Running a successful Shopify store comes with its fair share of challenges, but perhaps none is more persistent than managing customer support. If you are drowning in support tickets asking the same questions over and over again, you are not alone. The good news? There is a powerful solution that can dramatically reduce your support workload while improving customer satisfaction, and that is implementing a smart help center.

In this comprehensive guide, we will explore how you can reduce support tickets on Shopify with an intelligent, self-service help center that anticipates customer needs and provides instant answers to their most common questions.
The Problem: Why Support Tickets Are Overwhelming Shopify Stores
Customer support has become one of the biggest operational challenges for eCommerce businesses. The most frustrating part? The majority of the support tickets involve repetitive questions that could easily be answered through self-service resources. Common queries include:
- Order status and tracking information (“Where is my order?”)
- Shipping and delivery policies (“How long will shipping take?”)
- Return and refund procedures (“How do I return an item?”)
- Product specifications and sizing (“What are the dimensions?”)
- Payment and billing questions (“Why was I charged twice?”)
- Account management issues (“How do I change my password?”)
The hidden costs of high support ticket volume extend far beyond the obvious staff time and resources. Consider the impact on your business when support agents spend their days answering the same basic questions instead of handling complex issues that truly require human intervention. This leads to longer response times, decreased customer satisfaction, and ultimately, lost sales and damaged brand reputation.
Moreover, customers today expect instant gratification. When they can not find answers quickly, they will abandon their purchase and seek alternatives. This means every unanswered question represents potential lost revenue.
What Makes Help Centers “Smart” And Reduce Support Tickets
A smart help center goes beyond traditional FAQ pages by incorporating intelligent features that actively guide customers to the information they need. Unlike static FAQ sections that require customers to hunt through lists of questions, smart help centers use advanced search capabilities, intuitive organization, and AI-powered features to deliver personalized, contextual assistance. Key characteristics that define a smart help center include:
Comprehensive FAQ Sections
This forms the foundation of any effective help center. These should cover all major customer touchpoints throughout the buying journey, from pre-purchase questions about products and policies to post-purchase support for orders and returns. The key is organizing these FAQs in a logical hierarchy that mirrors how customers think about their problems.
Searchable Knowledge Base Documentation
Knowledge base documentation provides detailed, step-by-step guides for more complex processes. This includes everything from detailed product information and troubleshooting guides to comprehensive policy explanations and how-to tutorials.
The documentation should be written in clear, jargon-free language that any customer can understand. The information needs to be structured logically with clear categories, tags, and cross-references that make navigation intuitive and efficient.
AI-Powered Content Generation
Advanced AI-powered systems can automatically create and update FAQ content based on common customer inquiries and trending topics. Companies with comprehensive self-service options are able to reduce support tickets while maintaining or improving customer satisfaction scores. With AI beside you, creating content and providing support gets faster and easier.

Order Tracking Capabilities
By providing an easy-to-use order tracking system directly within your help center, you can eliminate countless “where is my order” tickets while giving customers peace of mind about their purchases. It addresses one of the most common reasons customers contact support.
Live Chat Integration
Integrating live chat ensures that when customers can not find answers in your self-service resources, they can quickly connect with human support without leaving the help center environment. This creates a seamless experience that doesn’t frustrate customers who need additional assistance.
Mobile-responsive Design
Having a mobile-responsive design is crucial since many customers will access your help center from their smartphones. The interface must be optimized for small screens with touch-friendly navigation and fast loading times.
Analytics And Performance Tracking
It provides the data you need to understand how customers interact with your help center, which content is most valuable, and where gaps exist in your knowledge base. Using Analytics to Identify Gaps involves regularly reviewing search queries that do not return useful results, monitoring which articles have high bounce rates, and tracking customer feedback to identify areas for improvement.
Meet BetterDocs for Shopify: An Intuitive Knowledge Base & FAQ App
To reduce support tickets with a smart help center on Shopify, BetterDocs can be a good solution. It is a comprehensive and user-friendly solution. Designed specifically for Shopify merchants, BetterDocs combines all the essential features of a smart help center in one powerful app that integrates seamlessly with your existing store.
What makes BetterDocs the ideal choice for Shopify store owners is its perfect balance of advanced functionality and ease of use. The app is designed by a dedicated team of over 100 professionals who understand the unique challenges faced by eCommerce businesses.
🎯 Magic AI Auto Write Feature
This amazing feature changes how you create help center content. Instead of spending hours writing FAQ entries and documentation from scratch, BetterDocs’ AI can generate comprehensive, well-structured content in minutes.
Simply provide the basic information about your products, policies, or procedures, and the AI will create professional FAQ entries and documentation that you can customize and refine as needed. This feature alone can save dozens of hours in initial setup time.
🎯 Build Stunning FAQ Sections
BetterDocs’ intuitive interface allows you to create visually appealing, organized FAQ sections that match your store’s branding. The app provides multiple layout options and customization features, ensuring your help center feels like a natural extension of your Shopify store rather than a separate, disconnected resource.
🎯 Create High-Performing Documentation
BetterDocs makes it easy to create detailed, searchable documentation that can handle complex customer questions and processes. The content management system is designed for non-technical users, so you don’t need coding skills to create professional-looking documentation.
🎯 Enable Live Chat Features
Implementing a live chat feature directly within your help center creates a seamless transition from self-service to human support when needed. This integration ensures that customers who can not find answers in your knowledge base can immediately connect with your support team without having to navigate away from the help center.
🎯 Easy Order Tracking Experience
BetterDocs allows customers to track their orders from any page by simply entering their order number in the Live Chat, providing instant access to shipping information and delivery status updates. It addresses one of the most common sources of support tickets.
🎯 Ultimate Knowledge Base Customizer
The advanced built-in customizer of BetterDocs allows you to design your FAQs and documentation to match your brand perfectly, creating a cohesive customer experience that reinforces your store’s professional image.
🎯 Powerful FAQ Embedding App Block
It enables you to add relevant FAQ content directly to product pages, checkout pages, or any other location in your store. This proactive approach to customer support means customers can find answers to product-specific questions without even having to visit your help center.
🎯 Simple Import And Export Options
Make it easy to migrate existing FAQ content or backup your help center data. Whether you are switching from another platform or want to maintain copies of your content, BetterDocs provides straightforward tools for managing your knowledge base.
🎯 Advanced Knowledge Base Features
BetterDocs allows you to include a scrollable table of contents, live search functionality, and intelligent content organization. Thus, you can make it easy for customers to find exactly what they are looking for. These features create a user experience that rivals the best help centers used by major eCommerce companies.
🎯 Super Useful Analytics Features
You can get insights into how customers interact with your help center using BetterDocs. You can track which articles are most popular, monitor search queries that do not return results, and measure the overall effectiveness of your self-service resources. This data-driven approach enables continuous improvement and optimization.
🎯 Powerful Integration with WhatsApp and Messenger
You can expand your customer support channels by connecting your help center with popular messaging platforms. Customers can seamlessly transition from self-service resources to direct messaging with your support team, creating an omnichannel support experience that meets customers where they are.
How to Add a New Documentation with BetterDocs?
Implementing a smart help center is one of the most impactful investments you can make in your Shopify store’s customer experience and operational efficiency. BetterDocs for Shopify provides essential features to create a self-help center that not only reduces support tickets but also improves your customer relationships.
Follow the step-by-step guide below to learn how to add new documentation for your knowledge base help center in just a few steps.
ध्यान दें: You must have the BetterDocs for Shopify app installed on your store to add the documents.
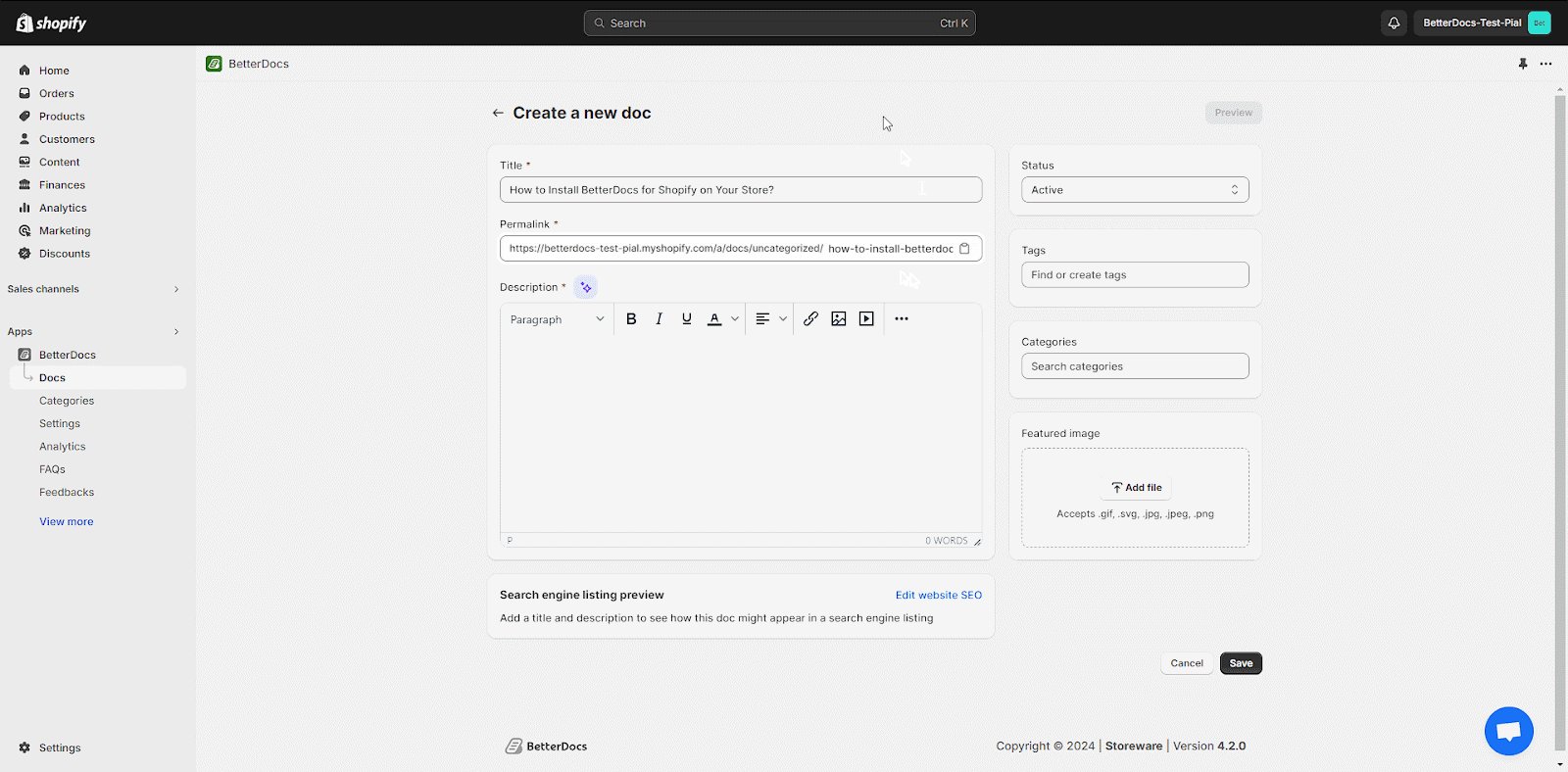
Step 1: Create a New Documentation
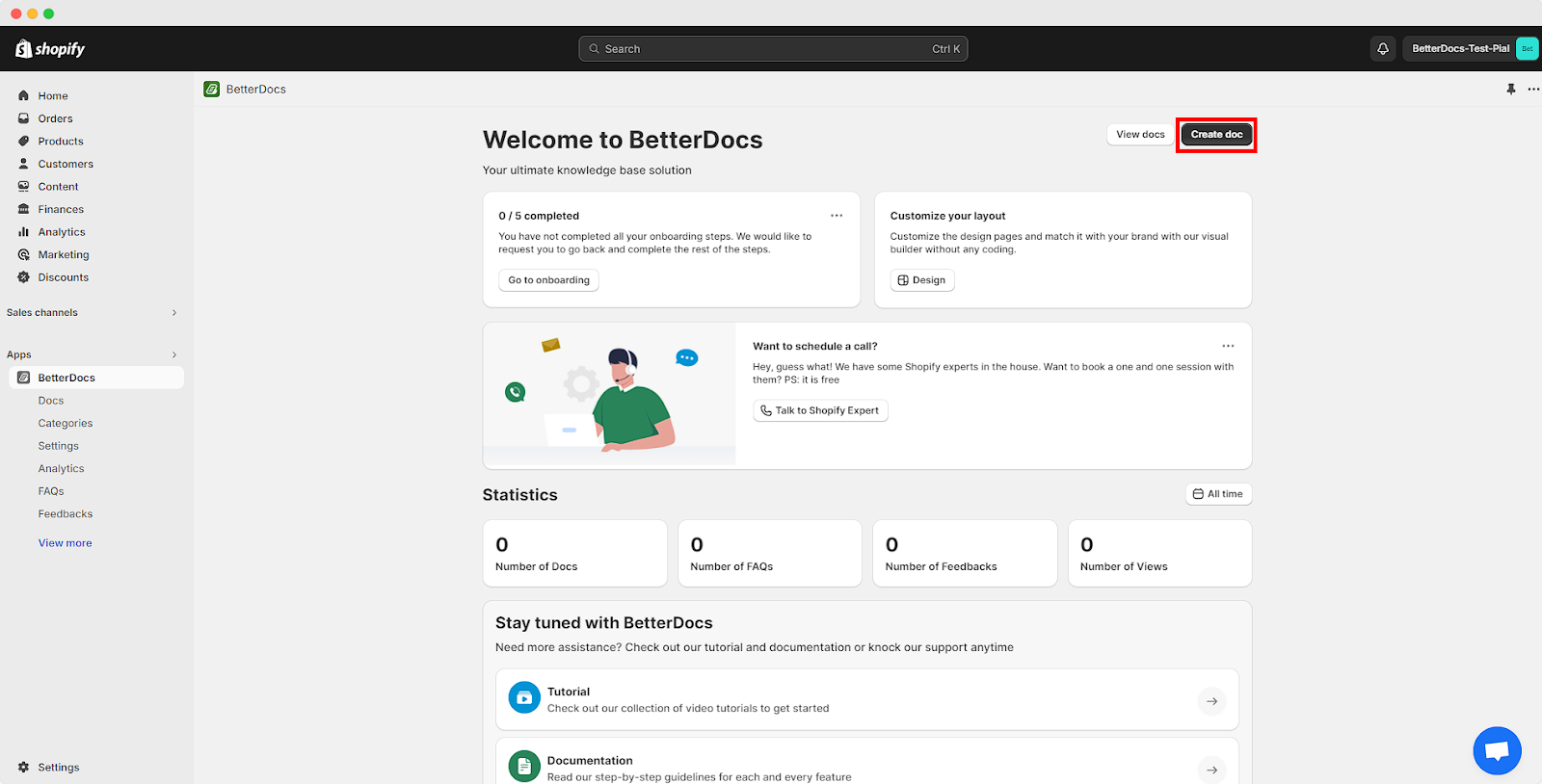
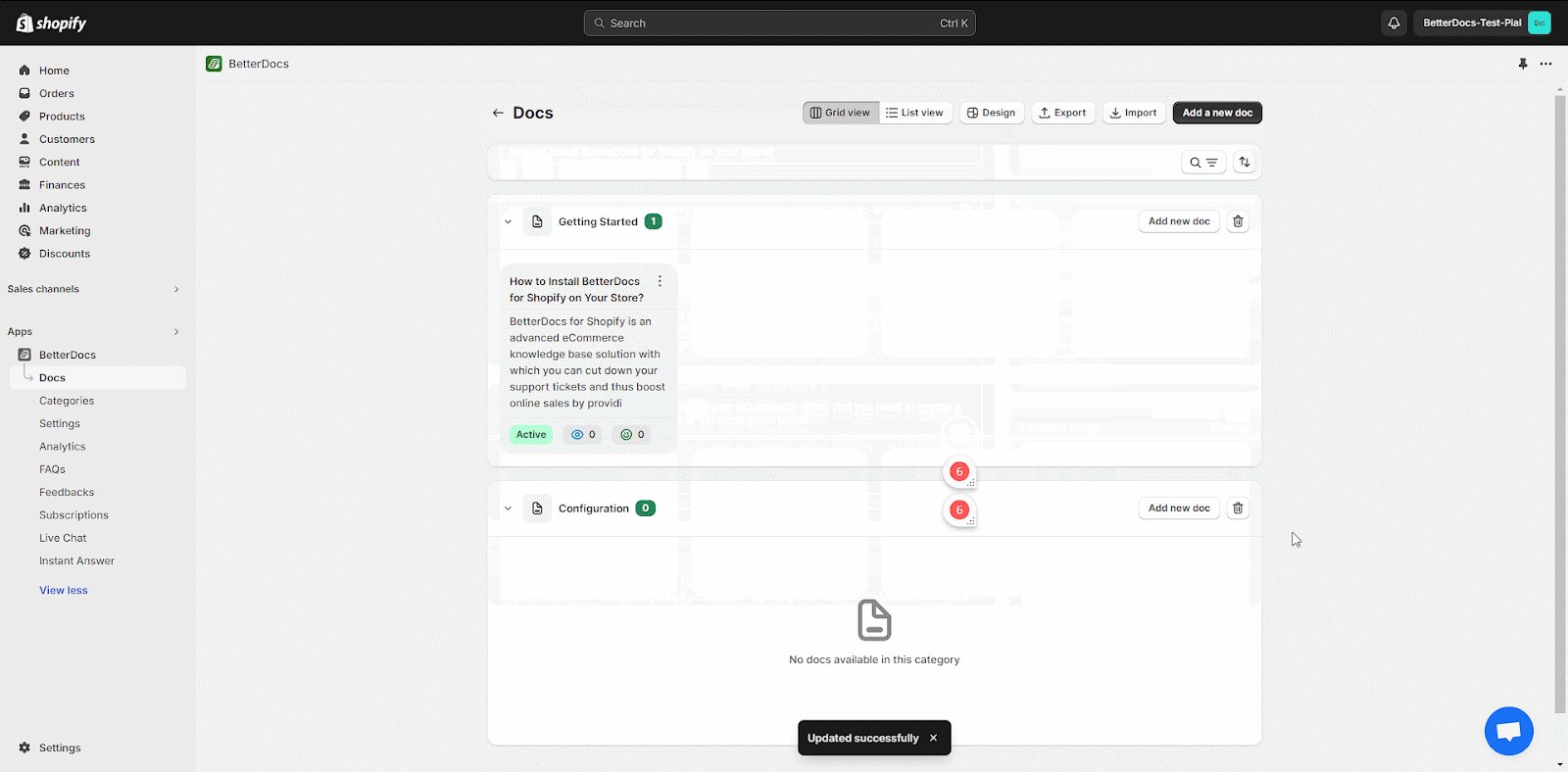
First, go to the BetterDocs dashboard to add new documentation on Shopify. Click on the ‘Create doc’ button, as shown below.

Step 2: Place the Title & Permalink
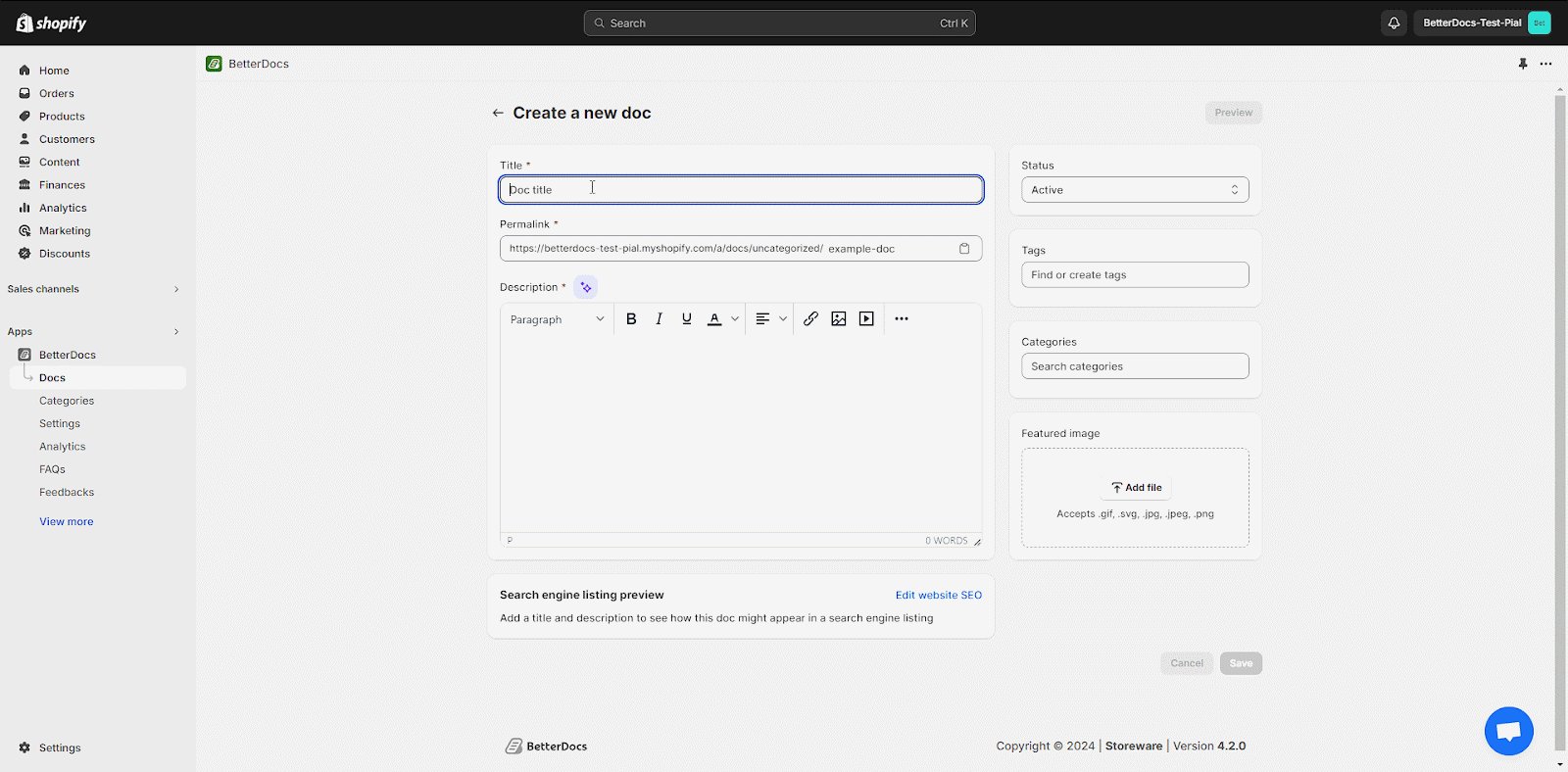
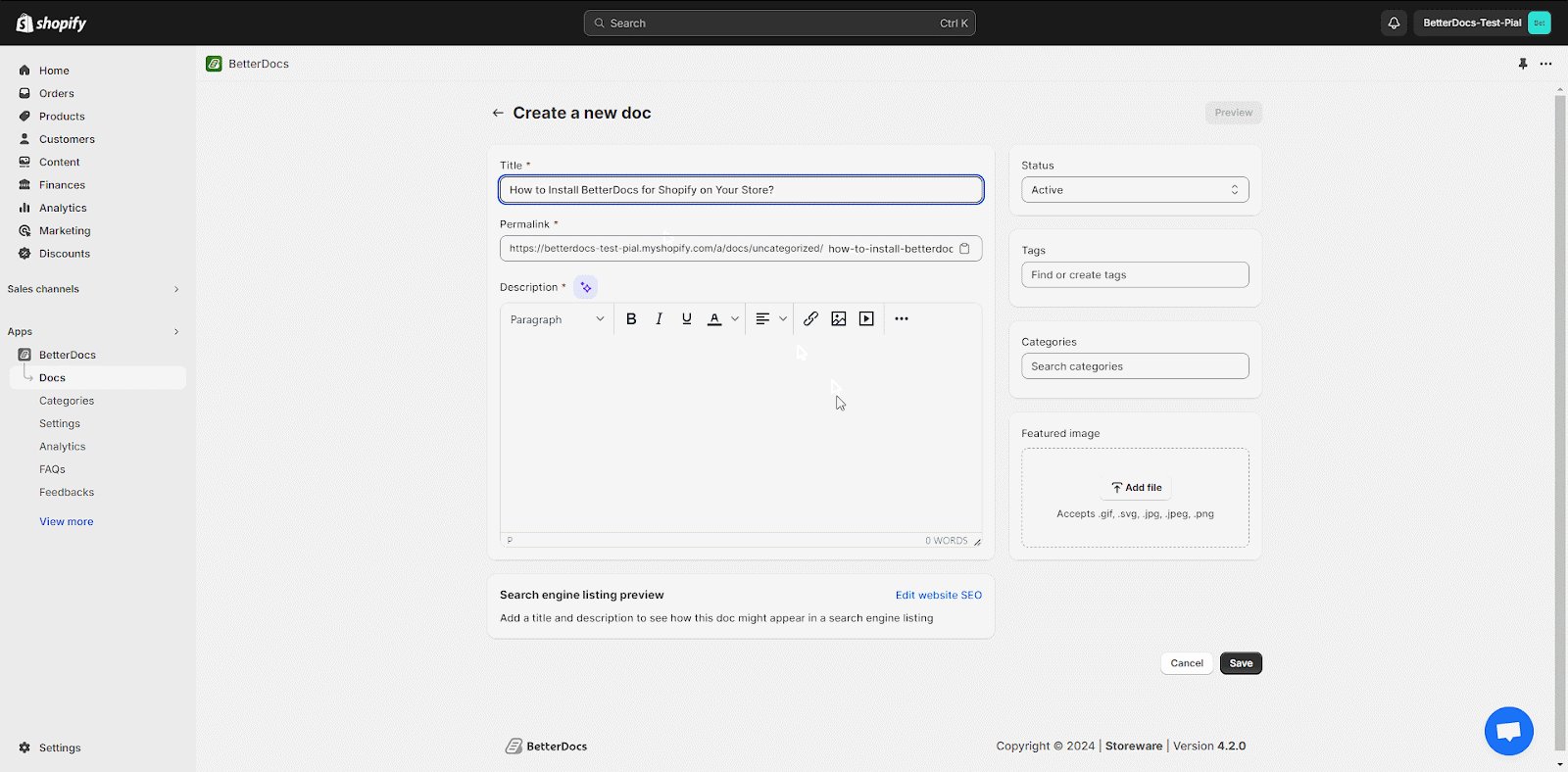
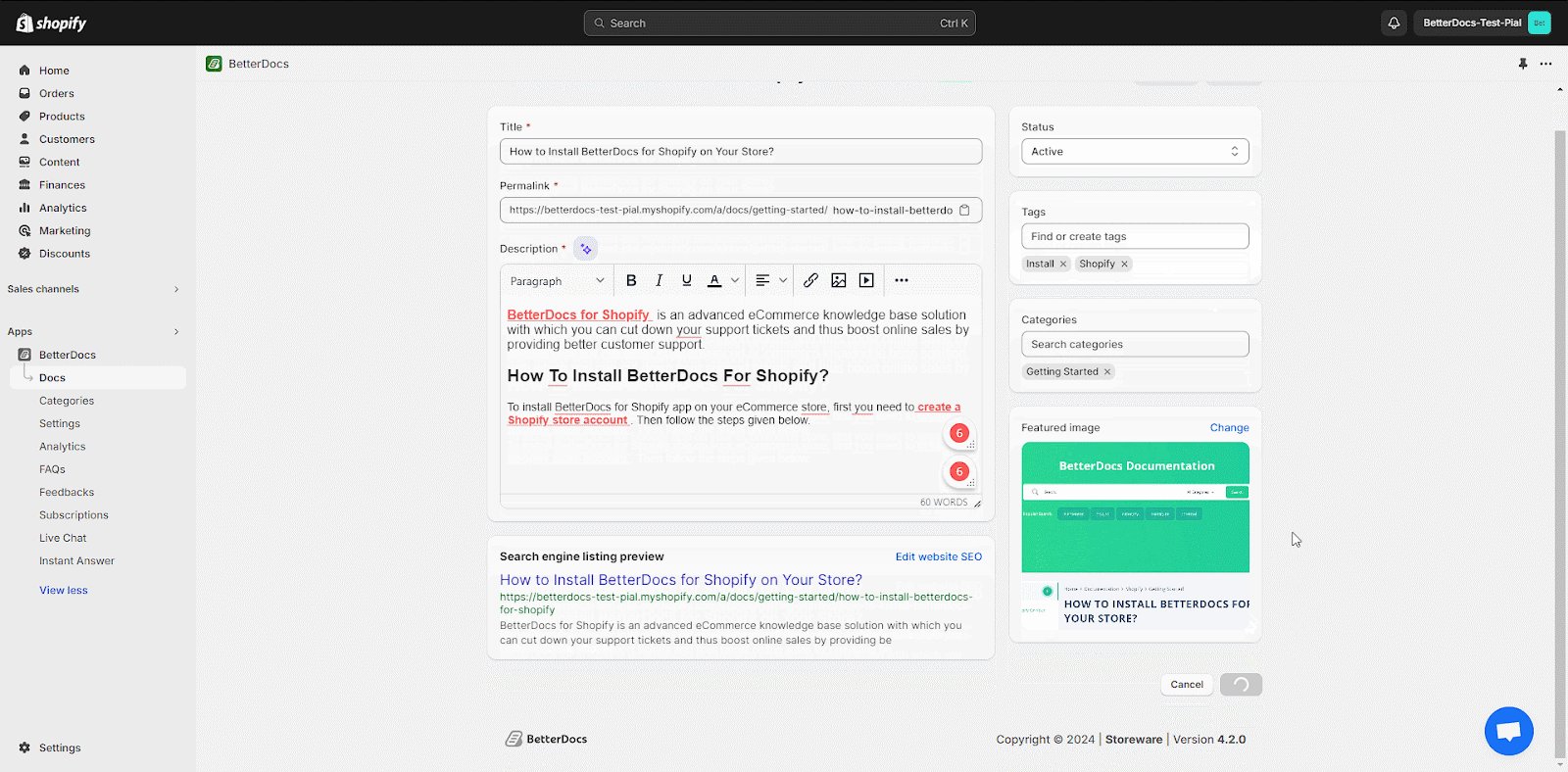
You will see a customizer window. Here, you can add a suitable title to your documentation in the editable field under 'शीर्षक', as shown below.

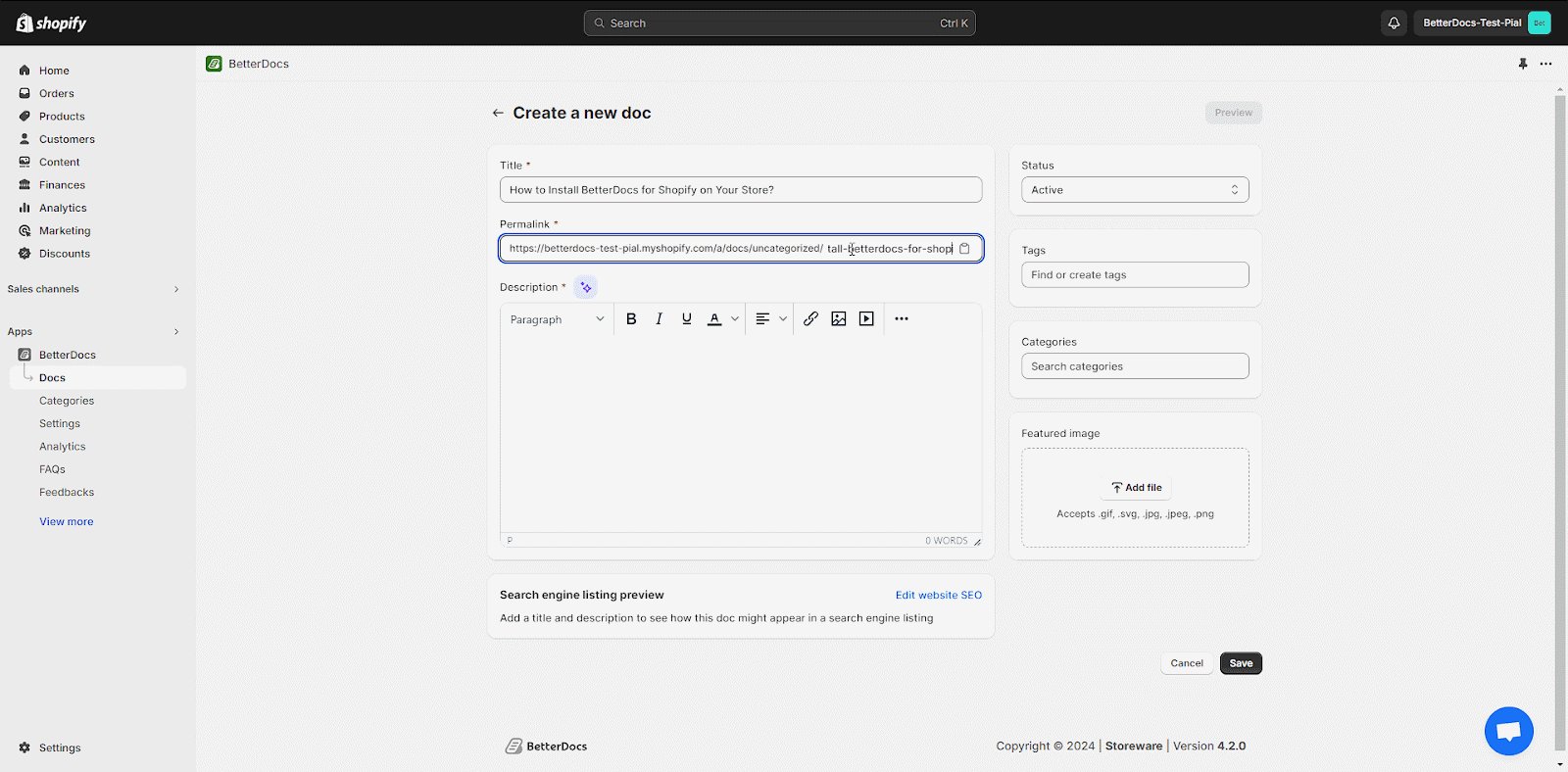
This will automatically add a slug for the permalink of your documentation. However, you can easily click on the editable permalink slug to make necessary changes, as shown.

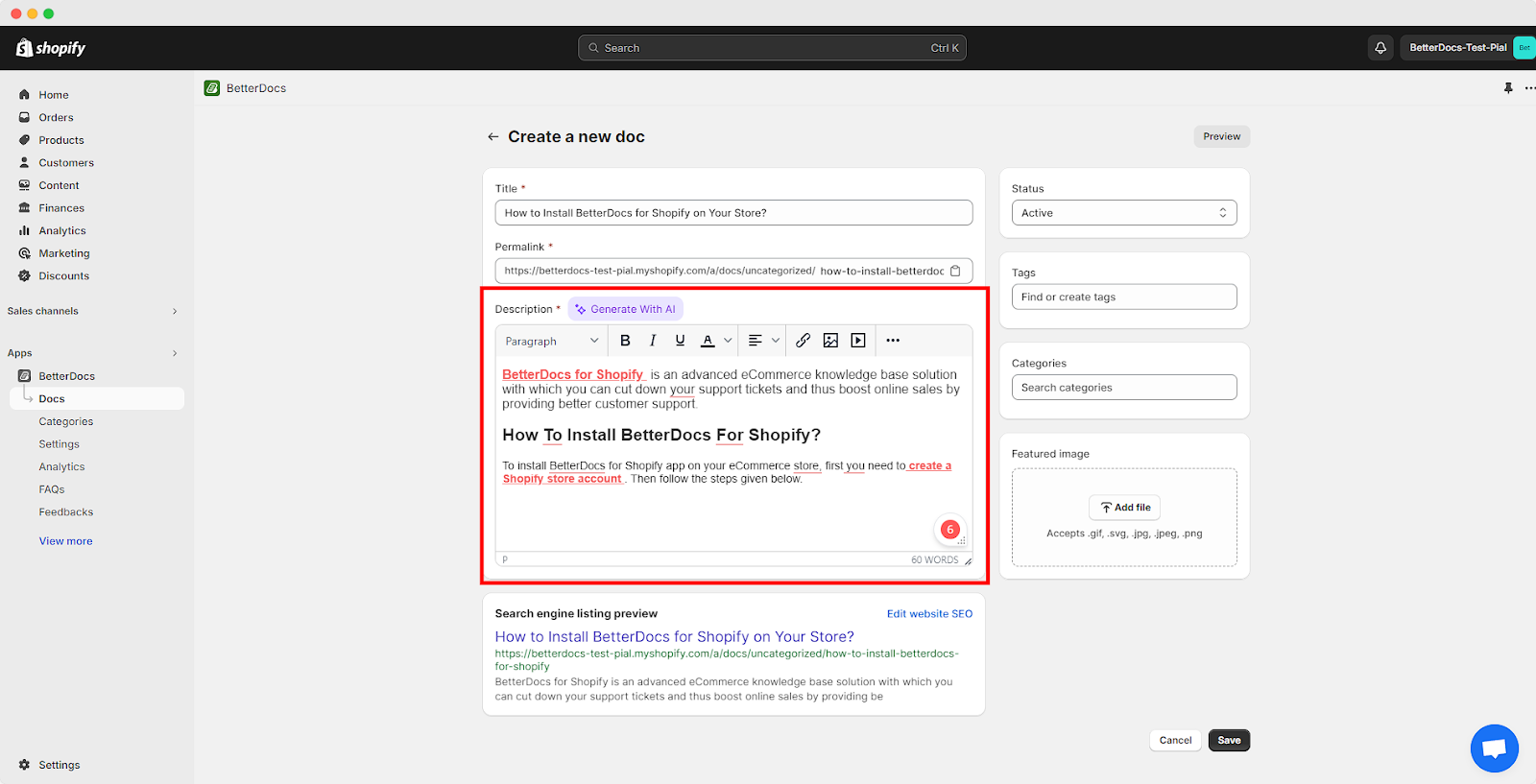
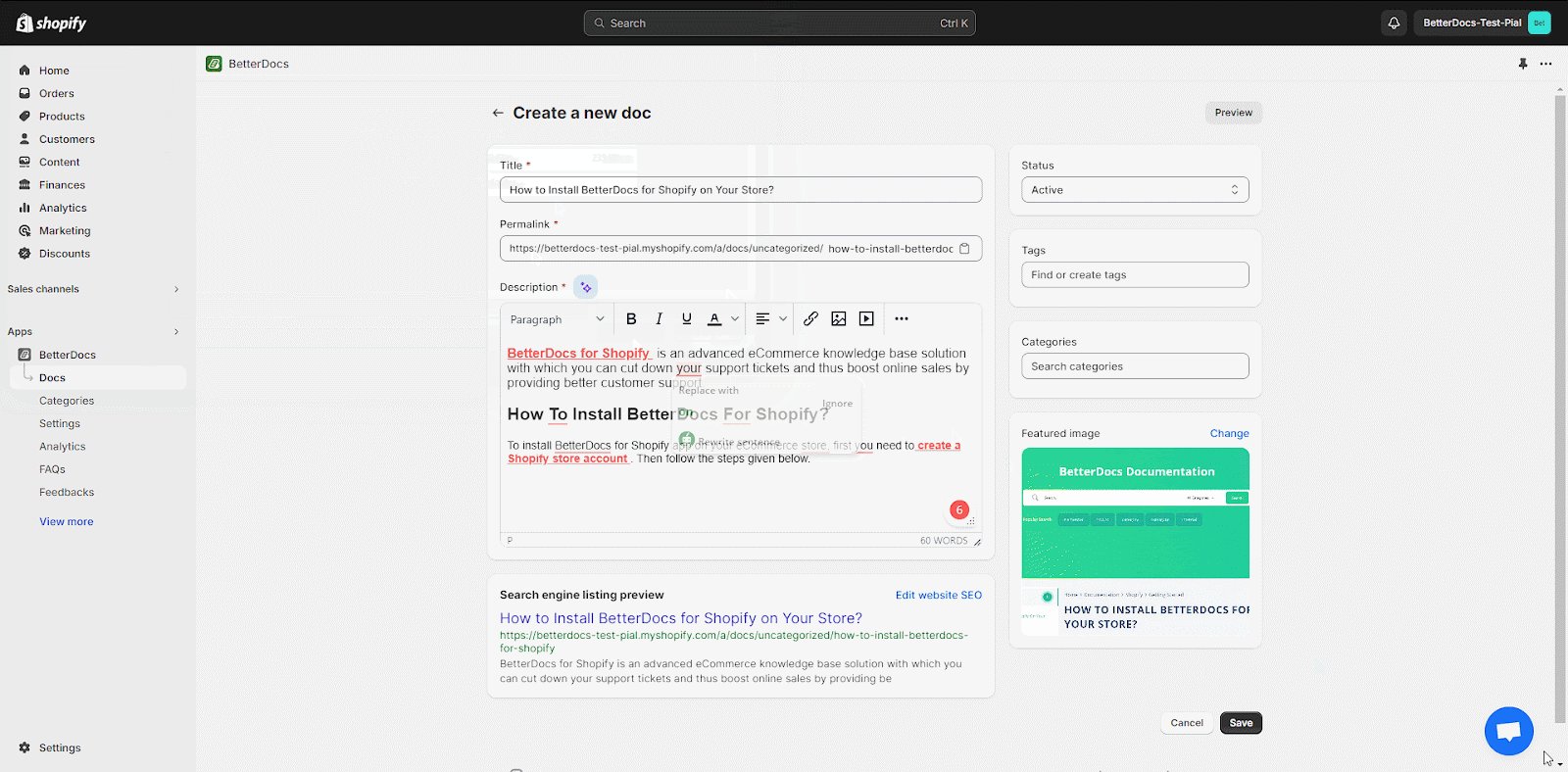
Step 3: Enter the Documentation Content
Now, place your documentation content in the ‘Description’ field. You can automatically add descriptions with the ‘Generate with AI’ option. Add necessary images and videos to this input field, and edit using the options given.

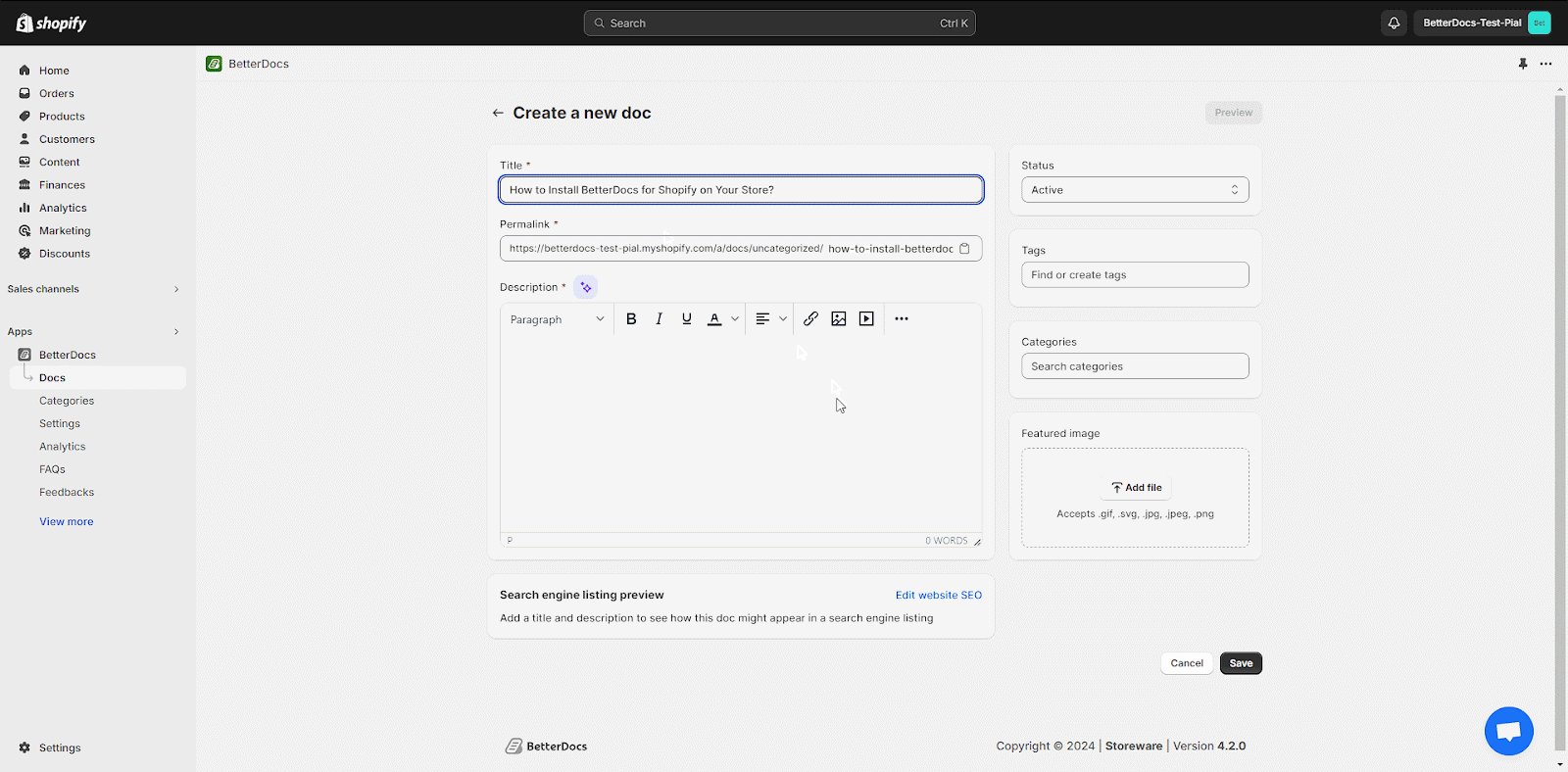
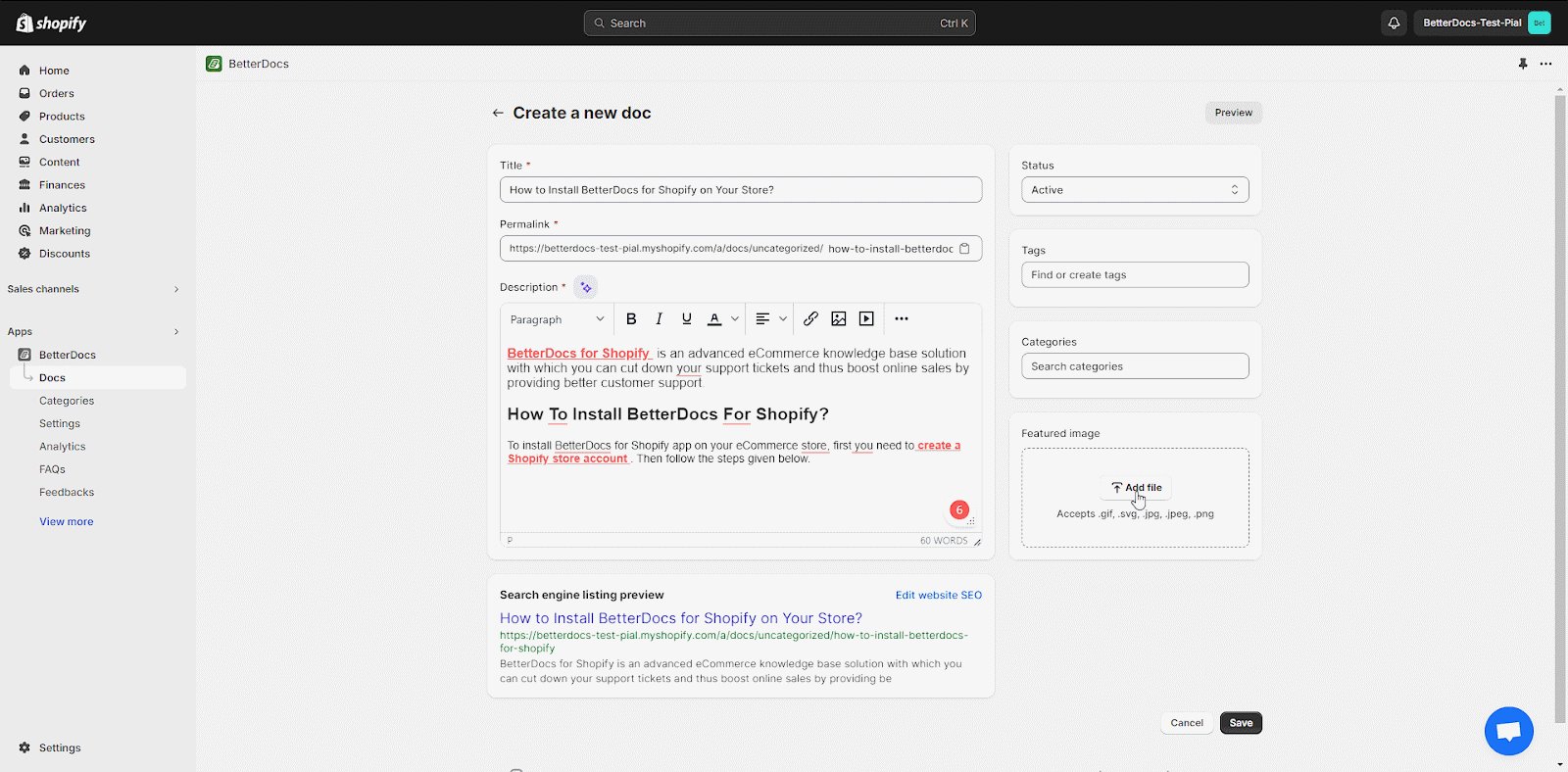
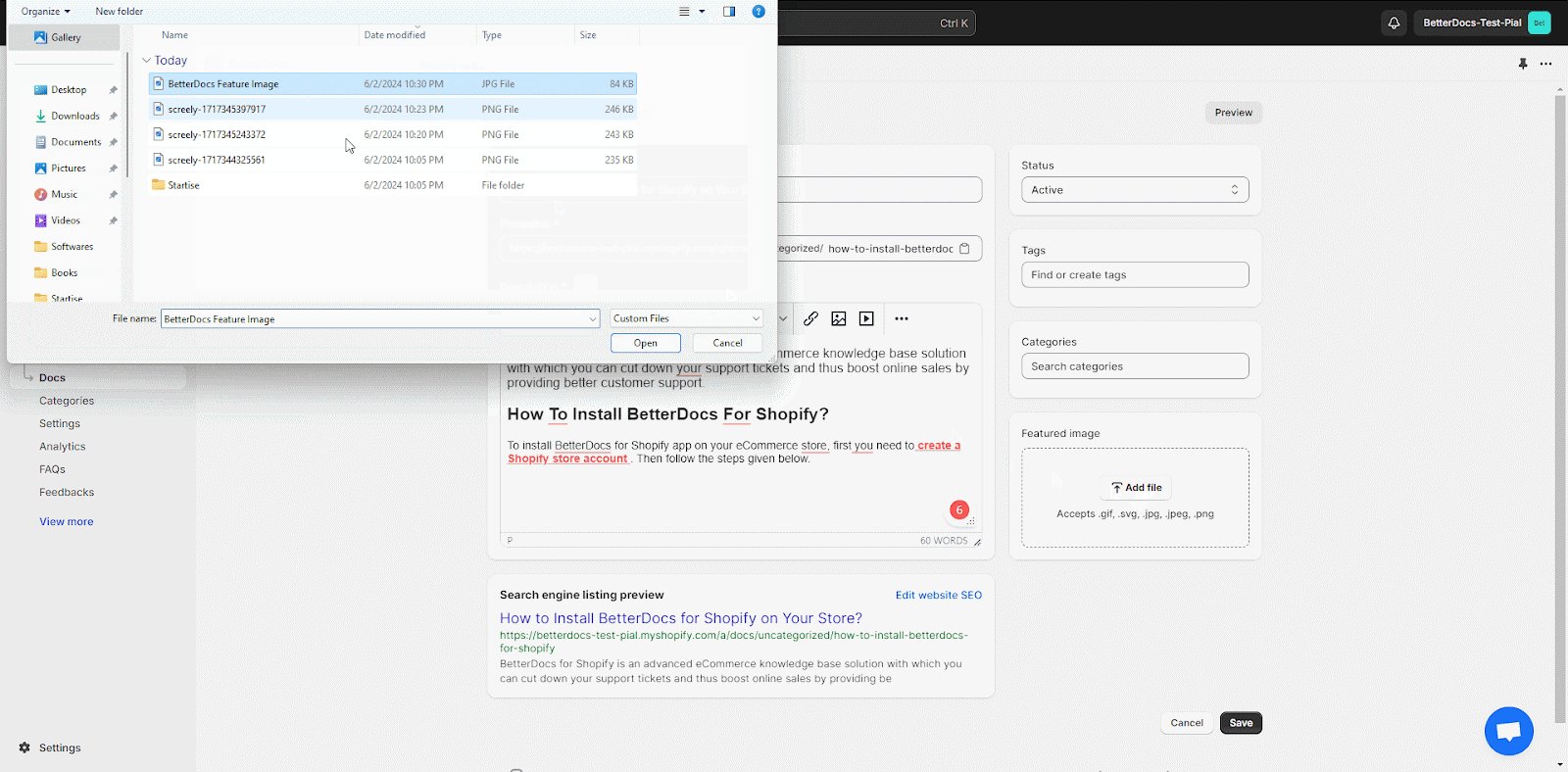
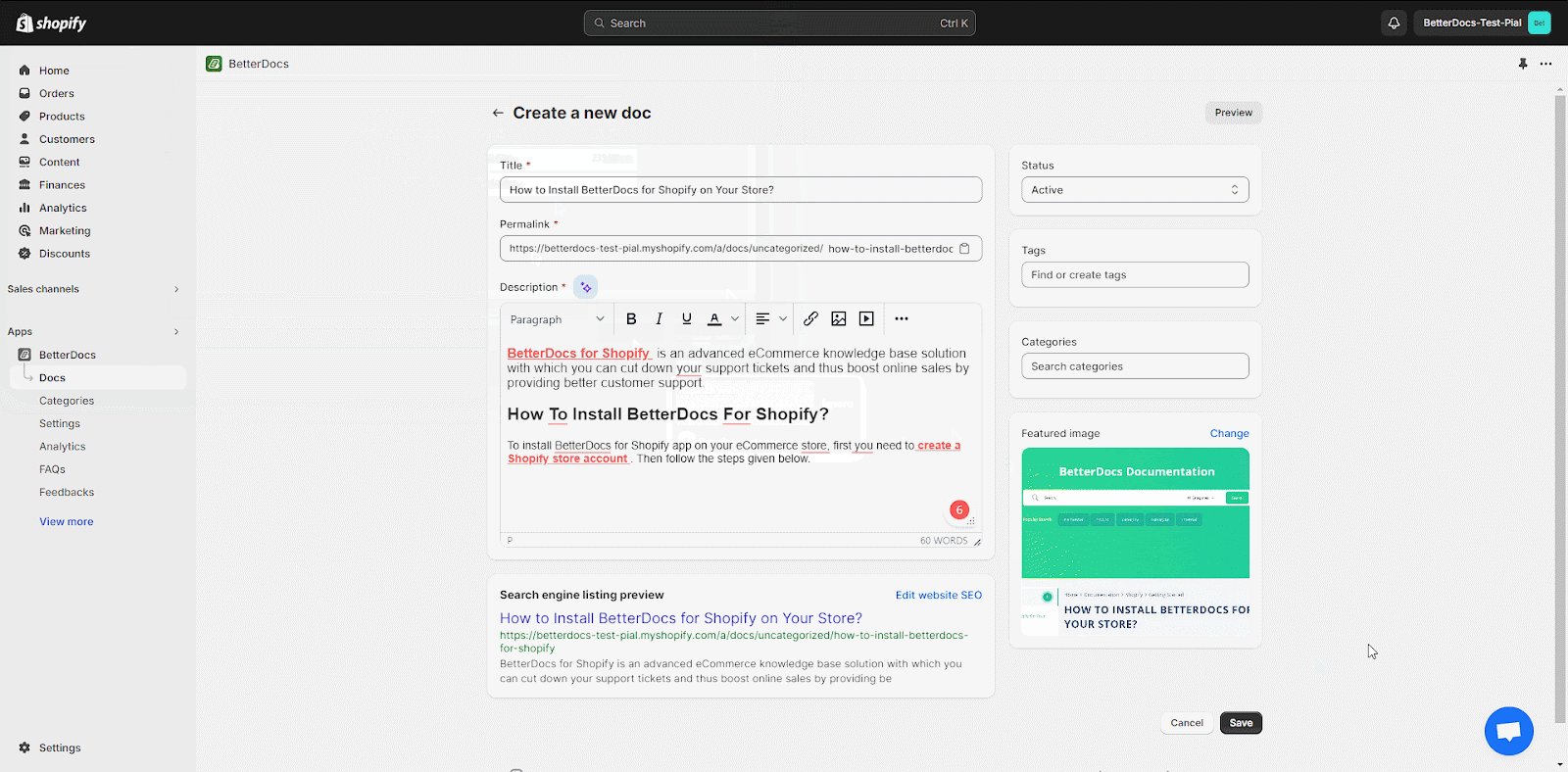
Step 4: Upload the Featured Image
Afterward, you can add a featured image to your doc. This will help your customers understand what the document is about. To do so, simply click on the ‘Add File’ button in the ‘Featured Image’ section. Select the file you want to set as the featured image.

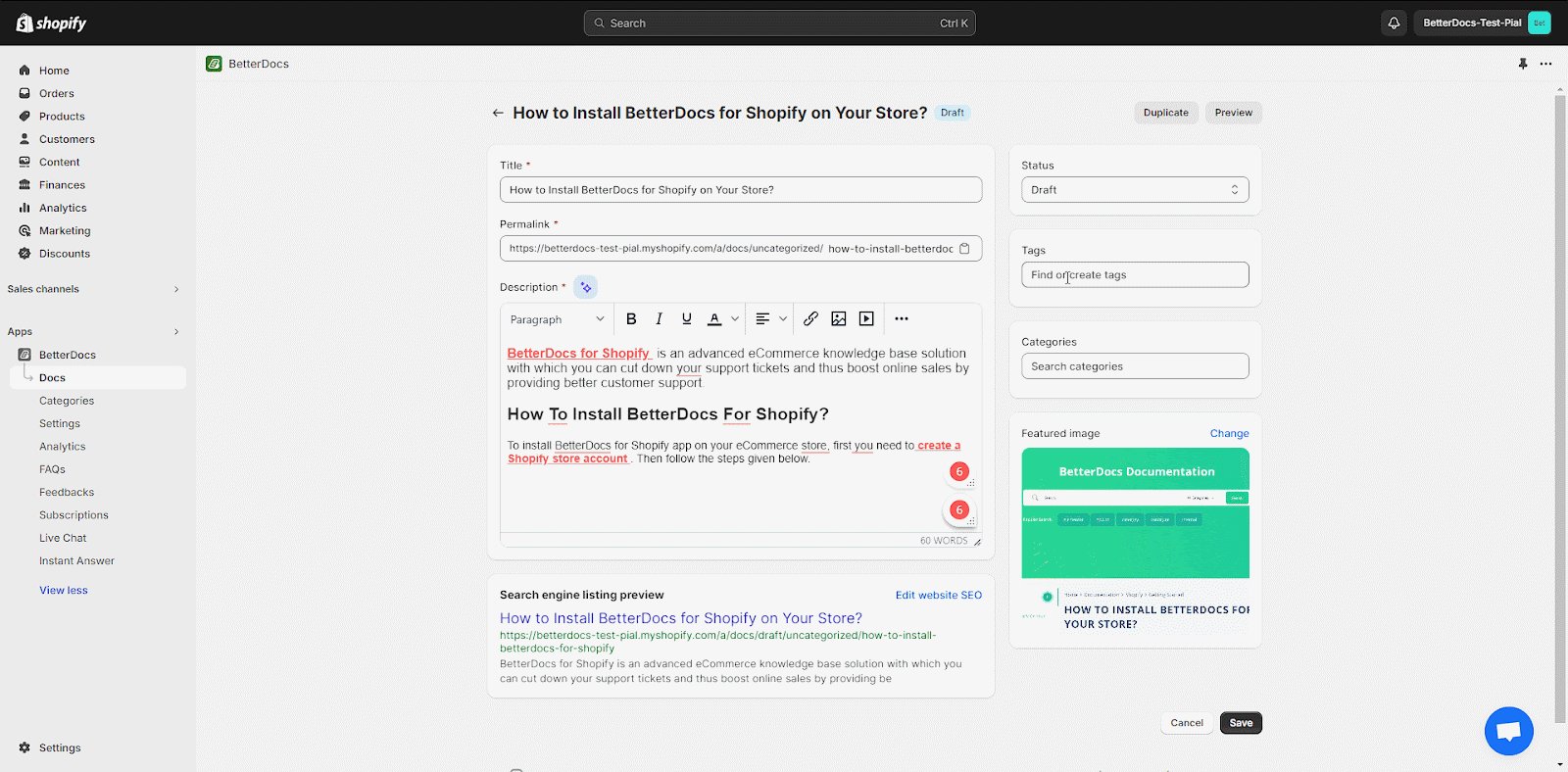
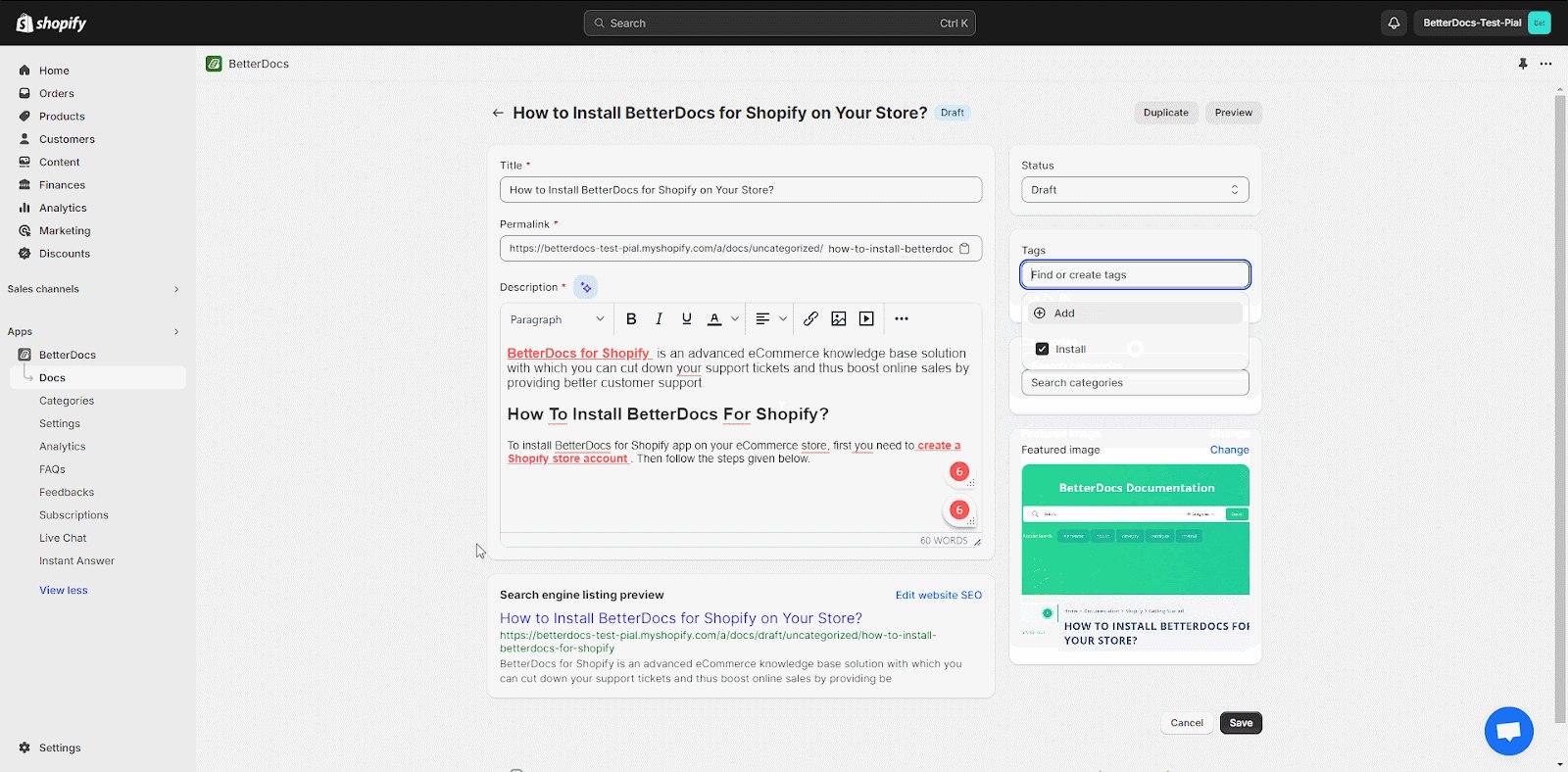
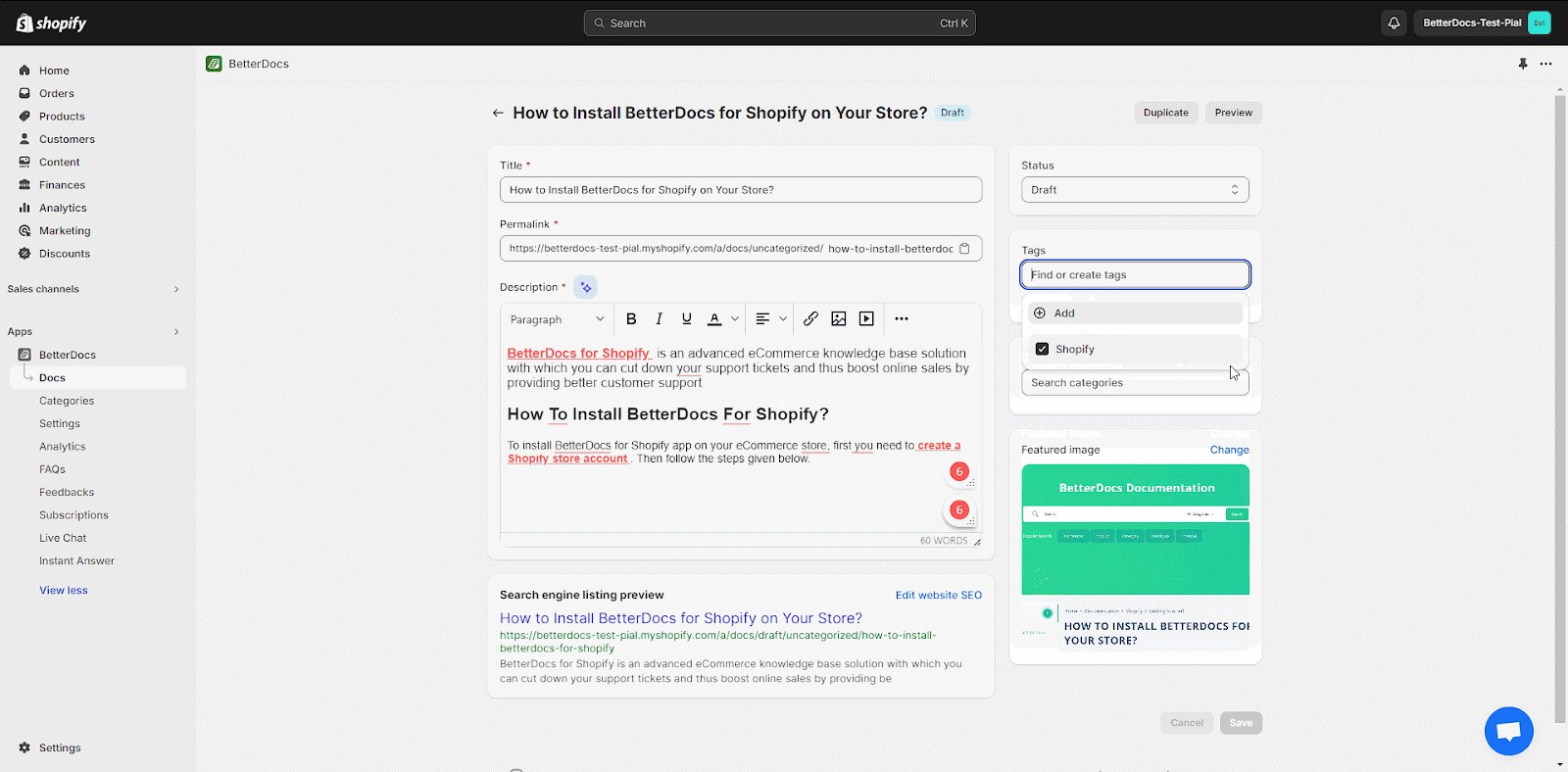
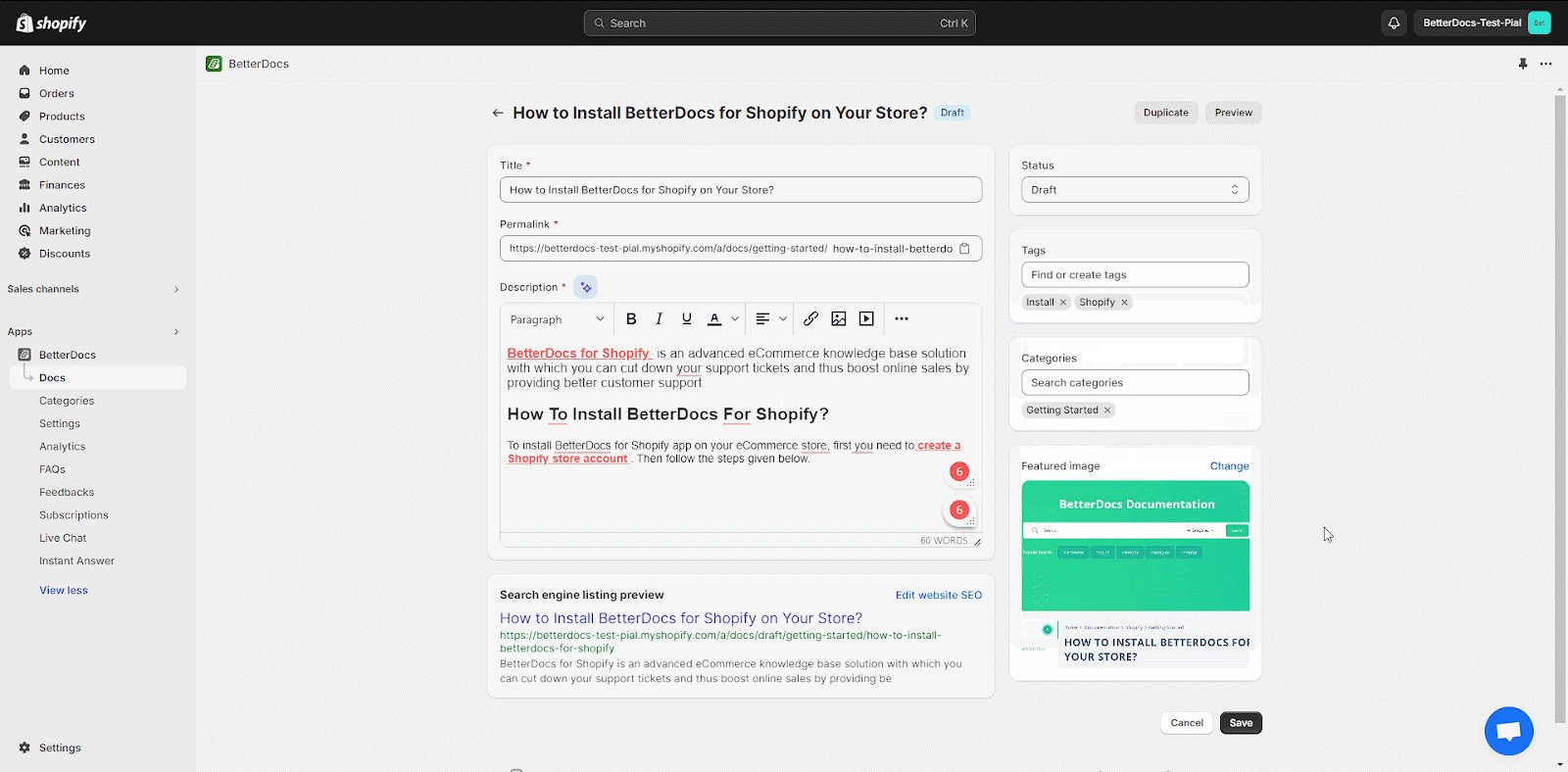
Step 5: Select Doc Tags & Categories
To organize your product documentation page better, add proper tags & categories as required. In the ‘Tags’ field, click on ‘+Add’ to add tags. Now, select categories. Check out this documentation to learn how you can easily add categories, parent categories, and tags.

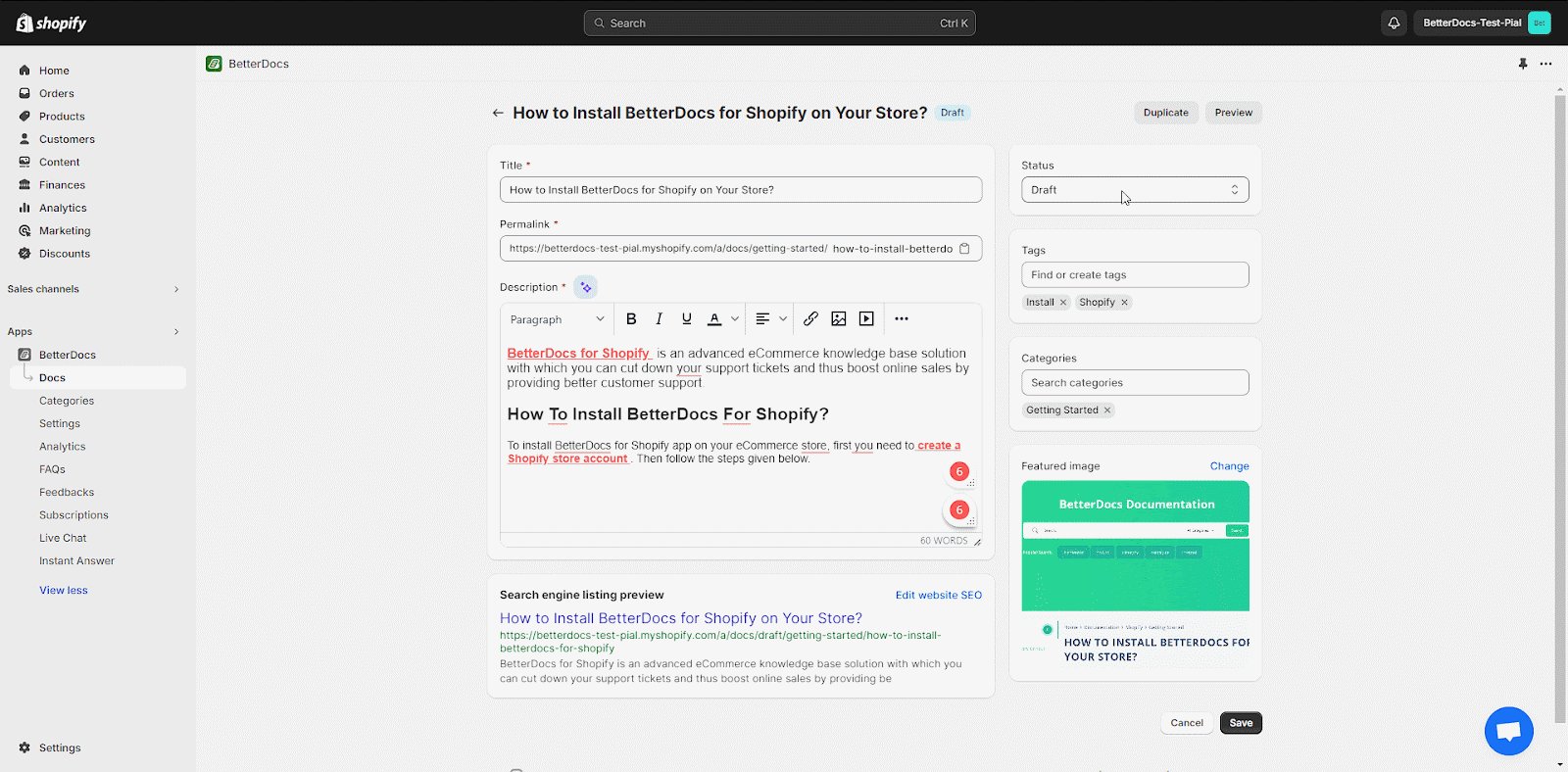
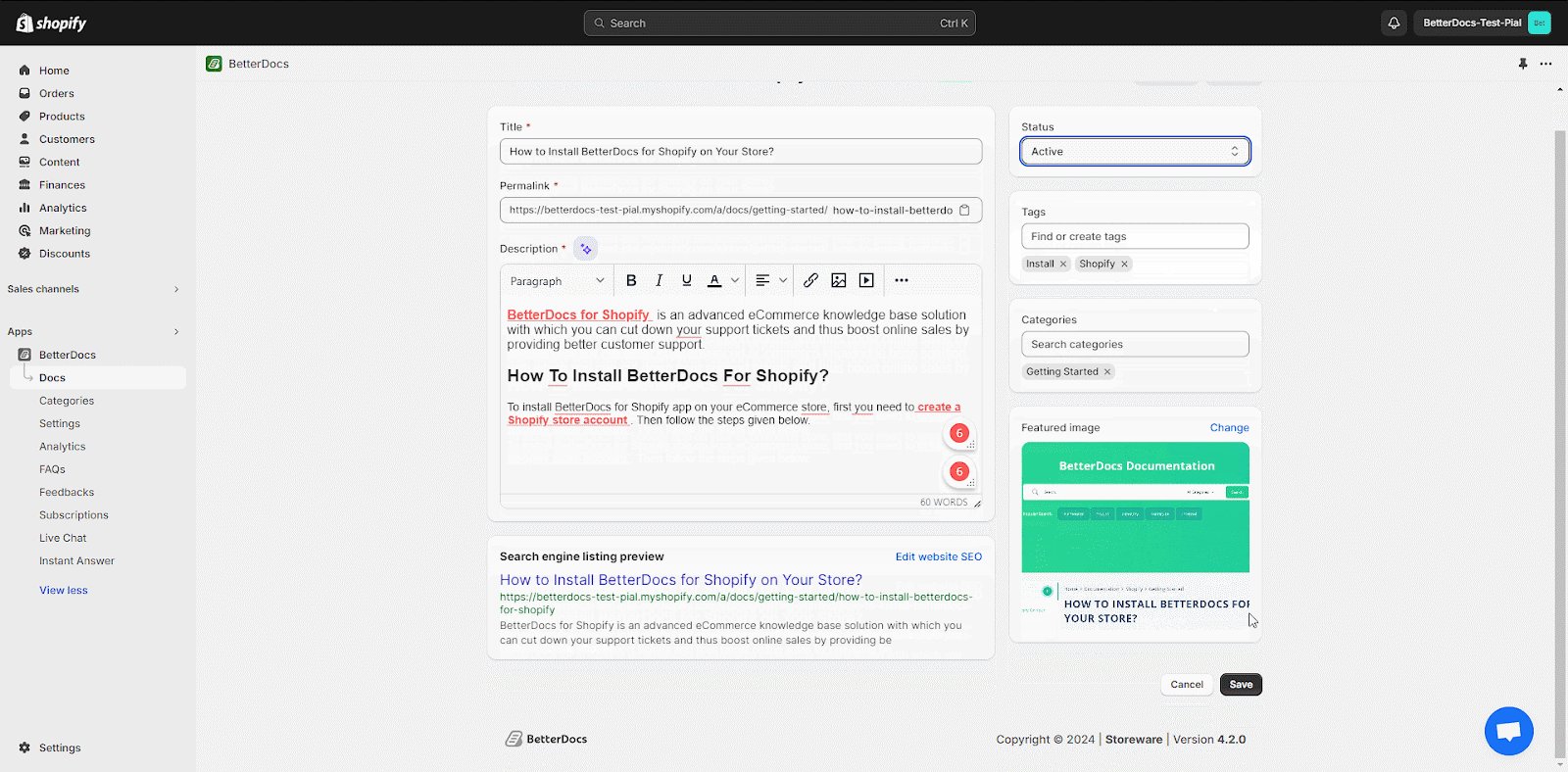
Step 6: Publish the Documentation
Finally, click on the ‘Status’ drop-down menu. Now, click the ‘Active’ option and then the ‘Save‘ button to publish and add the new document to your store’s documentation page.
You can also keep it as a draft. Simply save the documentation status ‘Draft’ from the drop-down menu.

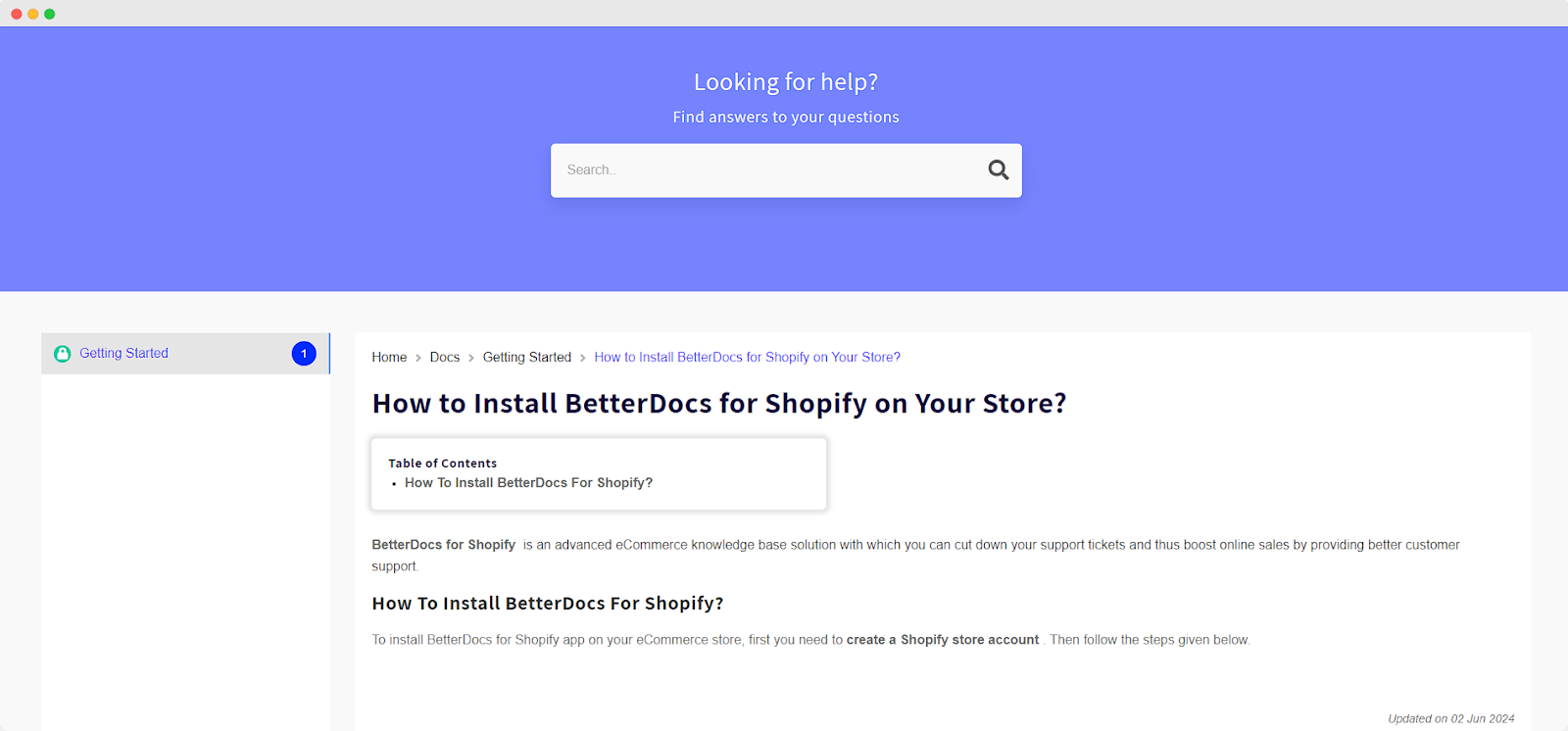
The image below shows how your new documentation will look to your store visitors and customers.

This is how easily you can add new documentation to your knowledge base on Shopify using BetterDocs and reduce support tickets.
Strategies to Build a Smart Help Center on Shopify

Creating an effective smart help center on Shopify requires a systematic approach. It starts with understanding your customers’ needs for a comprehensive self-service solution. Let us have a look below to see how you can plan to build a smart help center on Shopify.
👉 Planning Your Content Strategy
Begin by analyzing your existing support tickets to identify the most common questions and pain points. Review your support data from the past 6-12 months to understand patterns in customer inquiries. Group similar questions together and prioritize content creation based on frequency and impact on customer satisfaction.
👉 Identifying Common Customer Pain Points
Look beyond just the questions customers ask to understand the underlying issues they’re trying to solve. For example, a question about return policies might indicate confusion about product sizing or quality expectations. Address these root causes in your content strategy.
👉 Creating User-Friendly Navigation
Organize your help center in a way that matches how customers think about their problems, not how your business is organized internally. Use clear, descriptive categories and subcategories. Implement breadcrumb navigation and related article suggestions to help customers discover relevant information.
👉 Writing Effective FAQ Content
Balance between being comprehensive and concise. Each answer should be complete enough to resolve the customer’s issue without requiring additional research, but brief enough to be quickly scannable. Use bullet points, numbered lists, and clear headings to break up text and make information easy to digest.
👉 Implementing Search Functionality
Help customers find specific information quickly. The search feature should be prominently placed and capable of understanding natural language queries. Consider implementing search suggestions and autocomplete features to guide customers toward relevant content.
👉 Testing And Optimization
This is an ongoing process that involves regularly reviewing analytics data, gathering customer feedback, and updating content based on new questions and issues that arise. Set up a regular review schedule to ensure your help center stays current and effective.
Common Mistakes to Avoid While Creating a Smart Help Center in Shopify
The impact of implementing a smart help center with BetterDocs extends far beyond simply reducing support ticket volume. Even well-intentioned help centers can fail if they fall into common pitfalls that frustrate rather than help customers. Below are the common mistakes that you should avoid while creating a smart knowledge base help center in Shopify.
📍 Poor Organization and Navigation is one of the quickest ways to render a help center ineffective. Avoid creating too many categories or using confusing terminology that doesn’t match how customers think about their problems. Test your navigation with actual customers to ensure it makes intuitive sense.
📍 Outdated or Incomplete Information destroys customer trust and can increase support tickets as customers become confused by conflicting information. Establish clear ownership and update procedures for all help center content to ensure accuracy.
📍 Lack of Search Functionality or poorly implemented search features frustrate customers who expect to find information quickly. Invest in robust search capabilities that can handle natural language queries and provide relevant results even when customers don’t use exact terminology.
📍 Ignoring Mobile Users is a critical error, given that many customers access help centers from mobile devices. Ensure your help center is fully responsive and provides an excellent experience on smartphones and tablets.
📍 Not Tracking Performance Metrics means missing opportunities for improvement and optimization. Without analytics, you can’t understand what’s working, what isn’t, and where to focus your improvement efforts. Store owners consistently report measurable improvements across multiple business metrics. Such as,
- Measurable Reduction in Support Tickets
- Improved Customer Satisfaction Scores
- Cost Savings and ROI Analysis
- Customer Experience Improvements
Success with a smart help center requires ongoing attention and optimization. The most effective help centers are those that evolve continuously based on customer needs and business changes. Here are the best practices to maximize your help center’s impact.
Improve Your Customer Experience And Reduce Support Tickets on Shopify
The question is not whether you can afford to implement a smart help center; it is whether you can afford not to. Every day you delay is another day of handling repetitive support tickets that could be resolved automatically, missing opportunities to improve customer satisfaction, and limiting your ability to scale efficiently.
Explore BetterDocs’ 7-day free trial to experience firsthand how a smart help center can transform your customer support operations. Your customers will appreciate the instant access to information, and your support team will thank you for reducing their workload with improved efficiency and customer satisfaction.
Start building your smart help center today and join the growing number of Shopify merchants who have discovered that the best customer support is the kind that customers can access instantly, any time they need it. Also, subscribe to our blogs if you found this blog helpful to get more guides like this.