If you are maintaining a knowledgebase website, each page outlook and especially the single doc template design is very important for better user experience. It has to be clean, interactive, and well-organized for your visitors to look at.
Because when your clients take help from the self-servicing docusmentation, they should easily understand to every step. Let’s take a deep dive into the details blog below.

Benefits Of Designing A Stunning Single Doc Template
A single doc template has to be fully-functional, attractive, and responsive for your visitors. Your knowledgebase’s impression will rely on its design pattern. If you are creating a beautiful, organized one, your audience can easily find their solution parts and get attached to it. They will feel reliable about your offered services and be your permanent customers to potential ones.
That’s why you have to be careful about your single doc template design. For sure, you have to ensure the user-friendliness of the template design. That consists of an organized table of contents, sidebars, descriptions, and more. That can design your single documentation template easily with interactive elements. In the meantime, engage more customers to it that they feel comfortable getting help.
How To Design An Interconnecting Single Doc Template In WordPress?
You don’t have to roam around anywhere now to build an interactive and interconnecting single doc template in WordPress. Exclusive integration of BetterDocs with the Elementor now can help you to do that beautifully.
You can create and display every single documentation in a well-organized, and predesigned page template. That will help to attract your huge audience base right away. You can show your product purchasing to usage documentation in detail hereby using BetterDocs advanced elements for Elementor. Let’s get started now!
Watch The Video Tutorial
How To Create A Standout Single Doc Template Using Elementor?
To create an Elementor single doc template with BetterDocs, you must build your knowledgebase site using this exclusive online documentation plugin.
So first of all, make sure you have installed and activated BetterDocs e Elementor Pro in your WordPress site. And you are now fully ready to create a stunning single doc template in Elementor theme builder by following the step-by-step guidelines below:
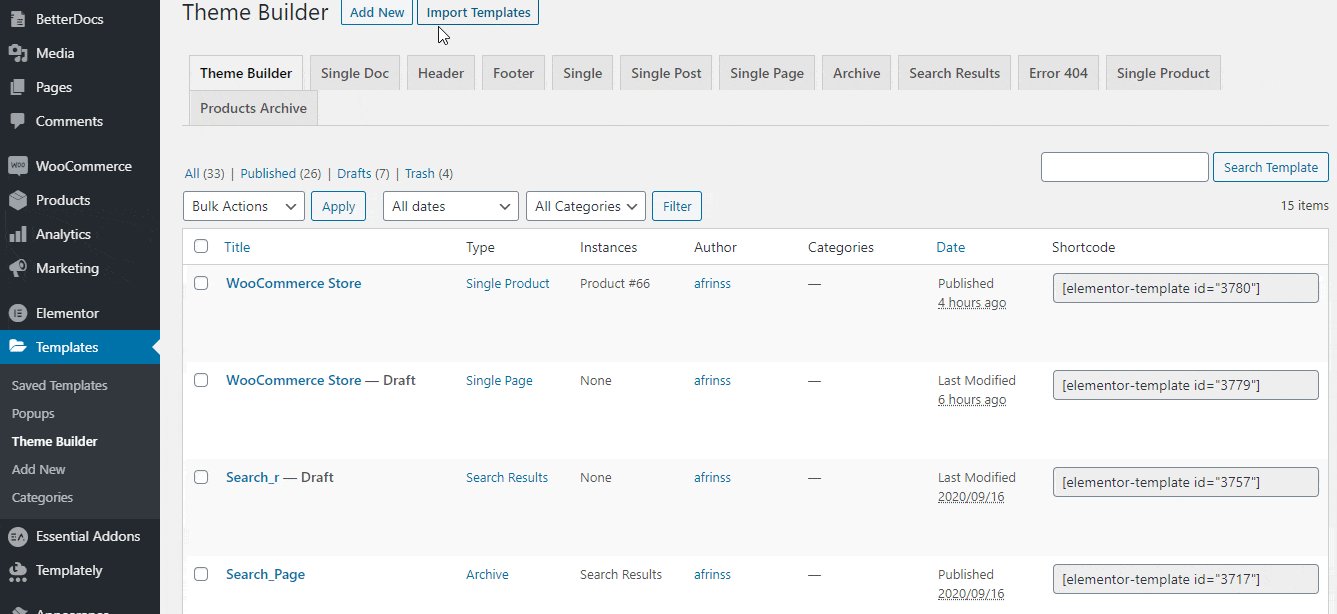
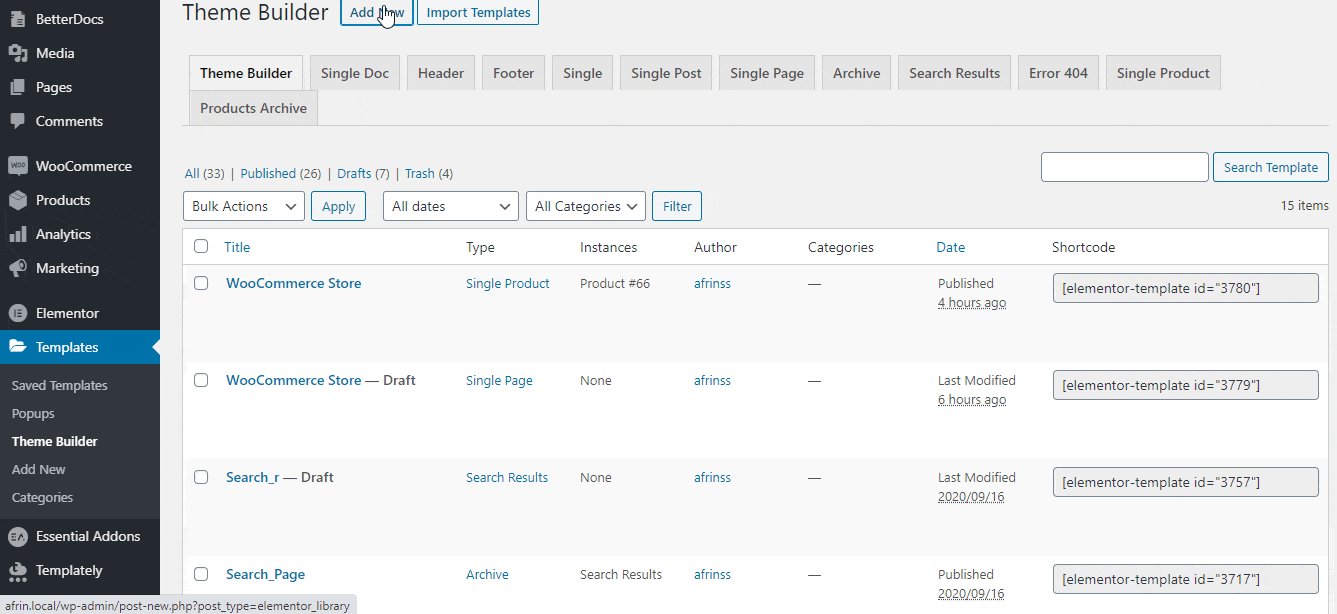
Step 1: Configure Elementor Theme Builder
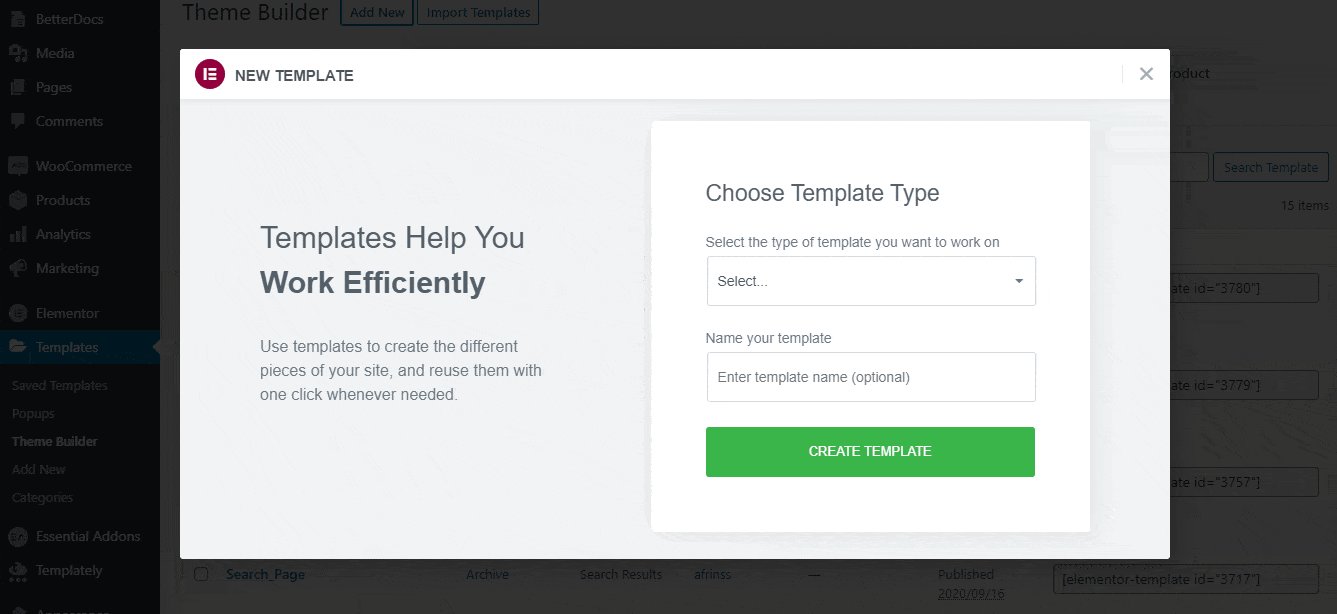
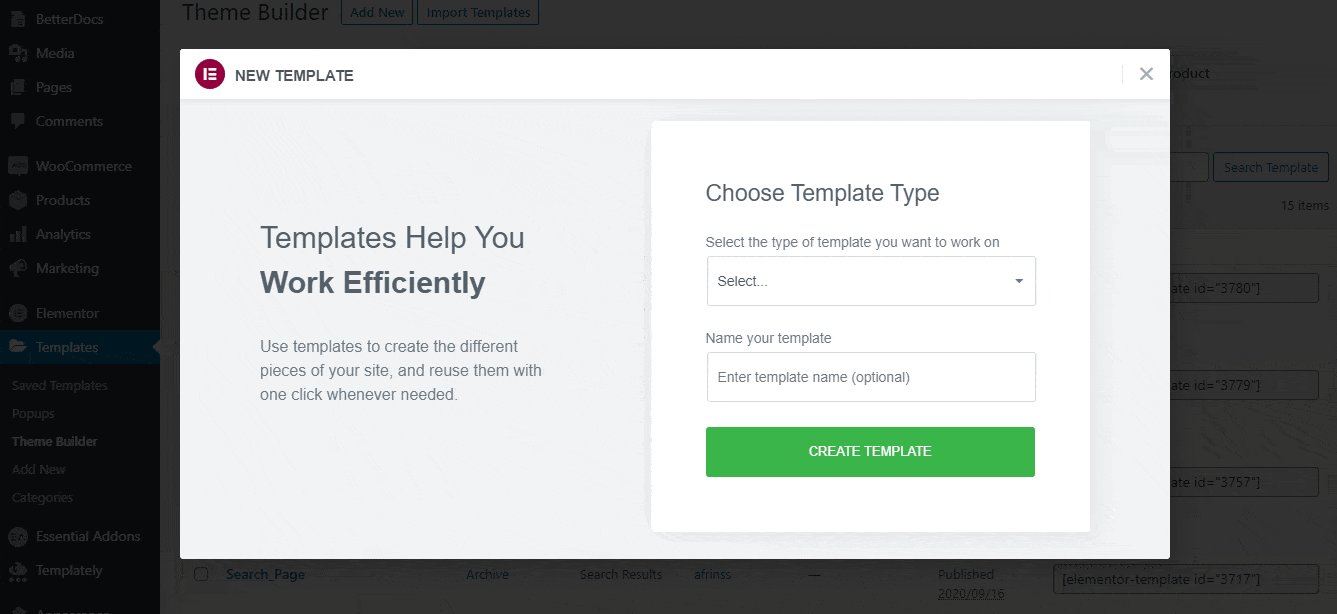
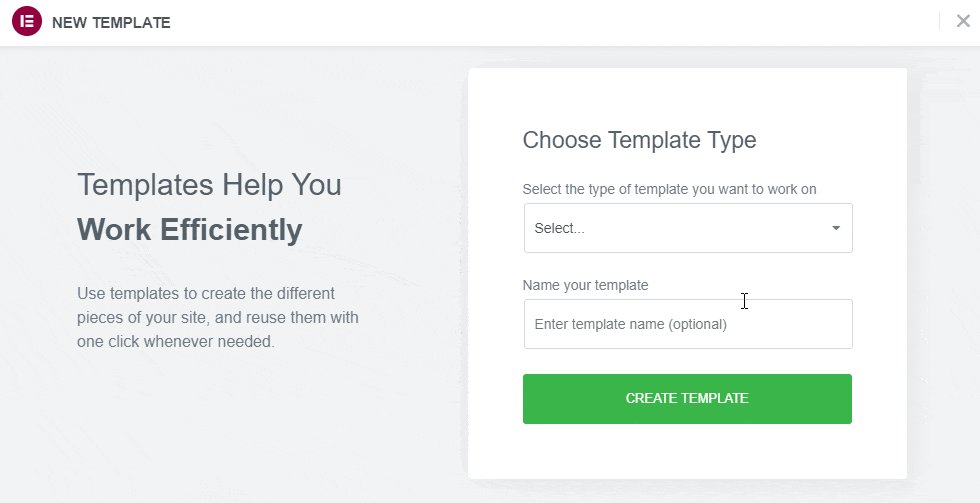
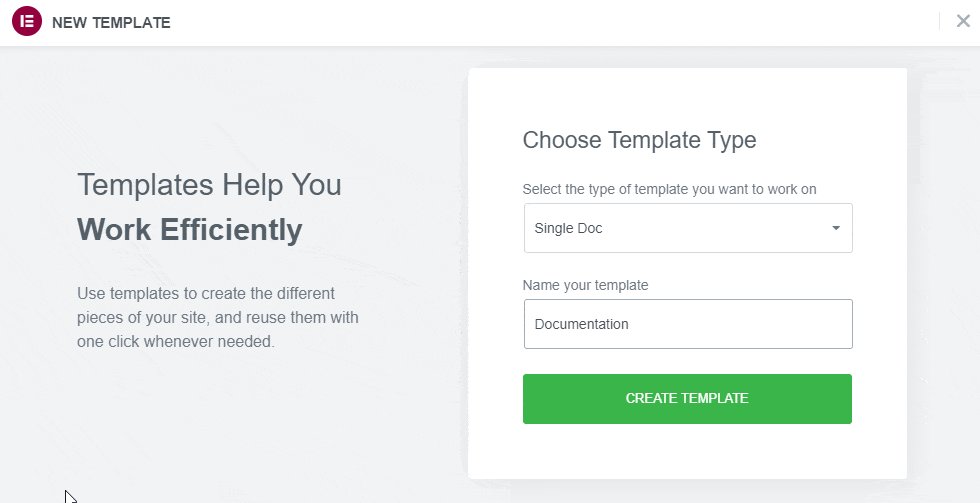
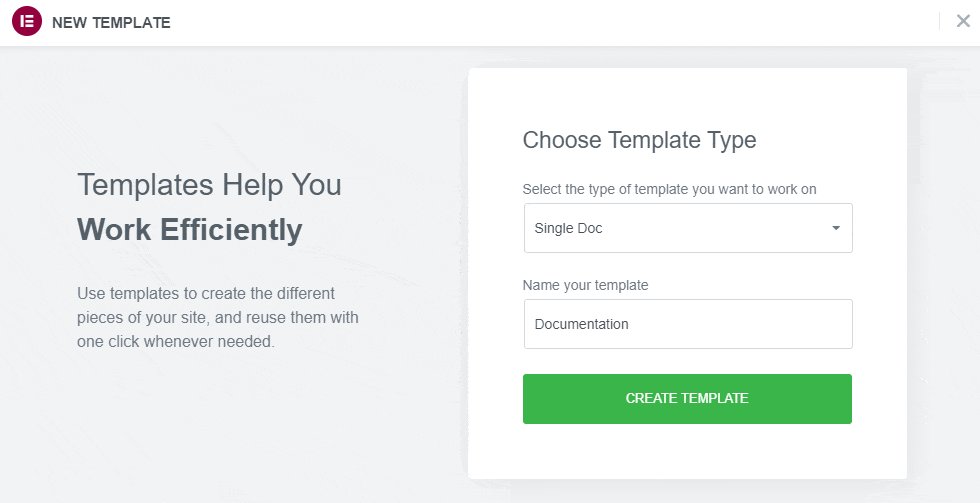
First, go to your WordPress dashboard Elementor Templates→Theme Builder→Add New.

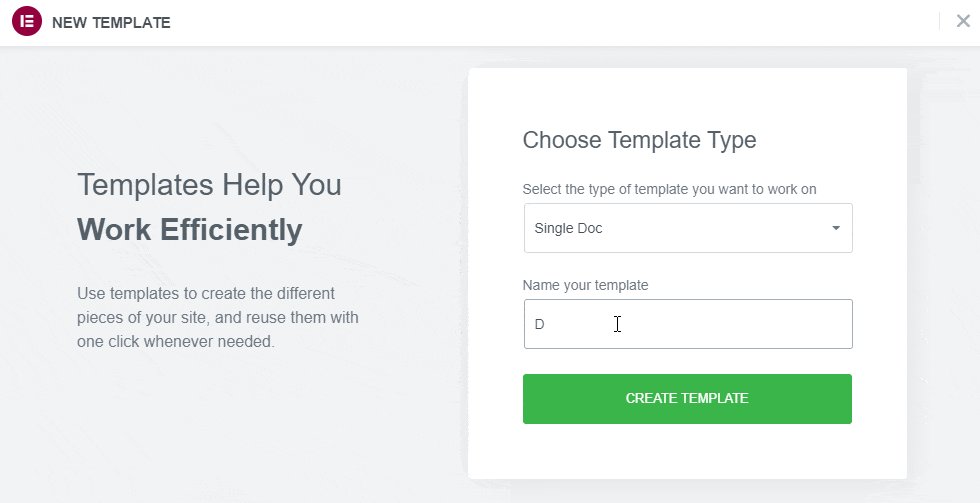
You have to pick "Doc unico" and give a name to the template to get started.

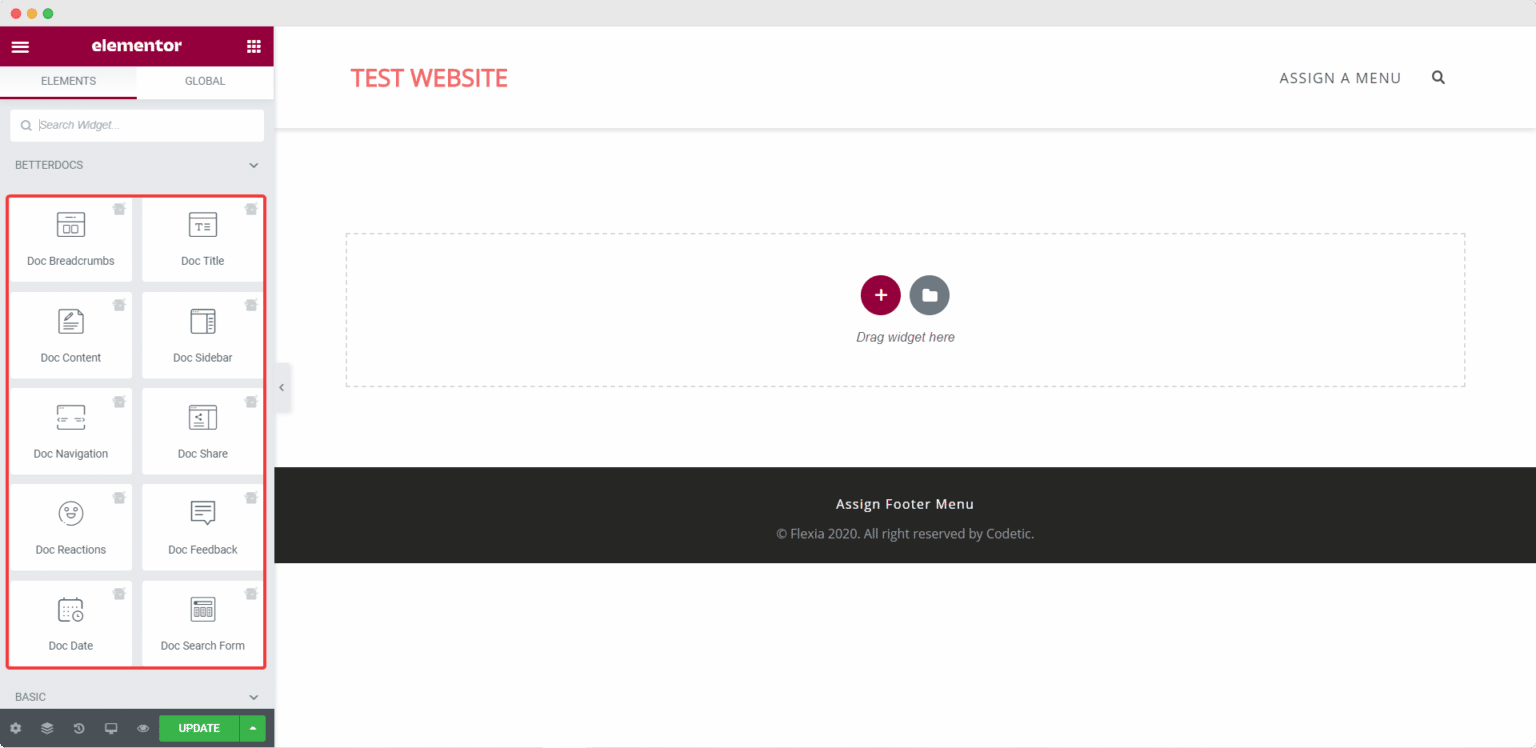
Step 2: Pick Your Preferred BetterDocs Elements For Elementor
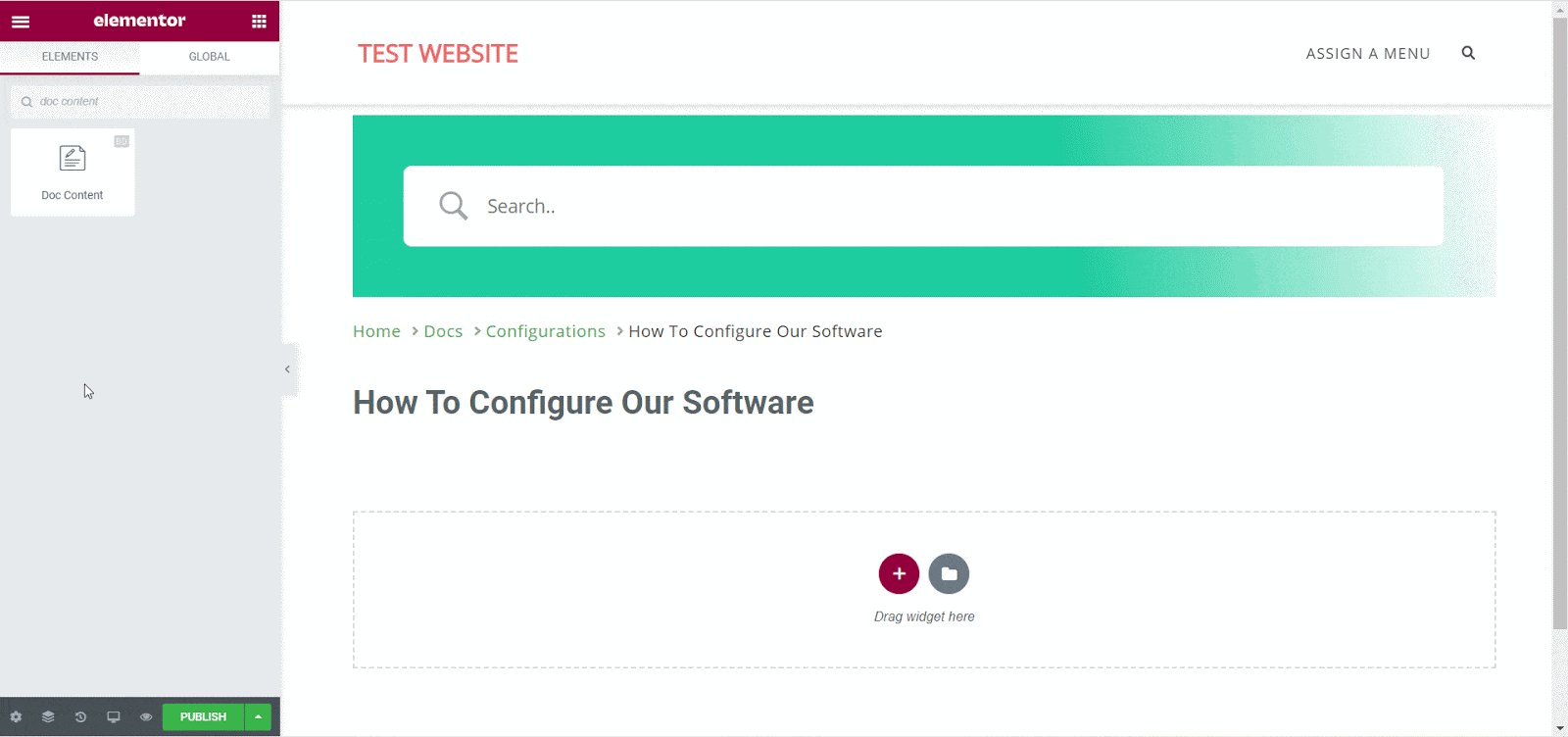
You will get all exclusive elements to create your single doc template in Elementor and showcase your BetterDocs documentation beautifully on site.

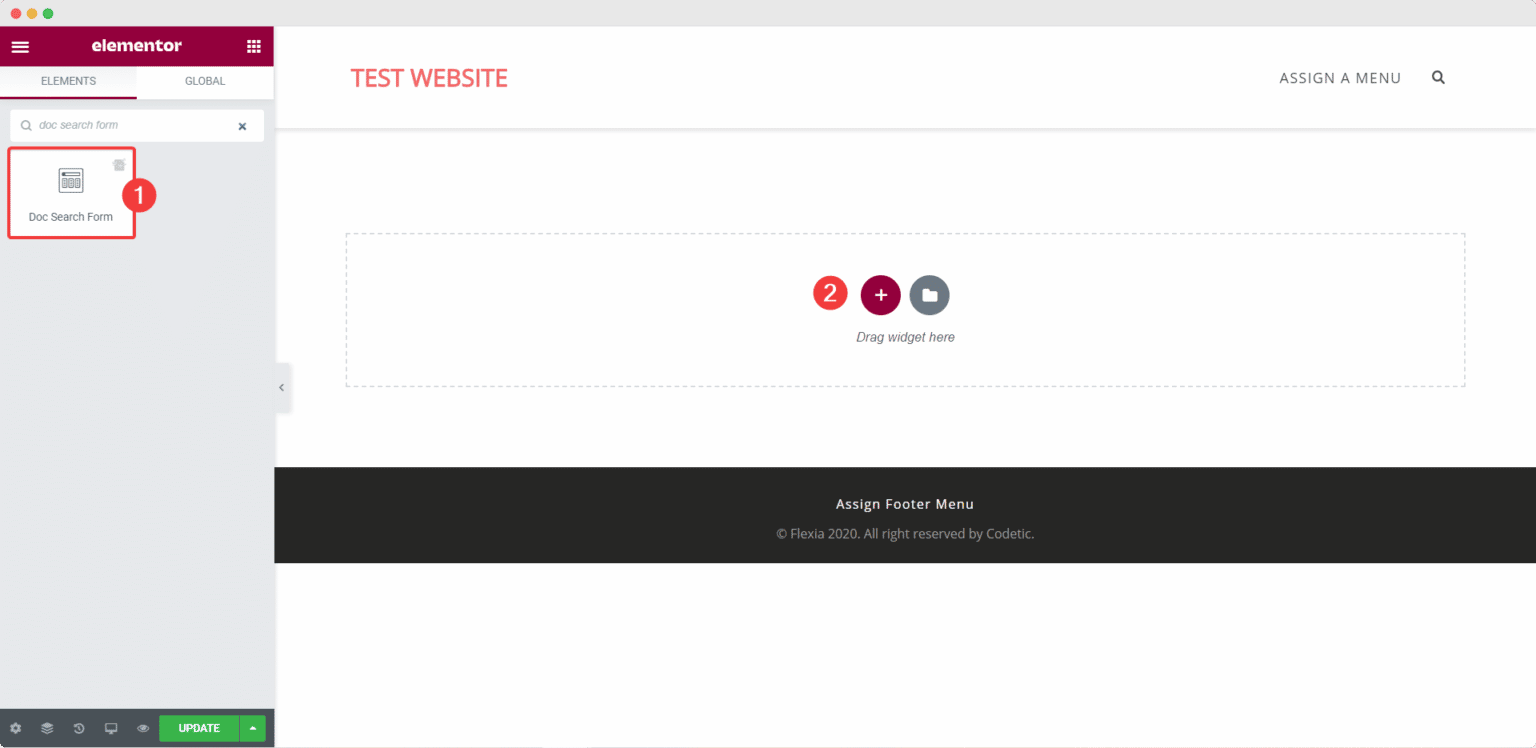
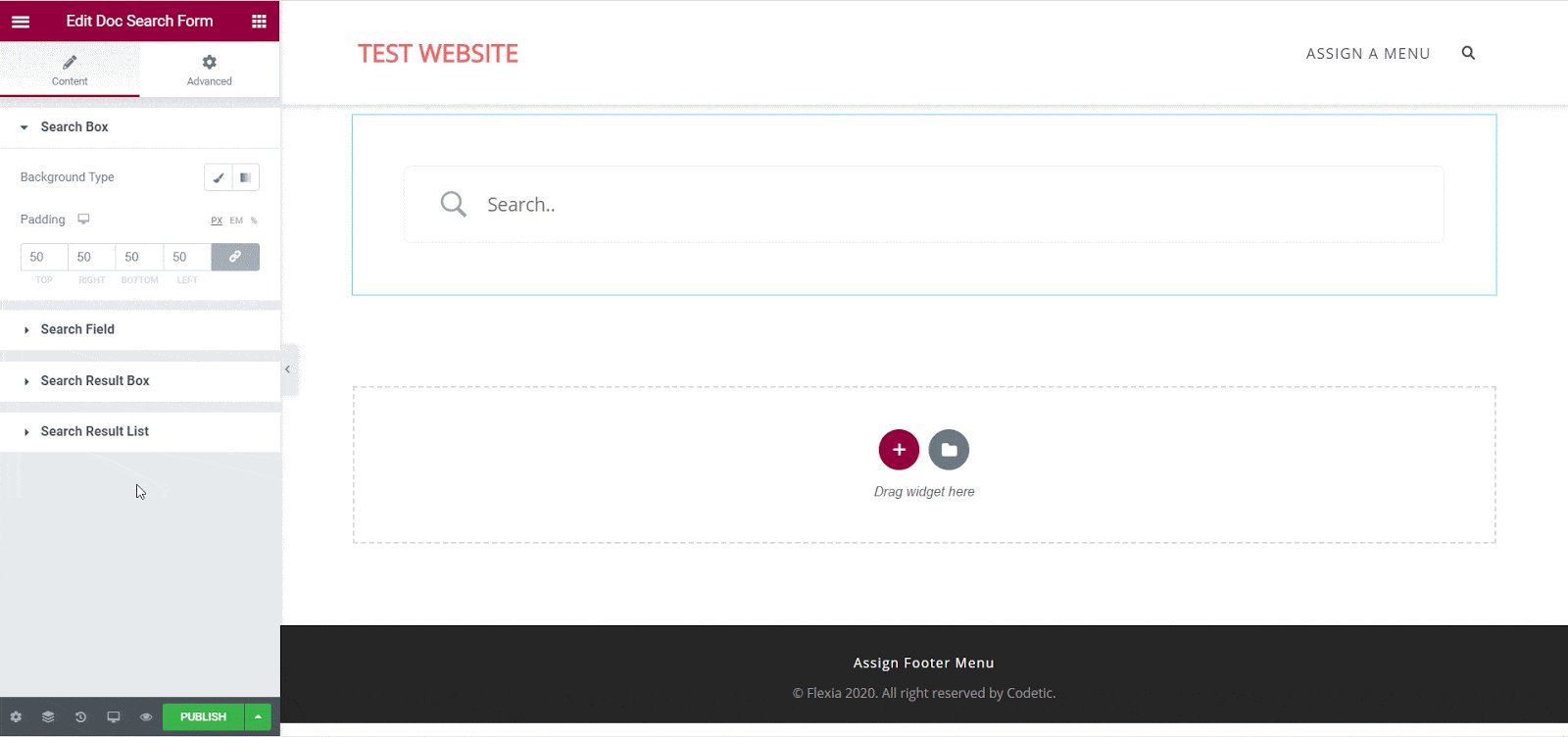
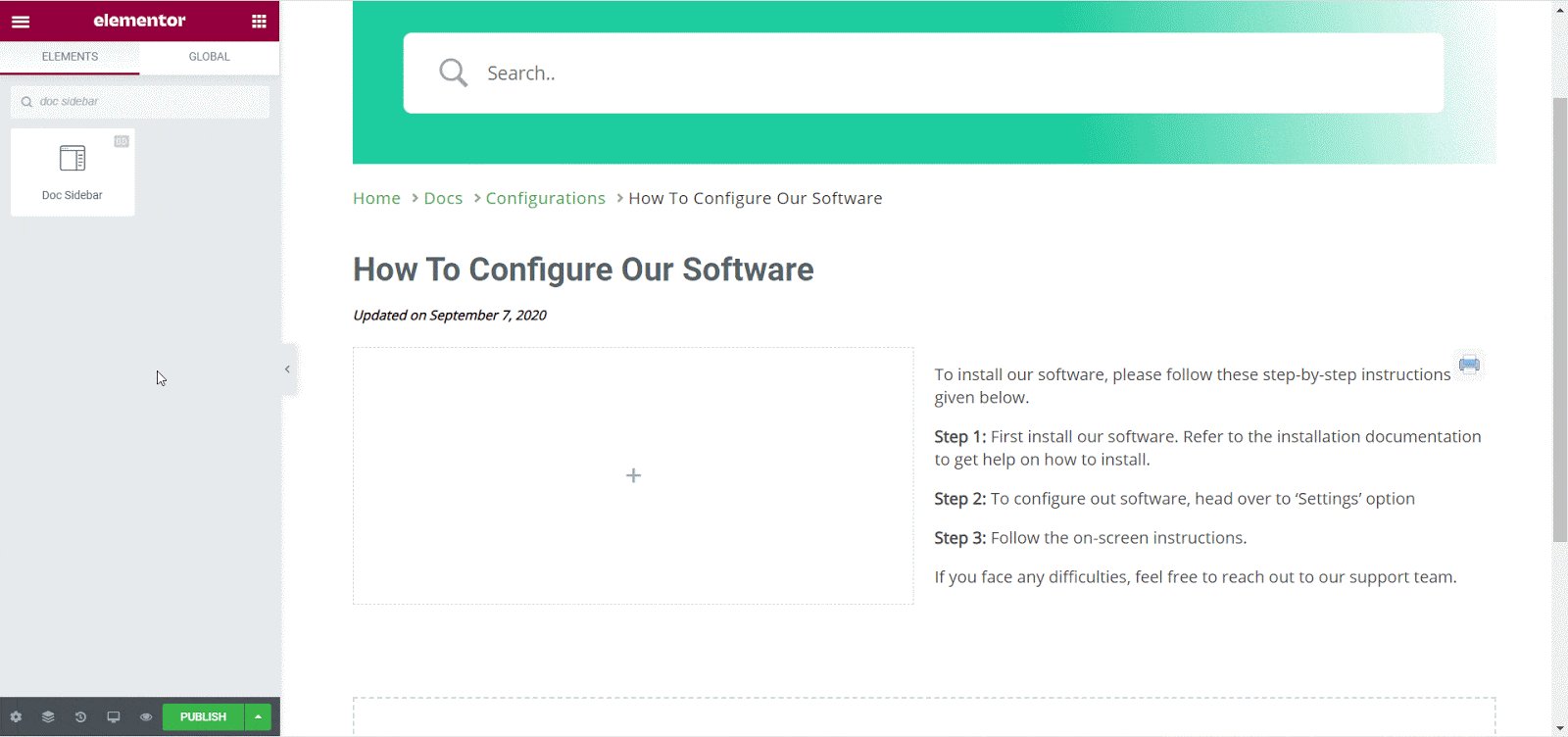
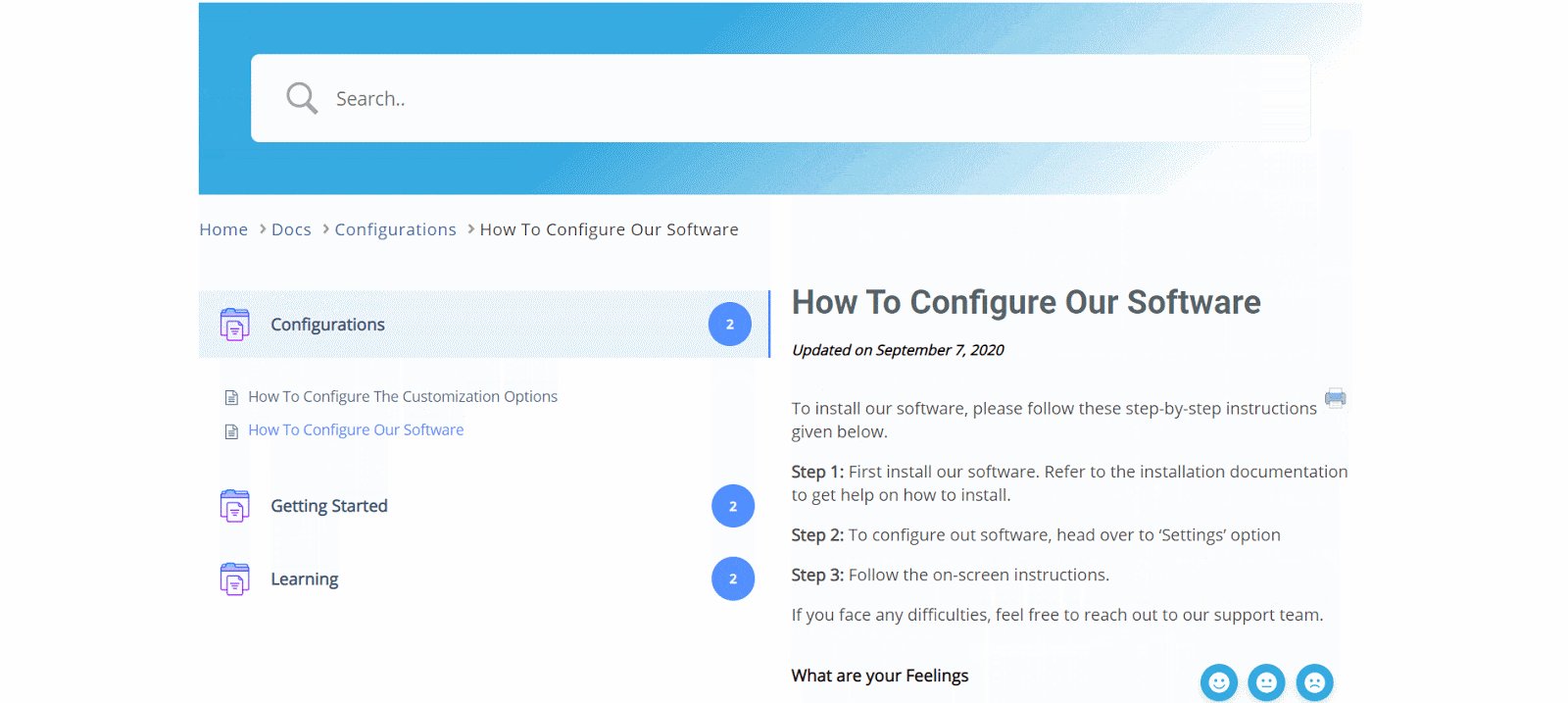
You can drag & drop the ‘Modulo di ricerca documenti’ element first to provide an advanced live search panel to facilitate your visitors. There they can easily find out their solutions using the self-servicing platform of your Elementor site.

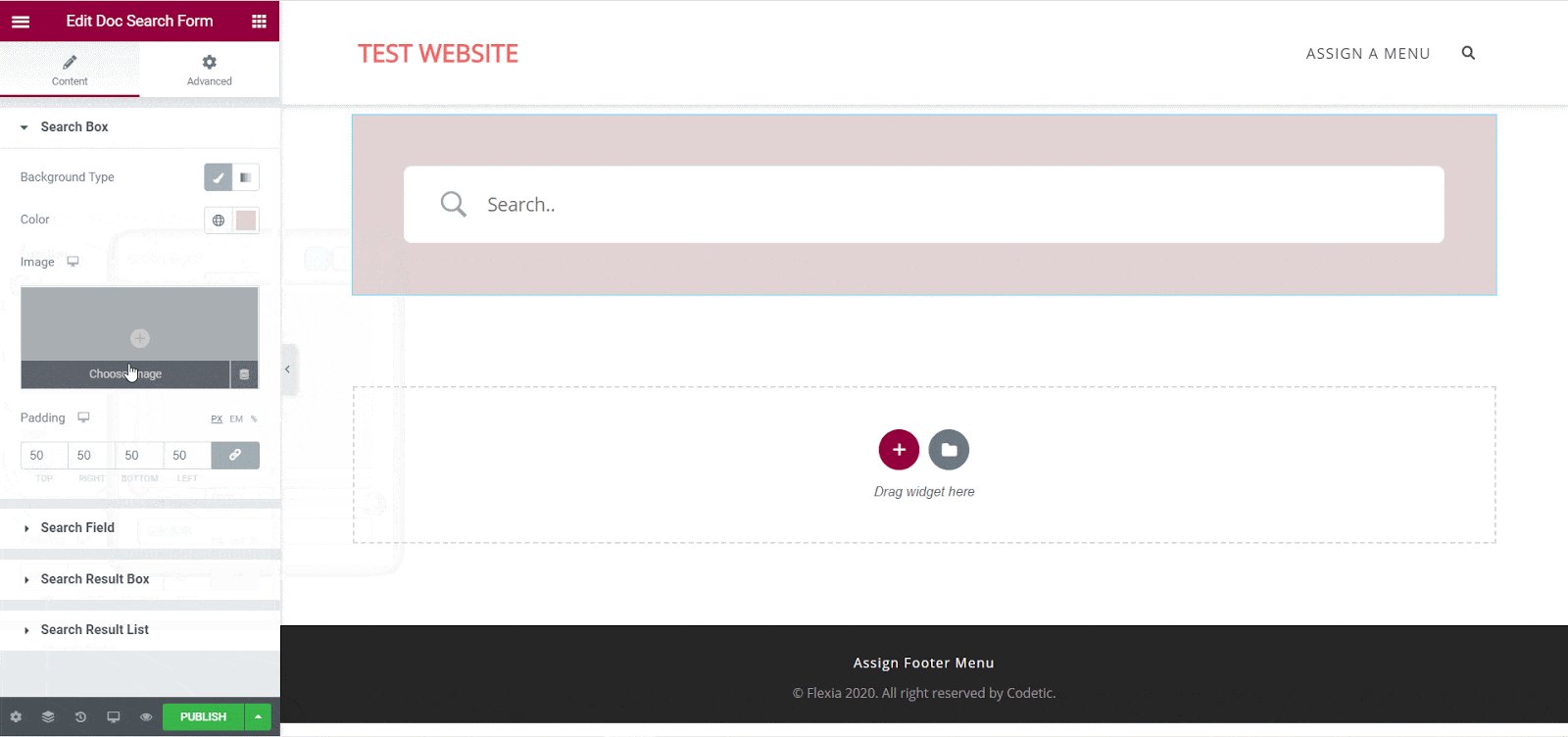
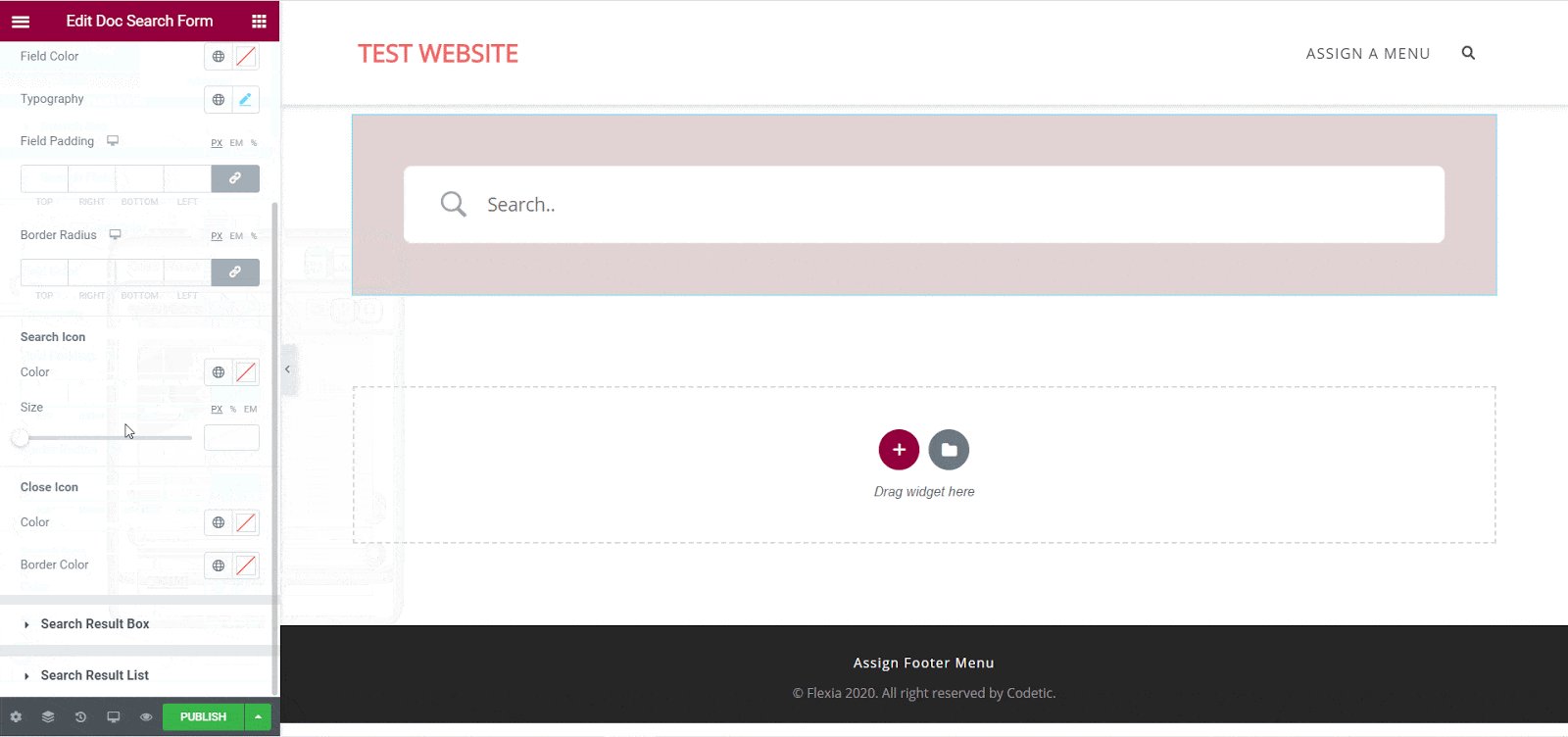
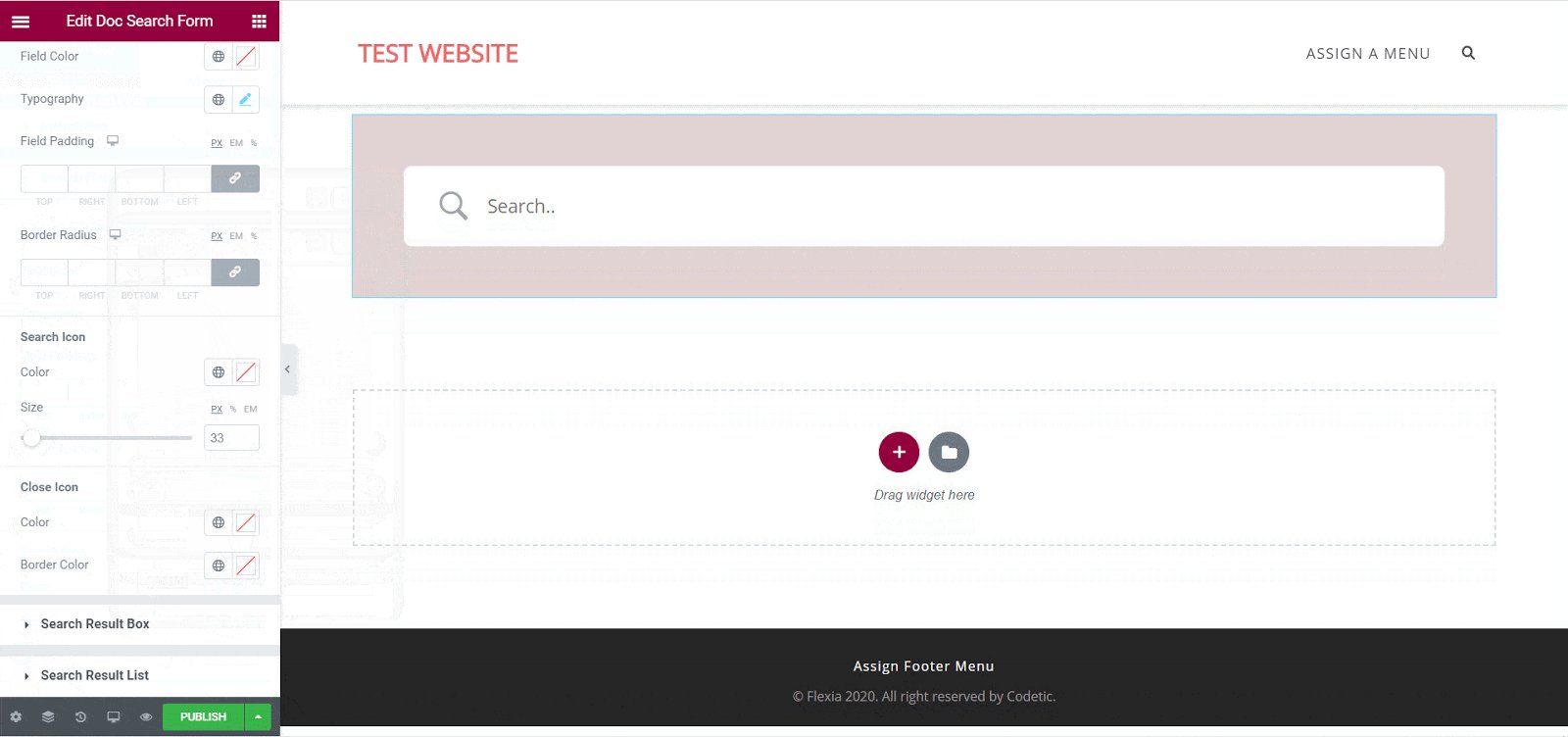
Afterward, you can personalizzare your search panel look the way you want and make it interactive for your site visitors.

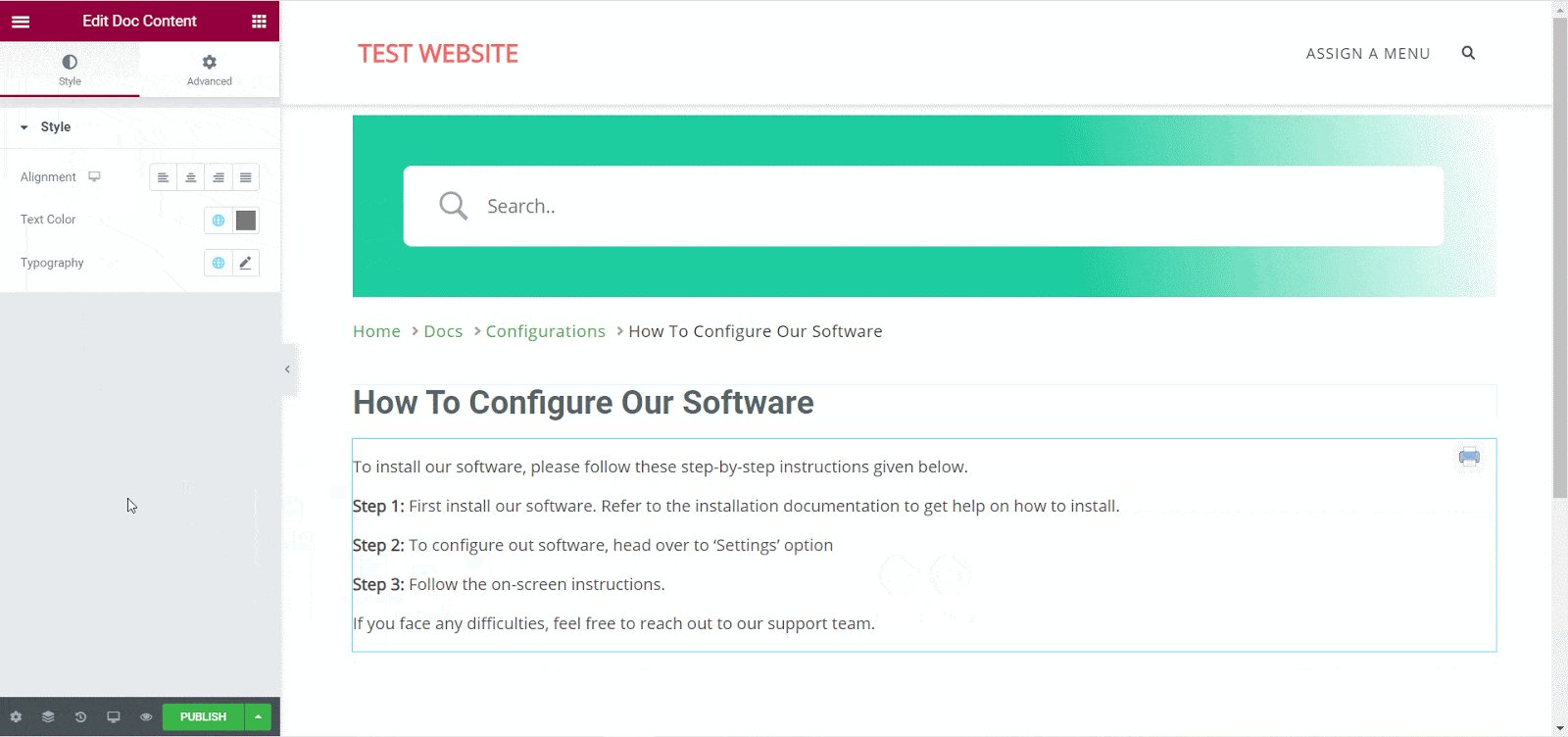
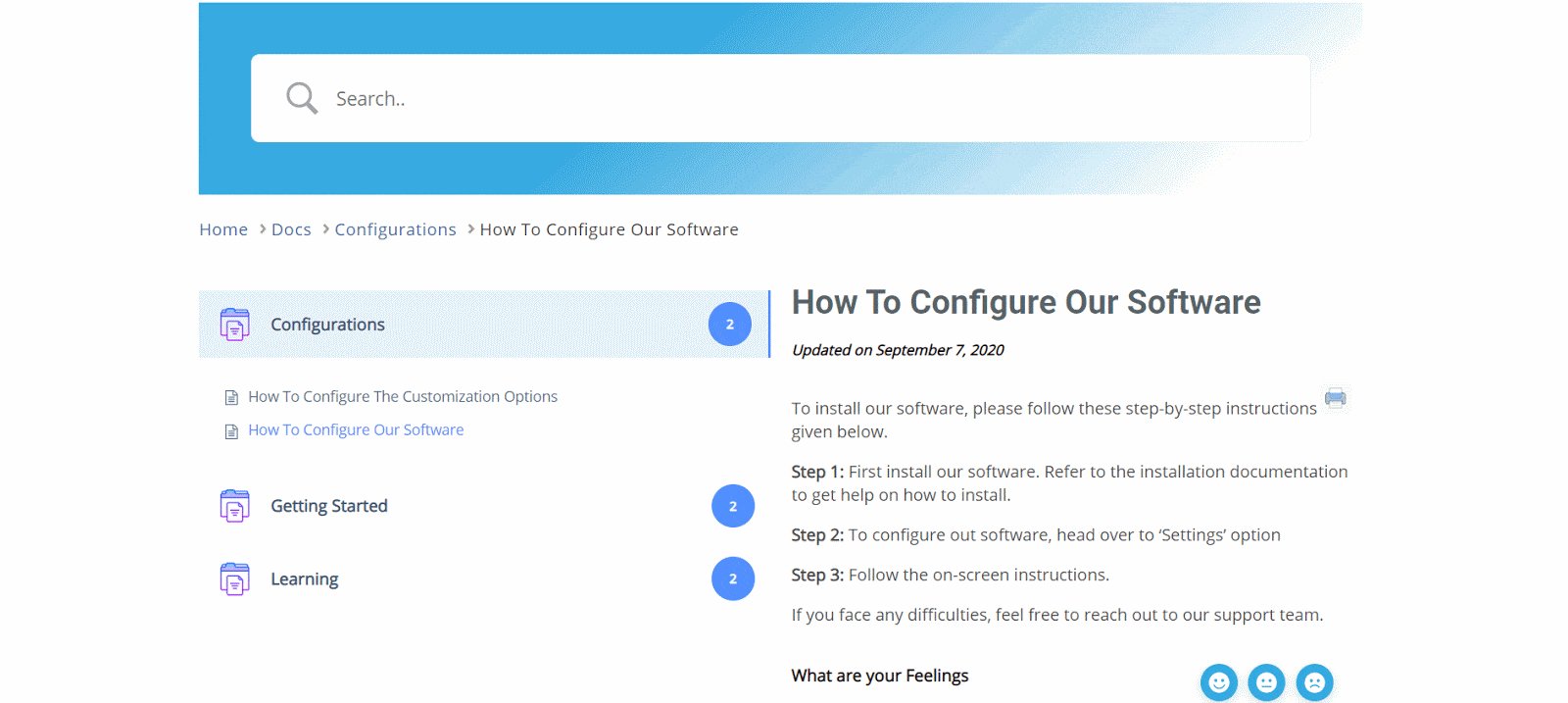
Besides, you can add ‘Breadcrumbs’, ‘Title’, ‘Date’, ‘Content’ to highlight the step by step guidelines of your single doc beautifully in this section.

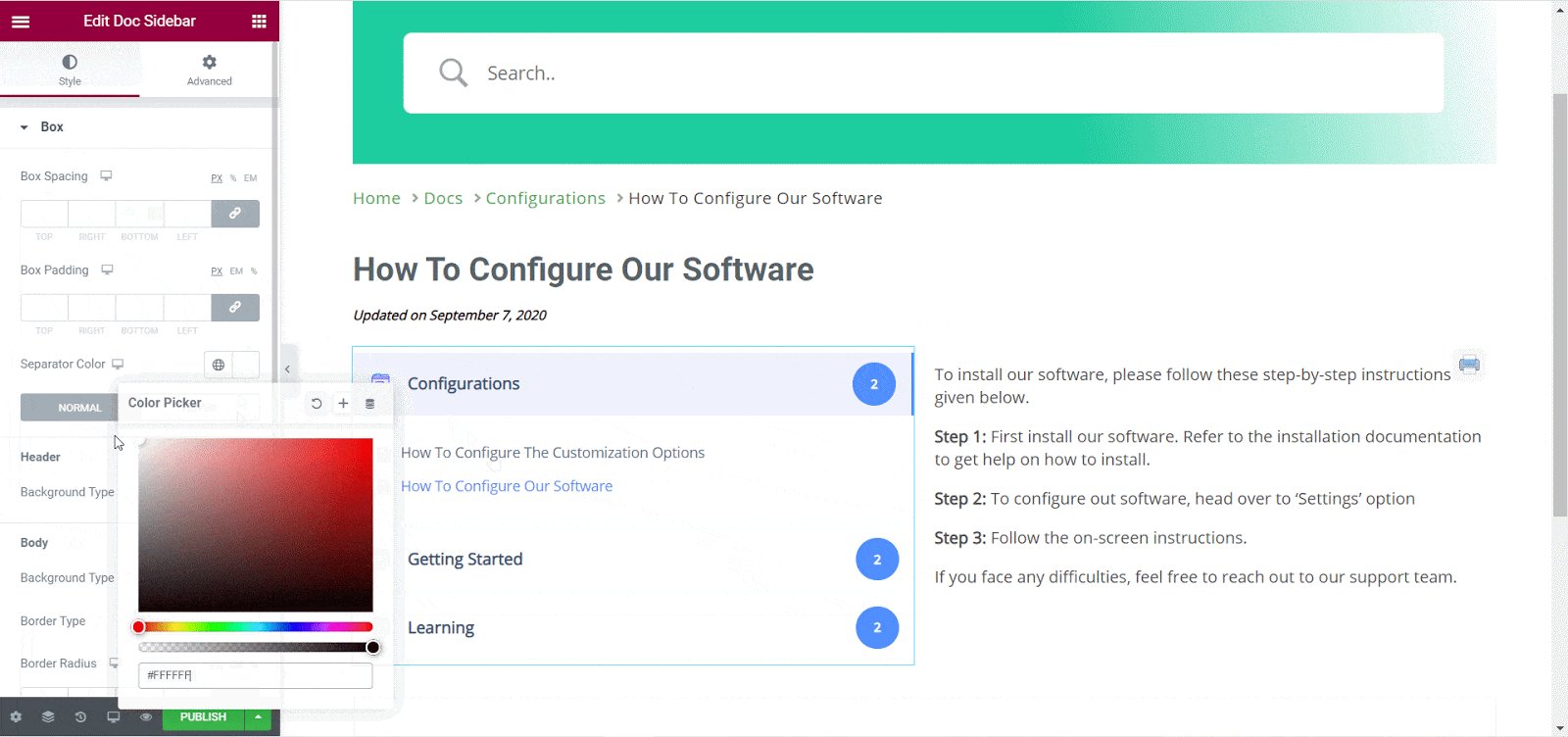
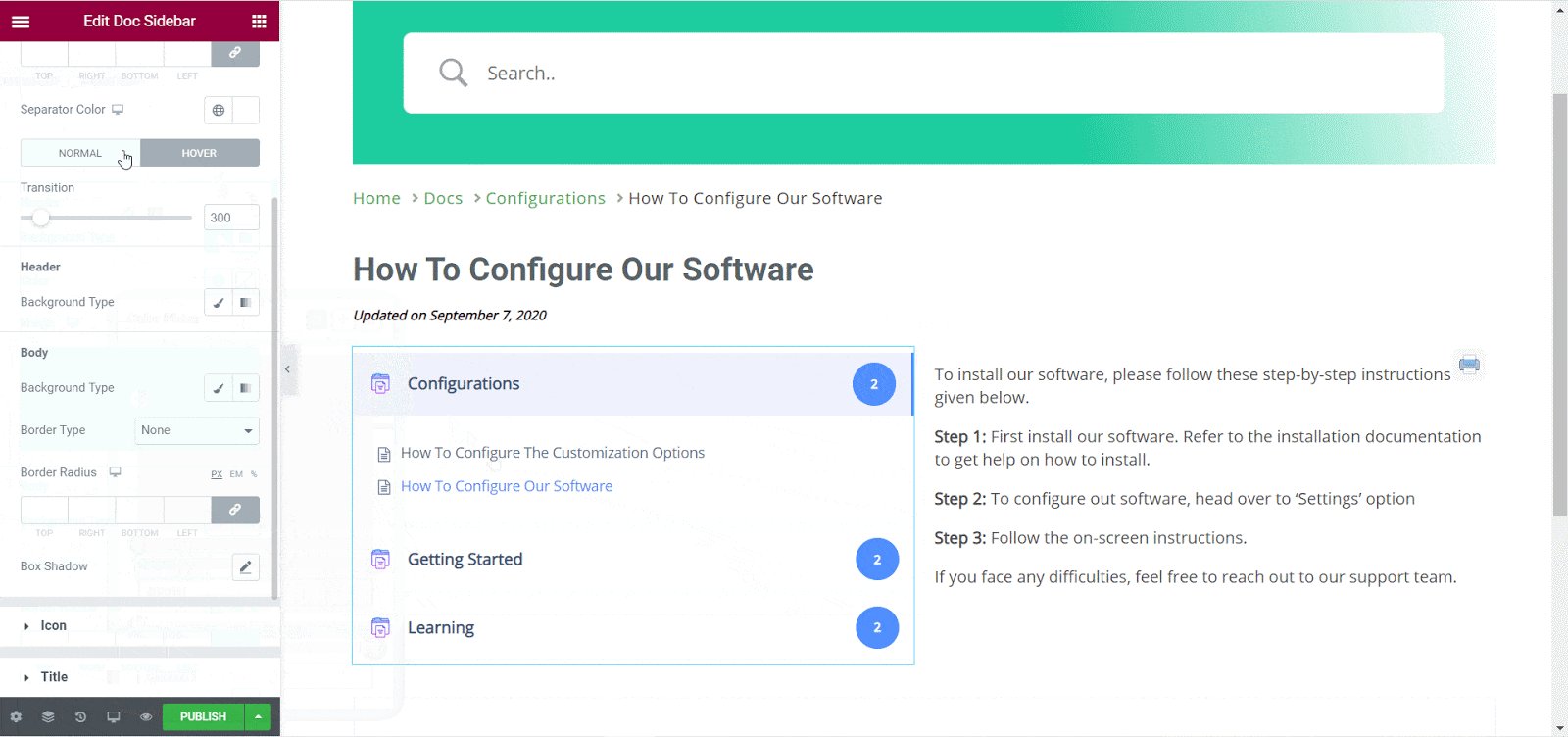
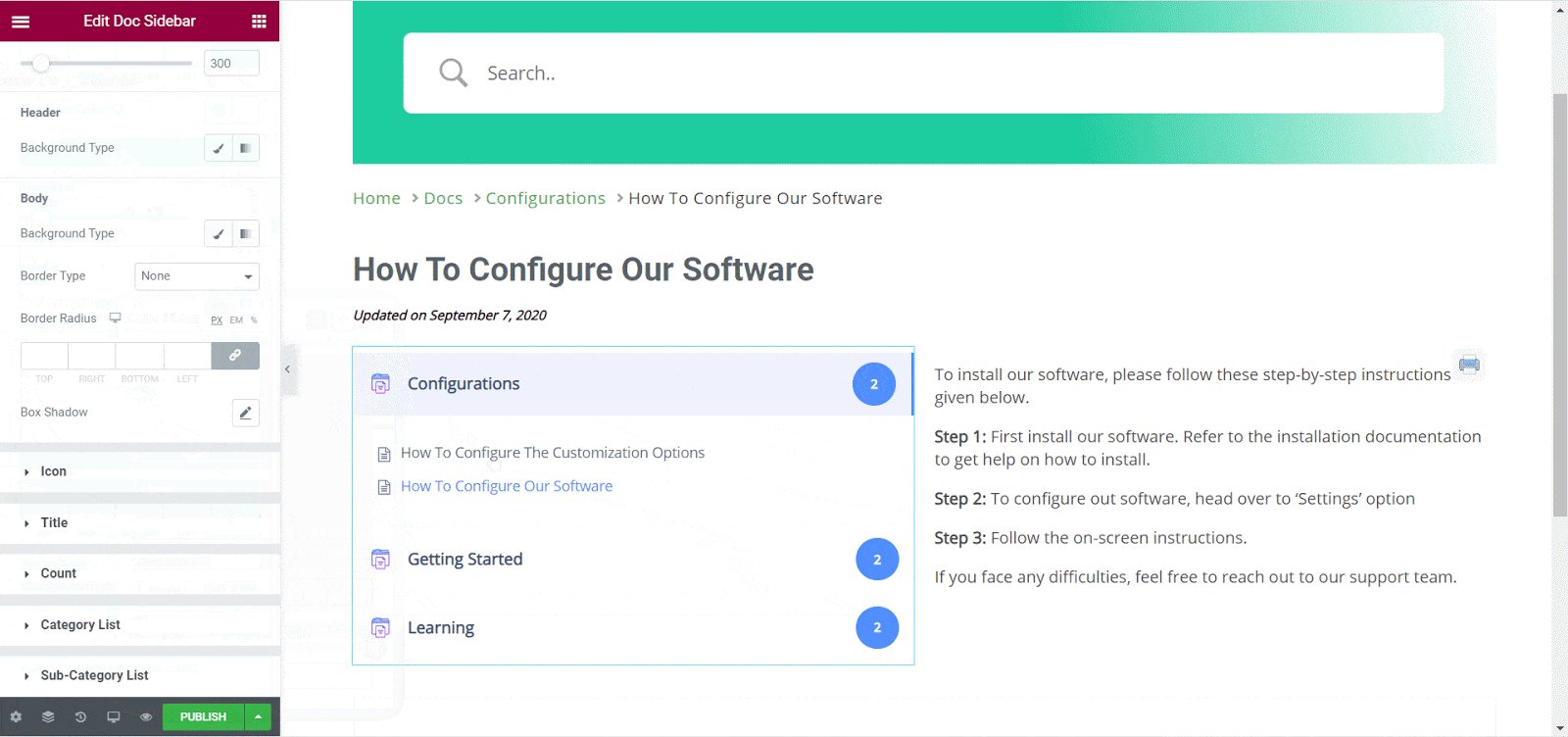
You can add BetterDocs ‘Sidebar’ to enlighten your potential customers about your other related docs in an organized way in that panel and get instant helped. You just have to drag & drop the element, and it will automatically fetch all related docs in it.

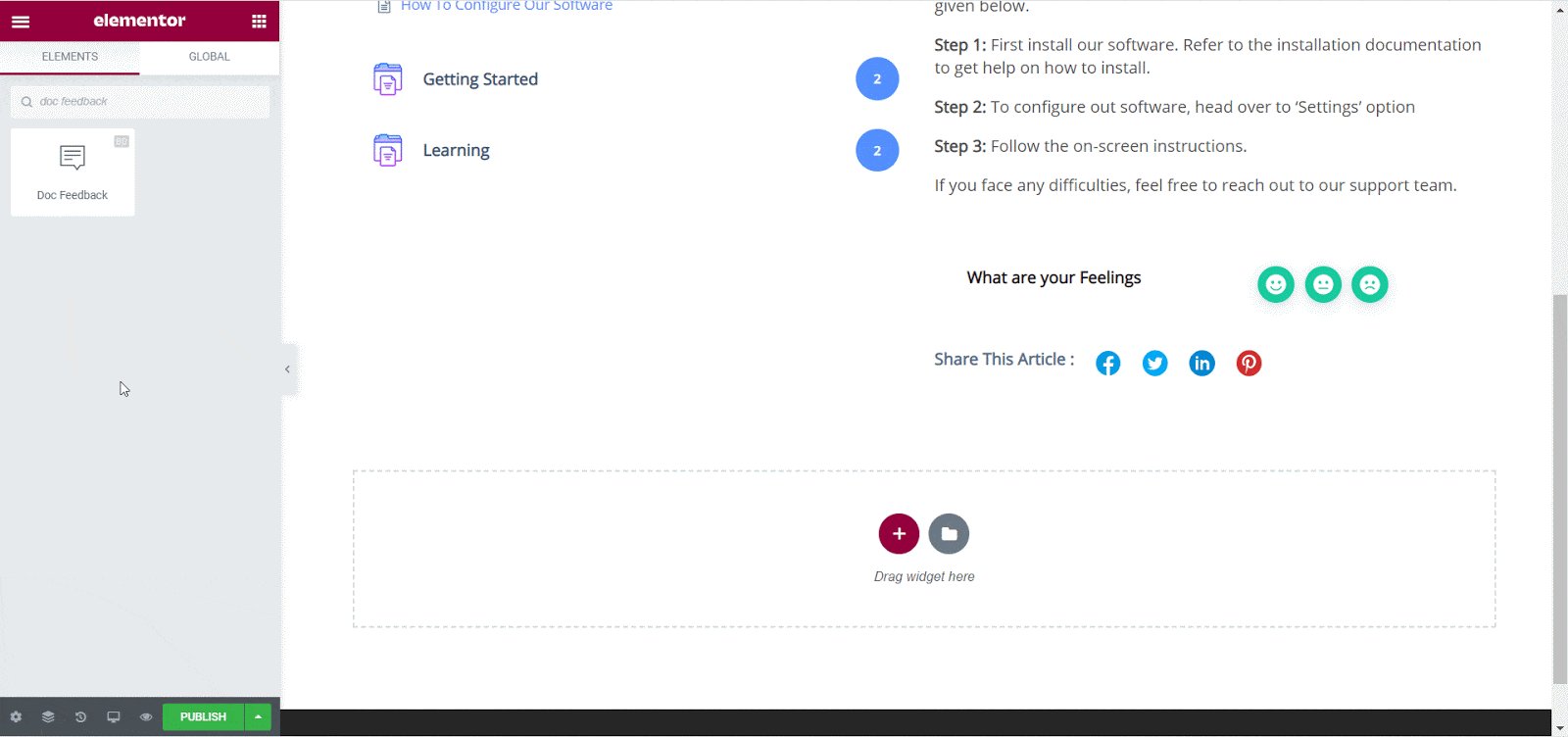
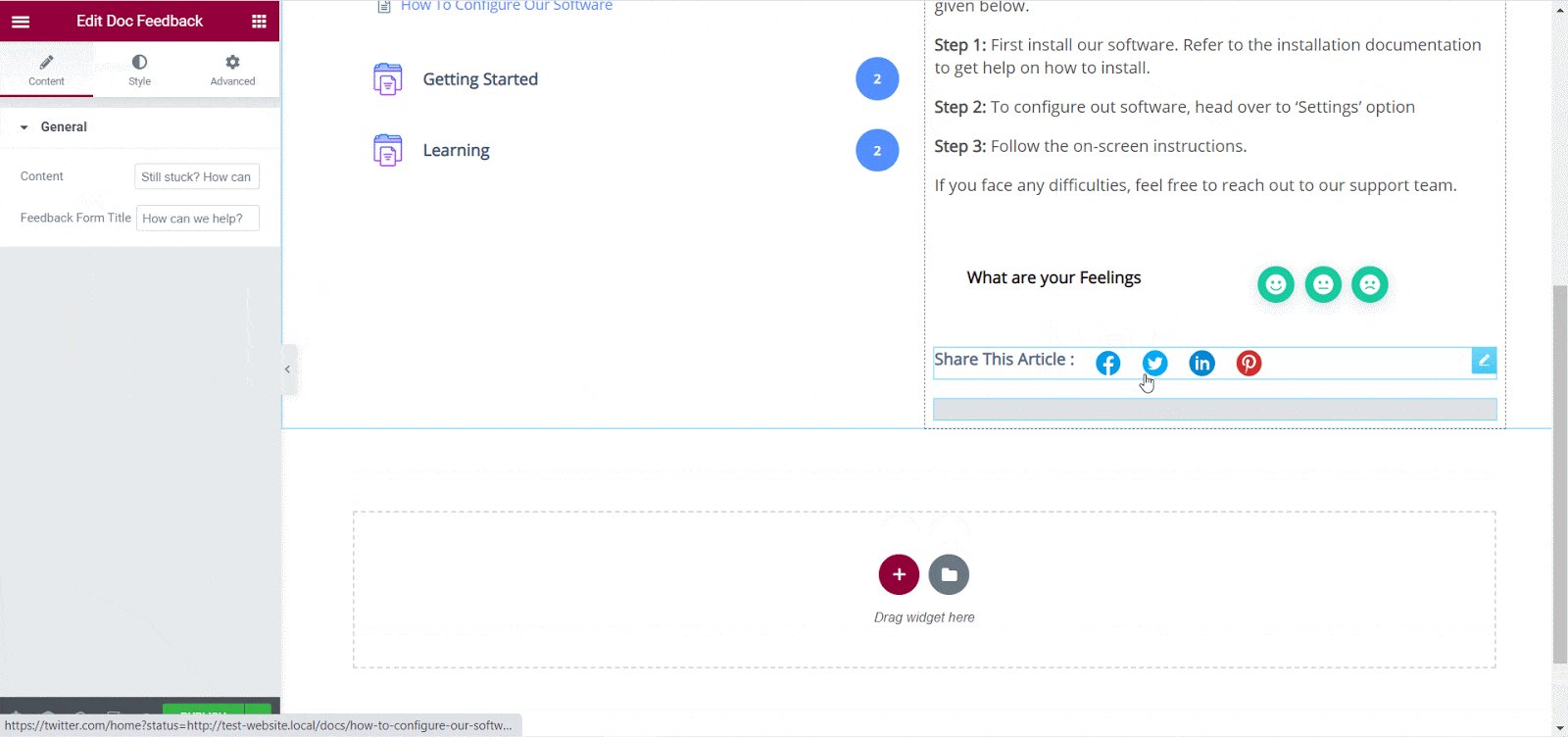
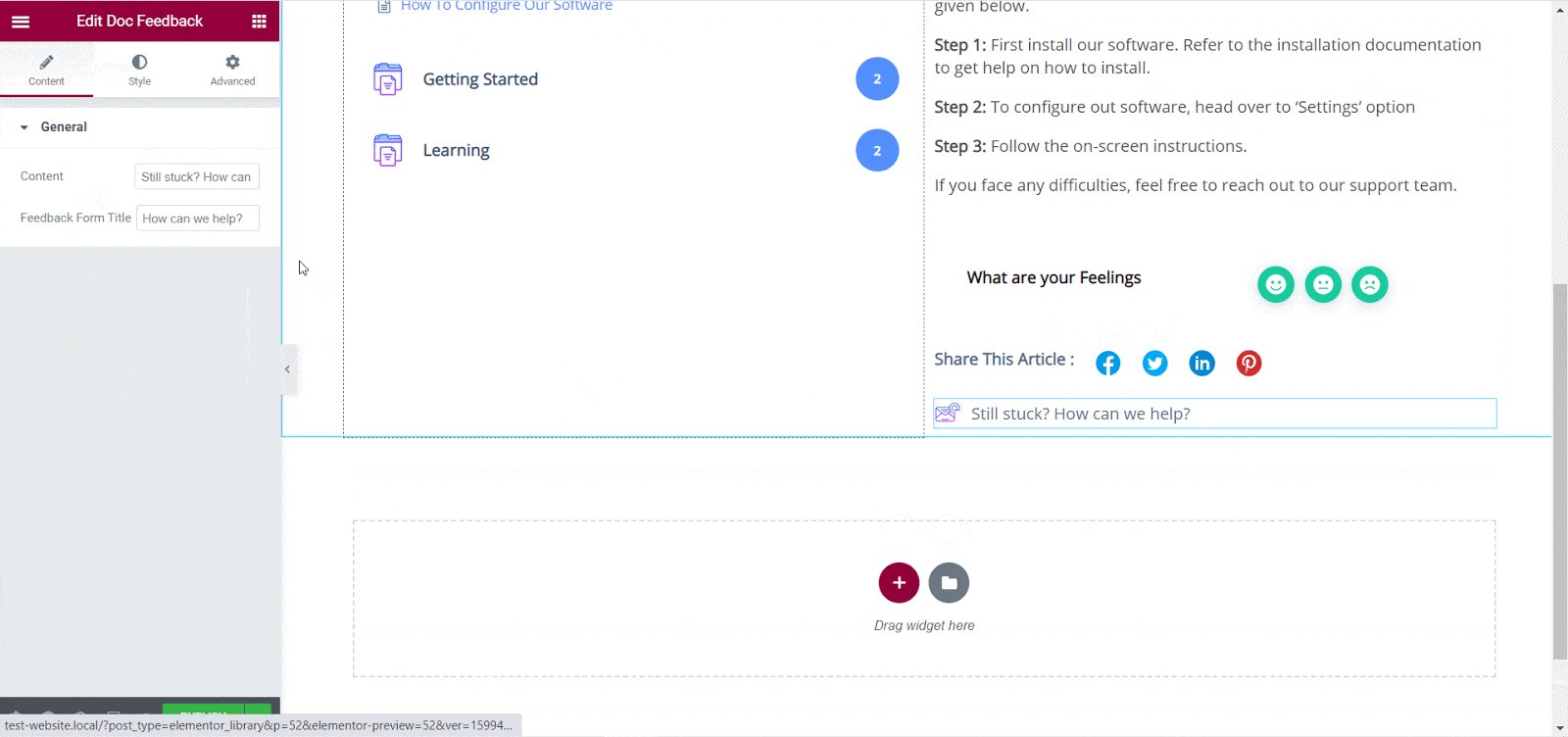
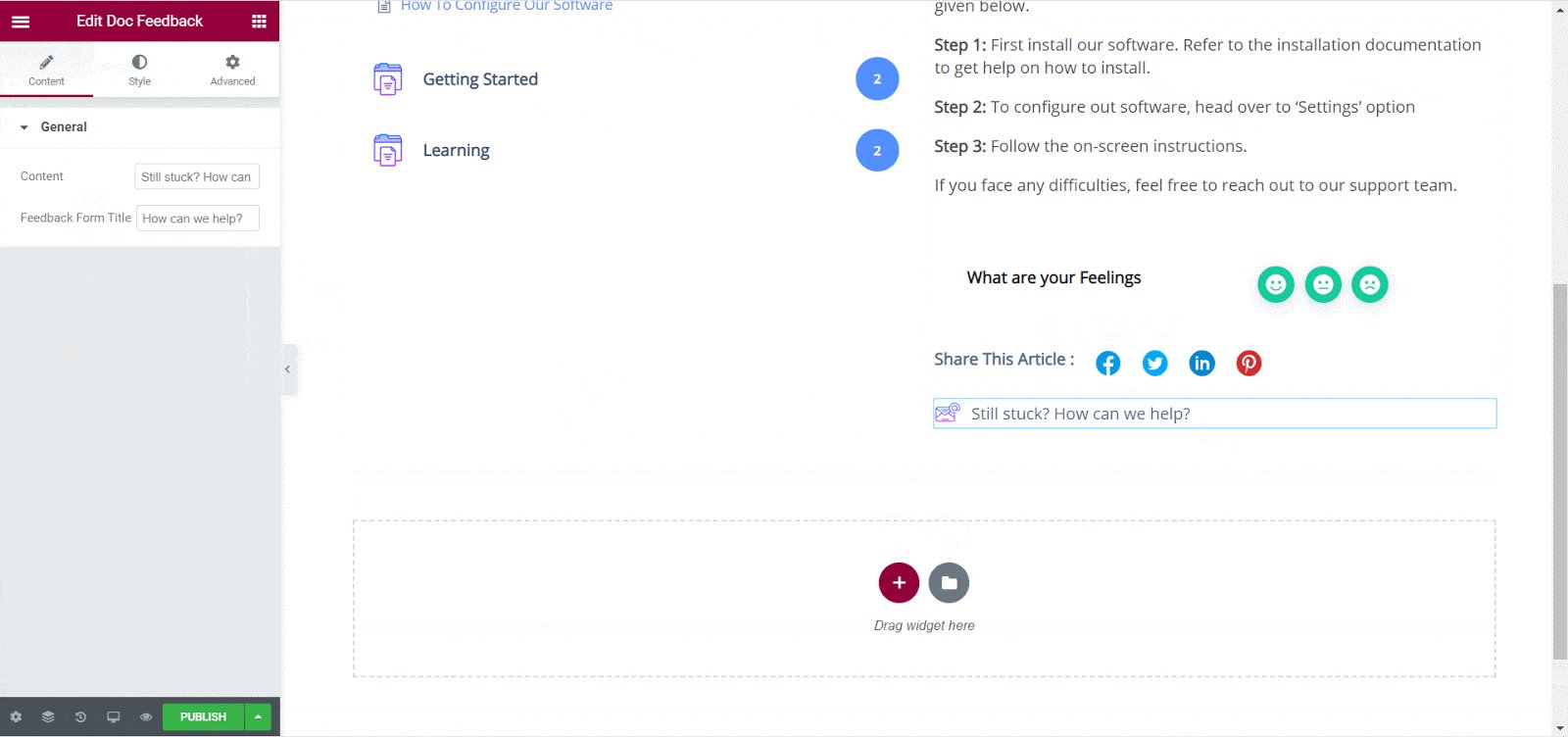
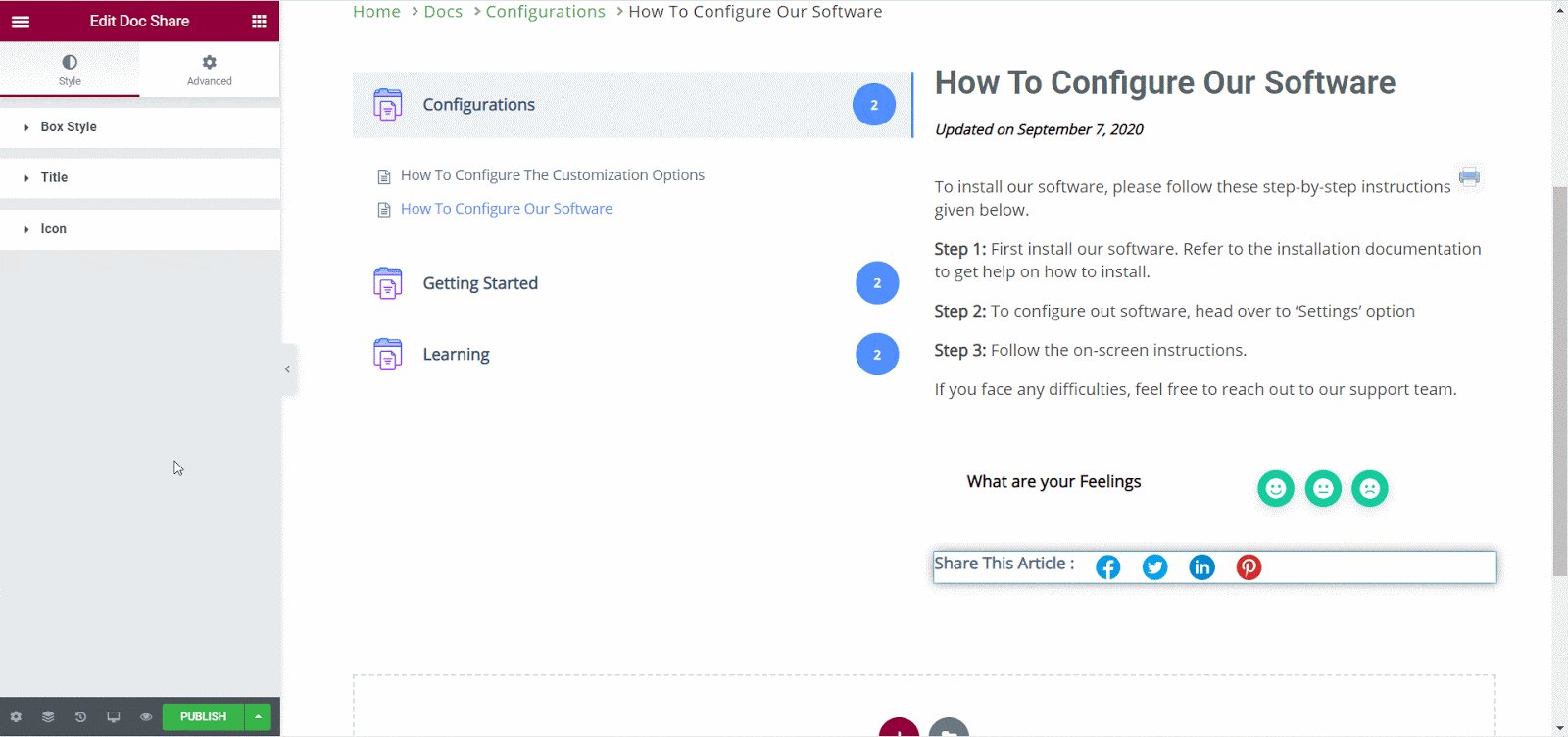
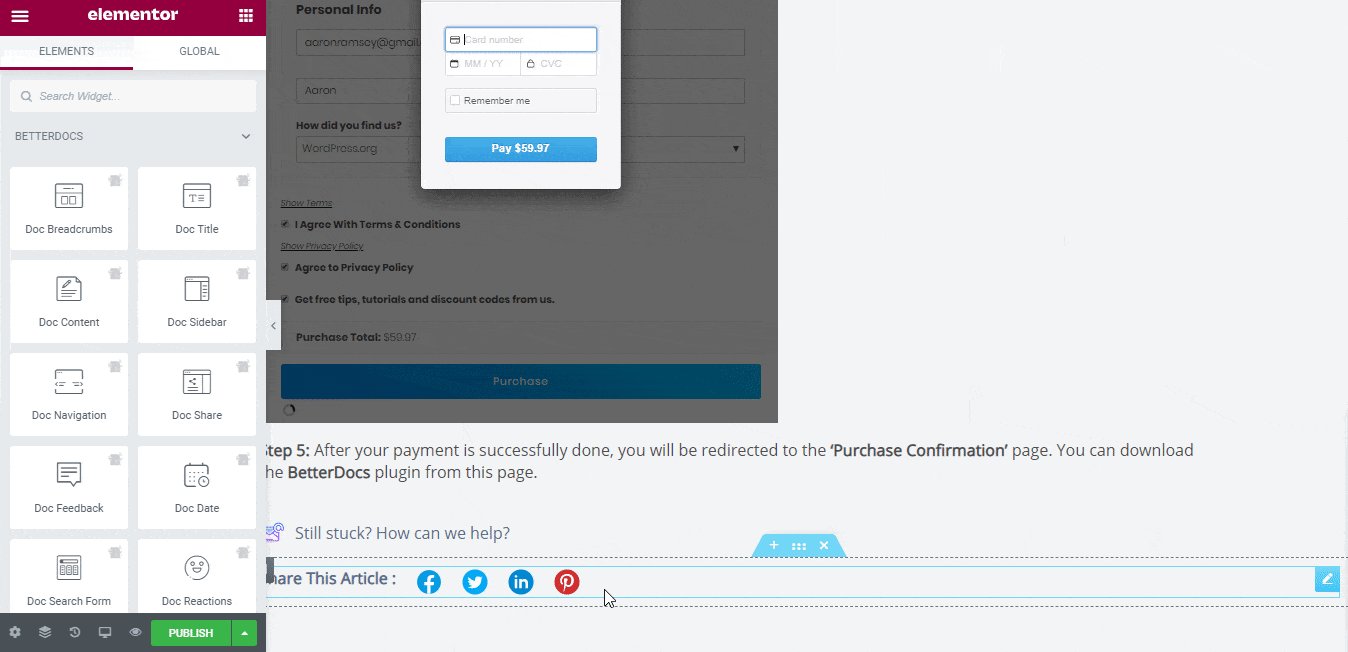
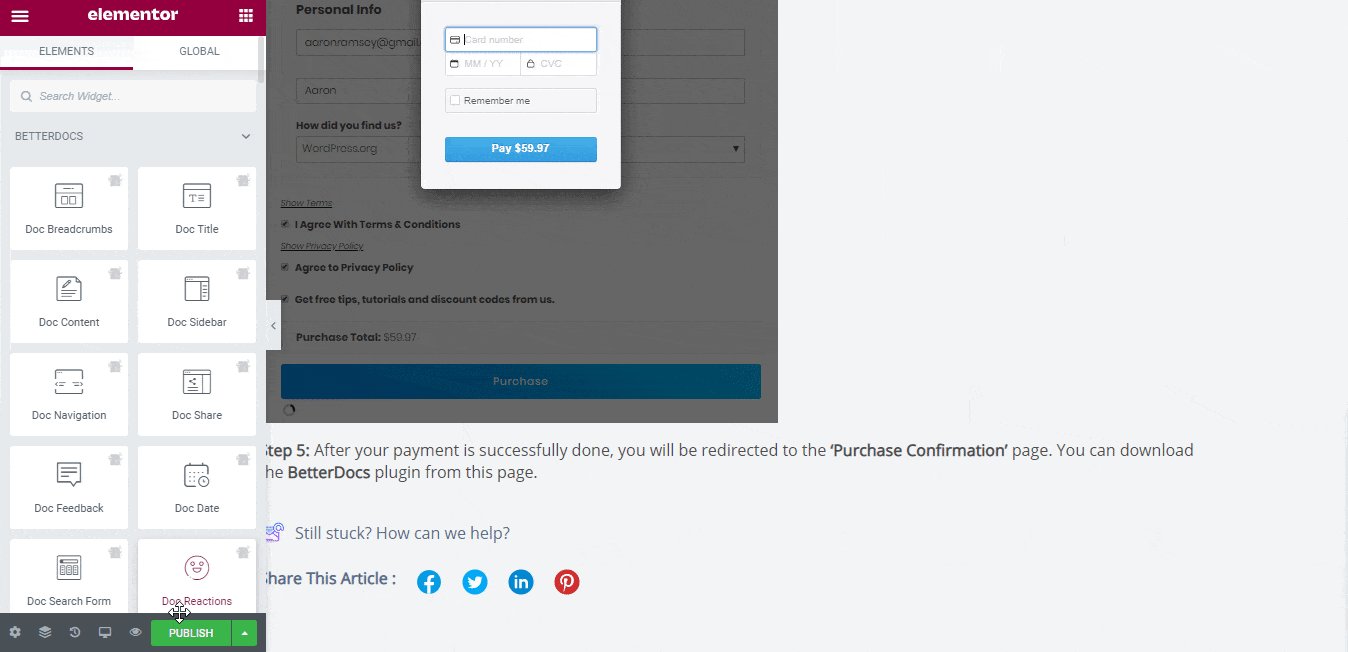
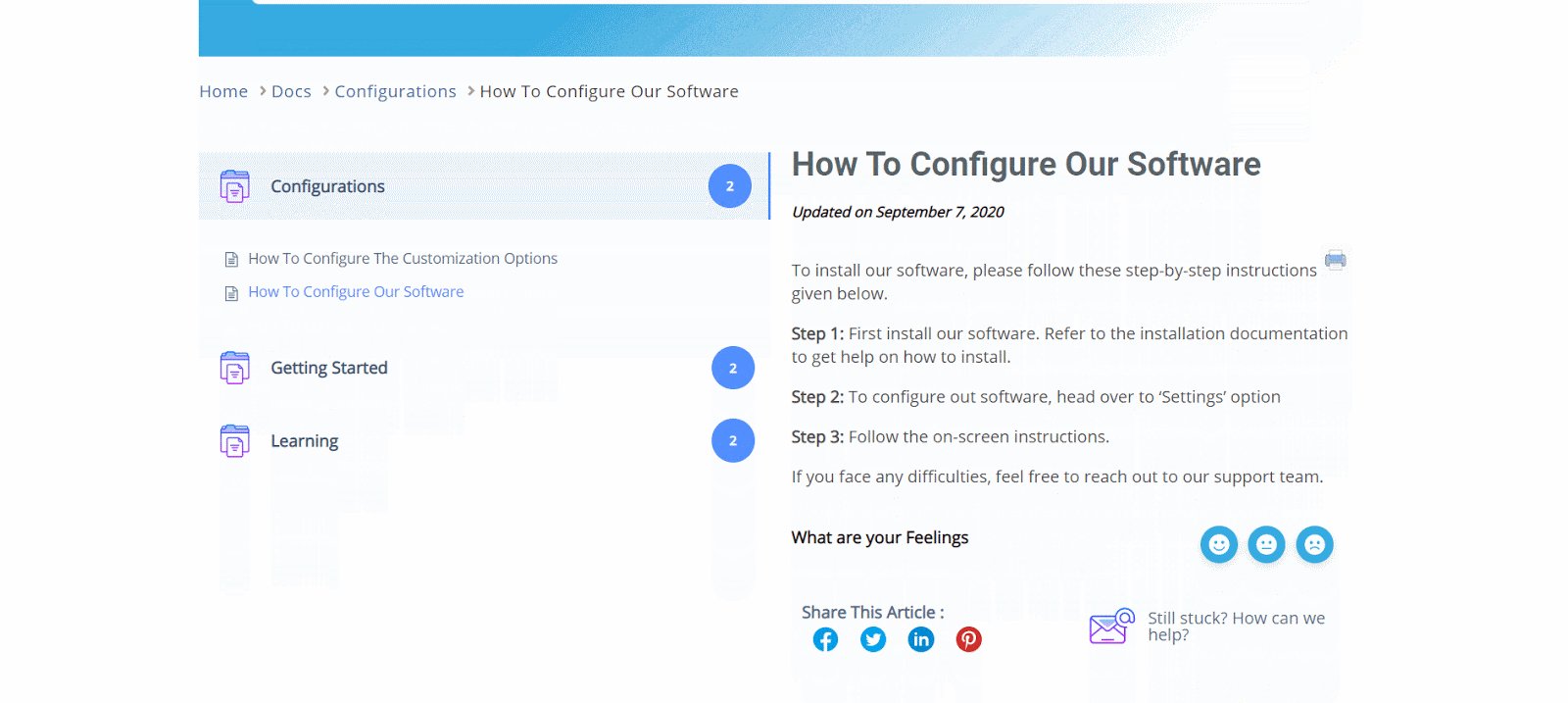
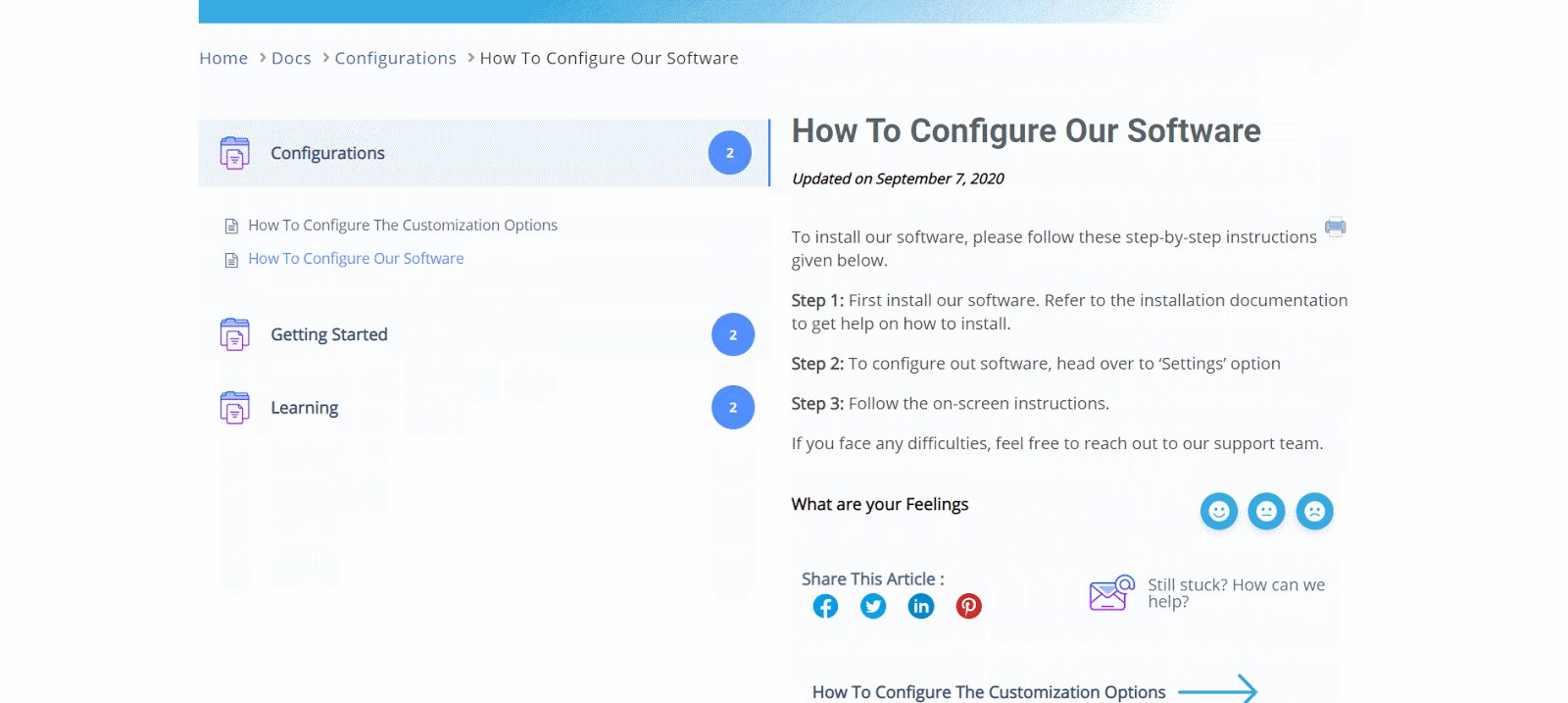
However, you can use ‘Navigation’, ‘Share’, ‘Feedback’ to give a complete look at your single doc template using the Elementor theme builder. If you want to use ‘Reactions’, then make sure you have activated BetterDocs Pro to unlock this advanced feature and get facilitated.

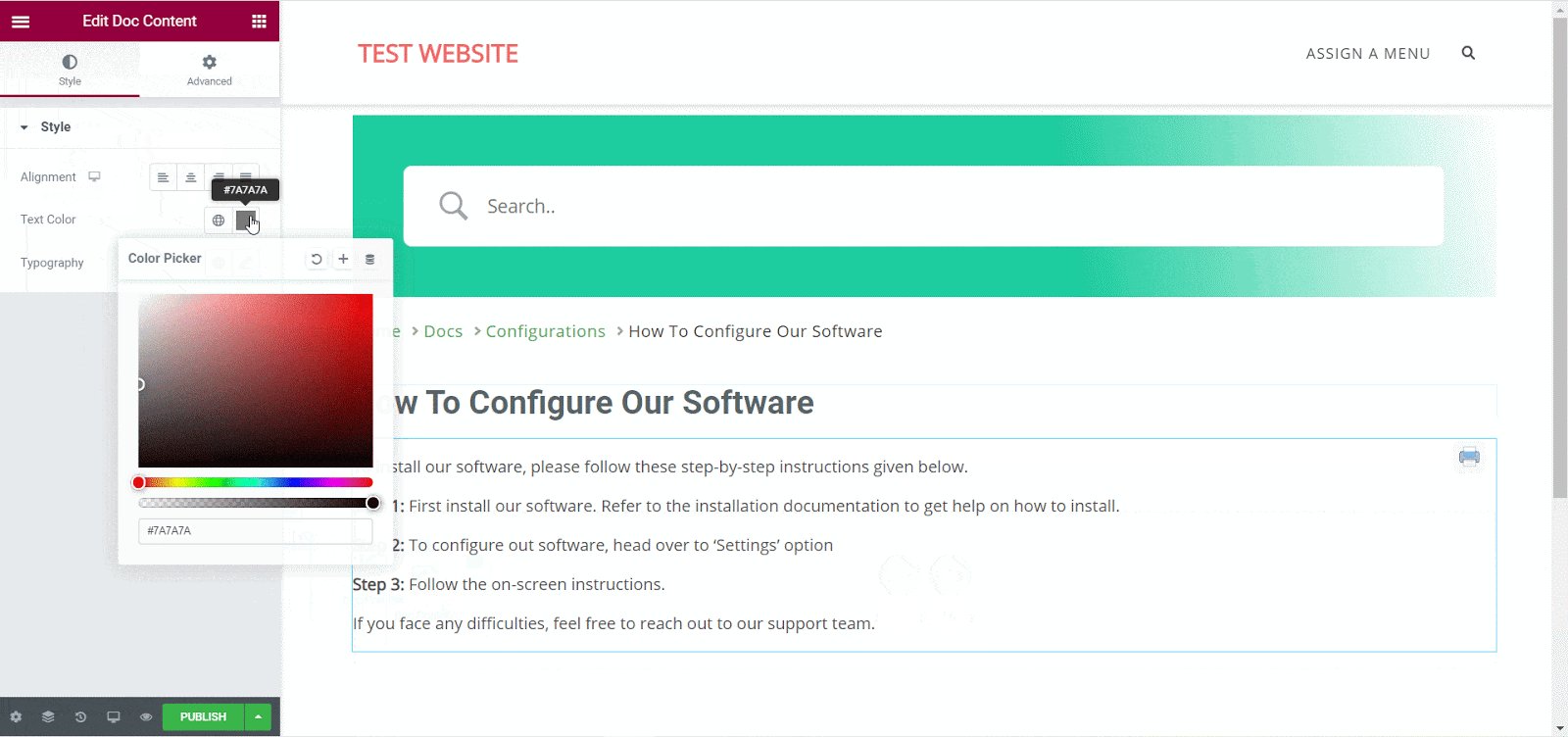
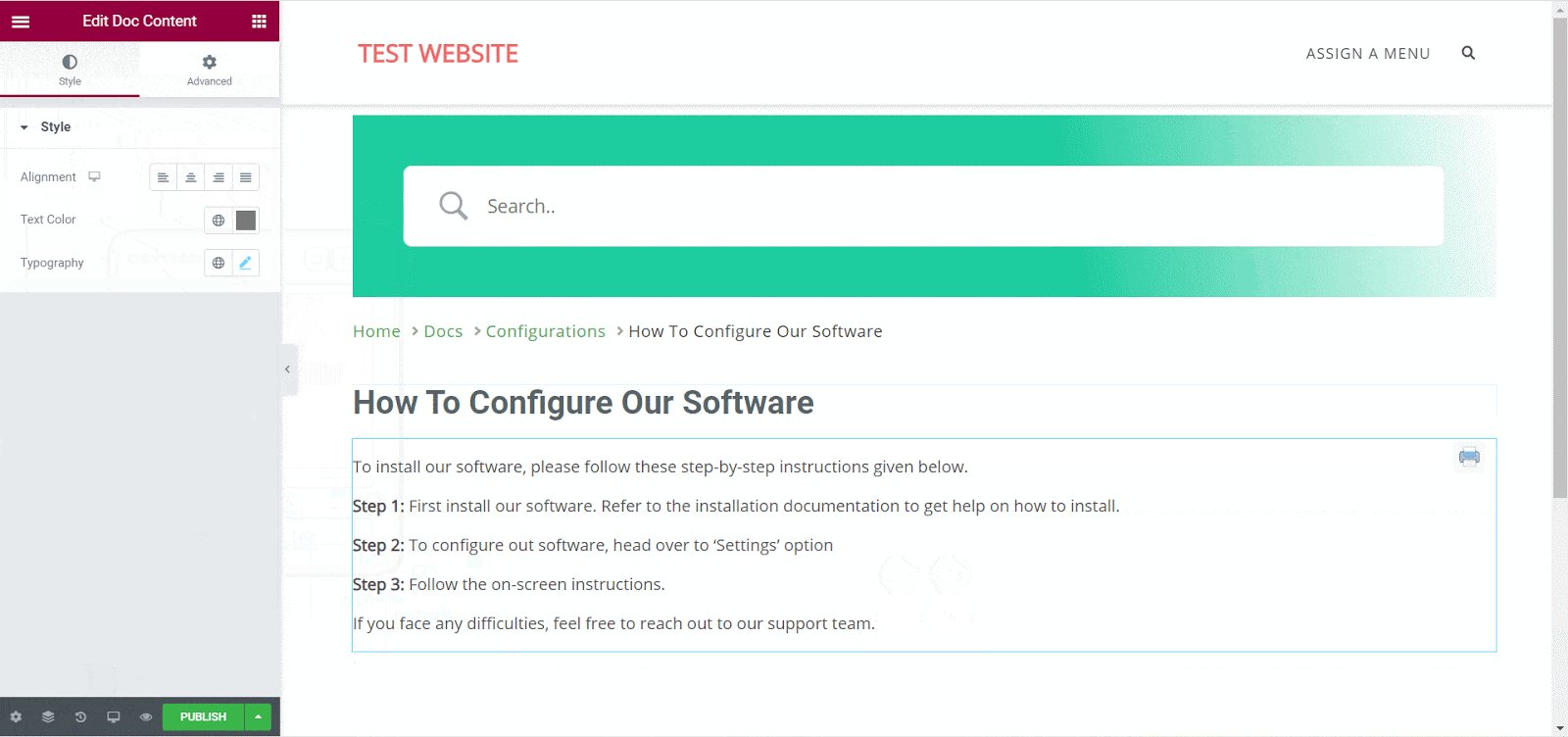
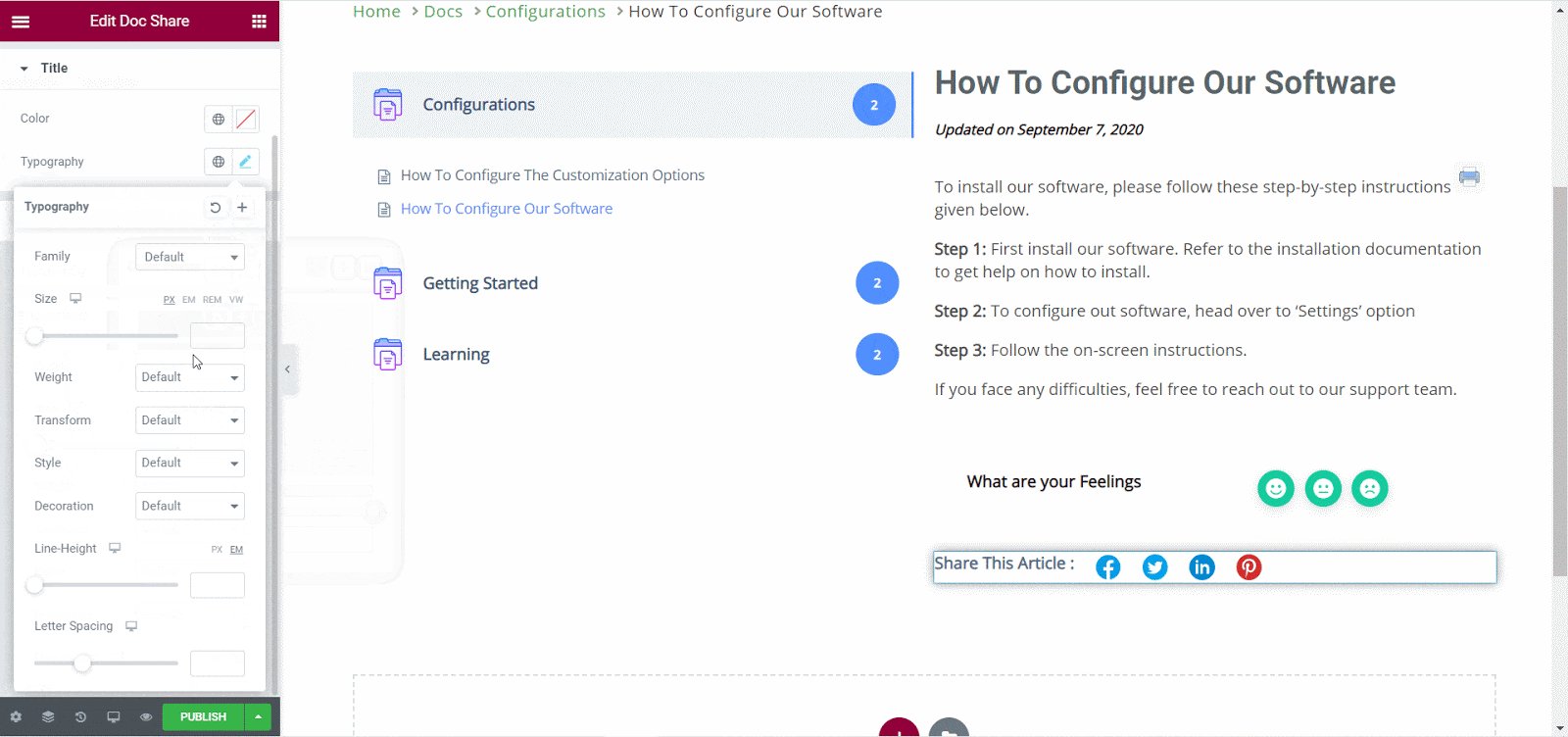
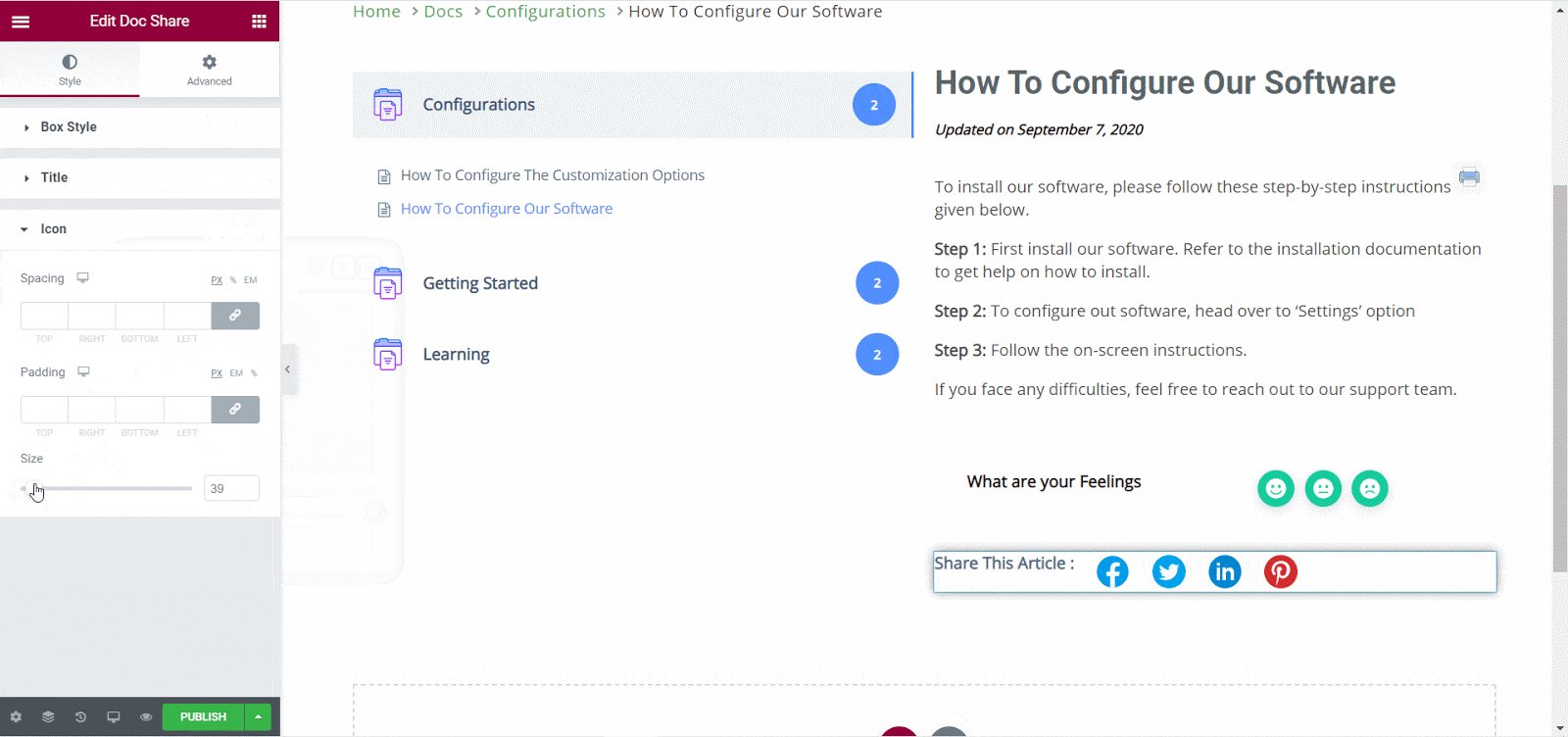
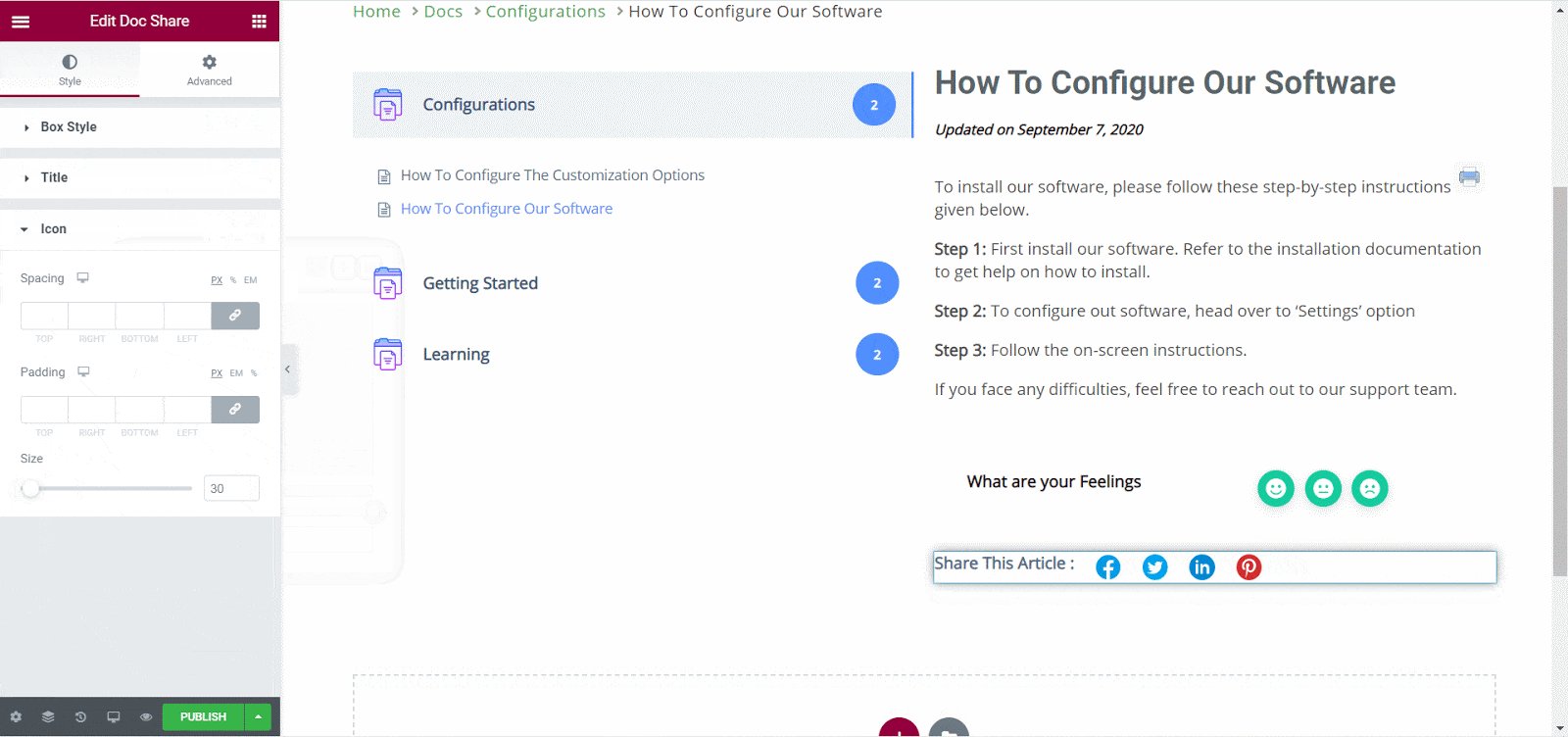
Puoi 'Stile' each of the sections of your elements that will help you to change the outlook of your single page template as per your preferences.

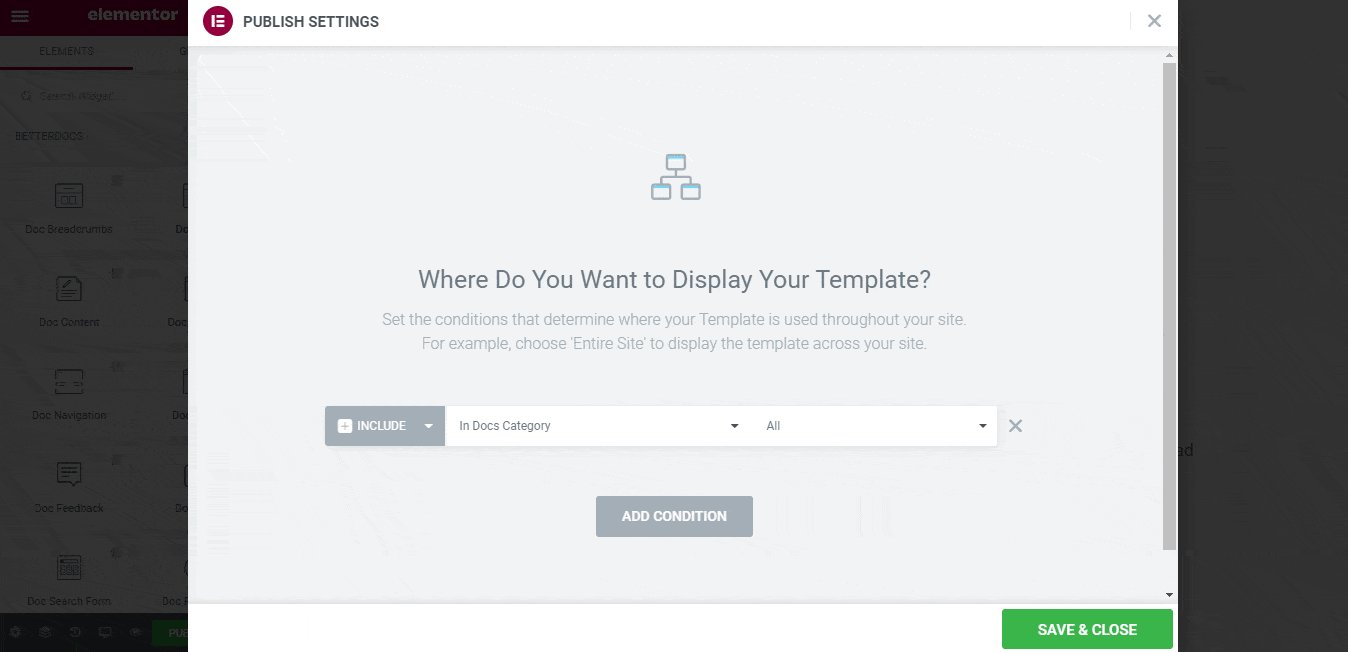
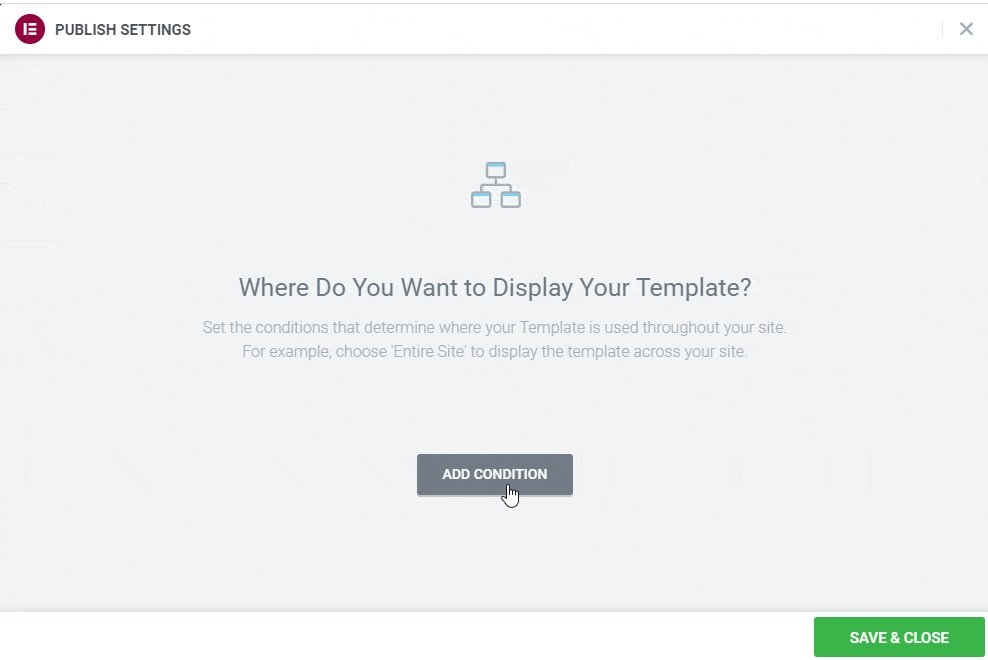
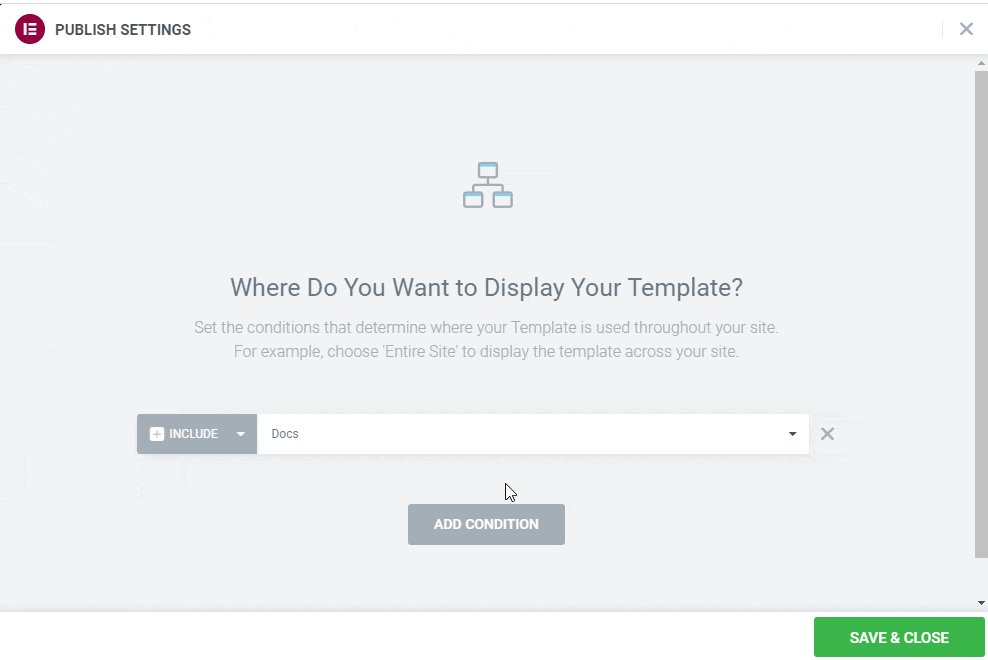
Step 3: Choose The Template Display Location
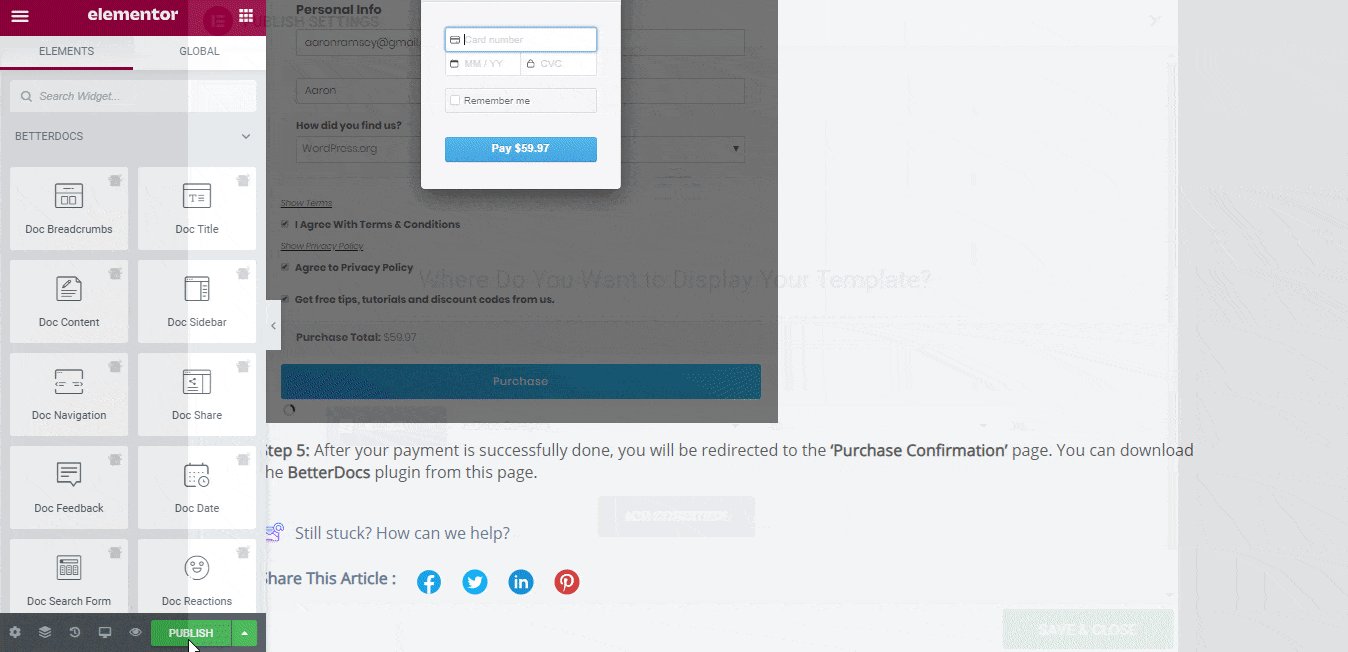
Afterward, you can now publish your single doc template just by hitting the 'Pubblicare' pulsante.

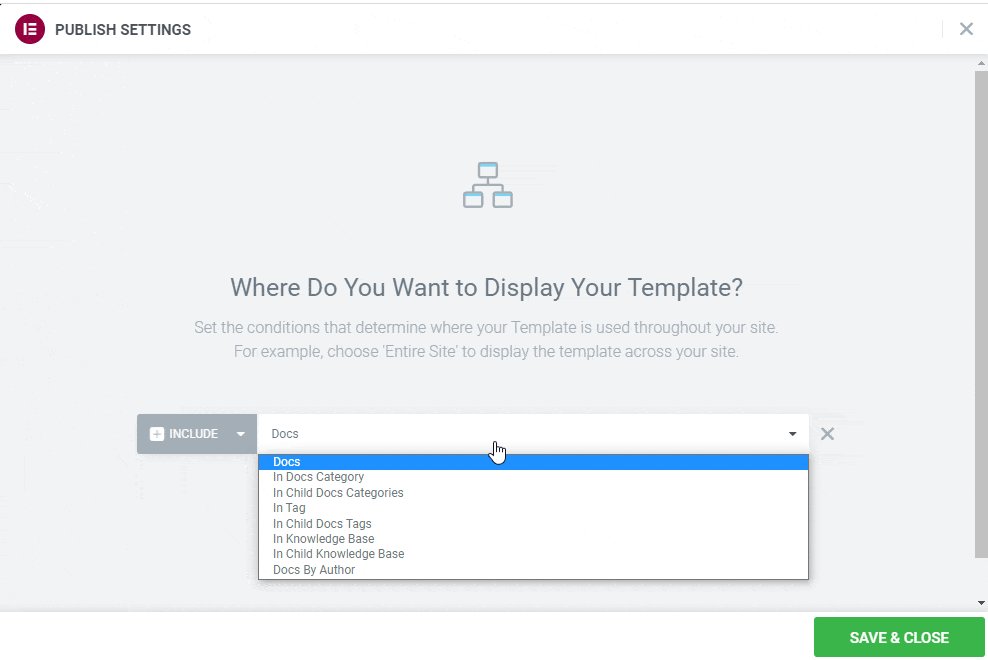
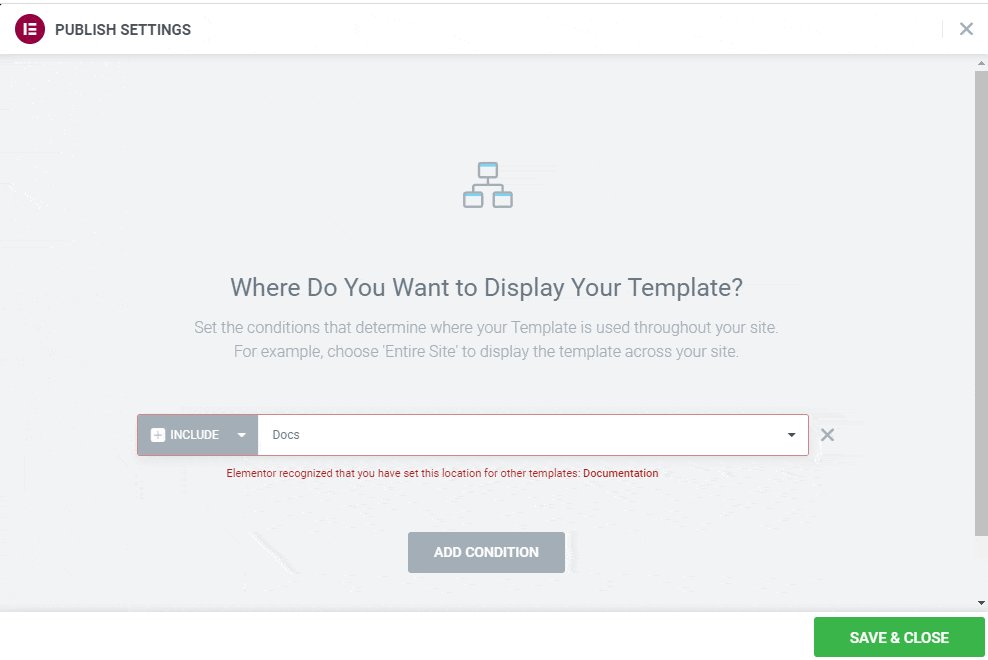
It will then come with a popup window. From there, you have to ‘Add Conditions’ to choose the perfect location to display your single page template on the Elementor site.

Esito finale
Congratulations! By following this easy step by step guidelines, you will be able to create and display your single doc template using BetterDocs exclusive elements for Elementor.

BetterDocs helps you to create a beautifully organized knowledgebase of your own. Now, if you want it to make this for your Elementor site, you can do that using BetterDocs advanced elements with ease. You don’t have to add any code, just by drag & drop your preferred element, and you are there to attract your visitors with a well-organized single documentation template.
Explore BetterDocs now and let us share your experience by commenting below. Also, you can join our Facebook community to get connected with other WordPress experts.


![5+ Knowledge Base Challenges You Should Look Out for in 2026 [With Solutions]](https://betterdocs.co/wp-content/uploads/2025/12/1280x720-_-Blog-Banner-_-Knowledge-Base-Challenges-1-1024x576.jpg)