If you are struggling to respond quickly to customer queries, then you will be happy to know that you can reduce your support tickets by creating documentation pages using Elementor without any coding.

Documentation pages or knowledge base is important for everyone regardless of what kind of website or business you are running.
Whether you are a plugin developer, or you are running an online education website, or you have eCommerce website, there are many advantages of having a high quality knowledge base.
In this blog post, we’ll show you how to create beautiful documentation pages using Elementor without having to touch a single line of code.
Sommario
What Are Documentation Pages & Why Would You Need It?
Documentation pages, or knowledge base, are essentially web pages that contain detailed information about your products and services. You might find them useful for several reasons:
👉 Reducing Support Tickets:
Studies have shown that most online customers prefer self-service instead of waiting for someone from the support team to respond to their email inquiries.

This is where documentation pages can help you. By creating a visually appealing and informative knowledge base, customers can solve their own issues by searching for the information they are looking for in your documentation page.
In this way, you can reduce support tickets with documentation pages.
👉 Increasing Efficiency Of Your Support Team
Since customers are likely to try to resolve their issues by going through your documentation pages, the workload on your support team is reduced.

This way, you support team can focus more on complex issues and also save time by redirecting customers to your documentation pages. Your support team’s overall efficiency and productivity will increase with the help of knowledge base.
👉 Improve SEO Ranking & Build Brand Awareness
Documentation pages are the most visited pages on any site. They can help you increase organic traffic and improve your SEO if you use the right key-words in your knowledge base.

So, as you get more and more visits to your documentation pages, your website SEO ranking will improve. This will help your site appear at the top of the search results page, and thus help you increase brand awareness as well.
Create Stunning Documentation Pages In Elementor With The Power Of BetterDocs
Now that you know what documentation pages are, you might be wondering which documentation solution might be right for you. No matter what kind of WordPress website you are running, one of the best and most powerful knowledge base solutions that you can use with Elementor is BetterDocs.
With BetterDocs, you can create the most effective, efficient and also attractive looking knowledge base without any coding. It is also perfectly compatible with Elementor, and comes with some amazing features such as:
✔️ 10+ Elementor widgets to create your documentation pages.
✔️ Ready Blocks for creating single doc templates in Elementor.
✔️ Sticky Table of Content for better navigation.
✔️ Advanced live search to find relevant articles quickly.
✔️ Analytics & reports to evaluate your knowledge base performance.
Watch The Video Tutorial
How To Create Documentation Pages In Elementor?
If you want to create documentation pages in Elementor using BetterDocs, then the best way to go about it is by installing Essential Addons For Elementor. This is the most popular widget addons for Elementor and is recommended by more than 1 million happy users.
Con Essential Addons per Elementor, not only do you get access to 70+ amazing widgets for Elementor, but you can also 3 additional knowledge base elements just for BetterDocs.
These include the BetterDocs Search Form element to help you add a live search bar to your documentation page without coding, and BetterDocs Category Grid to display your knowledge base articles in an attractive grid layout. And last but not the least, you will also get access to BetterDocs Category Box element, which lets you showcase your documentation in eye-catching box layout.

Once you are done installing BetterDocs and Essential Addons, follow these basic steps to start creating beautiful documentation pages in Elementor.
Step 1: Write Articles For Your Documentation In BetterDocs
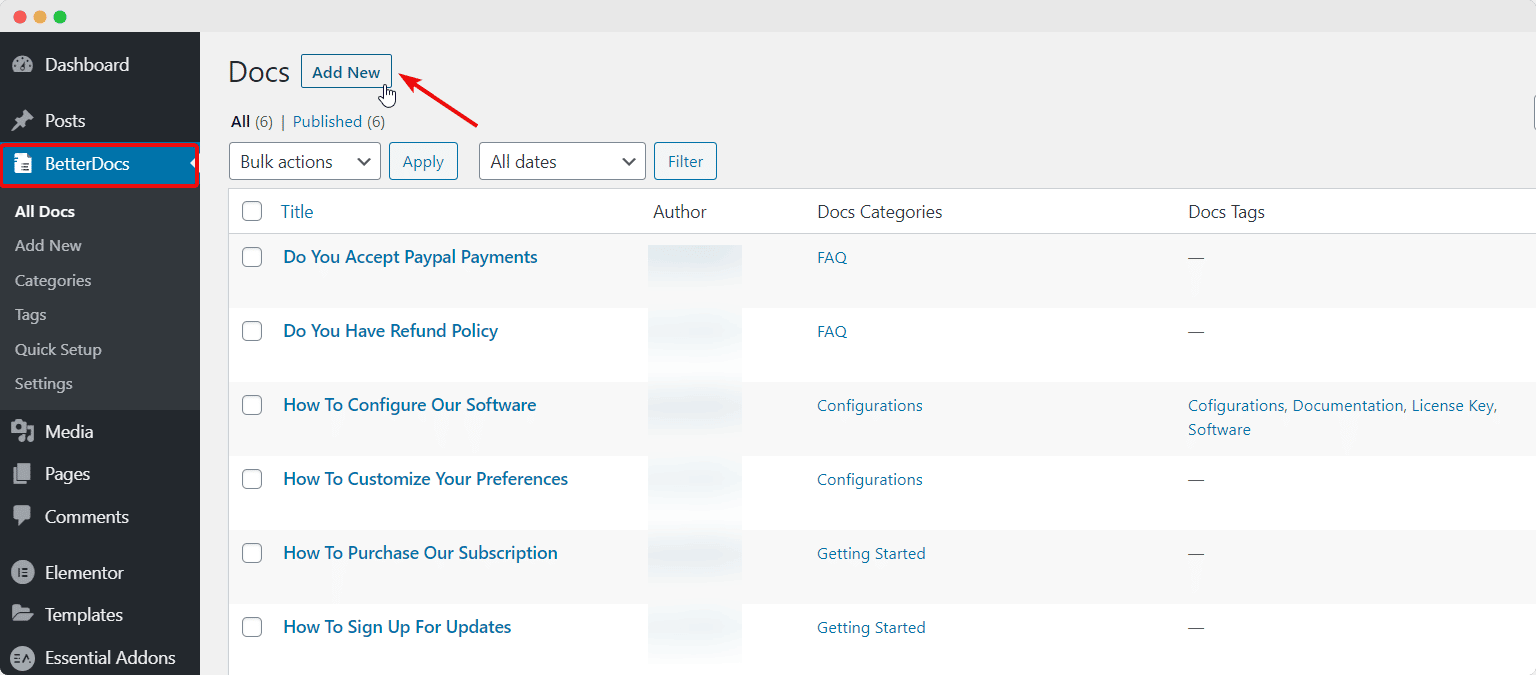
The first step to creating your documentation pages is to write relevant articles that will be useful for your site visitors and users. To create and publish new documentation all you have to do is navigate to BetterDocs→ Add New as shown below.

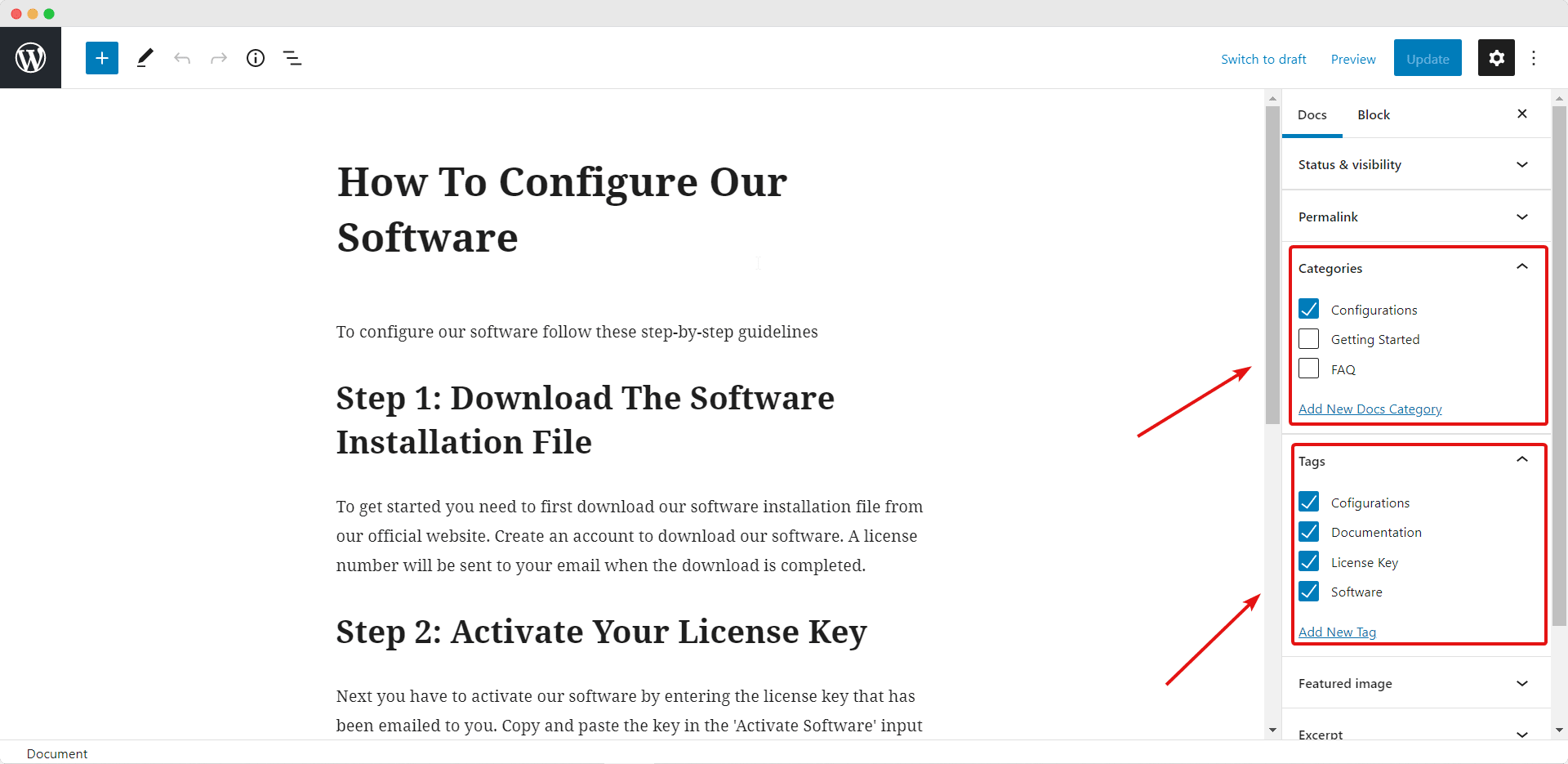
Enter the content for your documentation article and add categories and tags. A high quality knowledge base is one that is well-organized and appropriately tagged and categorized. So, when you are done writing your documentation, you can organize it by setting the right tags and categories.

Step 2: Create Your Documentation Pages In Elementor
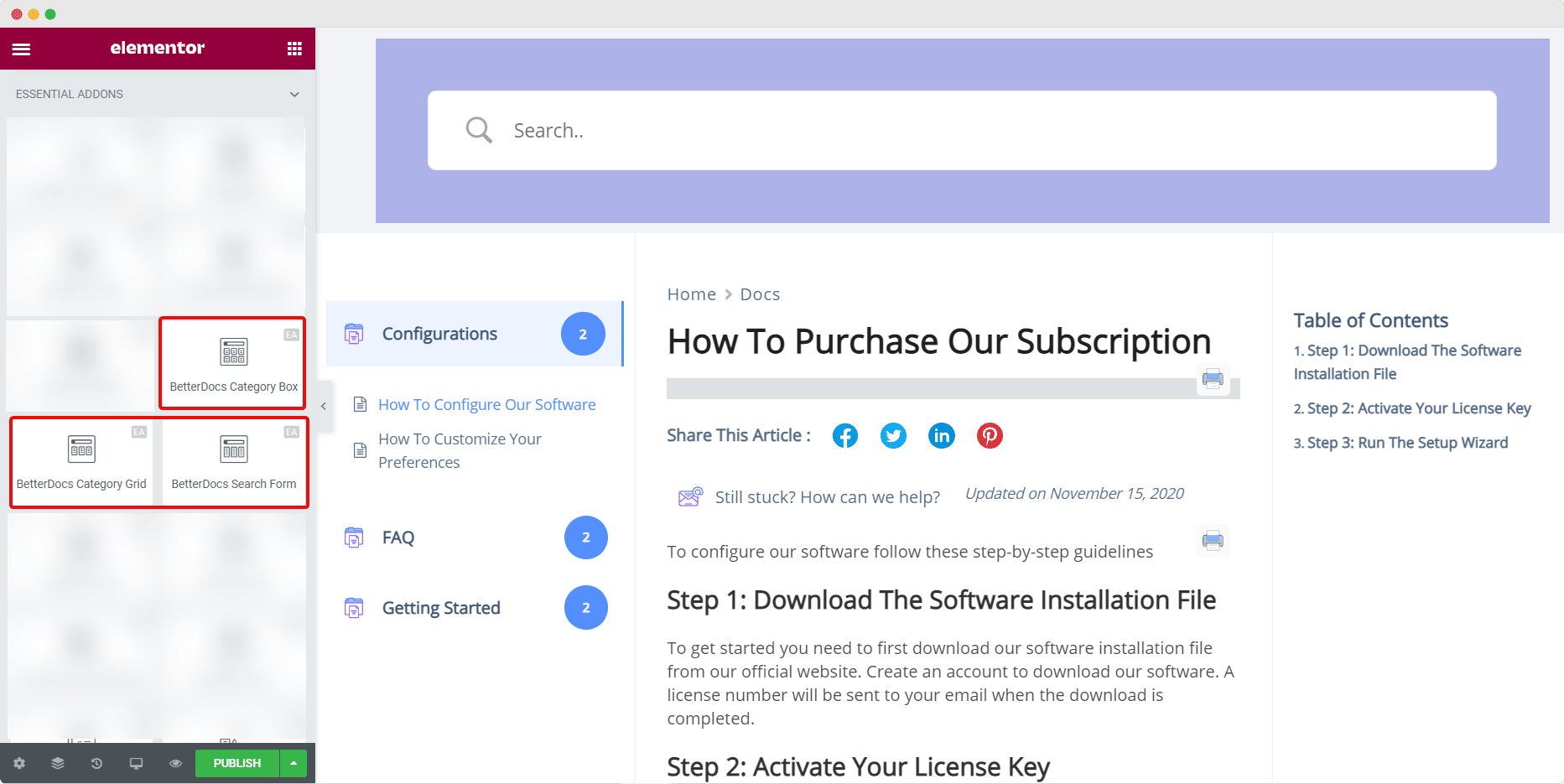
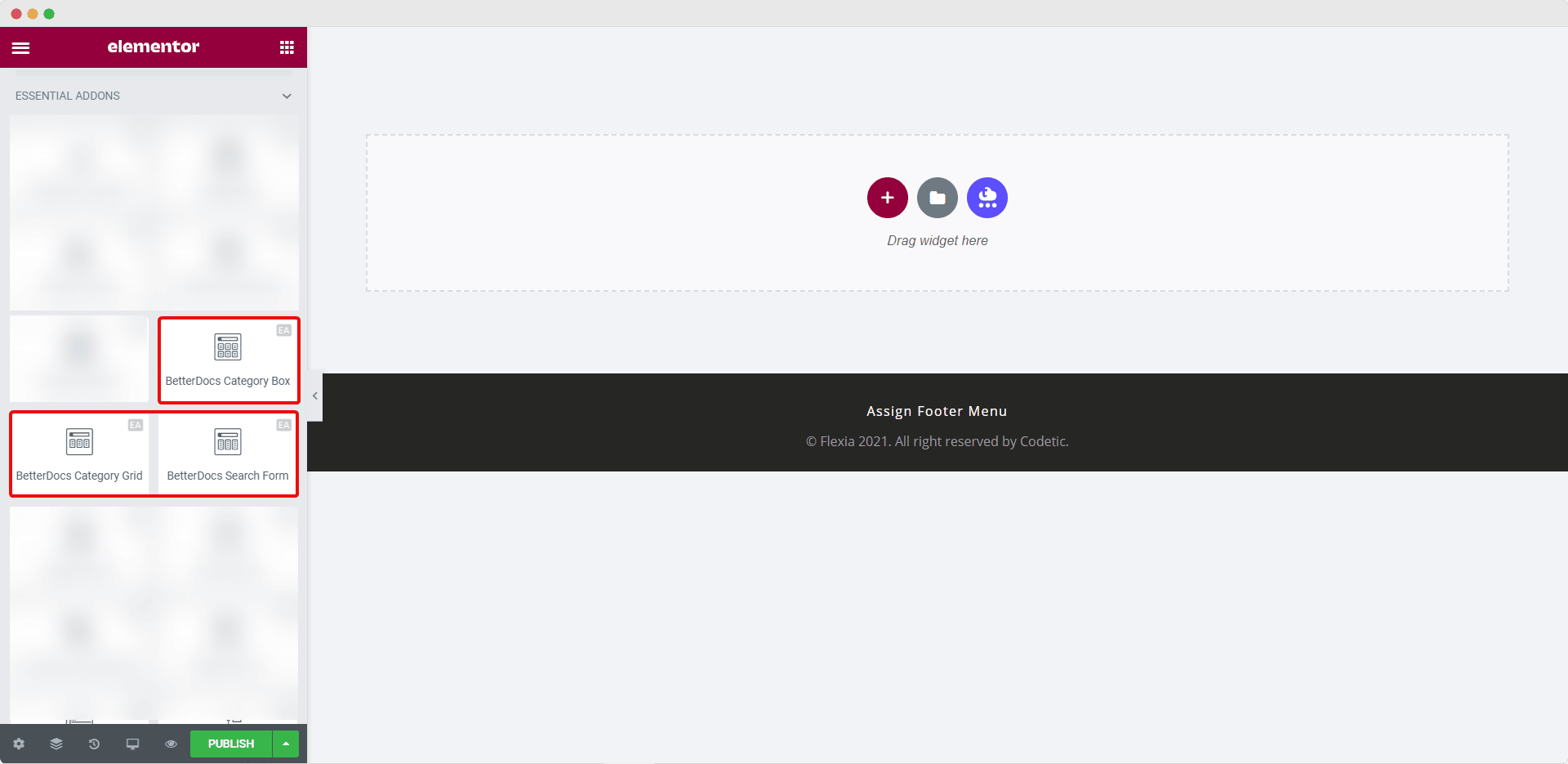
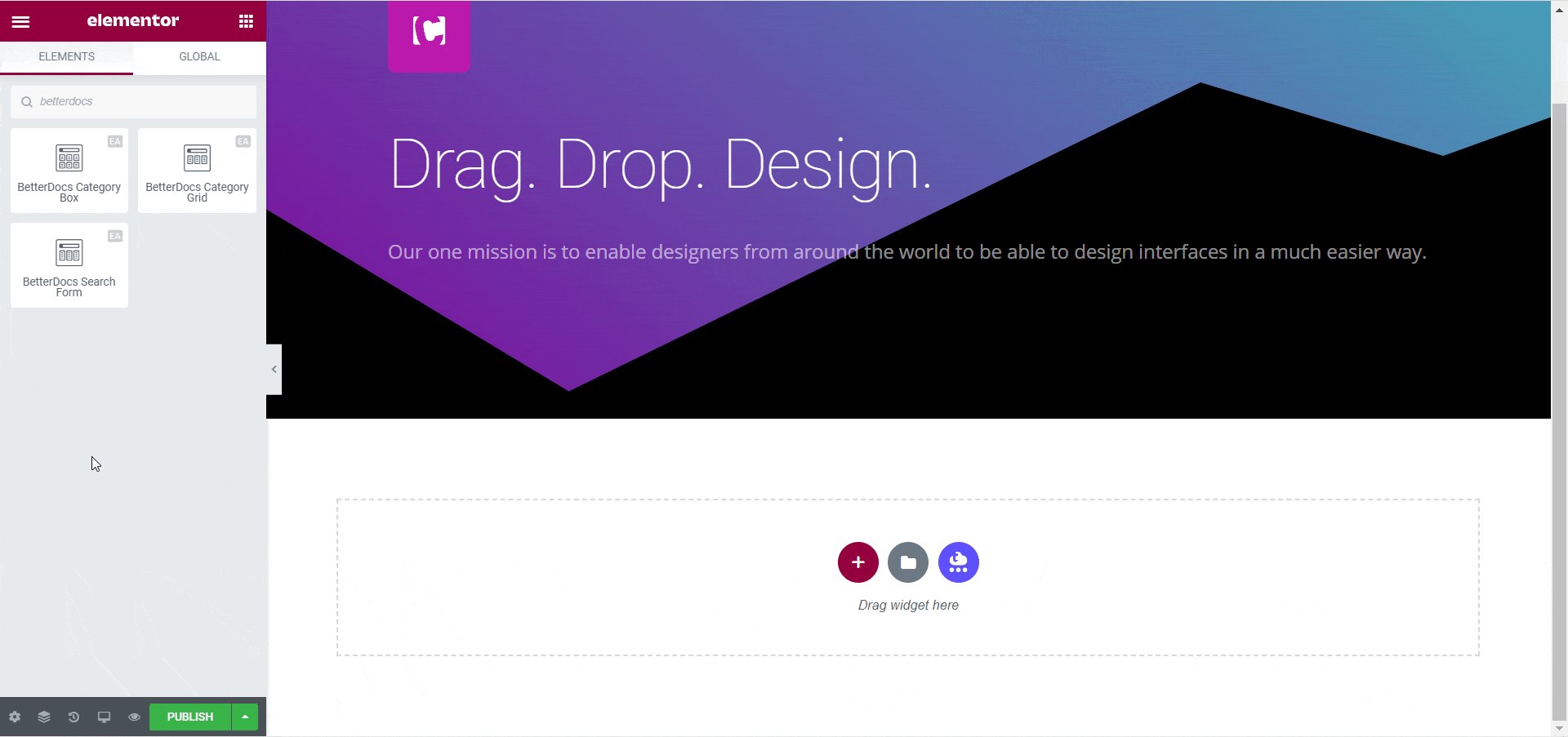
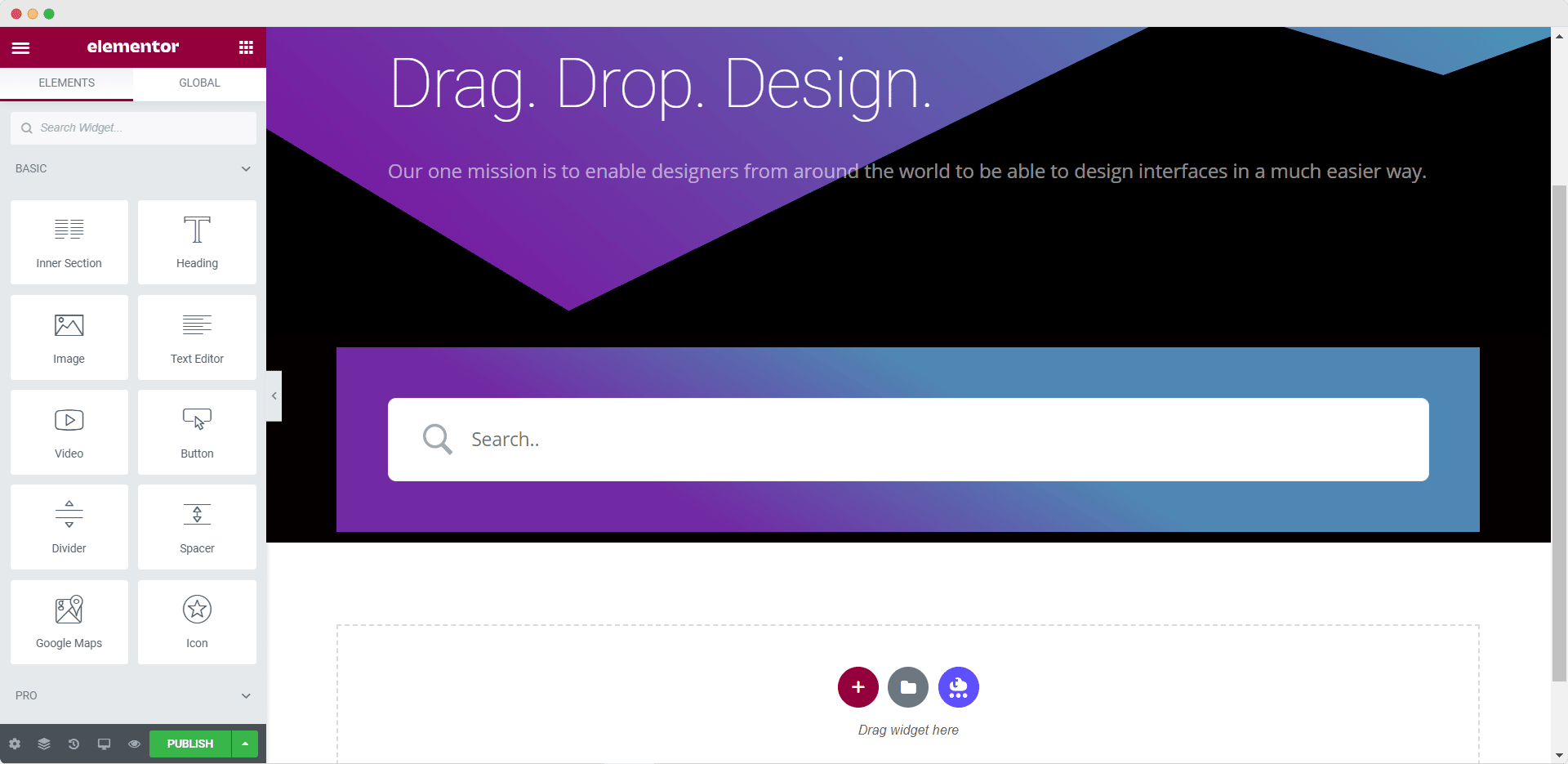
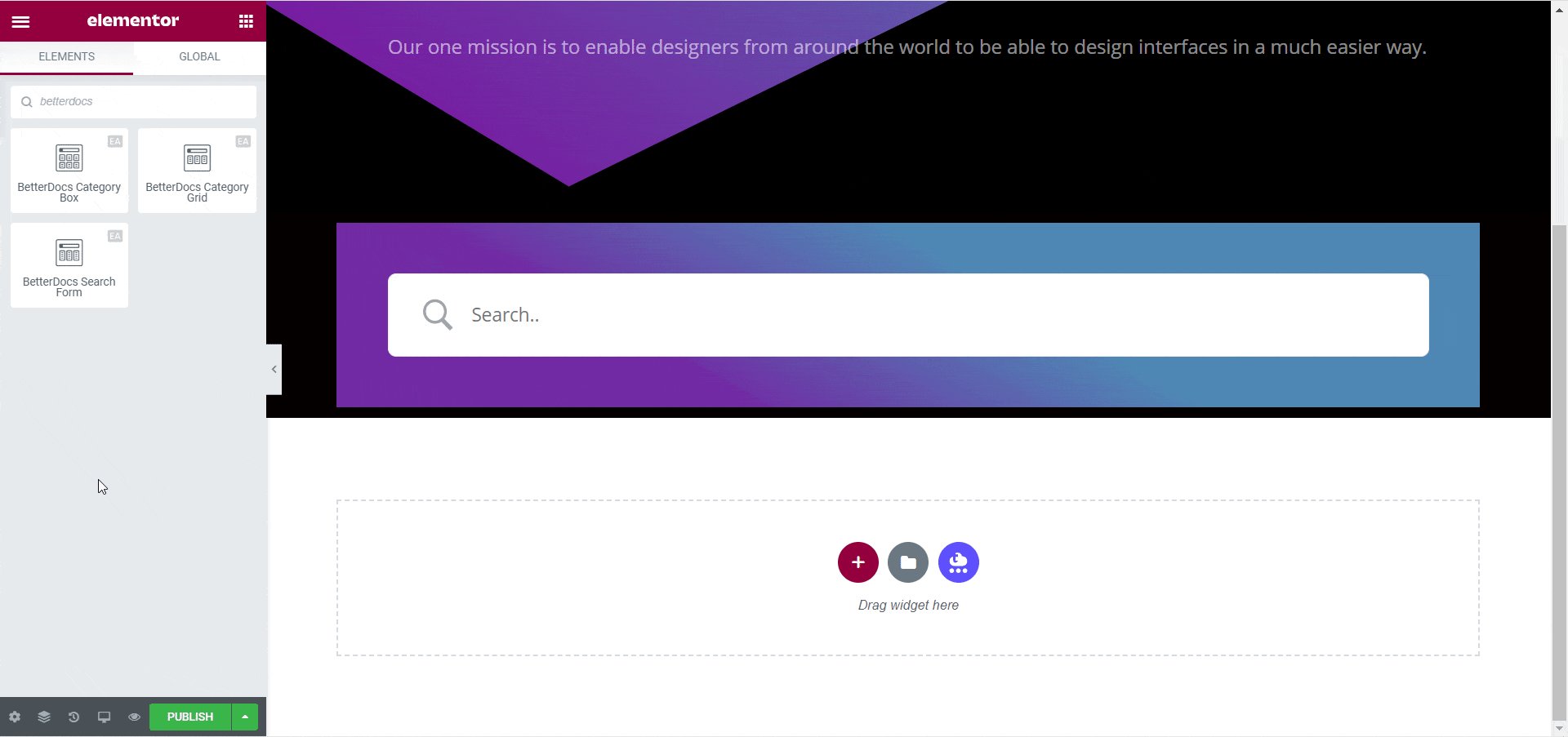
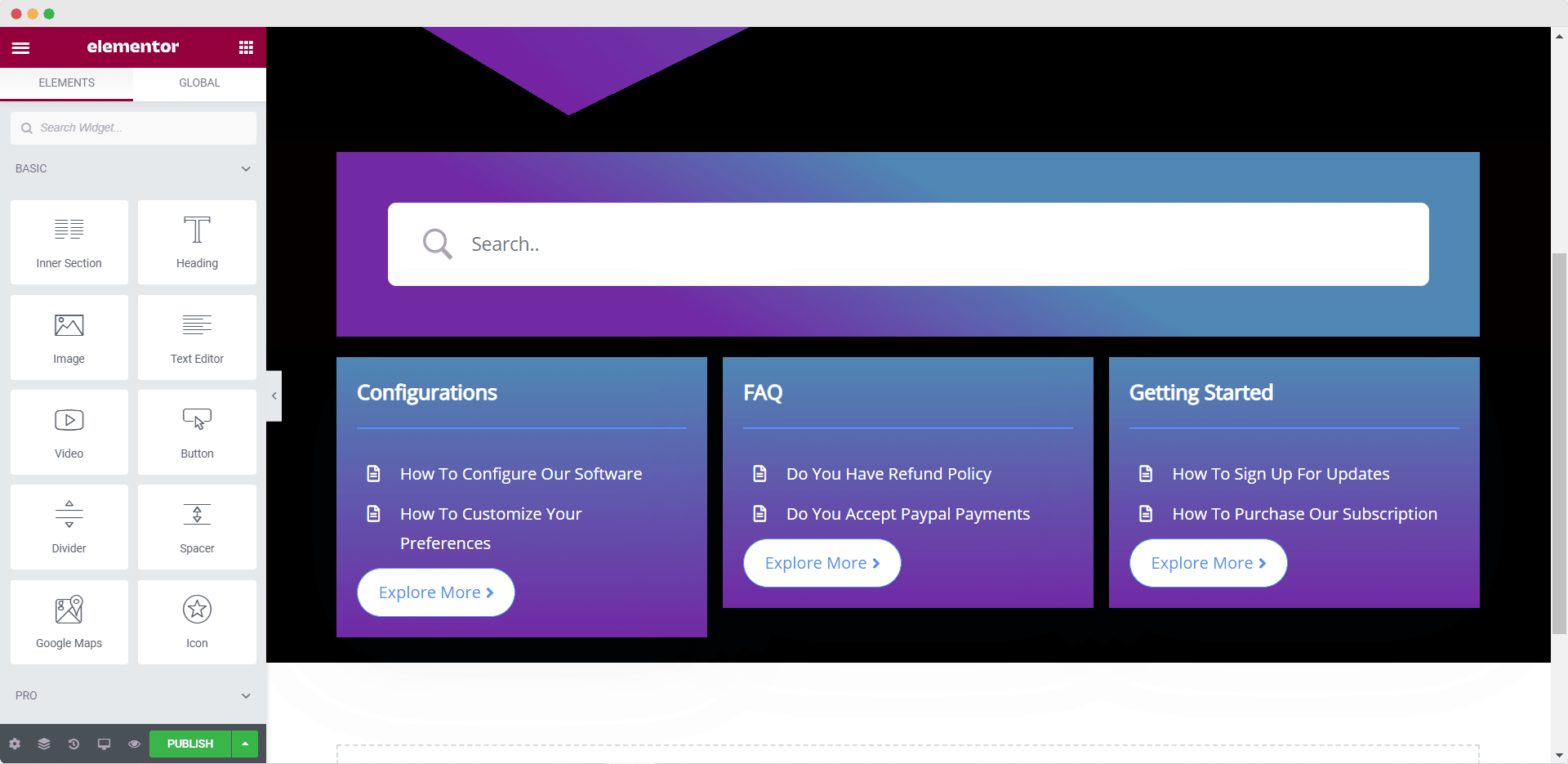
Next, create a new page in Elementor by navigating to Pages→ Add New from your WordPress dashboard and clicking on the blue ‘Edit With Elementor’ button at the top. When the Elementor Editor is done loading, type ‘BetterDocs’ in the search bar under the ‘ELEMENTS’ tab. You should be able to see three BetterDocs elements as shown below.

This is where the fun part begins. There are two ways you can create beautiful documentation pages in Elementor–you can use the ‘BetterDocs Category Grid’ or the ‘BetterDocs Category Box’ elements to design your knowledge base.
Step 3: Add A Live Search Bar In Your Documentation Page
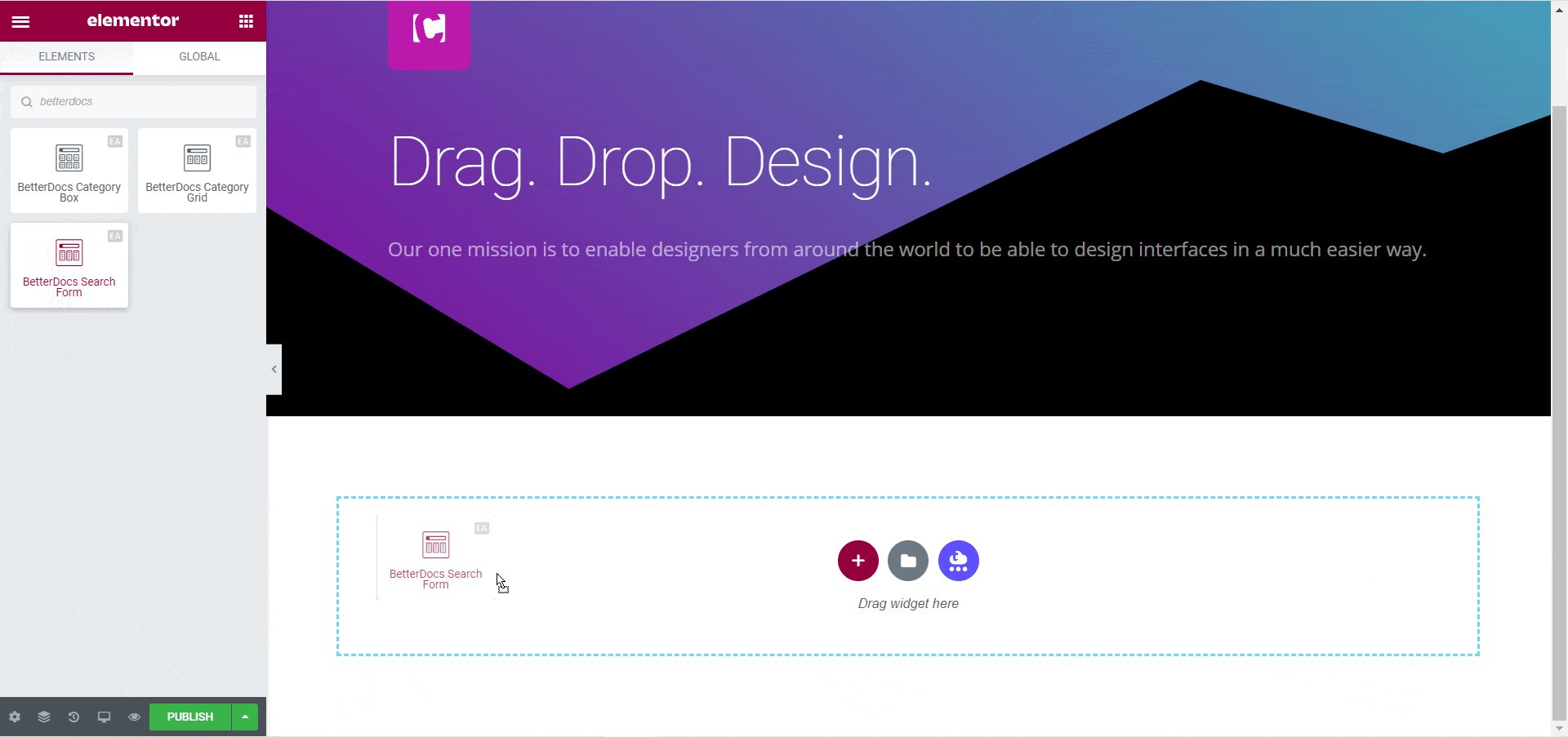
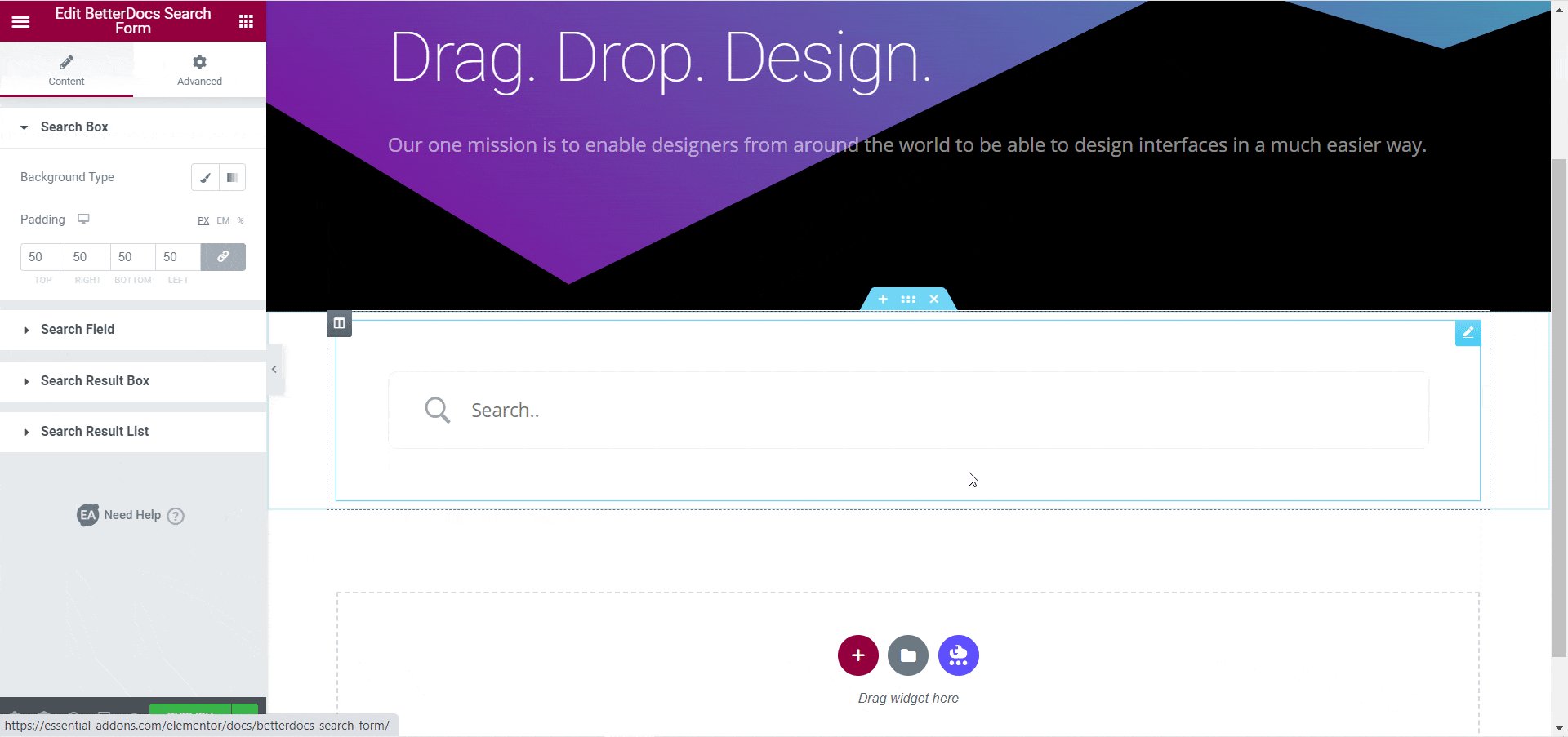
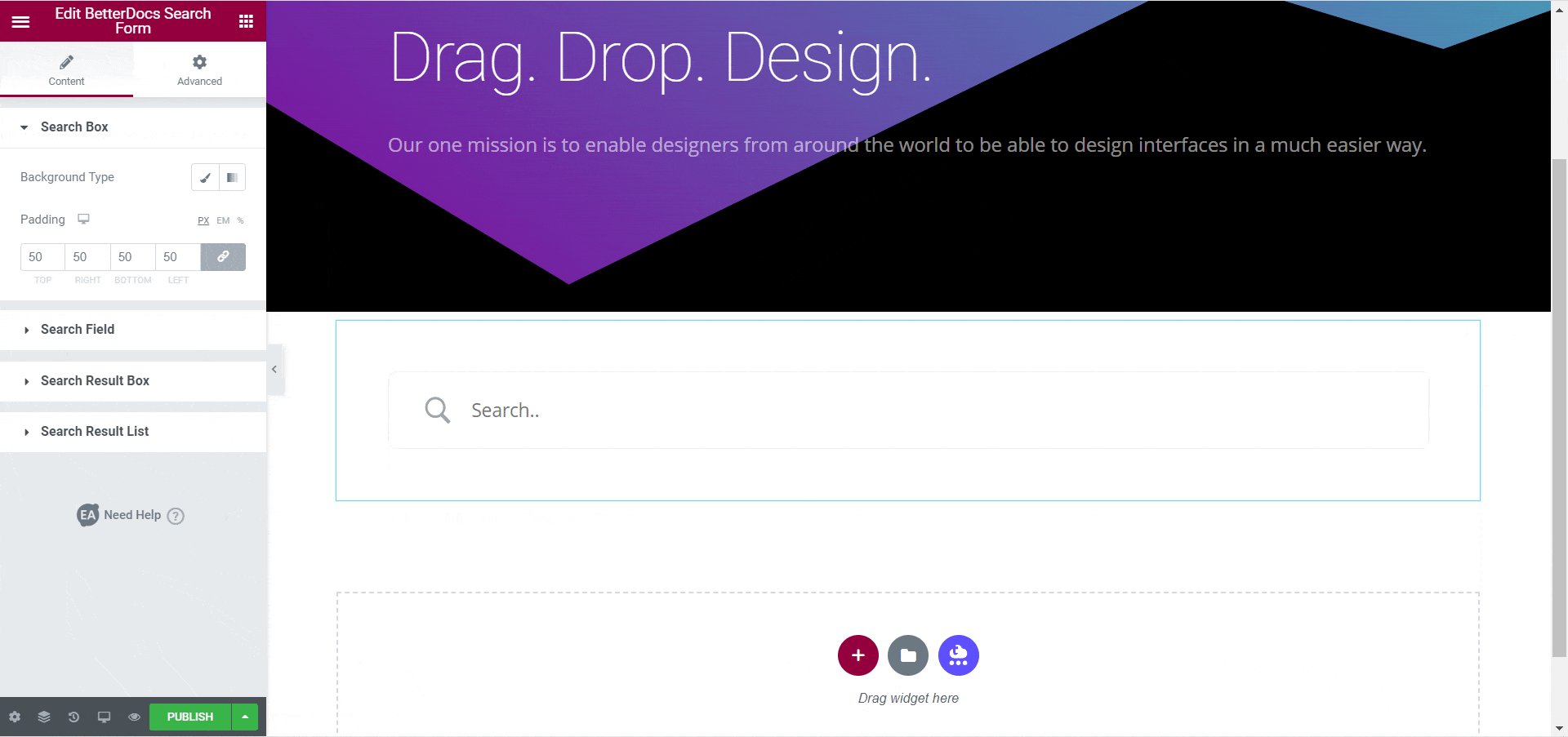
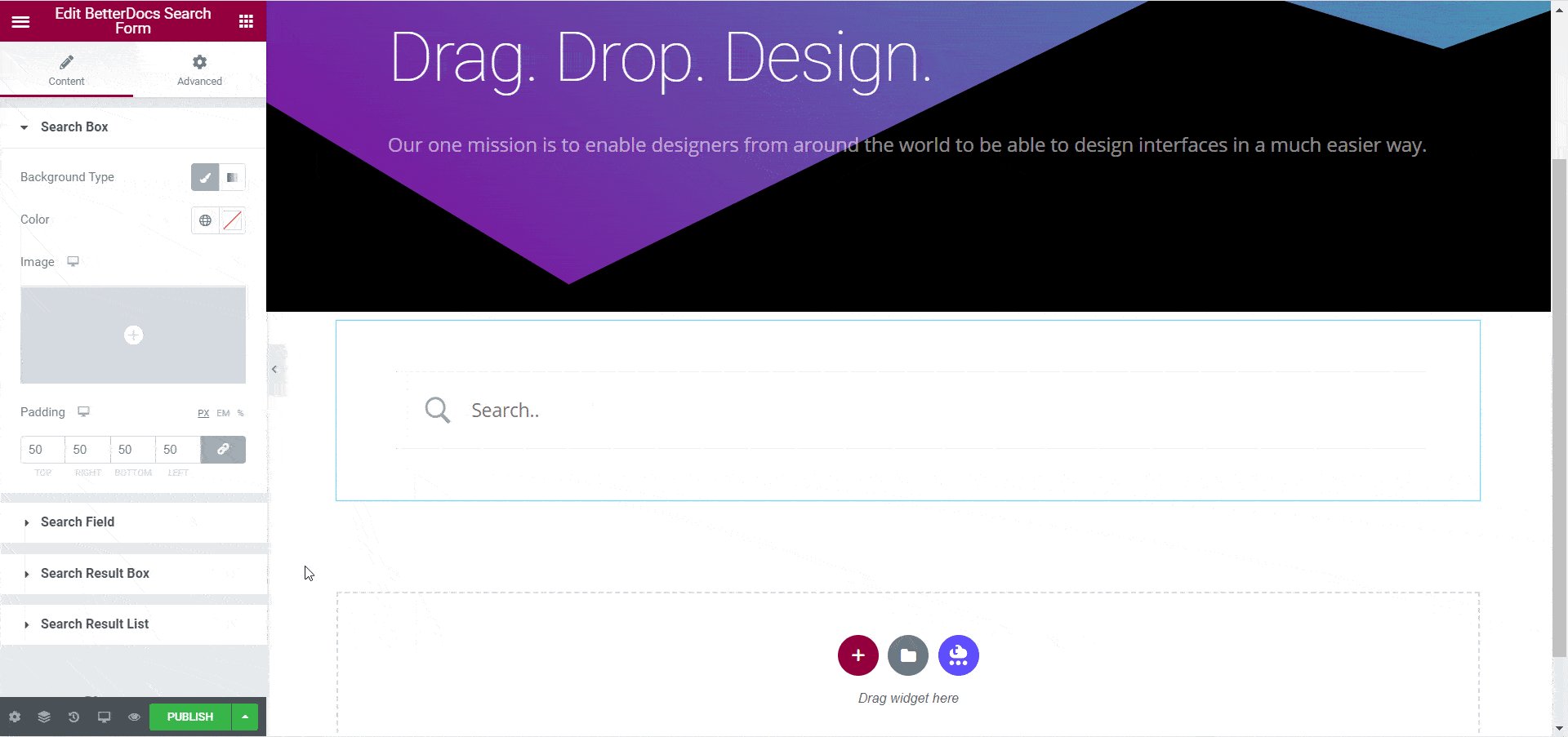
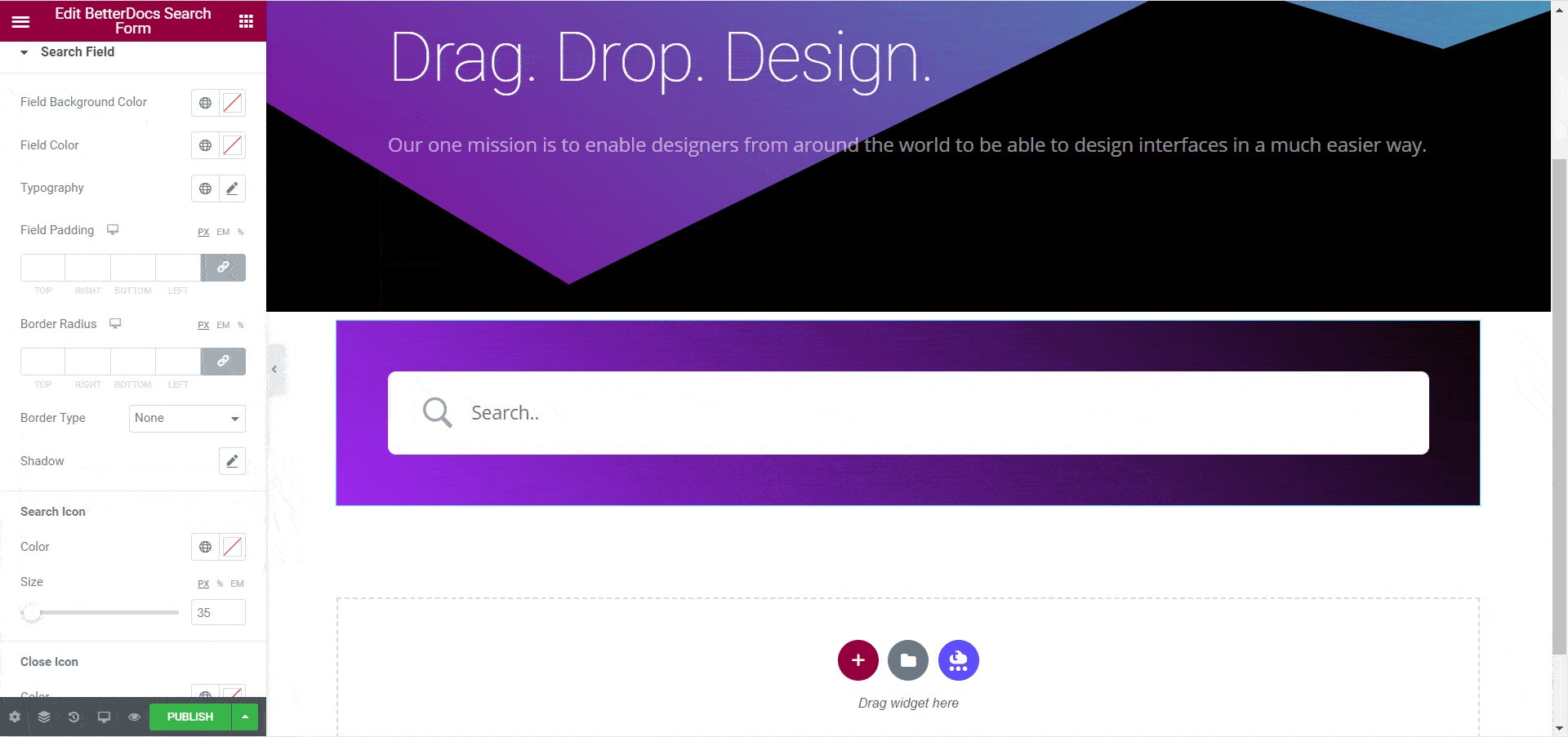
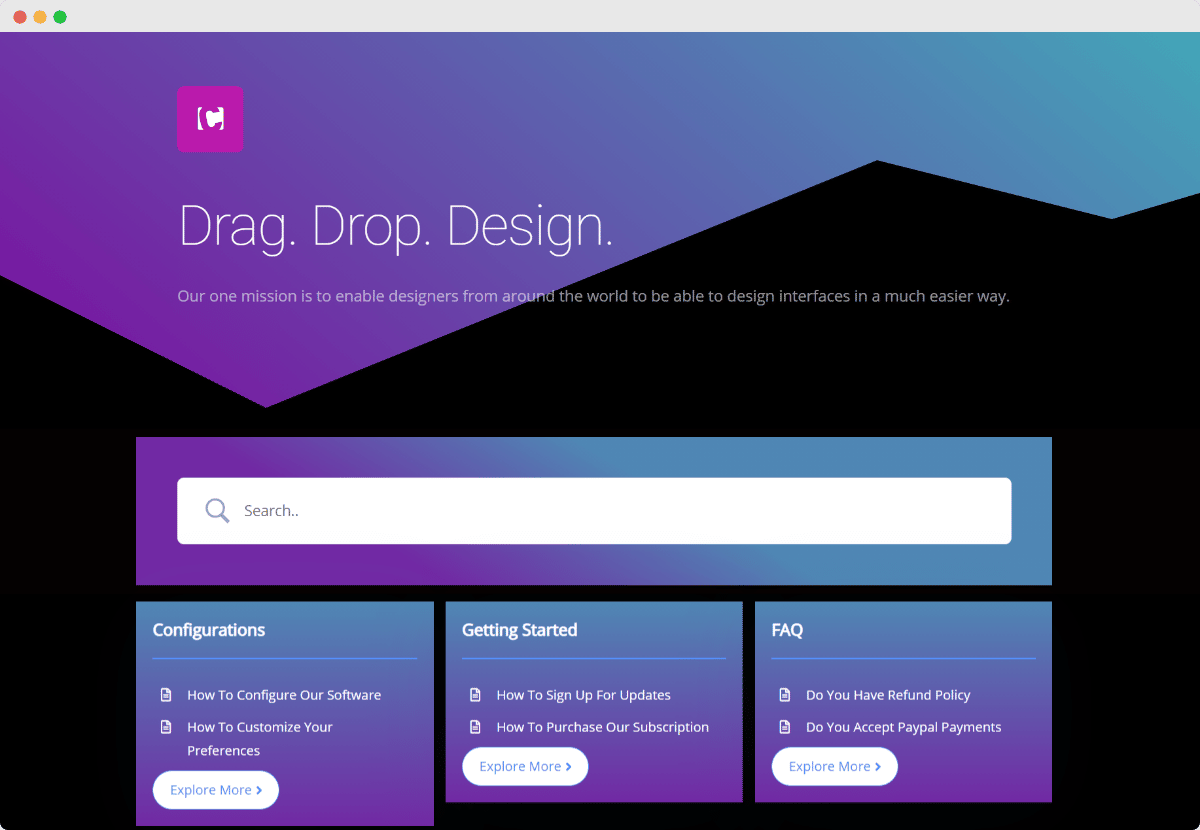
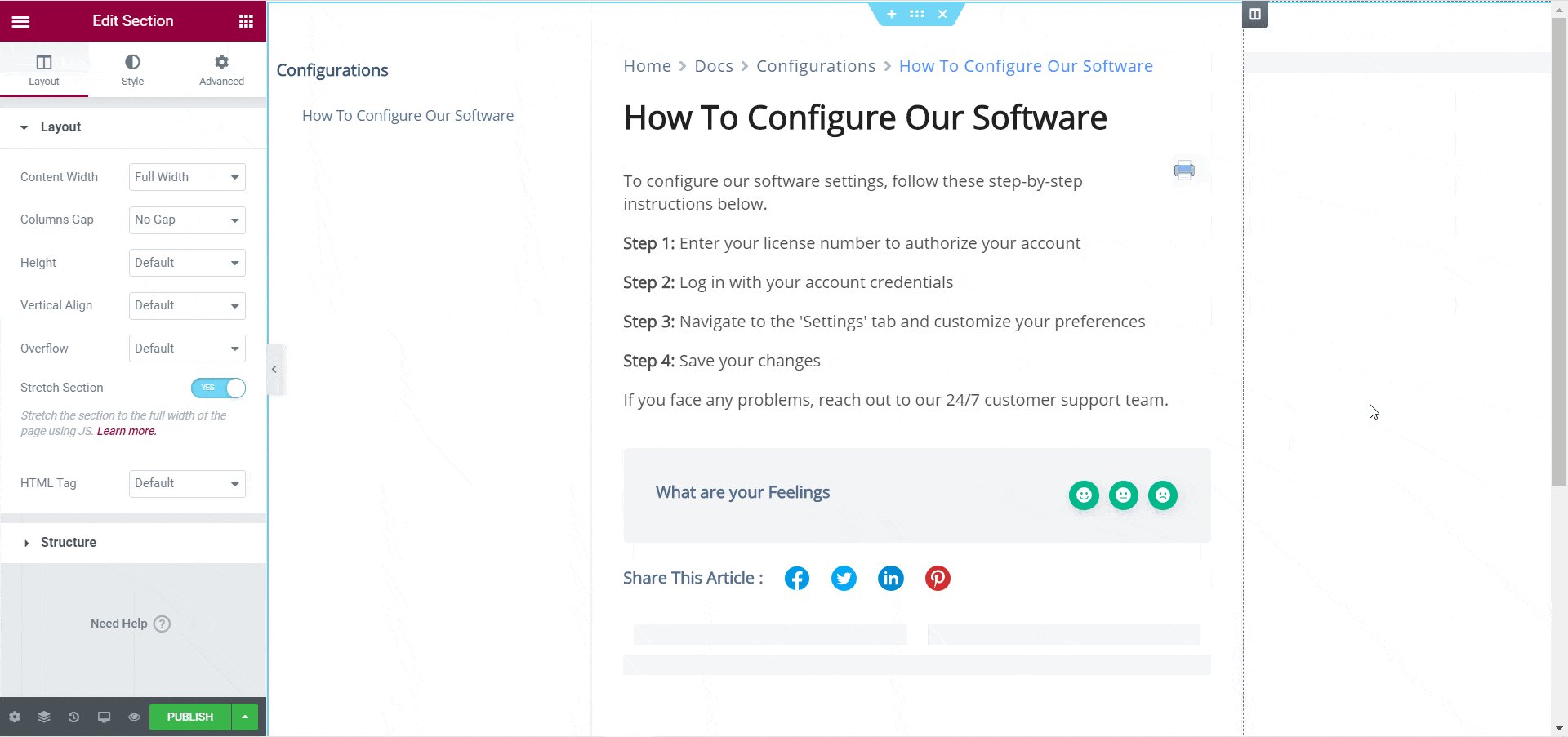
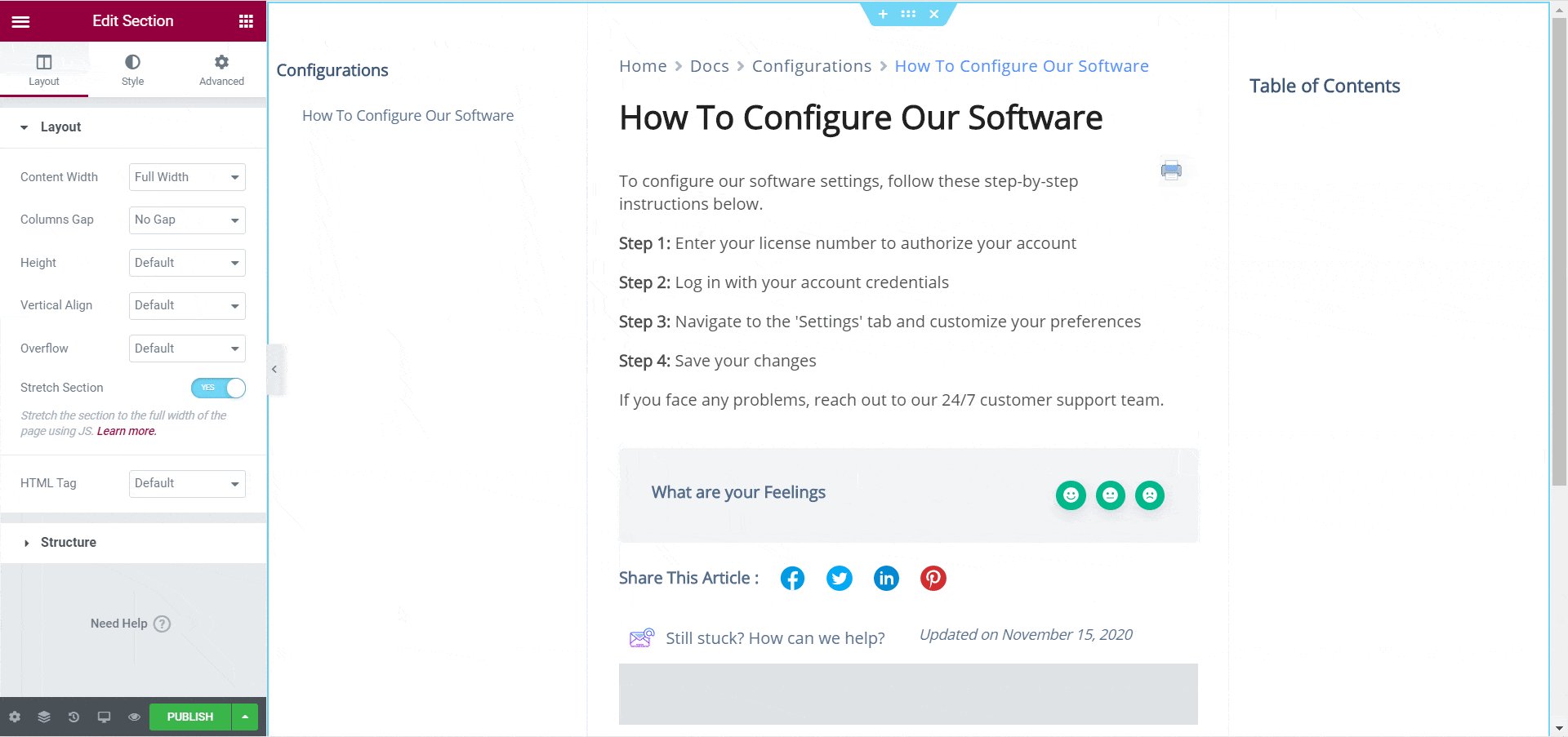
To make your documentation easier to navigate, add a live search bar at the top by dragging and dropping the ‘BetterDocs Search Form’ element in your documentation page. Once you have dropped the element on any section, it will appear on your website by default as shown below.

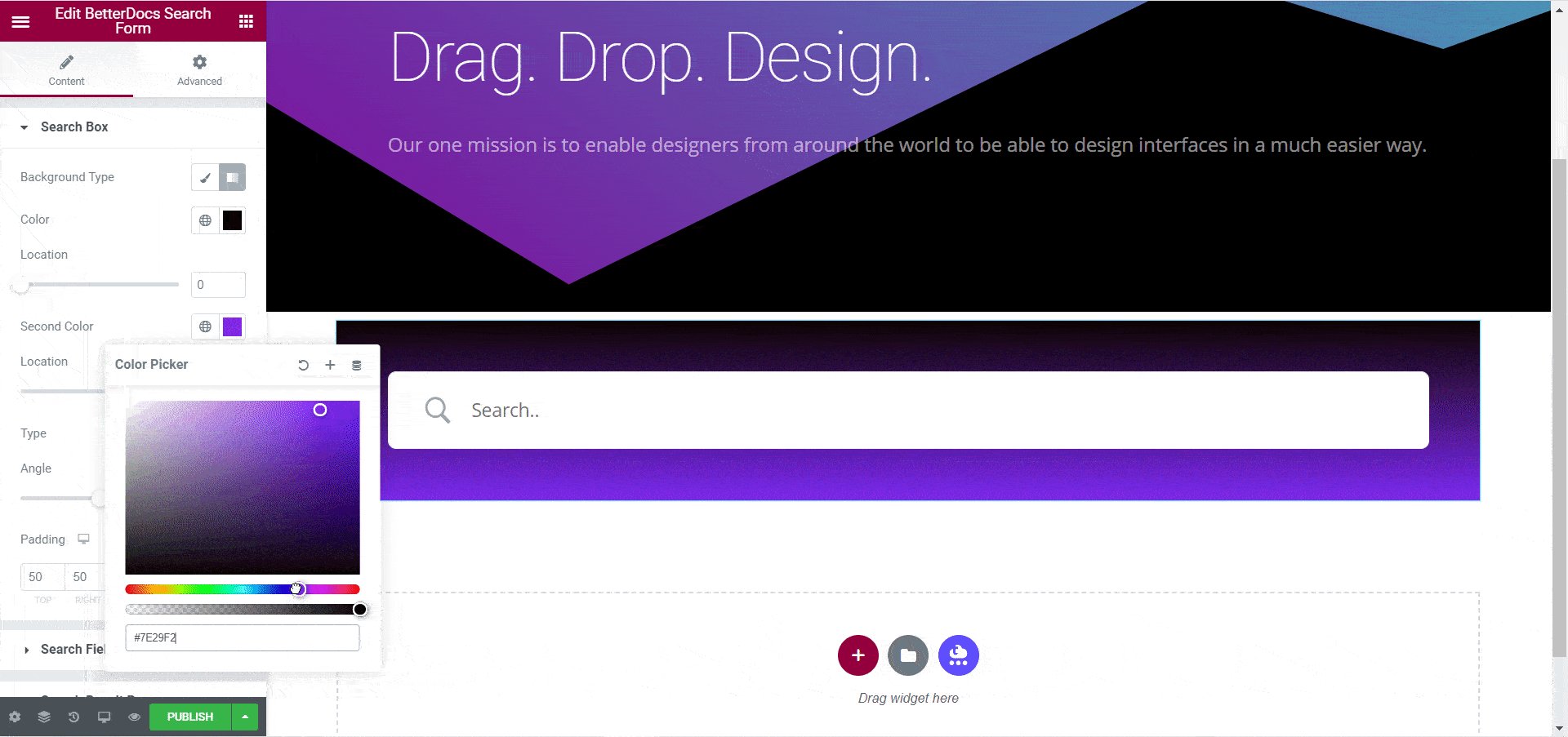
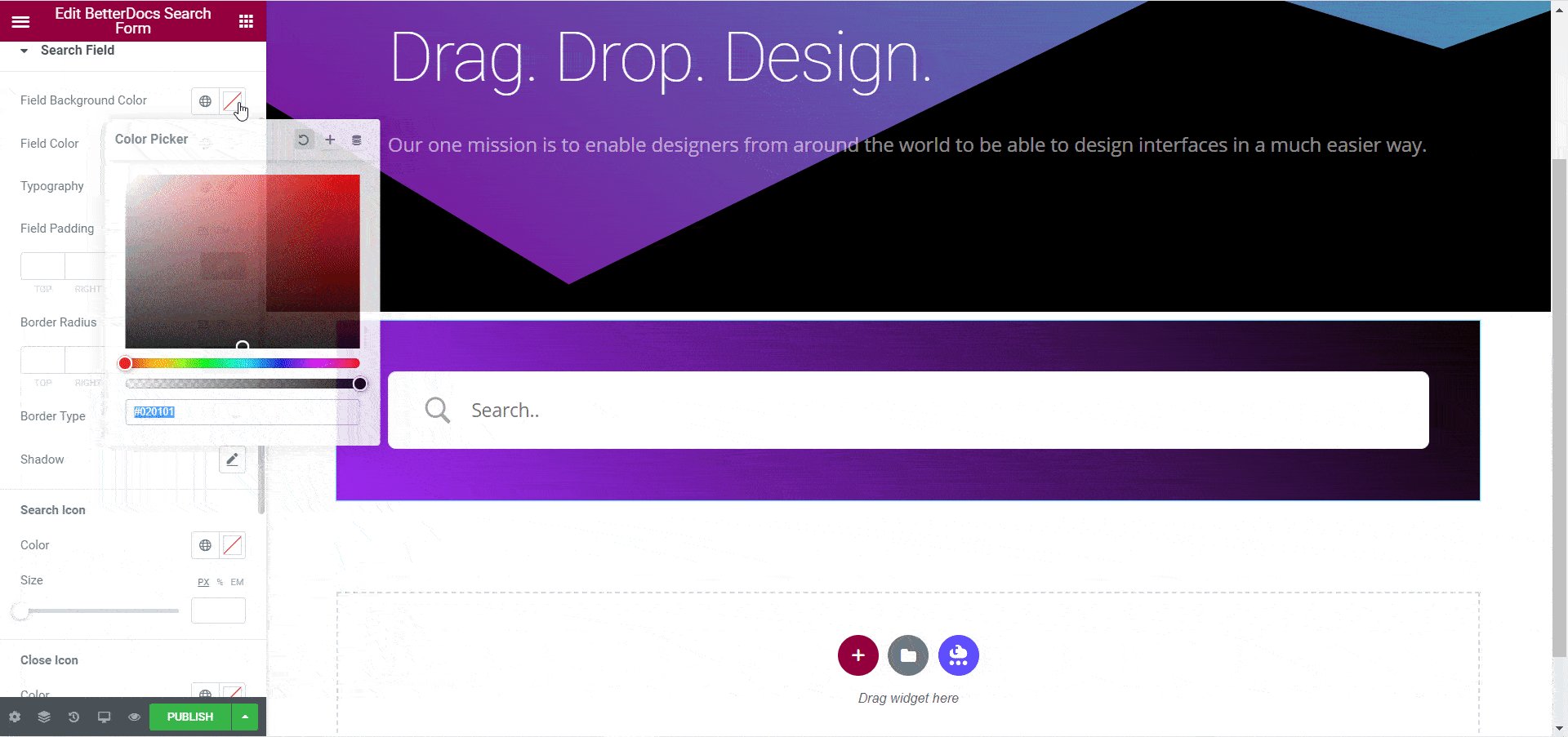
Afterwards, you only need to style the search bar by adjusting the colors, typography and more. You can even customize the entire search form layout, the style of your result list and more.

When you are done you should be able to see an attractive looking search bar for your documentation. This will help your site visitors to quickly navigate through your knowledge base and find the relevant articles they need.

Step 4: Display Your Documentation In Grid Or Box Layouts
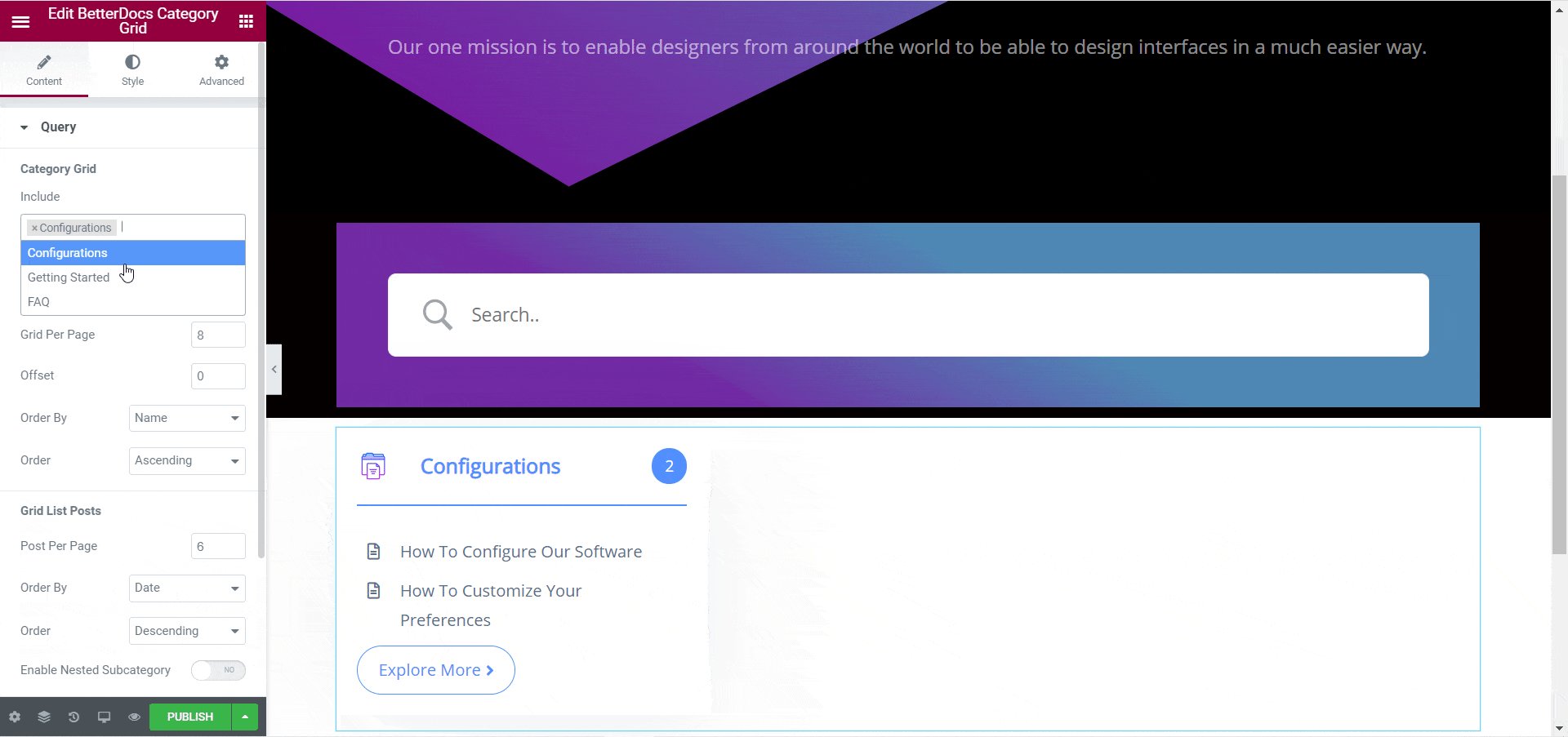
Let’s start with the ‘BetterDocs Category Grid’. You can activate BetterDocs Category Grid simply dragging and dropping it anywhere on your page.
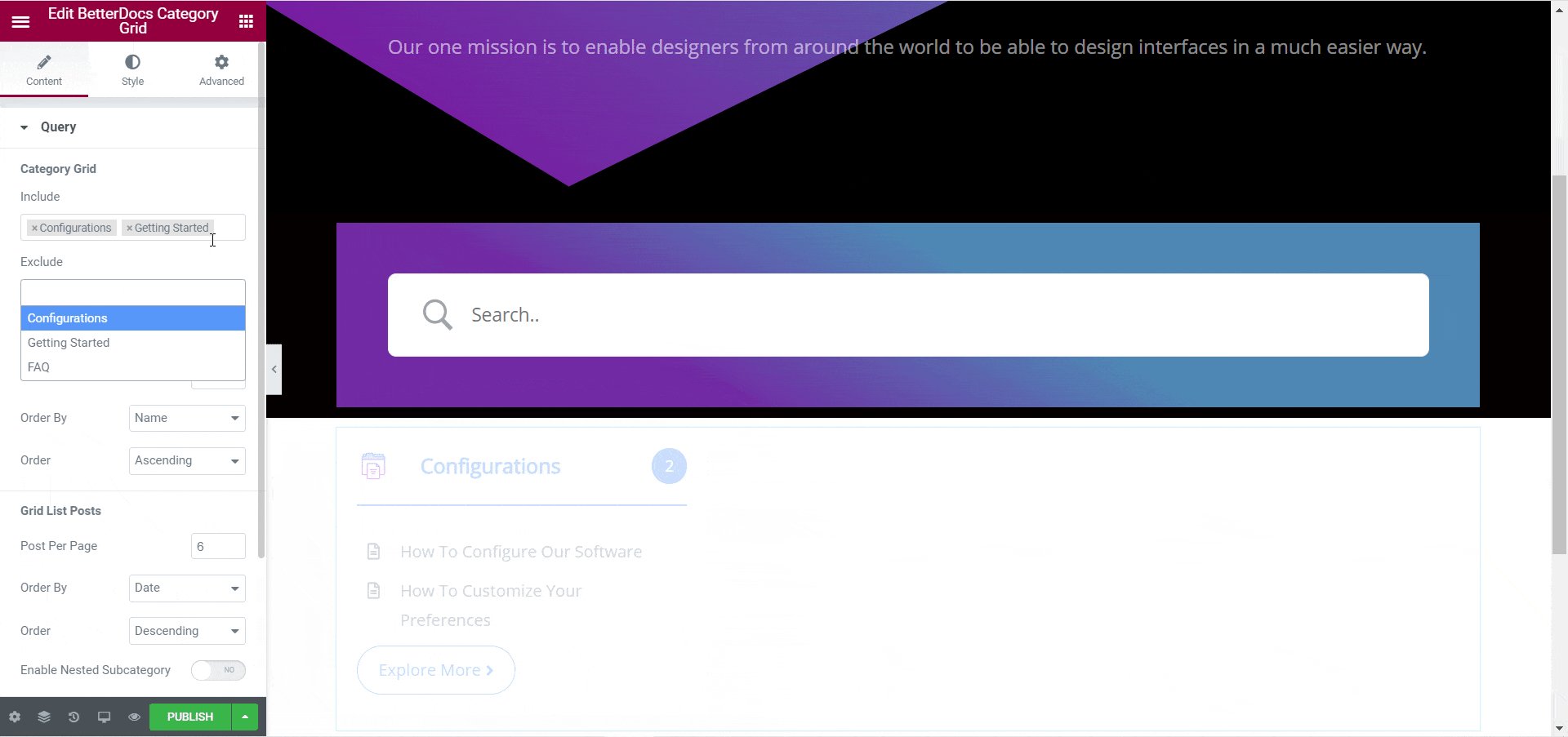
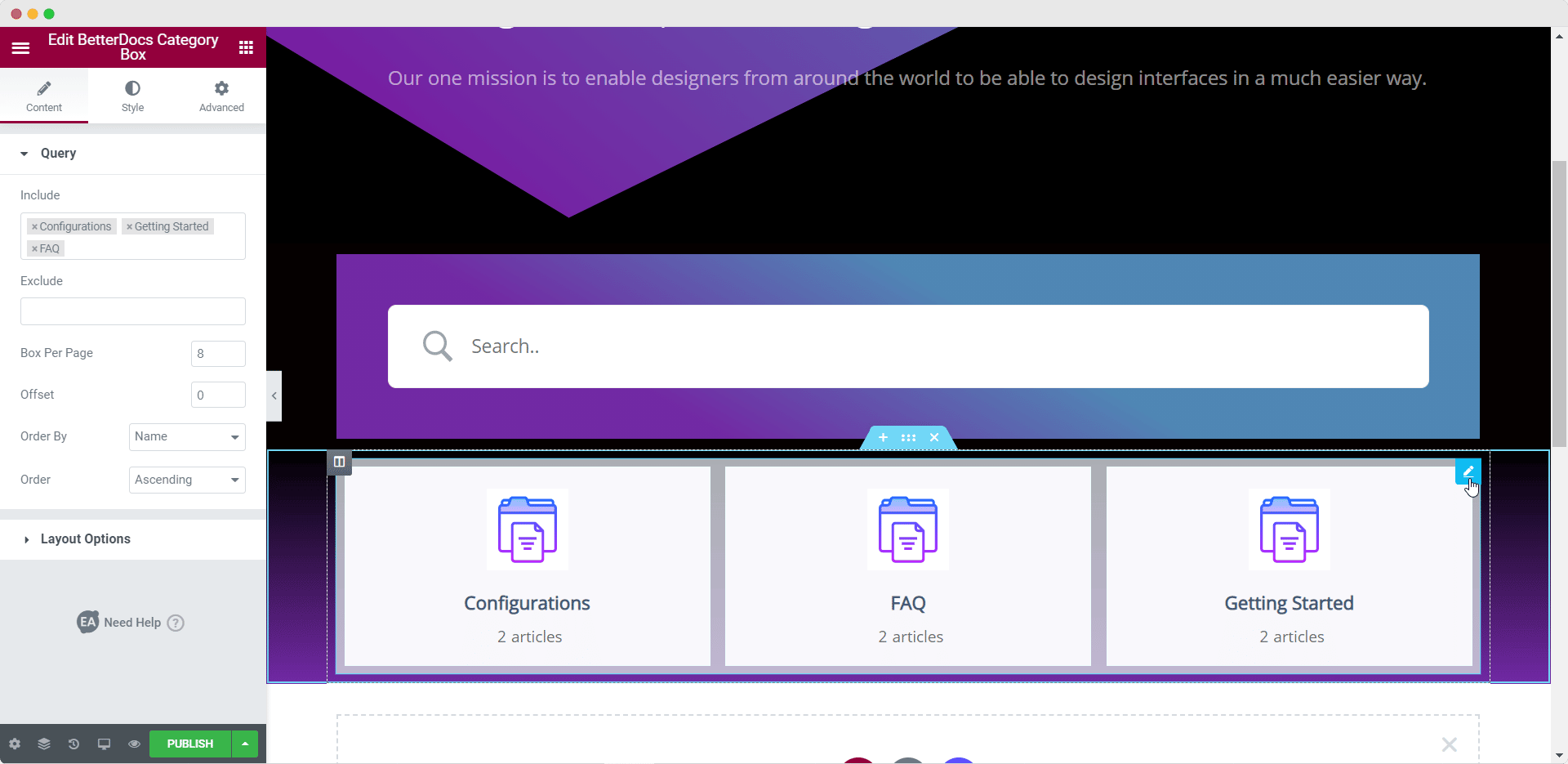
Next, configure the content settings by heading over to the 'Soddisfare' tab and playing around with the settings under the ‘Query’ option and the ‘Layout Options’.
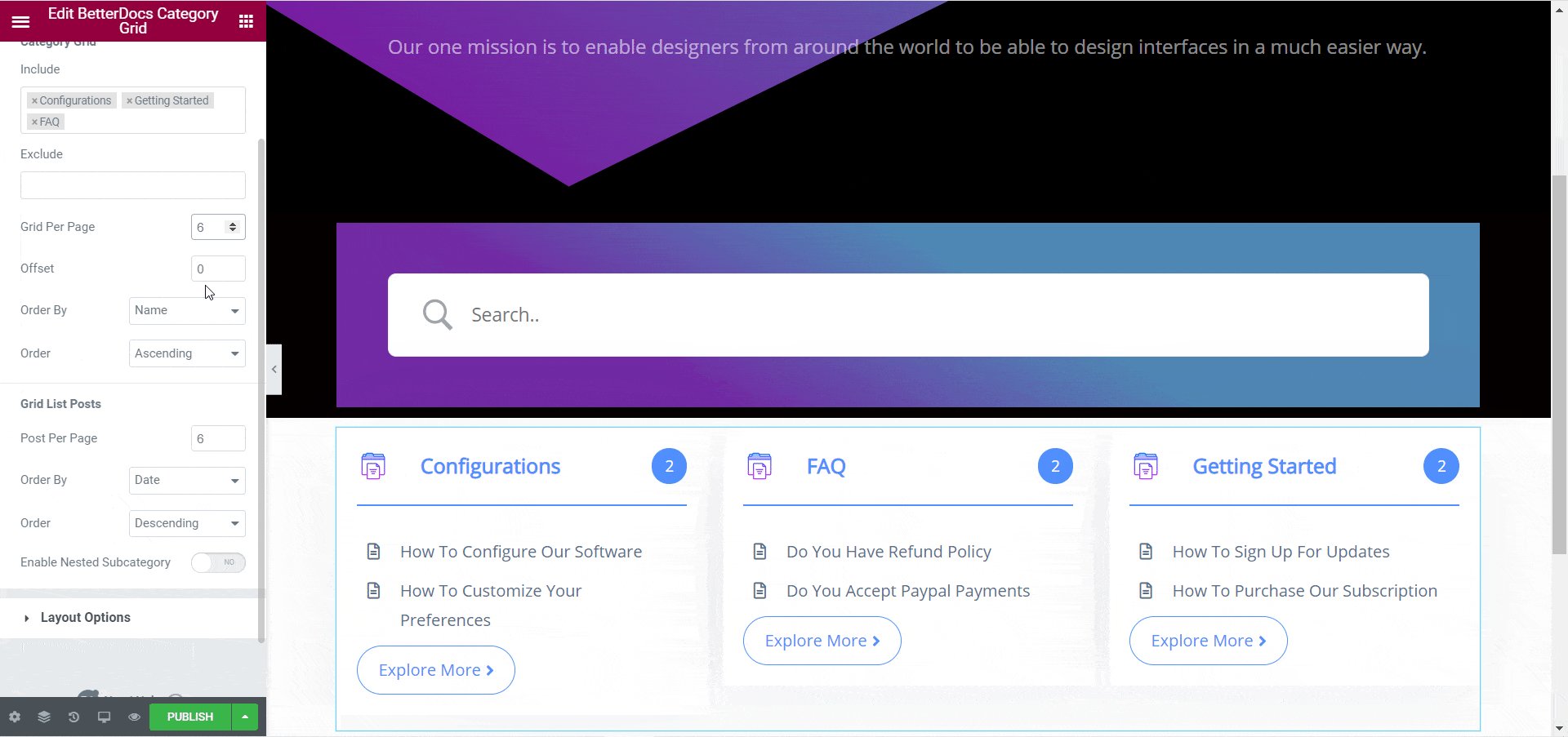
Con il ‘Query’ option you get to have the freedom to choose which documentation categories should be visible on your website, and organize it by name, ascending or descending order and much more

Similarly from the ‘Layout Option’ you can choose the layout, display tags, icons, titles, and much more.
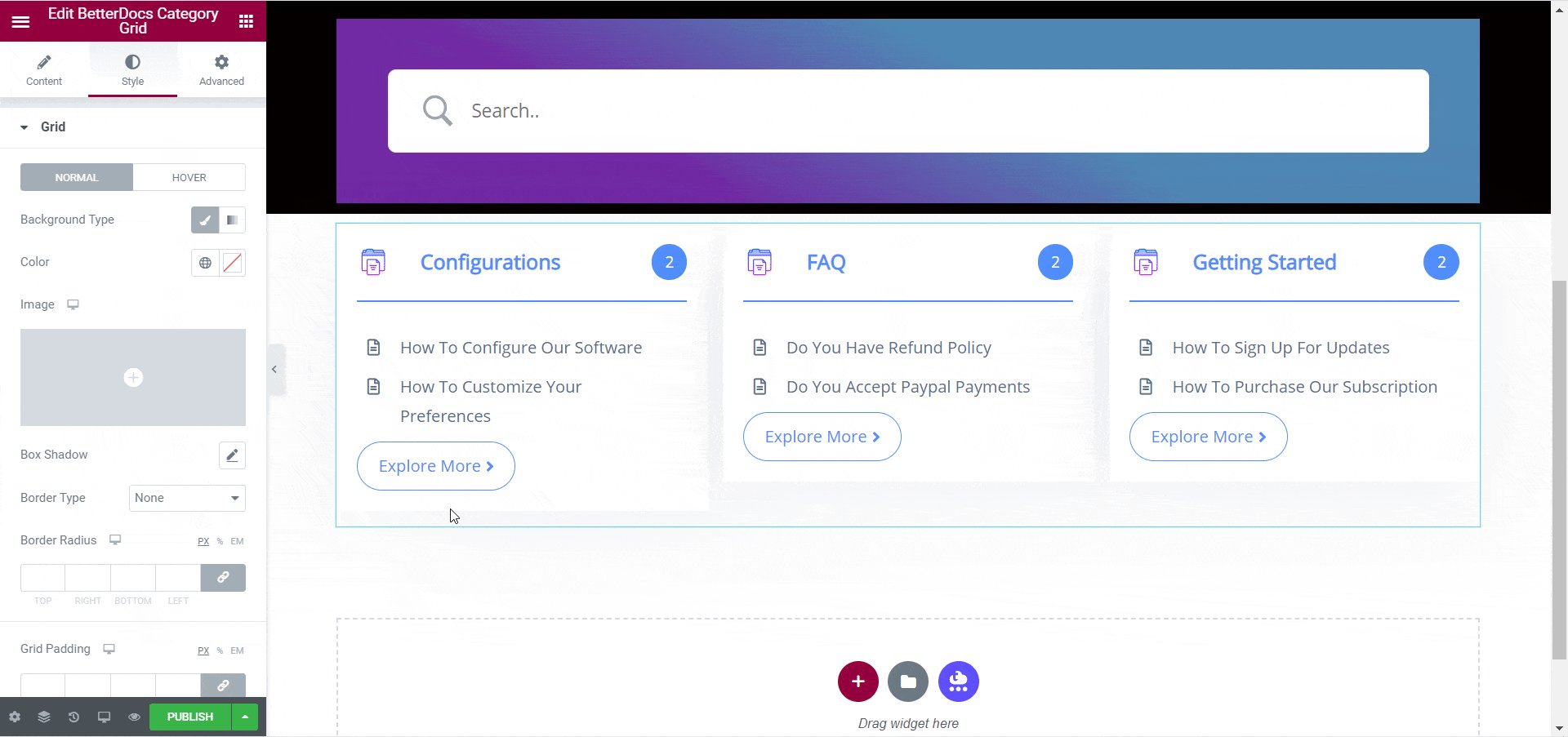
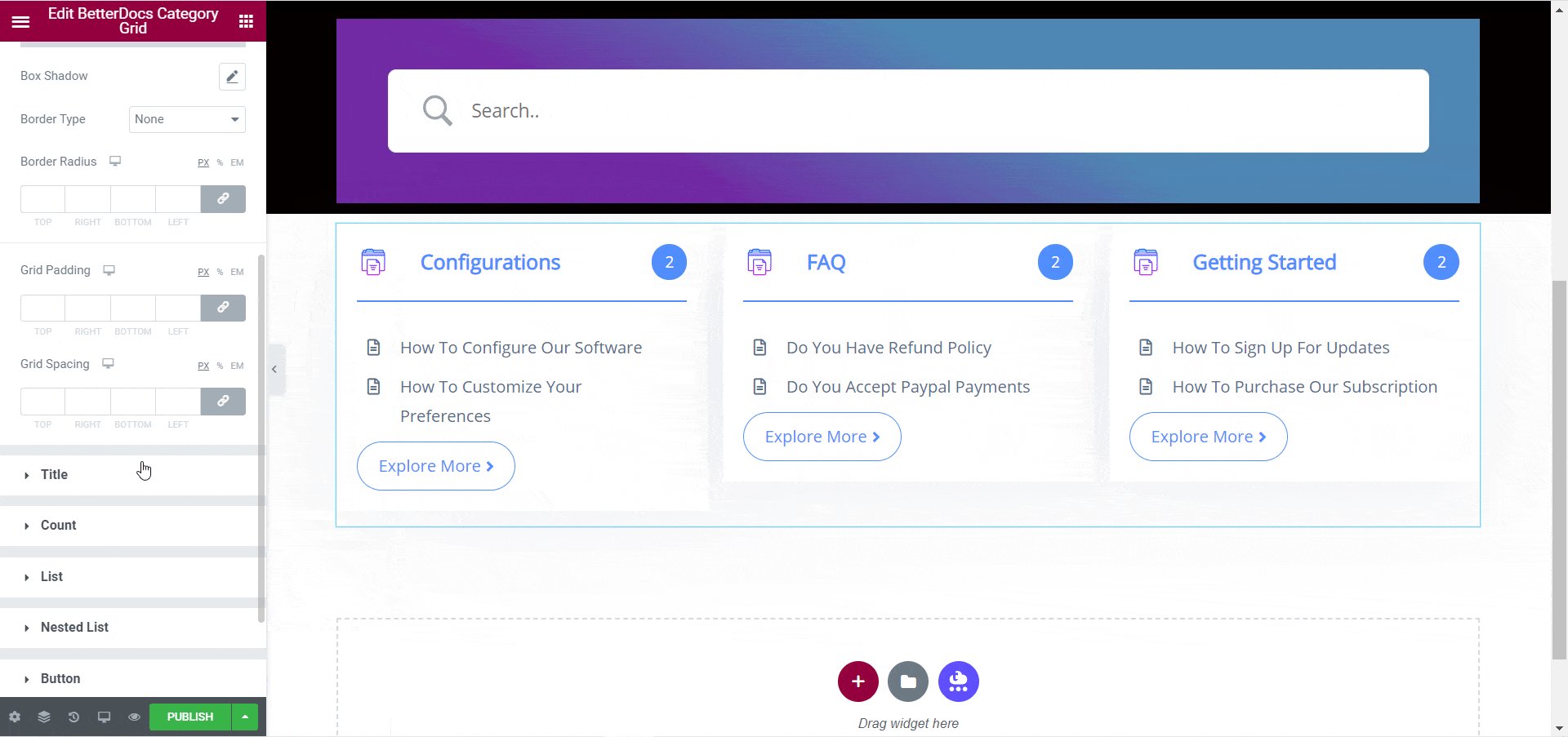
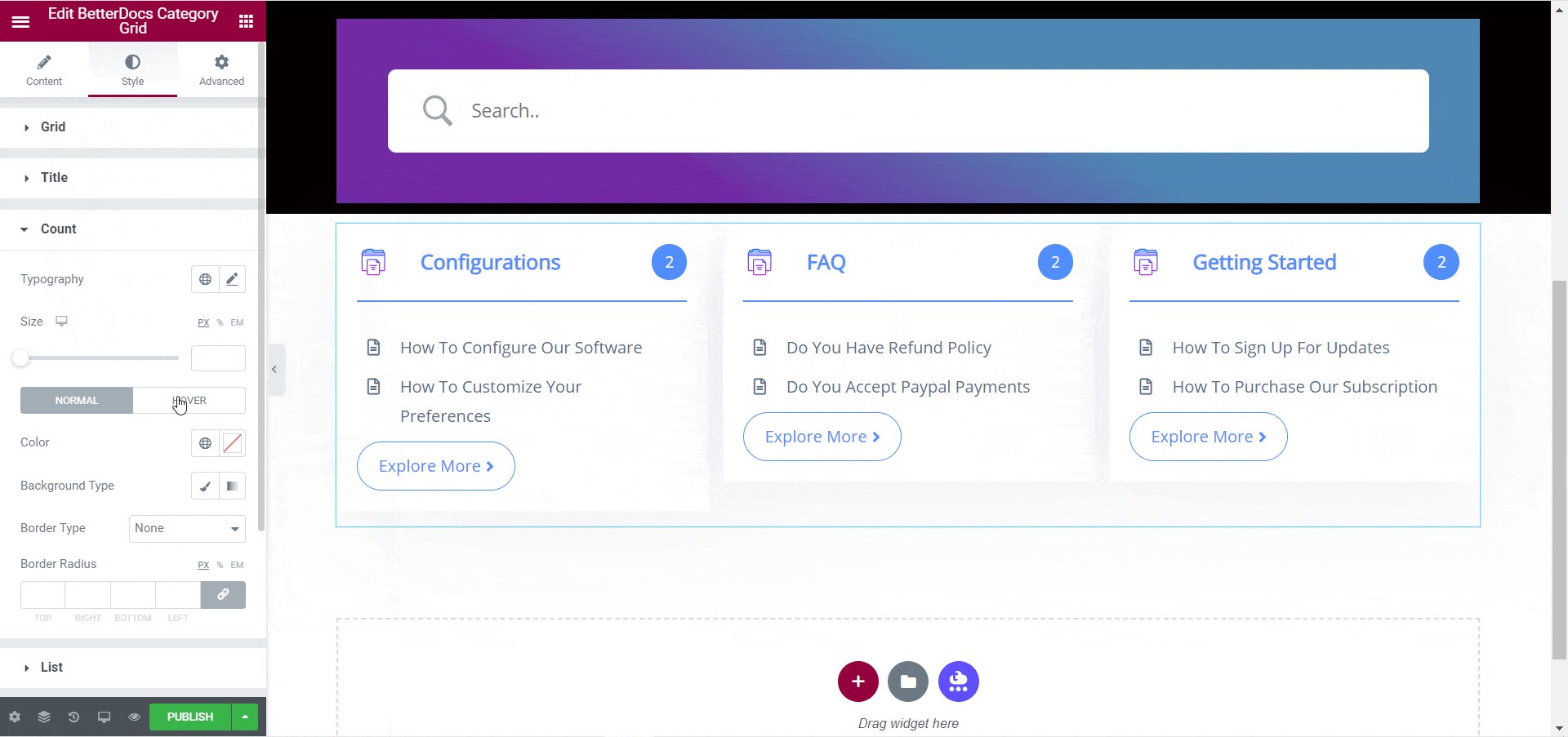
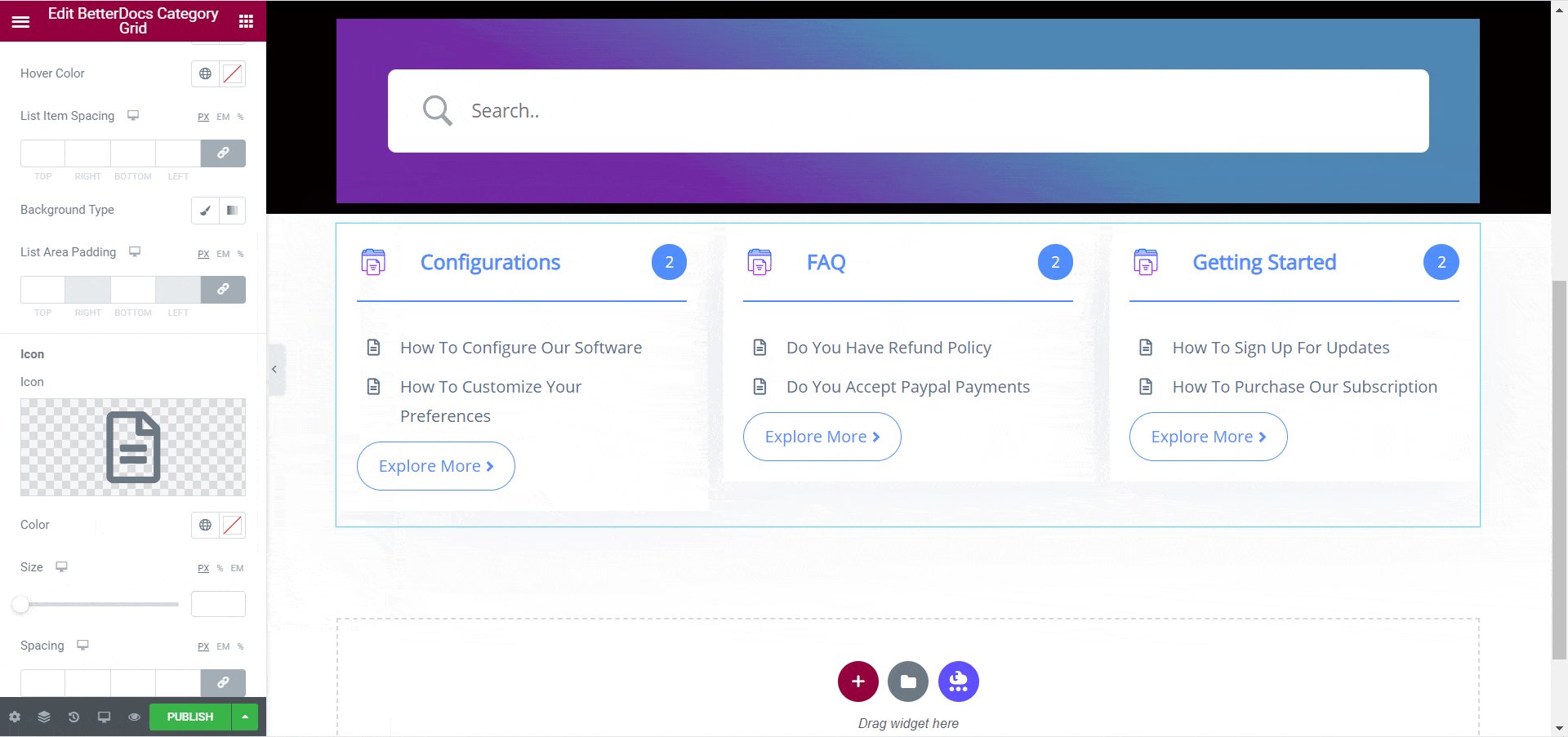
After configuring the content, you can customize your documentation page by heading over to the 'Stile' tab and playing around with the options ther

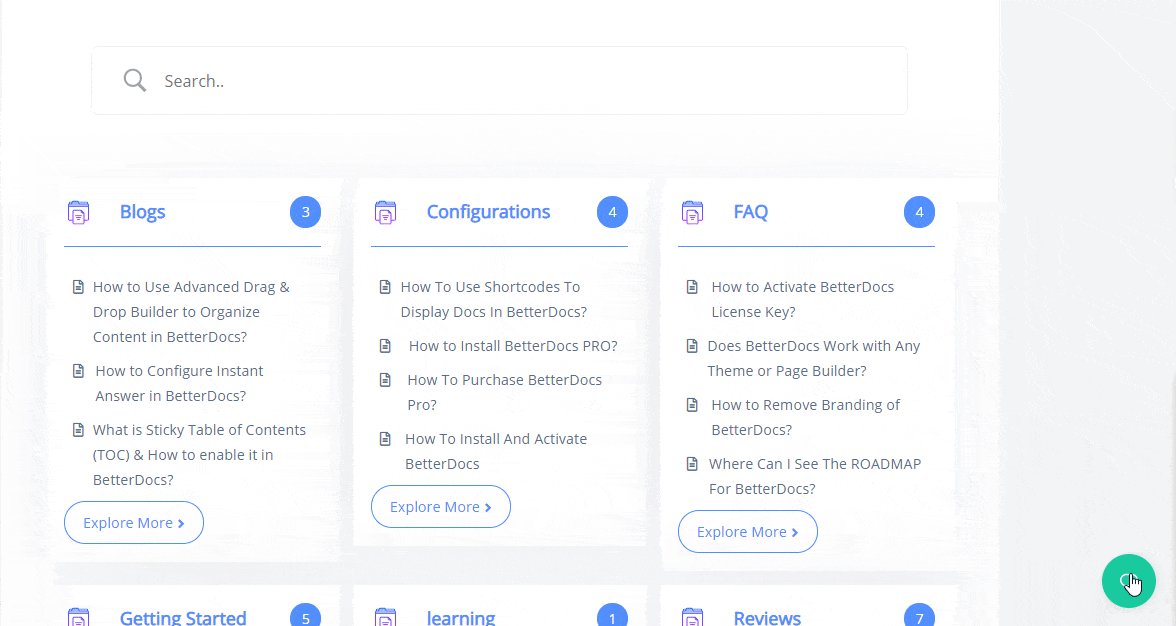
When you are done you should be able to see a stunning documentation page in a beautiful grid layout as shown below.

Alternatively, you can also create an attractive box layout with the ‘BetterDocs Category Box’ element. All you have to do is follow the same steps shown above to create a beautiful documentation page in Elementor with a box layout.

Just like that, you have created your own custom documentation page with BetterDocs e Elementor. In a matter of minutes, you can create documentation pages like these to set up a high performing knowledge base and reduce your support tickets.

How To Create Documentation Templates In Elementor
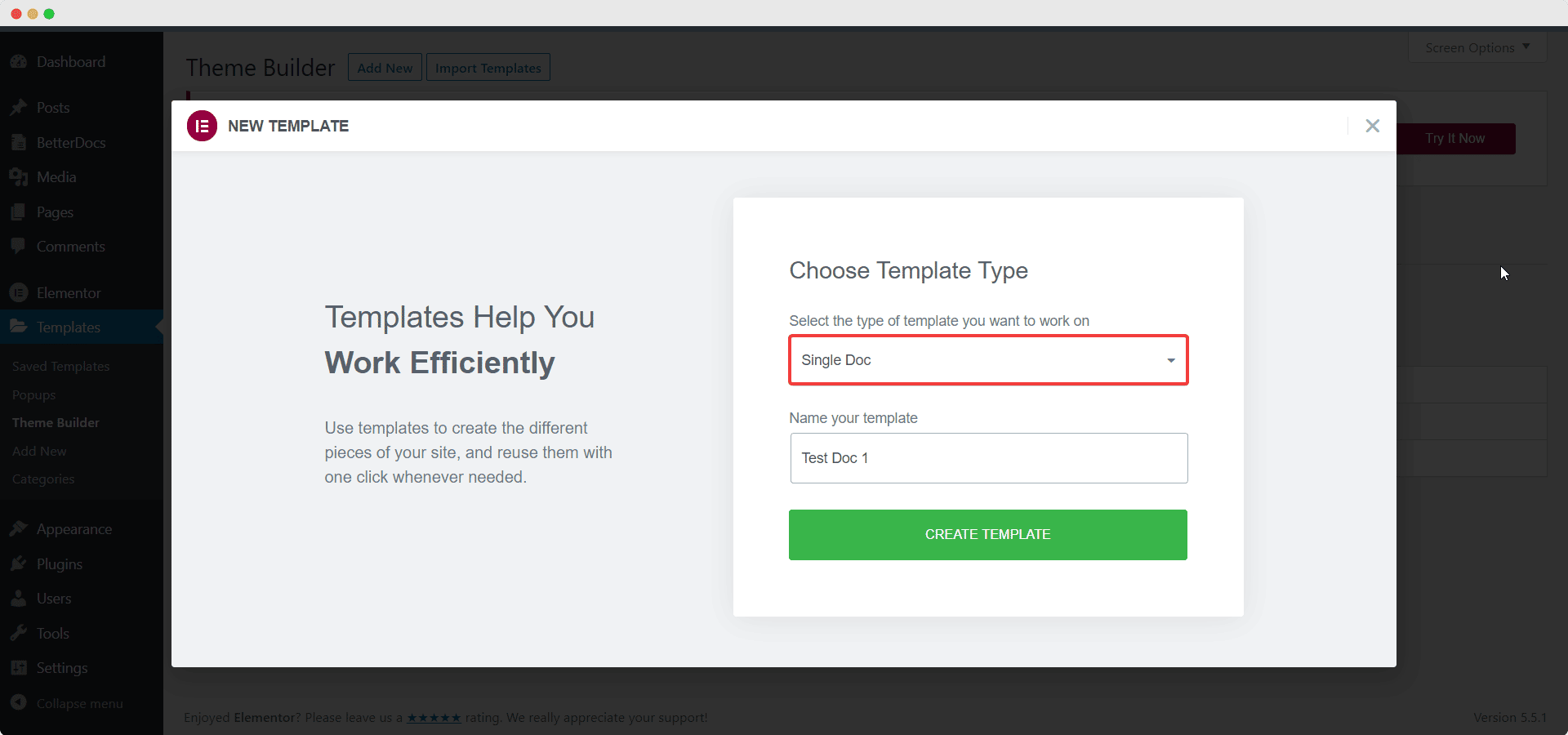
If you are using Elementor Pro, then you can create your documentation pages even faster with BetterDocs and Elementor Theme Builder. You can use the 10+ widgets from BetterDocs to create a stunning single doc template in Elementor Theme Builder.

Once this template is created, you can apply it to every documentation page and use this template everywhere on your website.
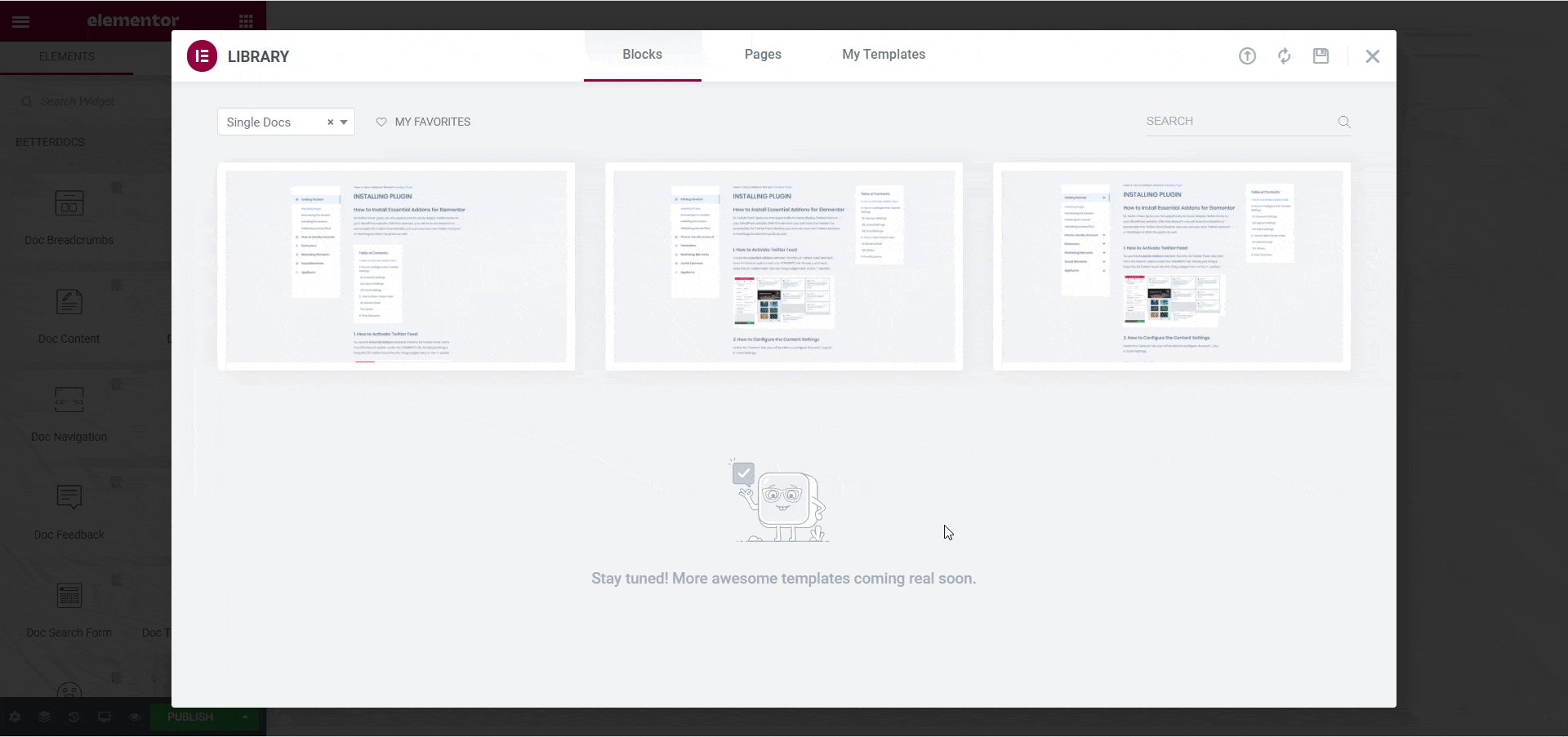
That’s not all. BetterDocs comes with ready blocks for Elementor Theme Builder. With these ready blocks, you don’t have to worry about creating your single doc template from scratch. You can simply insert these blocks, add your own content, and your single doc template will be ready for use.

Check out our detailed tutorial below to find out more about how to create single doc pages in Elementor Theme Builder with BetterDocs.
Bonus: Use BetterDocs Advanced Features And Scale Your Support Tickets
So you have created your documentation pages in Elementor with BetterDocs. What’s next?
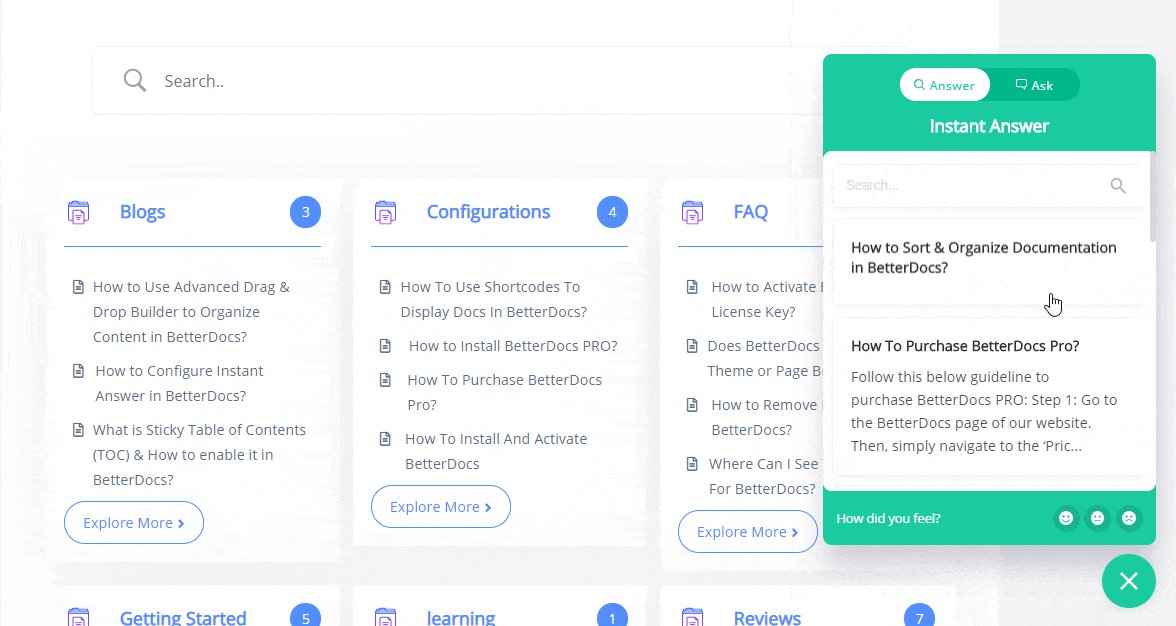
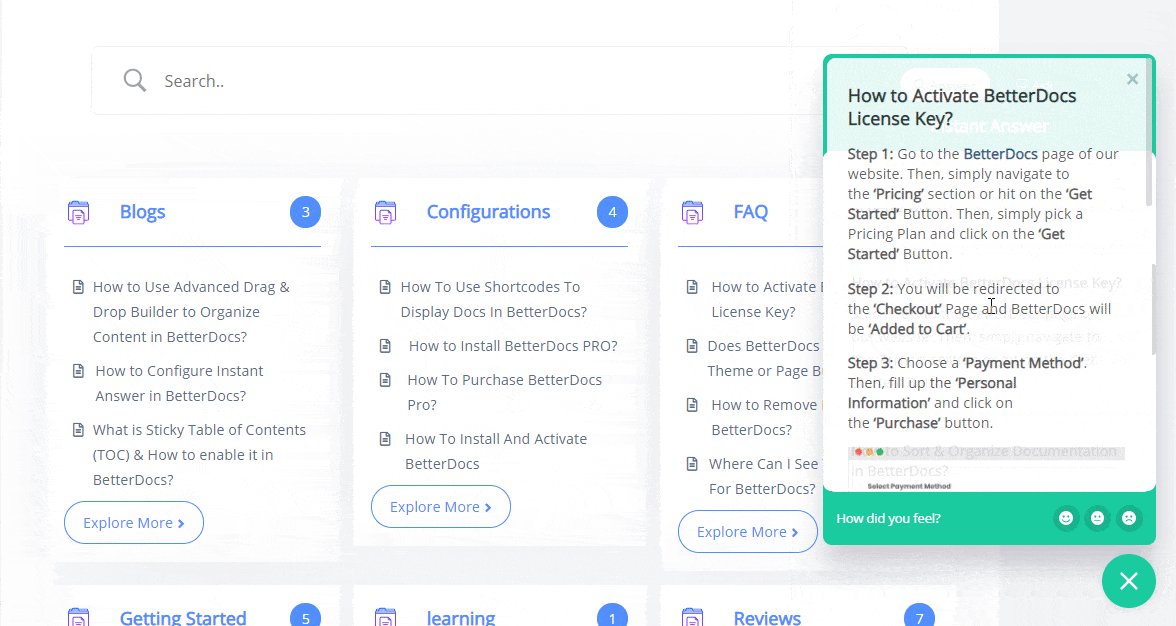
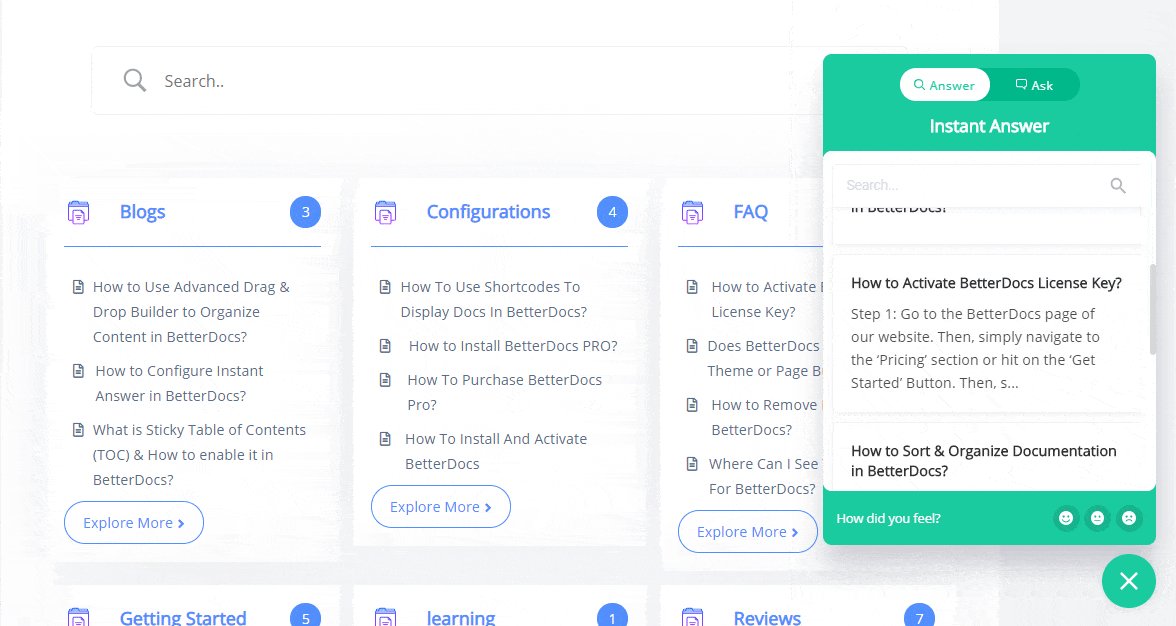
Well, BetterDocs has many advanced features to offer with which you can scale your support tickets and enhance customer experience. For instance, you can use the Instant Answers ChatBot to provide answers to your customers instantly whenever they face any problem.

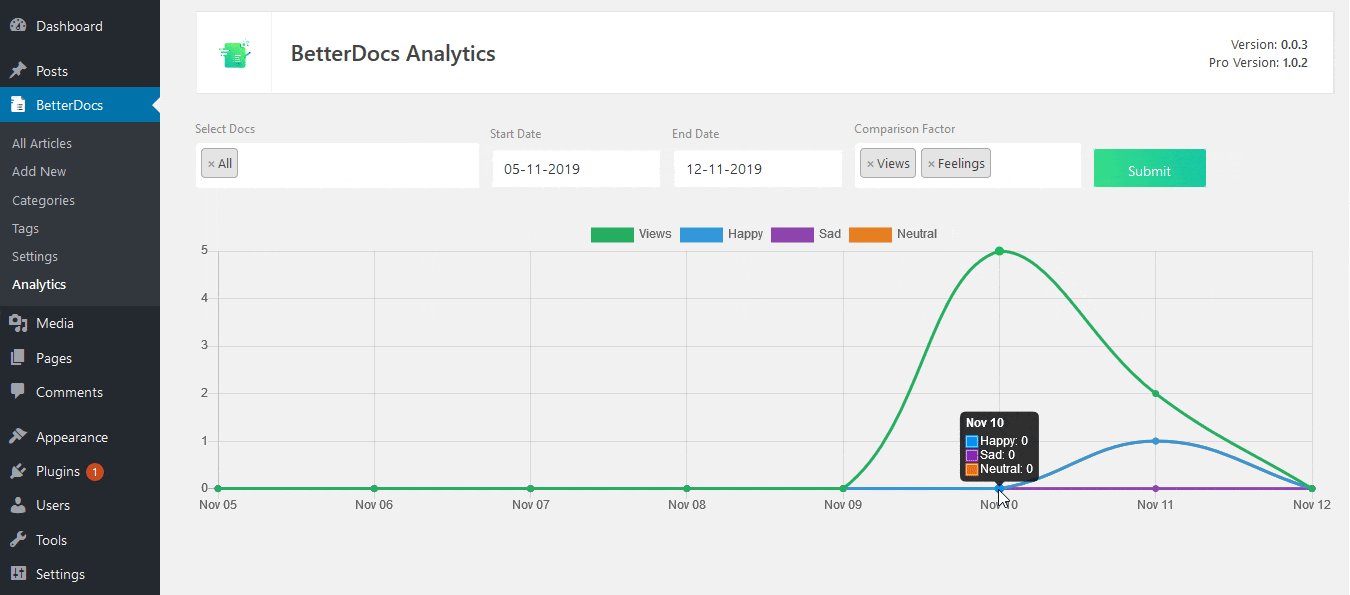
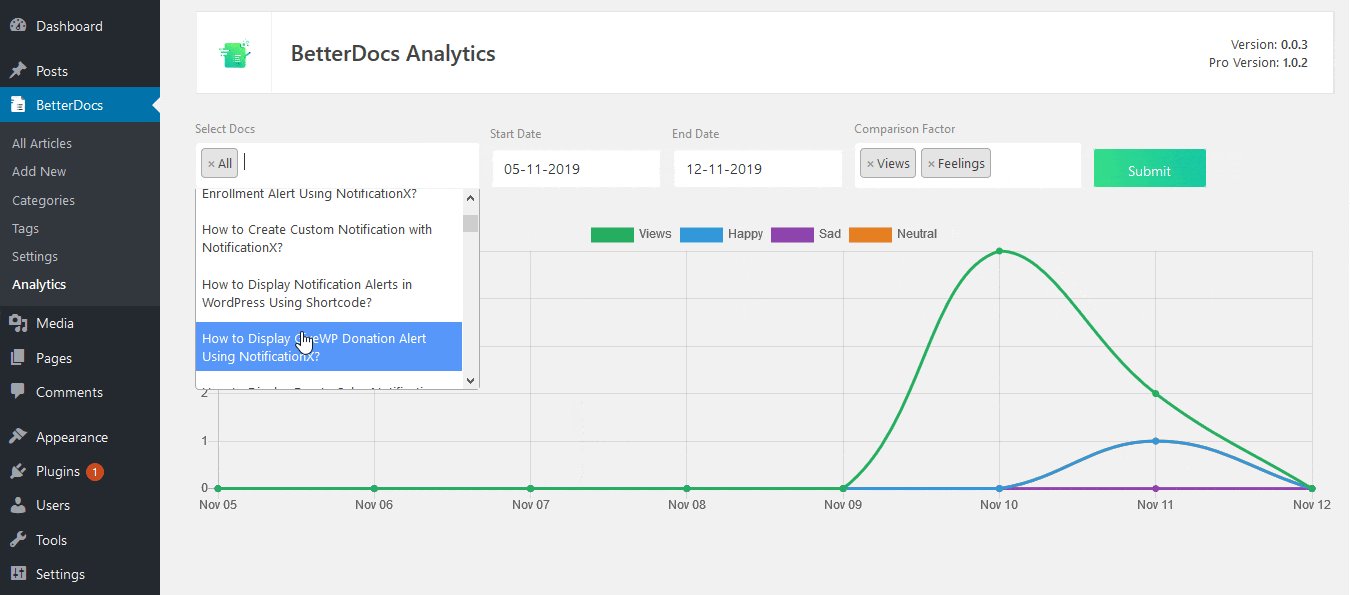
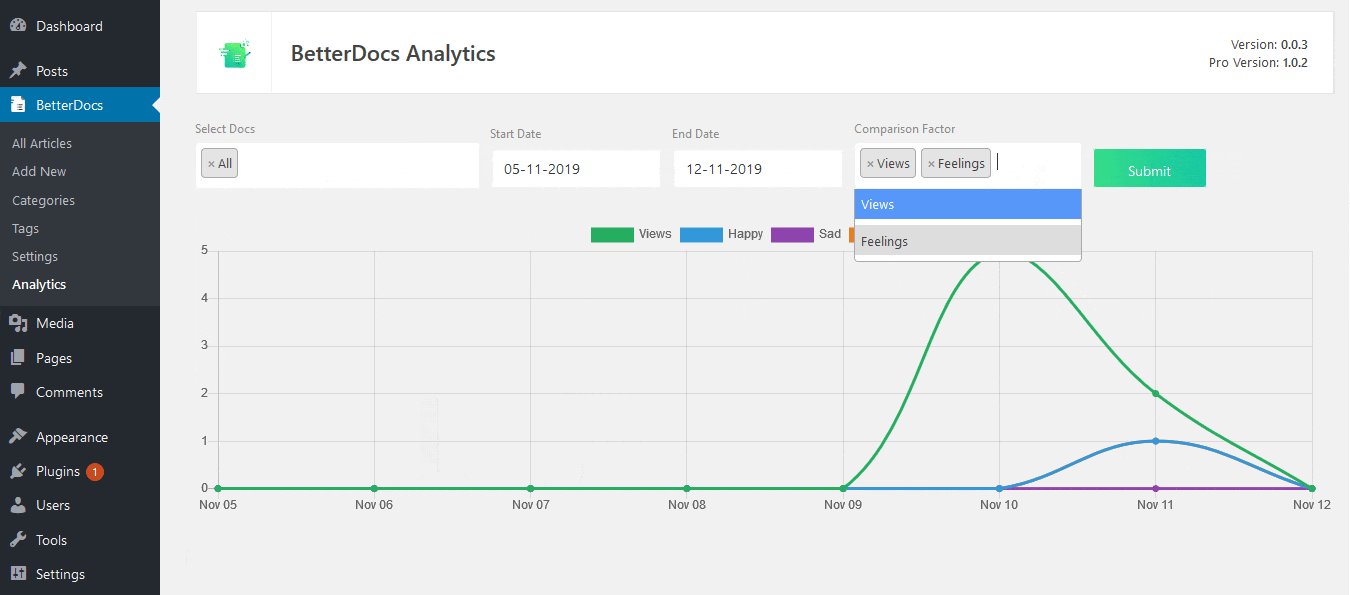
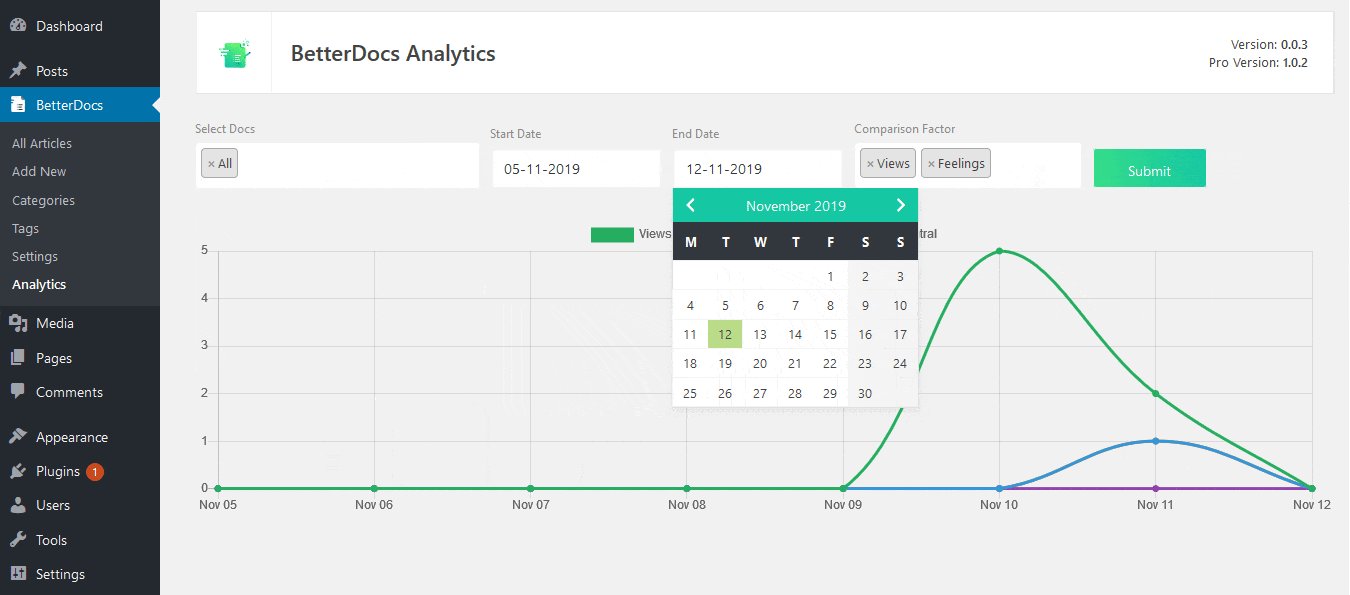
You can also evaluate the performance of your knowledge base by using analitica feature from BetterDocs. With this feature, you can get insightful data about how your knowledge base is performing by checking the views and feedback your documentation pages have received.

If you want to unlock these amazing and advanced features, then get BetterDocs Pro and start scaling your support tickets.
Wrapping Up
With these easy steps, you can create beautiful documentation pages using Elementor without any coding. We hope you enjoyed this tutorial and found it useful. Let us know your thoughts in the comments below, or join our Facebook Community to connect with other Elementor users like yourself!



![5+ Knowledge Base Challenges You Should Look Out for in 2026 [With Solutions]](https://betterdocs.co/wp-content/uploads/2025/12/1280x720-_-Blog-Banner-_-Knowledge-Base-Challenges-1-1024x576.jpg)