BetterDocs bietet Ihnen eine nahtlose Integration mit Elementor. Sie können jetzt Ihre entwerfen Einzelner Doc in Elementor ohne Codierung mit dem Elementor Theme Builder. Sobald Sie eine Vorlage für Ihre einzelne Dokumentenseite entworfen haben, können Sie diese speichern und für jede einzelne Dokumentationsseite erneut verwenden.
Hinweis: Der Elementor Theme Builder ist eine Funktion, die nur mit verfügbar ist Elementor Pro. Also, um zu konfigurieren Einzelner Doc in Elementor, you must have the Pro version of Elementor installed and activated.
Befolgen Sie diese Schritt-für-Schritt-Anweisungen, um herauszufinden, wie Sie mit BetterDocs Ihr einzelnes Dokument in Elementor entwerfen können.
Step 1: Create a New Single Doc in Elementor Theme Builder #
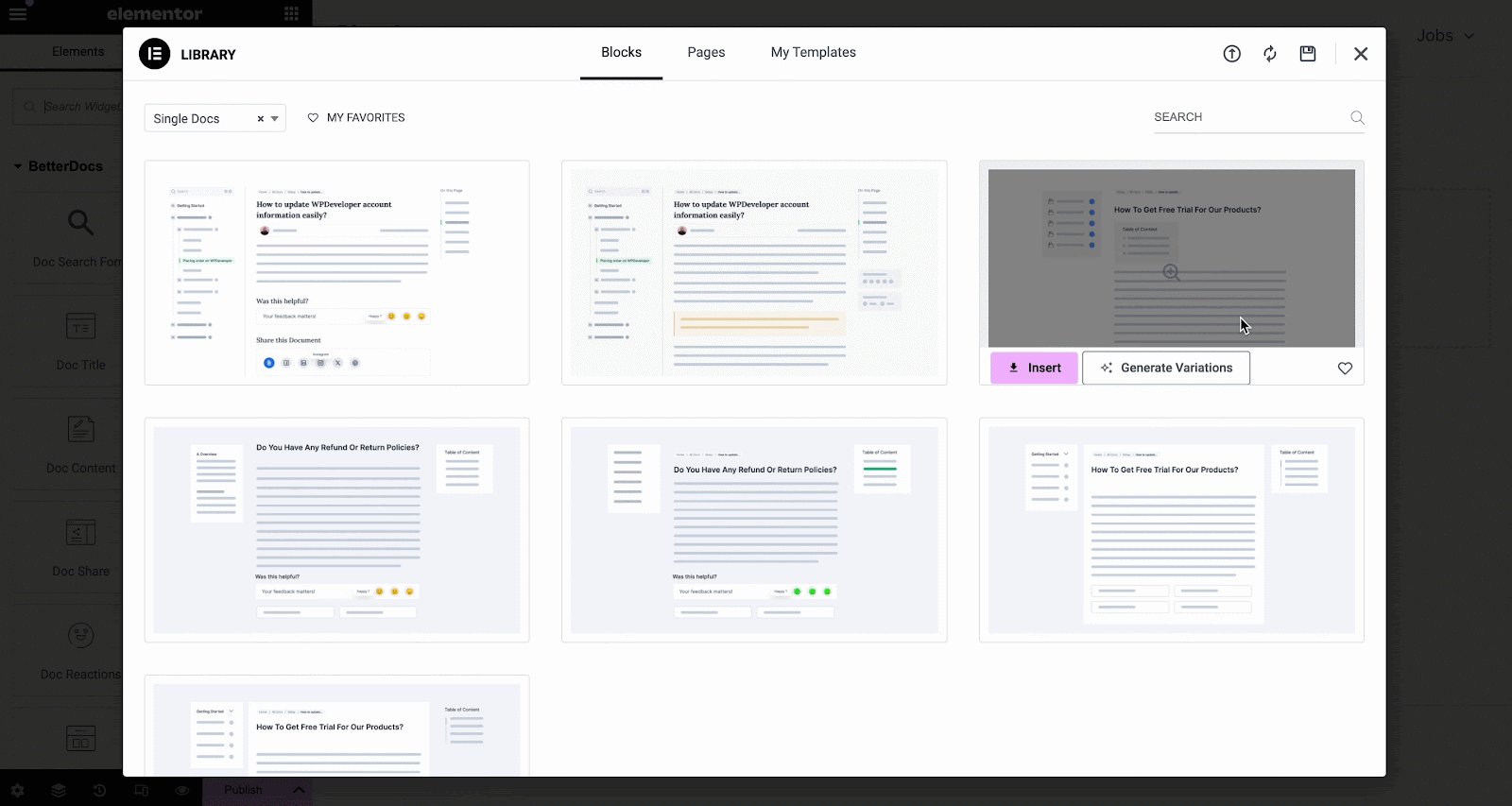
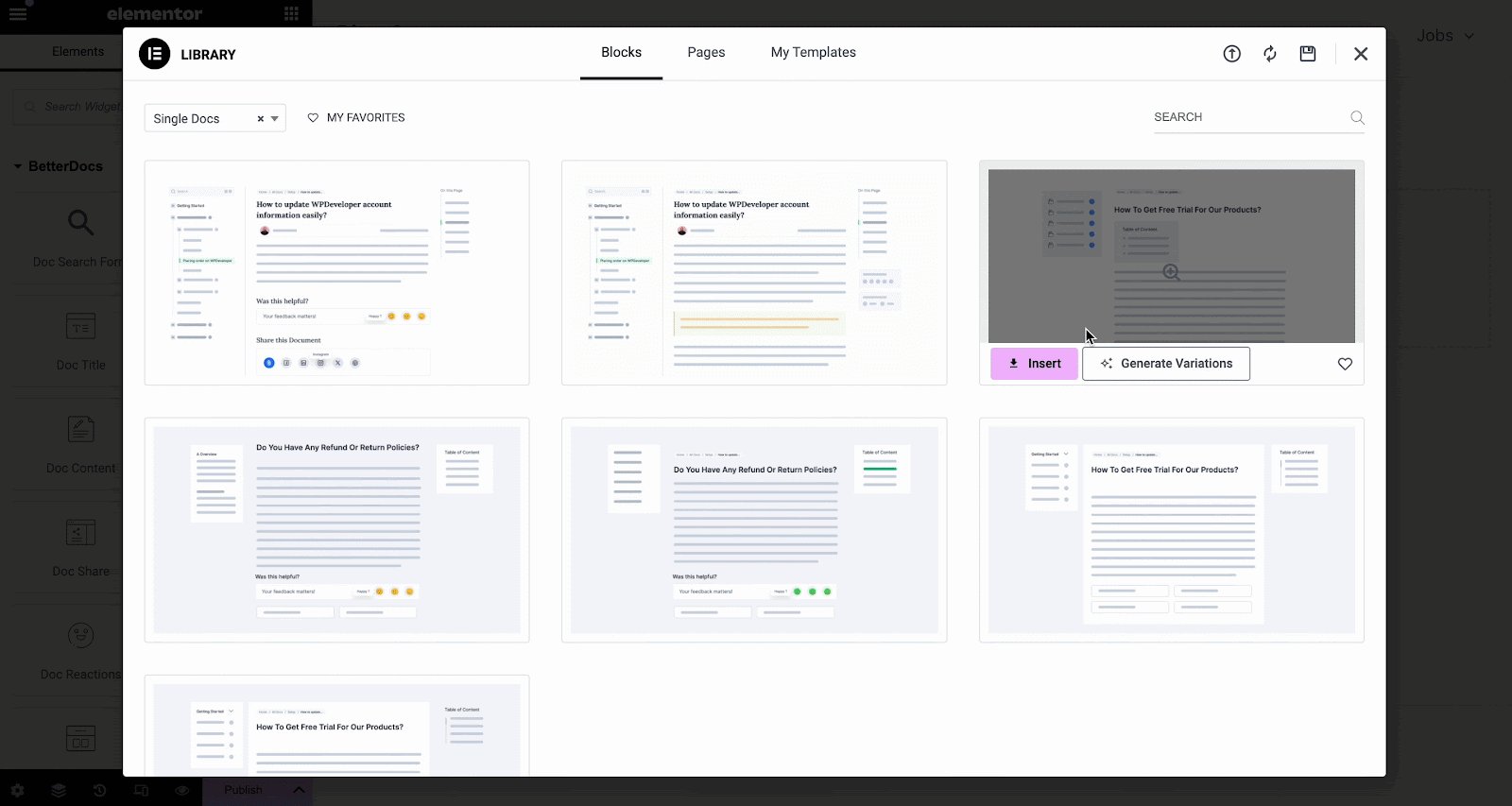
Navigieren Sie zu WordPress Dashboard → Templates → Theme Builder von Ihrem WordPress-Dashboard. Klicken Sie auf 'Neue hinzufügen' button and select ‘Single Doc’ as your template type. Choose any template and click on the ‘Insert’ button. Your new template will now open in the Elementor editor.

You can use BetterDocs premade-ready widgets to instantly create your single doc page. Or you can customize your single doc page from scratch by configuring different elements as shown in the next step.

Step 2: Customize Single Doc in Elementor #
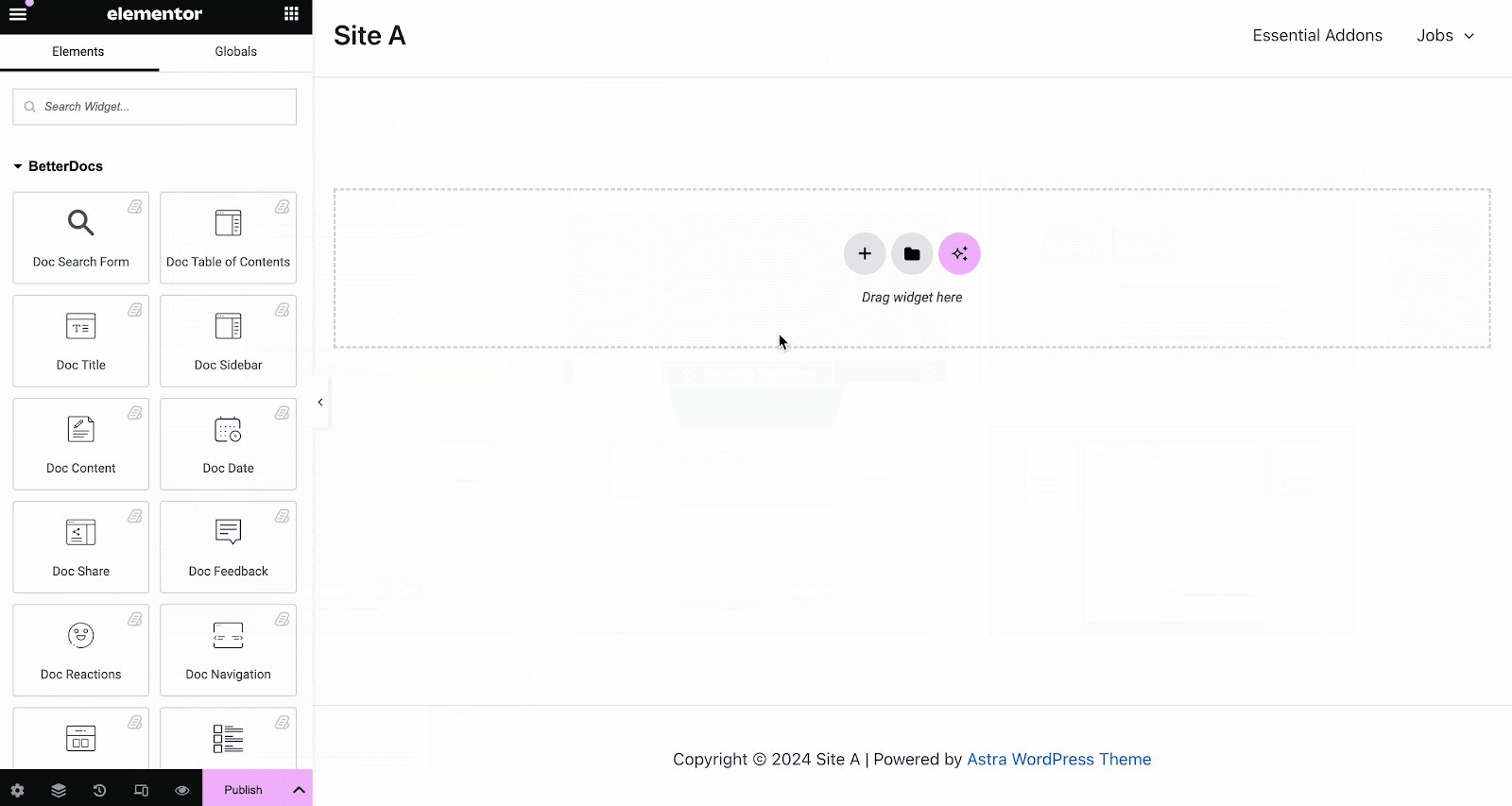
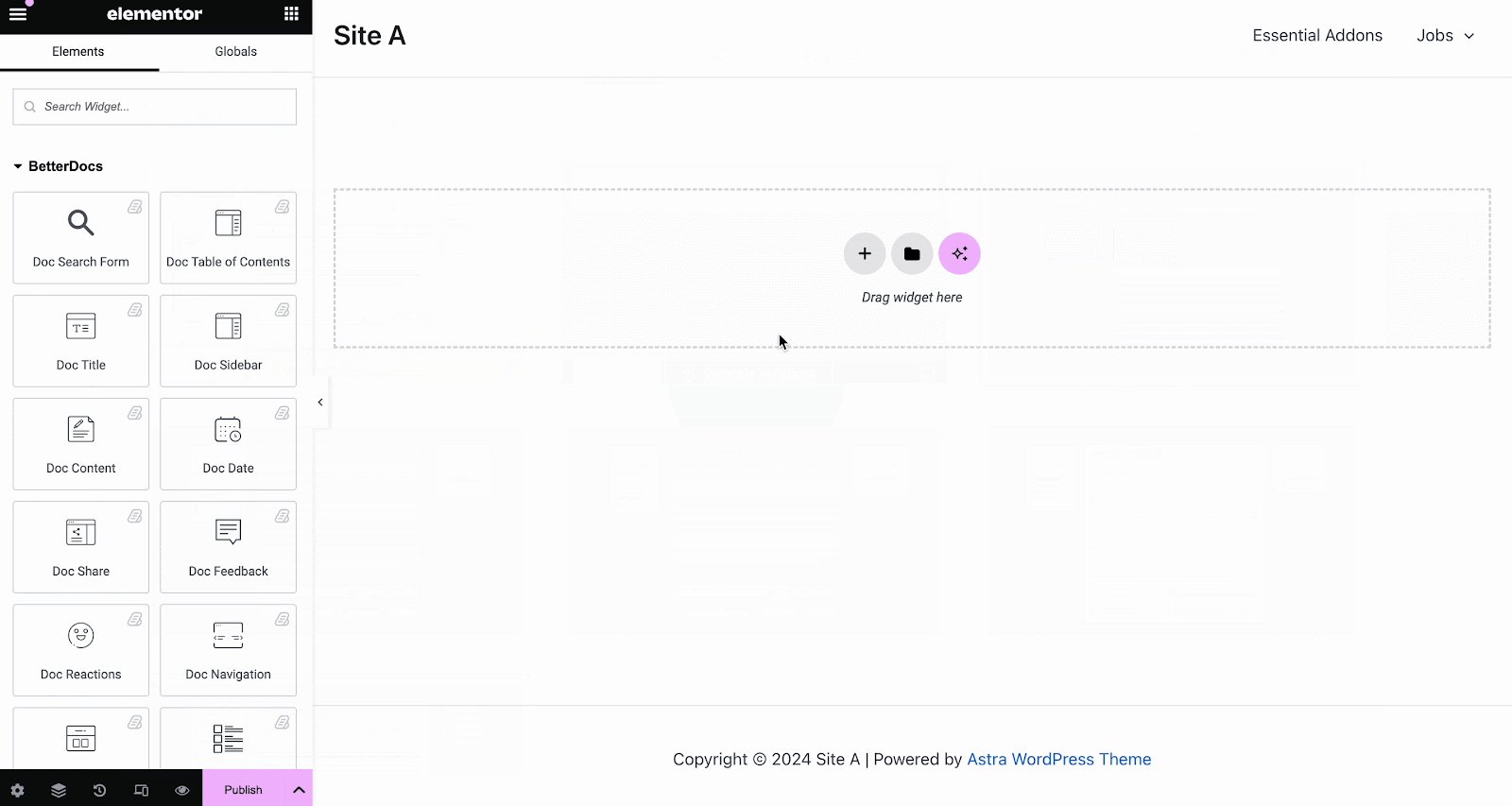
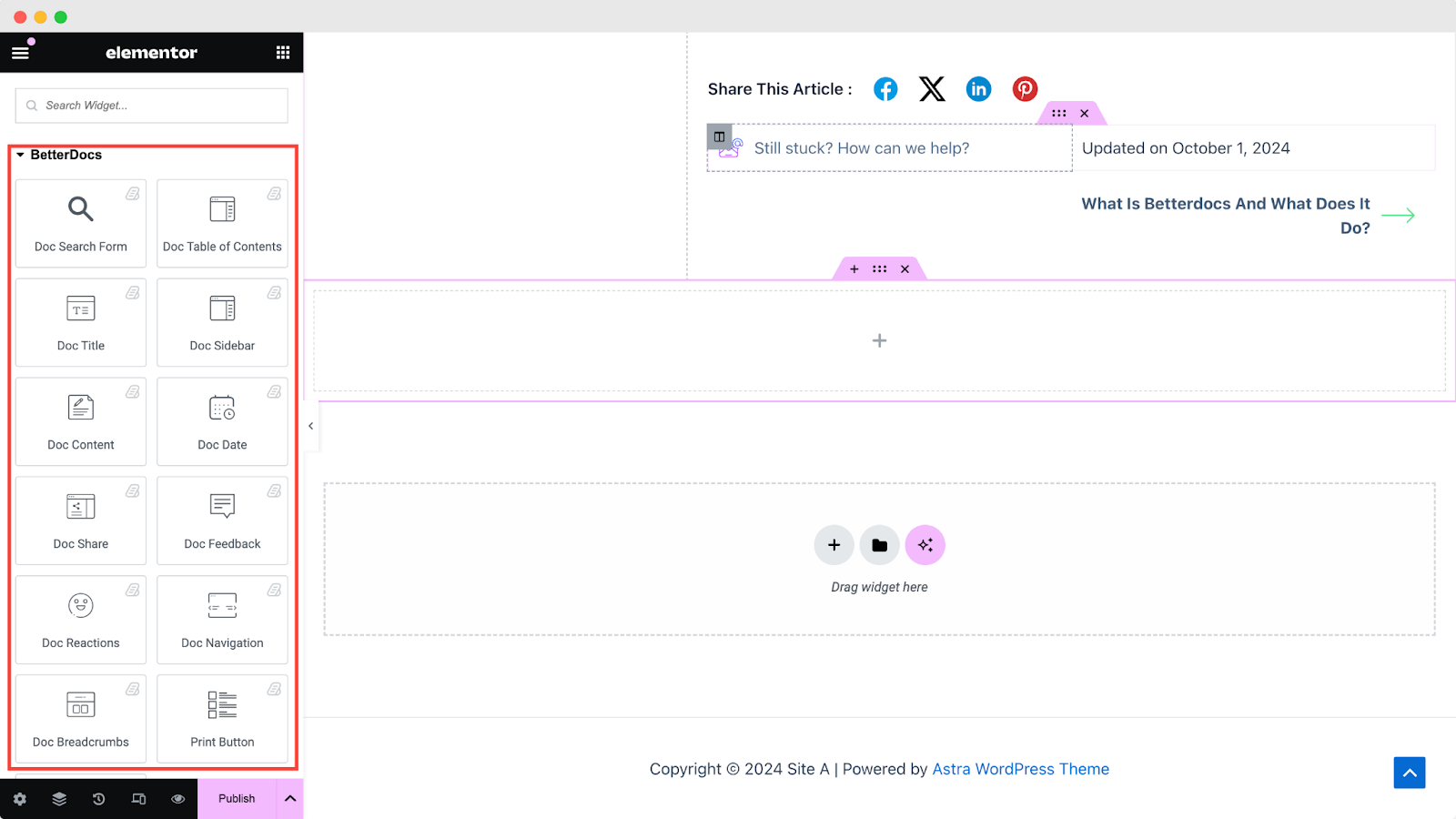
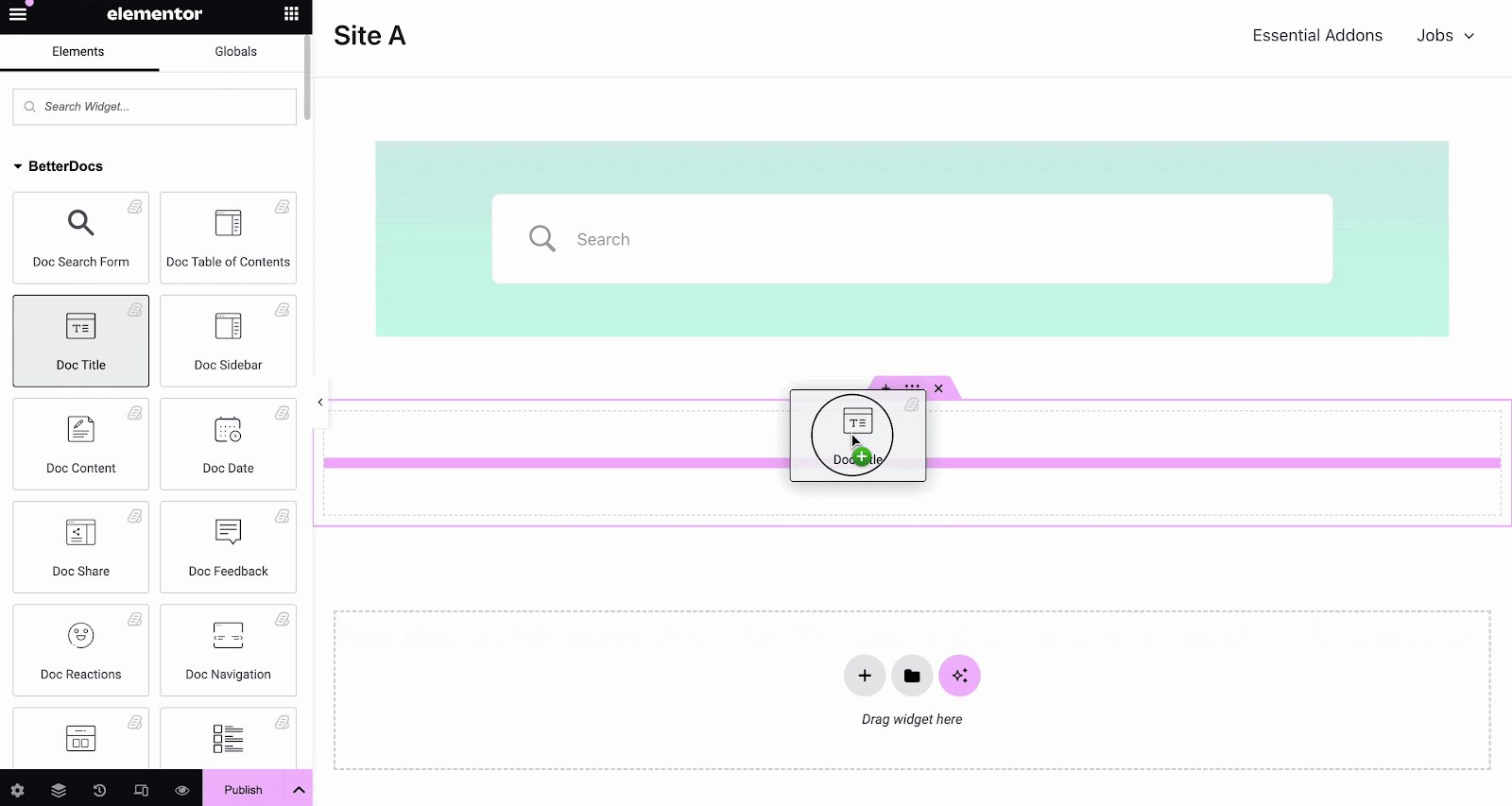
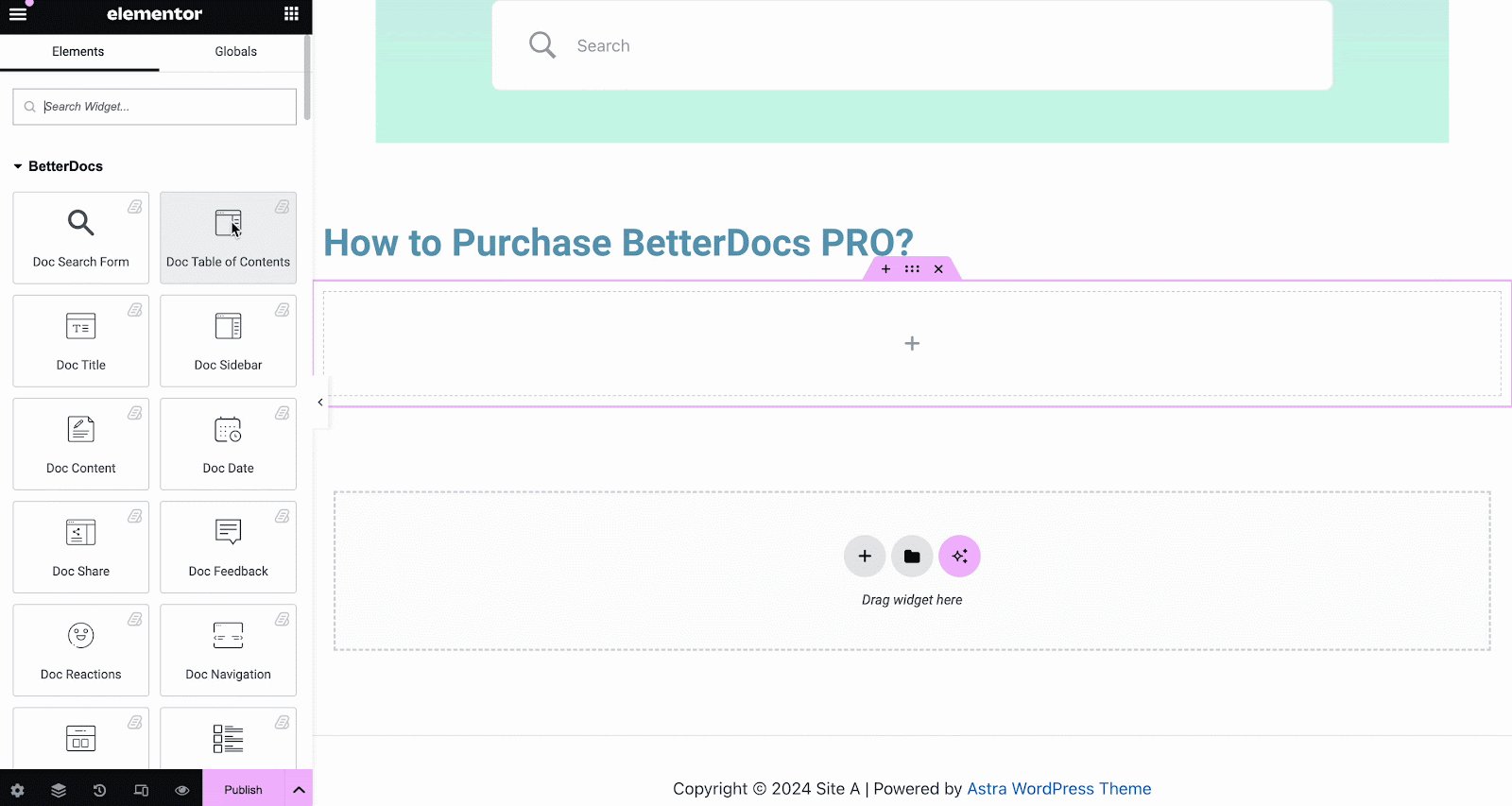
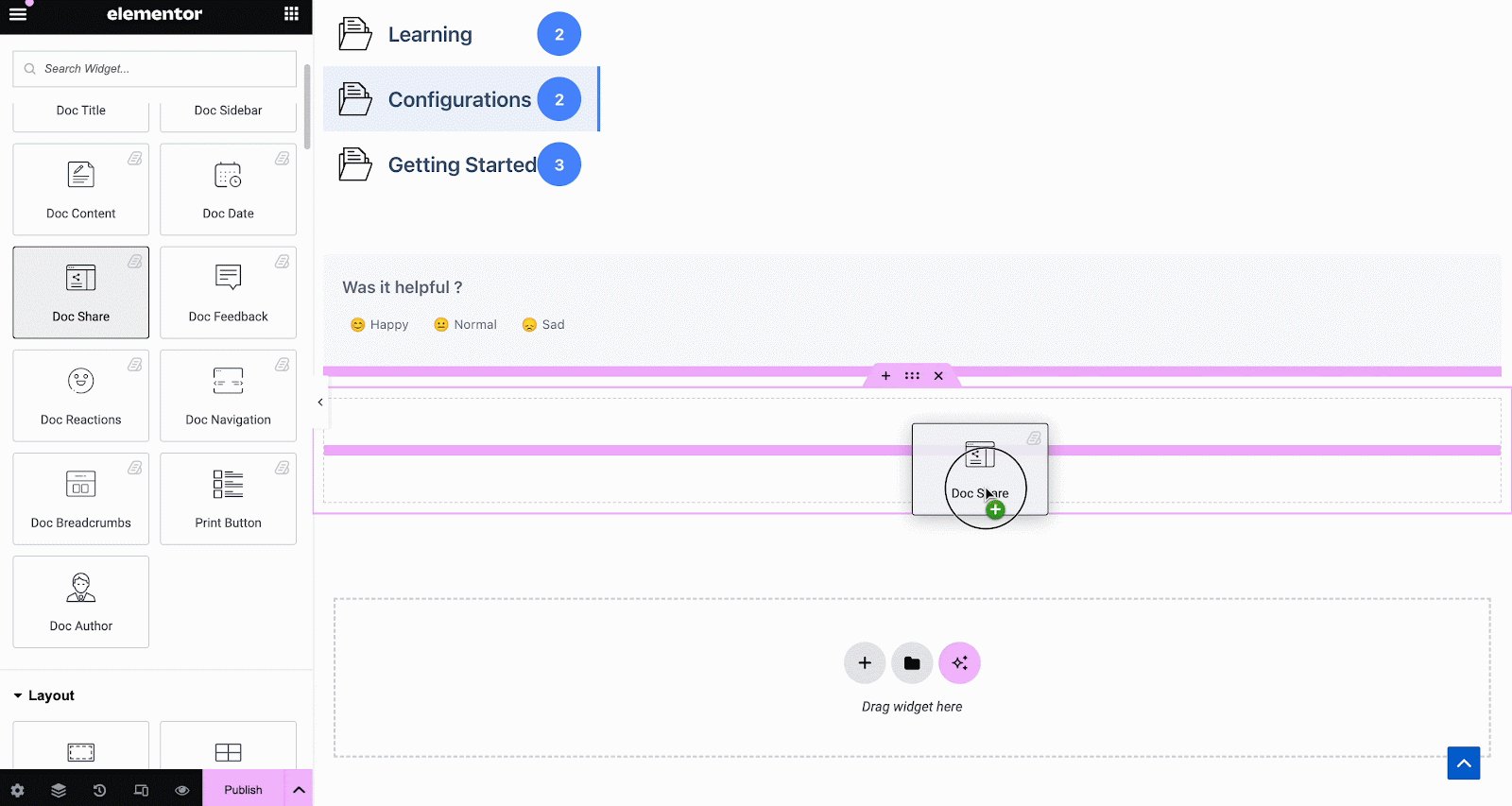
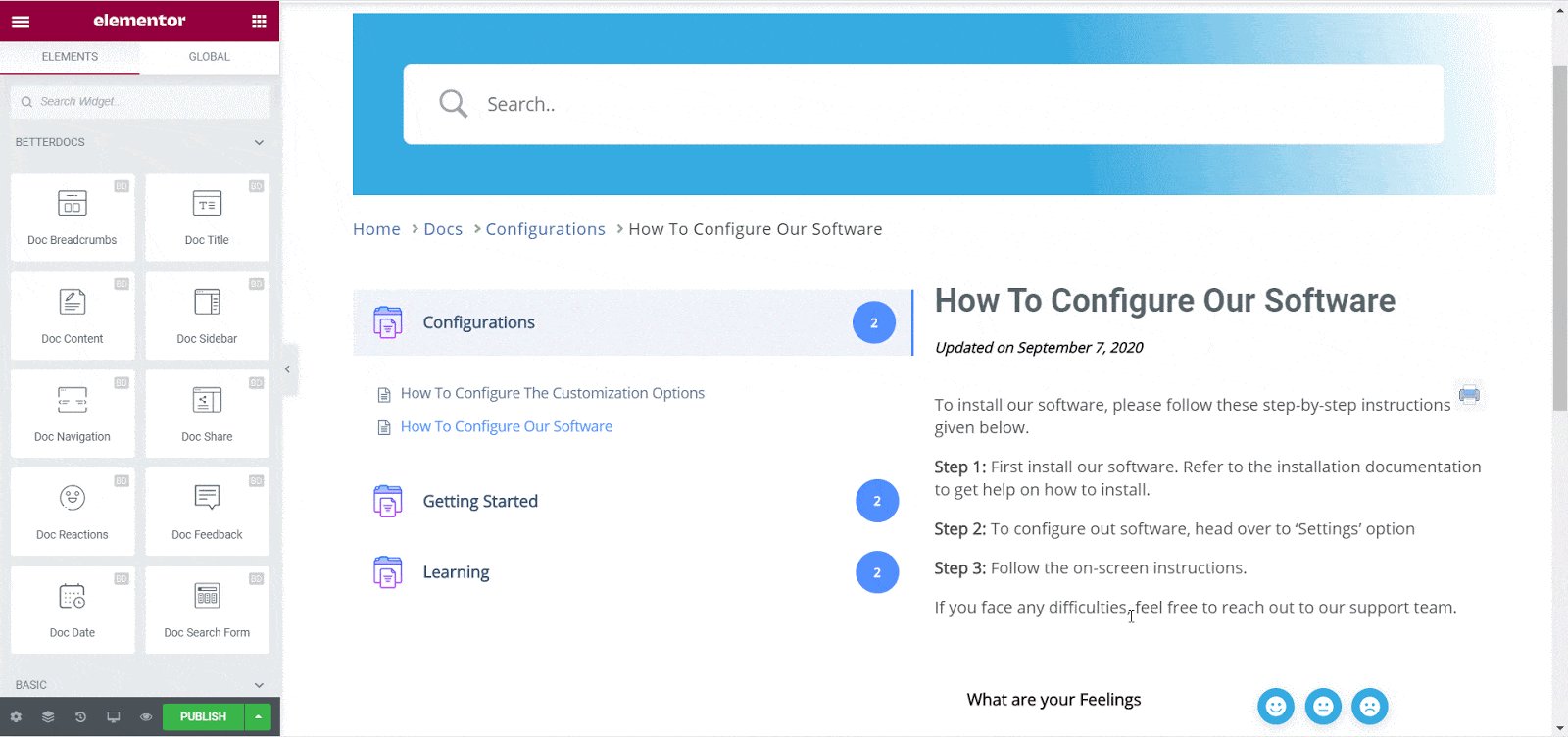
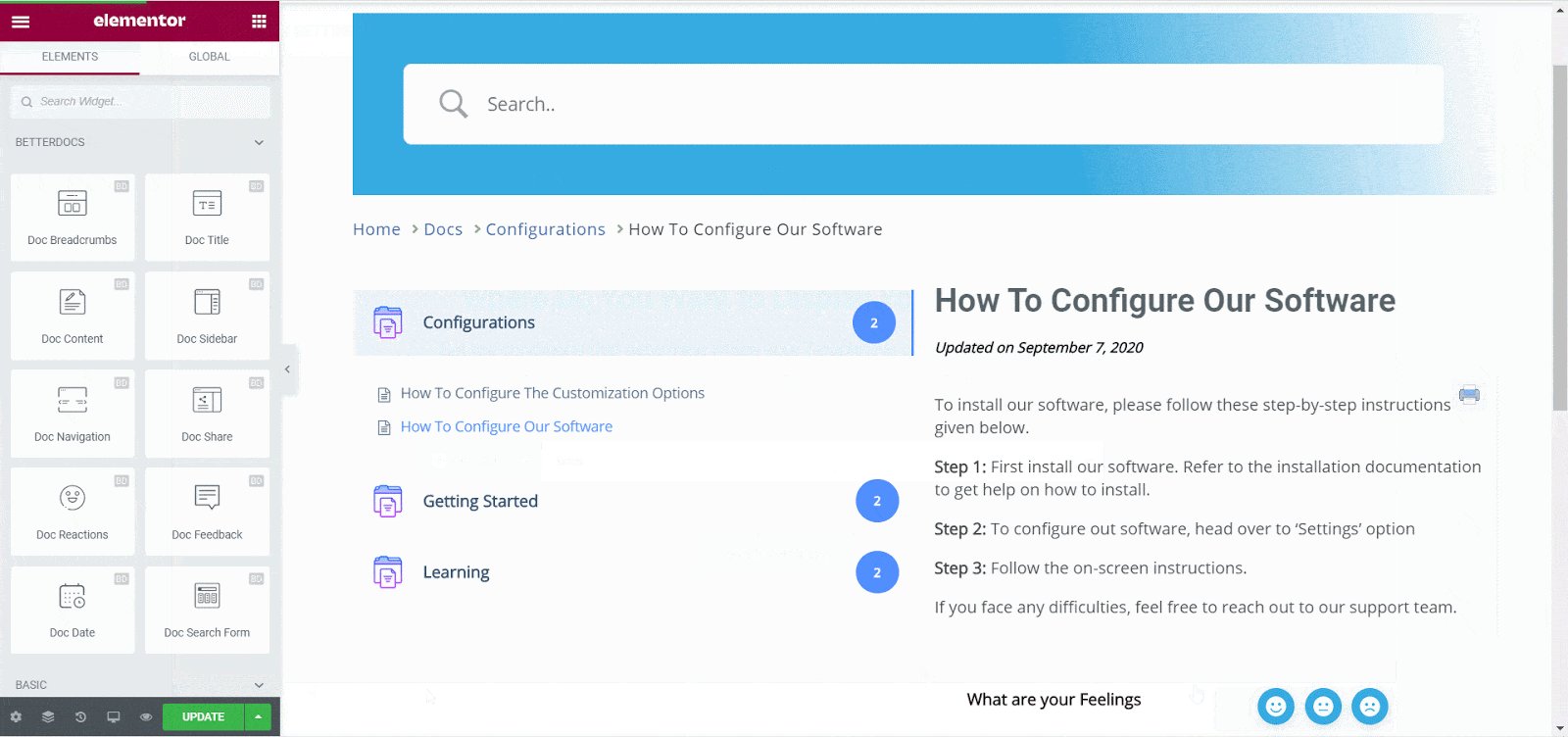
Von dem "ELEMENTE" tab in Elementor Editor, you should see 12 BetterDocs elements to design your Single Doc page template. You can drag and drop these elements anywhere on your page to use them.

Dokumentensuchformular #
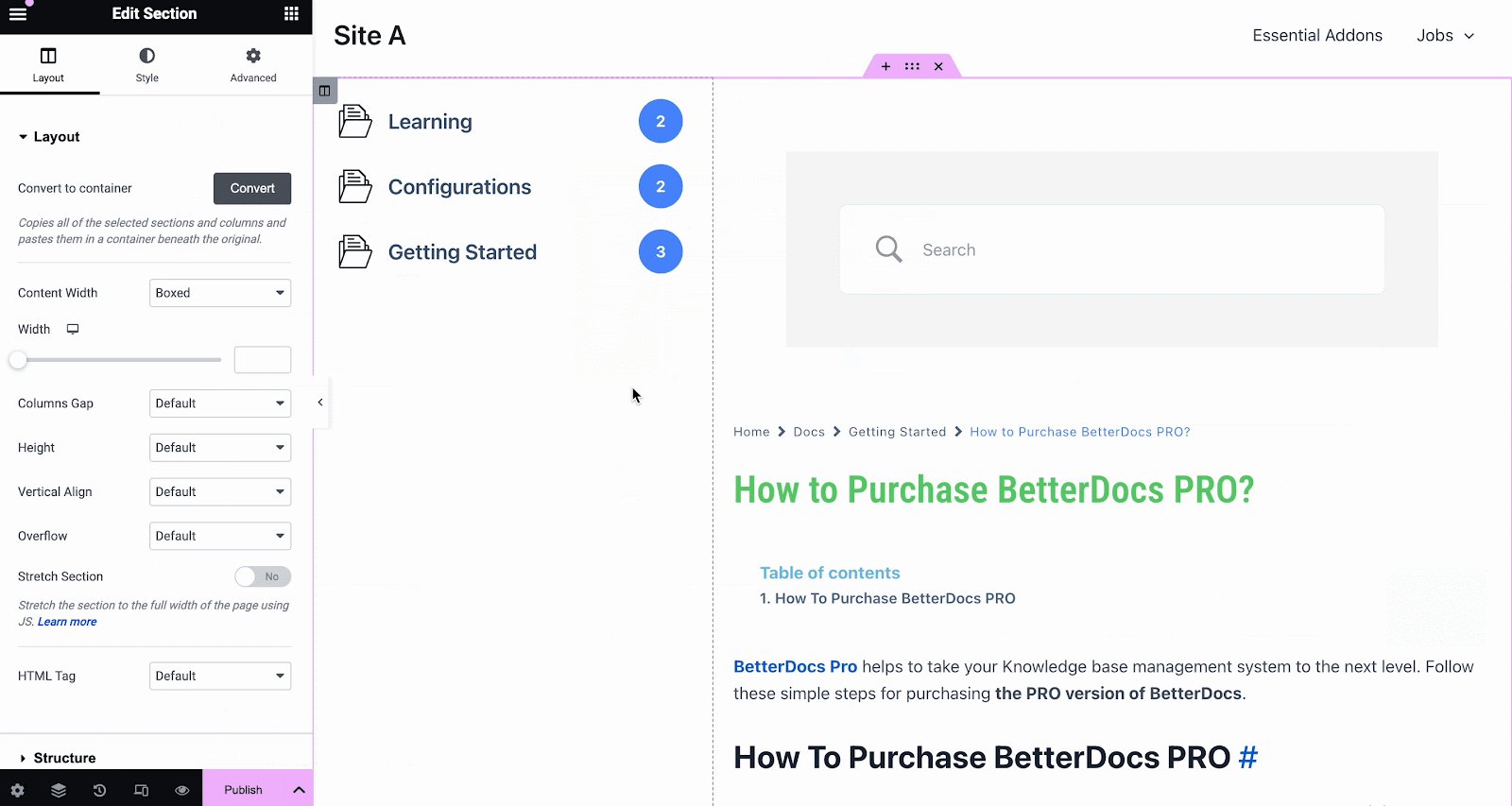
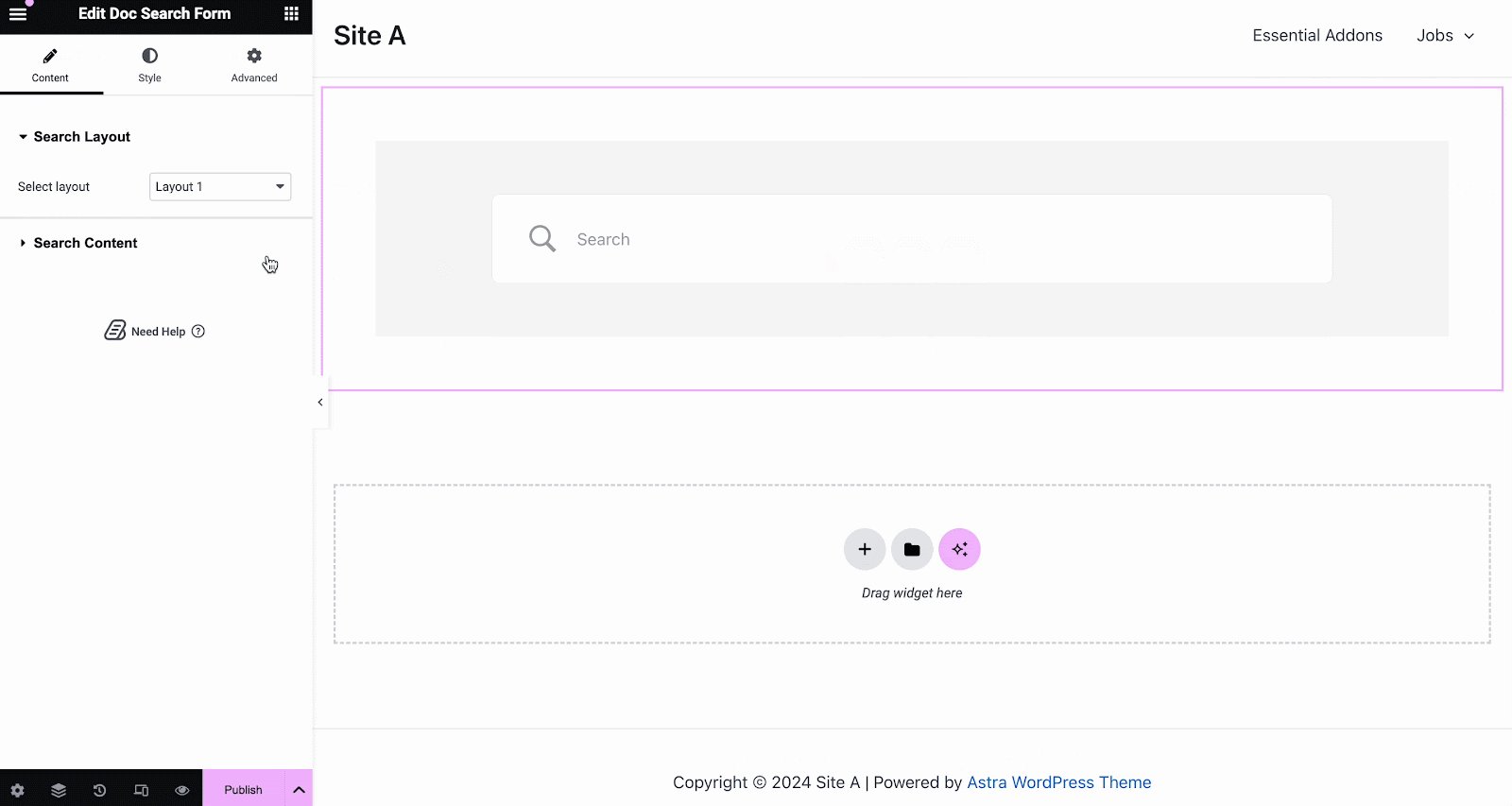
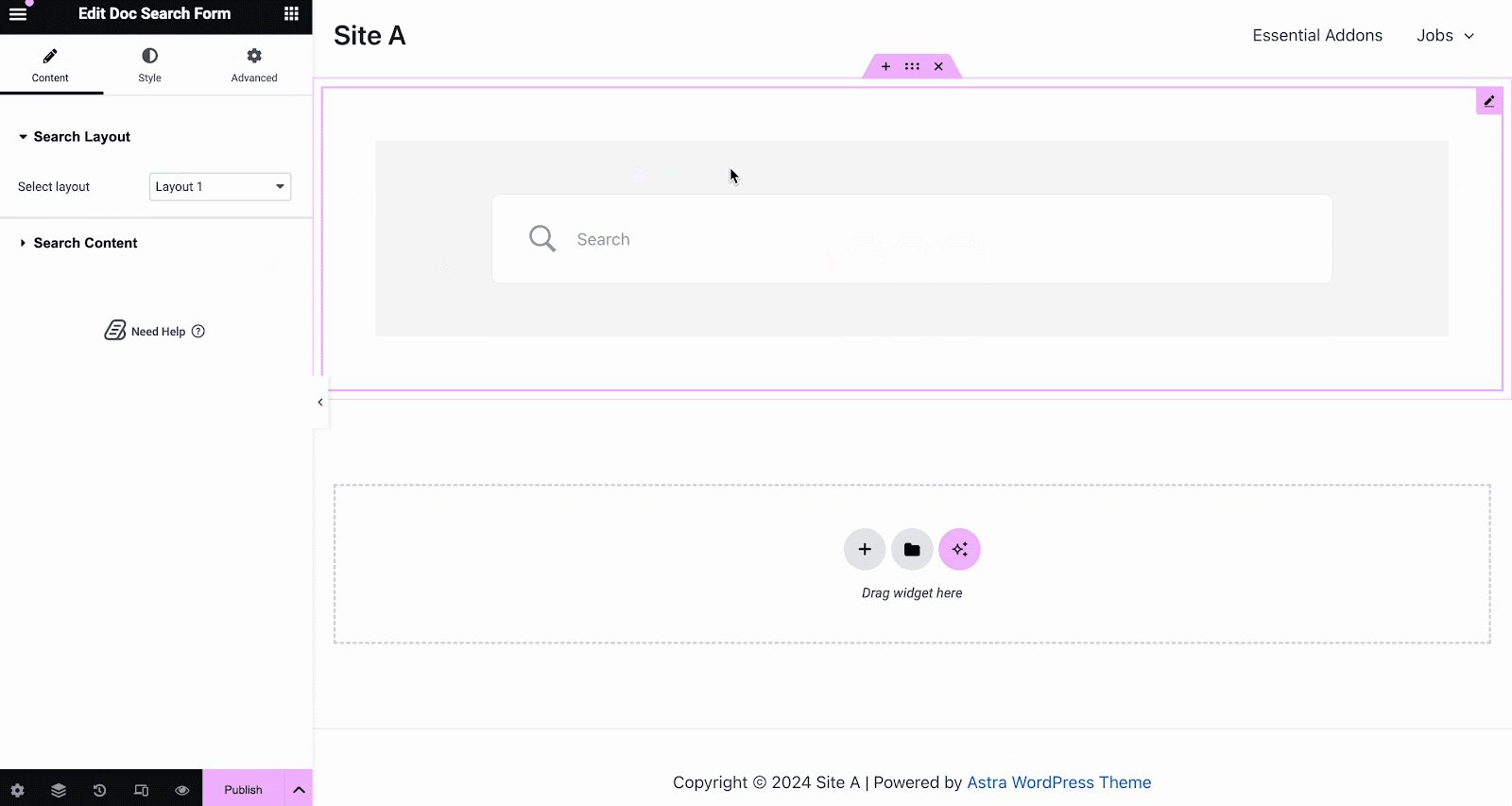
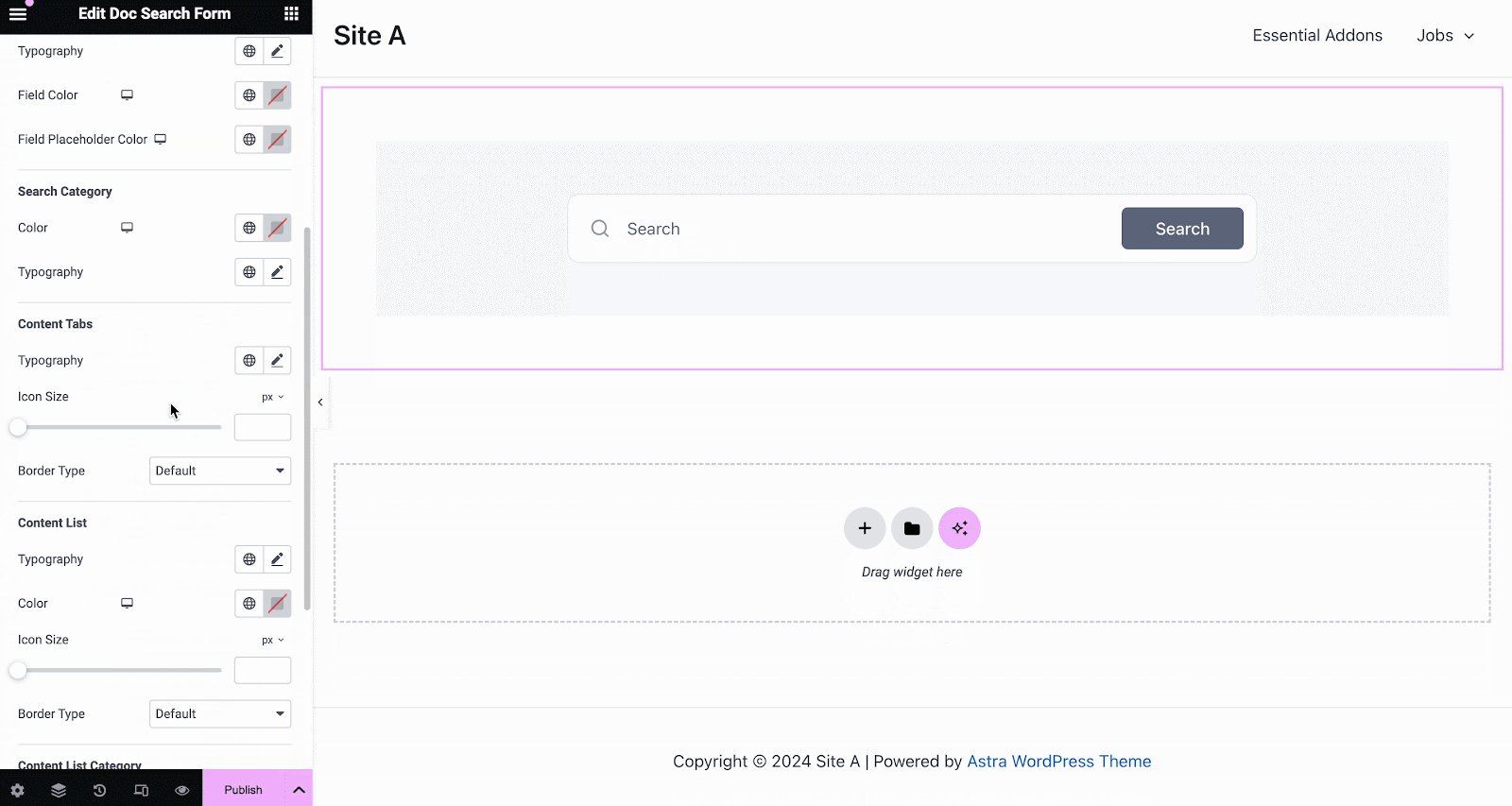
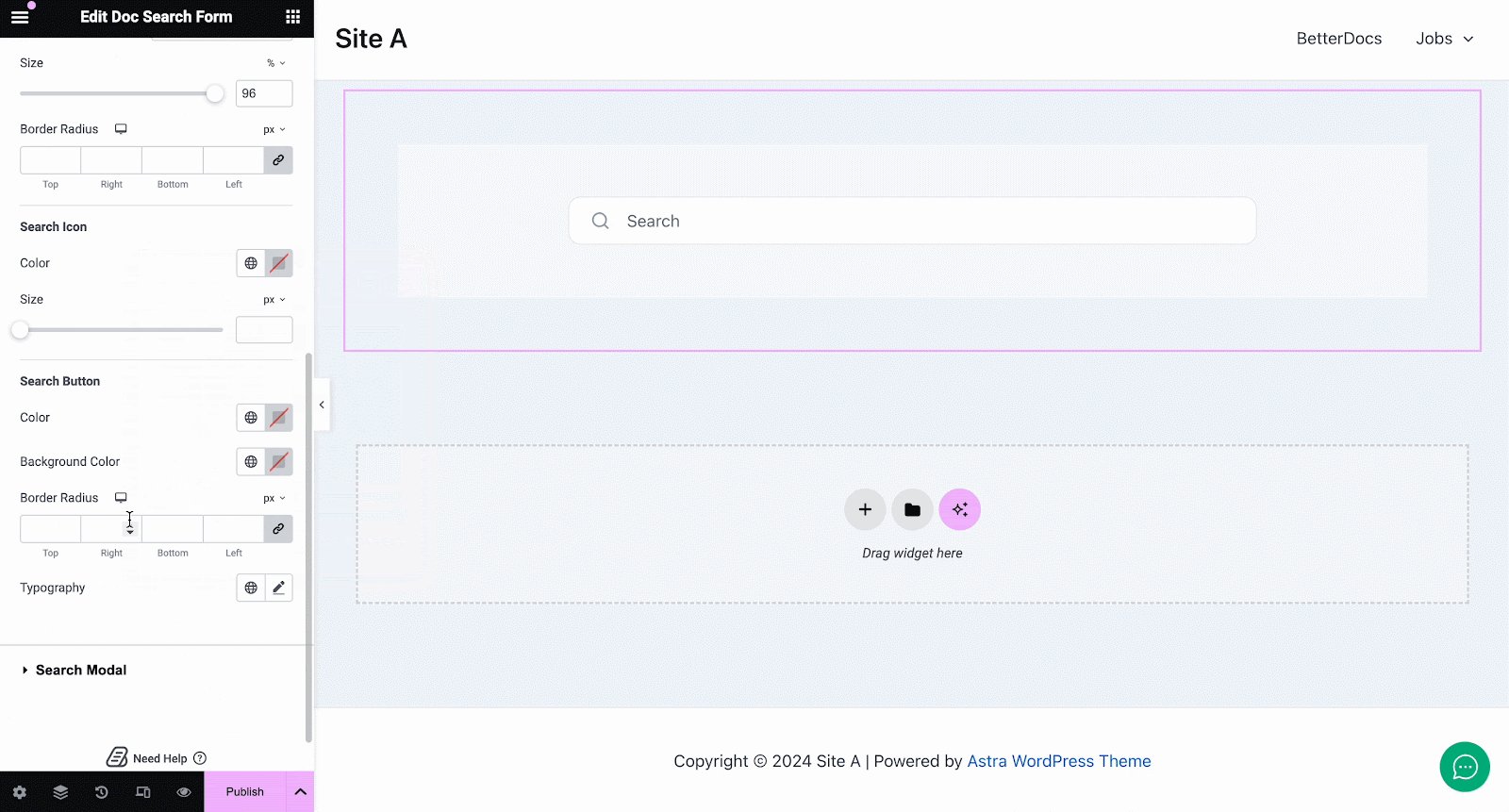
Das Dokumentensuchformular Mit element können Sie eine Live-Suchleiste zu Ihrer hinzufügen Single Doc page. To use this element, simply drag and drop it into any section of your page. Then, the element will appear on your page by default as shown below.

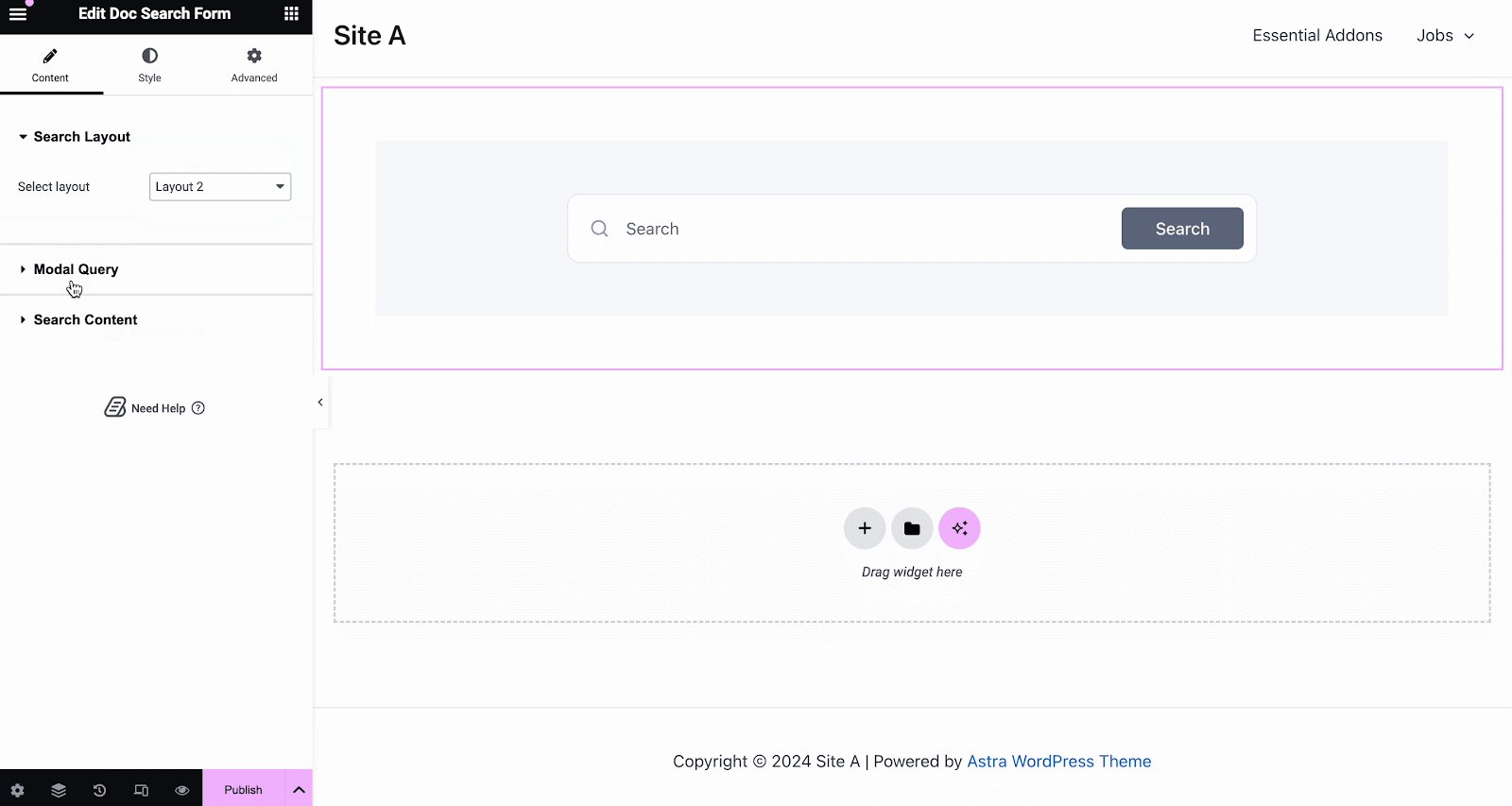
Von dem 'Inhalt' tab, you can choose one from two templates and customize your Dokumentensuchformular. If you choose Layout 2, you will have another option to configure Modal Query, where you can set doc categories, FAQ, doc numbers, etc.

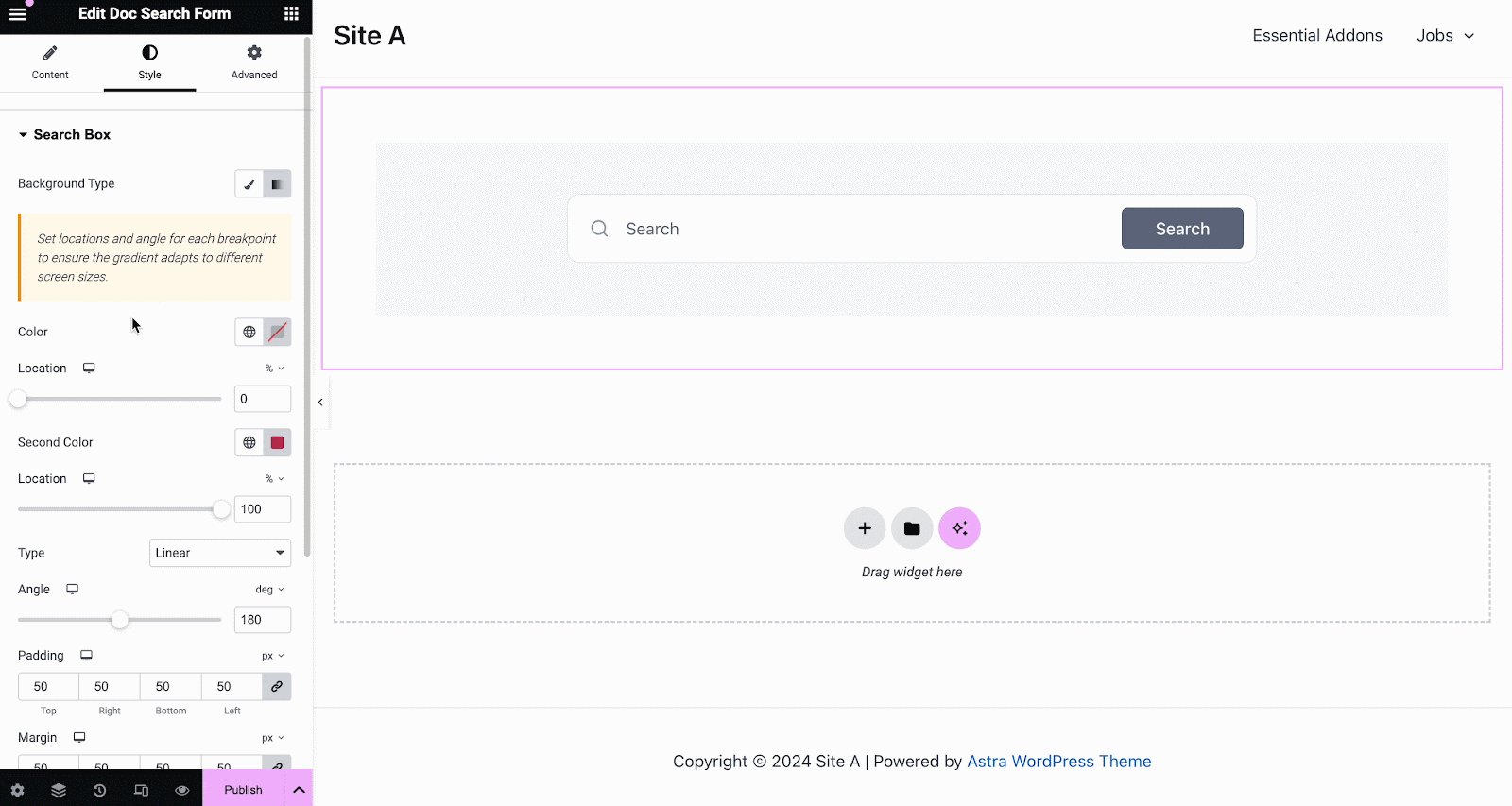
Unter dem 'Stil' tab, you will see options for changing the background type and color of the 'Suchbox' items. You can use images, solid colors, or gradient colors for your background.

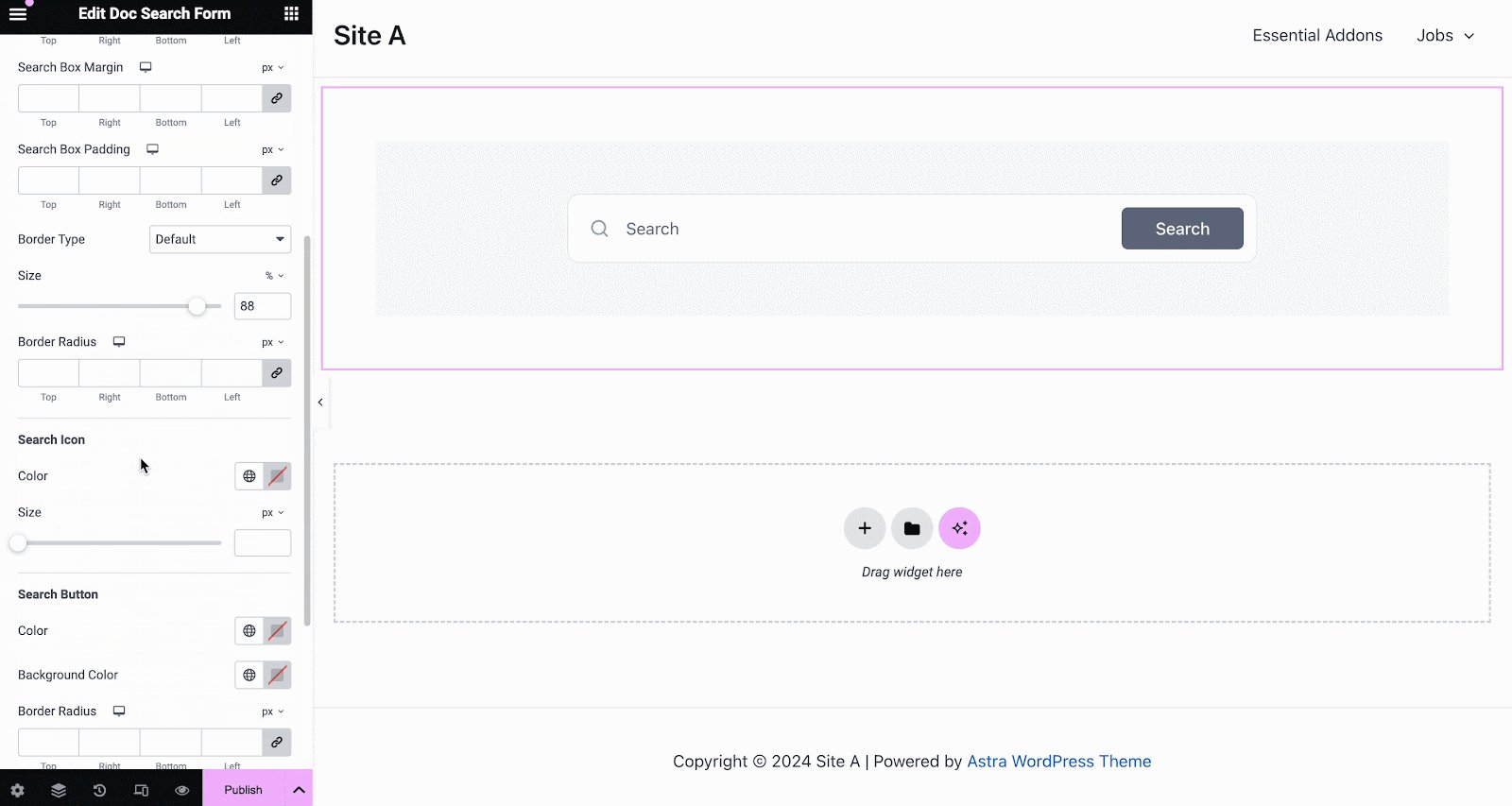
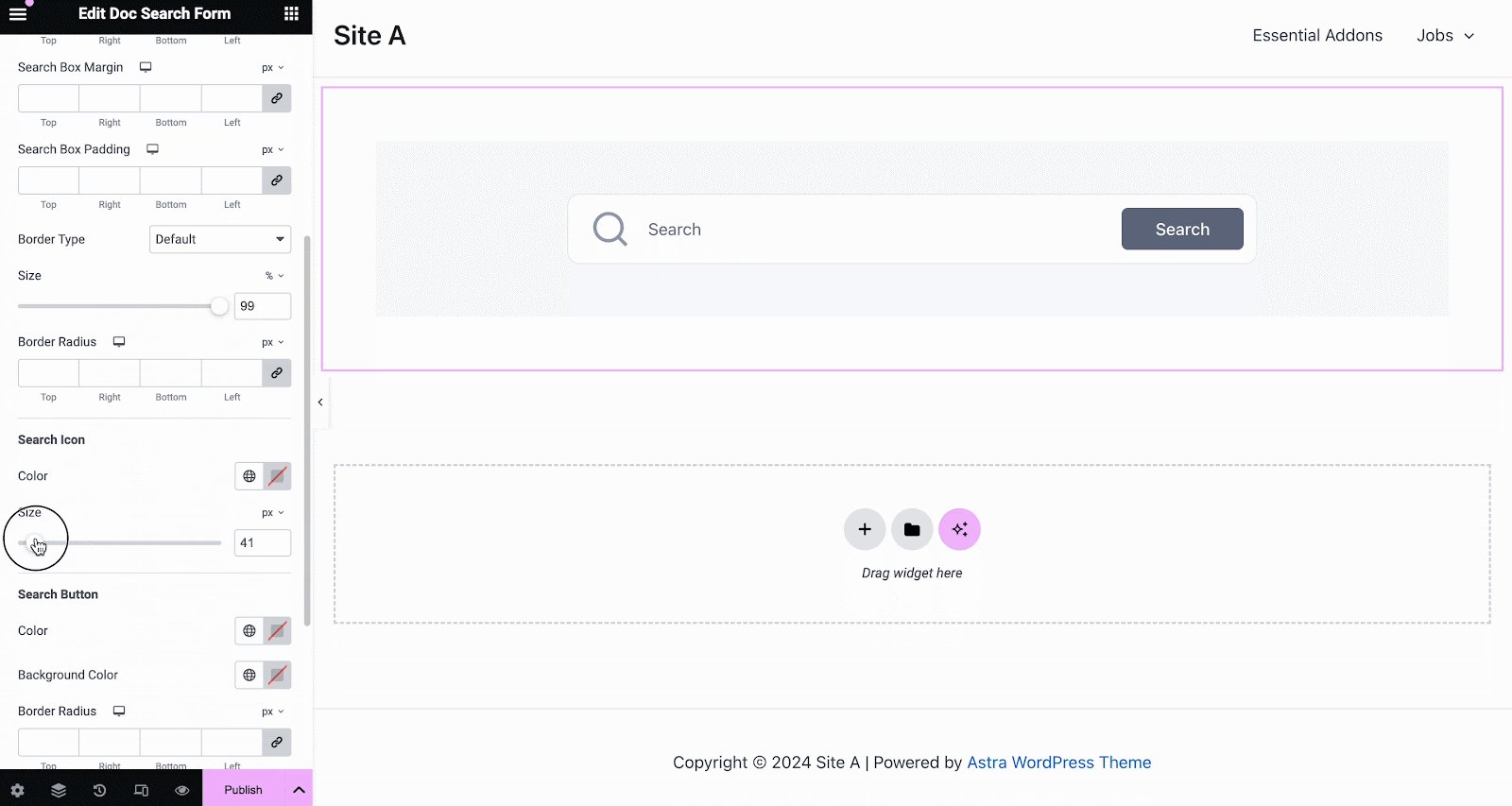
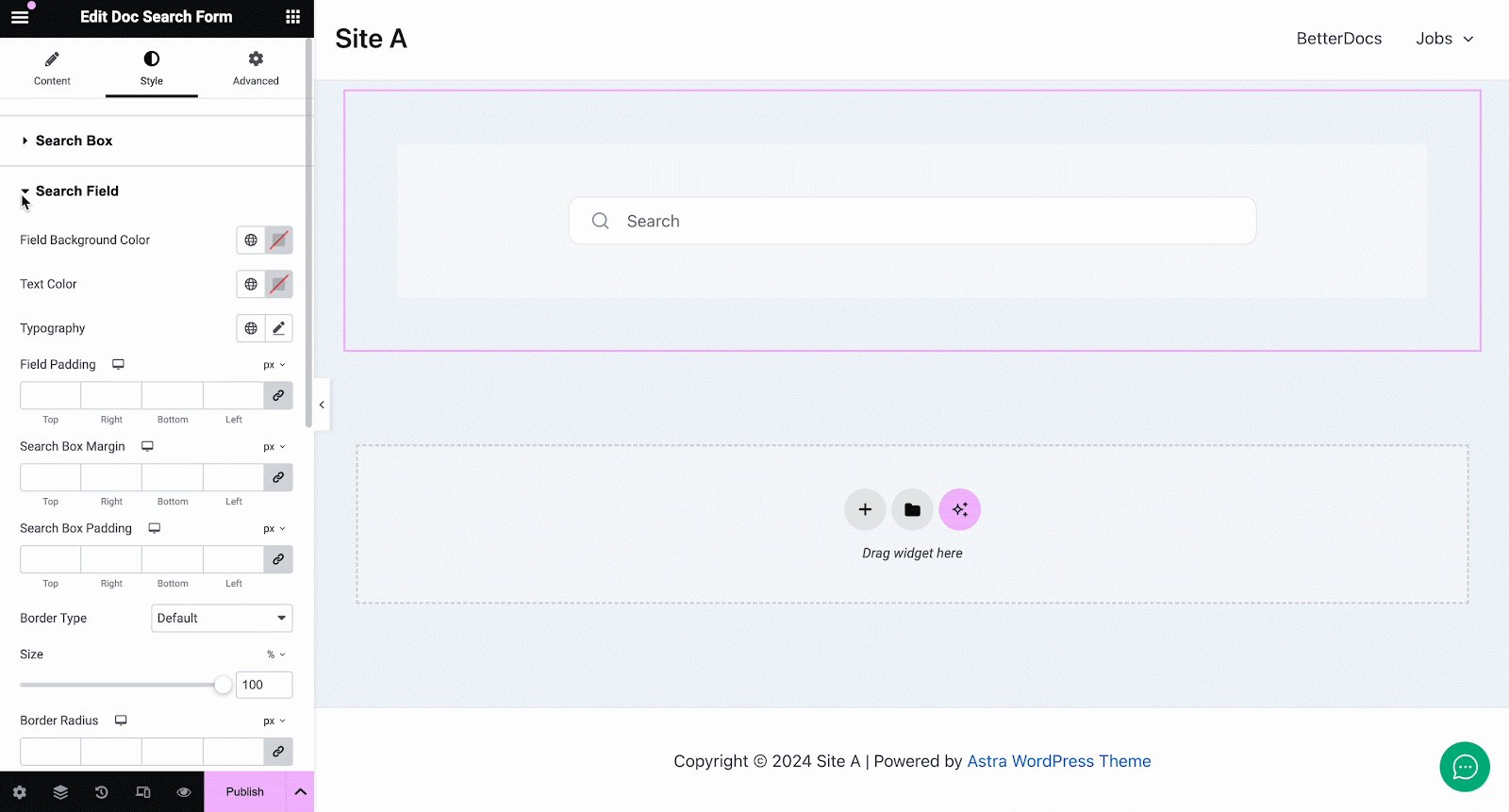
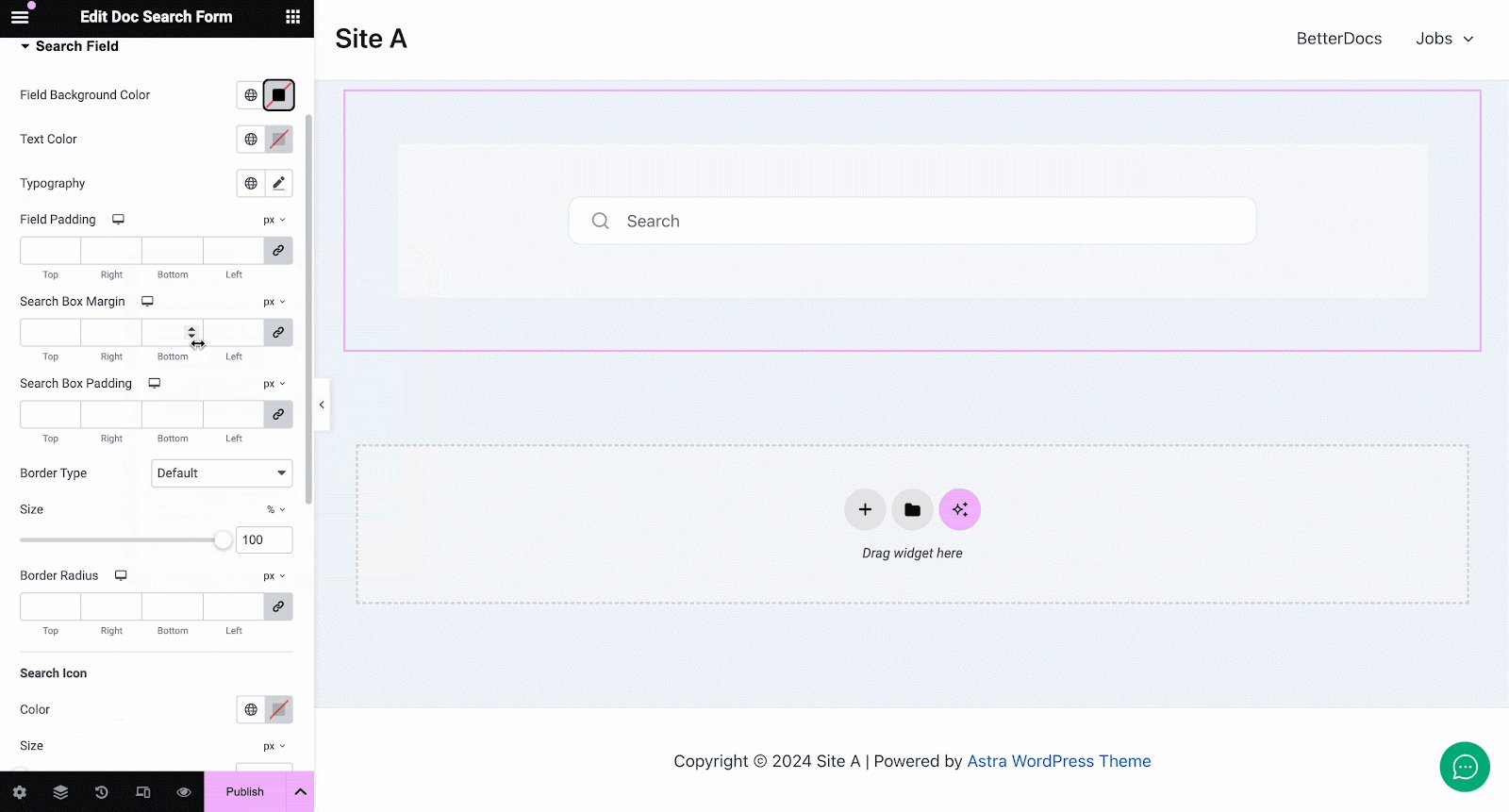
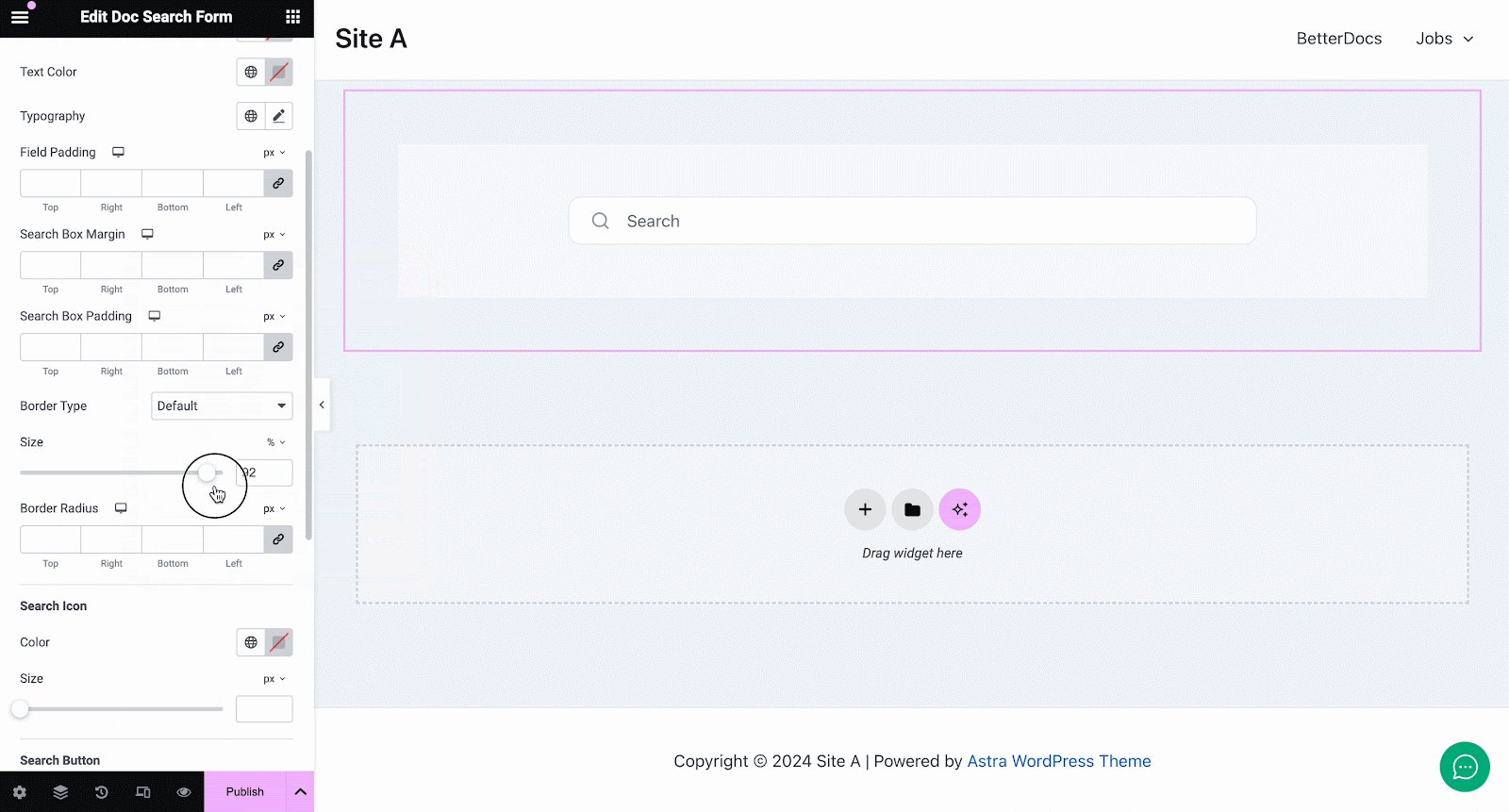
Ebenso unter dem 'Suchfeld' section, you have the option to change the field background color, field color, typography, padding, icons and much more. Plus, on the ‘Search Modal’ tab, you will have customization options for the search field, search category, content tab, content list, and more.

Dokumenttitel #
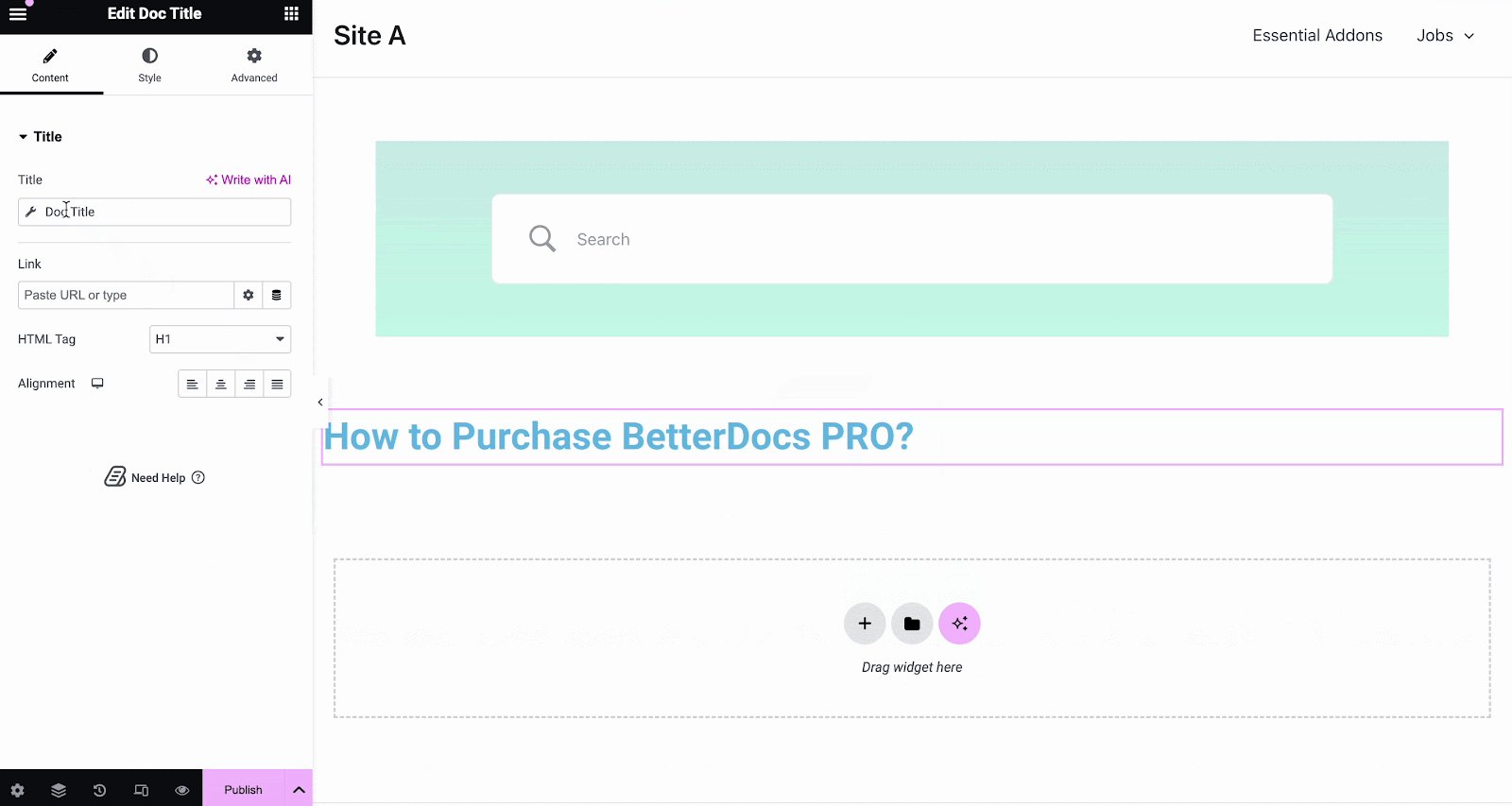
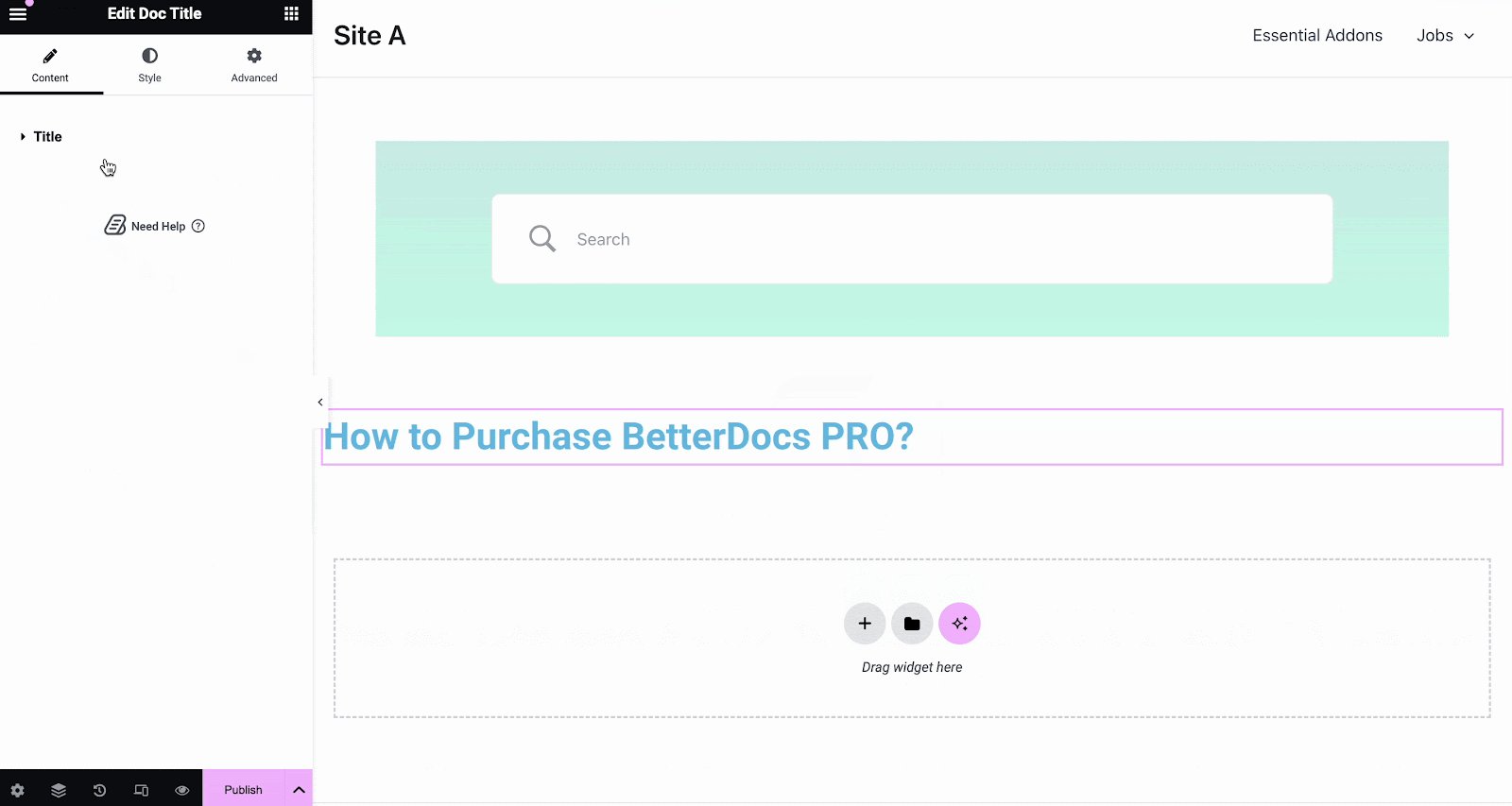
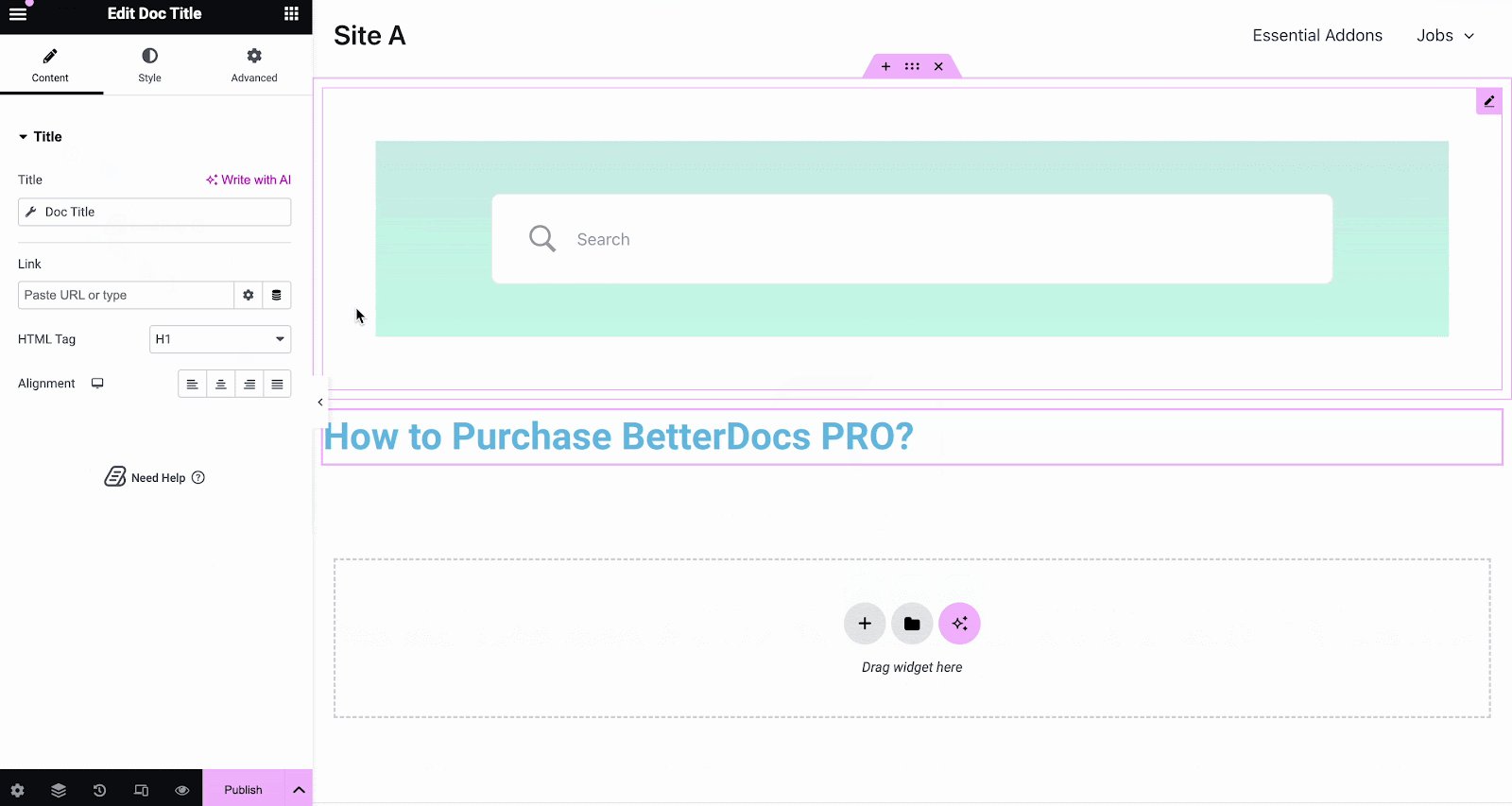
Das Dokumenttitel Element fügt dynamisch den Titel Ihres Einzelner Doc in Elementor. Von dem 'Inhalt' tab, you can customize the title, link, html tag, and alignment.

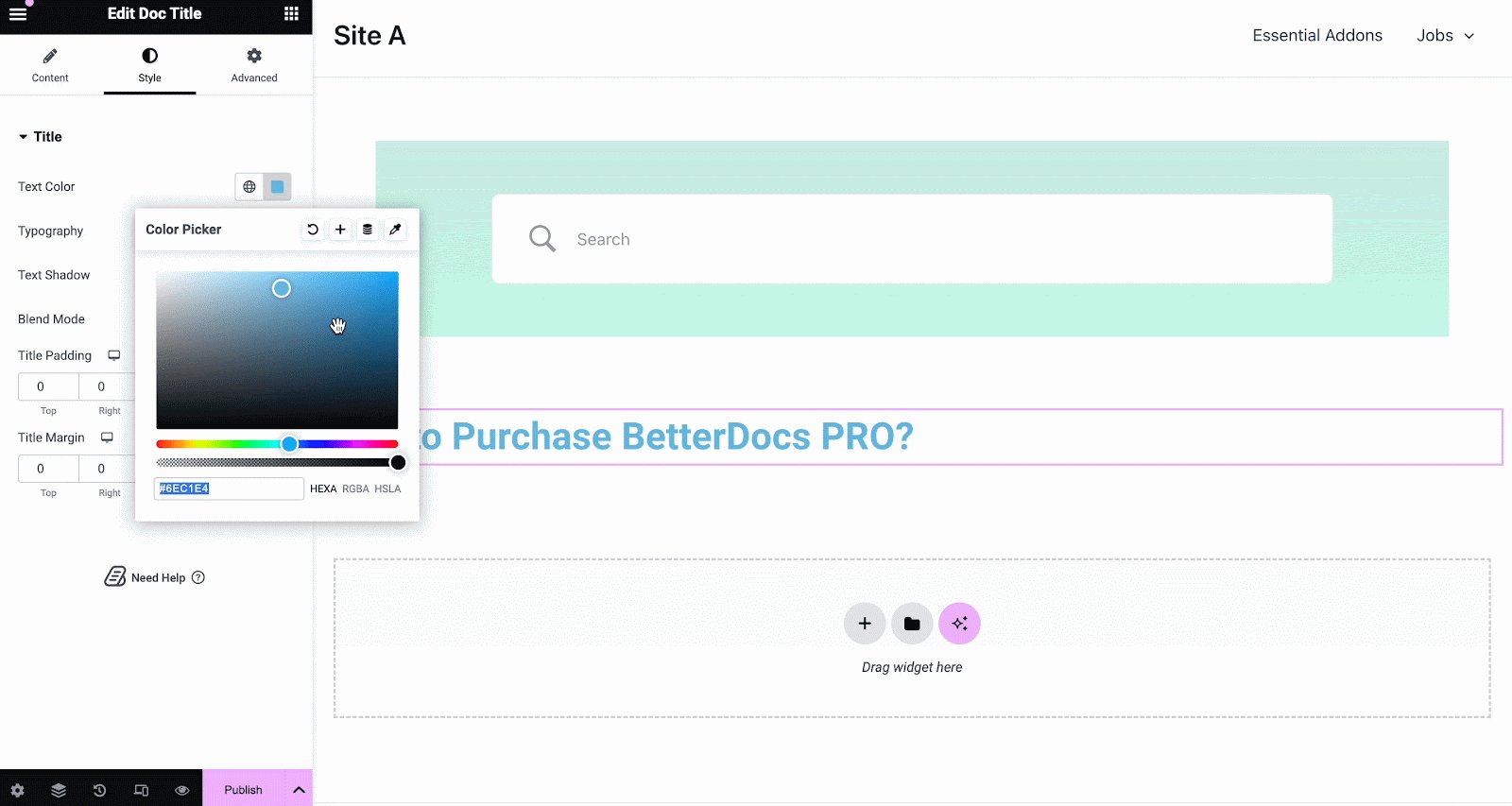
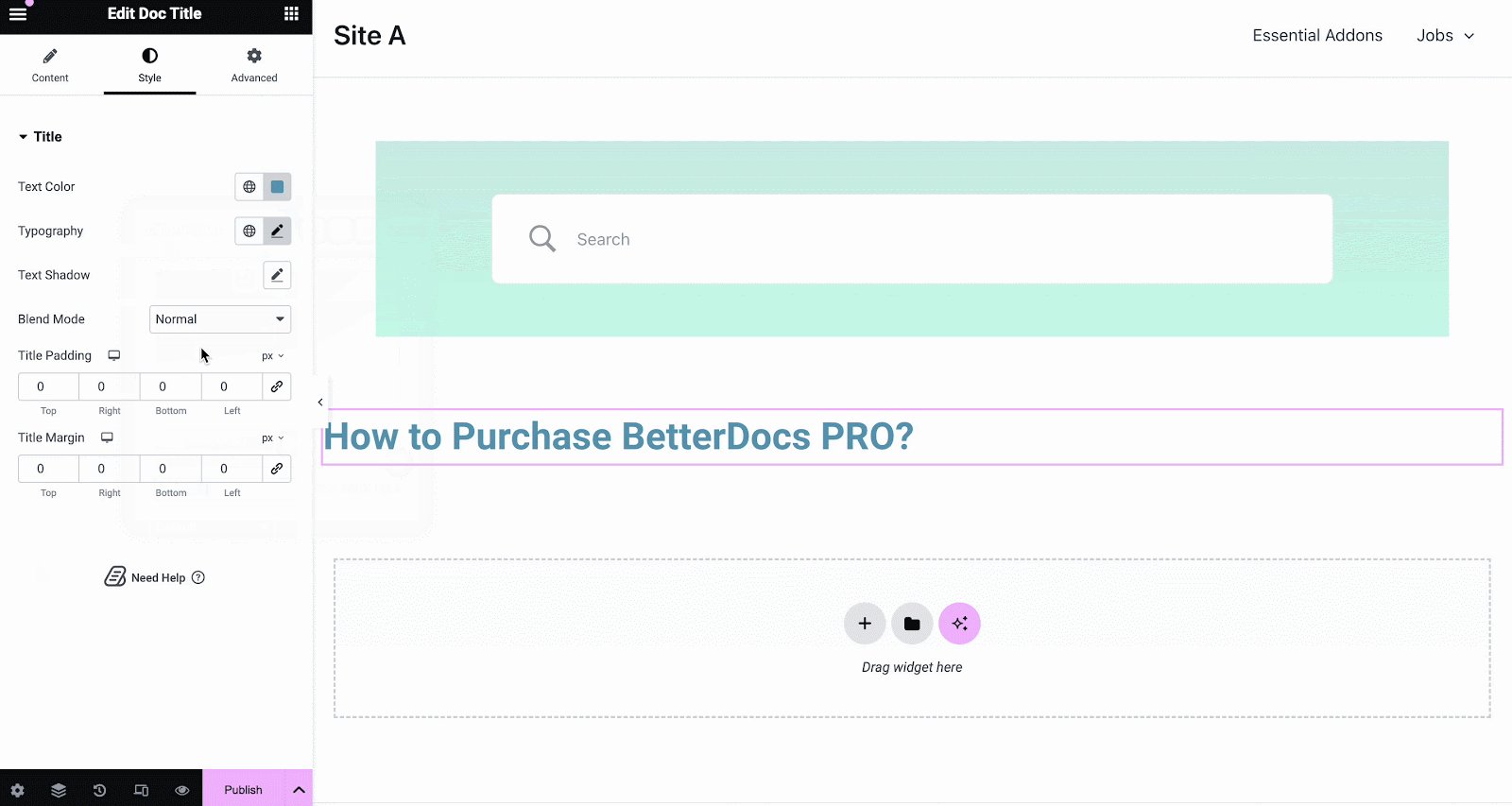
Von dem 'Stil' Auf der Registerkarte können Sie die Titelfarbe, Typografie und den Mischmodus ändern und sogar Textschatten hinzufügen.

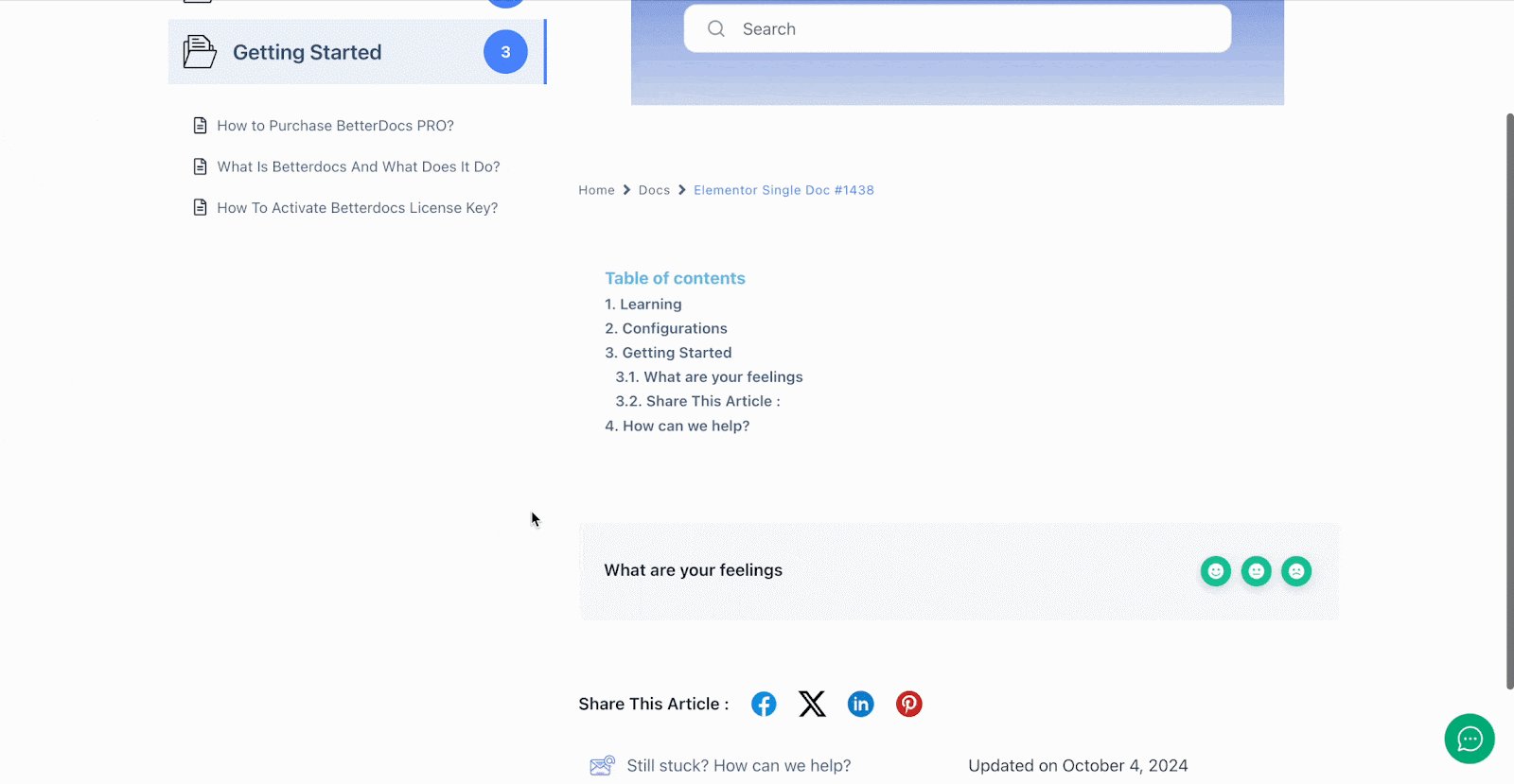
Doc Table of Contents #
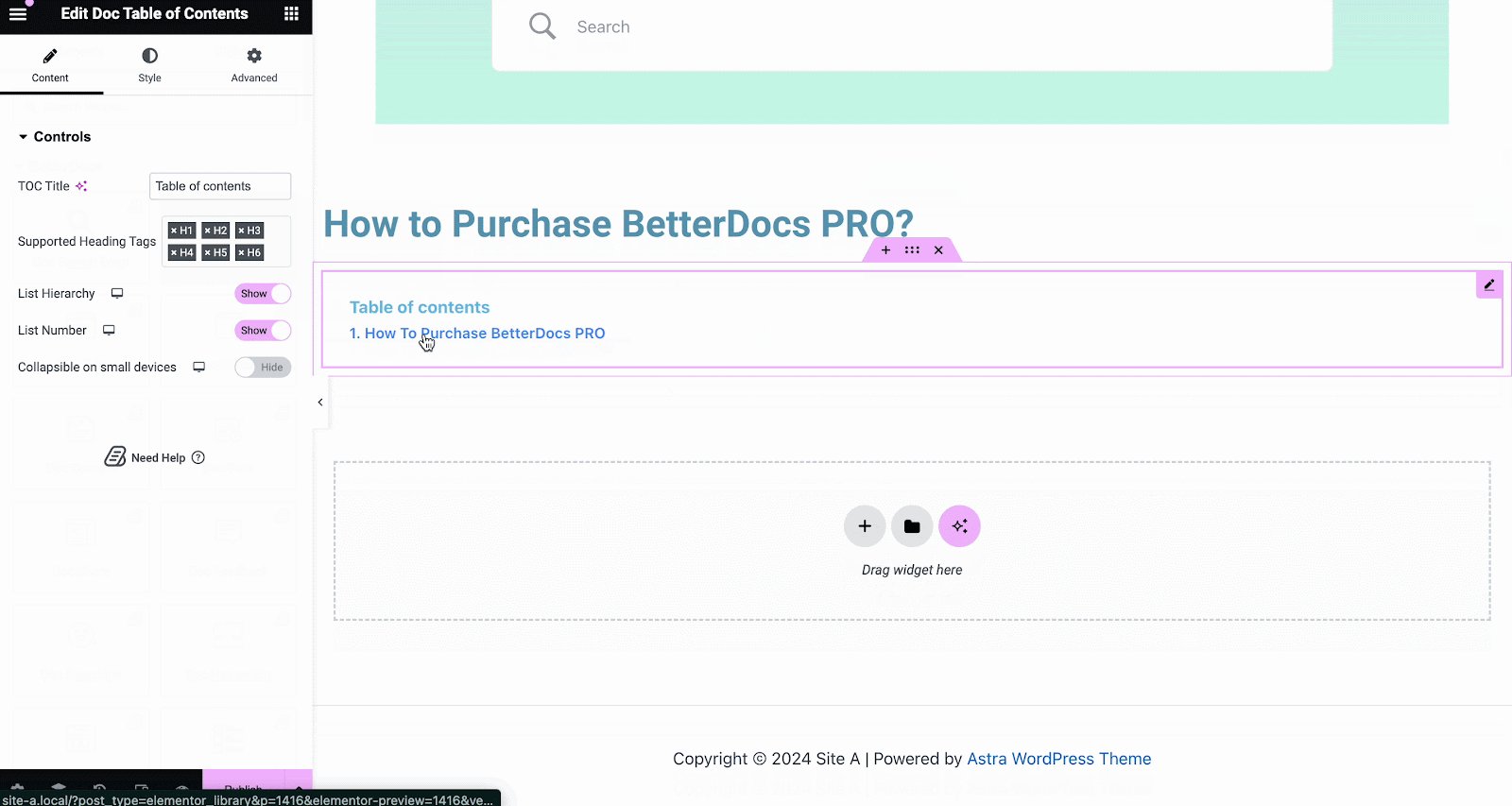
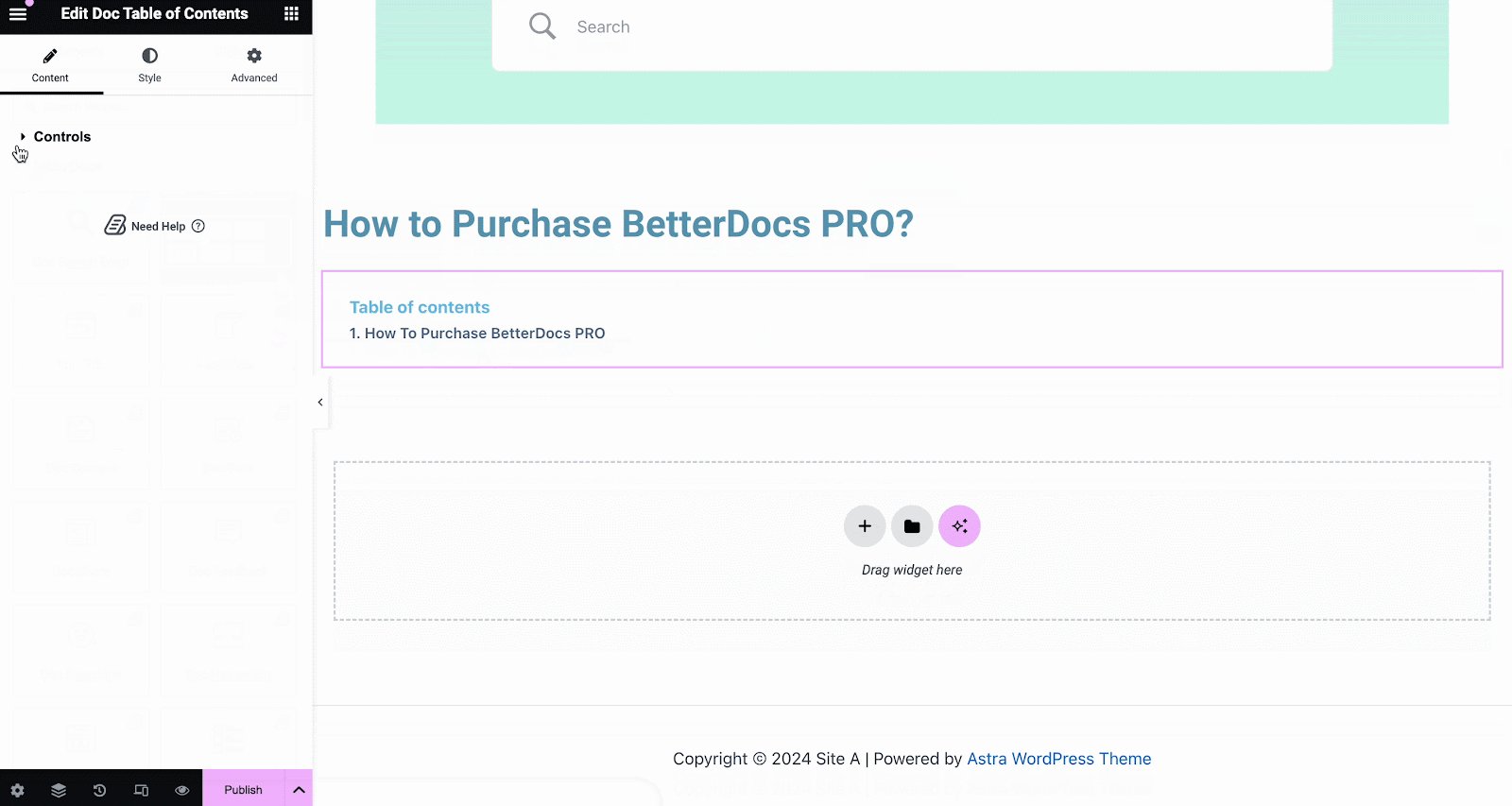
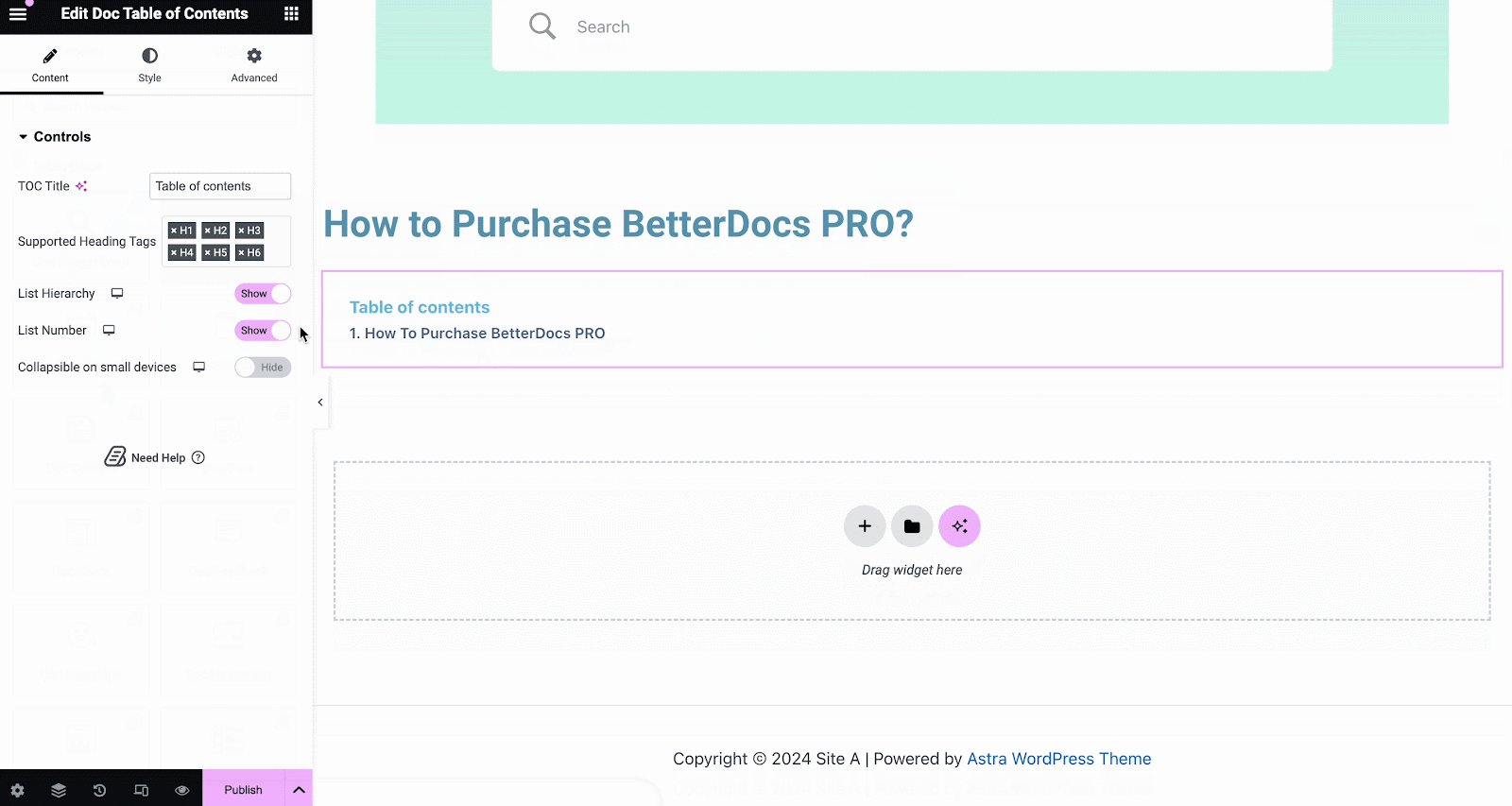
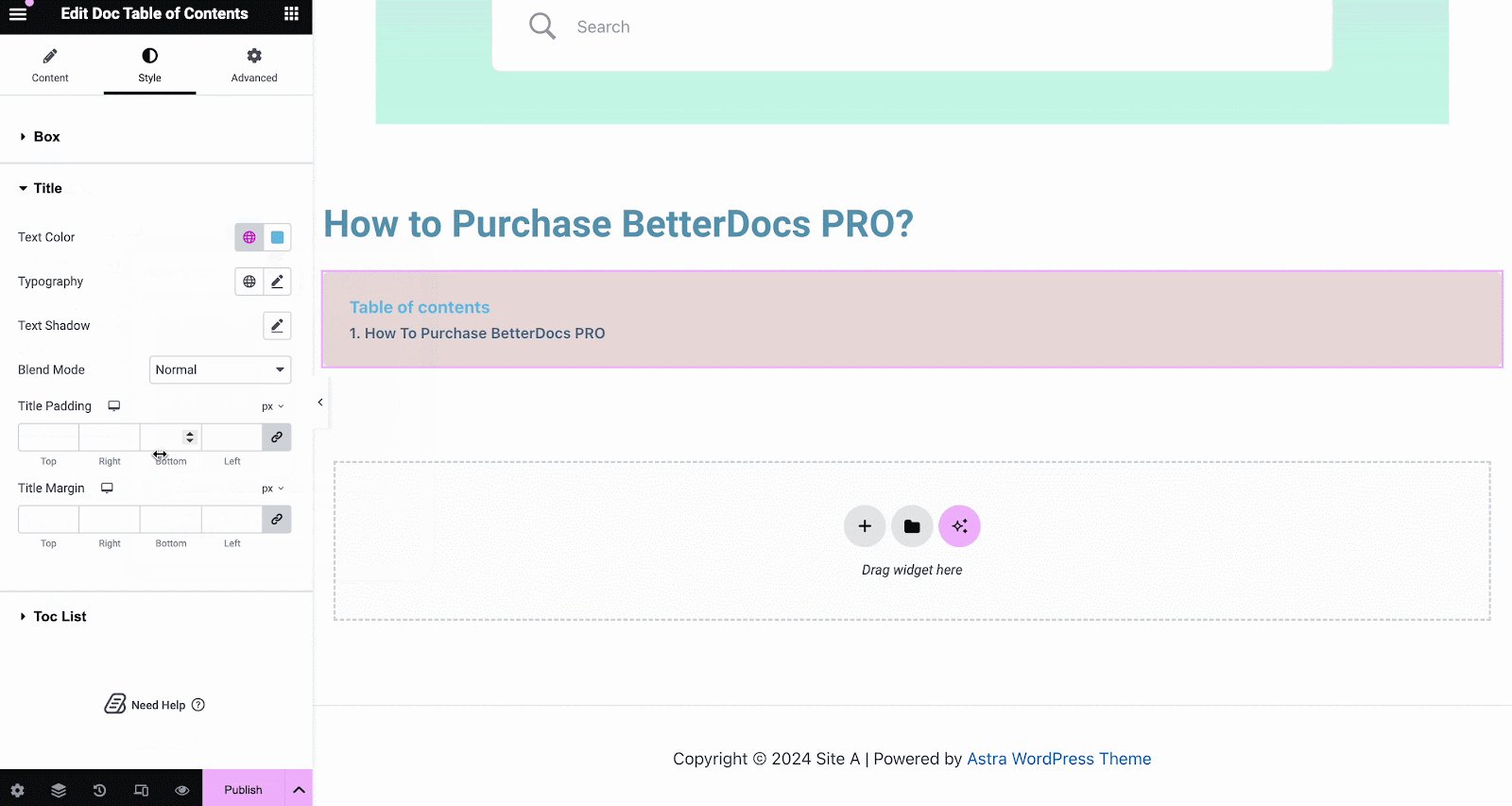
With the ‘Doc Table of Contents’ widget, you can customize the title, heading tags, hierarchy, list number and more on the Content tab, as shown below.

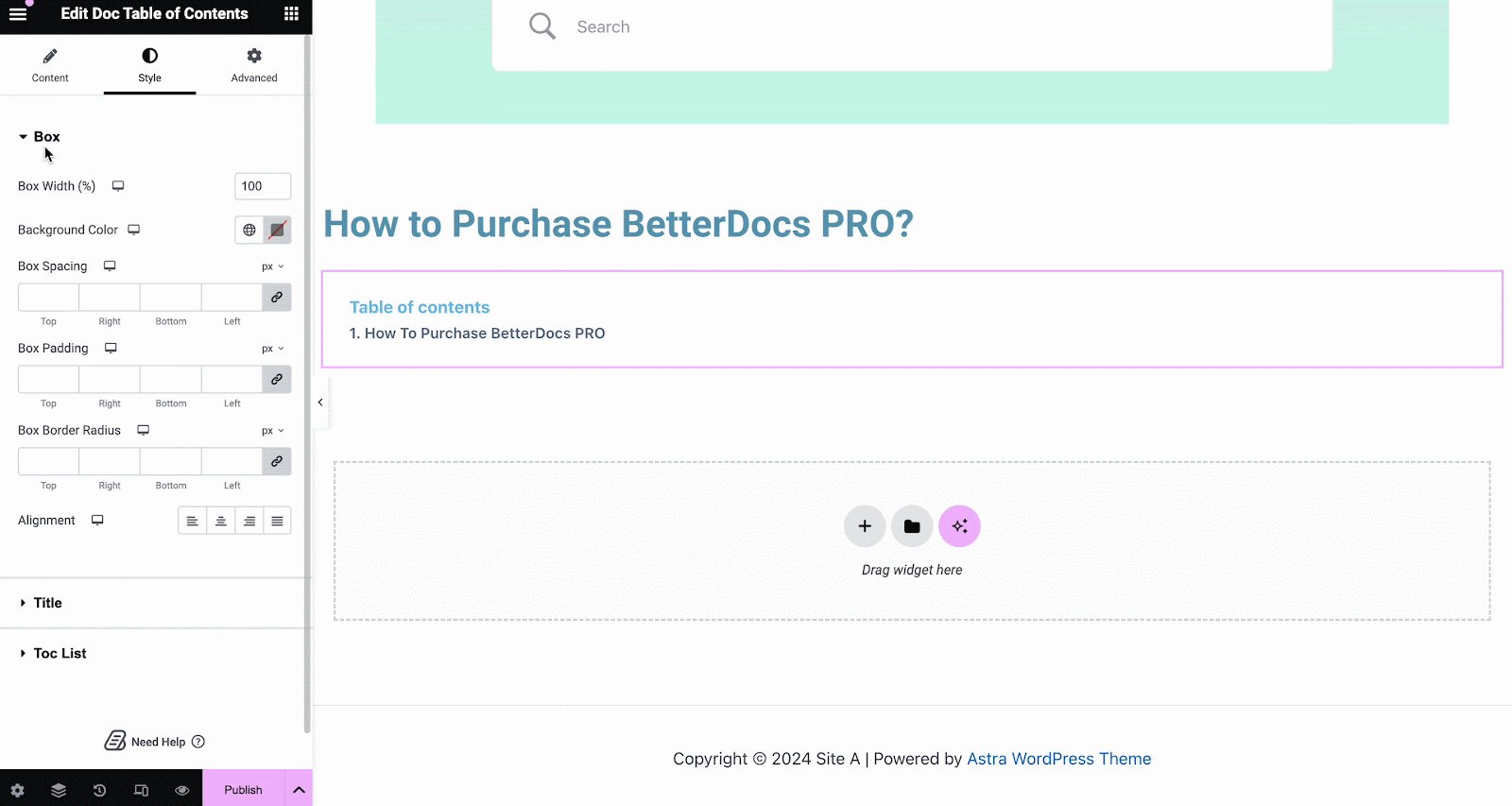
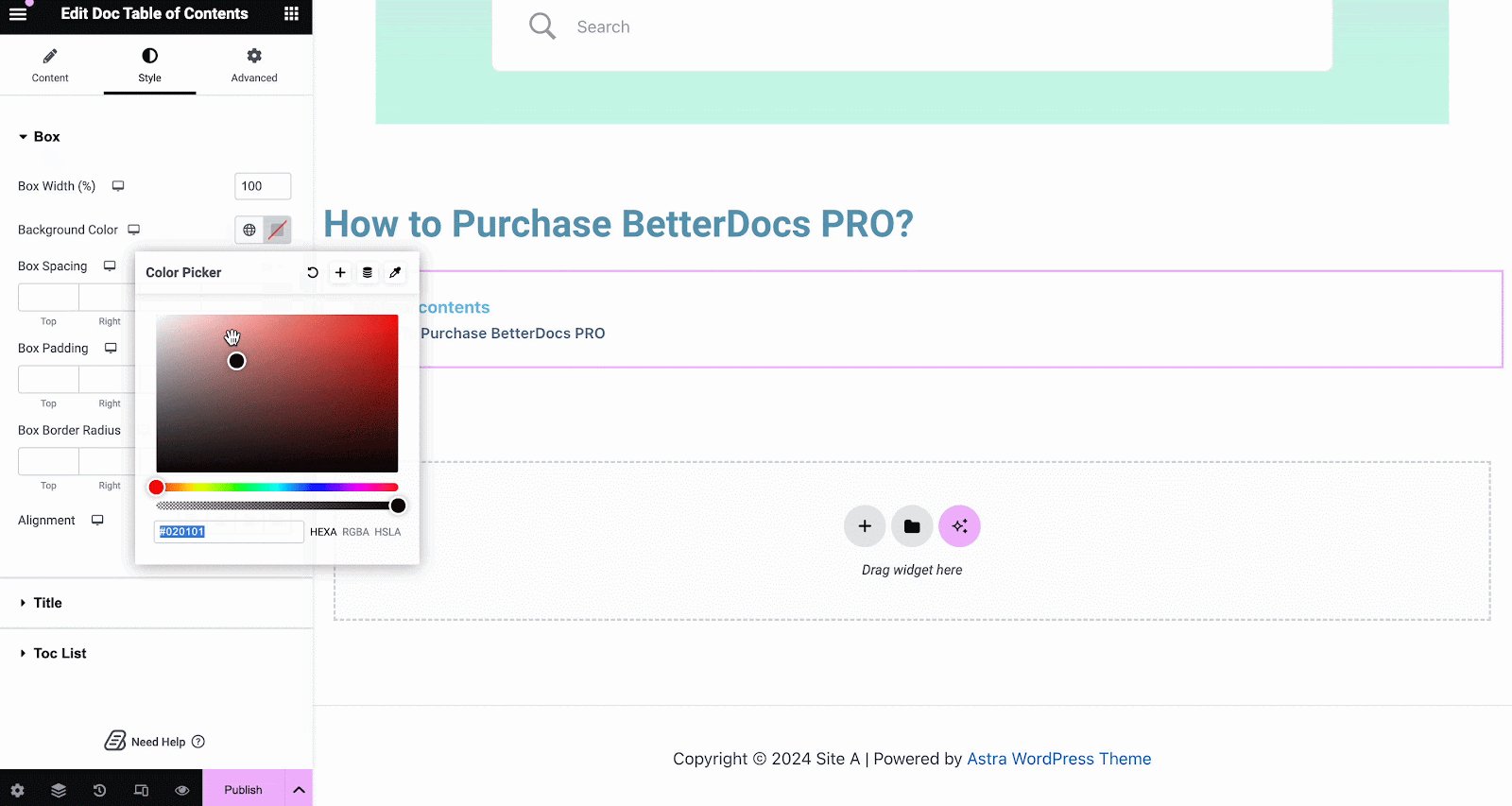
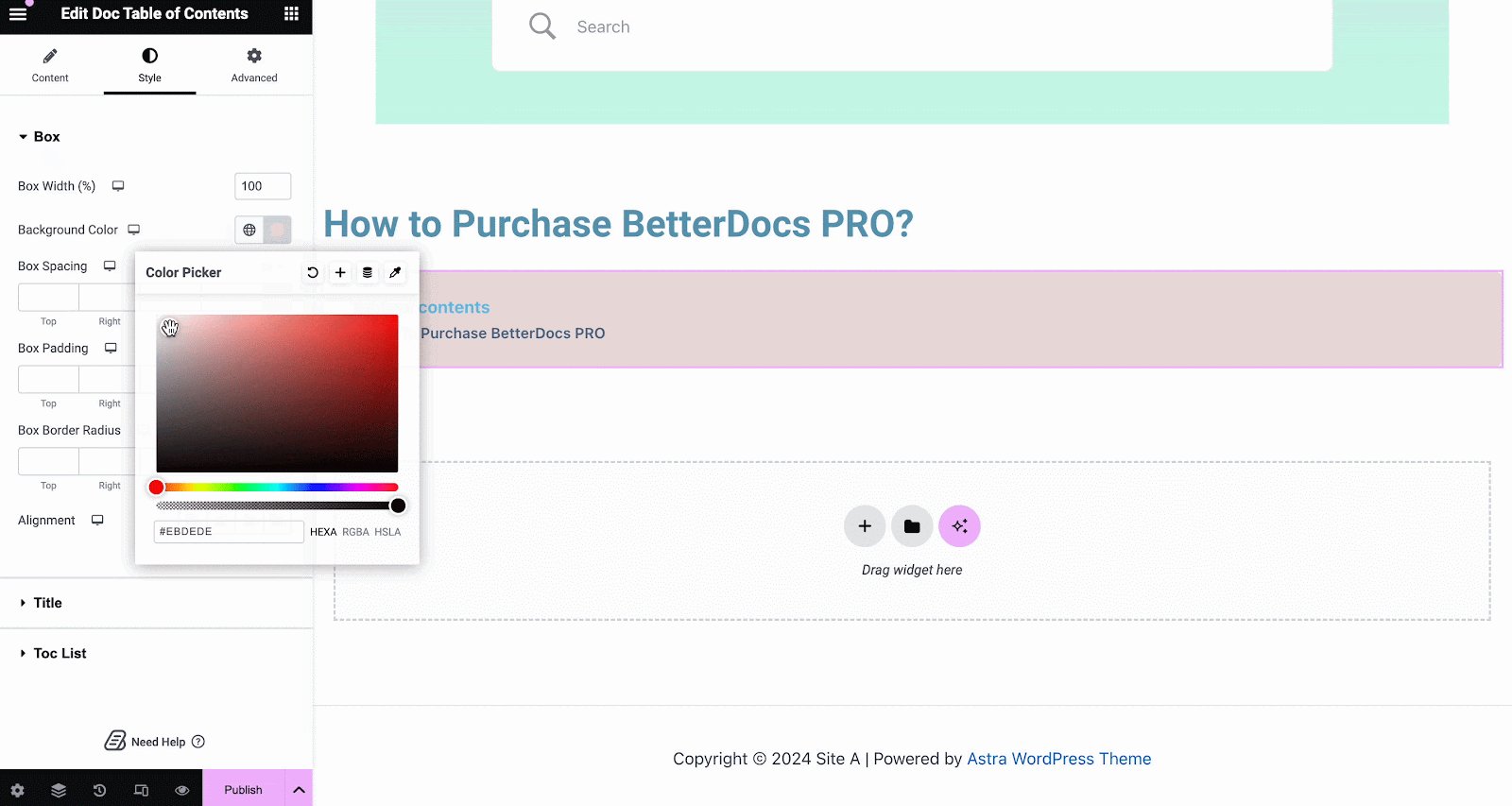
On the ‘Style’ tab, you can customize contents of the Box, Title, Toc list with the color, margin, padding, typography options.

Dokumentinhalt #
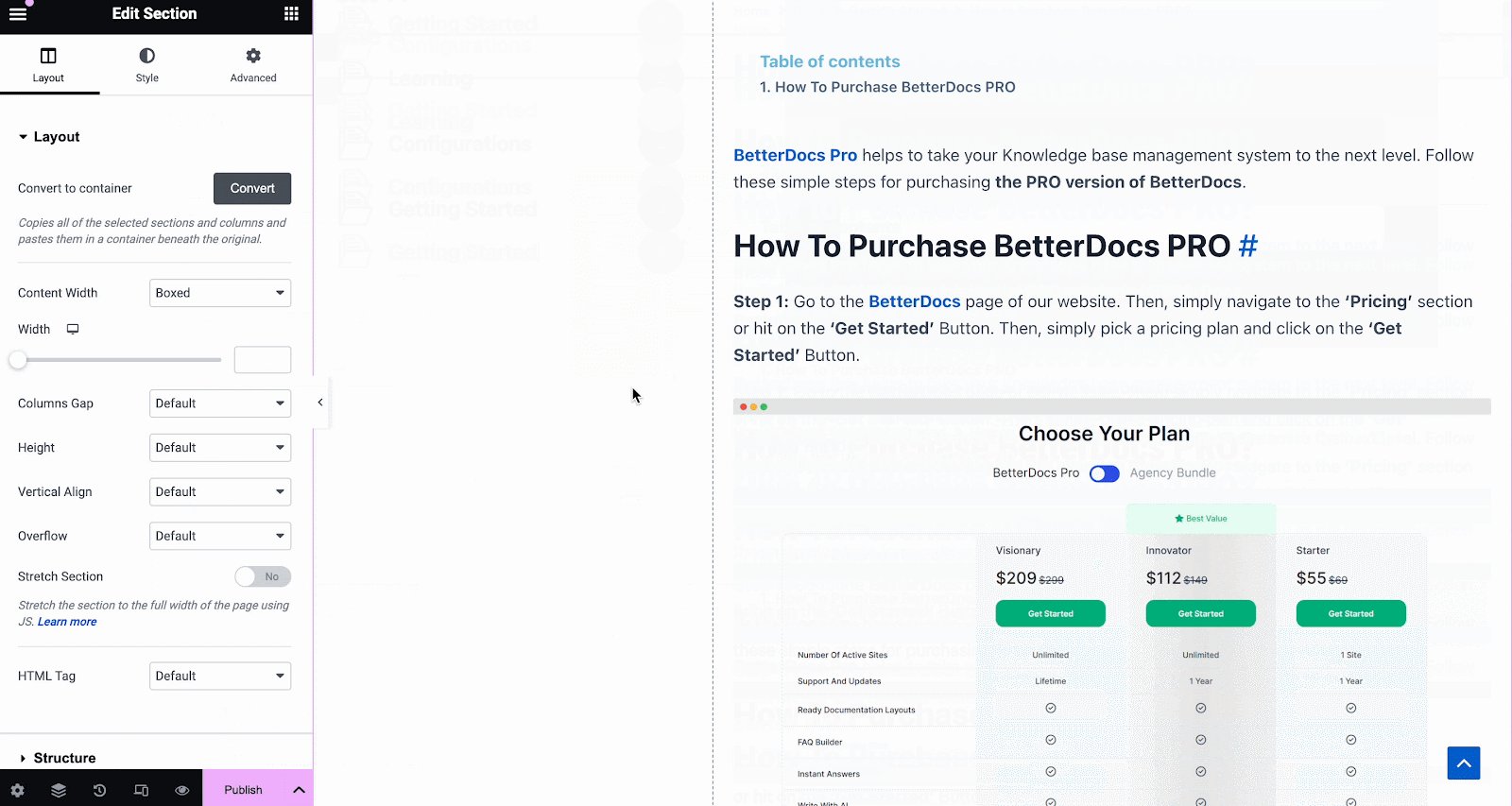
Sie können die ziehen und ablegen Dokumentinhalt Element an einer beliebigen Stelle auf Ihrer Single Doc-Seite. Der Inhalt Ihrer Dokumentation wird automatisch hinzugefügt. Sie können dann die Ausrichtung, Textfarbe und Typografie unter ändern 'Stil' Registerkarte wie unten gezeigt.
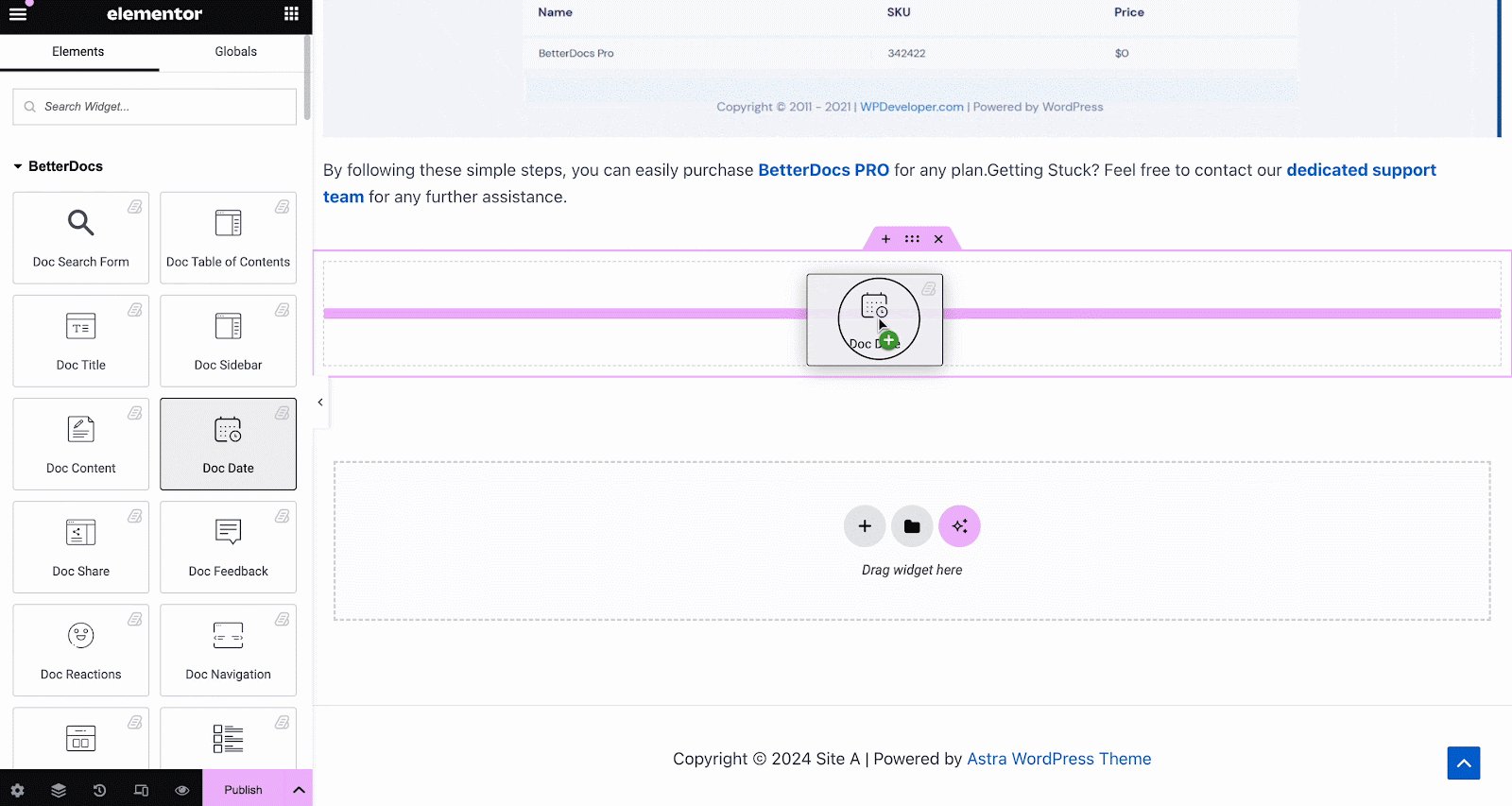
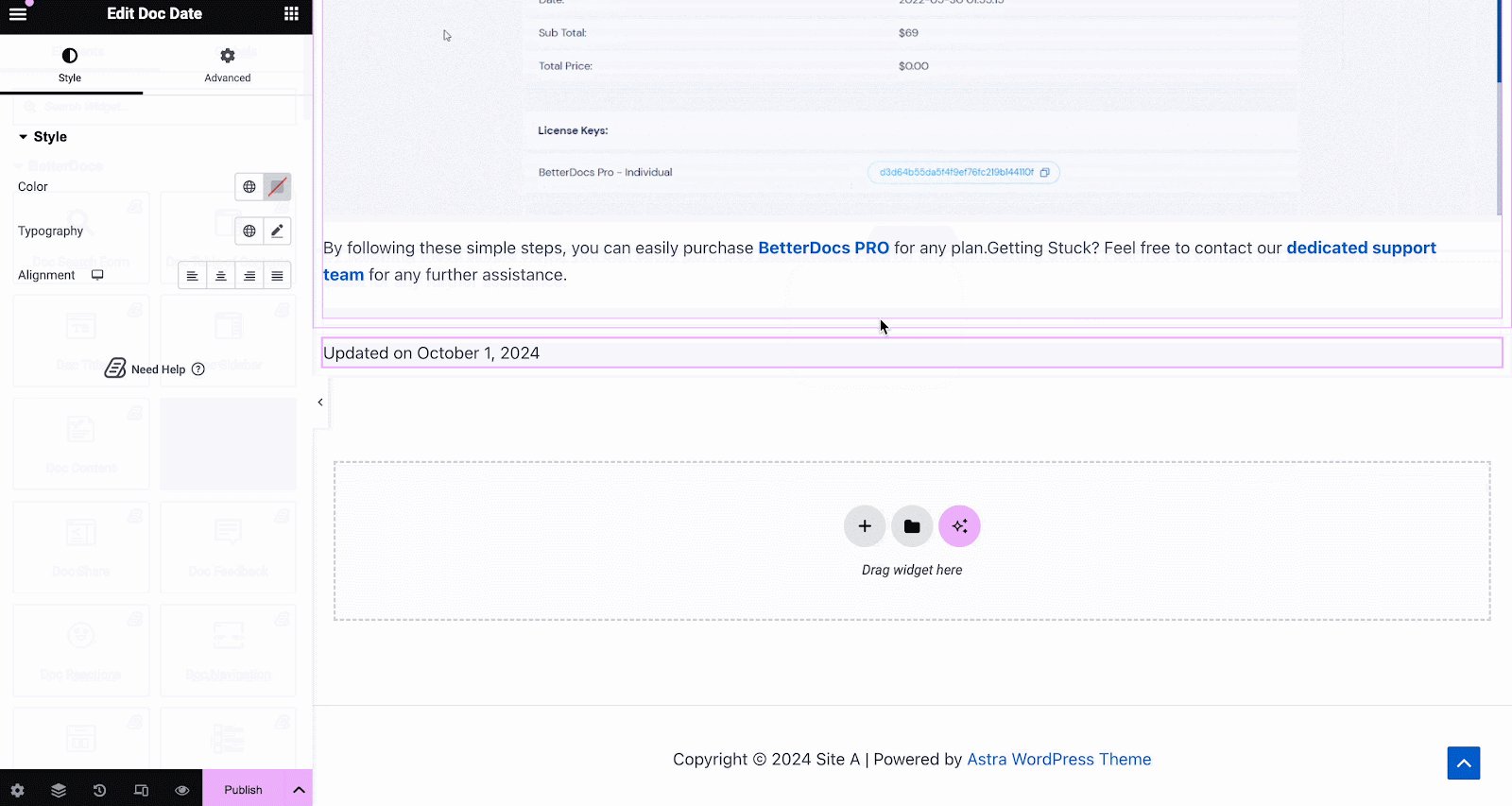
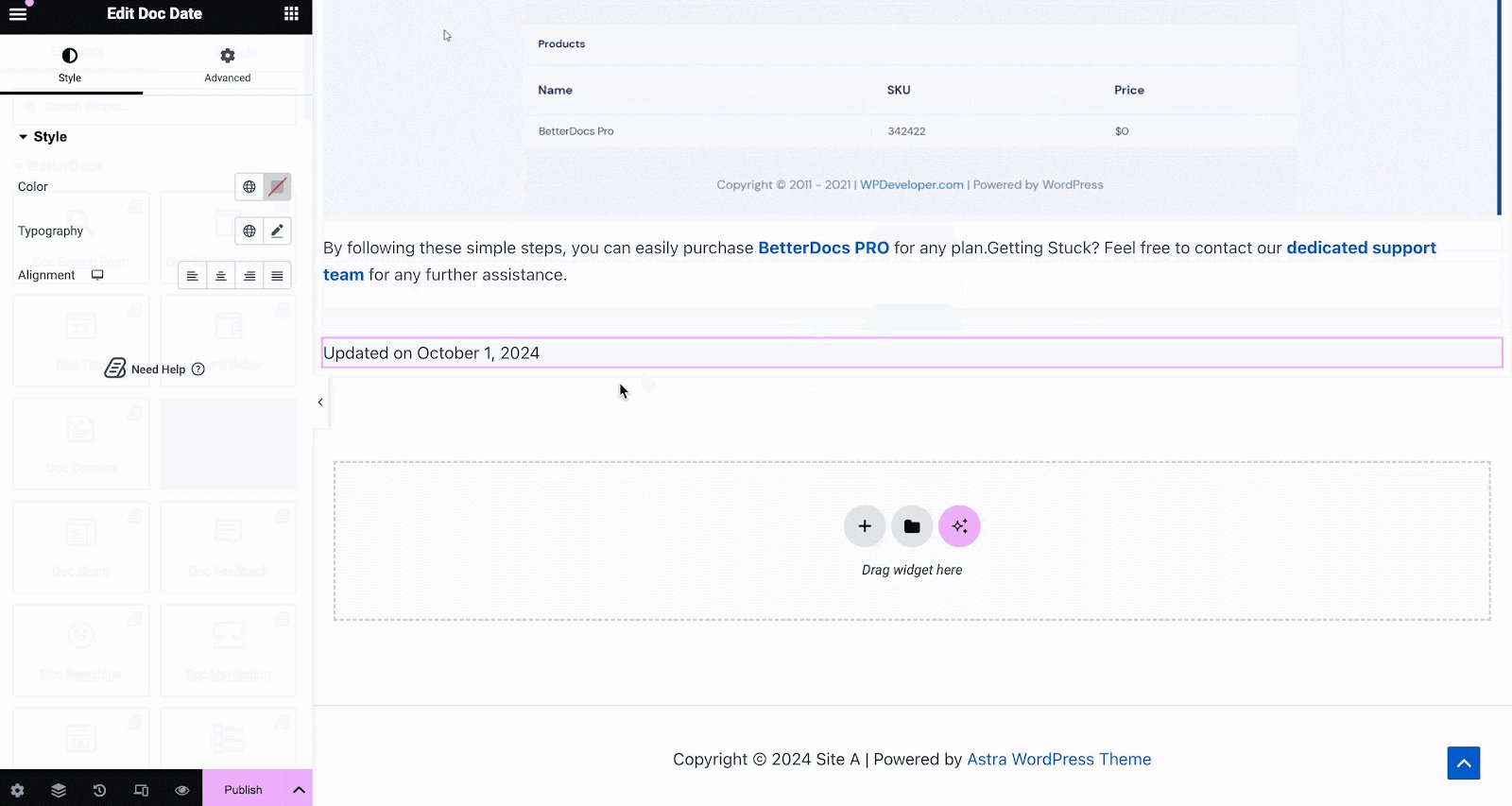
Doc Date #
Das Doc Date Mit element können Sie automatisch das Datum anzeigen, an dem Ihre Dokumentation aktualisiert wurde. Sie können die Farbe, Ausrichtung und Typografie des Datums unter ändern 'Stil' Tab.

Doc Sidebar #
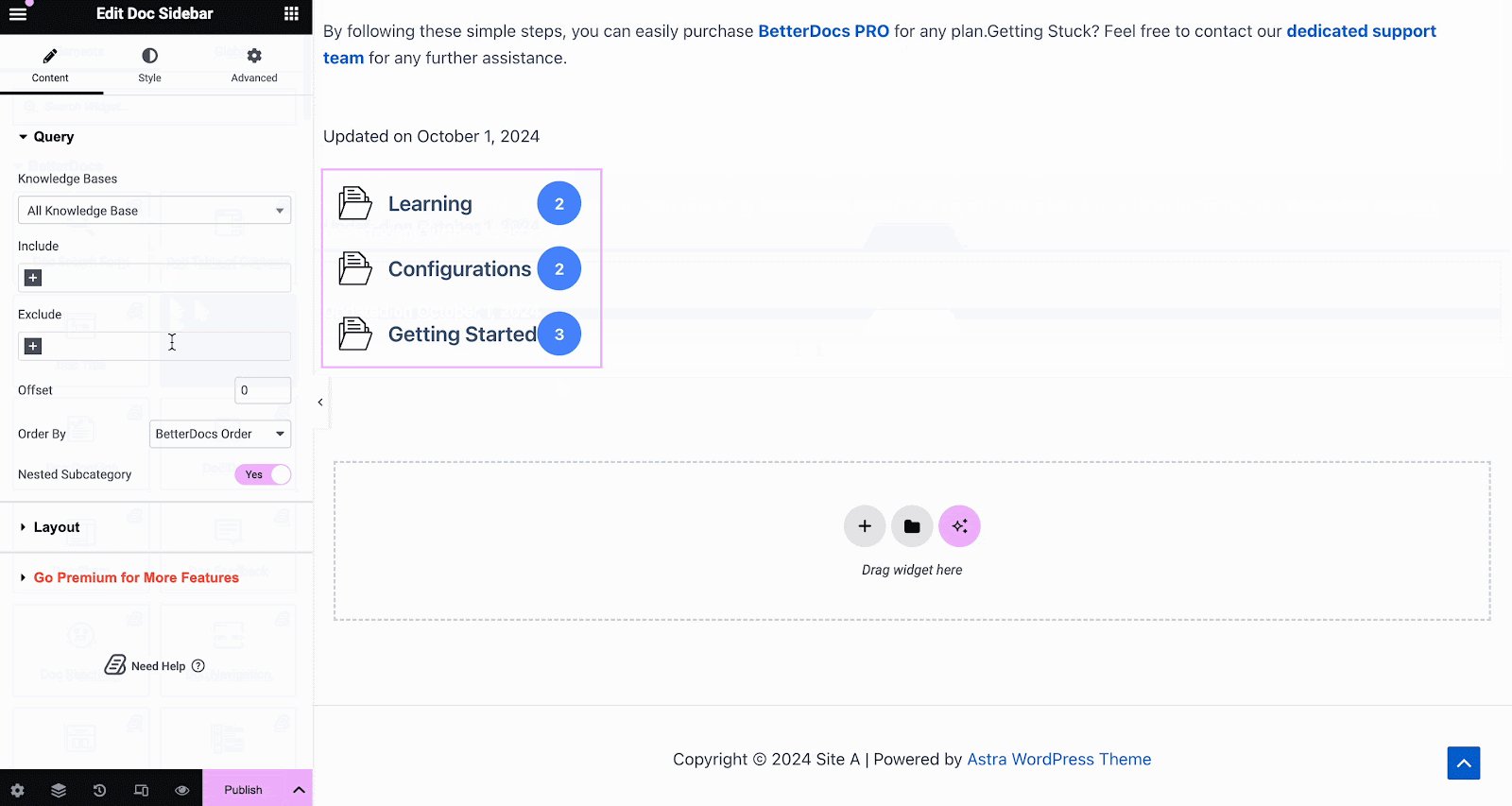
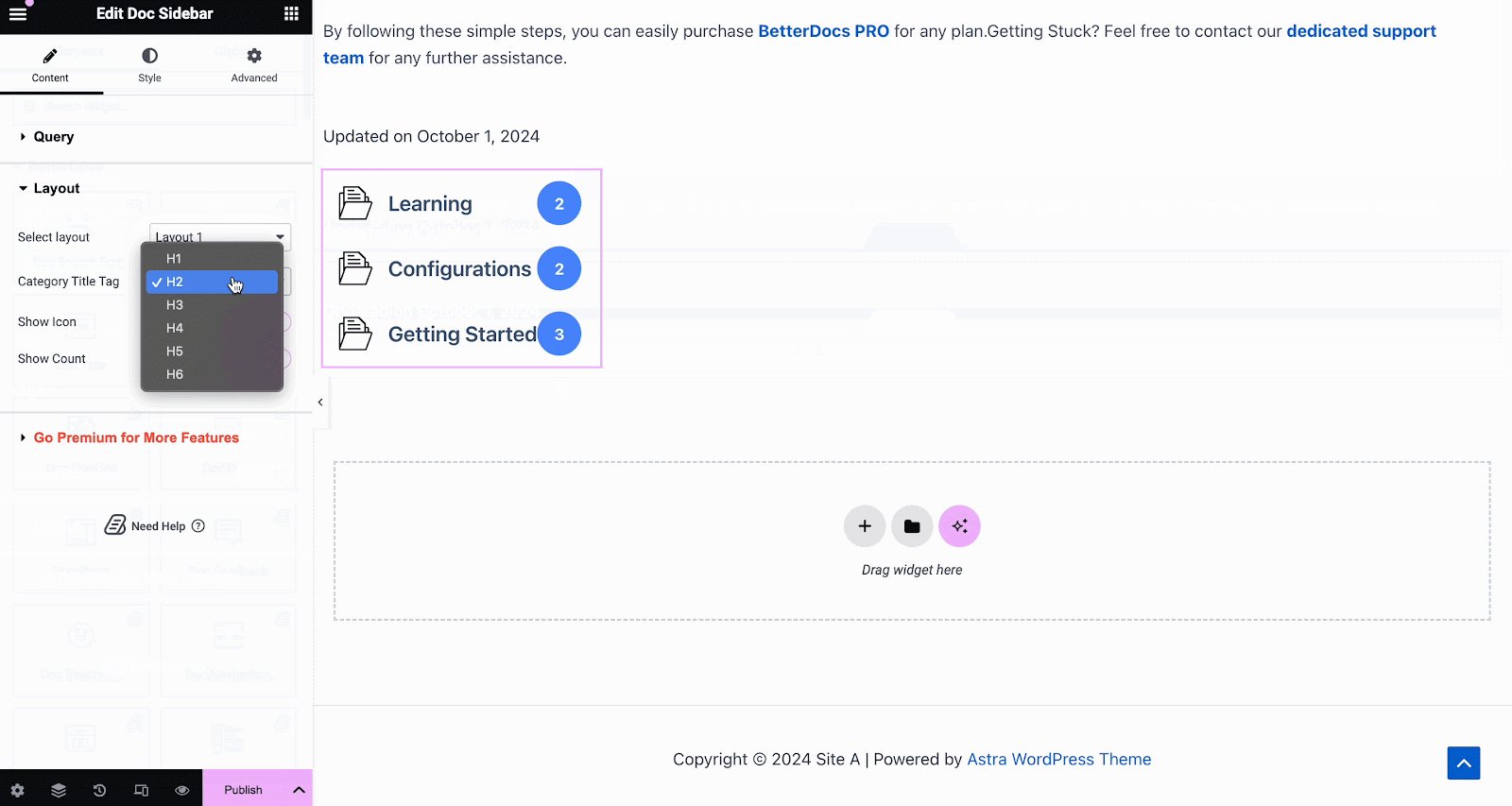
Das Doc Sidebar Mit element können Sie eine Seitenleiste für Ihre erstellen Einzelner Doc in Elementor Hier werden alle anderen von Ihnen erstellten Dokumentationsartikel und -kategorien angezeigt.
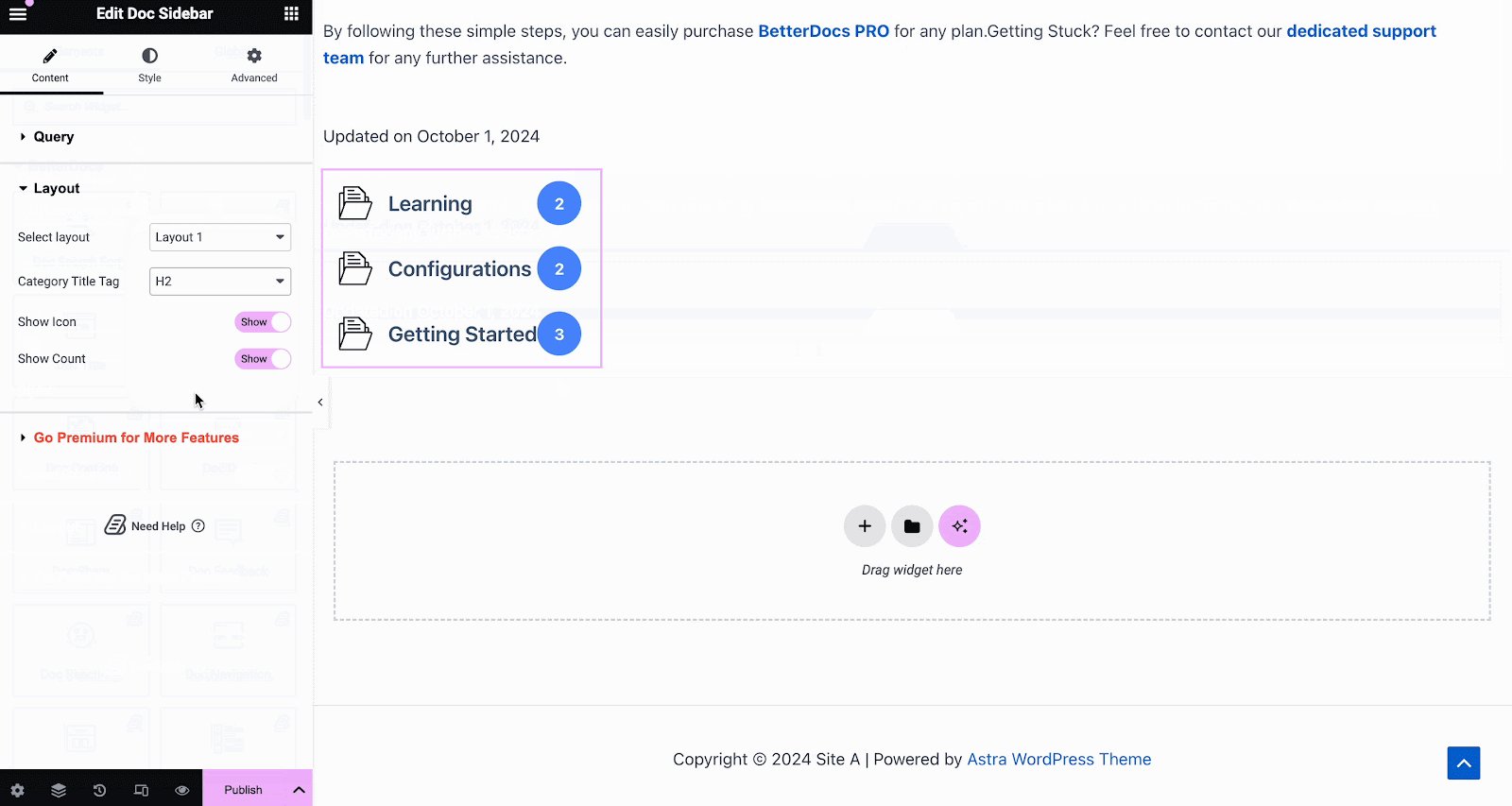
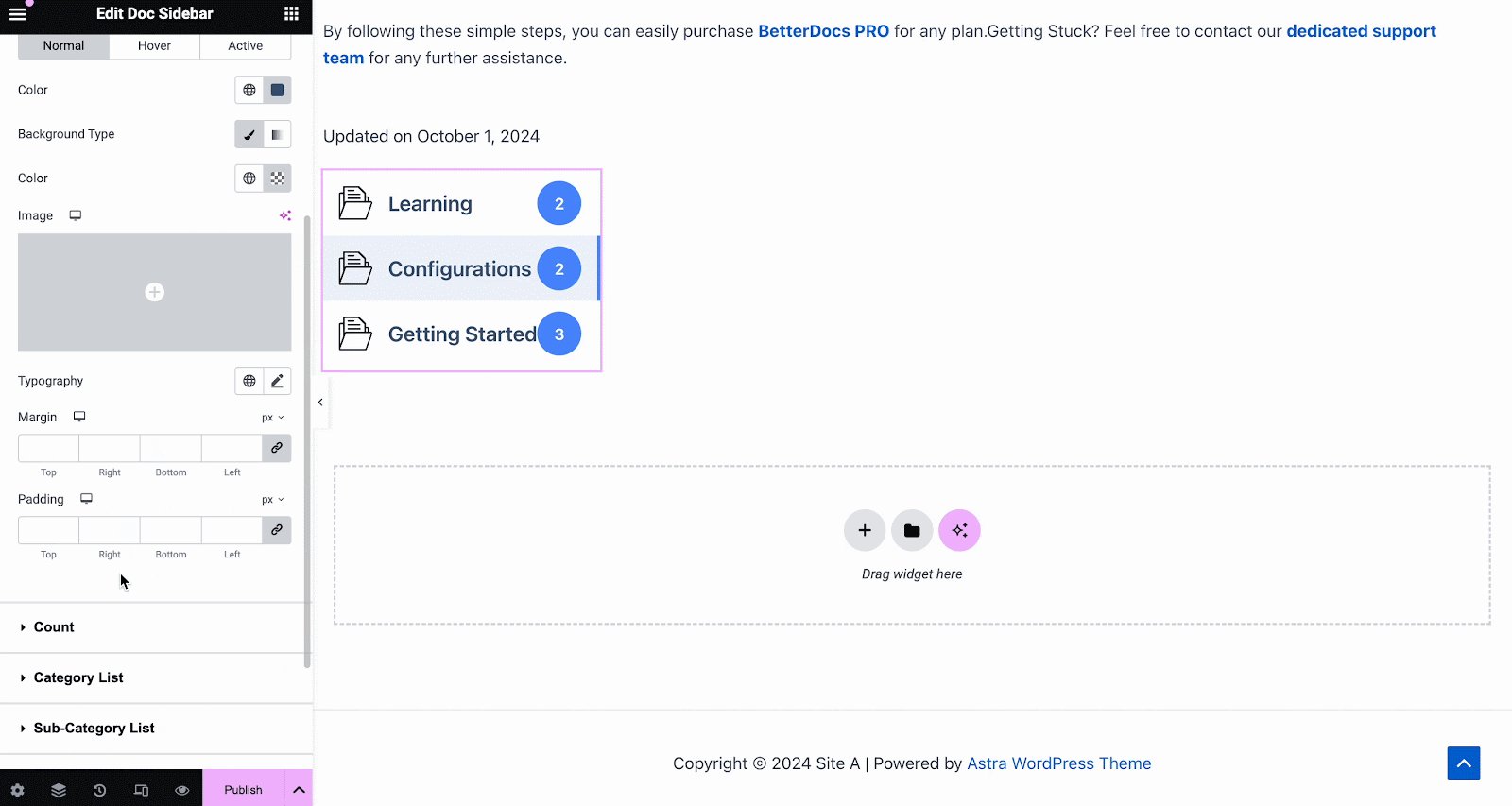
Von dem 'Inhalt' tab, you can choose the layout for your Doc Sidebar. Currently there are five layouts available, each with its own distinct style.

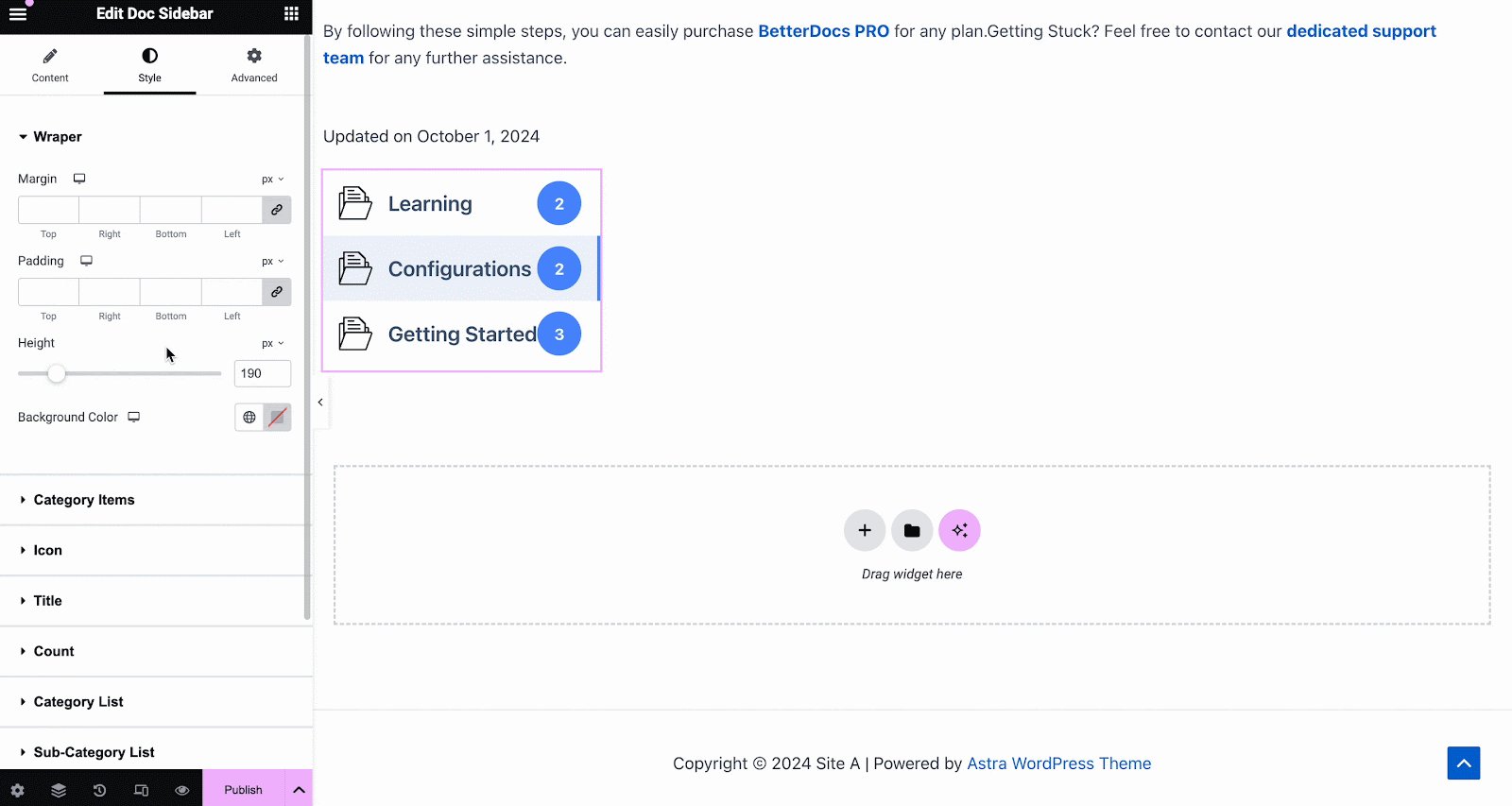
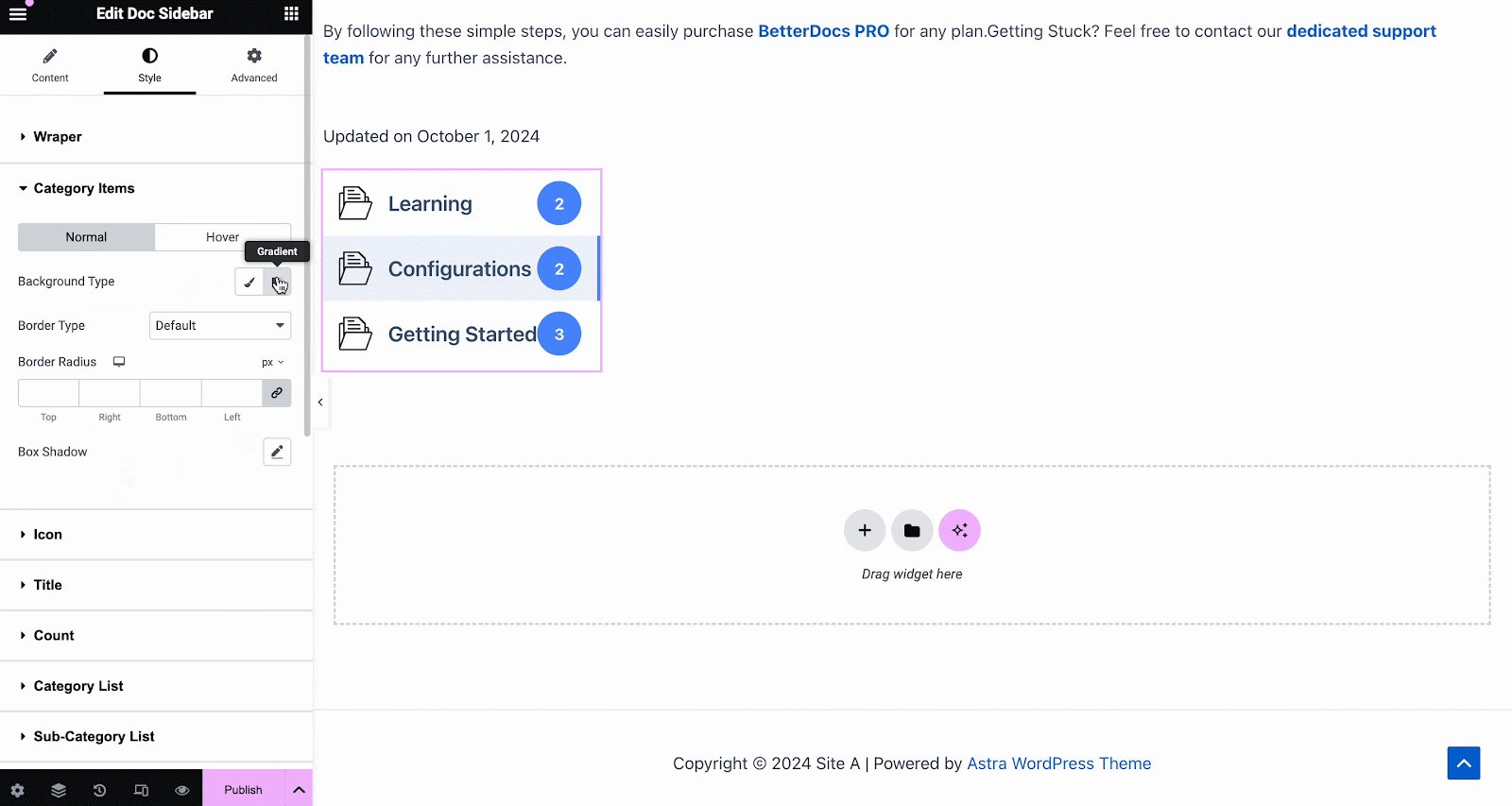
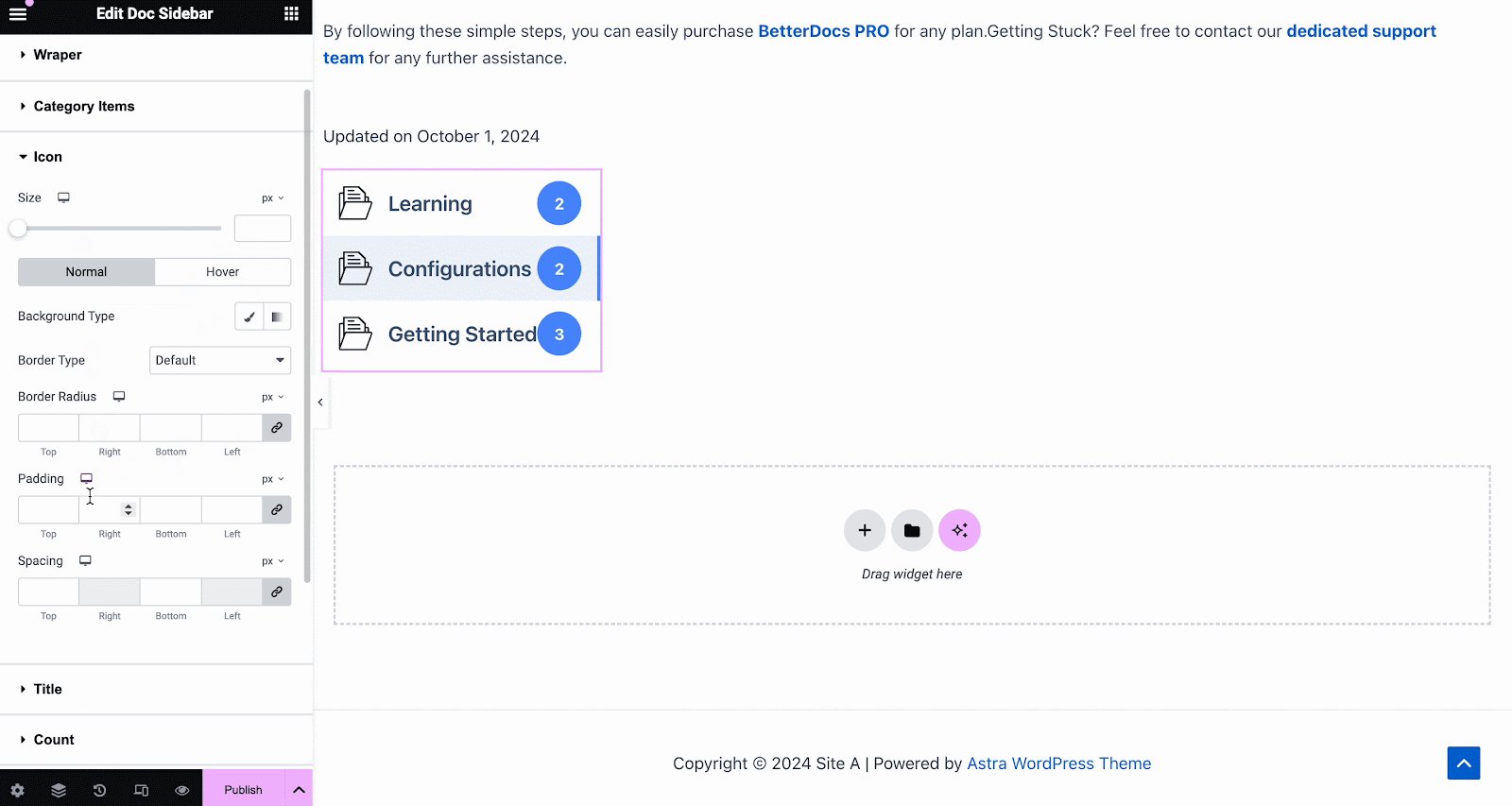
Unter dem 'Stil' tab, you will see several options, including Wrapper, Icon, Category Style, Title, Count, Category List, etc. with the options to customize margin, padding, color, typography and more for a more personalized look.

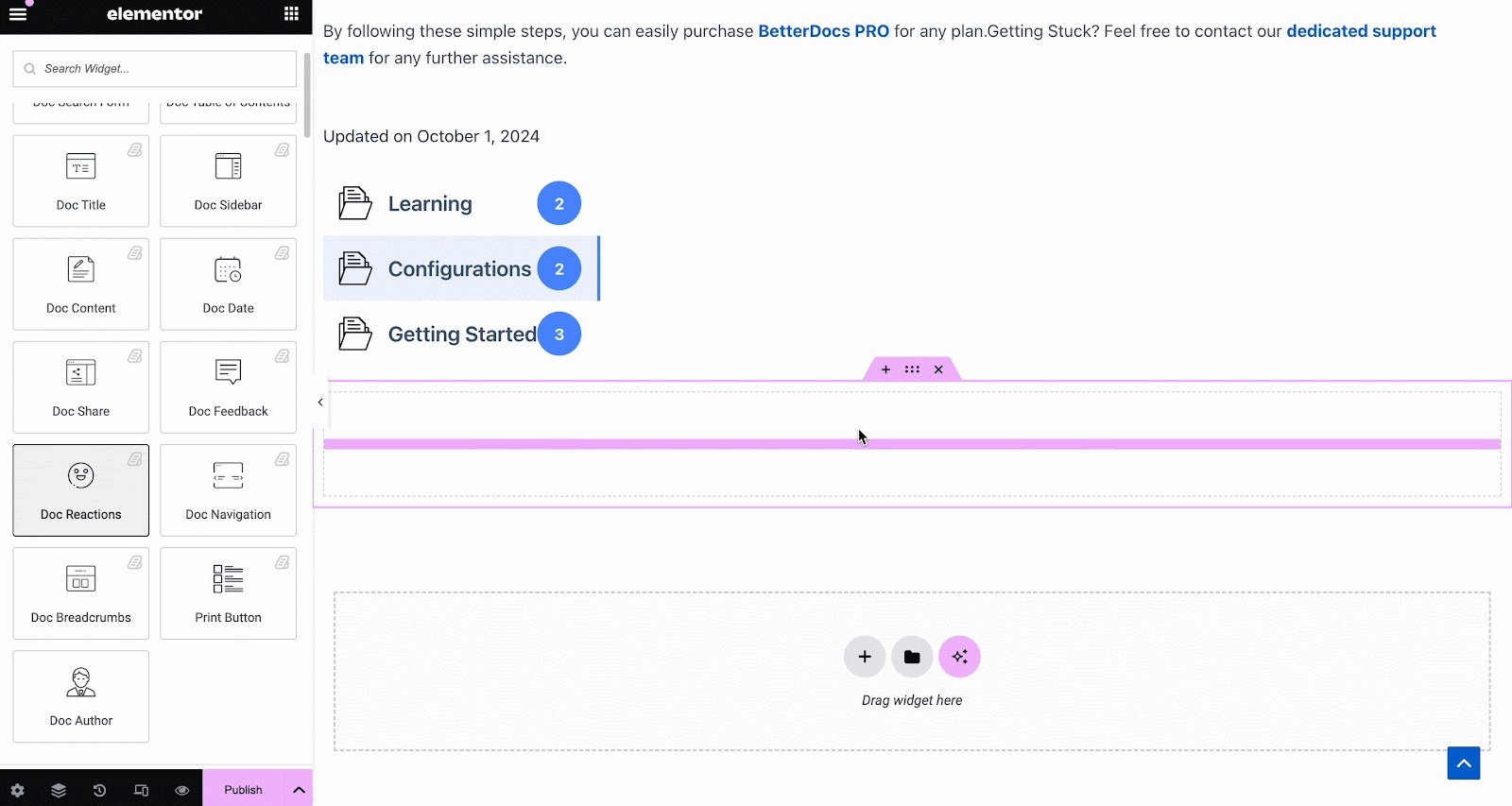
Doc-Reaktionen #
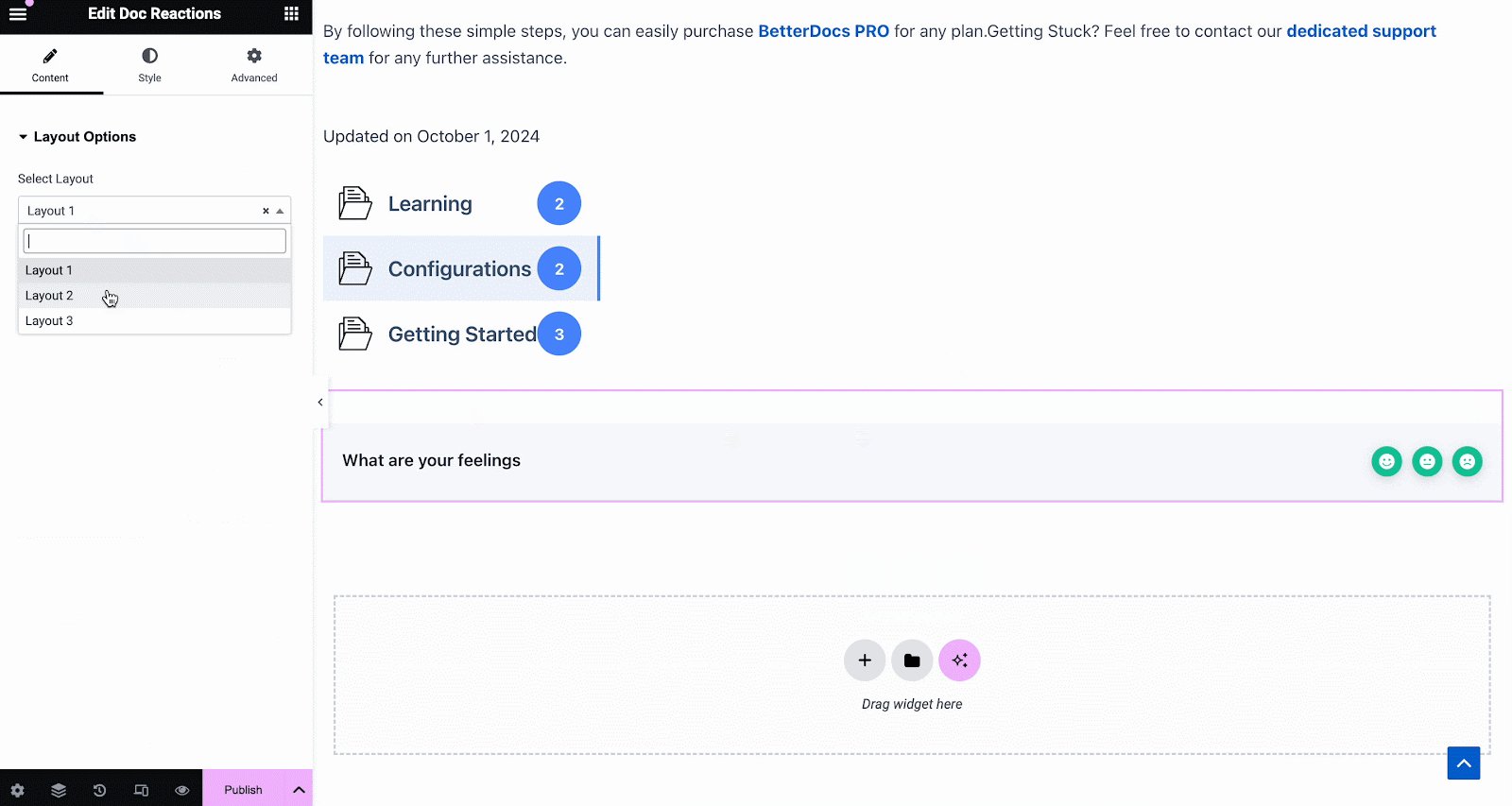
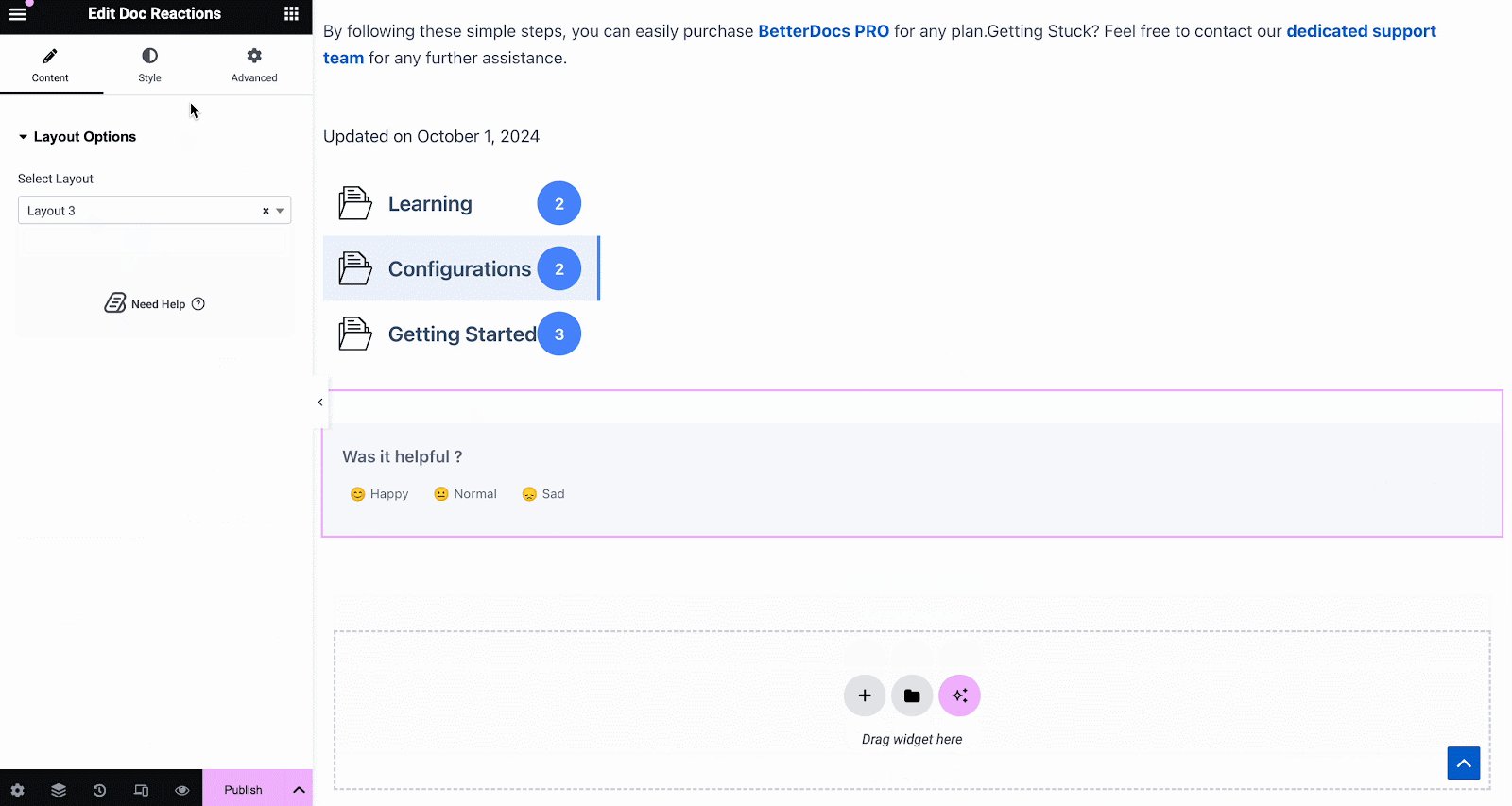
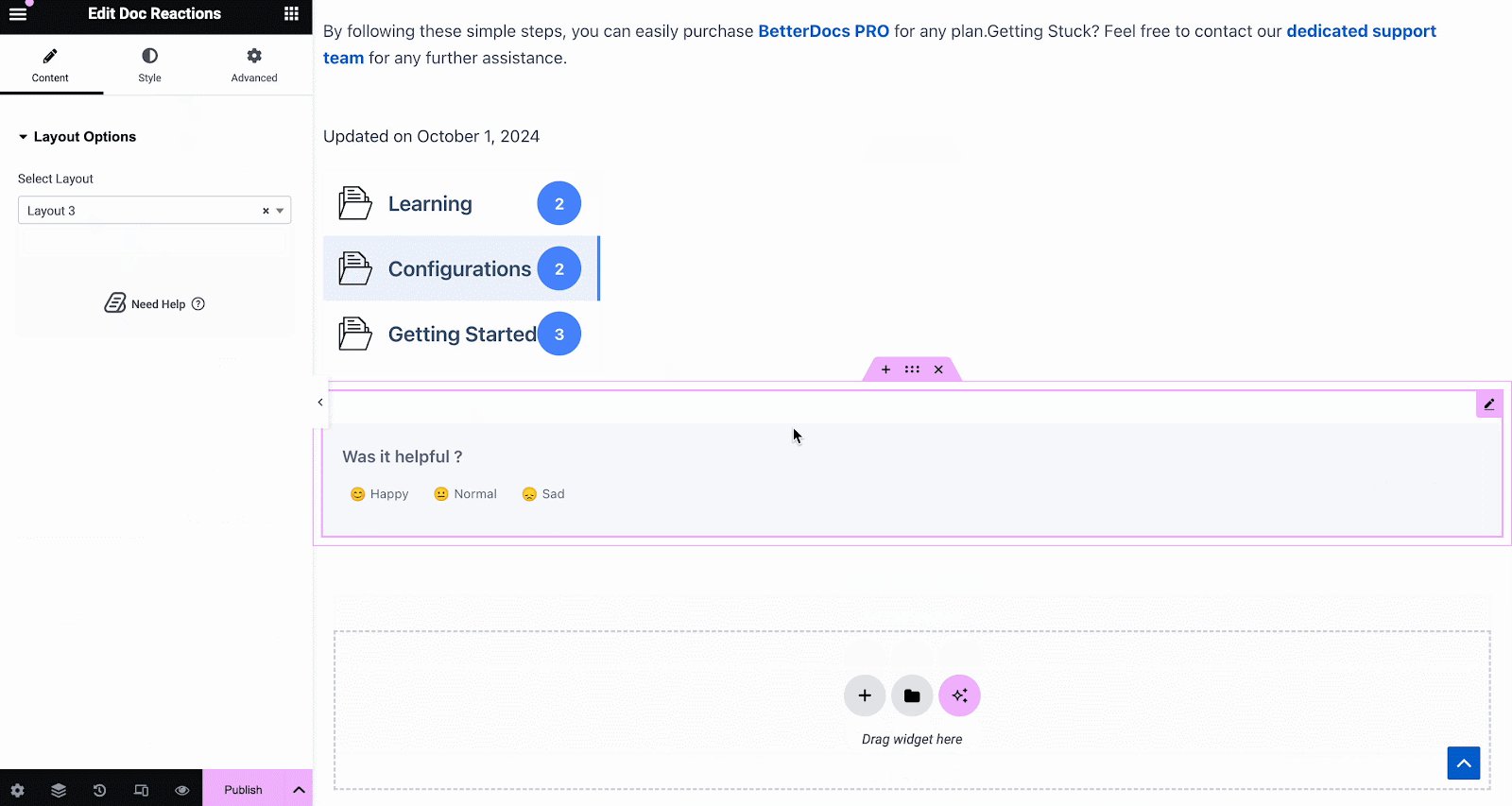
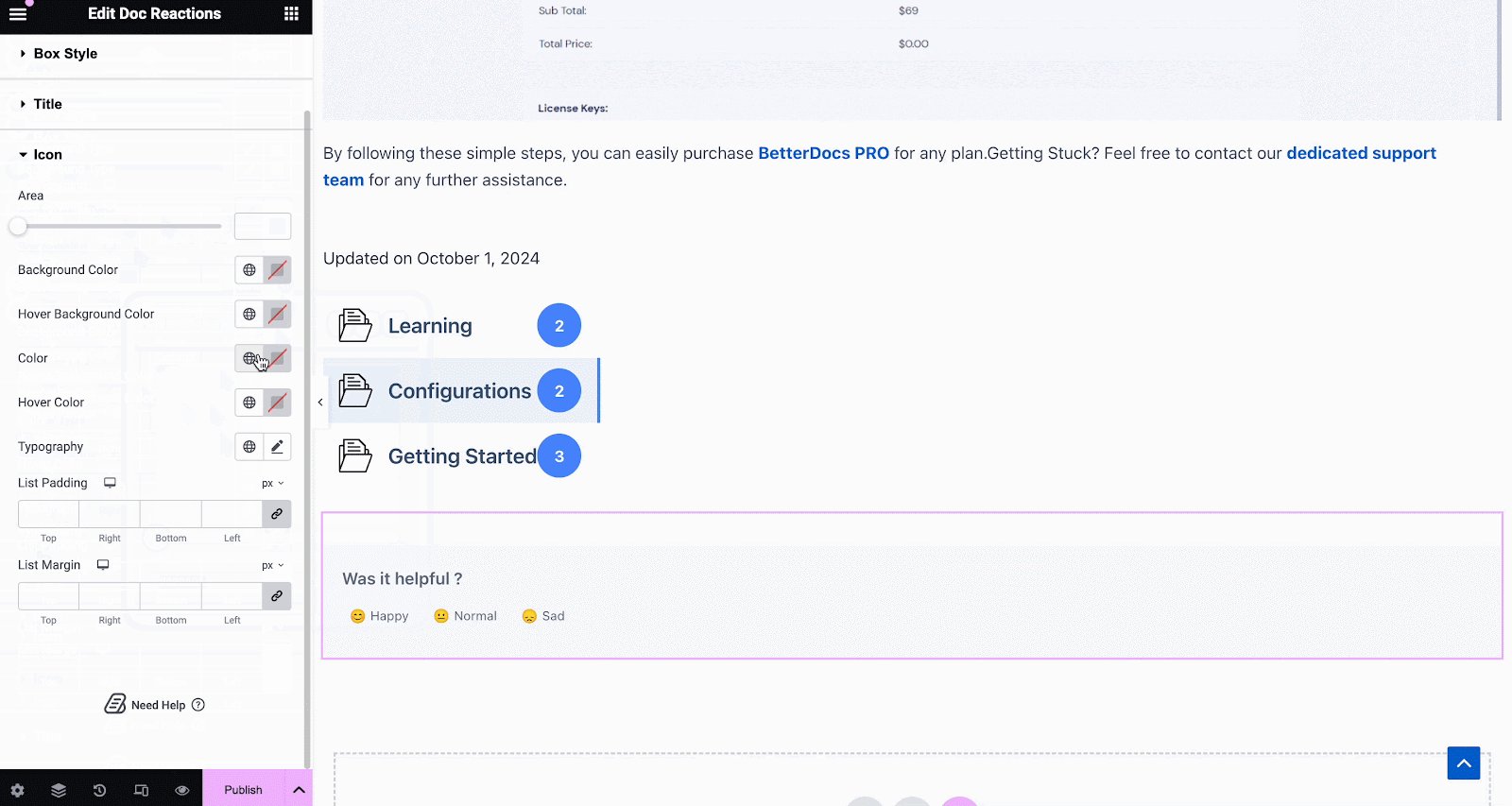
Mit BetterDocs Prokönnen Sie herausfinden, wie nützlich Ihre Dokumentation für Website-Besucher ist Doc-Reaktionen element. There are three layouts to choose from on the Content tab.

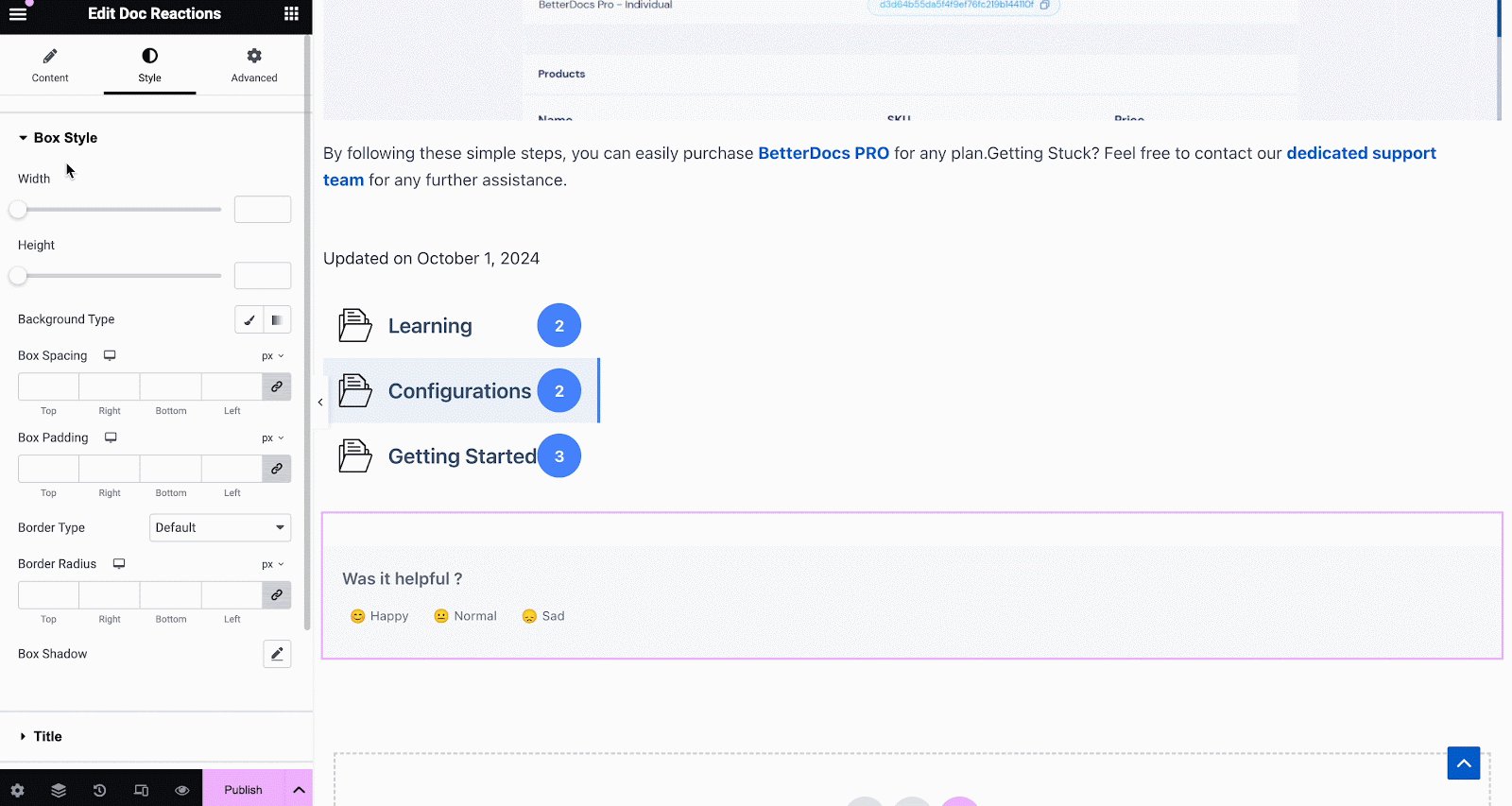
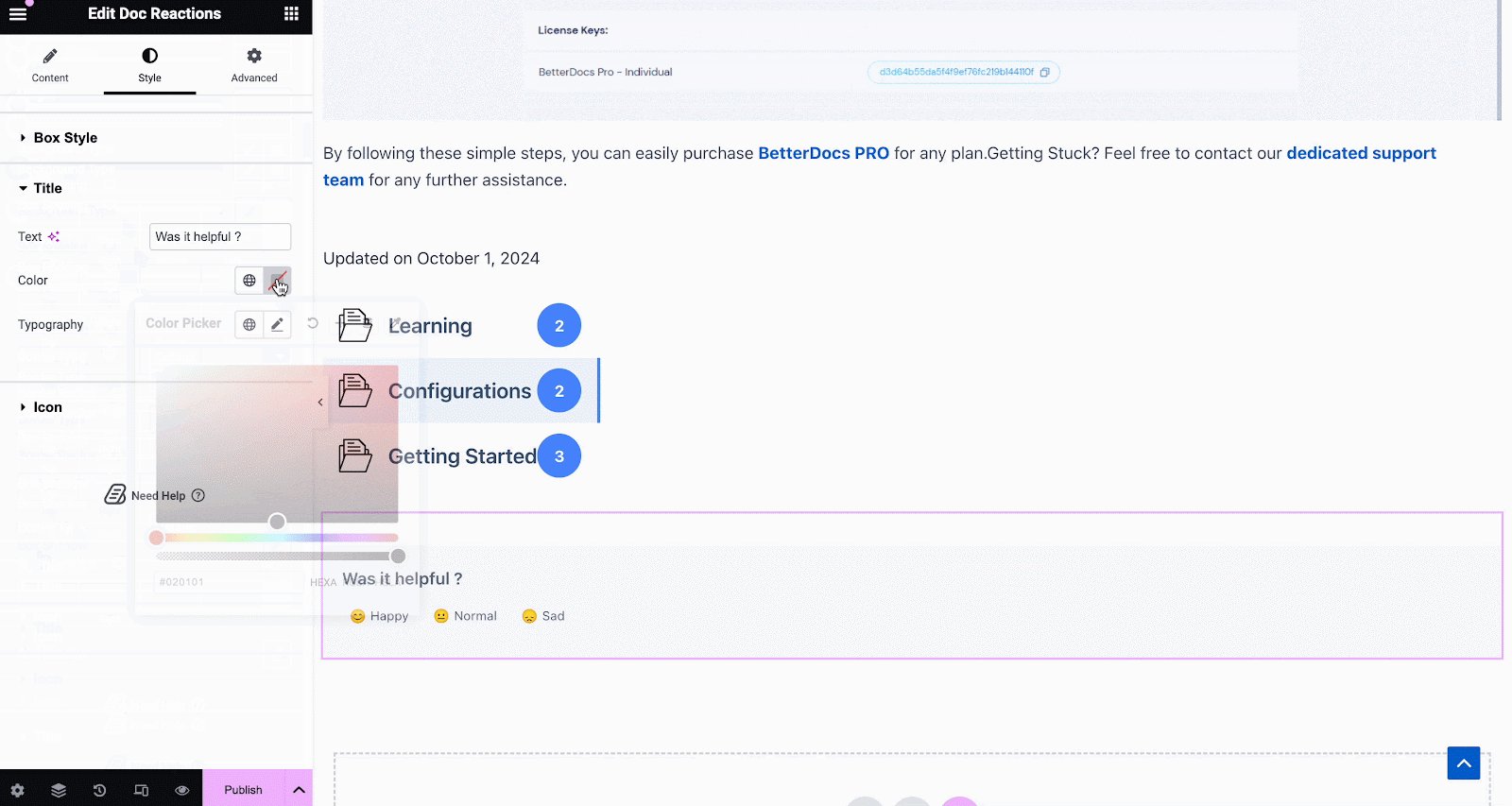
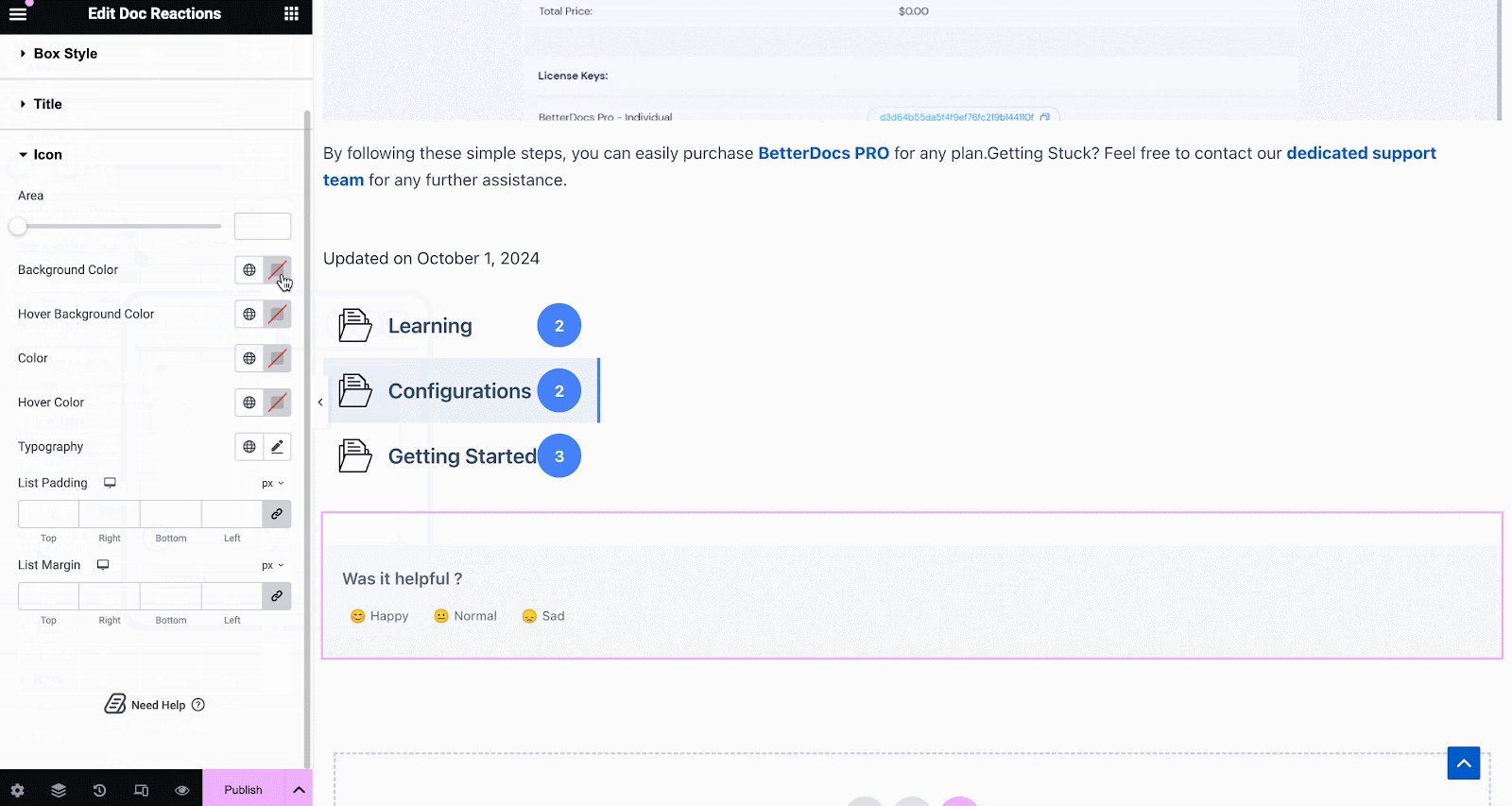
Unter dem 'Stil' tab, there are several options to adjust color, margin, padding, typography and more for Box Style, Title and Icon.

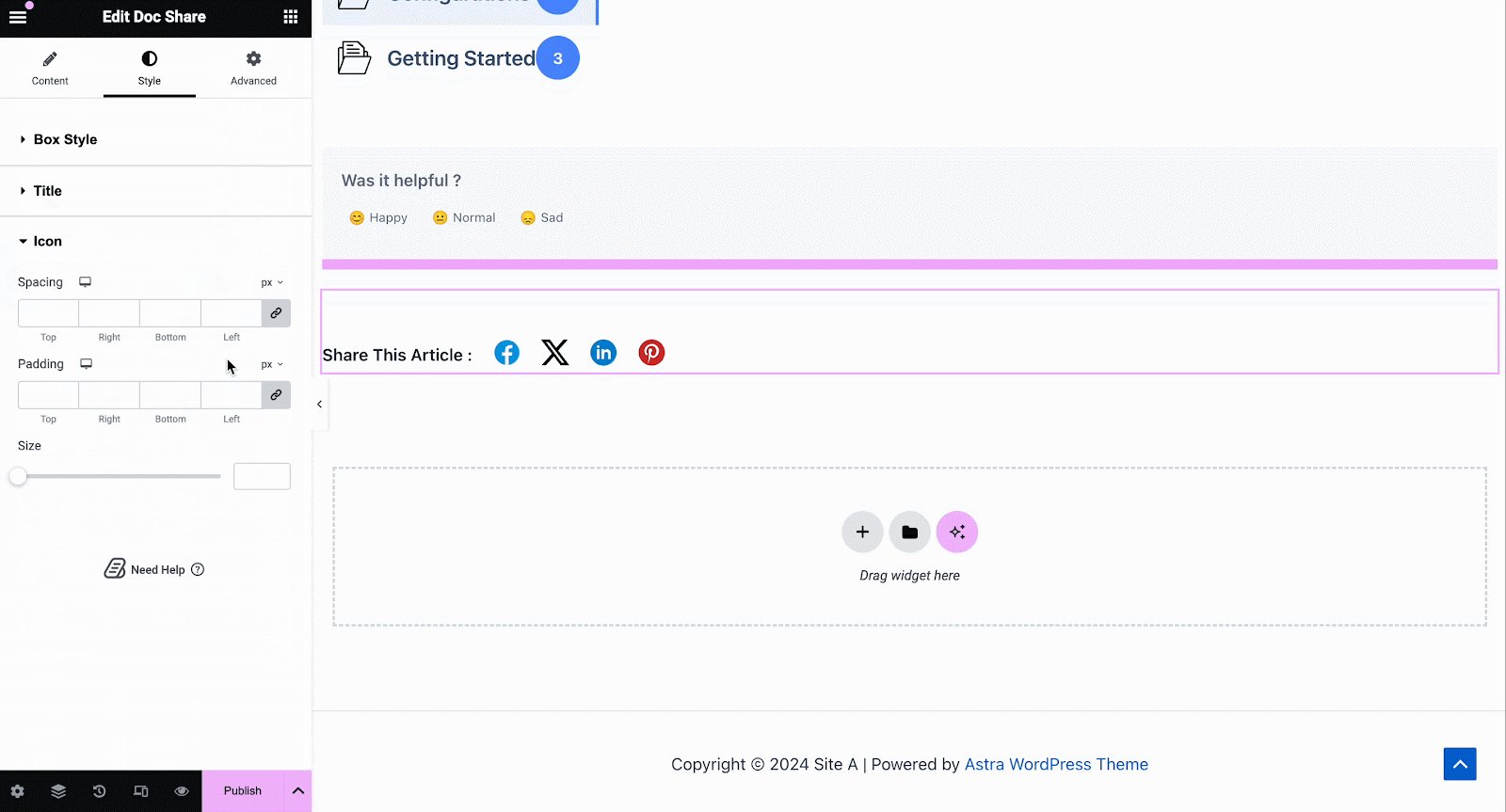
Doc Share #
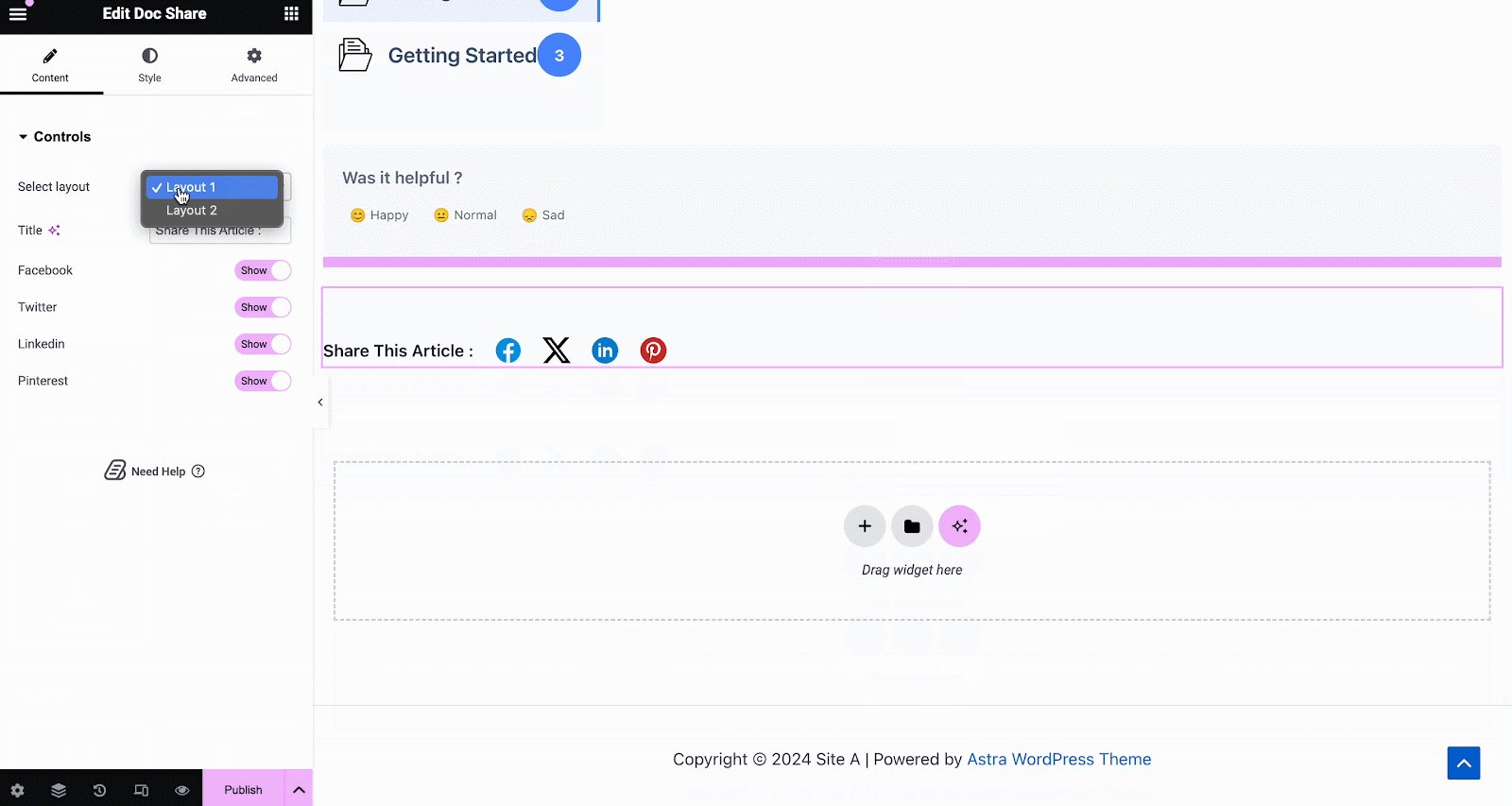
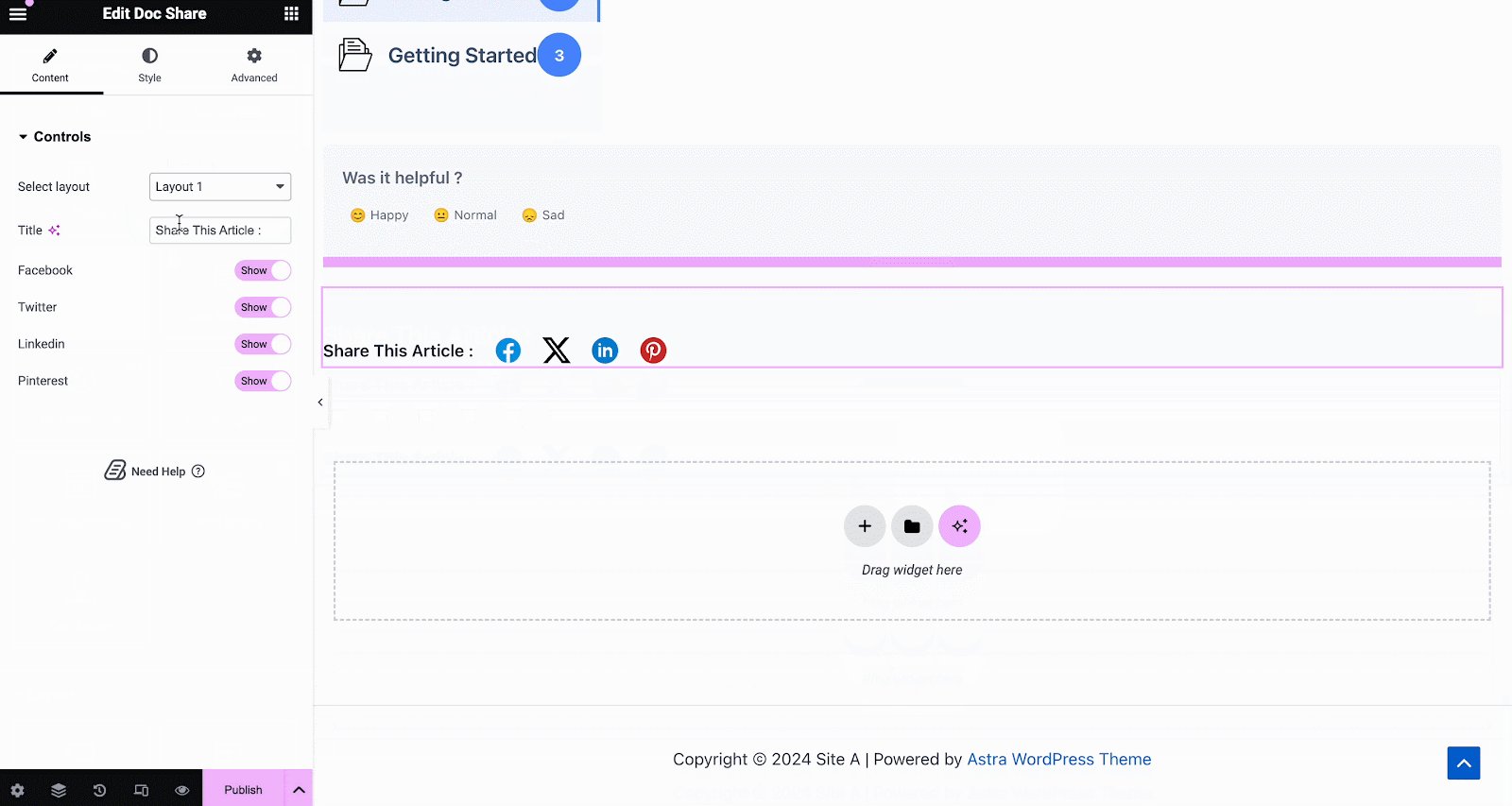
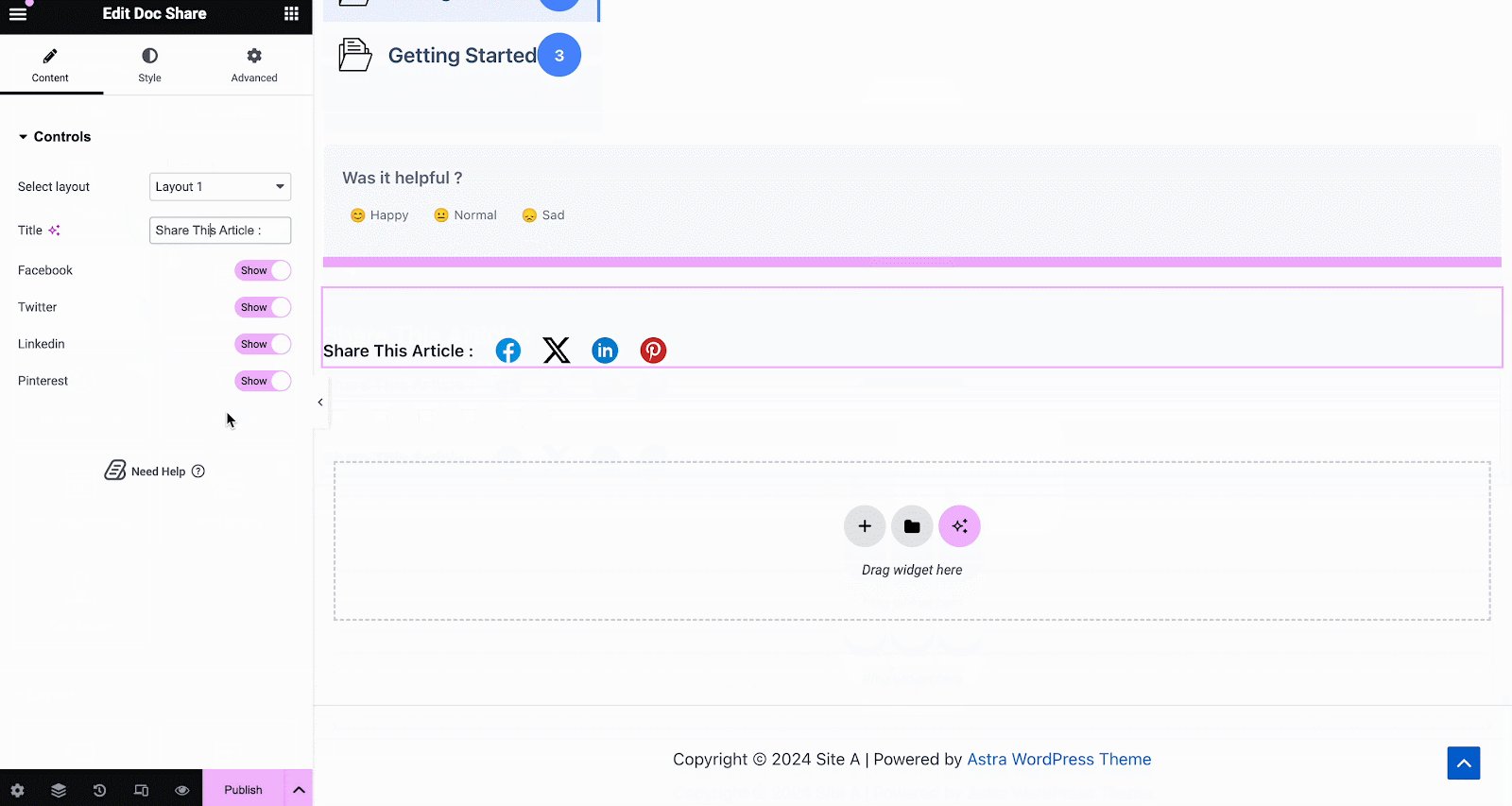
Doc Share Mit element können Sie Social Sharing für Ihre Dokumentation aktivieren. Mit diesem Element können Website-Besucher Ihre Dokumentation auf verschiedenen Social Media-Plattformen teilen. Ziehen Sie das Element einfach per Drag & Drop an eine beliebige Stelle in Ihrem Element Single Doc in Elementor to activate it. On the ‘Content’ tab, you will find two layouts, options to change titles and buttons for four popular social media.

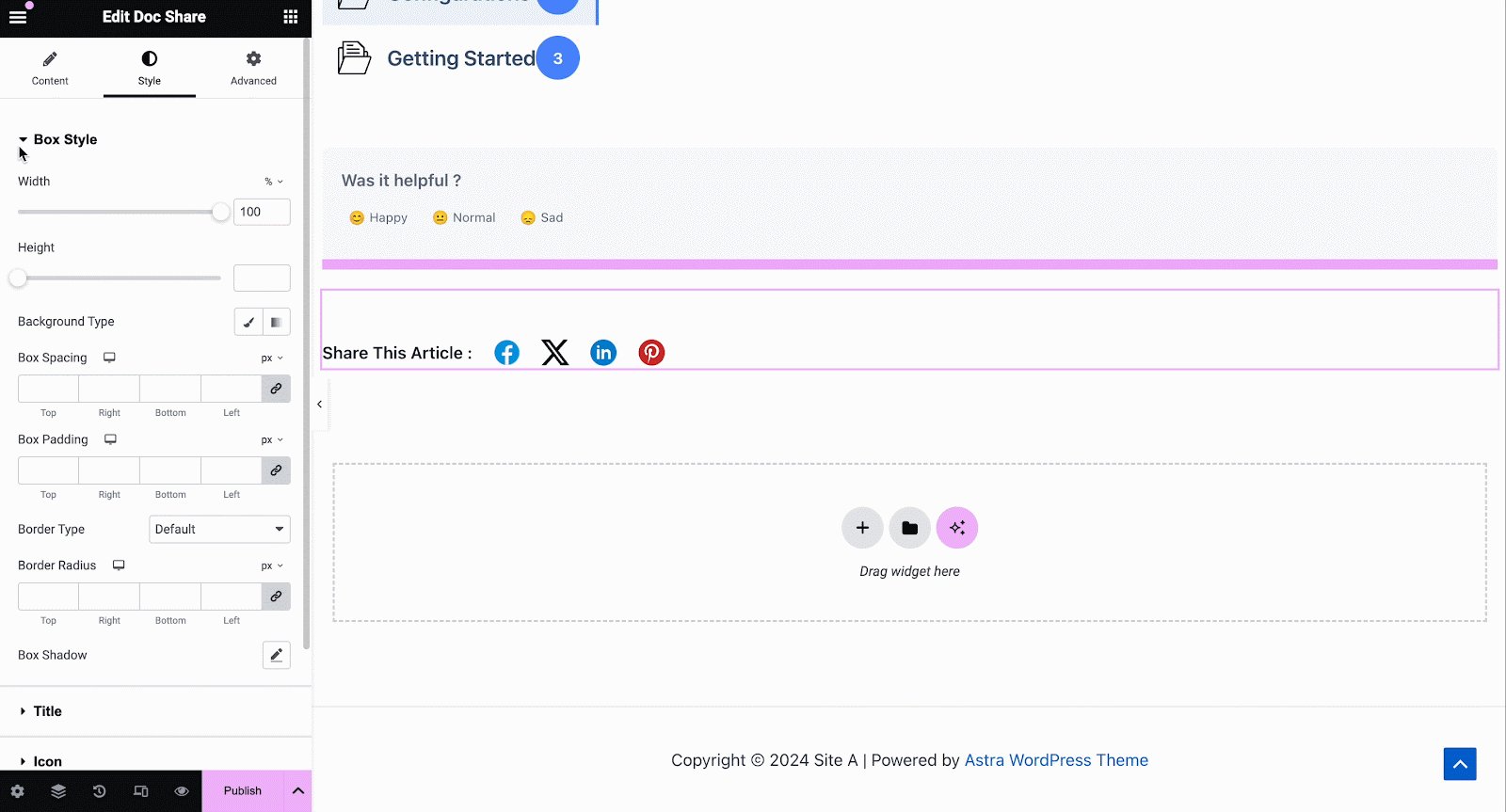
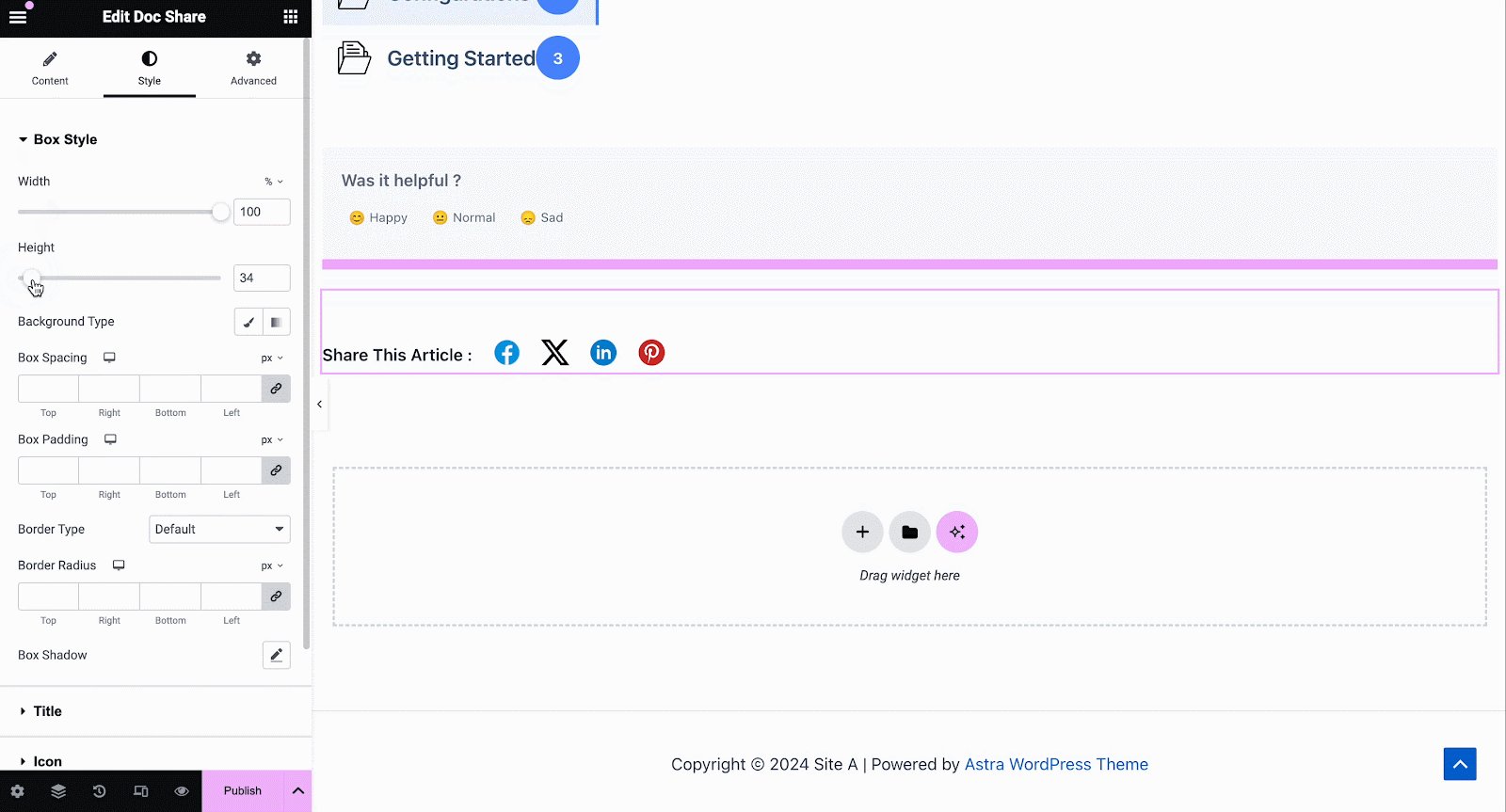
Unter dem 'Stil' Auf der Registerkarte sehen Sie mehrere Optionen zum Anpassen der Doc Share, Title, und Icon with margin, padding, color, typography, and more for more personalization.

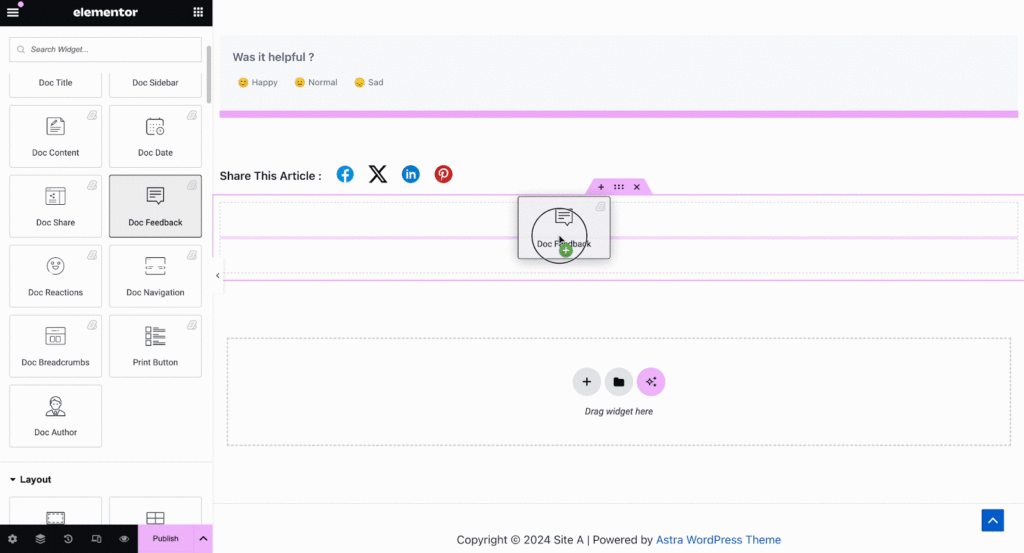
Doc Feedback #
Doc Feedback Mit element können Sie ein Feedback-Formular für Ihre Website-Besucher hinzufügen, das sie verwenden können, wenn sie Sie für weitere Unterstützung kontaktieren möchten. Um dieses Element zu aktivieren, ziehen Sie es per Drag & Drop an eine beliebige Stelle auf Ihrem Single Doc Seite.
Konfigurieren Sie als Nächstes den Inhalt Ihres Doc Feedback Element unter dem 'Inhalt' Tab. Hier aus dem 'Allgemeines' section, you can add your custom content feedback, button text, and icon image for the form.

Under the ‘Style’ tab you will see several options to customize the Text, Icon, and Feedback Form with margin, padding, color, typography, and more for more personalization.
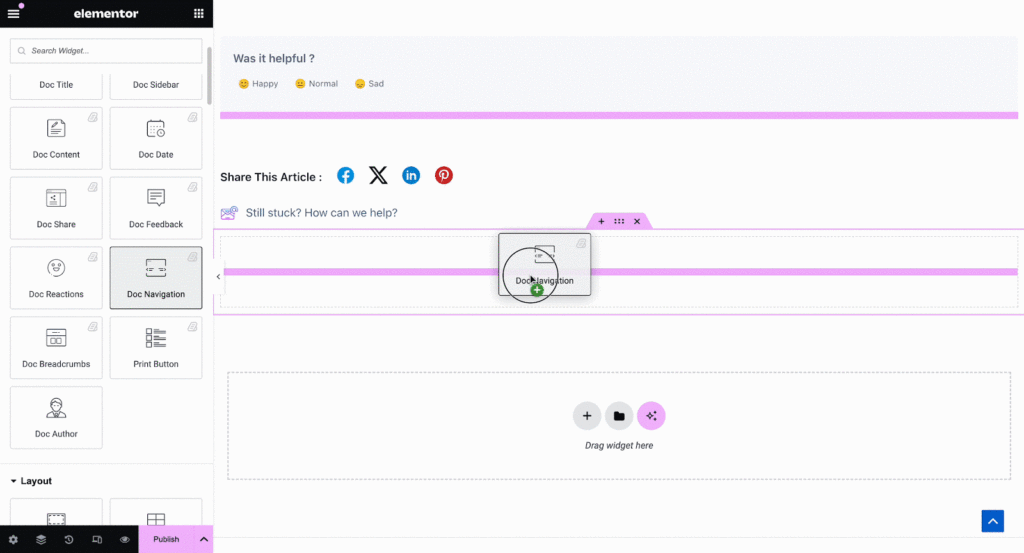
Doc Navigation #
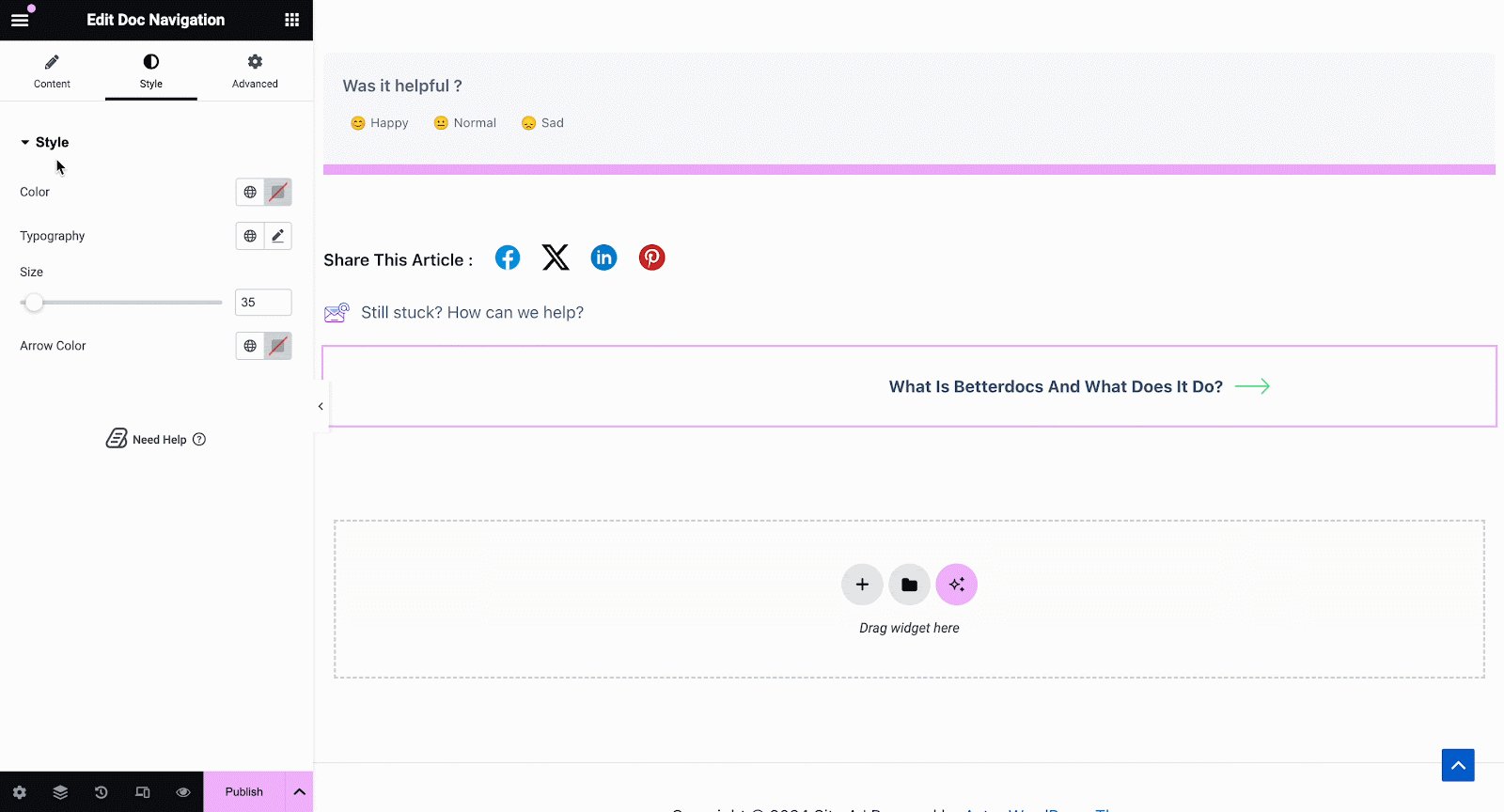
Mit dem Doc Navigation Mit diesem Element können Sie Site-Besucher schnell zur nächsten Dokumentation wechseln lassen oder zur vorherigen Dokumentation zurückkehren. Um dieses Element zu aktivieren, ziehen Sie es per Drag & Drop an eine beliebige Stelle auf Ihrem Einzelner Doc in Elementor. On the Content tab, you will have two different layouts to choose from.

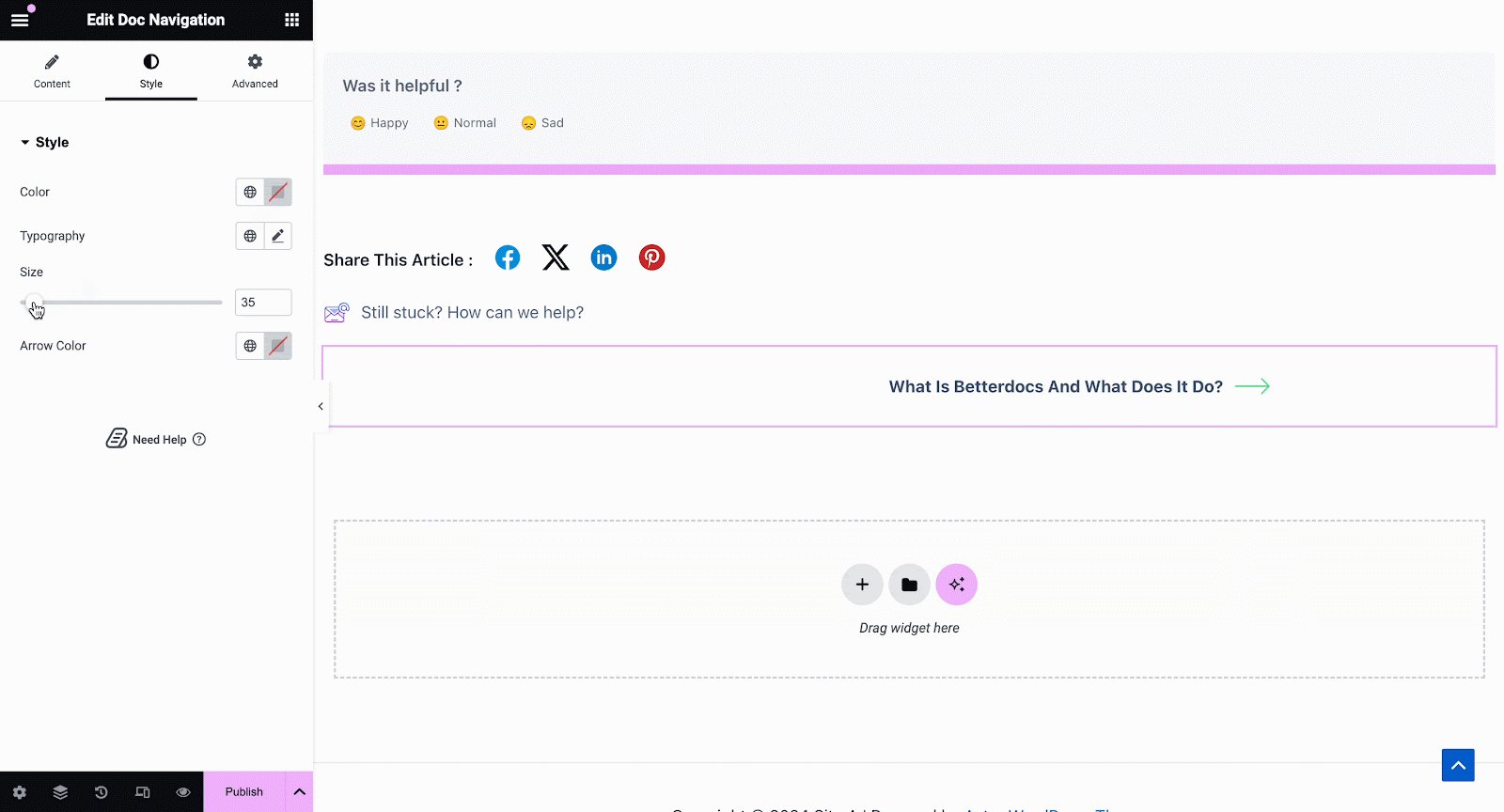
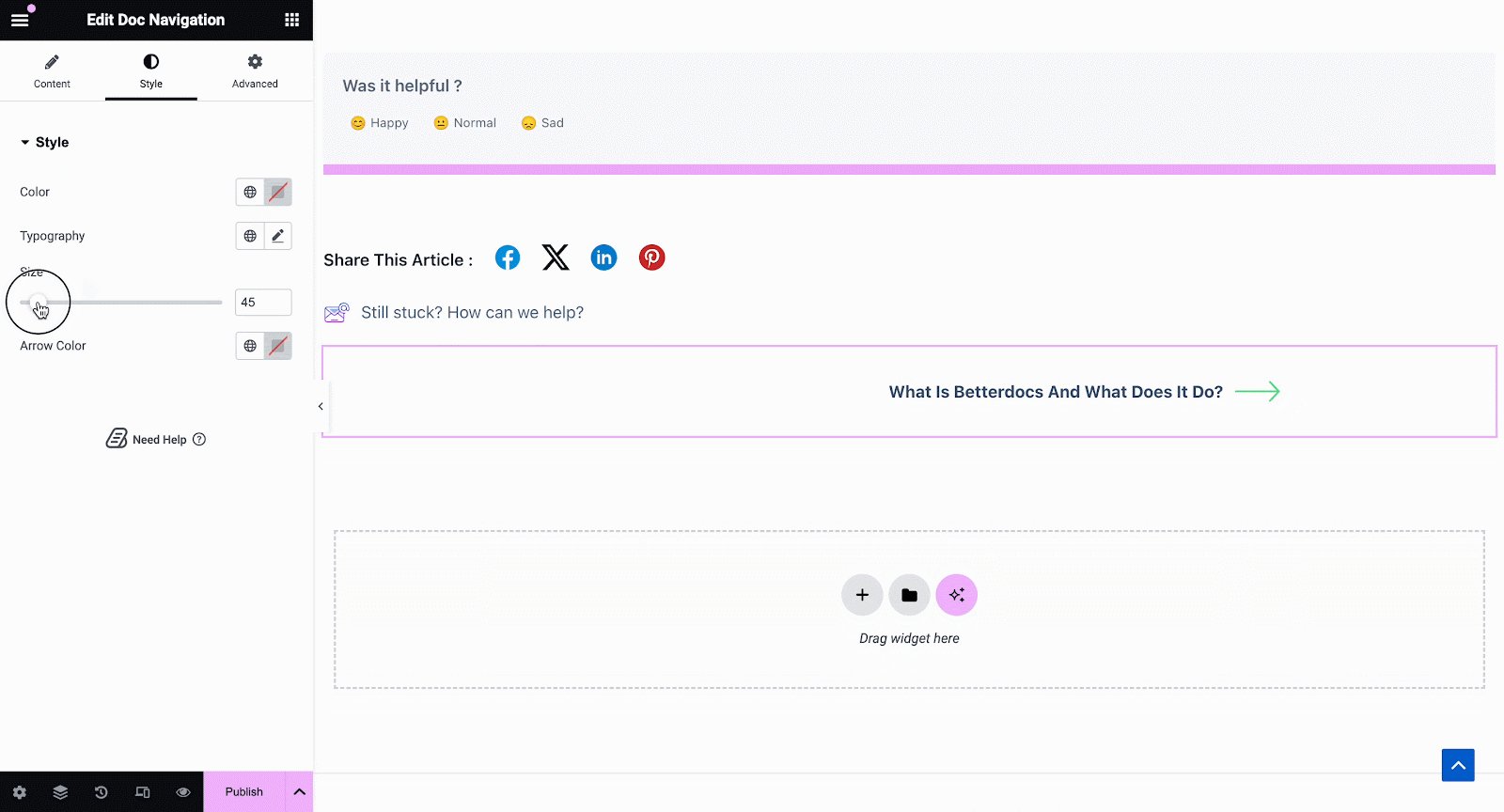
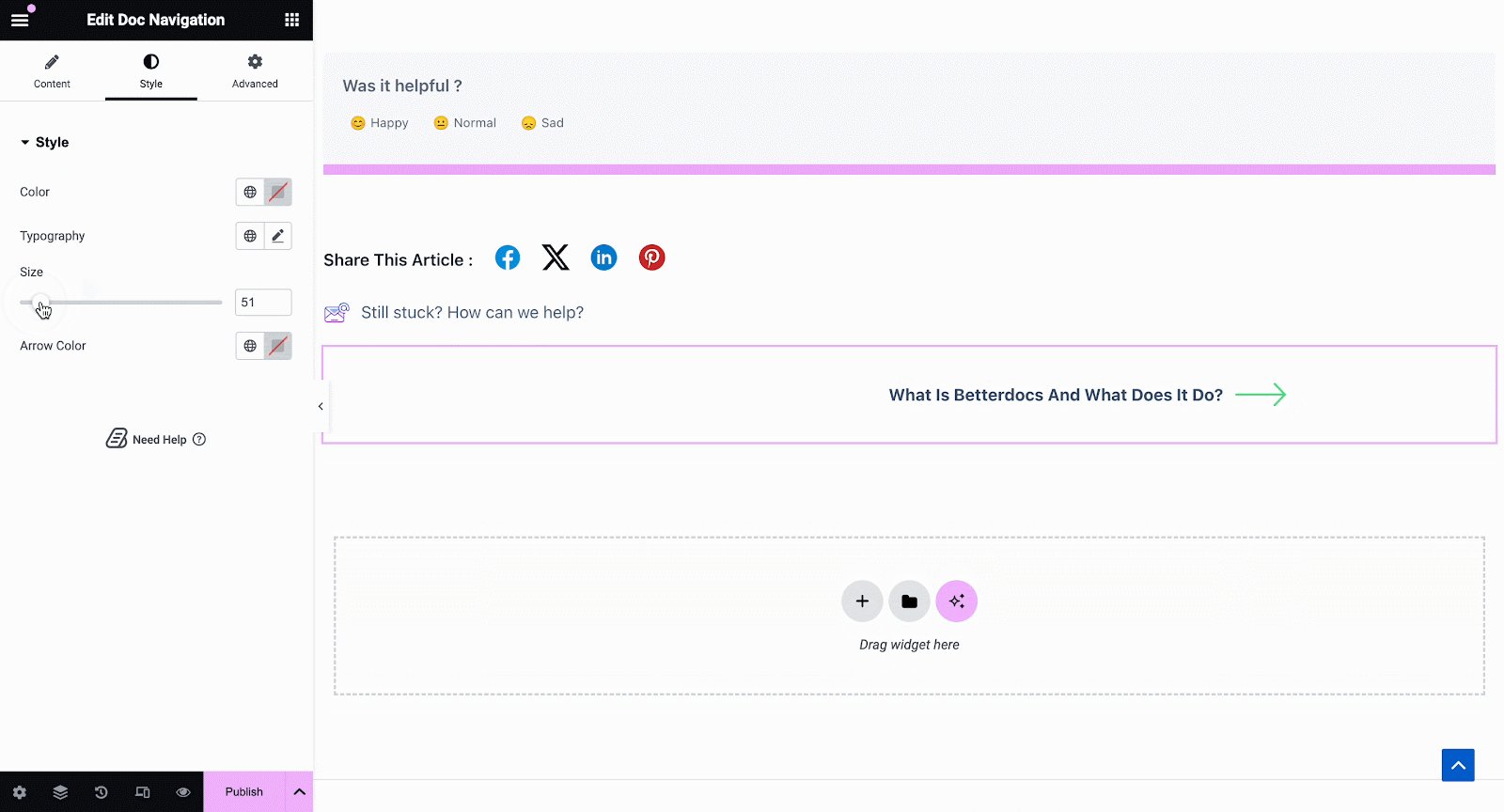
Von dem 'Stil' Abschnitt können Sie das Erscheinungsbild Ihres anpassen Doc Navigation Element durch Ändern der Farbe, Typografie sowie der Größe und Farbe der Pfeile.

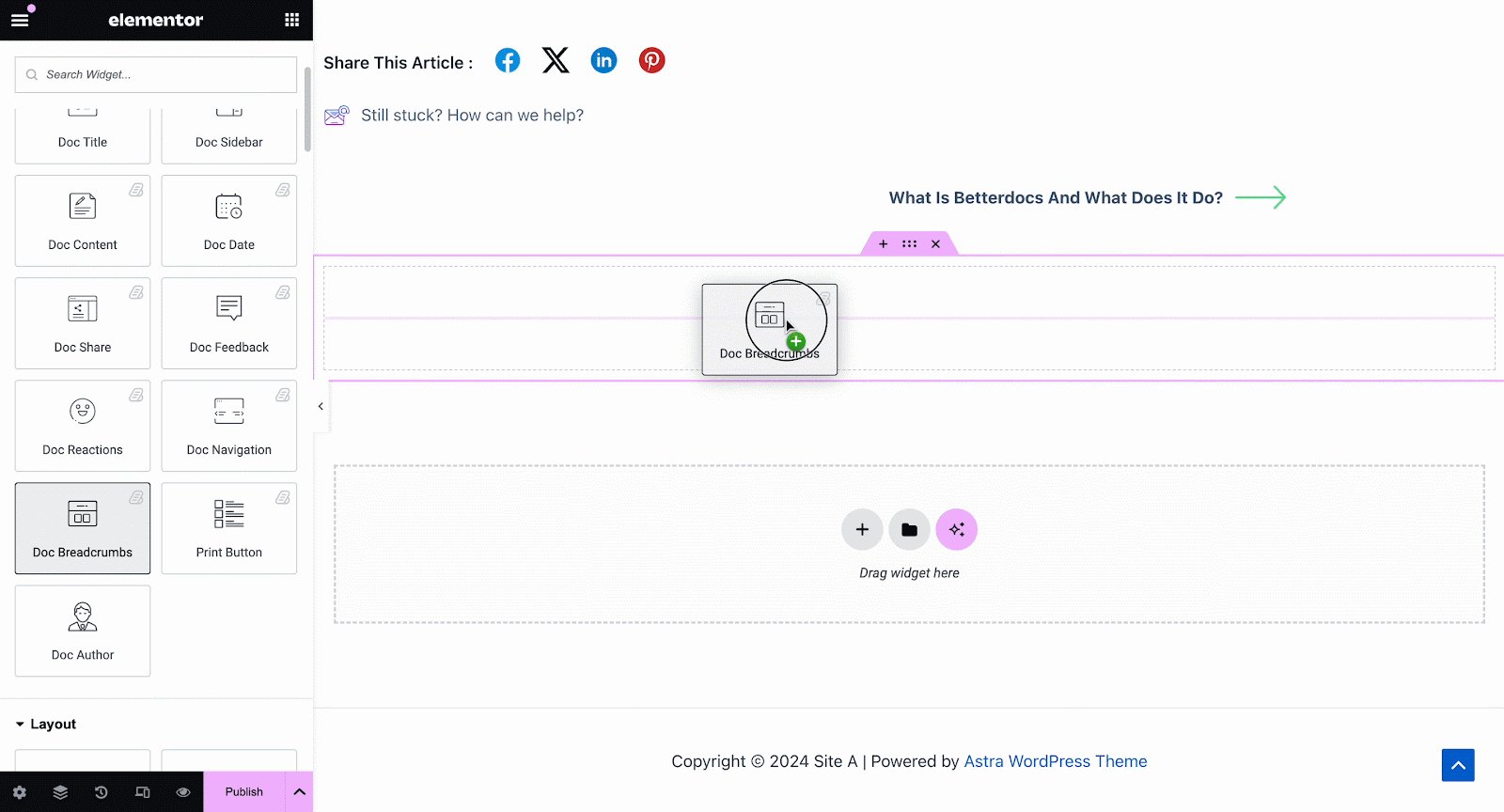
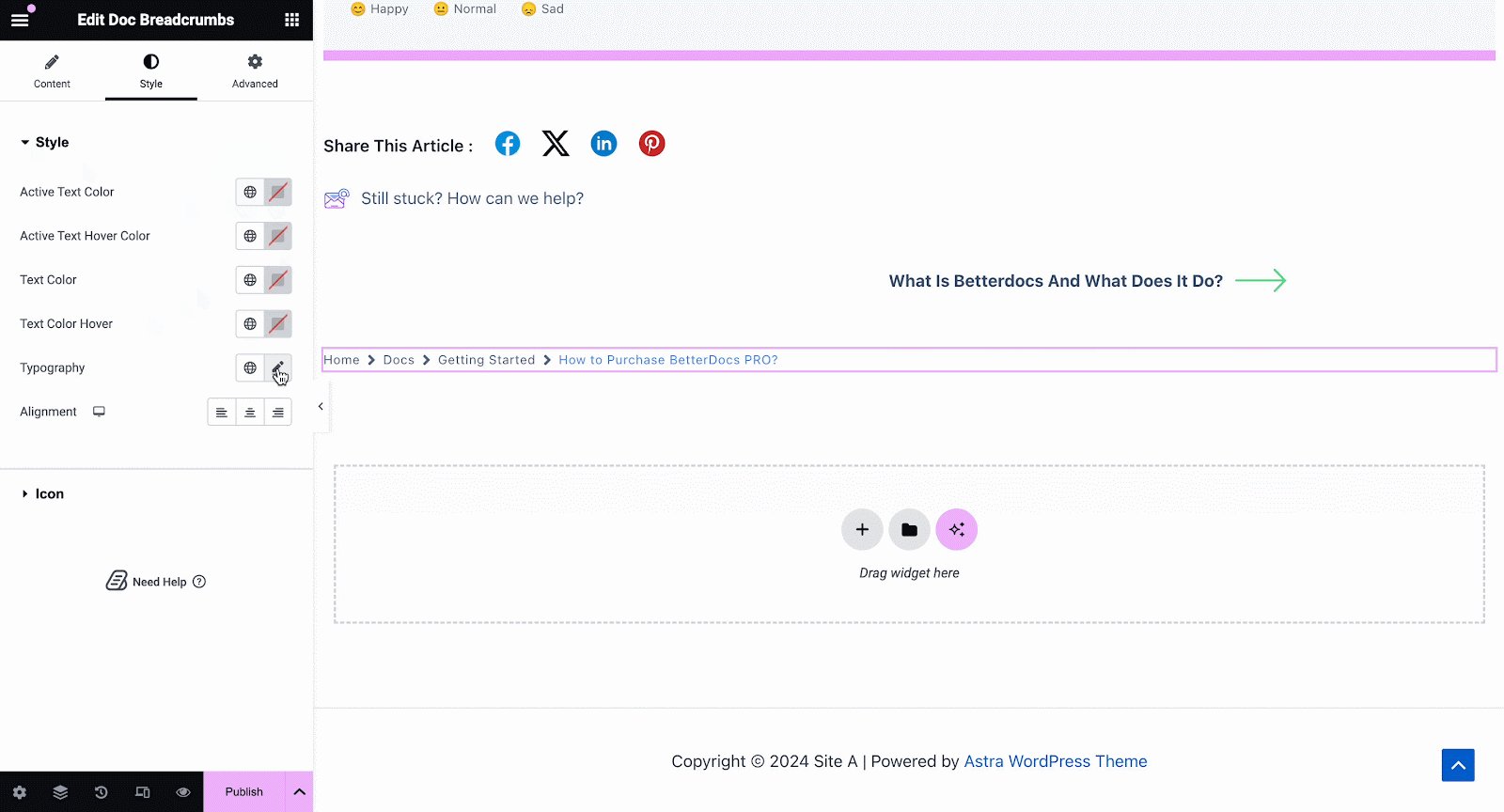
Doc Breadcrumbs #
Das Doc Breadcrumbs widget will let your visitors keep track of their current location while exploring docs. Simply drag and drop this widget and you will find two layouts on the General tab.

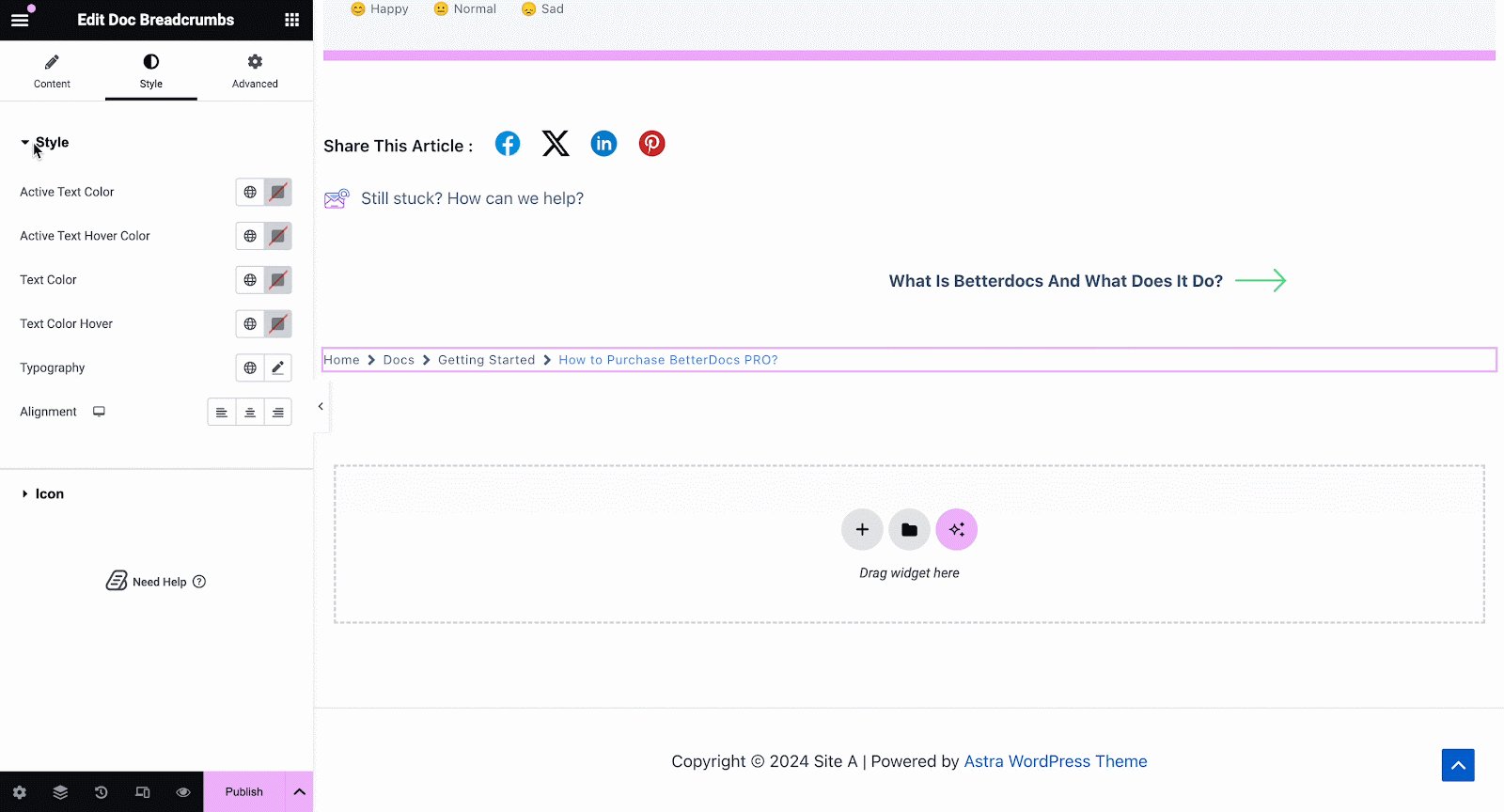
On the Style tab, you can customize the margin, padding, typography, and colors for Style und Icon.

Print Button #
Das Print Button widget lets you print your doc with a single click. Once you add the widget, you will have options to change icon size and adjust colors.

Schritt 3: Bedingungen festlegen und einzelne Dokumentenseitenvorlage veröffentlichen #
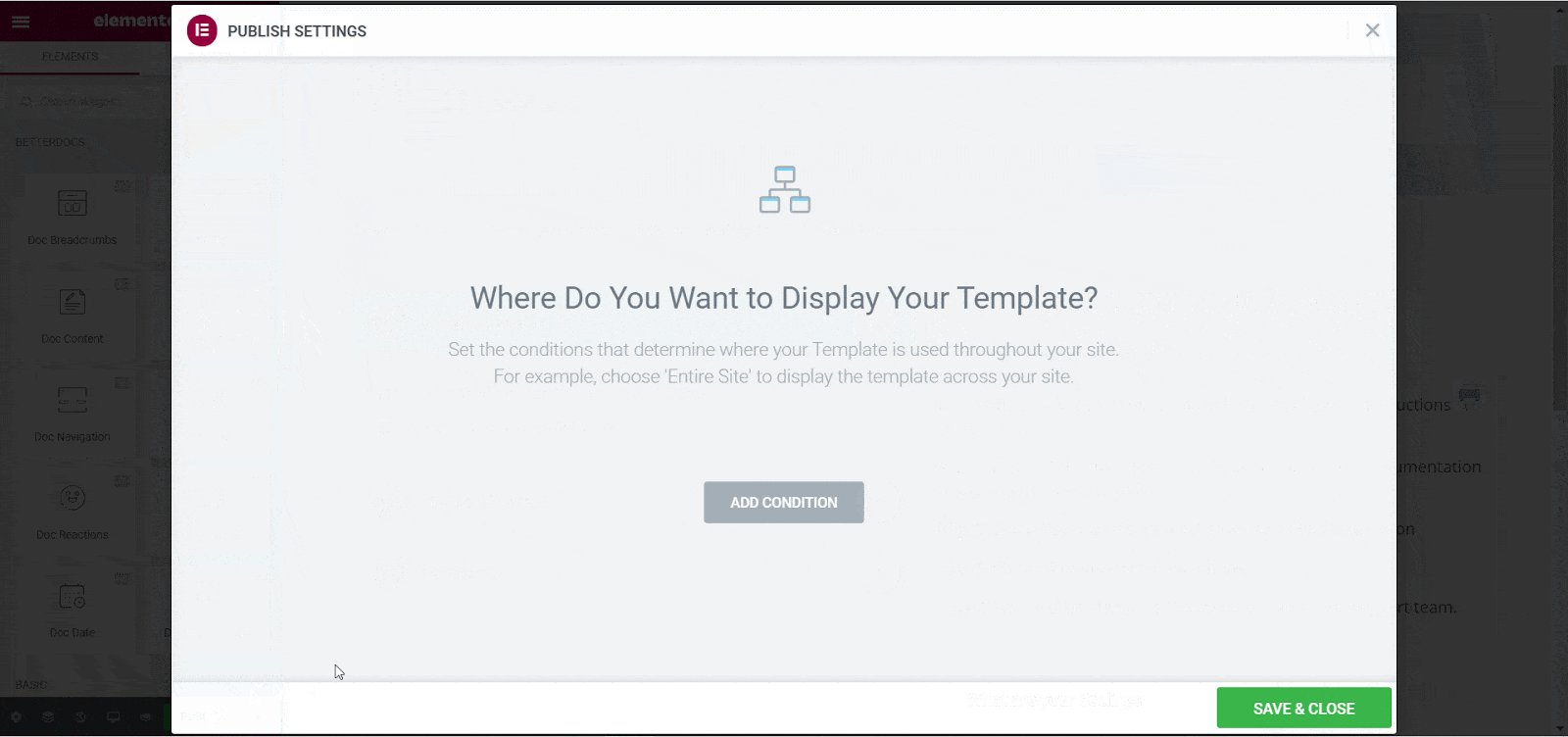
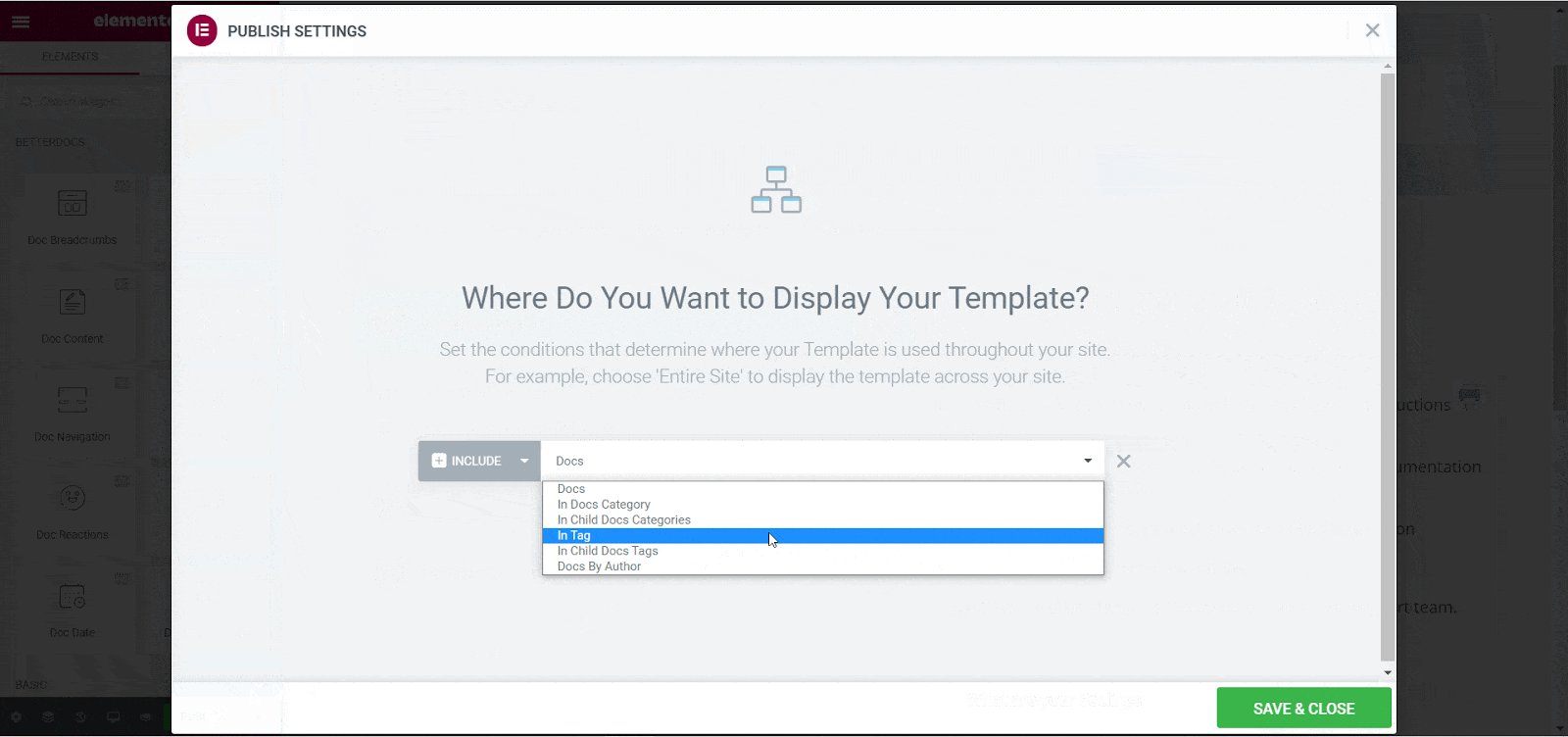
Nachdem die oben genannten Schritte erfolgreich abgeschlossen wurden, können Sie Ihre veröffentlichen Single Doc Seitenvorlage, die Sie in Elementor entworfen haben. Klicken Sie einfach auf die 'Veröffentlichen' button and a popup will appear asking you to set conditions. This step is optional and it lets you decide the conditions under which your Single Doc page will be available to site visitors.
Klicken Sie anschließend auf 'Speichern & Schließen'. Ihre Single Doc-Seitenvorlage wird jetzt in Elementor gespeichert und kann wieder für andere einzelne Dokumentationsseiten verwendet werden.

Endergebnis #
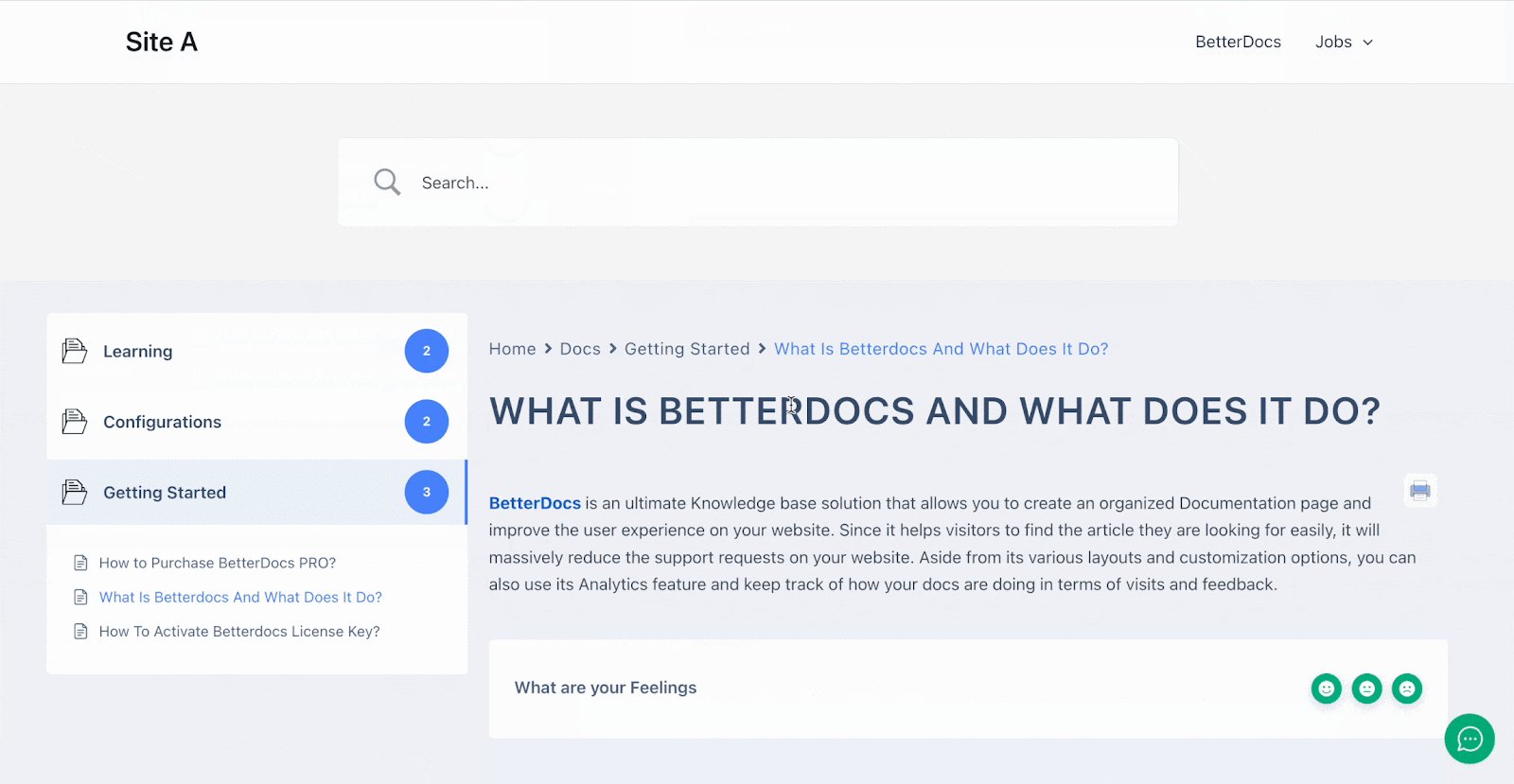
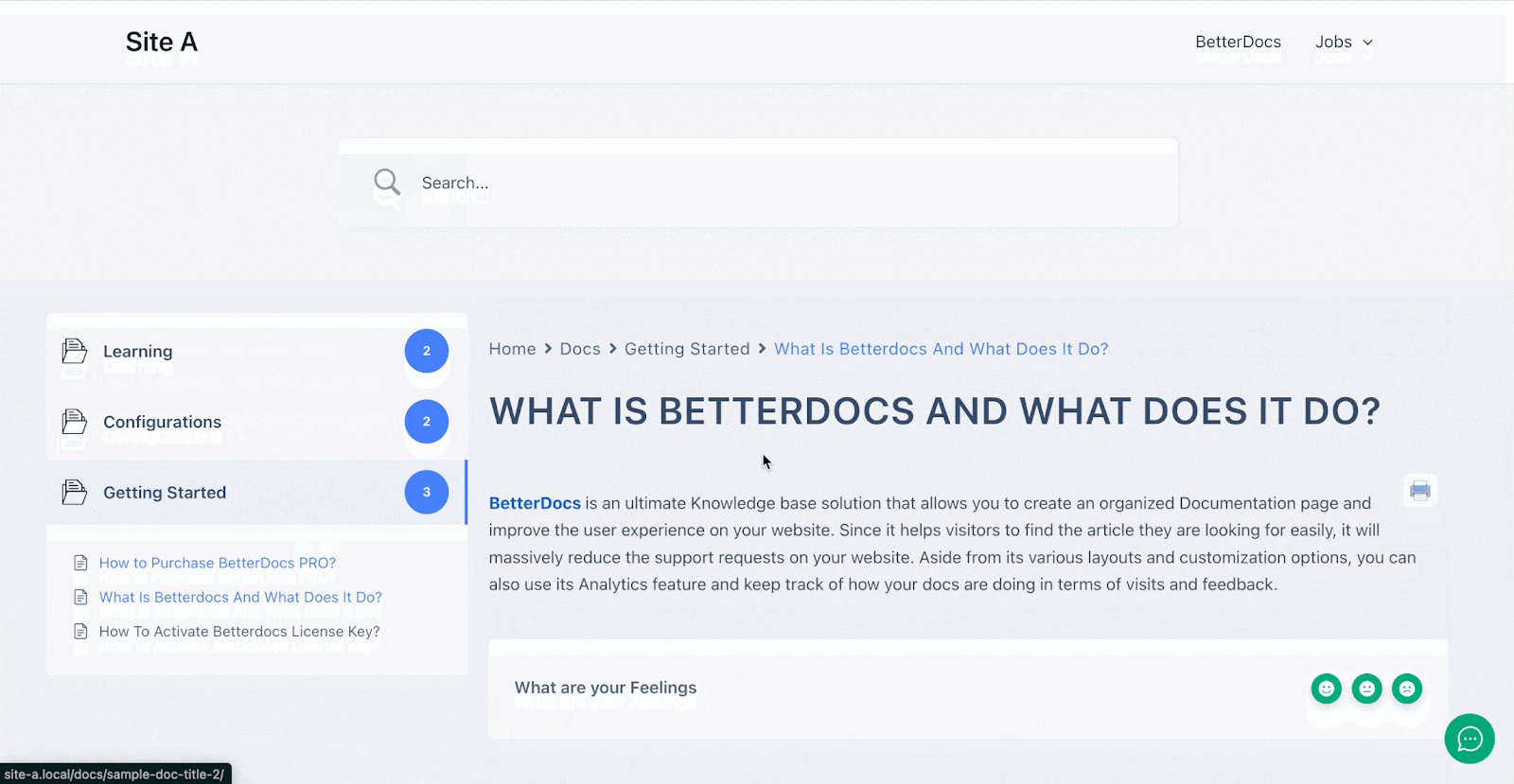
Durch Befolgen dieser grundlegenden Schritte können Sie Ihre eigenen benutzerdefinierten erstellen Einzelner Doc in Elementor und sogar sofort wieder verwenden.

Mit der Hilfe von BetterDocsAuf diese Weise können Sie mit Elementor beeindruckende Vorlagen für einzelne Dokumente erstellen und Ihre Website-Leser beeindrucken.
Steckenbleiben? Fühlen Sie sich frei, unsere zu kontaktieren Support-team.








