BetterDocs for Shopify app lets you design a knowledge base easily and thus create informative, attractive documentation. Follow this step-by-step guide to successfully design your knowledge base on Shopify with BetterDocs.
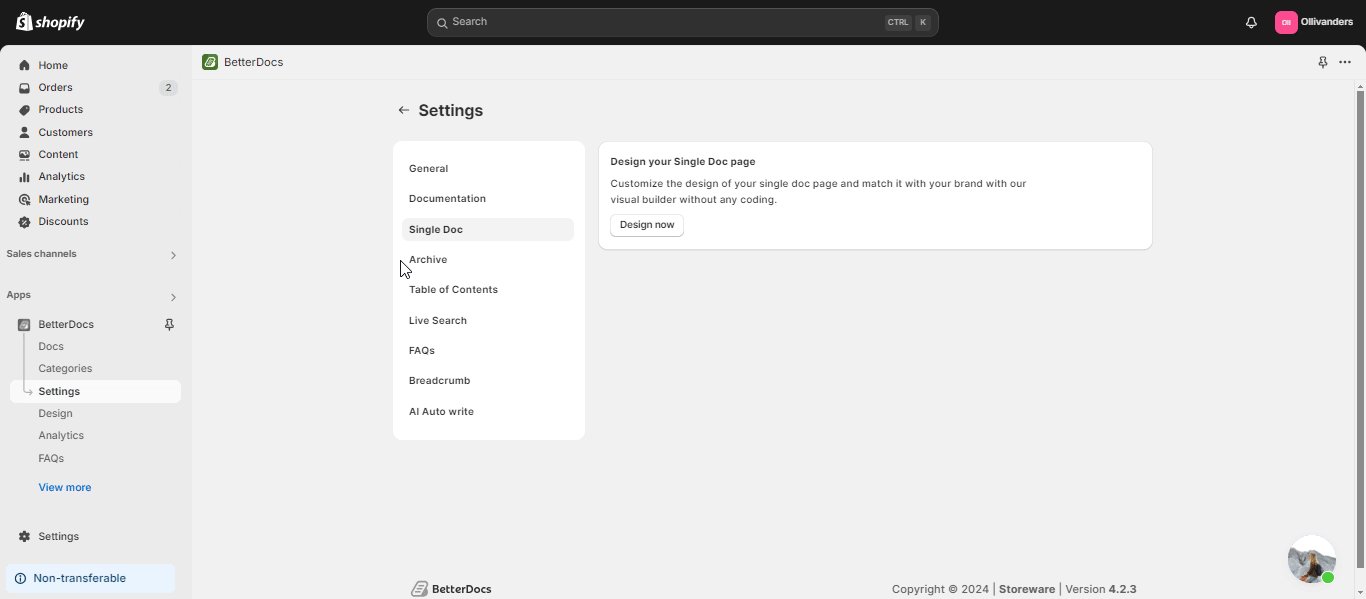
First, navigate to the ‘Design’ tab from where you can edit the ‘Basic Options’ and ‘Category Column Settings’. From the ‘Basic Options’, you can change the layout, change the content area width, the background color, and so on. Click on the ‘Save Changes’ button to save the progress.

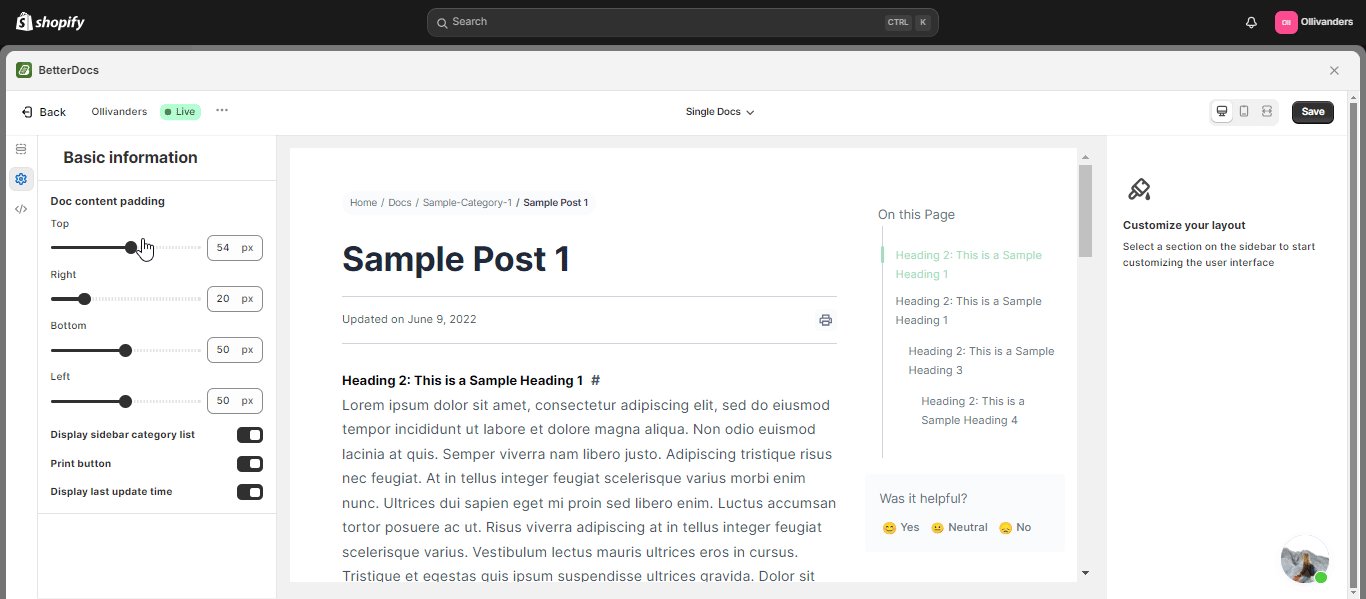
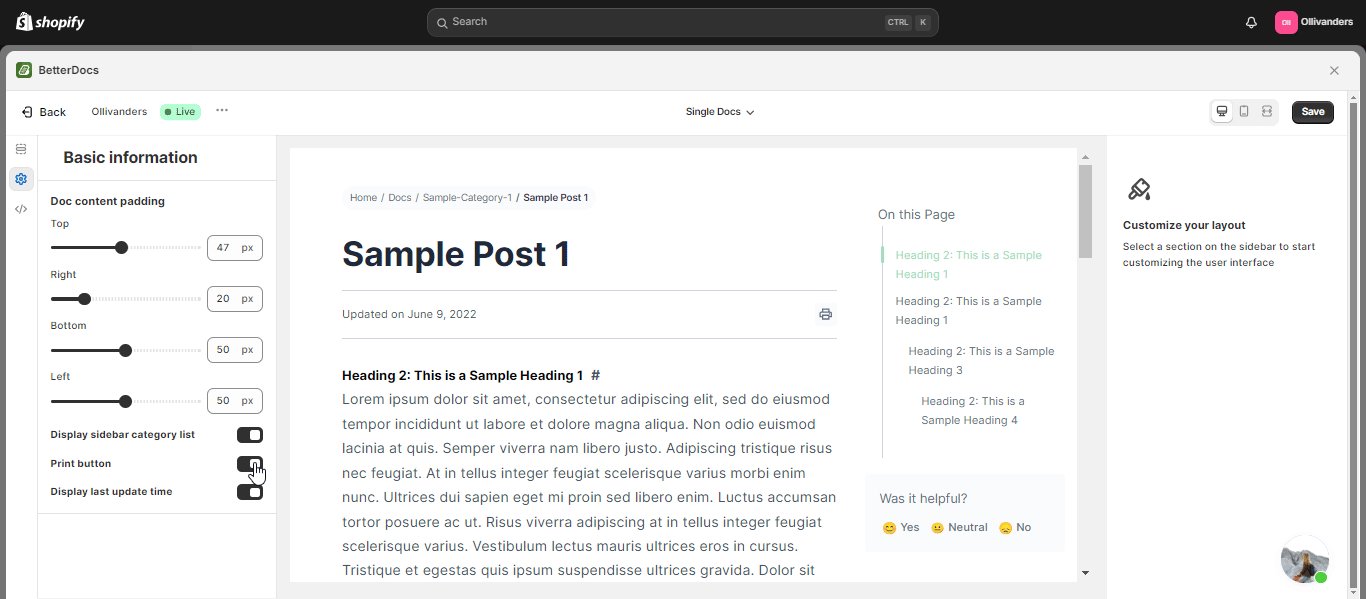
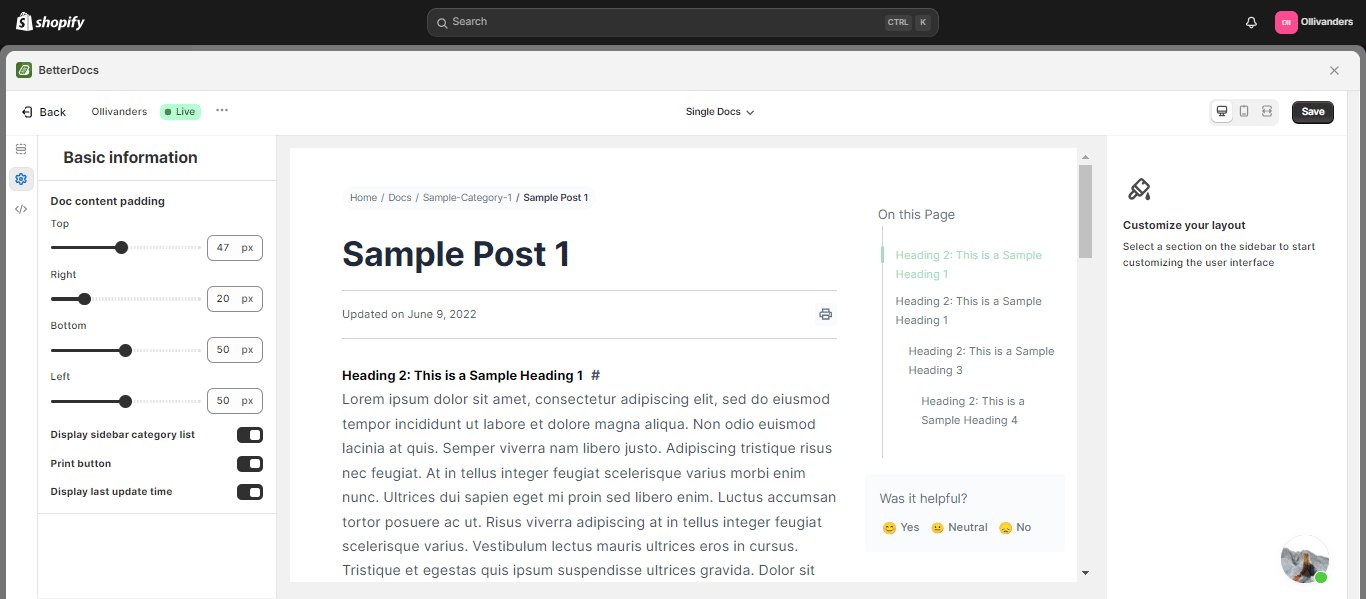
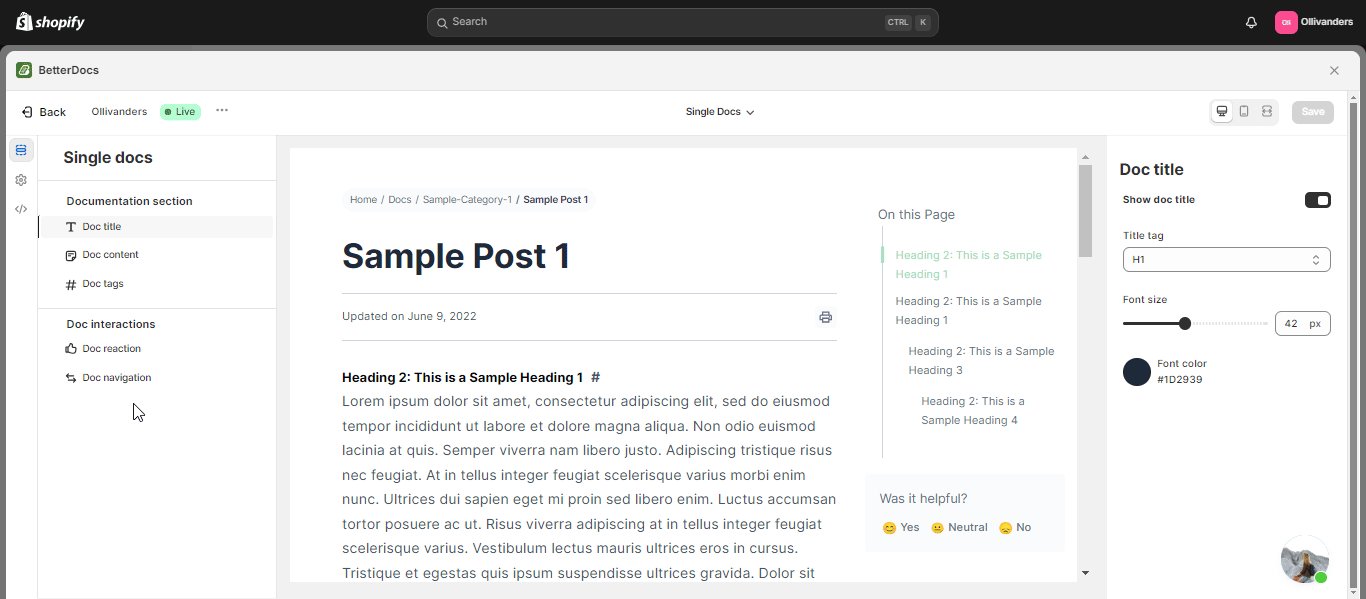
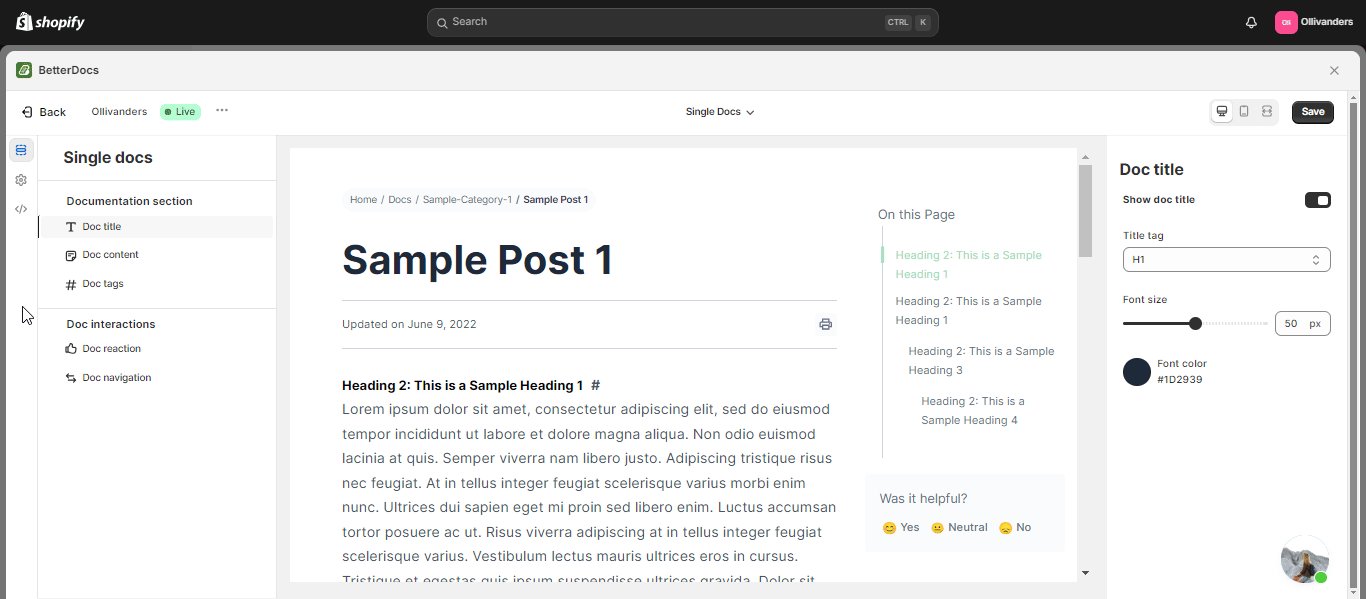
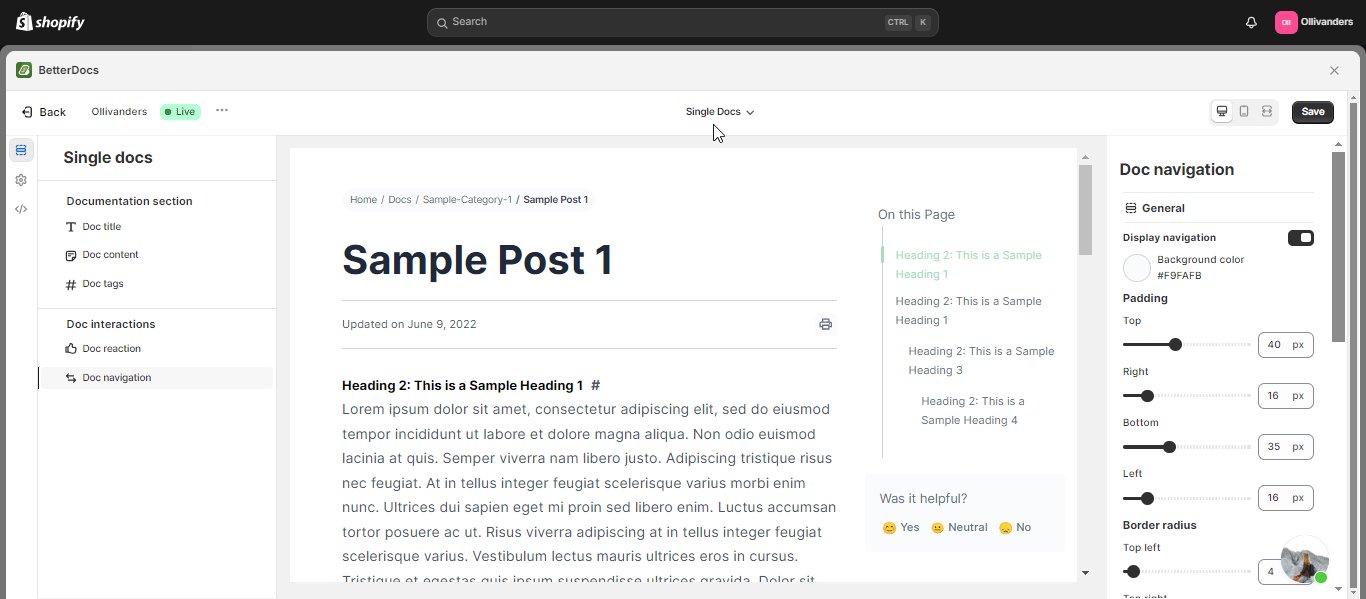
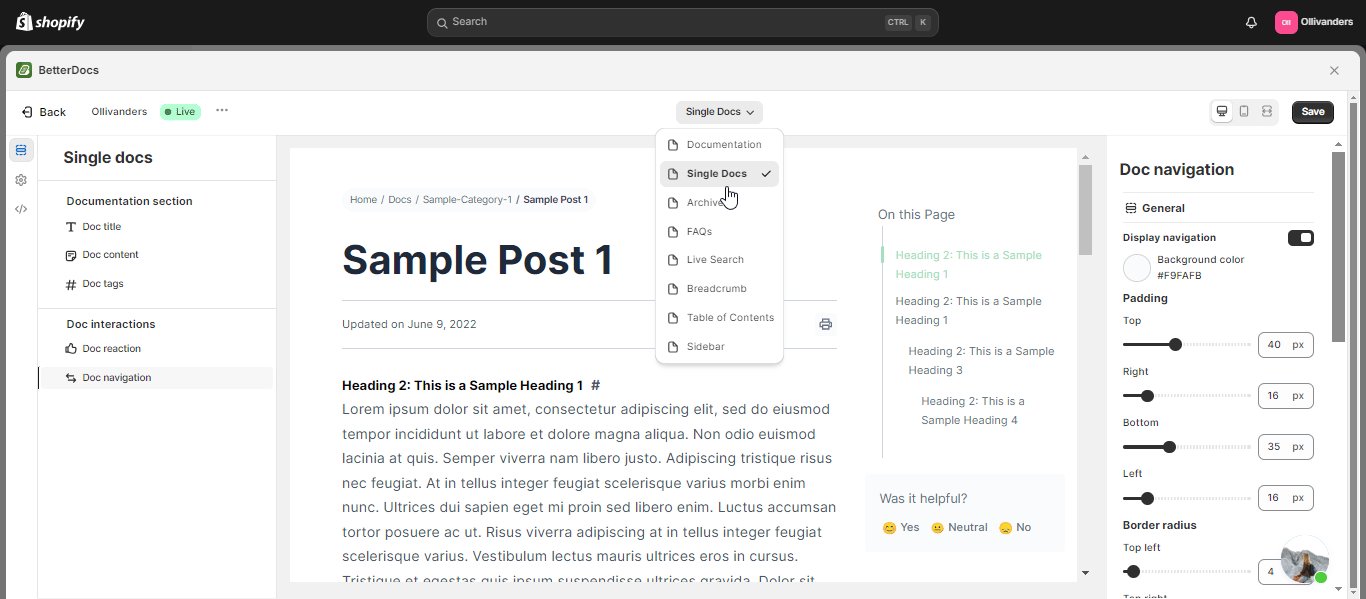
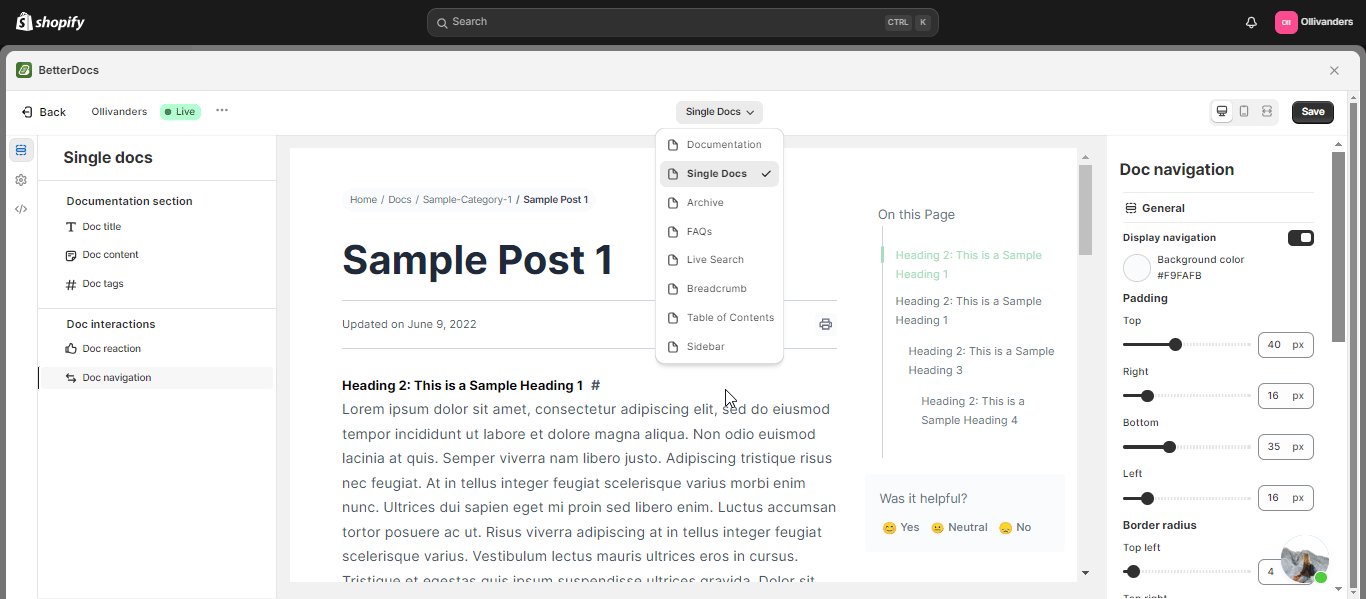
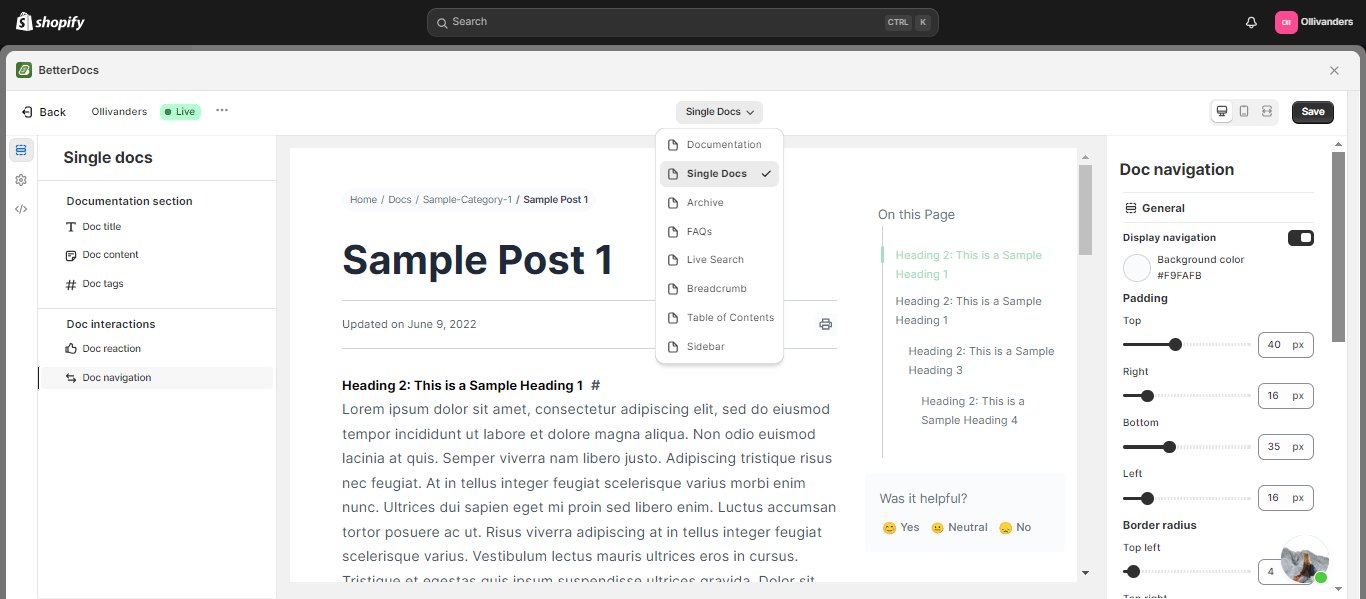
Next, click on the ‘Single Docs’ option and customize the ‘Basic Options’, ‘Doc Title’. ‘Breadcrumb’, and ‘Doc Content’ as you need. Click on ‘Save Changes’ after you are done with single doc page customization.
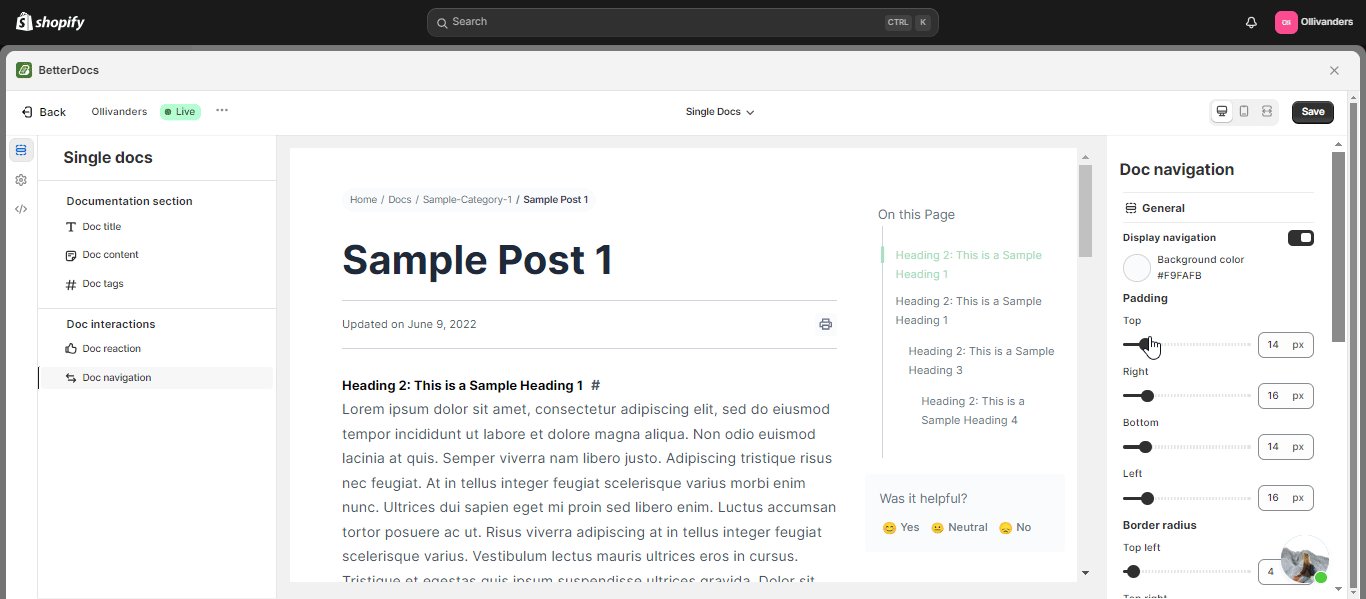
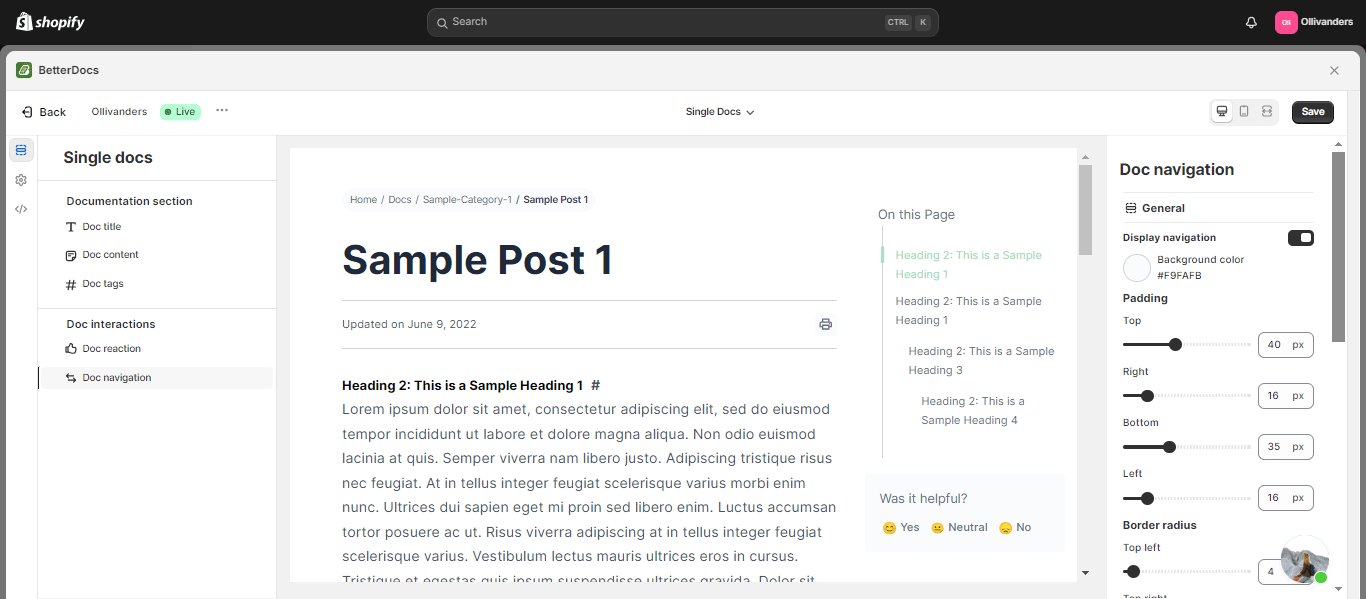
However, you will find two more options here, called Doc reaction and Doc navigation. You can turn these on or off with a toggle button. Plus, you can customize the reaction position, title, and success message with your own preferences and words. You can also modify the navigation of your document with a suitable color, margin, padding and more for your users.

Afterward, you can even change the default settings of ‘Archive’, ‘Sidebar’, ‘Table Of Content’, and ‘Live Search’.

This is how you can easily design your knowledge base for Shopify using BetterDocs.
If you face any difficulties, feel free to contact our support team.






