With BetterDocs For Shopify, you can easily add custom CSS and easily style your documentation, single docs, archive, and FAQ pages. Follow this step-by-step guide to learn how to do it.
How To Add Custom CSS In BetterDocs For Shopify #
BetterDocs For Shopify can help you to style your documentation with custom CSS without any hassle. You can also read this documentation to design your knowledge base without any coding.
Step 1: Navigate To The Settings Tab #
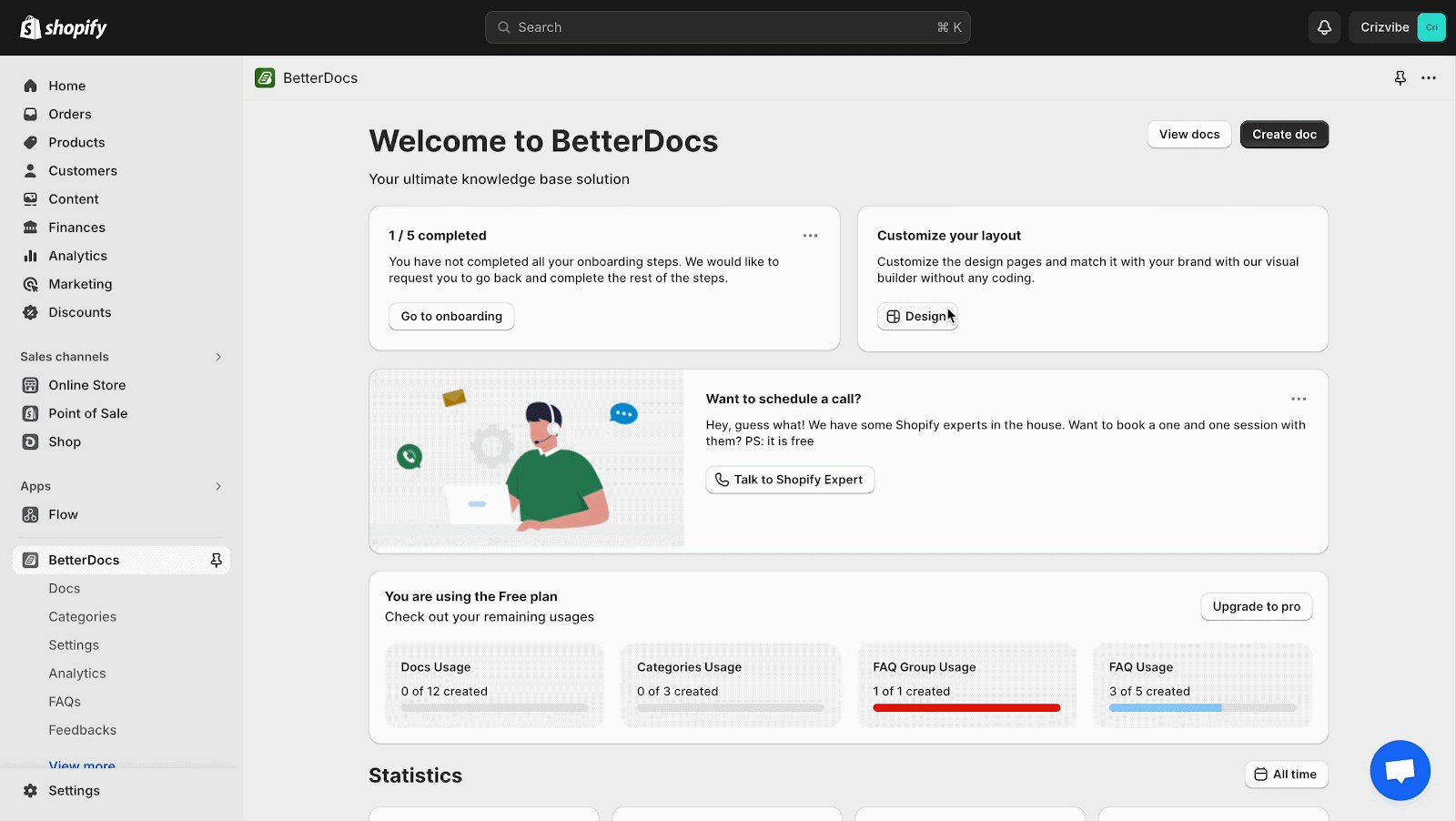
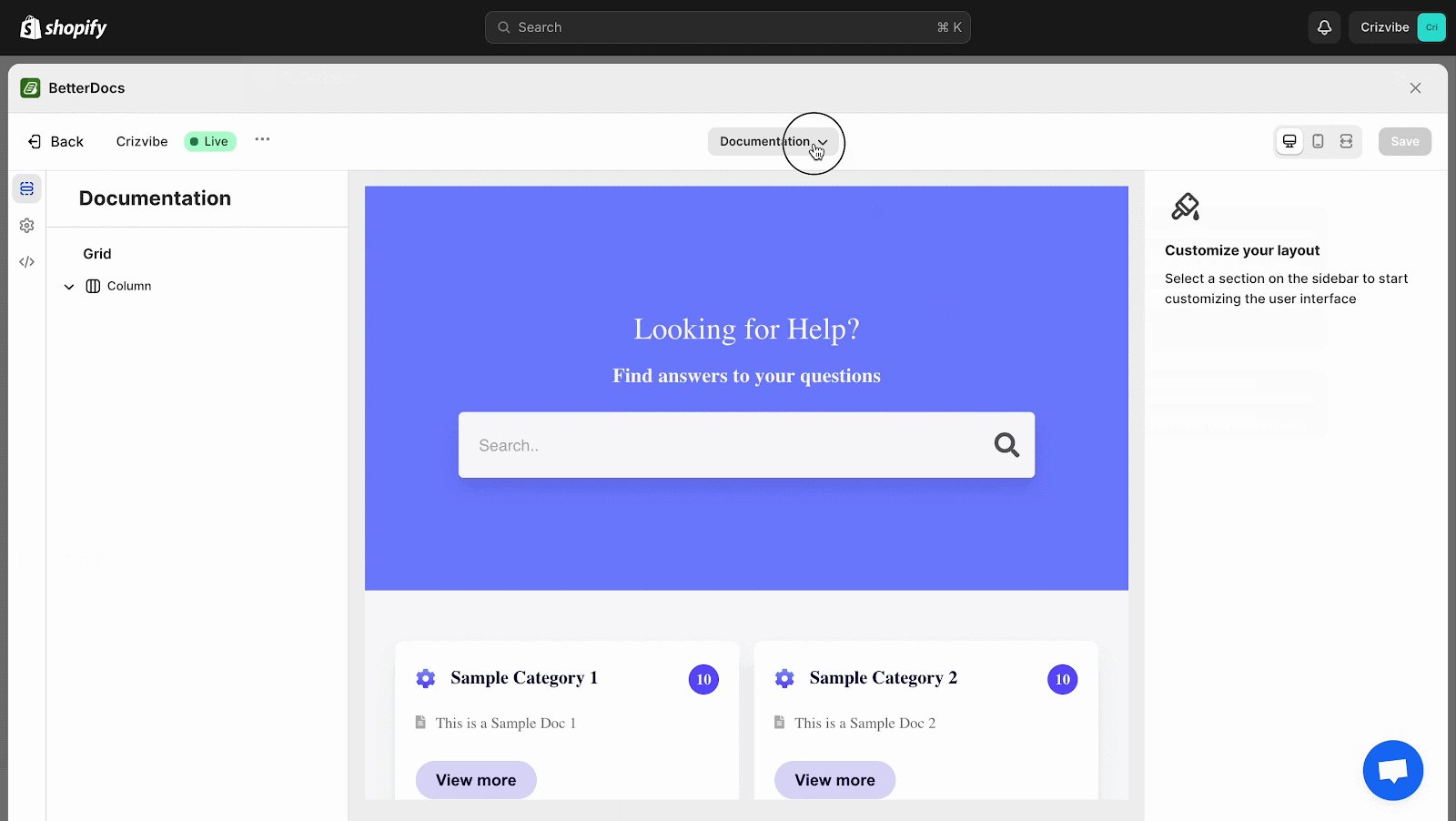
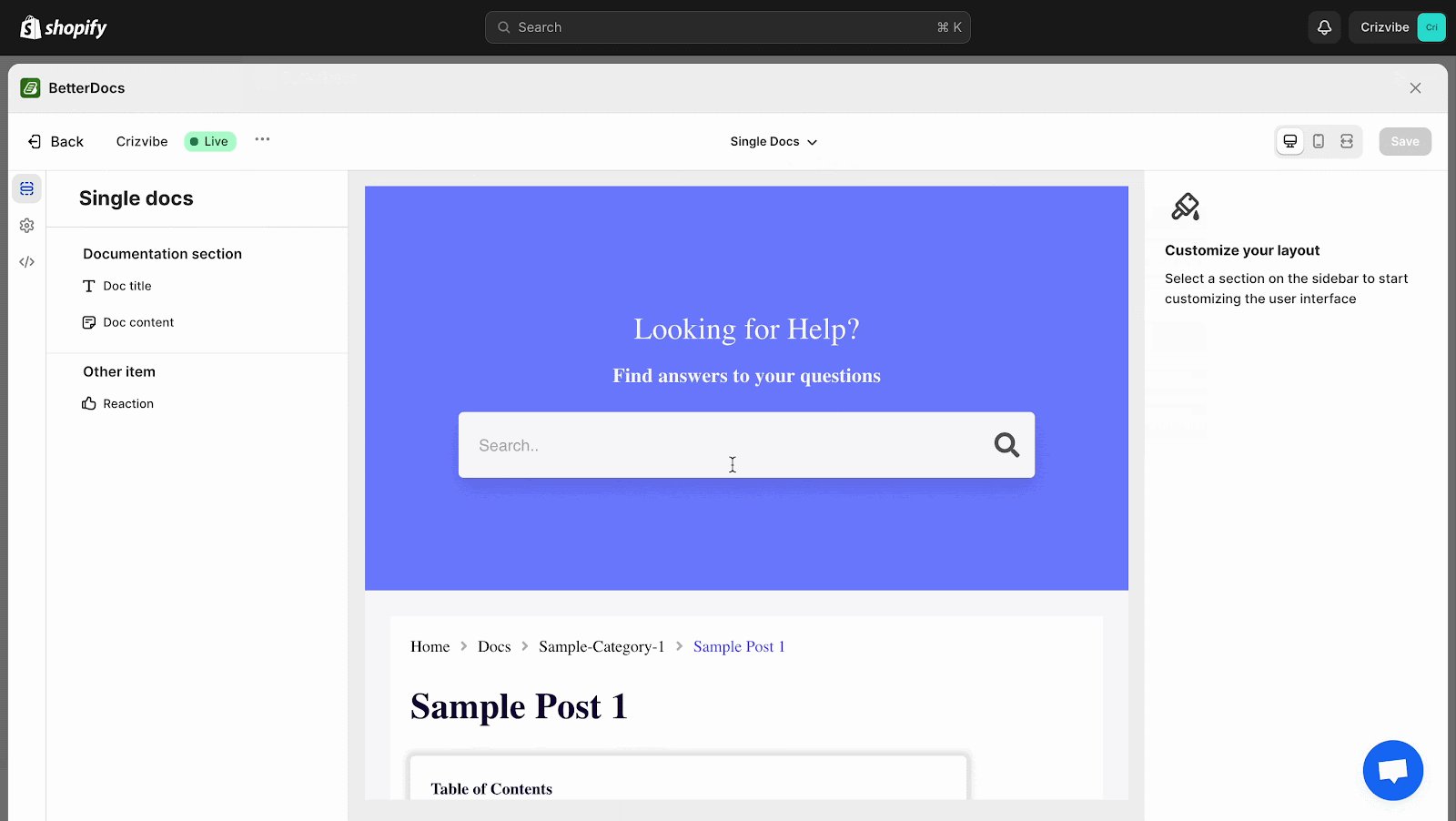
First open the BetterDocs app from your Shopify dashboard, Now, click on the ‘Customize your layout’ button. Now, navigate to the page where you want to add Custom CSS.

Step 2: Add Custom CSS #
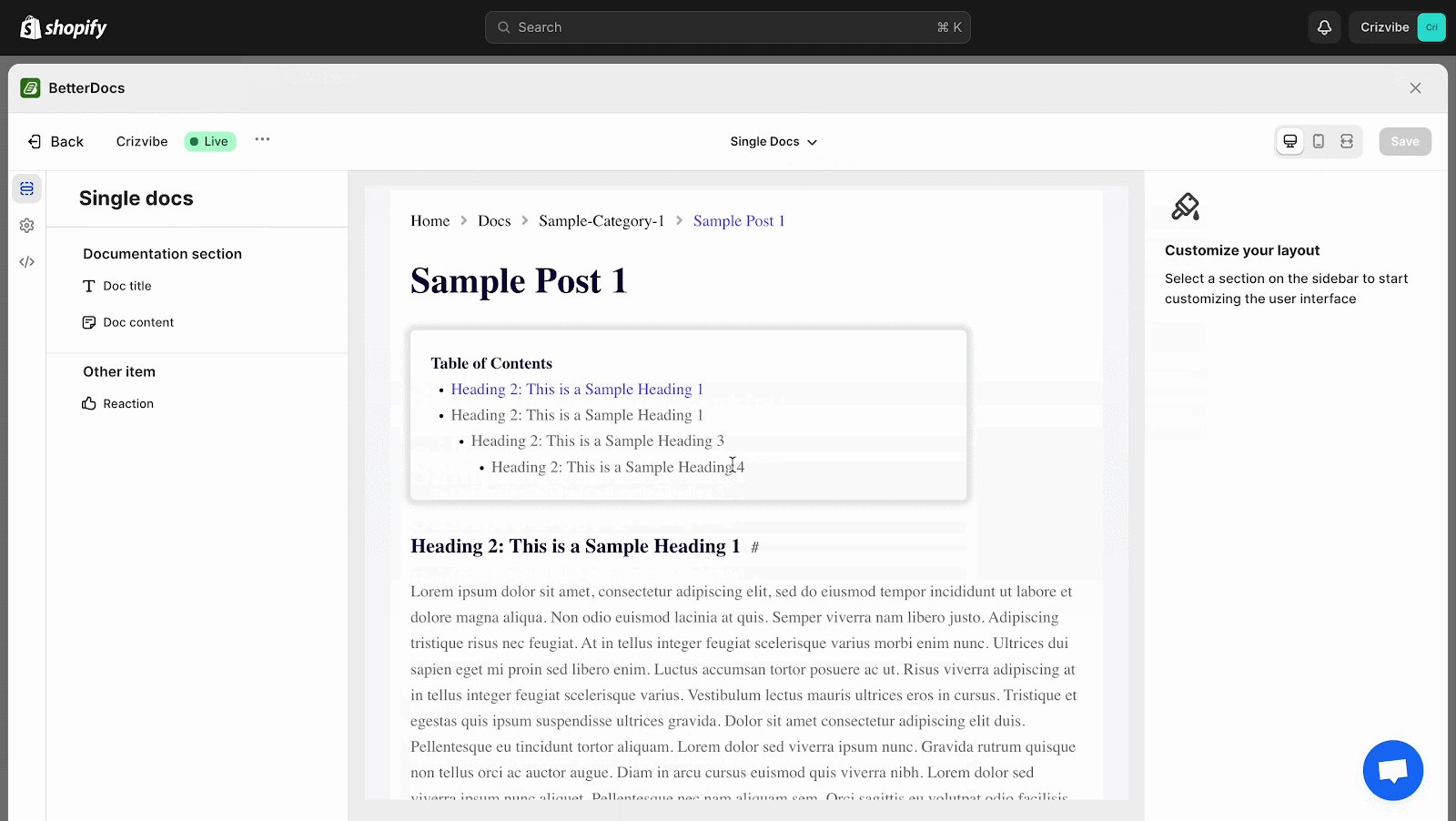
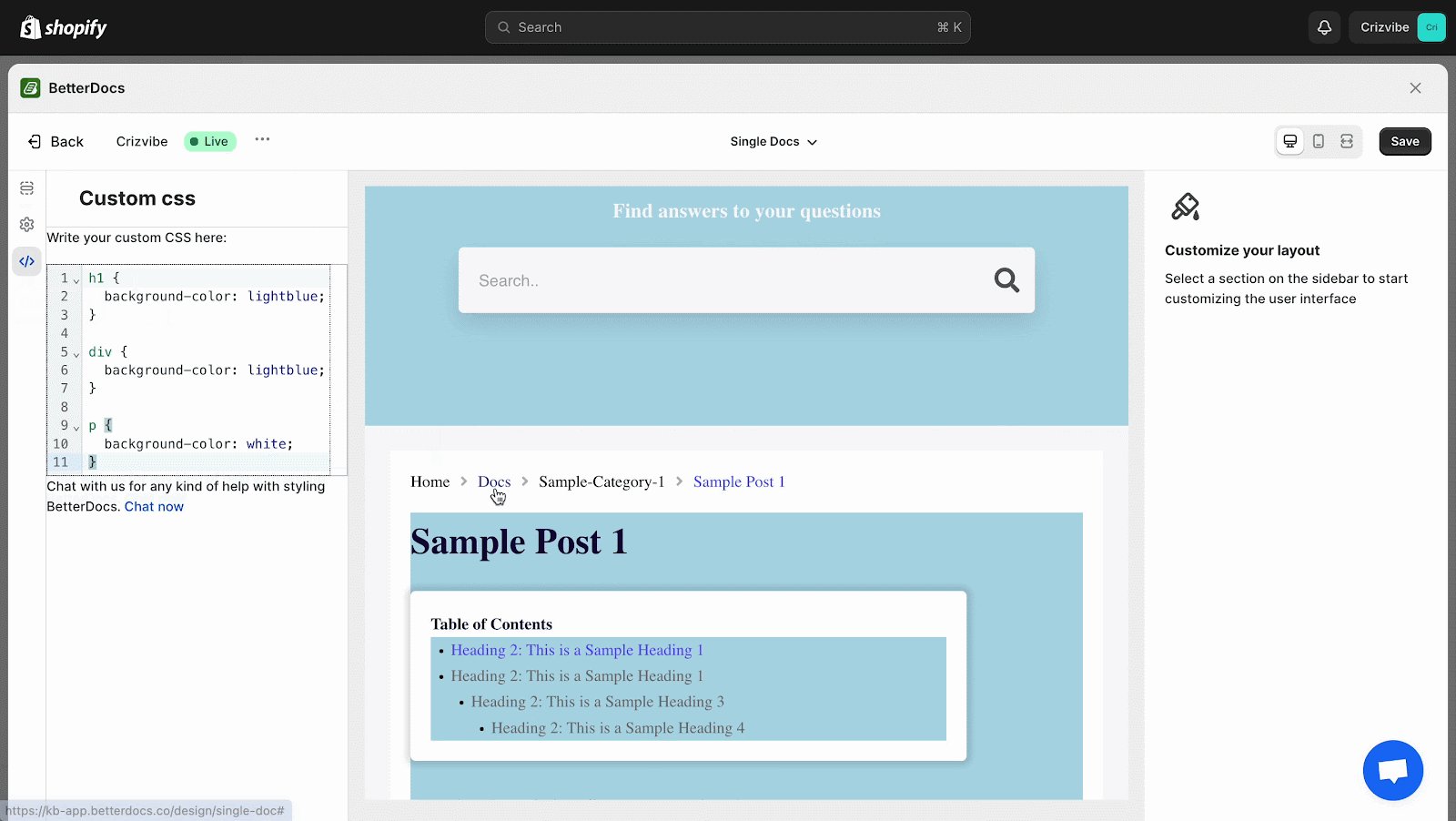
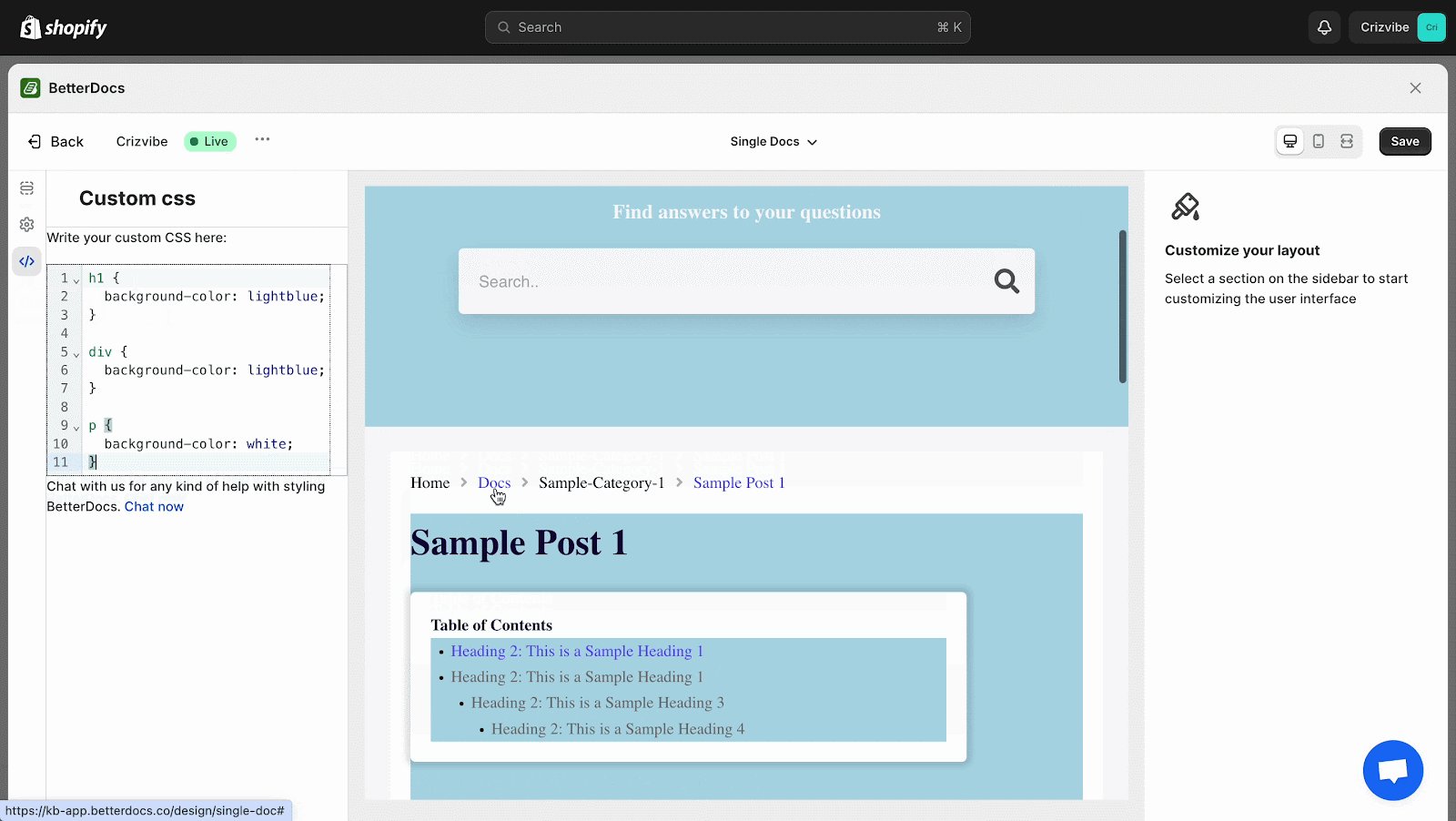
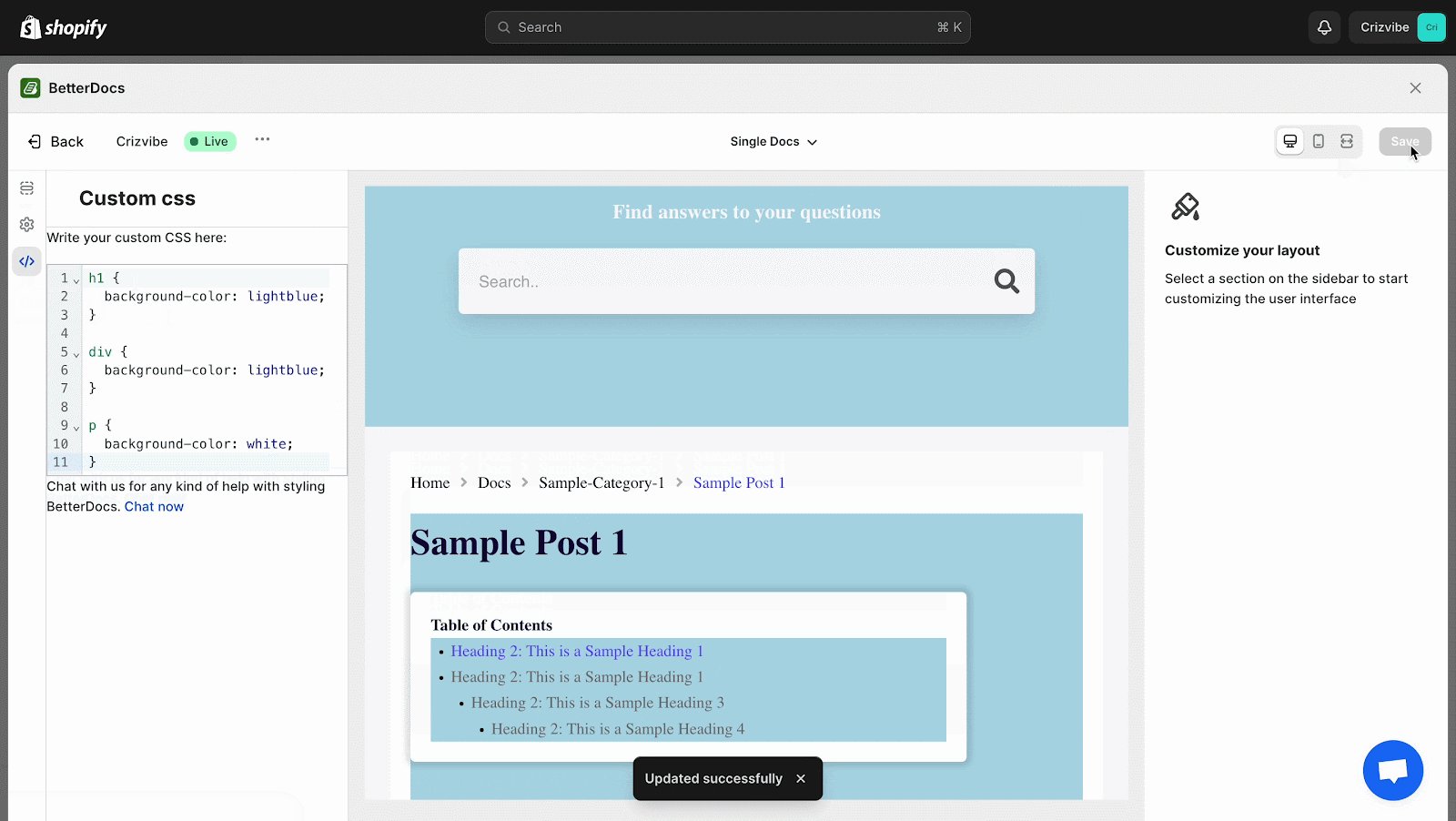
Now, click on the code icon ( </> ) to open the ‘Custom CSS’ option. Add your code and hit the ‘Save‘ button.

This is how you can add custom CSS in BetterDocs For Shopify.
If you face any difficulties, feel free to contact our support team.






