BetterDocs for Shopify app lets you design a knowledge base easily and thus create informative, attractive documentation. Follow this step-by-step guide to successfully design your knowledge base on Shopify with BetterDocs.
How To Design Knowledge Base Using BetterDocs For Shopify? #
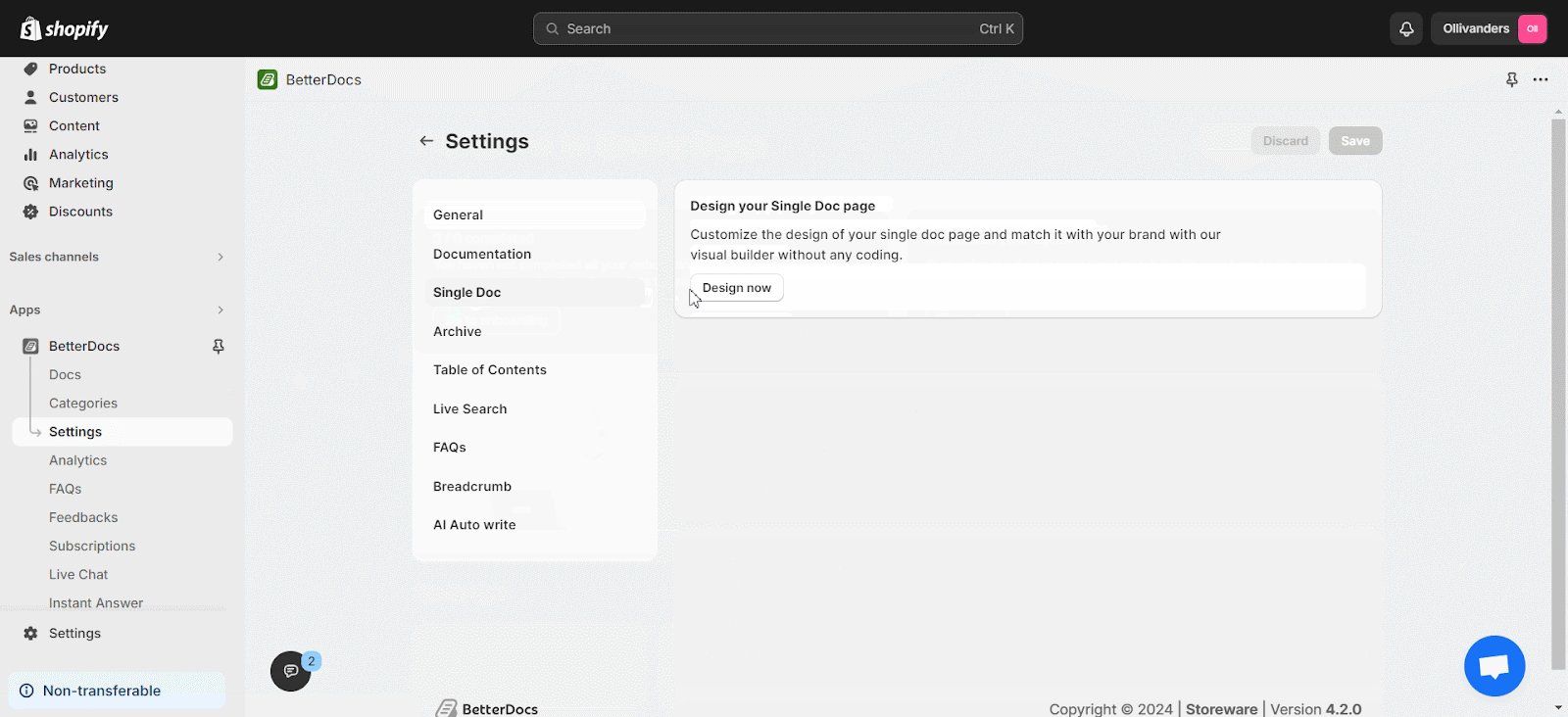
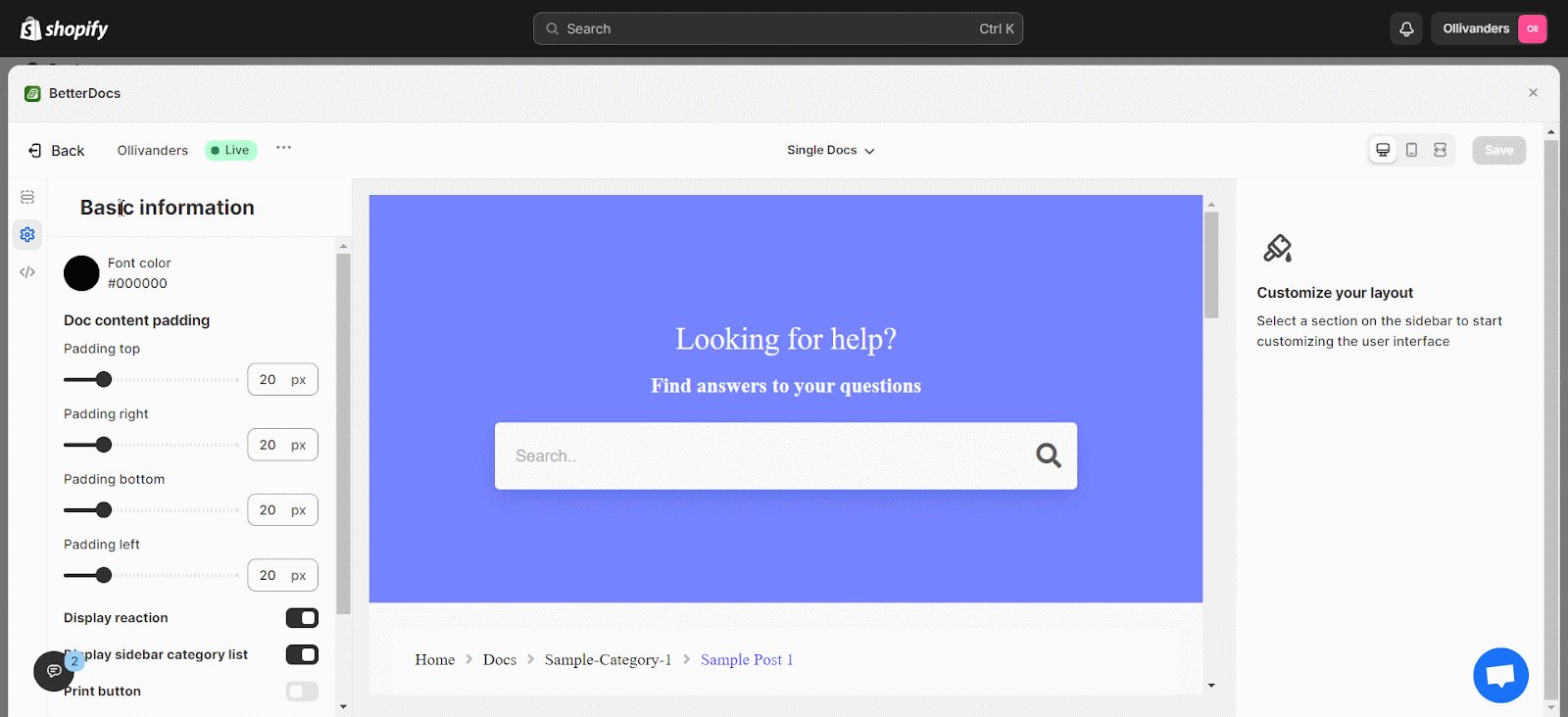
First, navigate to the ‘Settings‘ → ‘Single Doc‘ → ‘Design now’ from the BetterDocs dashboard. From there you can edit the ‘Basic Options’ and ‘Category Column Settings’. From the ‘Basic Options’, you can change the layout, change the content area width, the background color, and so on. Click on the ‘Save Changes’ button to save the progress.

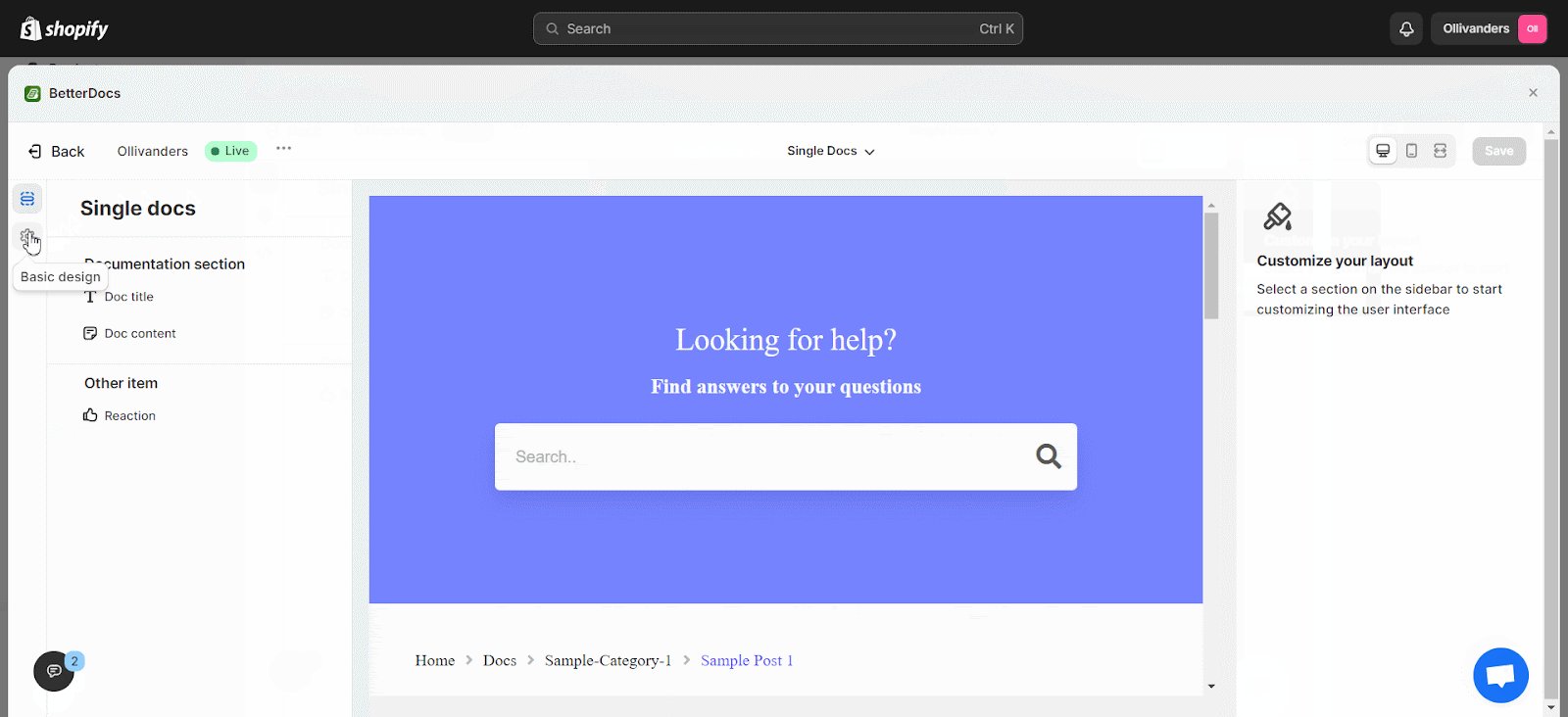
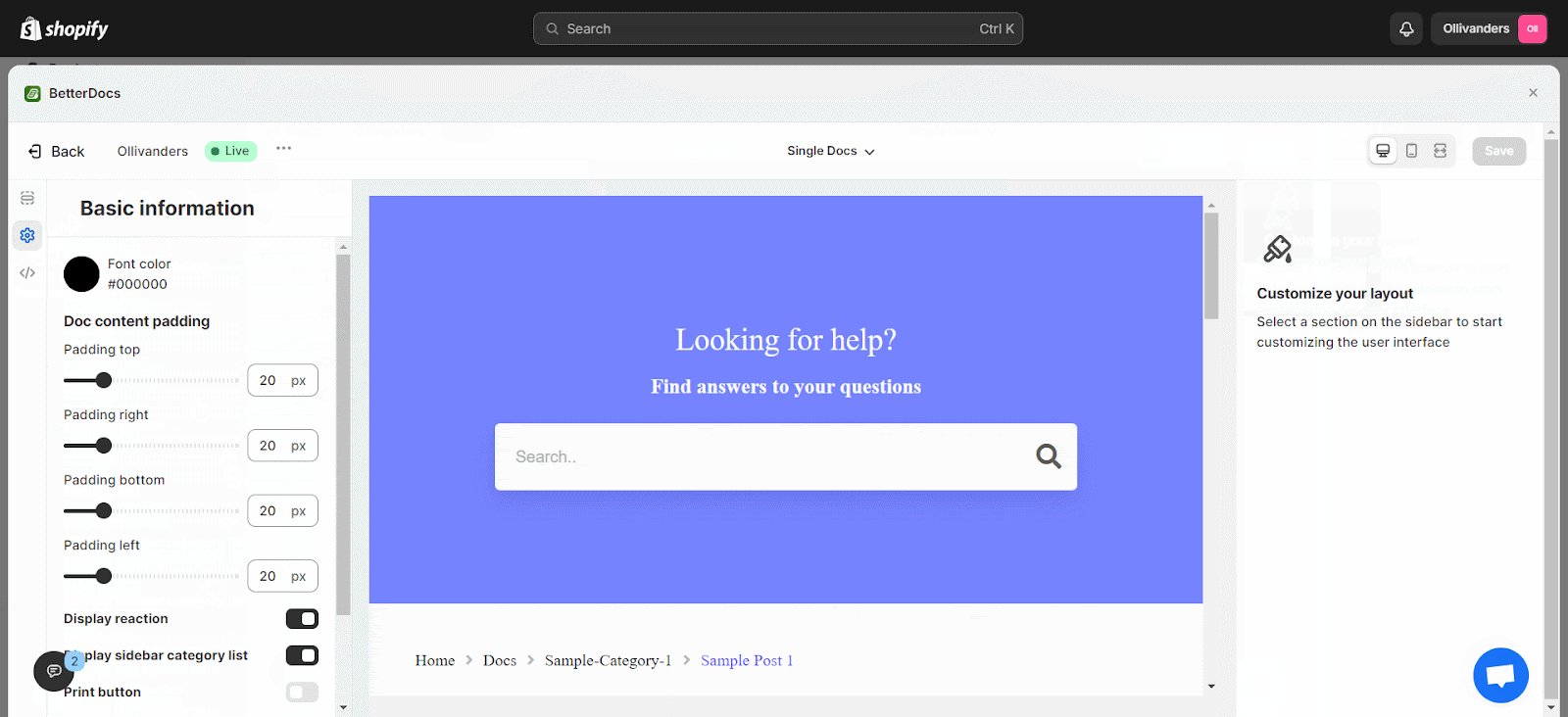
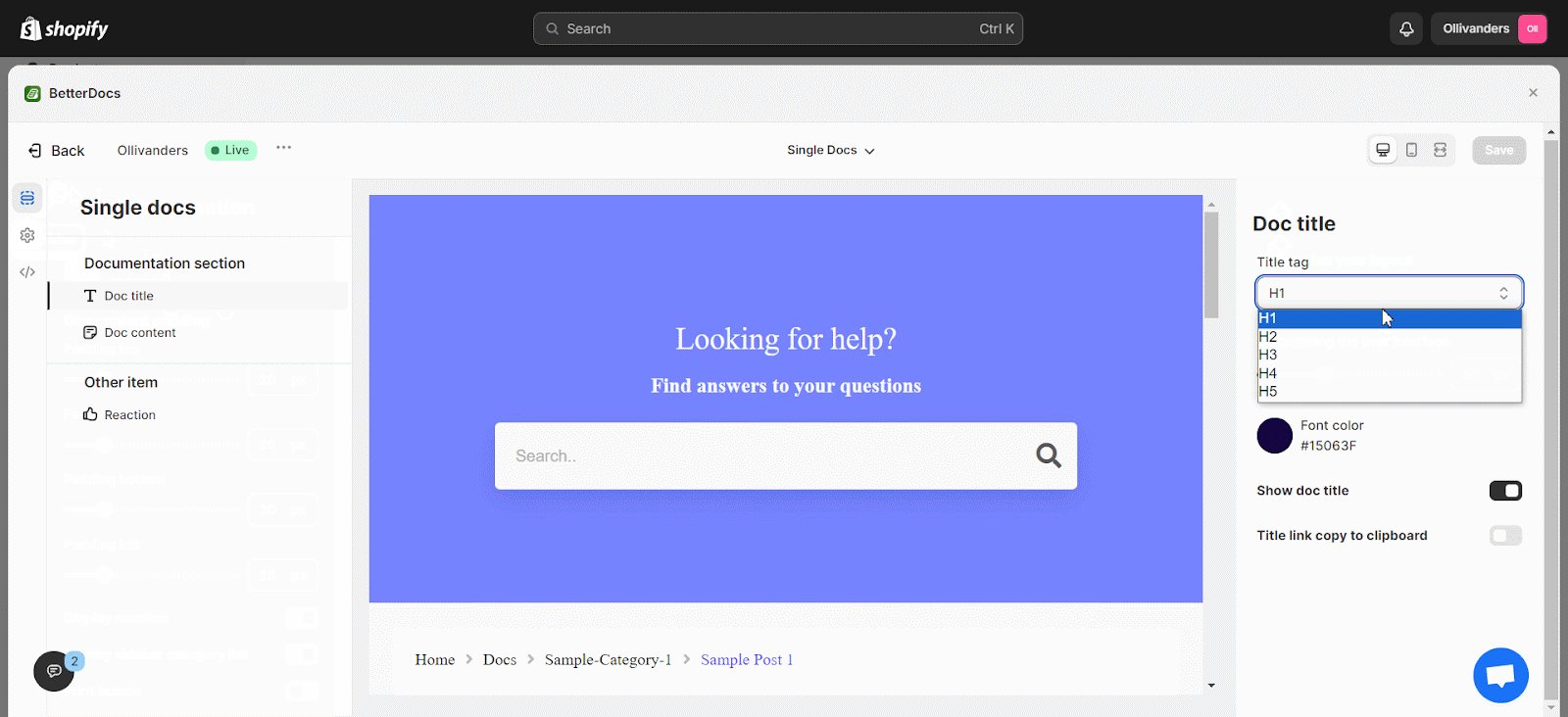
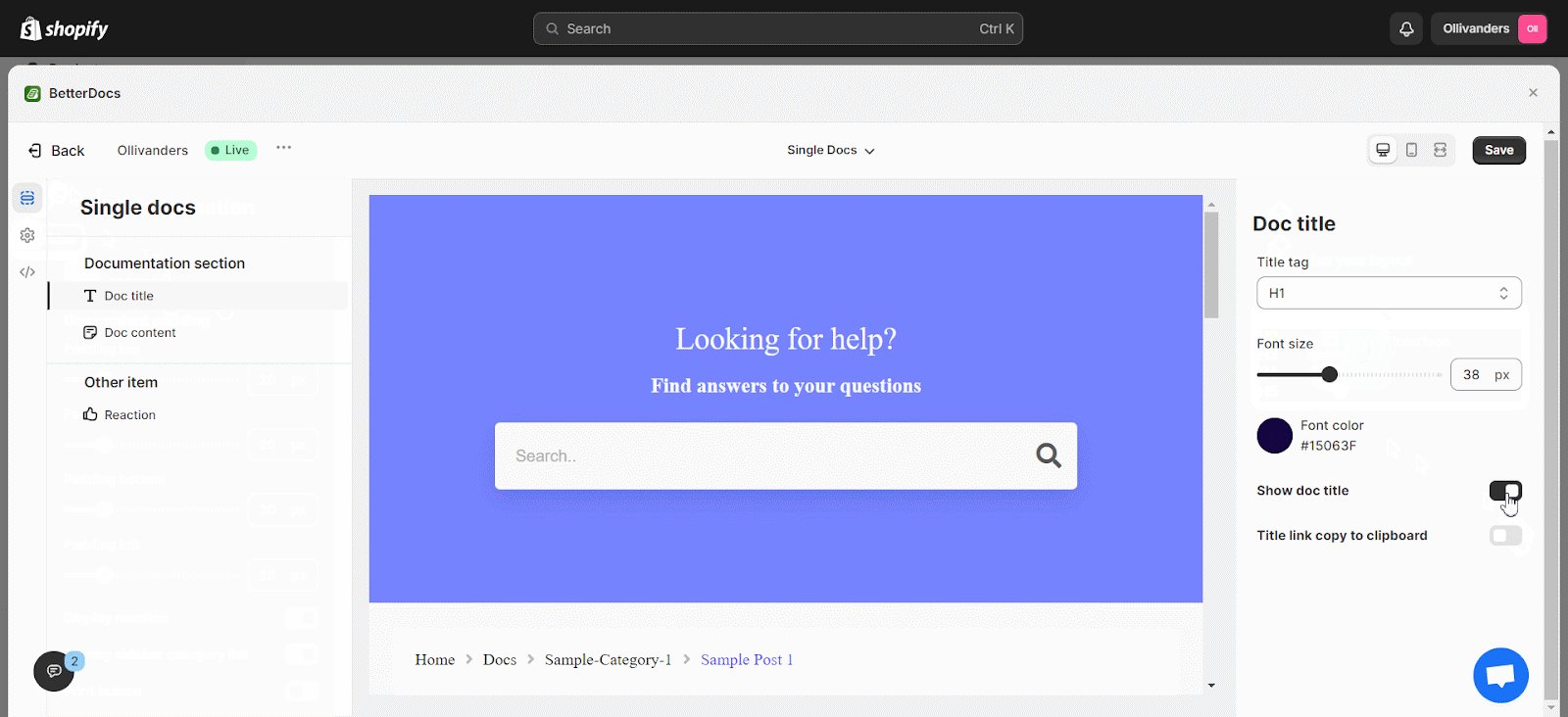
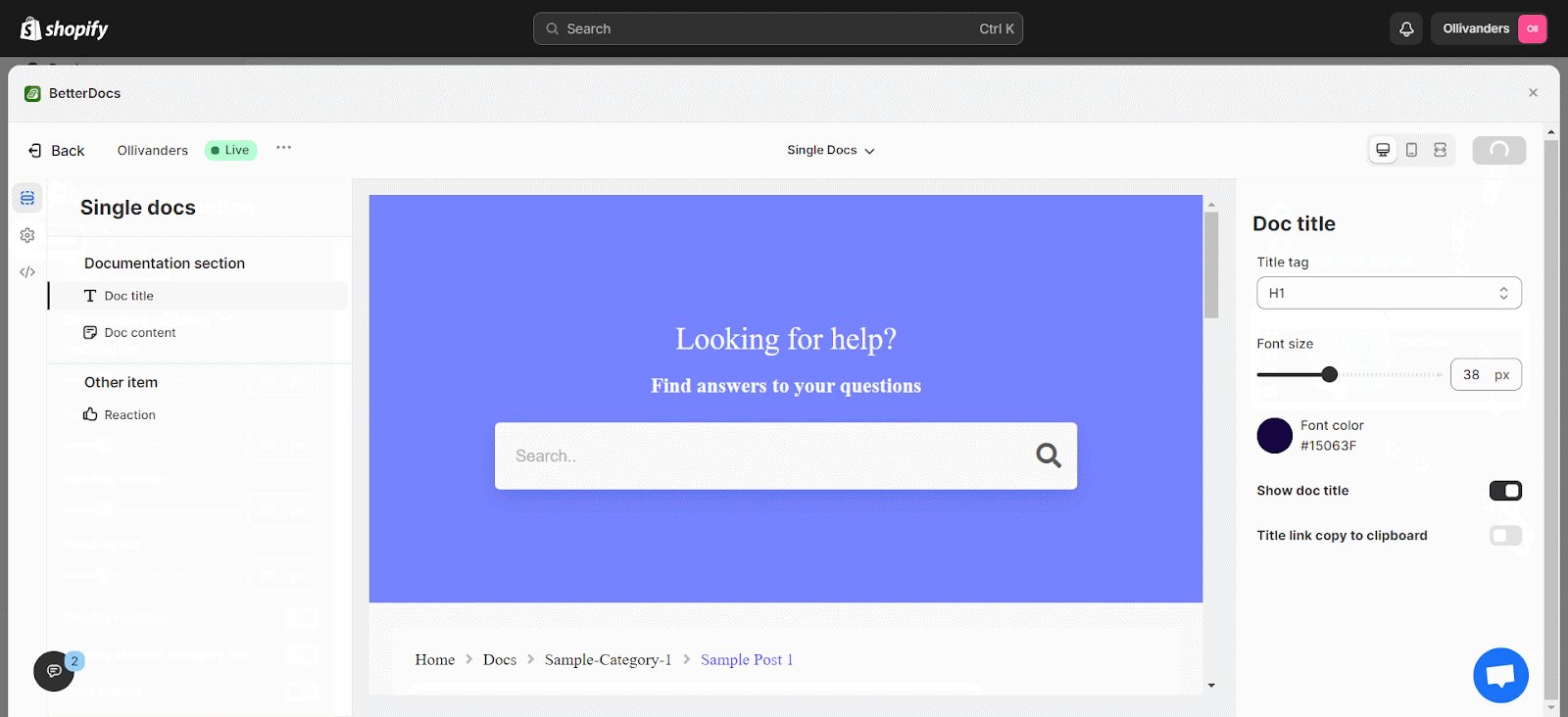
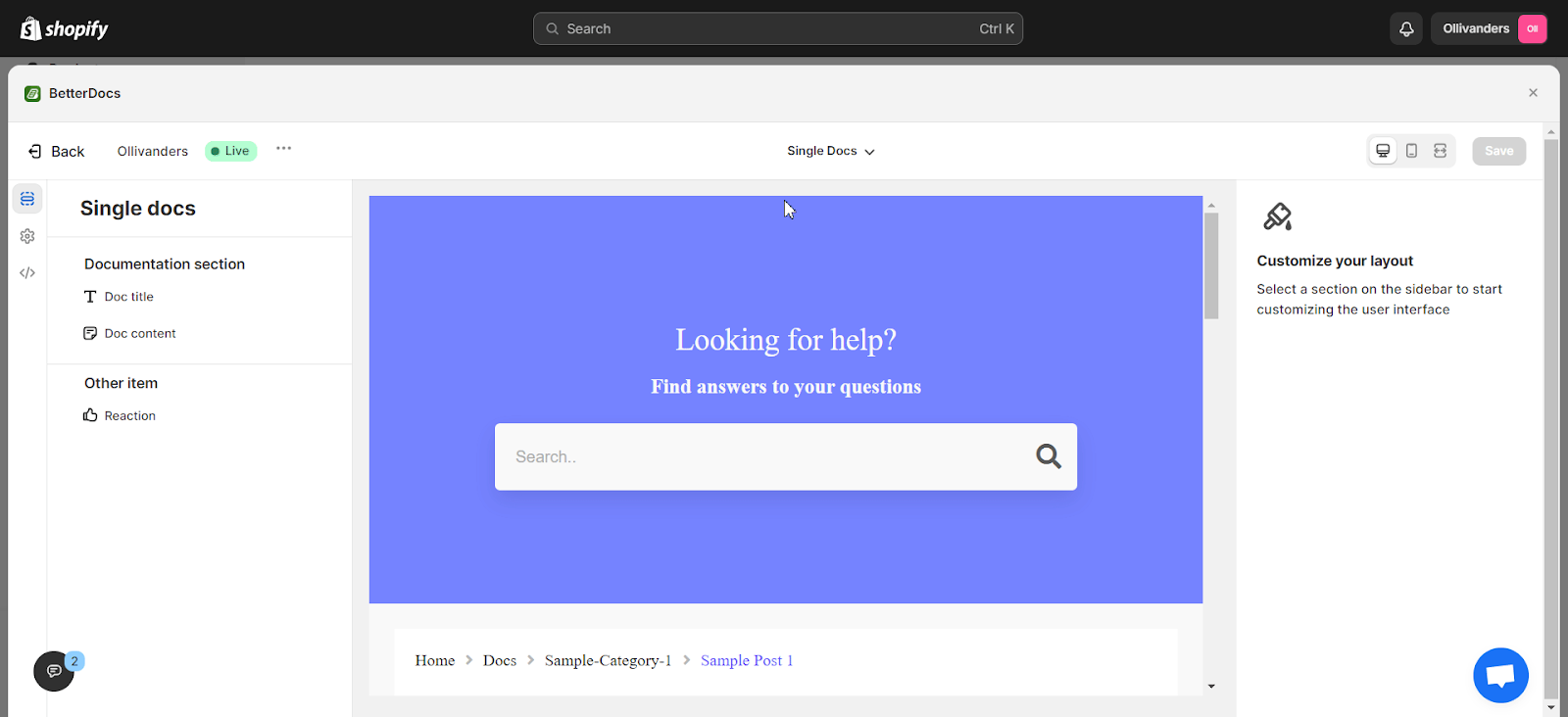
Next, click on the ‘Single Docs’ option and customize the ‘Basic Options’, ‘Doc Title’. ‘Breadcrumb’, and ‘Doc Content’ as you need. Click on ‘Save Changes’ after you are done with single doc page customization.

Afterward, you can even change the default settings of ‘Archive’, ‘Sidebar’, ‘Table Of Content’, and ‘Live Search’.

This is how you can easily design your knowledge base for Shopify using BetterDocs. If you face any difficulties, feel free to contact our support team.






