BetterDocs lets you configure your documentation homepage, single doc page, & more with its advanced, ready design features and ready theme layouts. Follow this step-by-step guideline below to find out how to configure the Documentation Homepage with BetterDocs.
Step 1: Configure BetterDocs Documentation Homepage #
Before you get started, first you have to make sure you have installed & activated BetterDocs on WordPress.
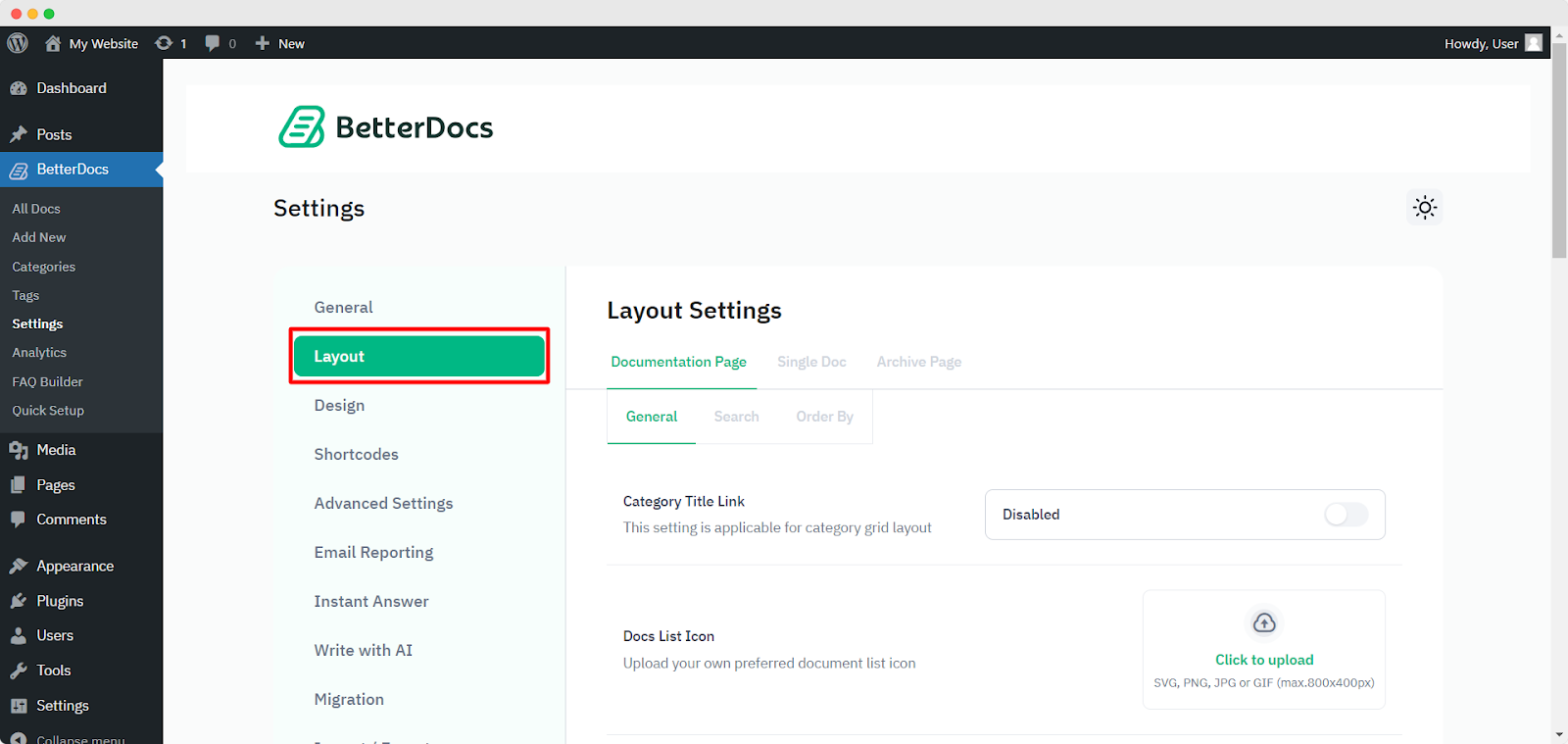
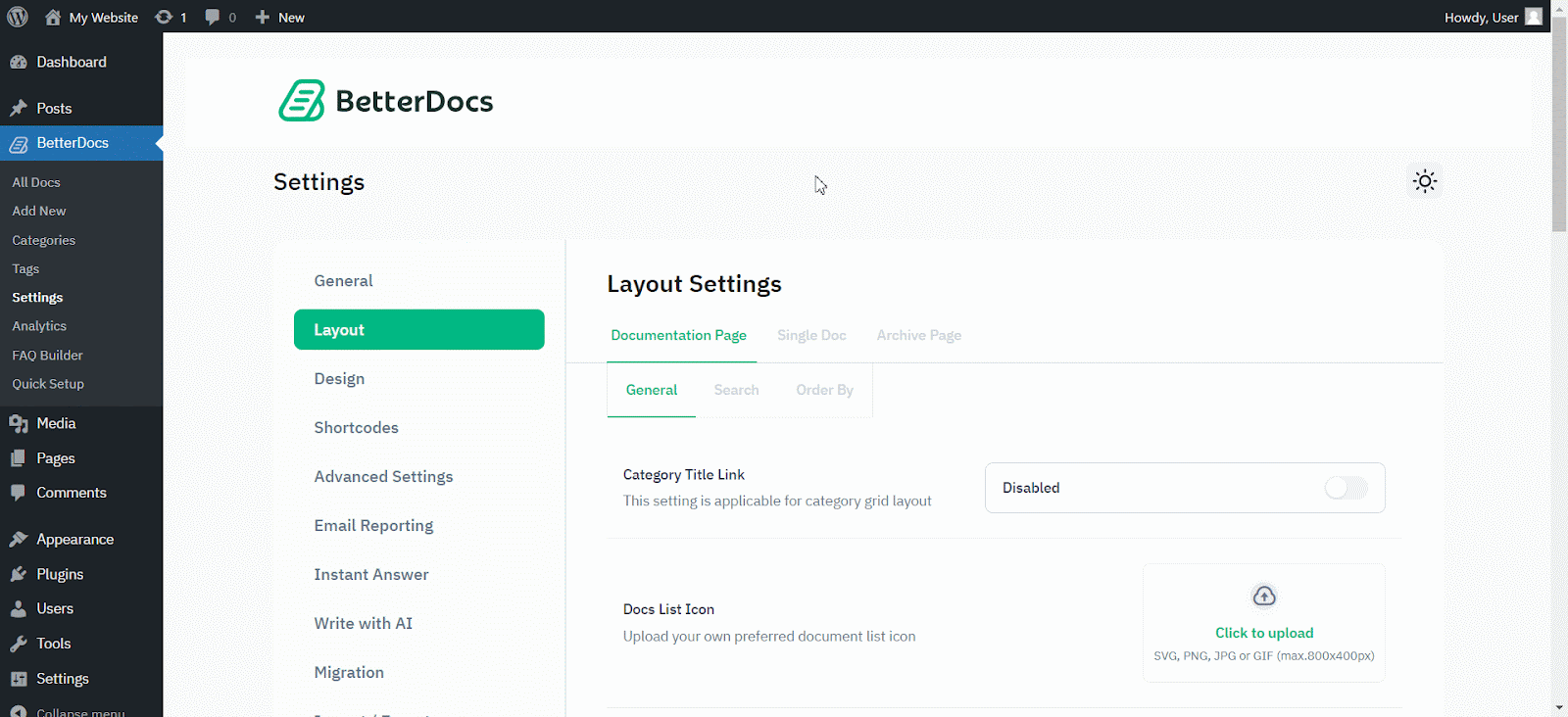
Next, you have to open your WordPress Dashboard and navigate to BetterDocs → Layout → Documentation Page. From there, you can toggle on or off any of these features according to your needs.

There you will get Live Search, Search Result Image, Enable Masonry, Order Docs Post/Category Alphabetically, Number of Subcategories/Columns/Posts, Enable Post Count, Enable Explore More Button and more. If you wish to use any other Button label, simply write in the text inside the ‘Button Text’ field.

Step 2: Customize the Design of the Documentation Homepage #
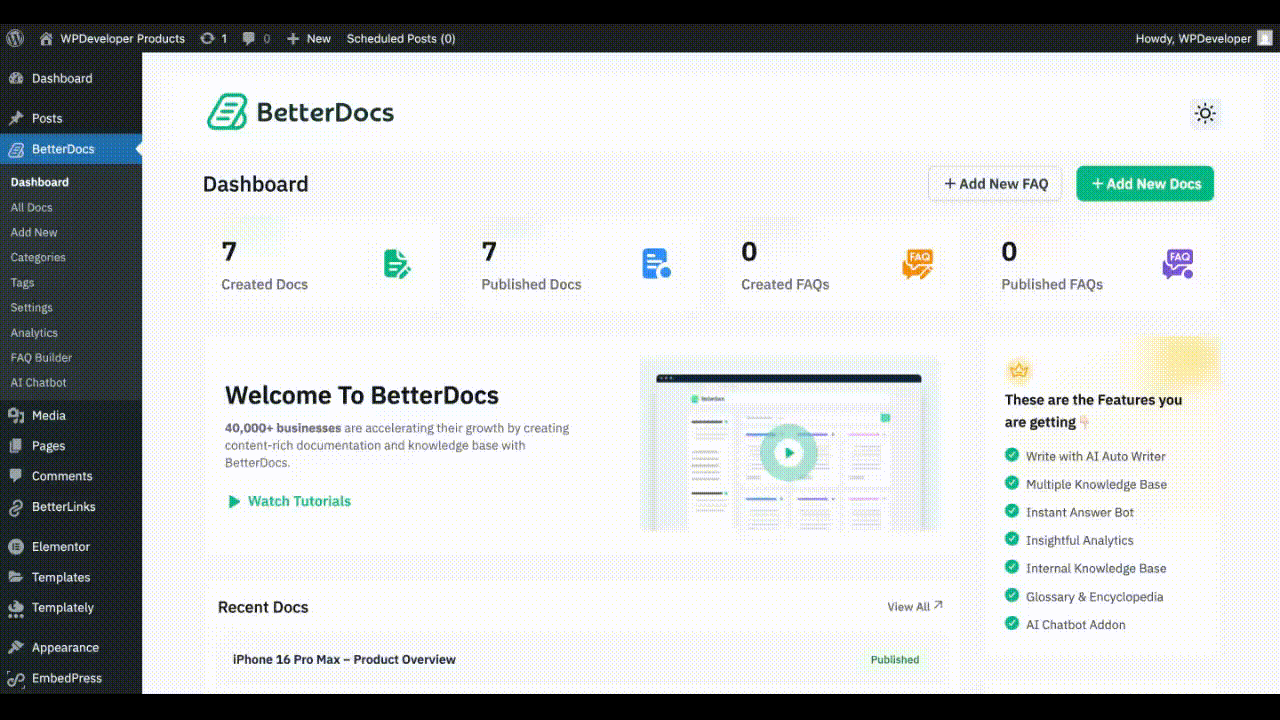
To customize the design of your knowledgebase documentation homepage, navigate to the BetterDocs Settings → Design → Customize in BetterDocs.

After clicking on the ‘Customize in BetterDocs’ button, you will be redirected to your WordPress Customizing panel. Here, you have to choose the BetterDocs → Doc Page. You can choose free, ready layouts along with other styling options. BetterDocs offers multiple amazing layouts, including the classic layout, abstract layout, GitHub style slate layout, modern layout etc.
Nota: If you purchase BetterDocs Pro, you can unlock all of these exclusive ready layouts and other styling features to design your Doc Homepage in advance.
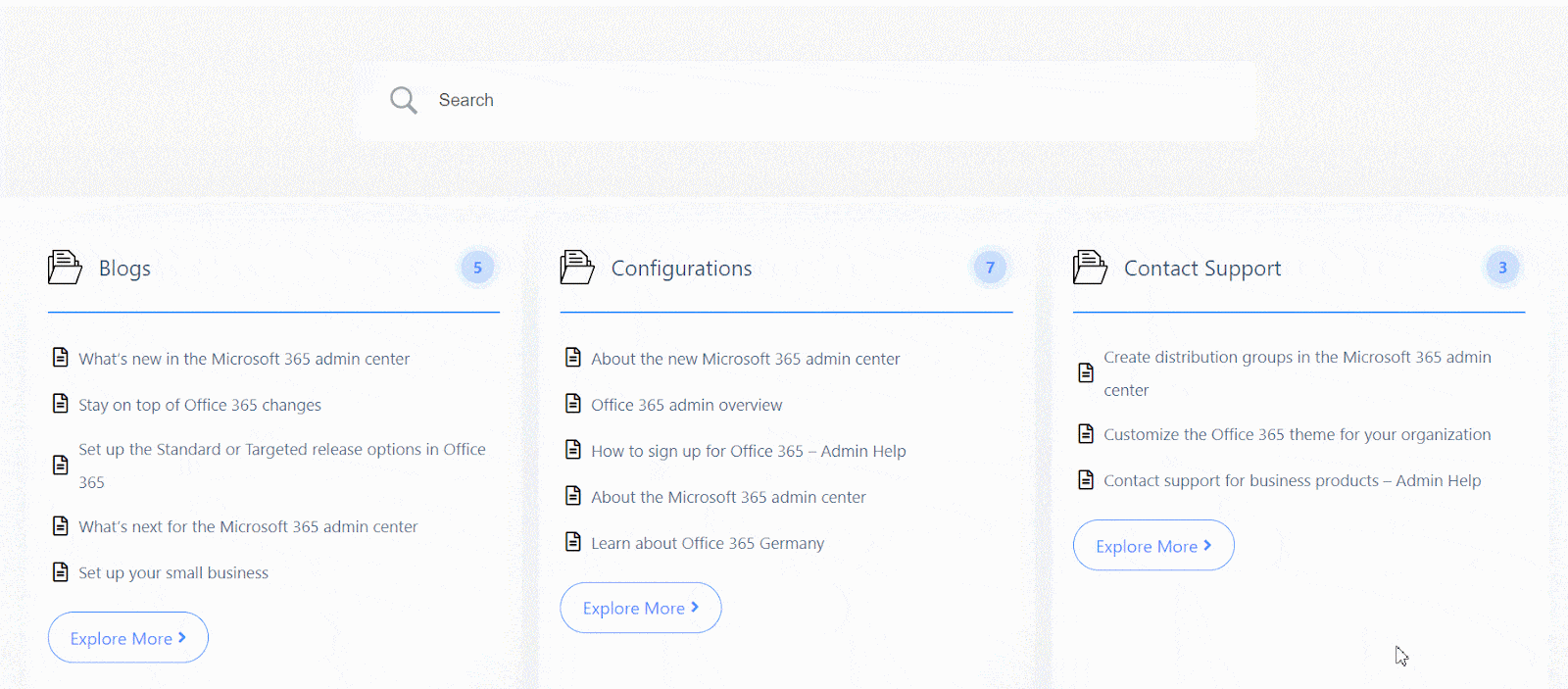
Step 3: Final Outcome #
By simply following all the above steps, you will be able to create and design your documentation homepage with BetterDocs on your WordPress website.

That’s how you can simply configure and design the Documentation Homepage with BetterDocs without coding.
Getting Stuck? Feel free to contact our dedicated team di supporto for further assistance.






