Con BetterDocs, you can design a stunning Docs Category Archive page with Elementor easily. It comes up with some ready docs layouts and lots of widgets to customize the Docs Category Archive page with Elementor any way you want and creates amazing designs in a few minutes.
Follow this step-by-step guideline to find out how to configure the Docs Category Archive page with Elementor Theme Builder.
Nota: Il generatore di temi Elementor è una funzionalità disponibile solo con Elementor Pro. So, to configure your Docs Category Archive page with Elementor, make sure Elementor Pro is activated and installed on your WordPress dashboard.
Step 1: Create Your Docs Archive Template In Elementor #
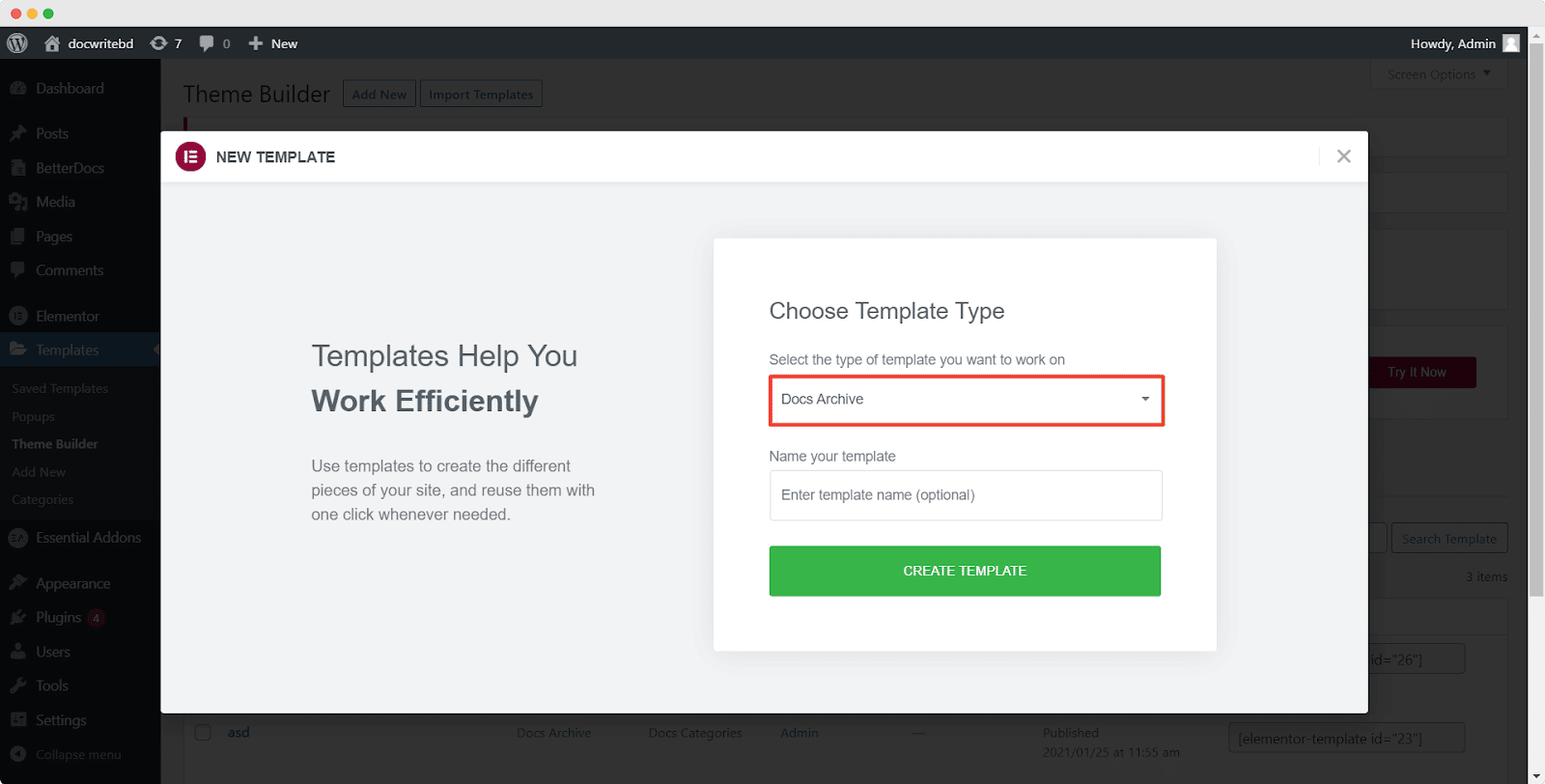
Open your WordPress dashboard and navigate to Modelli → Crea temi. Click on the ‘Add New’ button, choose ‘Docs Archive’ as your template type, and then click on the ‘Create Template’ button as shown below.

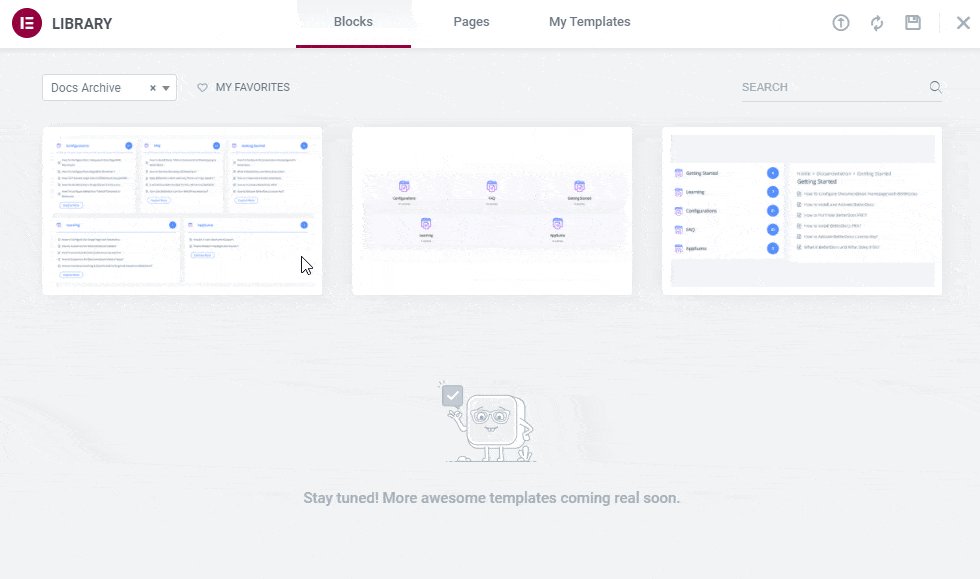
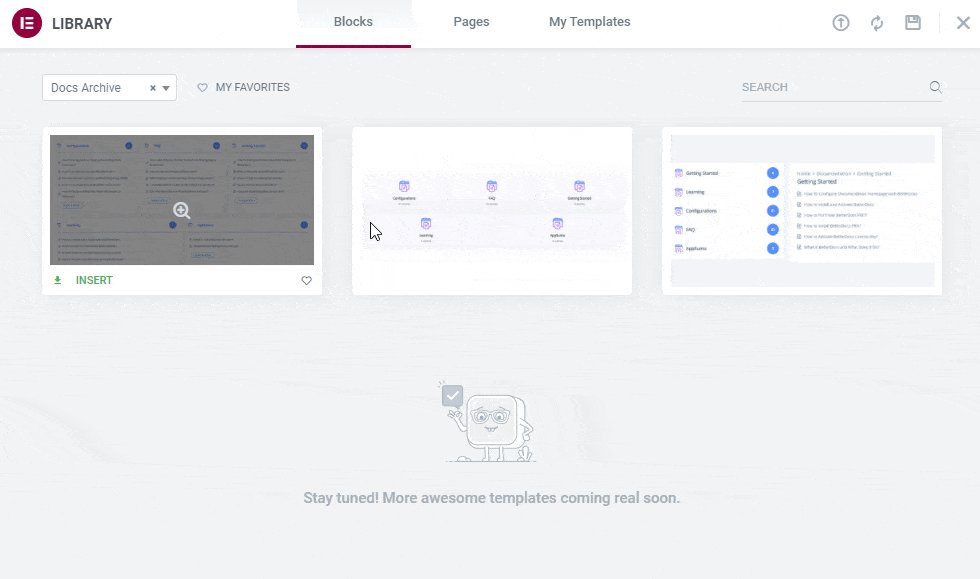
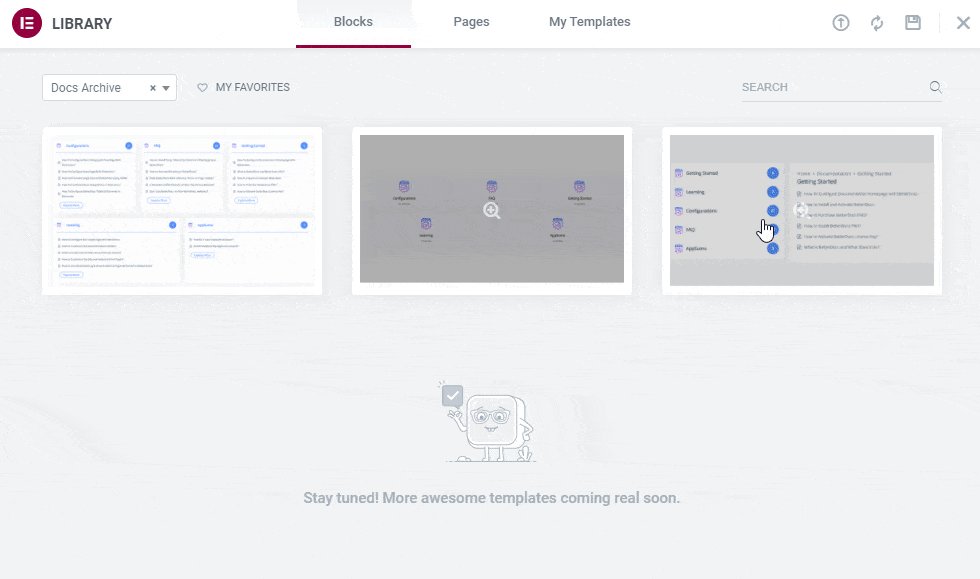
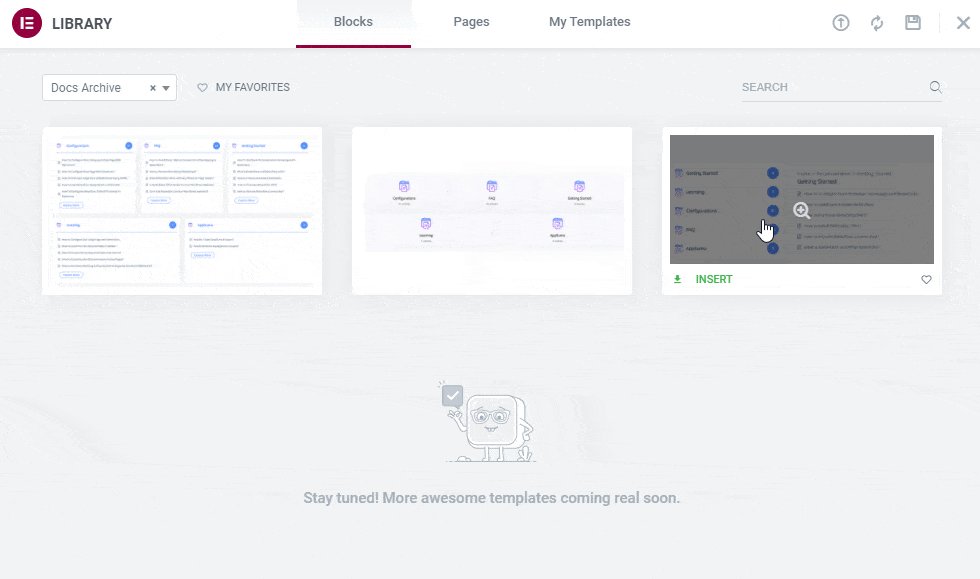
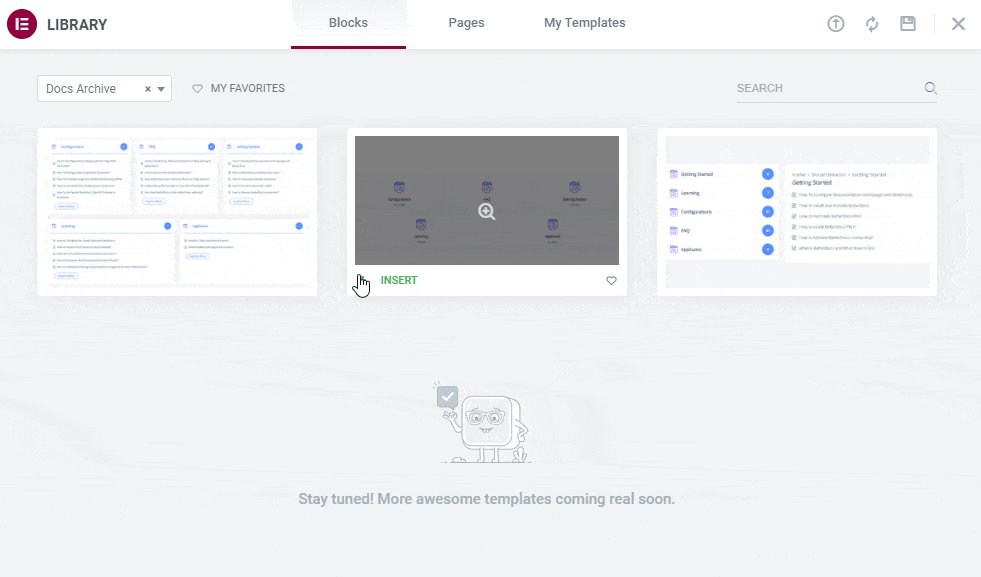
A pop-up window will appear showcasing BetterDocs ready blocks for Elementor. You can use these ready blocks to instantly create your docs archive page.

Step 2: Insert Pre-Made Elementor Layouts for Docs Archive Pages #
Click the ‘Insert’ button for any of the BetterDocs docs category archive page layouts. It will be displayed on your Elementor Editor just within a few moments.

Or if you want, you can also customize your docs category archive page from scratch by configuring different elements. You just have to complete step 1 and the rest of the other steps are shown in the next:
Step 3: Customize Your Docs Category Archive With Elementor #
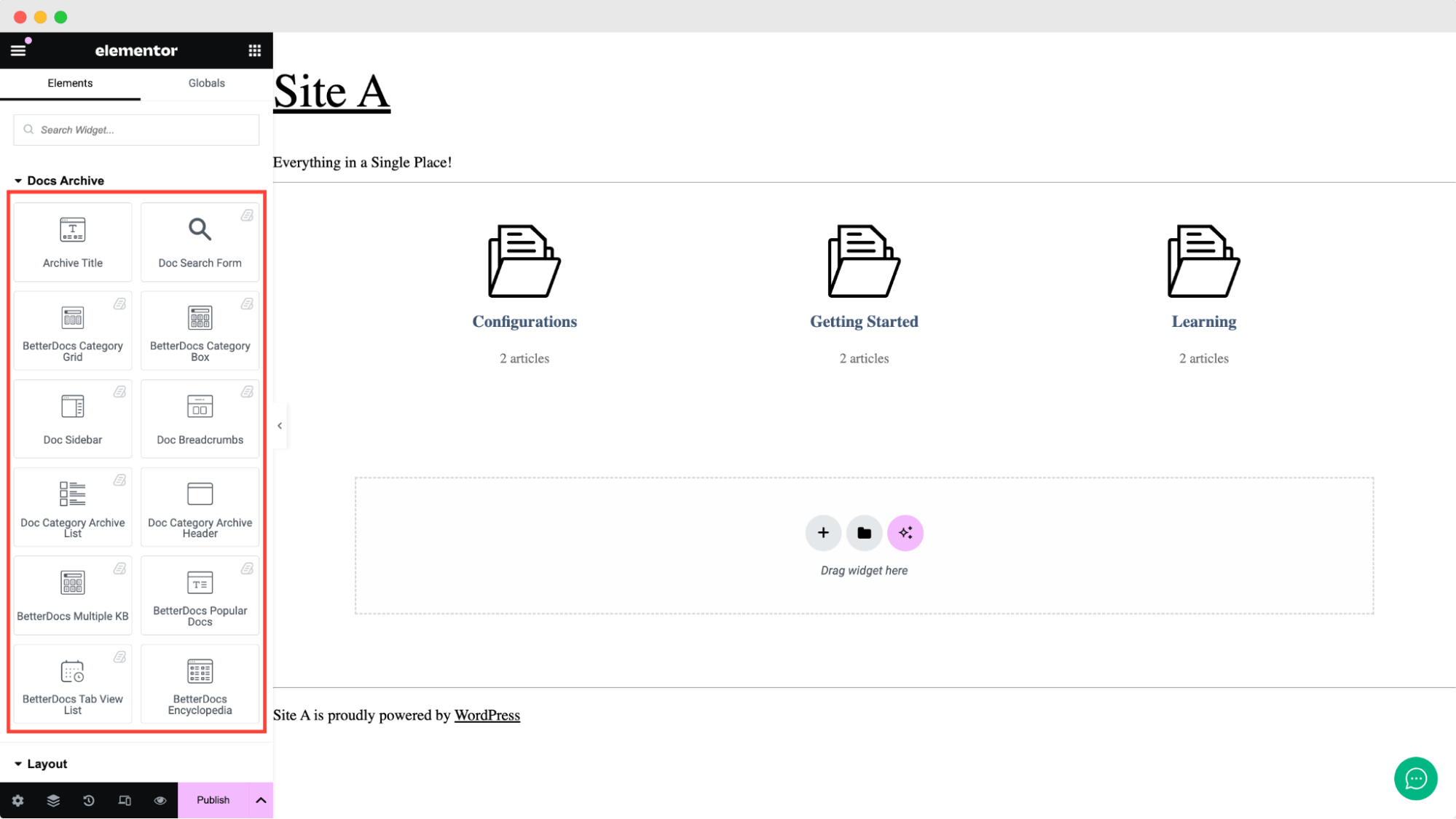
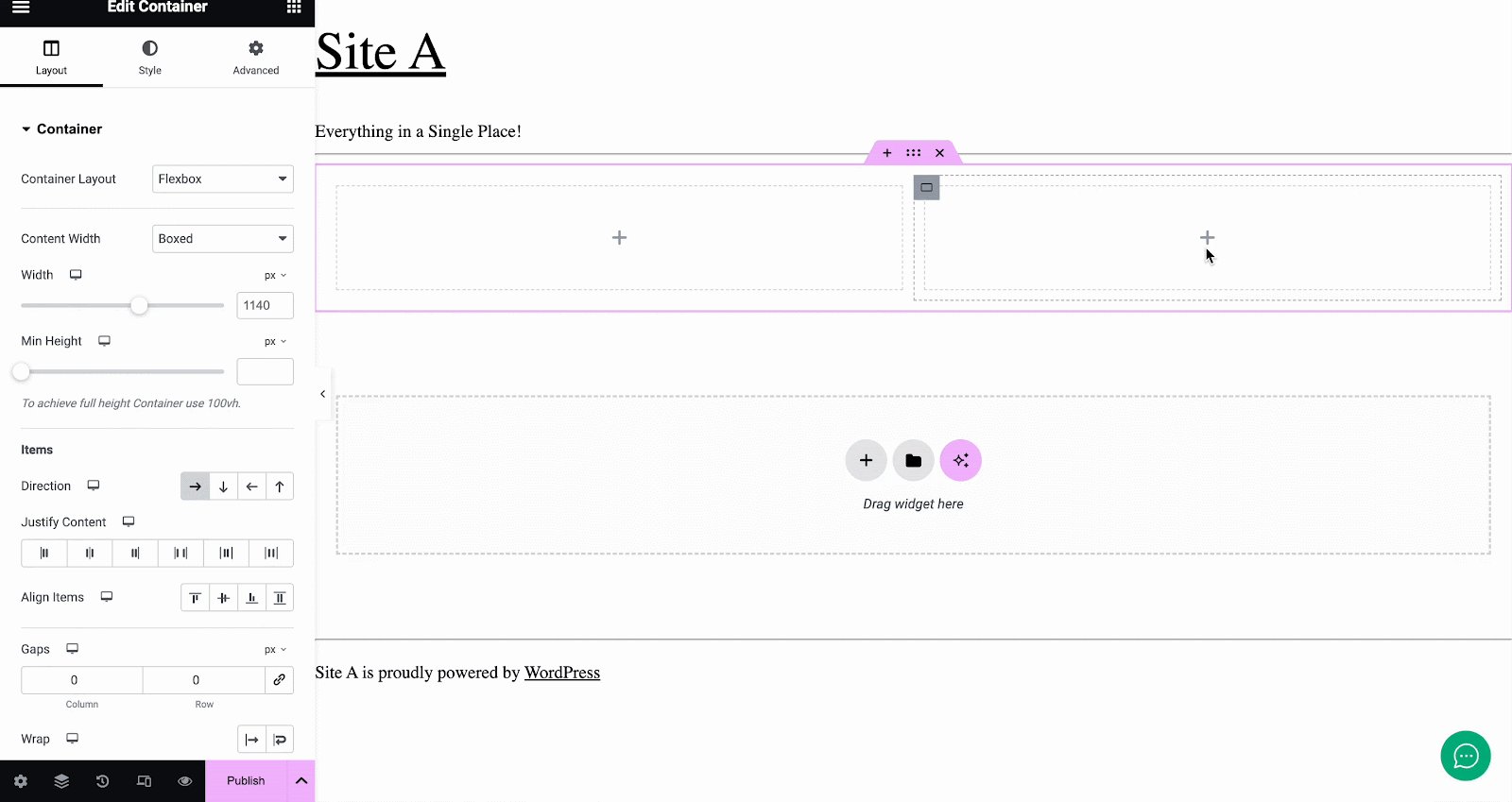
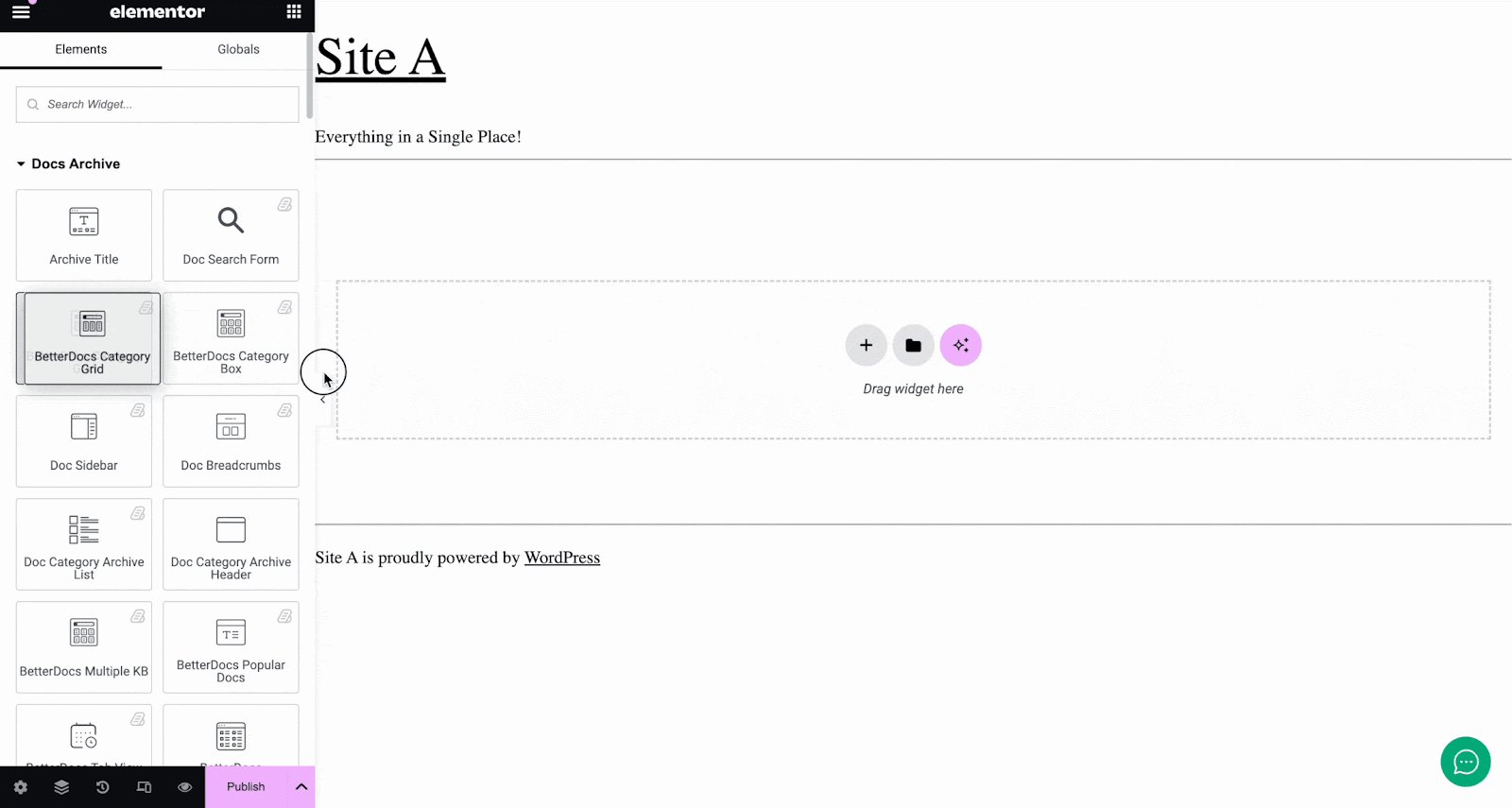
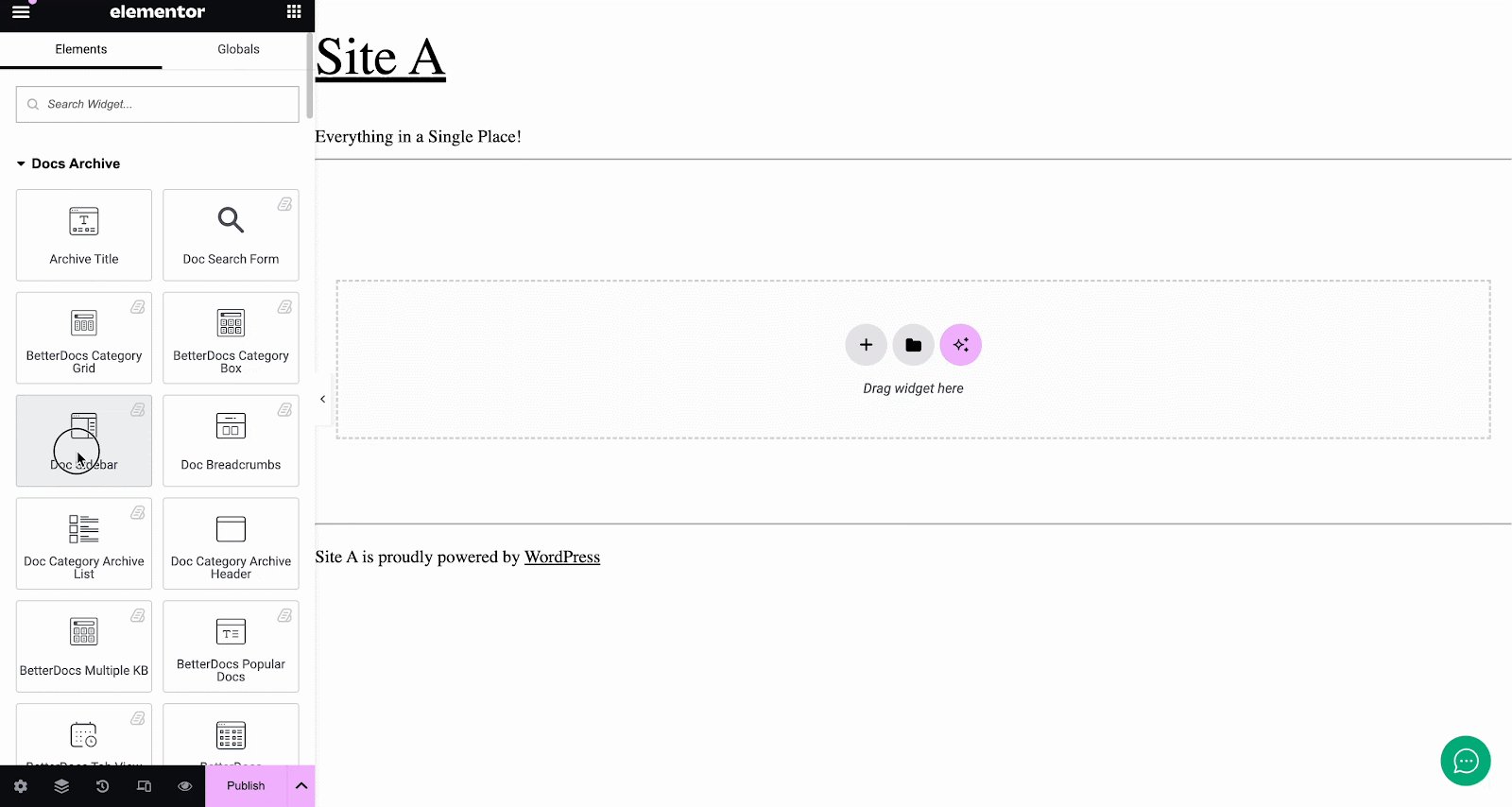
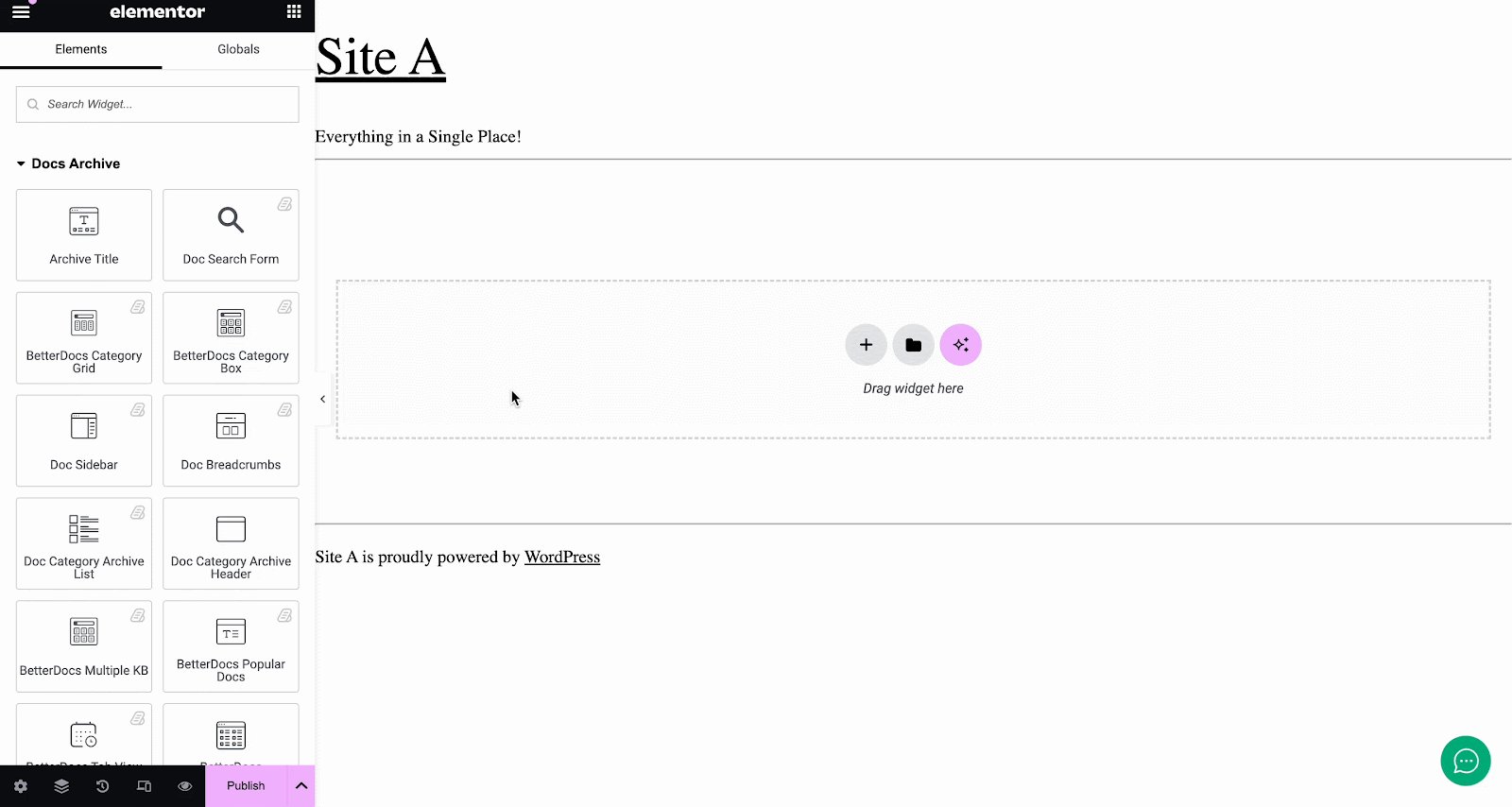
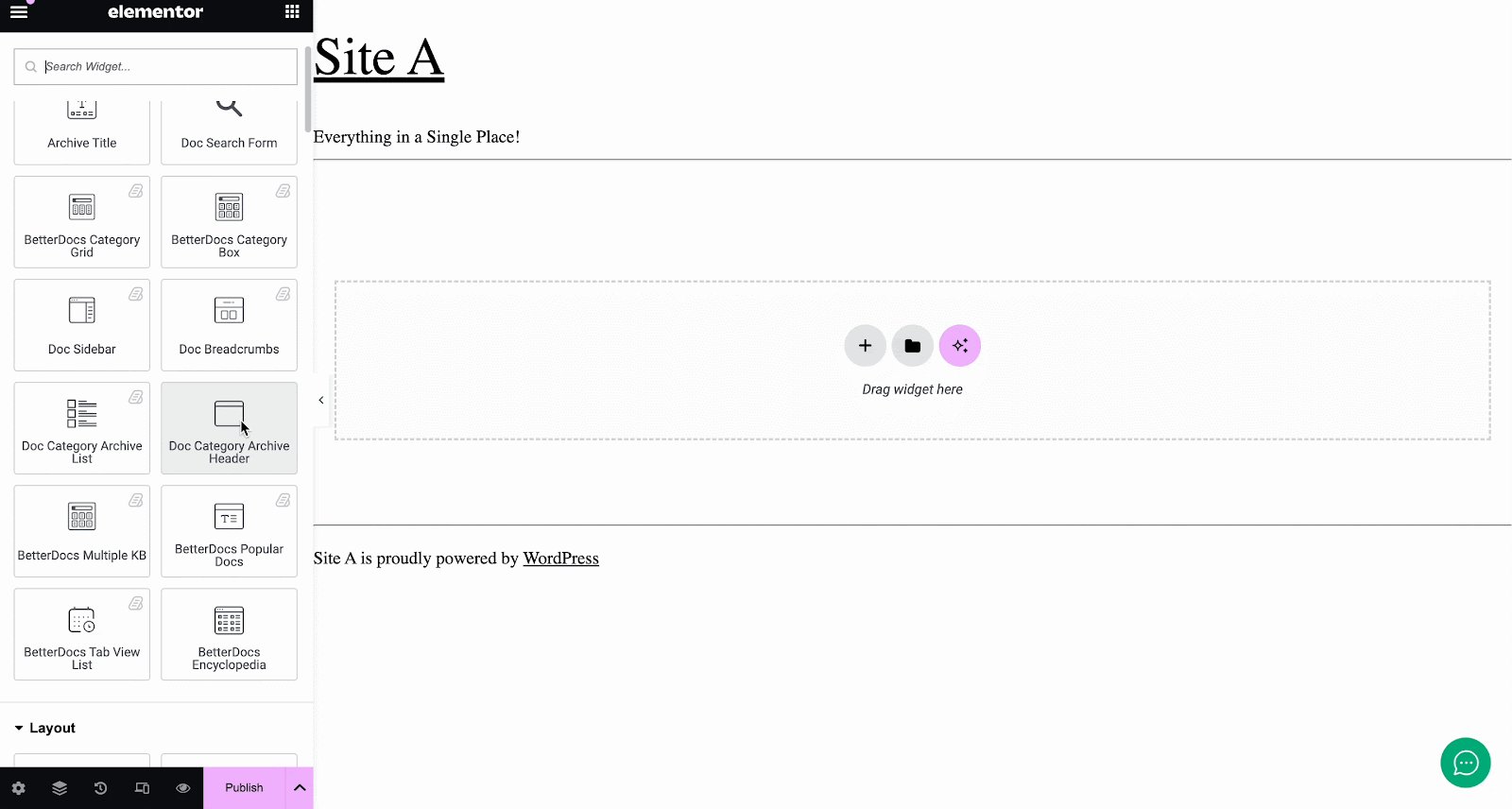
Once you are done with Step 1, you will be redirected to the Elementor Editor. It will give you access to BetterDocs widgets such as Doc Breadcrumbs, Doc Sidebar, Doc Search Form, Doc Category Archive List, and Elementor’s own widget Archive Title for documentation title. Simply go ahead & drag and drop these widgets from the Elementor panel on the page as you need.

Modulo di ricerca documenti #
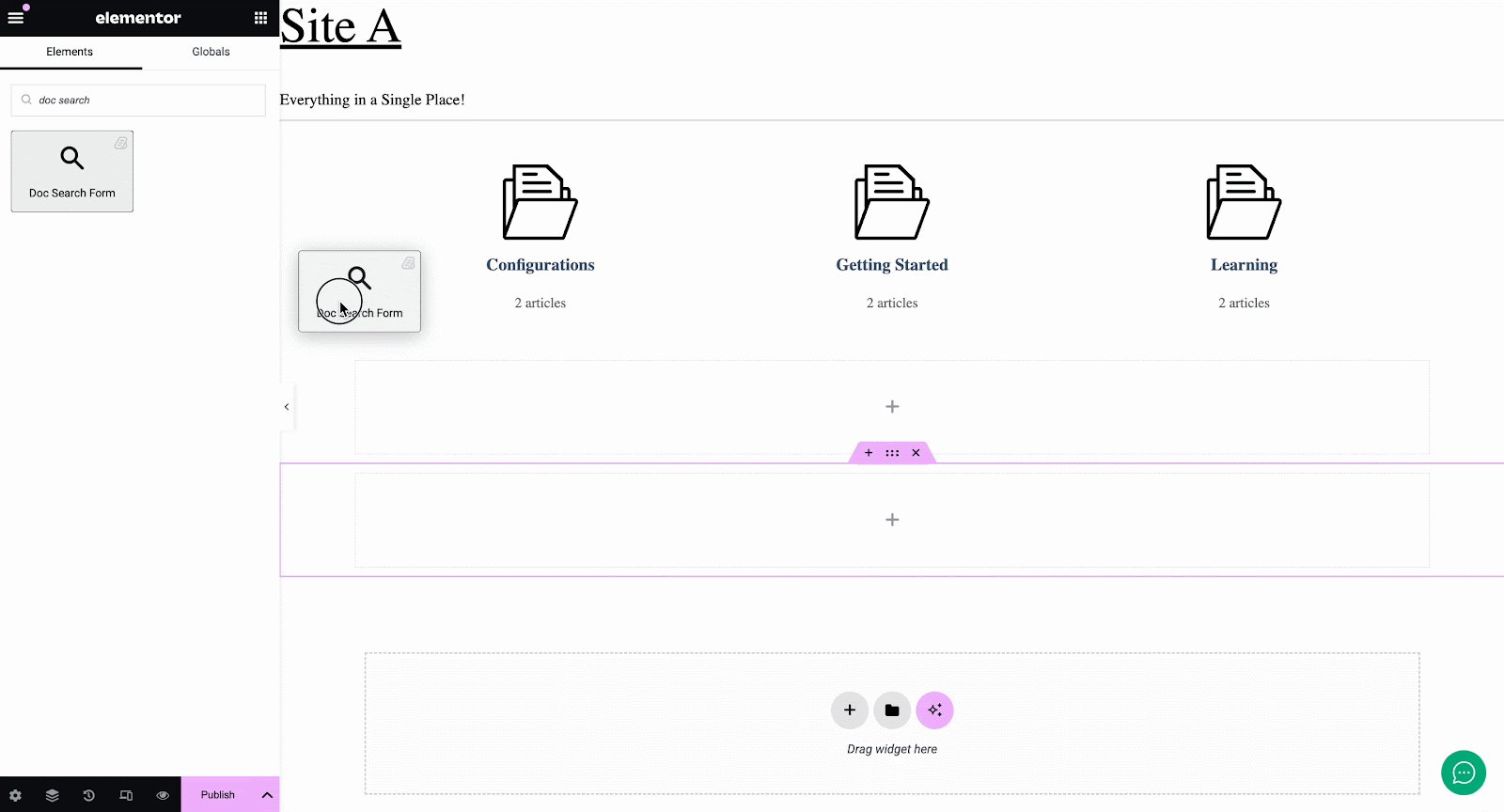
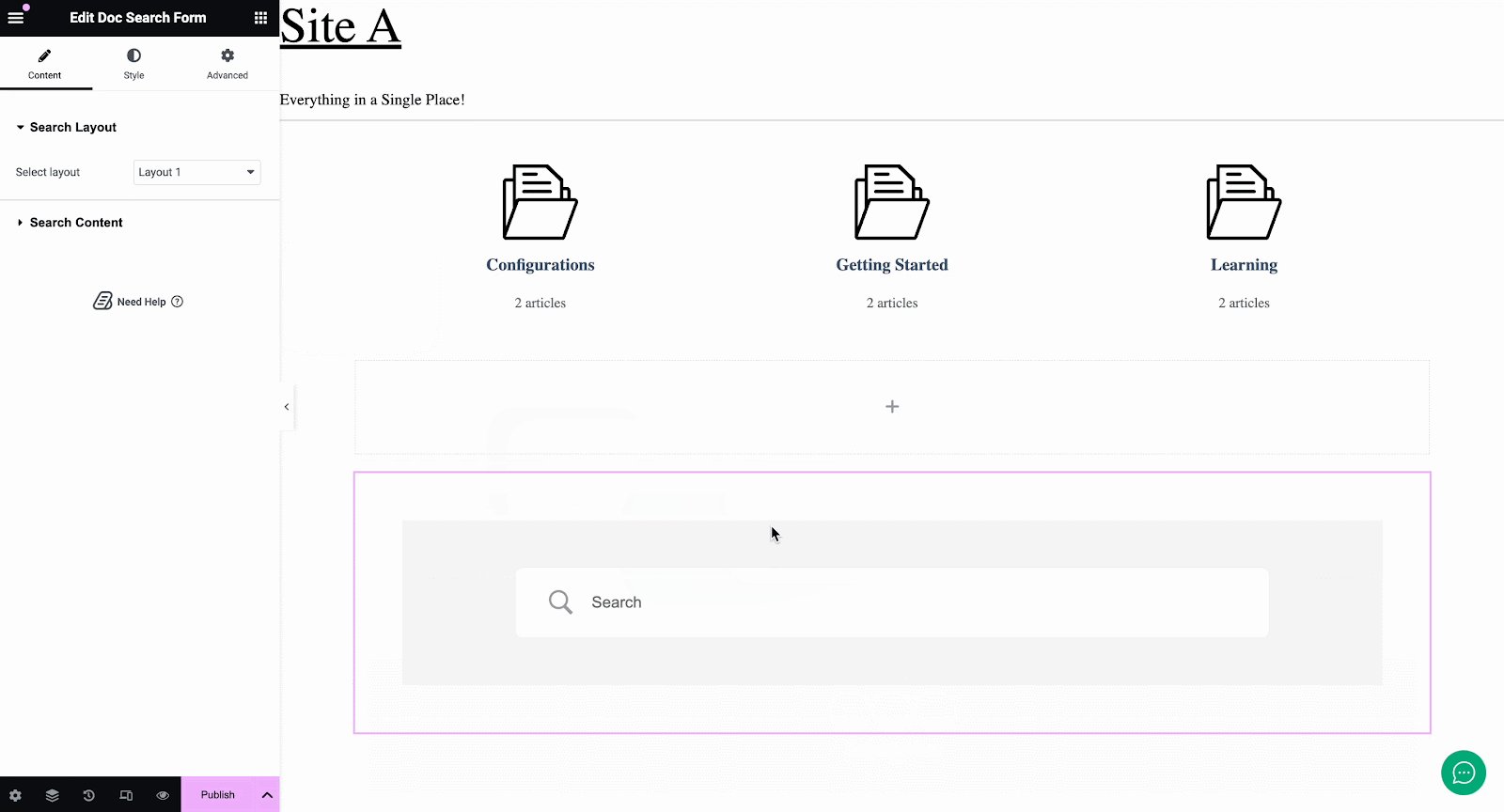
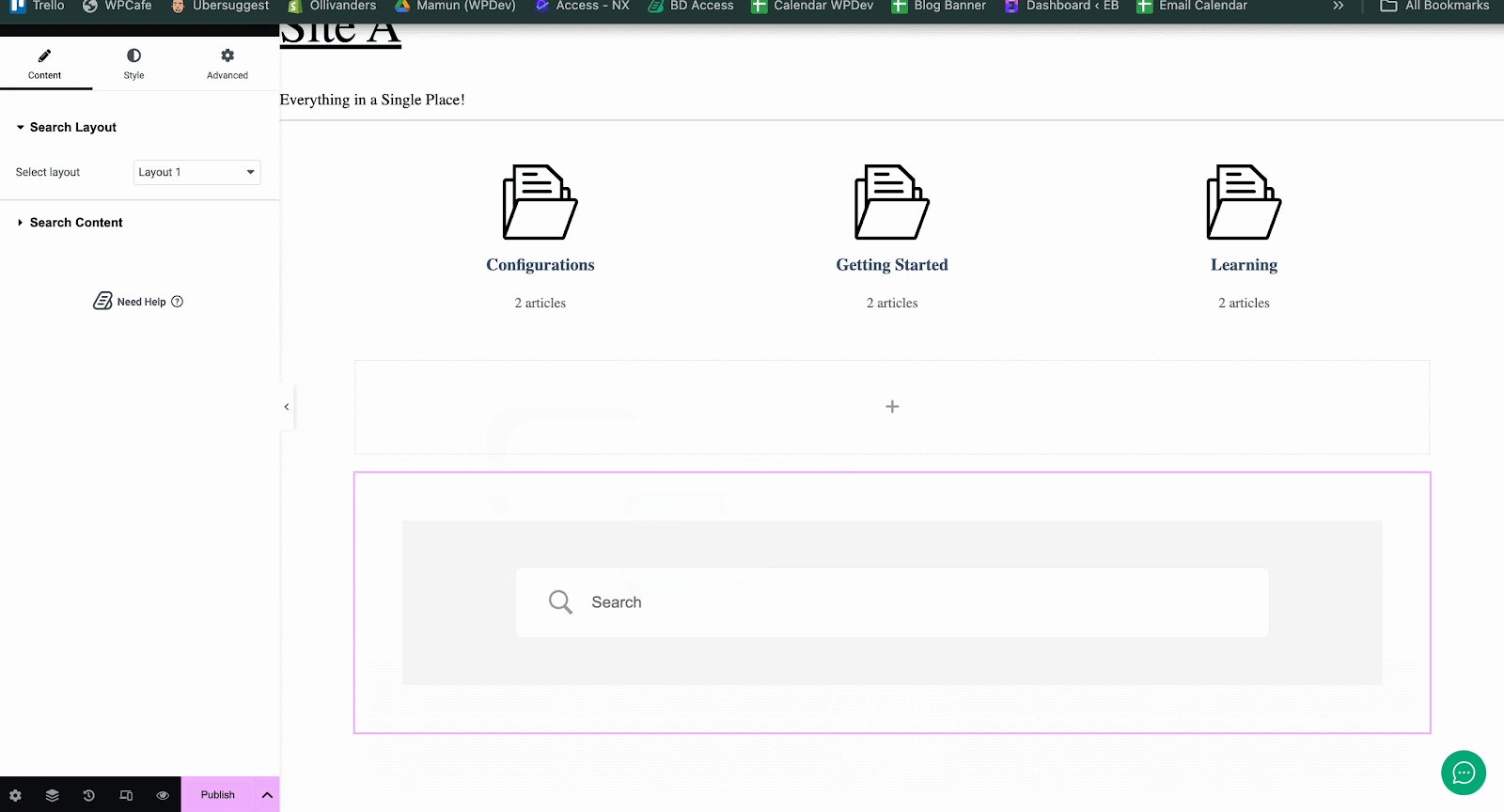
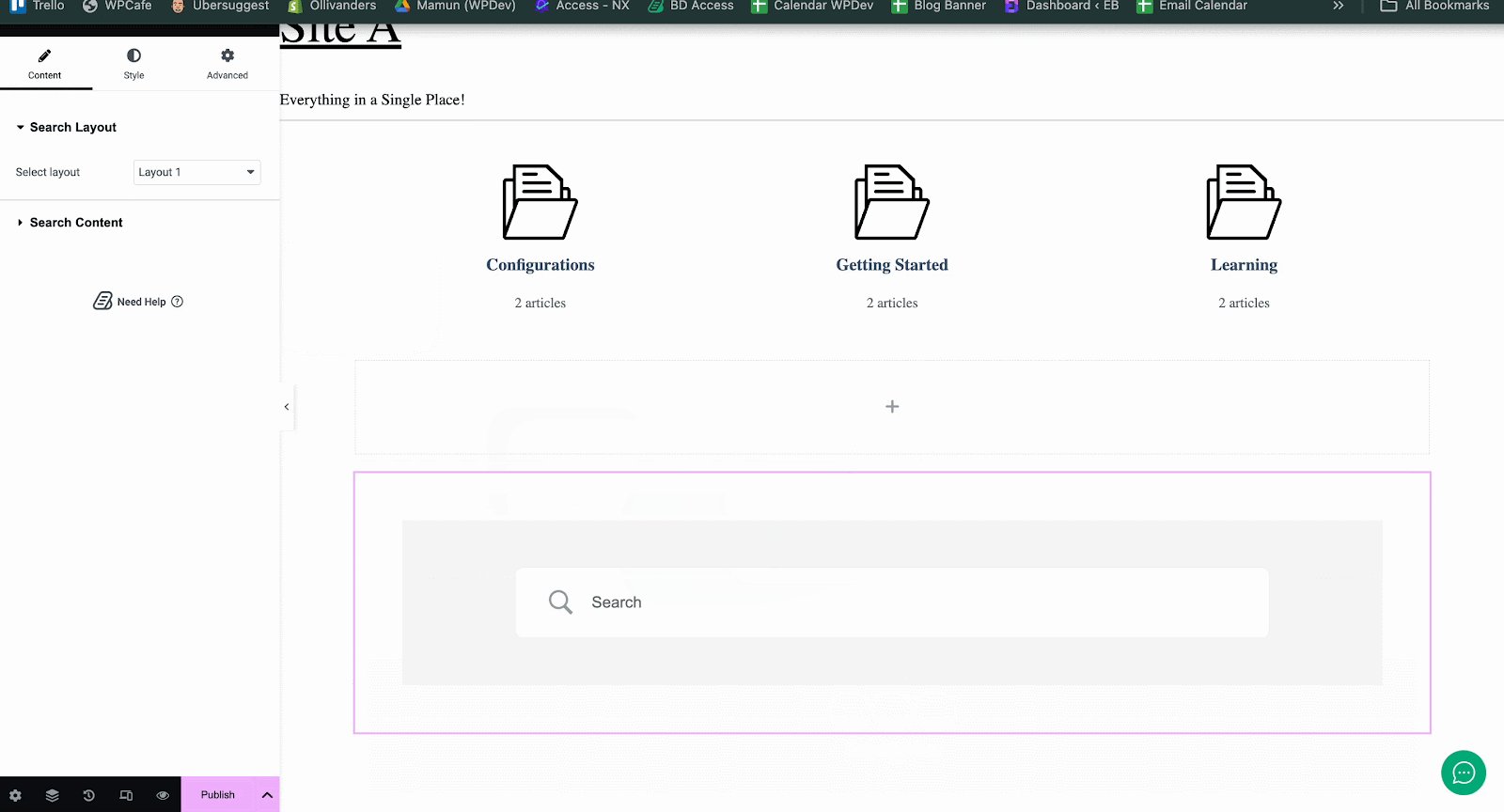
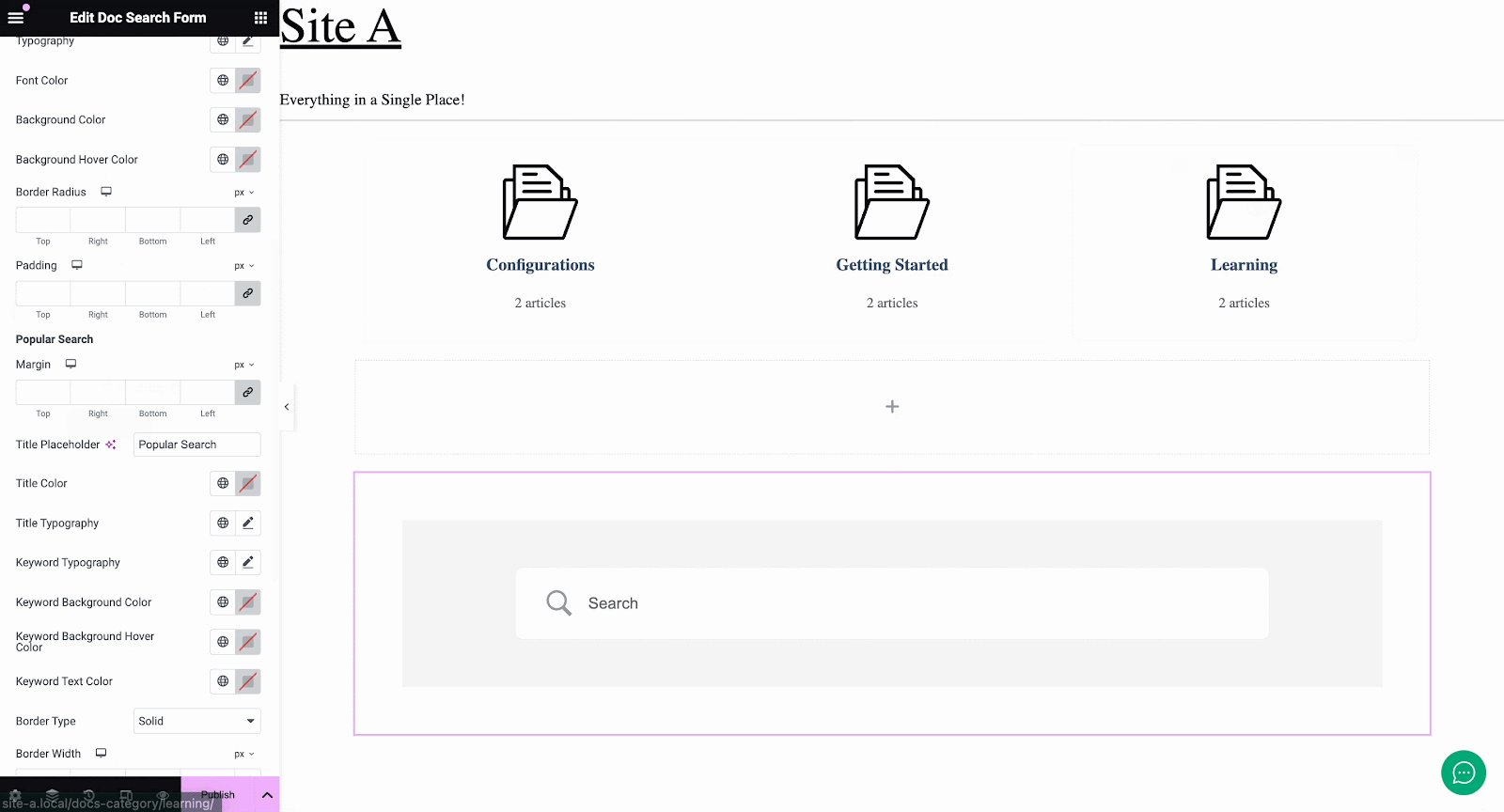
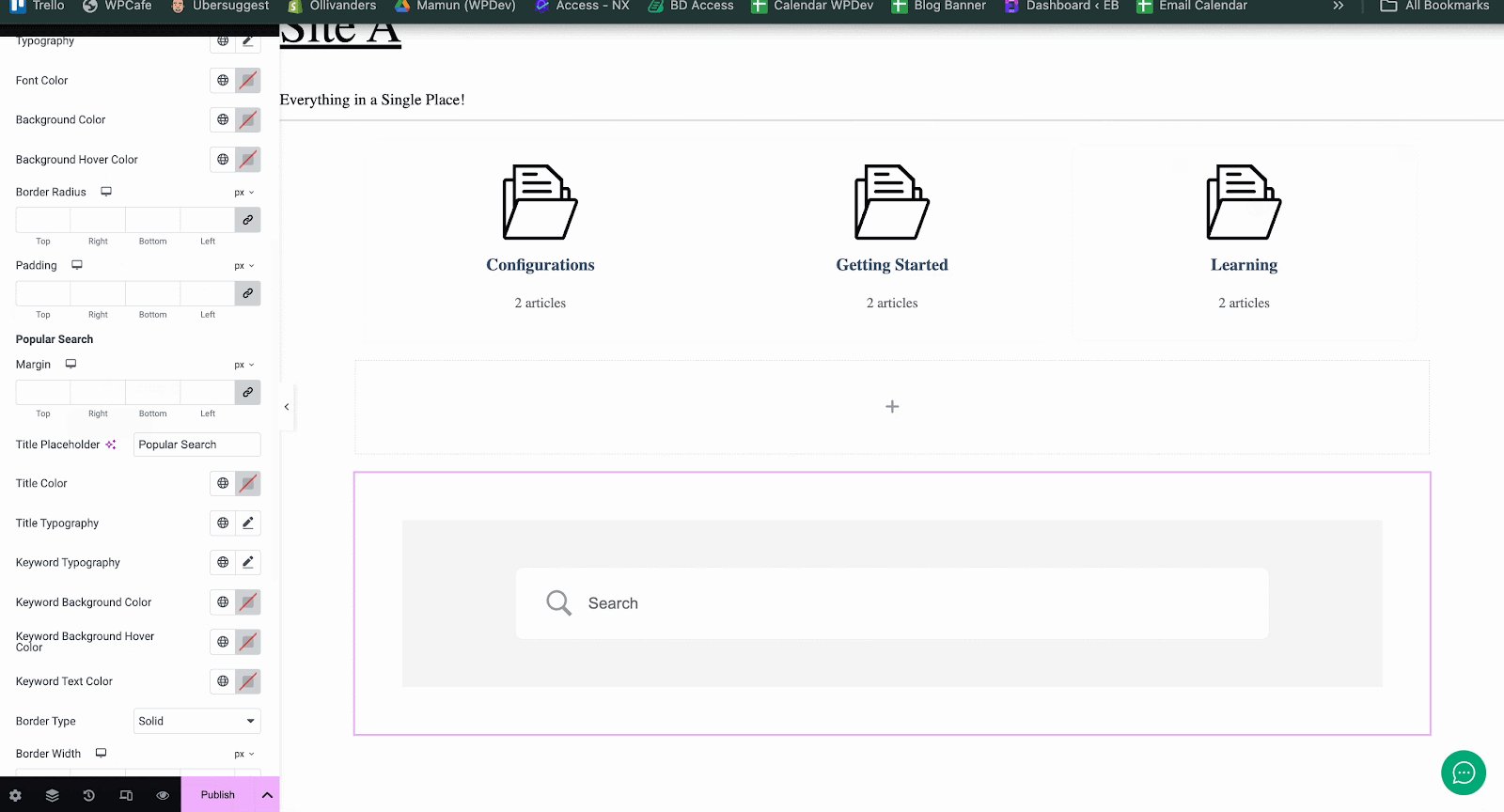
Il Modulo di ricerca documenti element allows you to add a live search bar to your Docs Category Archive page. To use this element, just drag and drop it anywhere on your page.

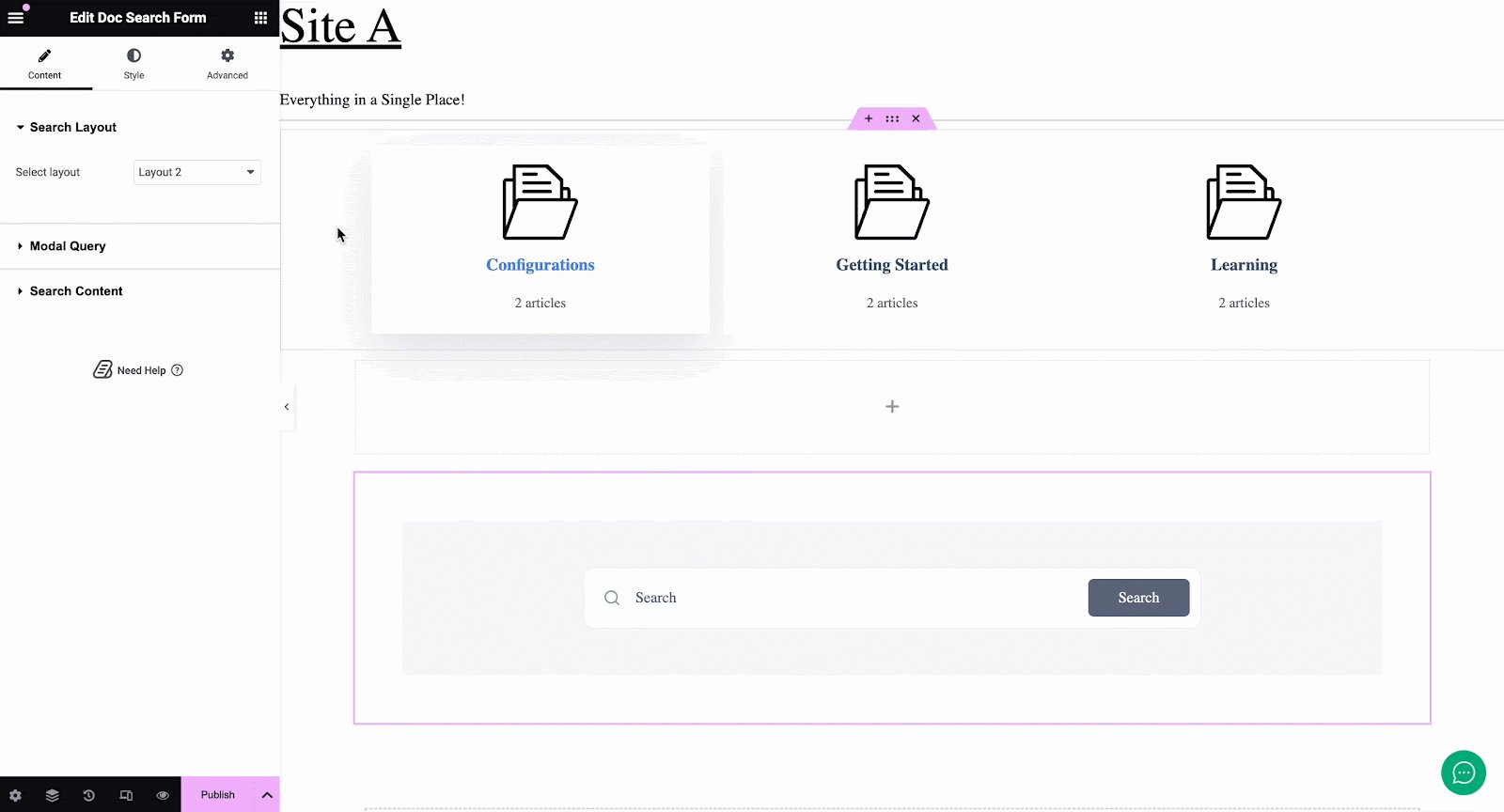
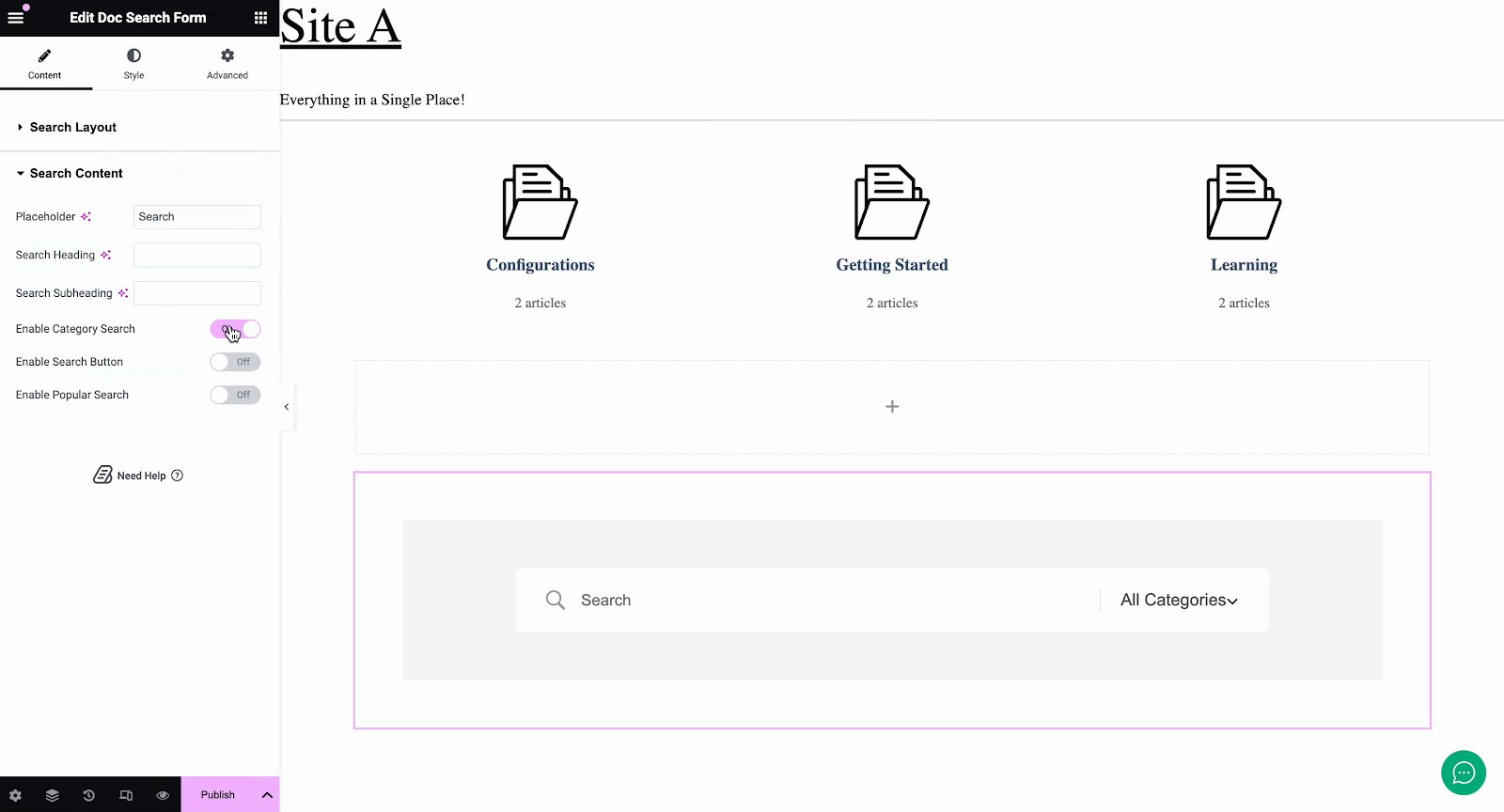
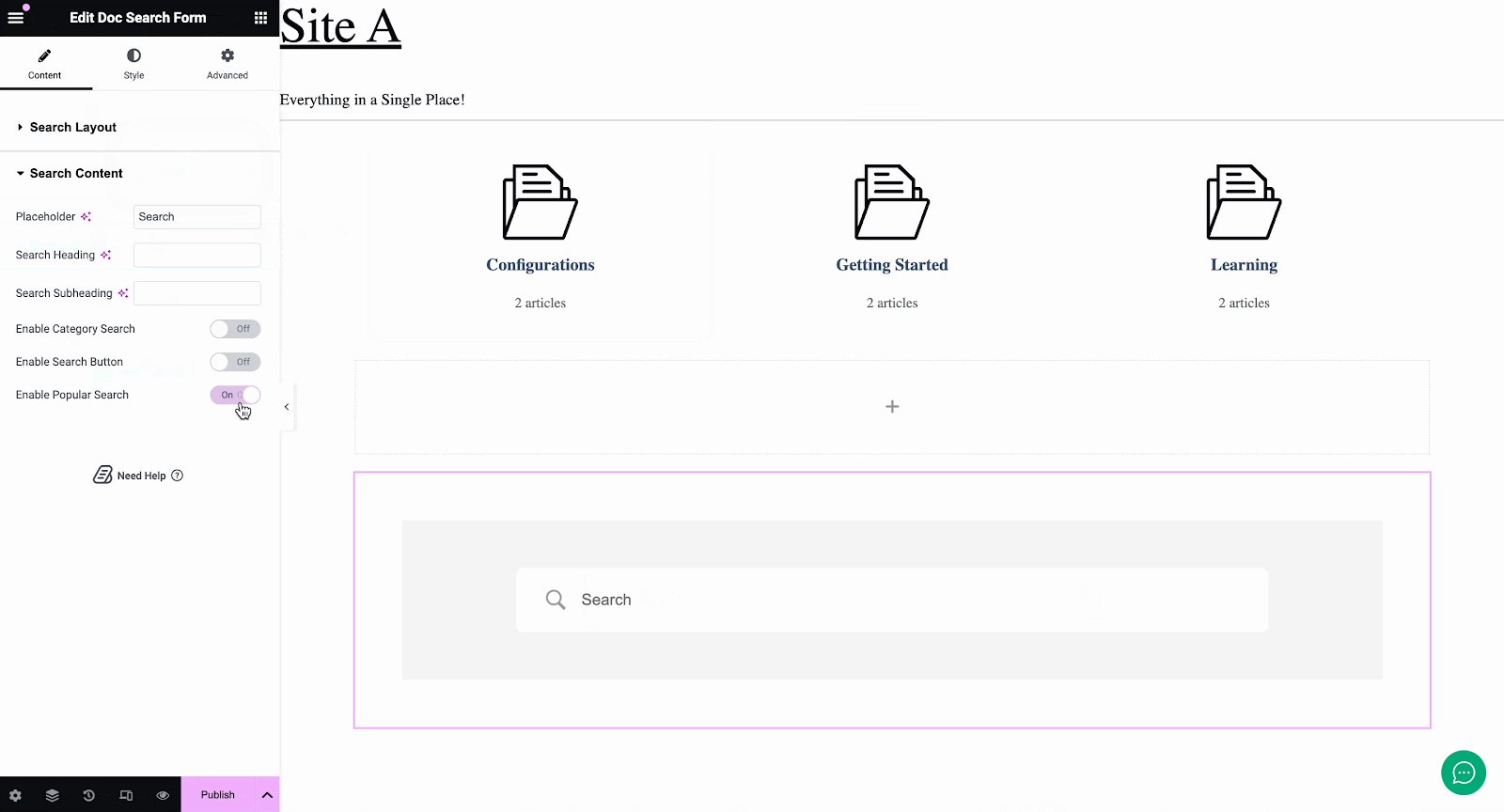
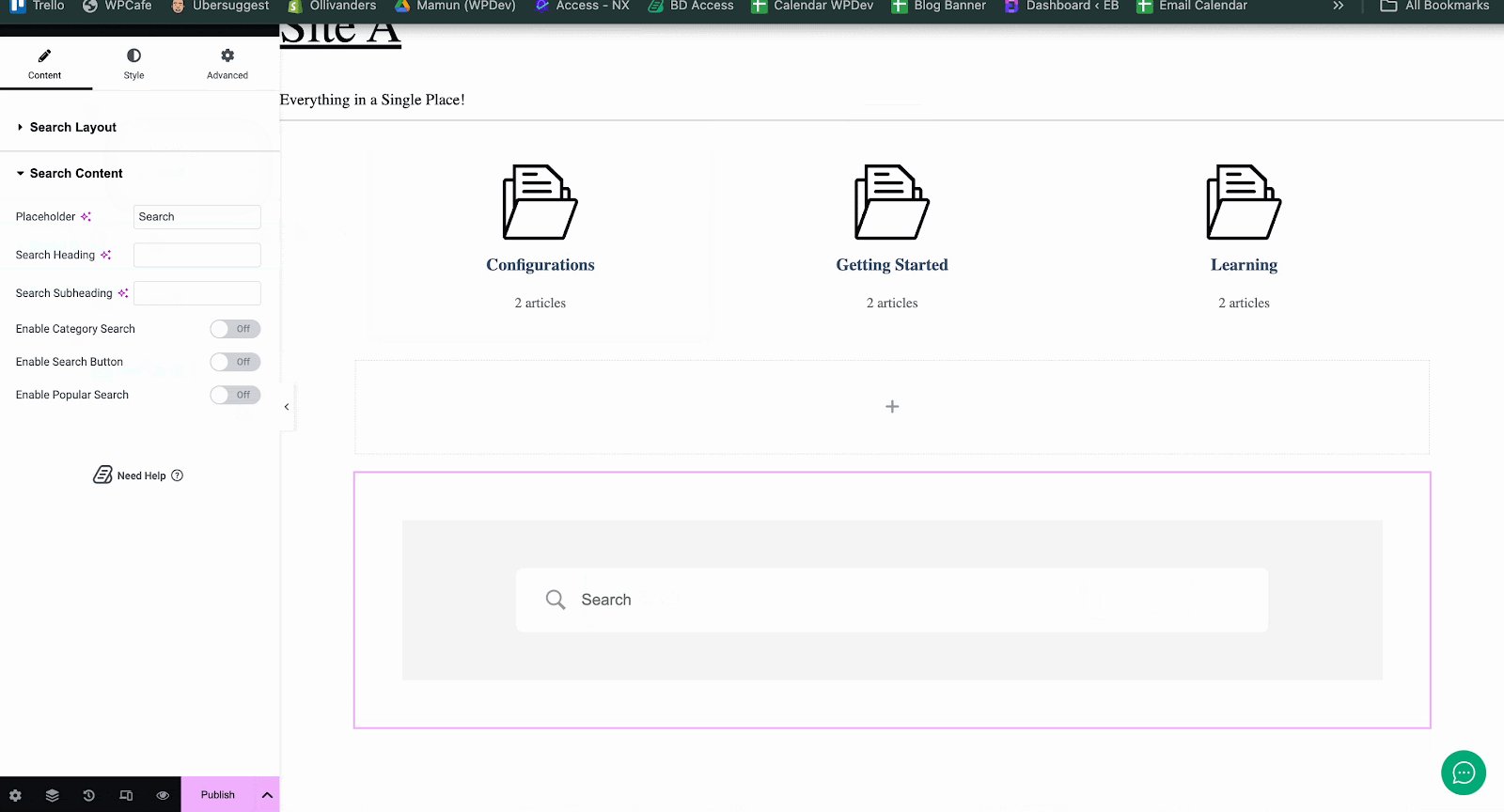
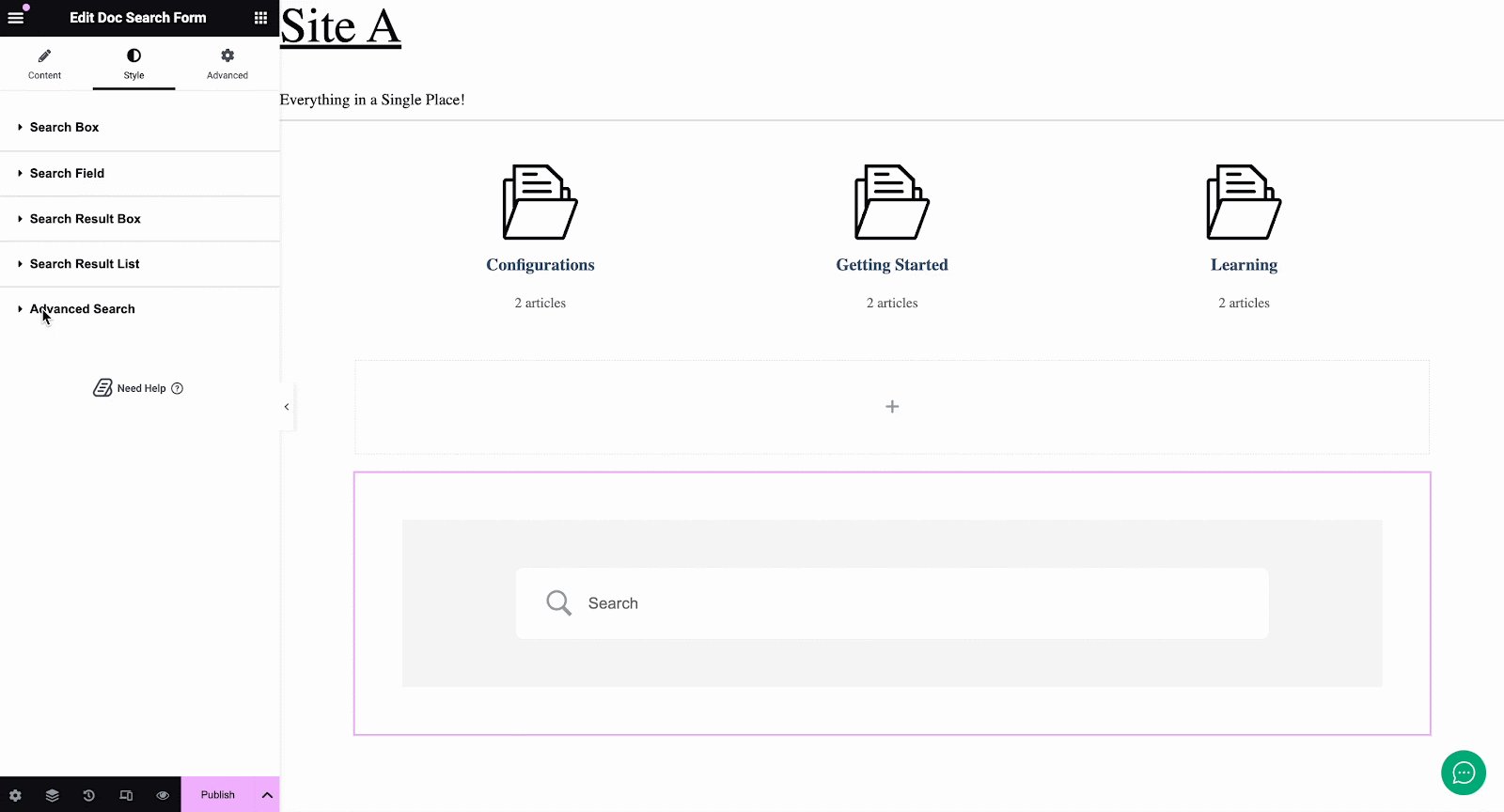
From the ‘Content’ tab, you can customize your ‘Doc Search Form’ by changing layouts and enabling different options for ‘Search Content’.

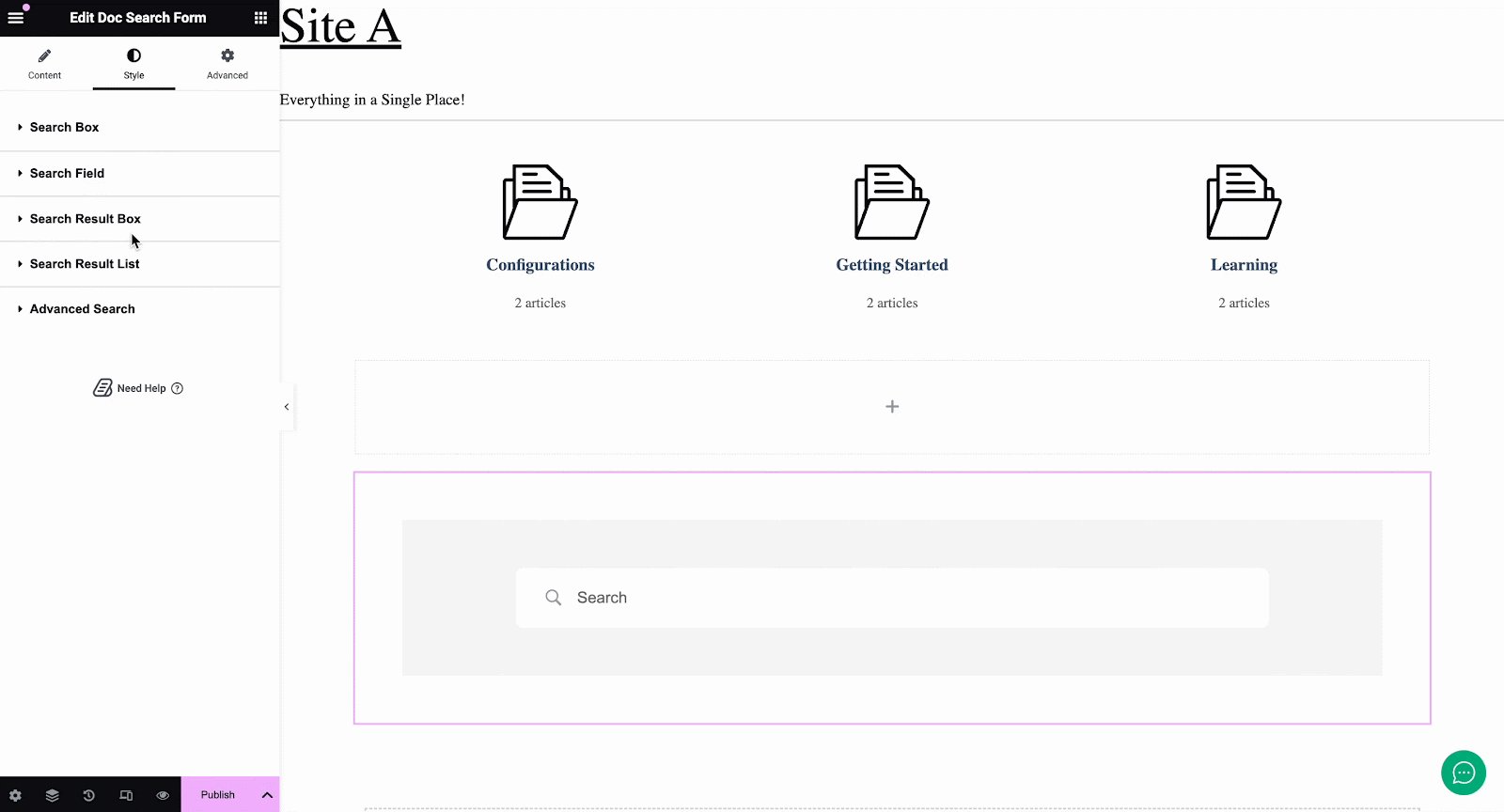
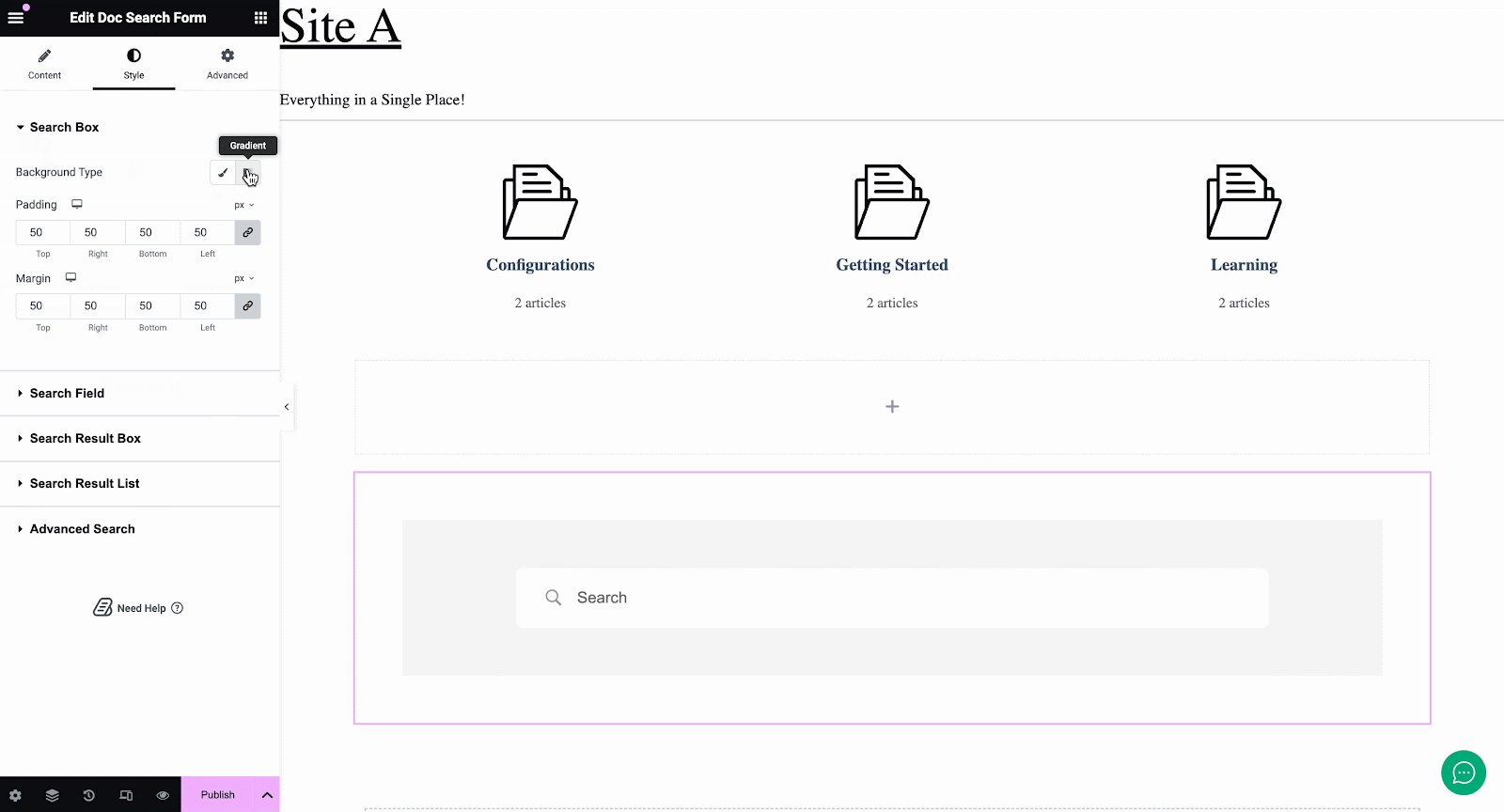
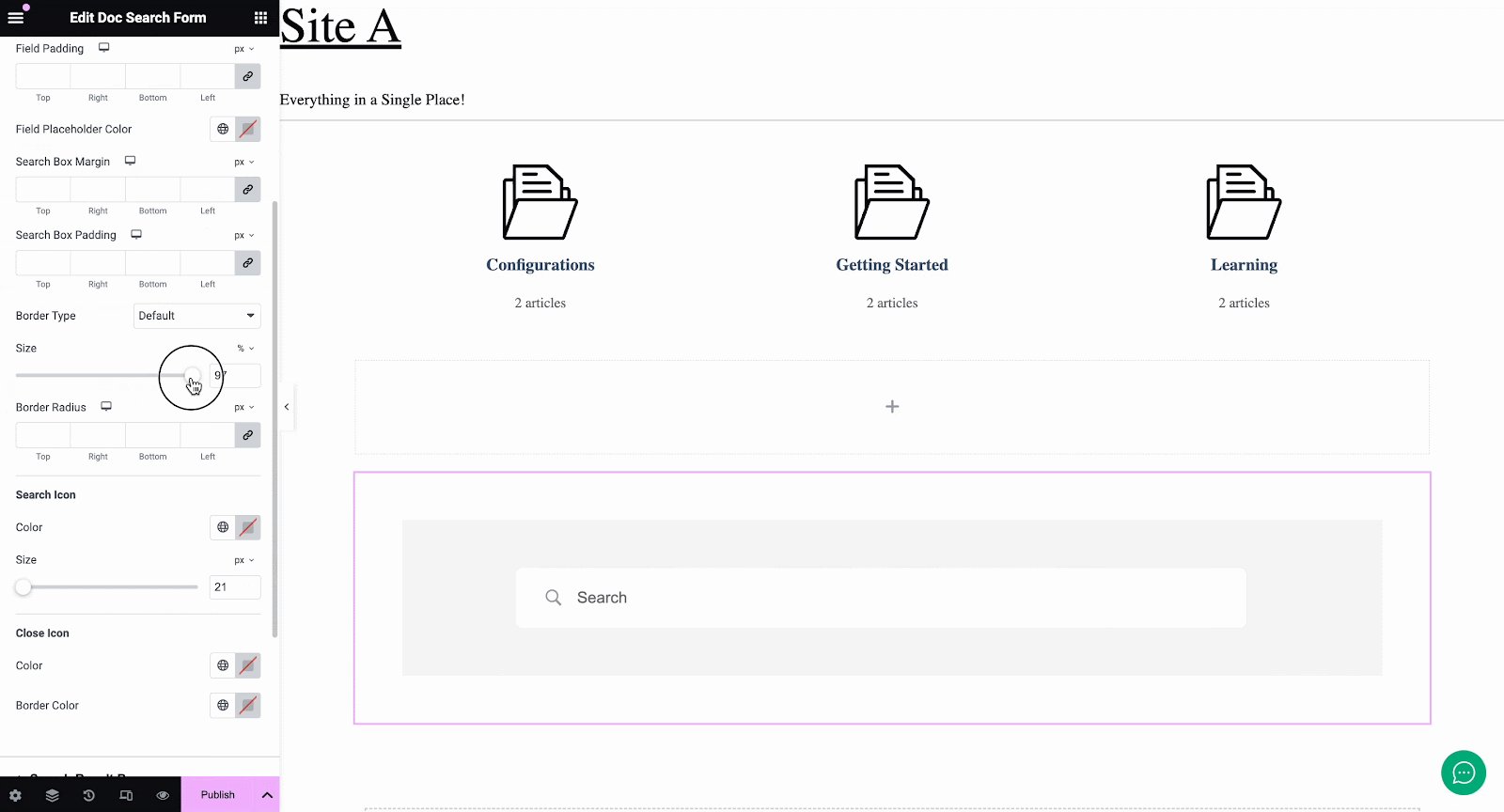
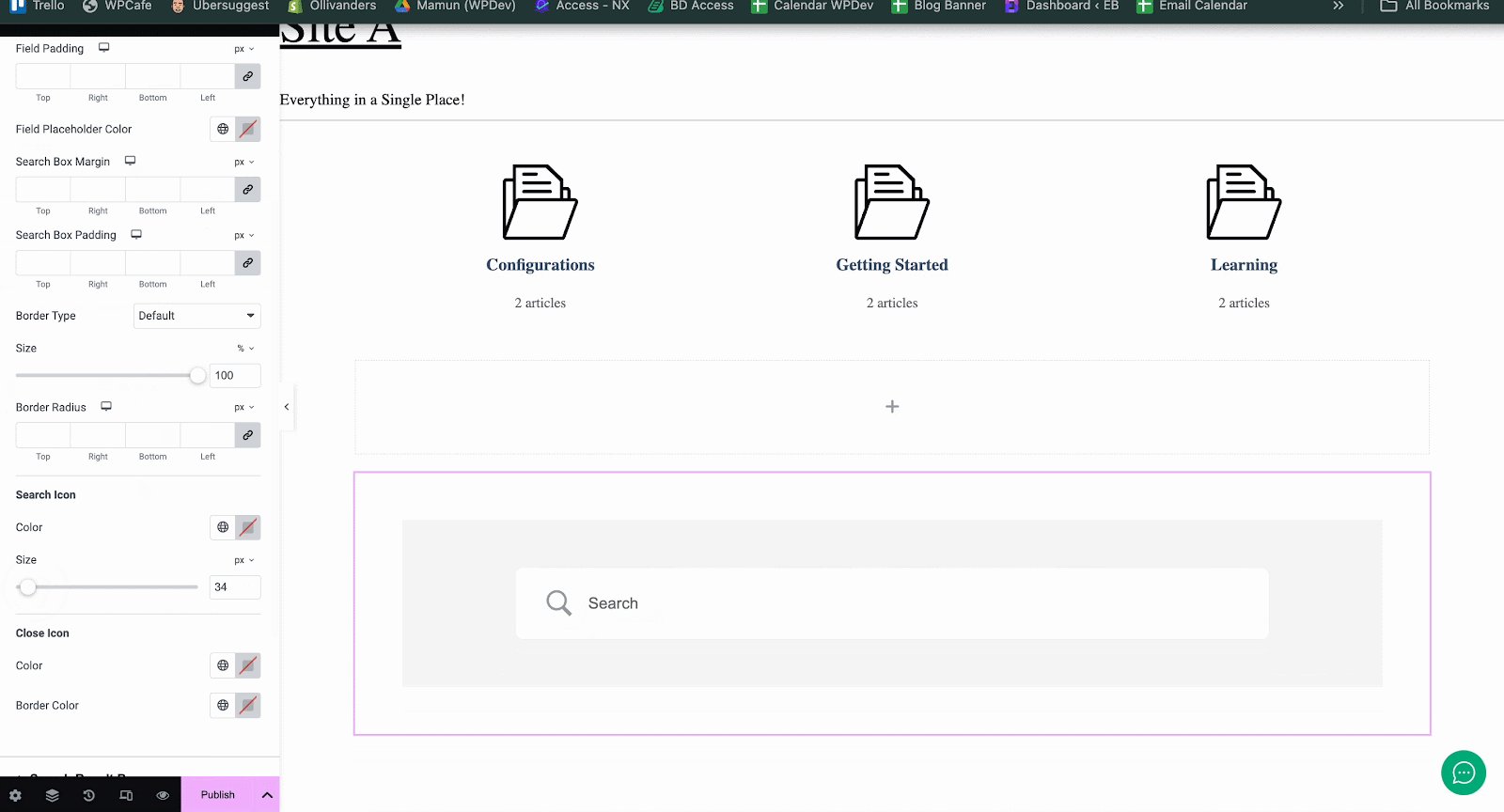
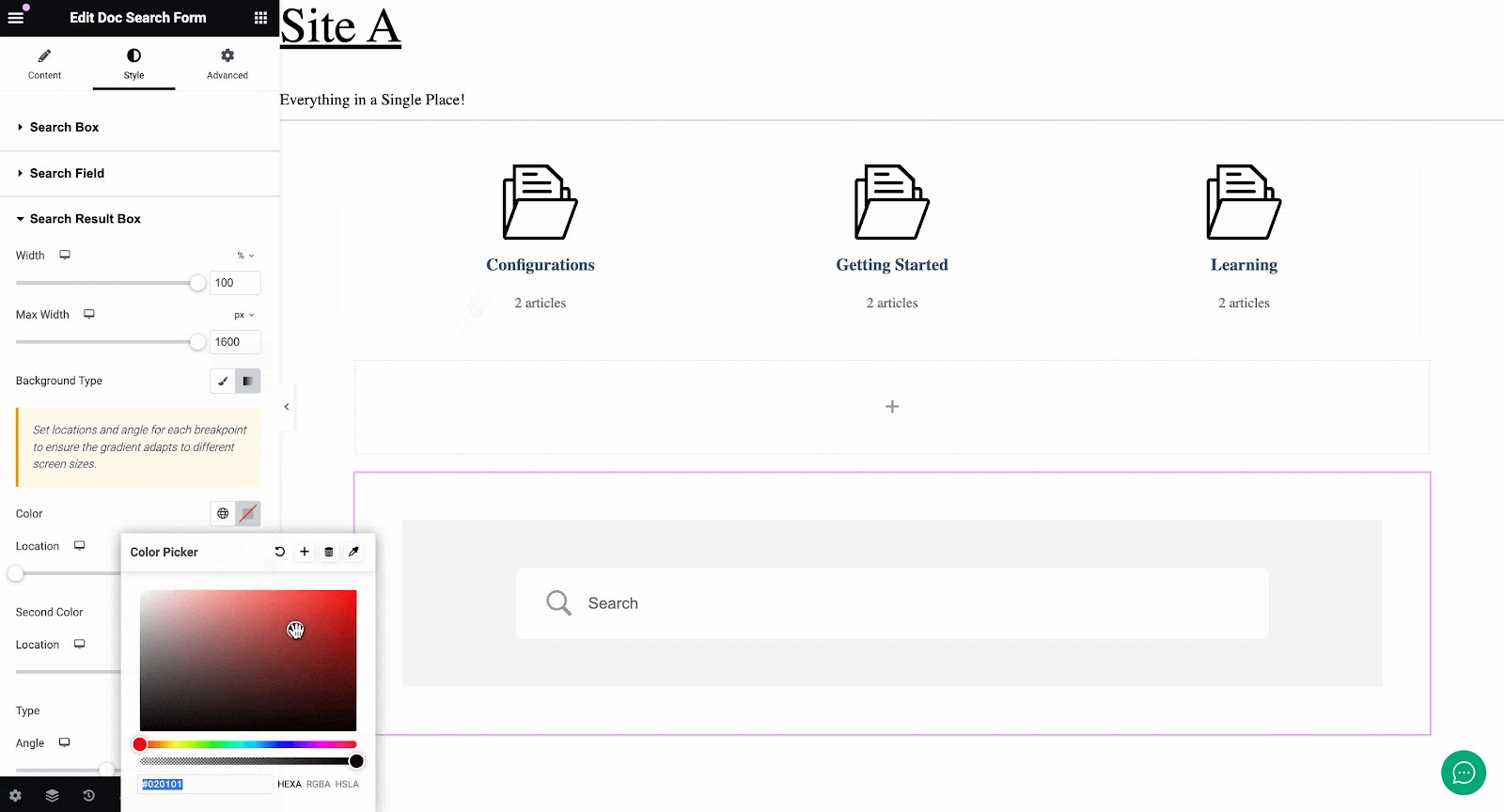
Under the ‘Search Box’ section, you will see options for changing the padding, margin, background type, and color. You can choose to use images, solid colors, or gradients for your background. In the same way, under the ‘Search Field’ section, you will have the option to change the search box size, and search button size, adjust typography and margin, modify the field background color, the field color, and so on.

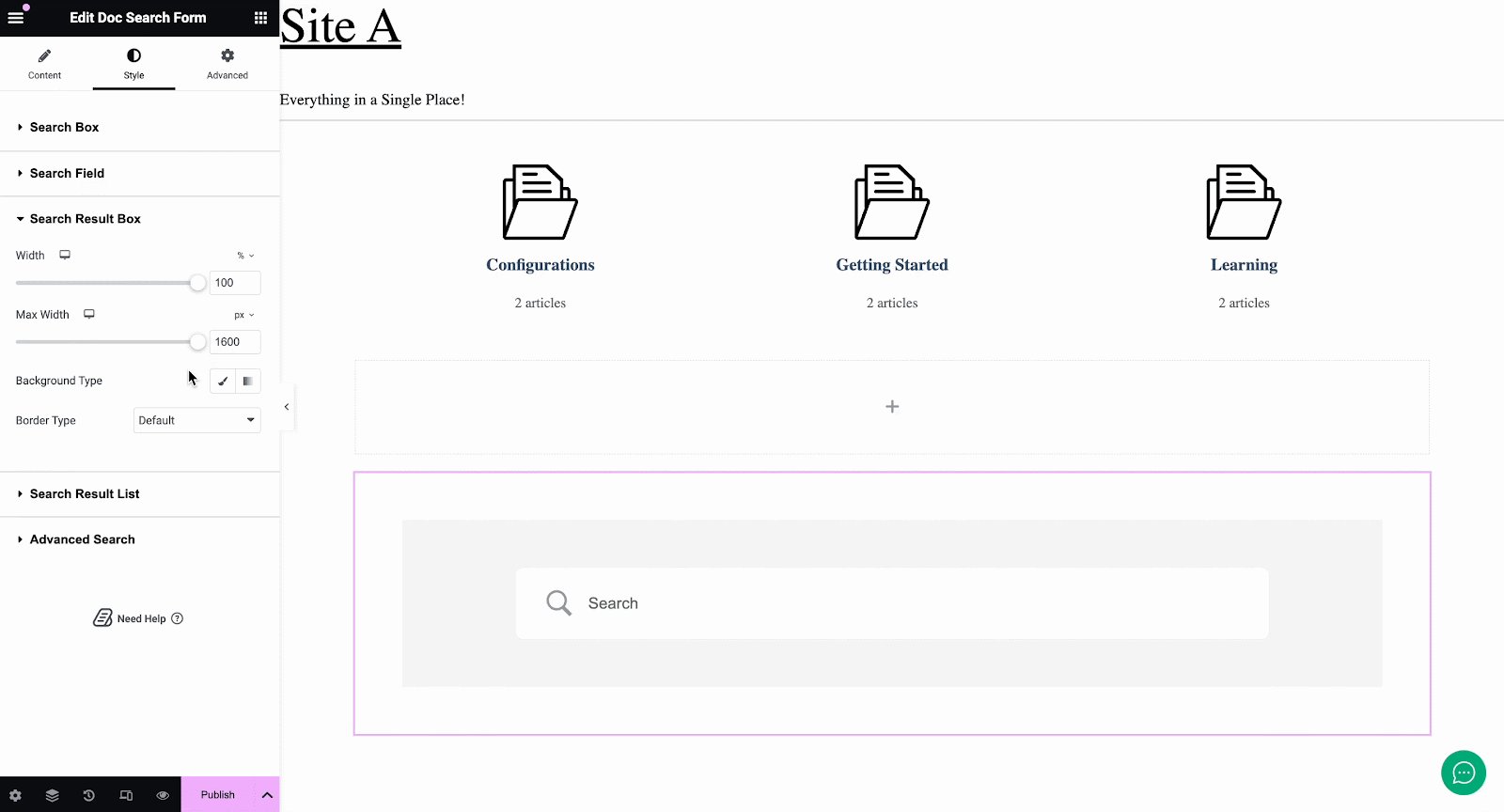
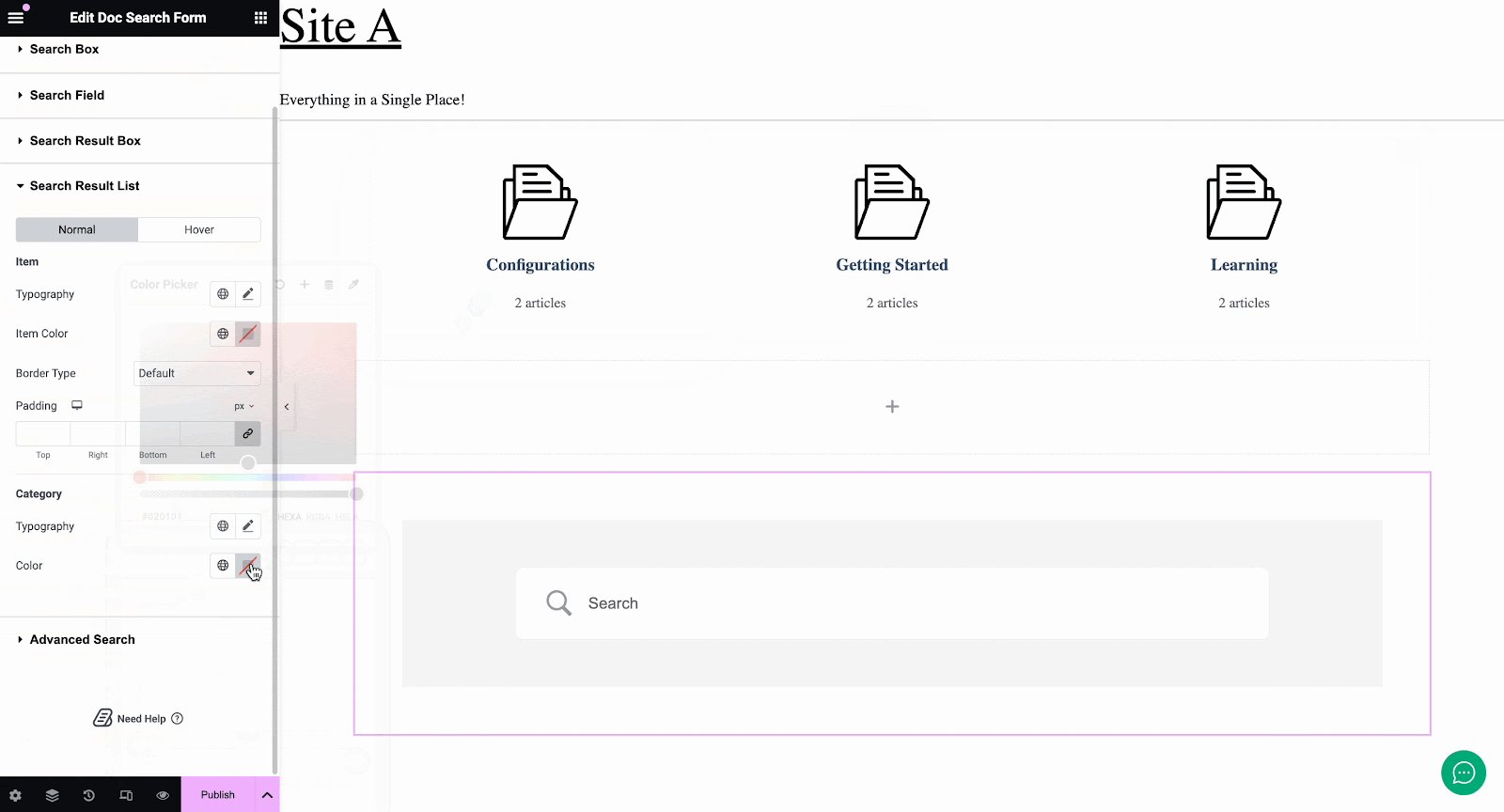
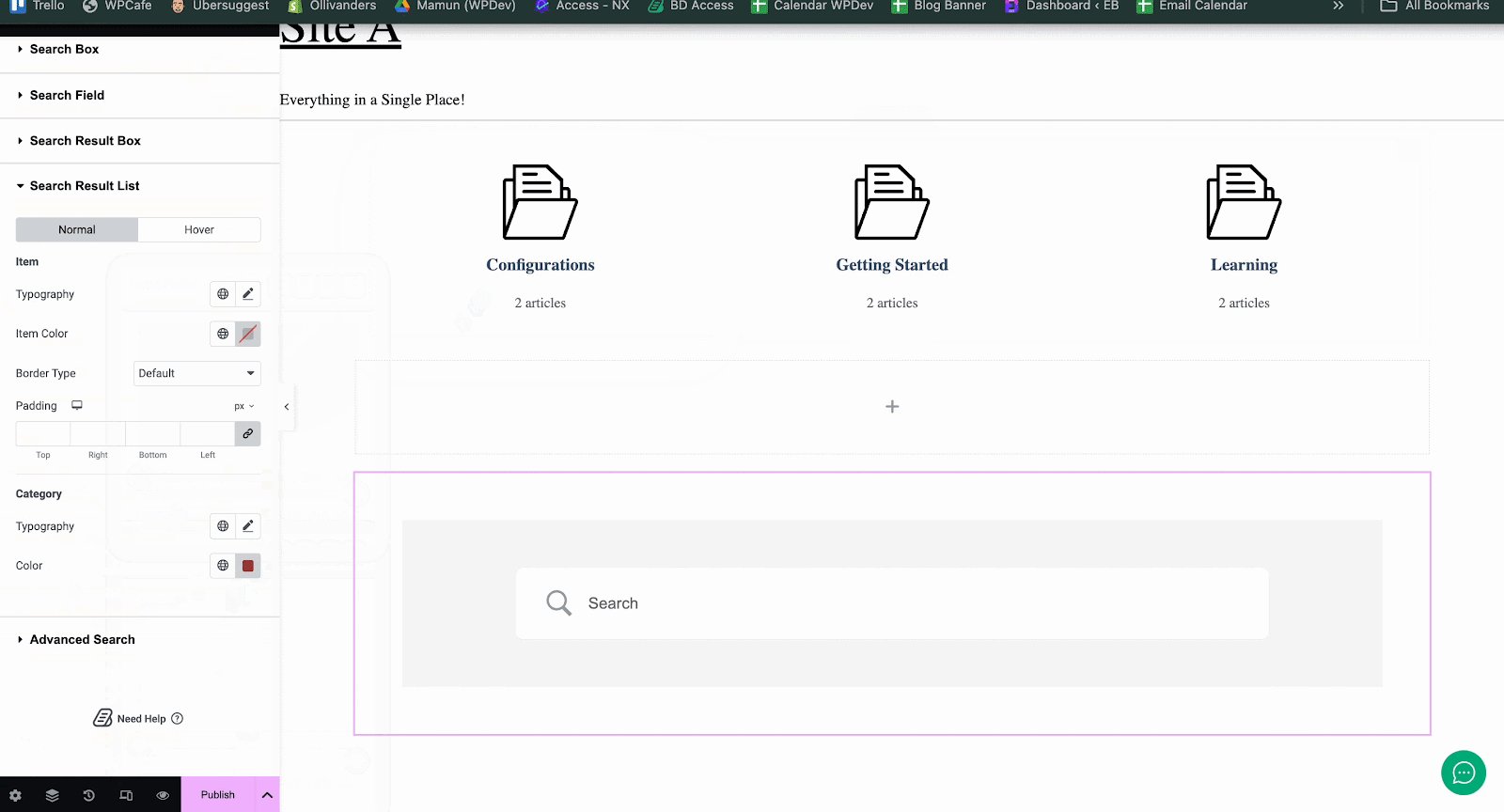
You can change the width, background type, and border for your results box from the ‘Search Result Box’ section. Under the ‘Search Result List’ section, you can also change the typography and colors used for your search results.

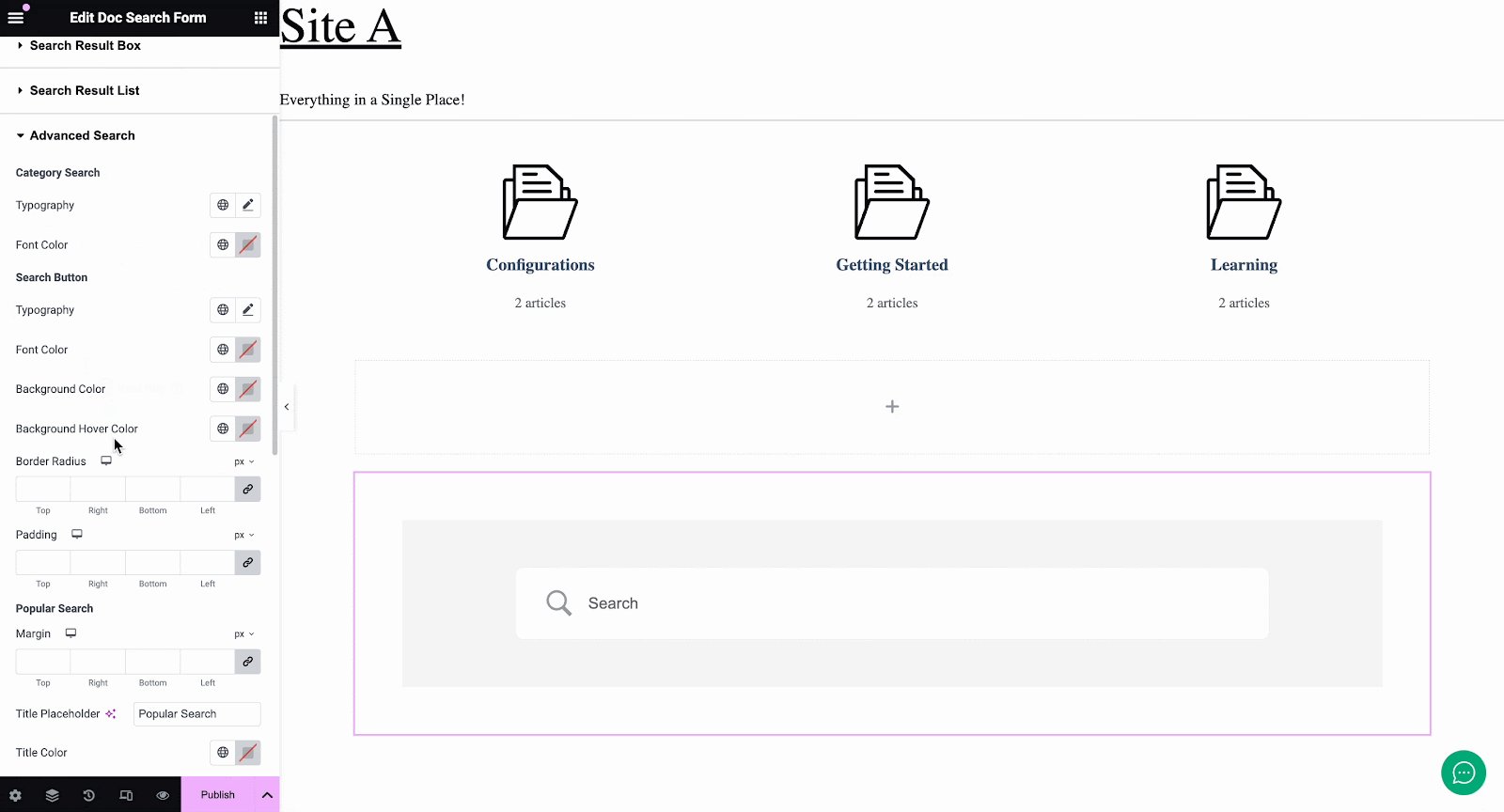
You will also find the option to customize category search, search button, popular search options under the ‘Ricerca Avanzata’ menu.

Archive Title #
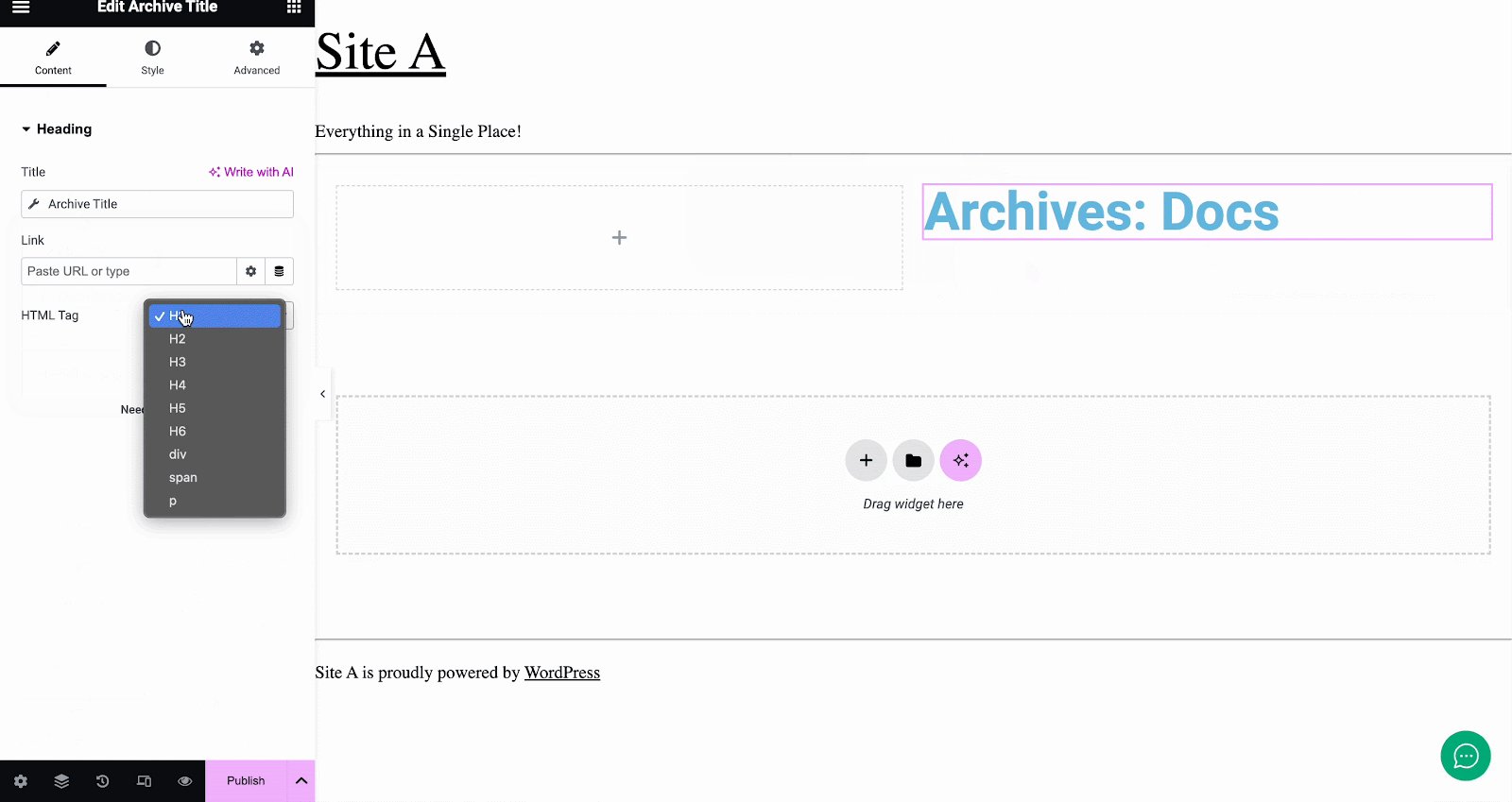
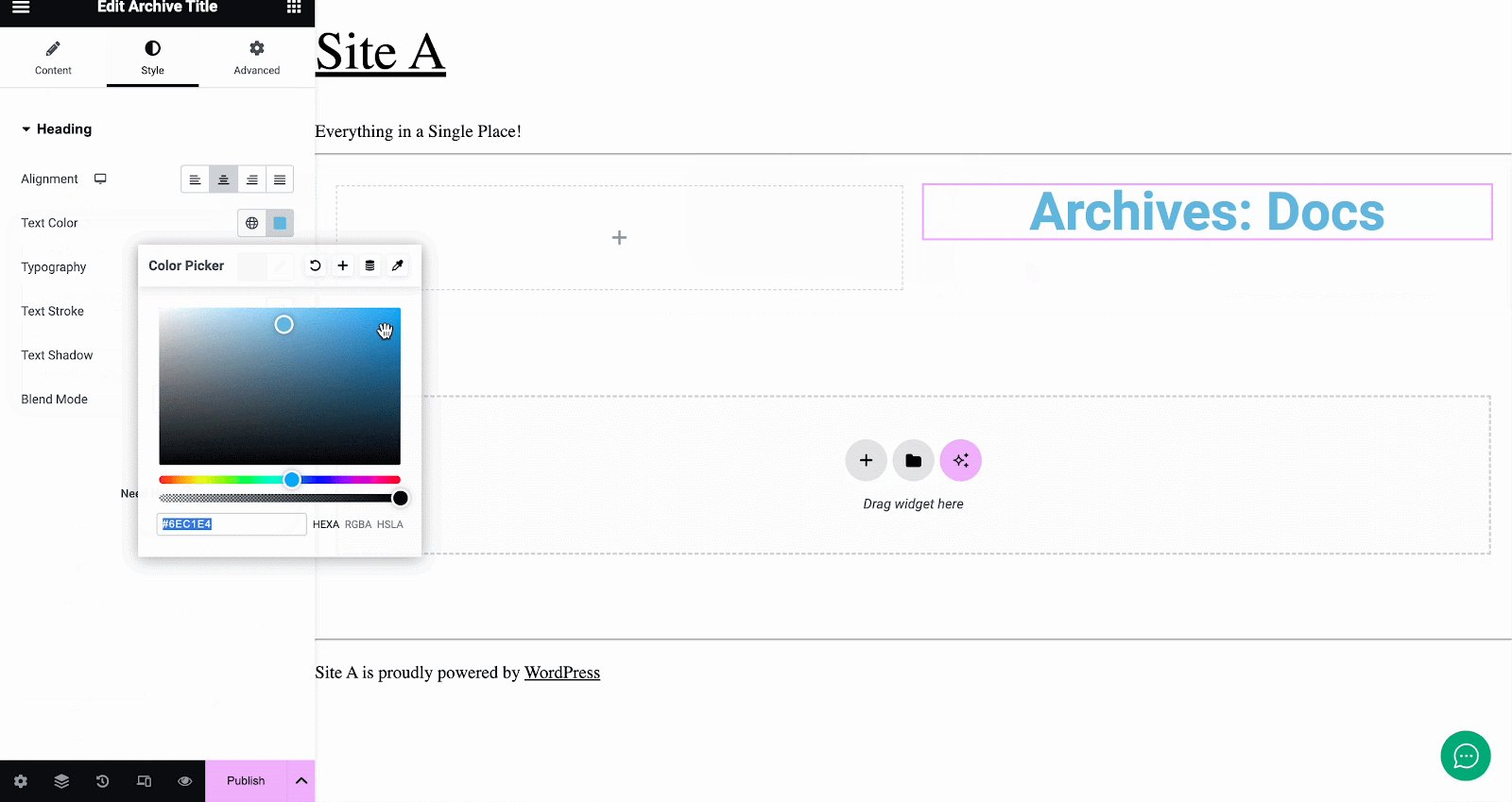
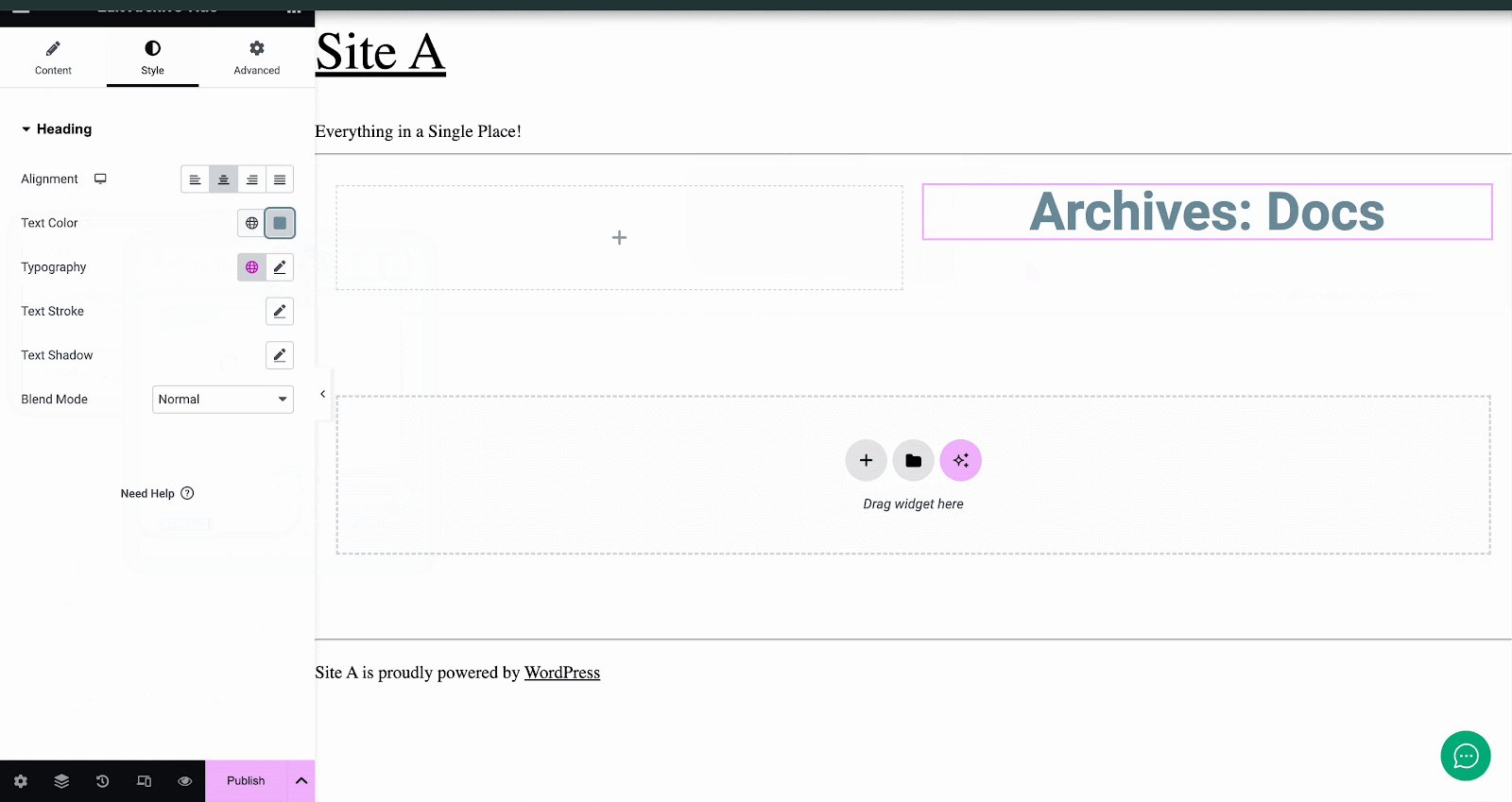
Il Archive Title elemento aggiunge dinamicamente il titolo del tuo Docs Category Archive page with Elementor. From the ‘Content’ tab, you can change the heading tags, and alignment and even add links with dynamic options. Switch to ‘Style’ to change the title color, typography, blend mode, text shadow, and many more.

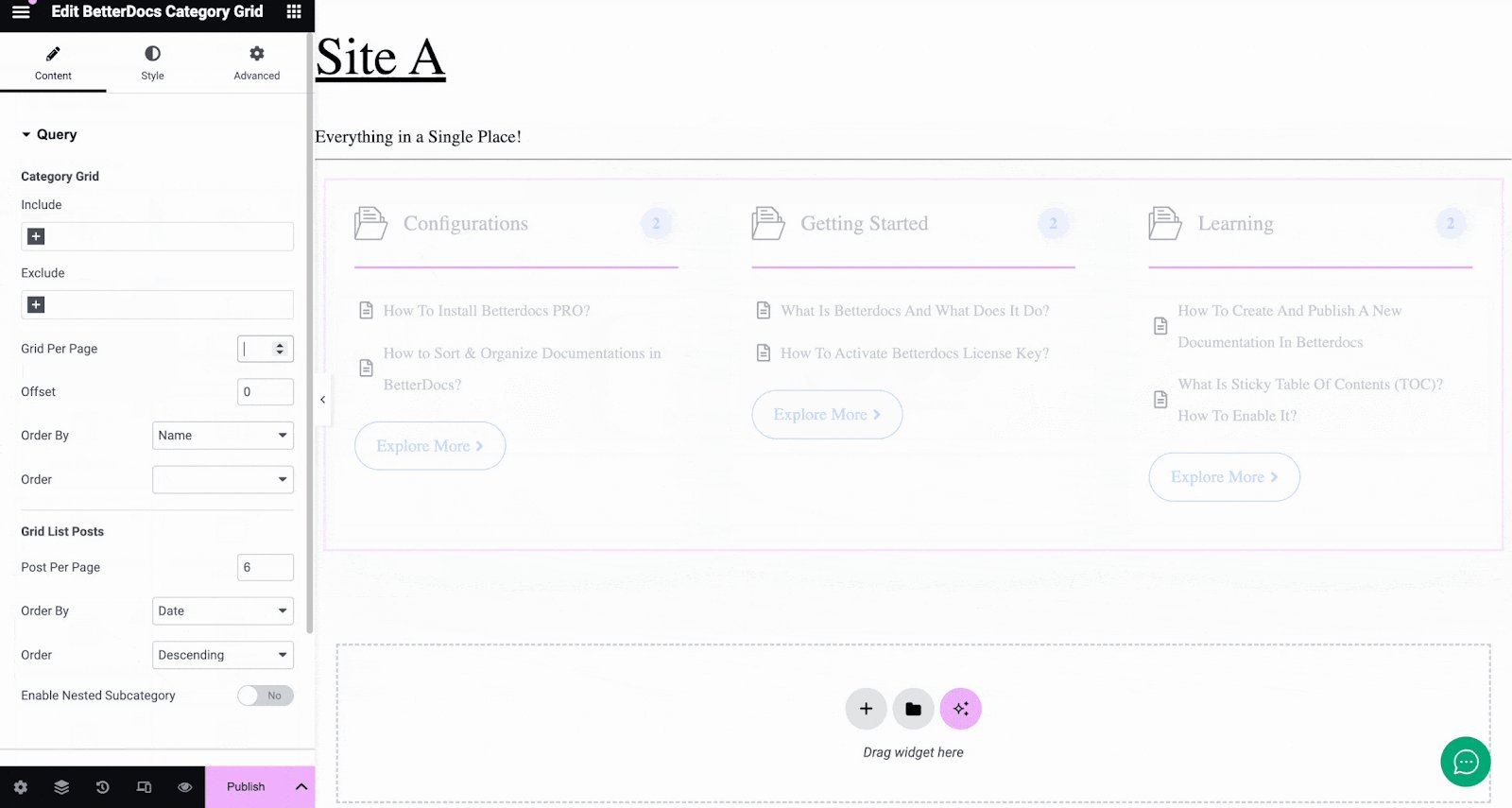
Docs Category Grid #
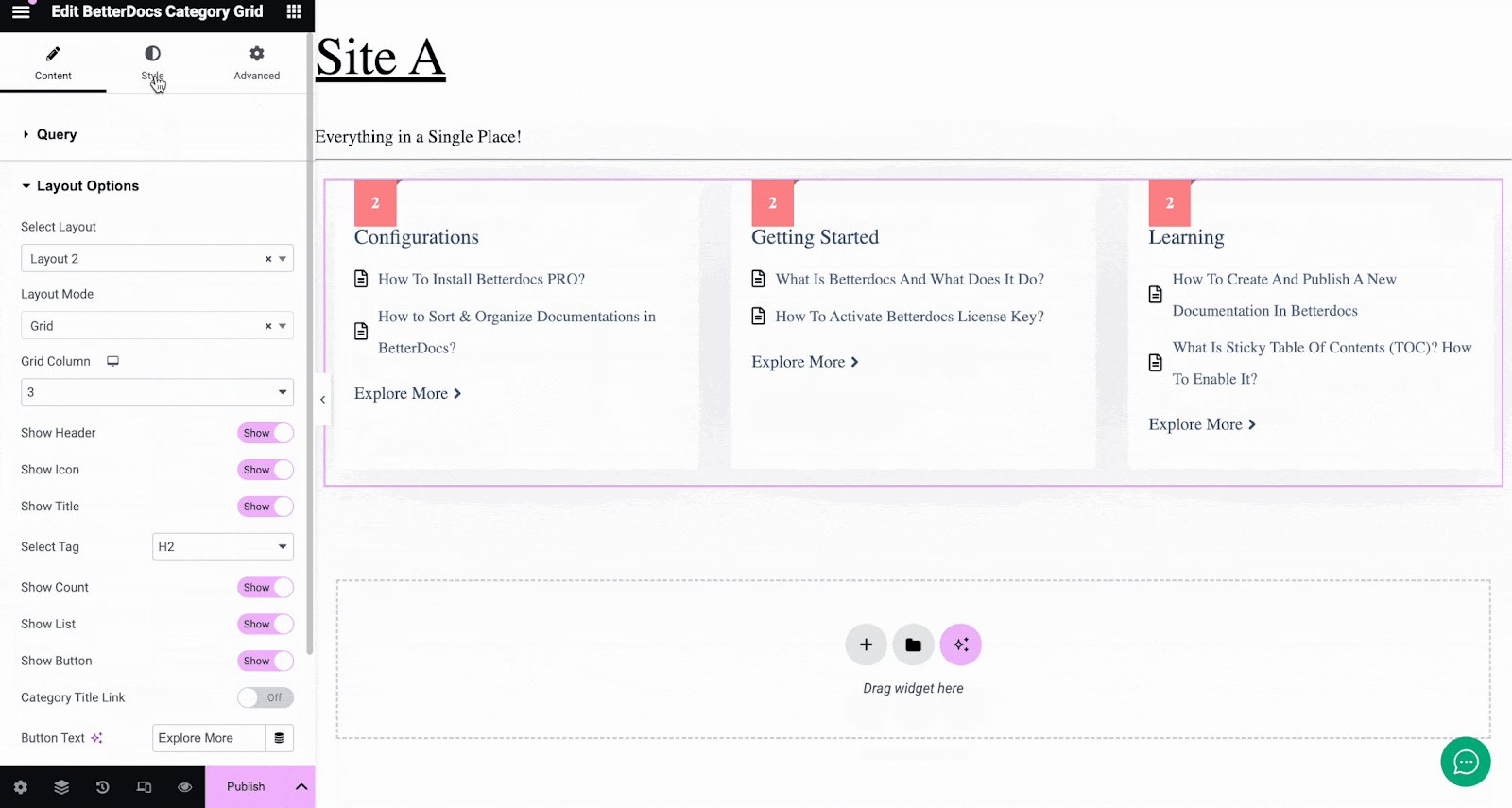
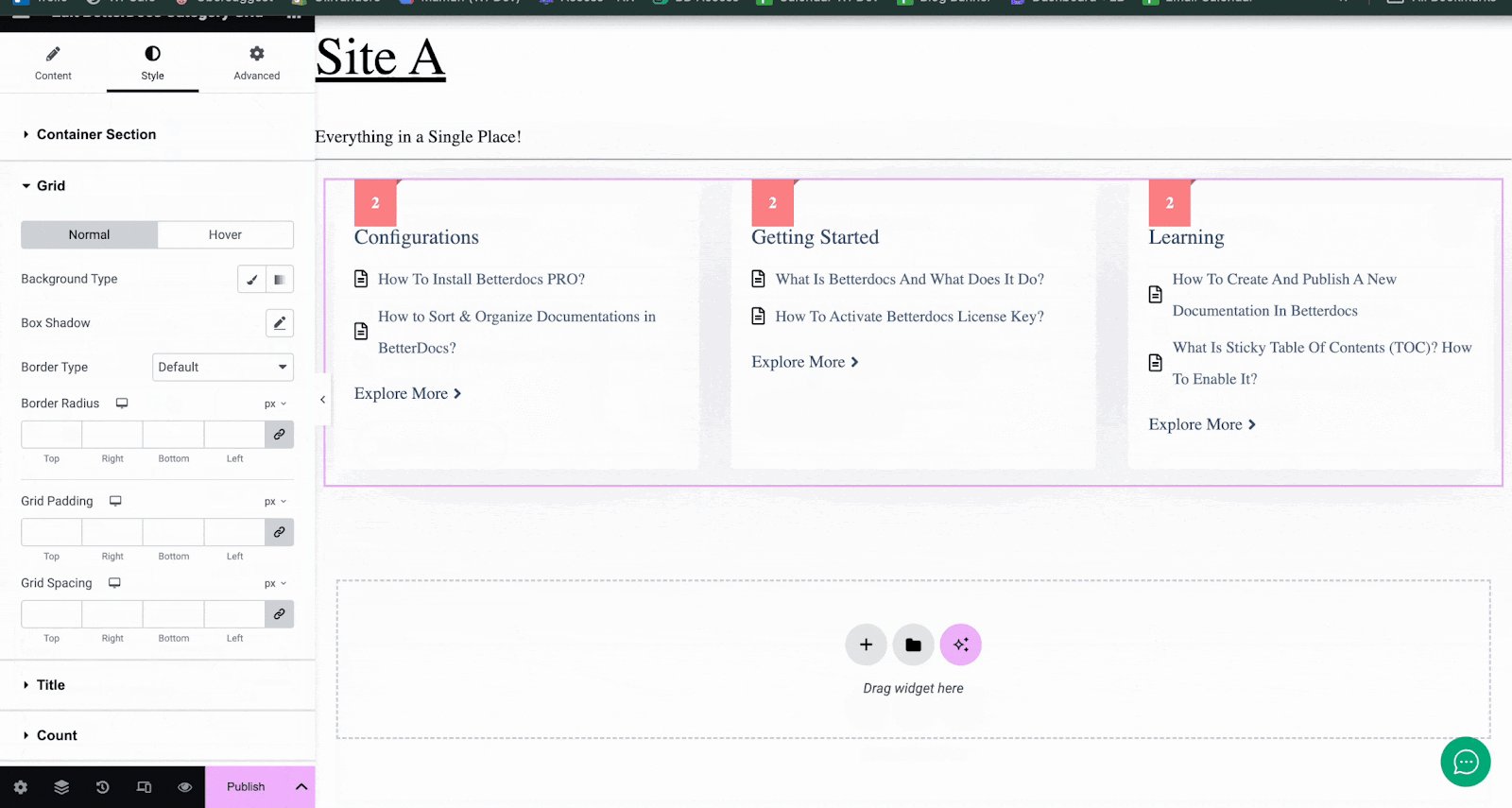
Il BetterDocs Category Grid comes with the option to let you customize the doc categories display. You can include or exclude category grid, set grid number per page, post per page, choose Order by options, and enable nested subcategories for a more personalized look. Plus, you can choose from layout and configure options for each of the items in a layout. Apart from that, you can customize alignments, colors, typography, and more for container sections, grids, icons, titles, etc.

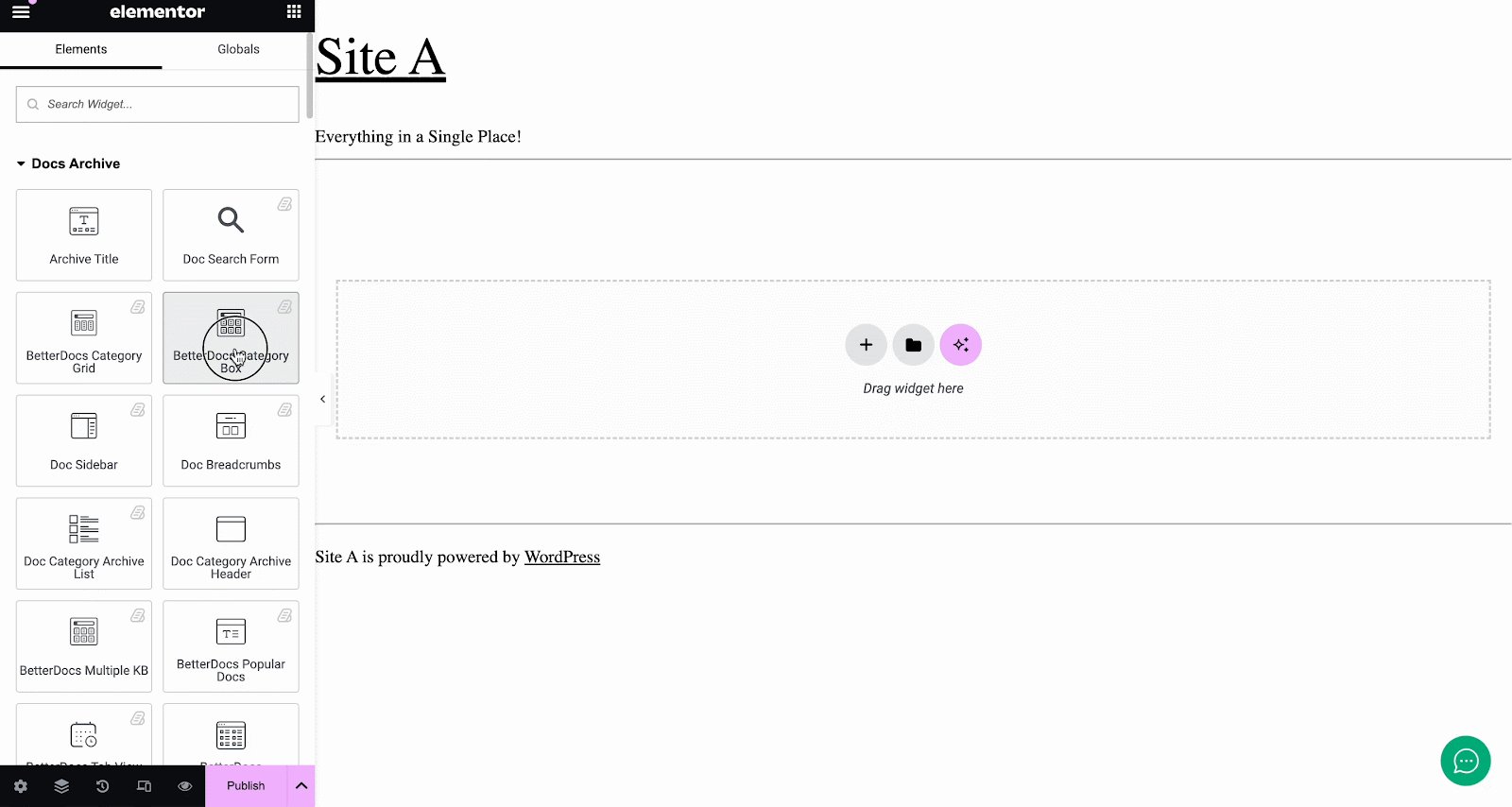
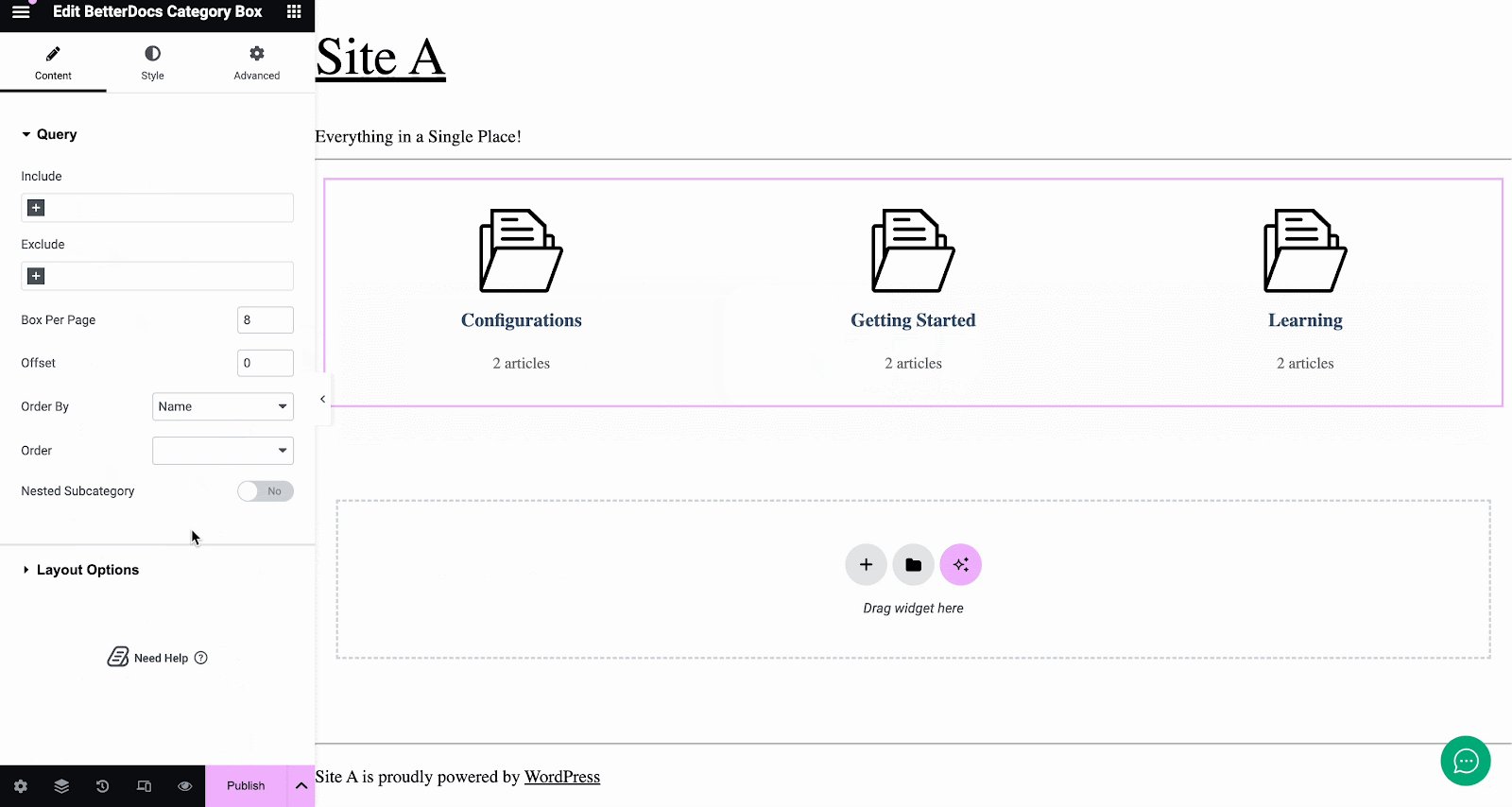
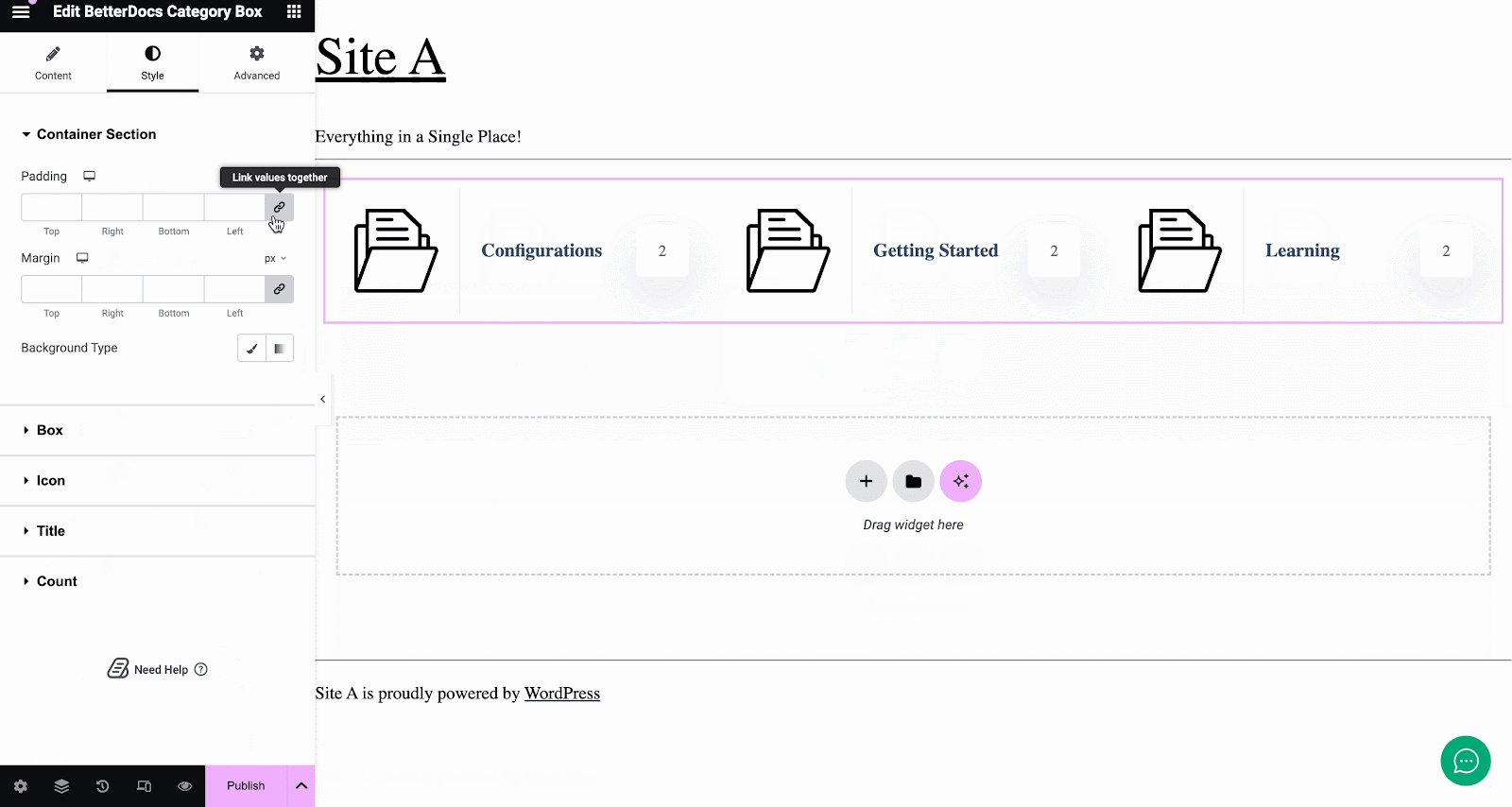
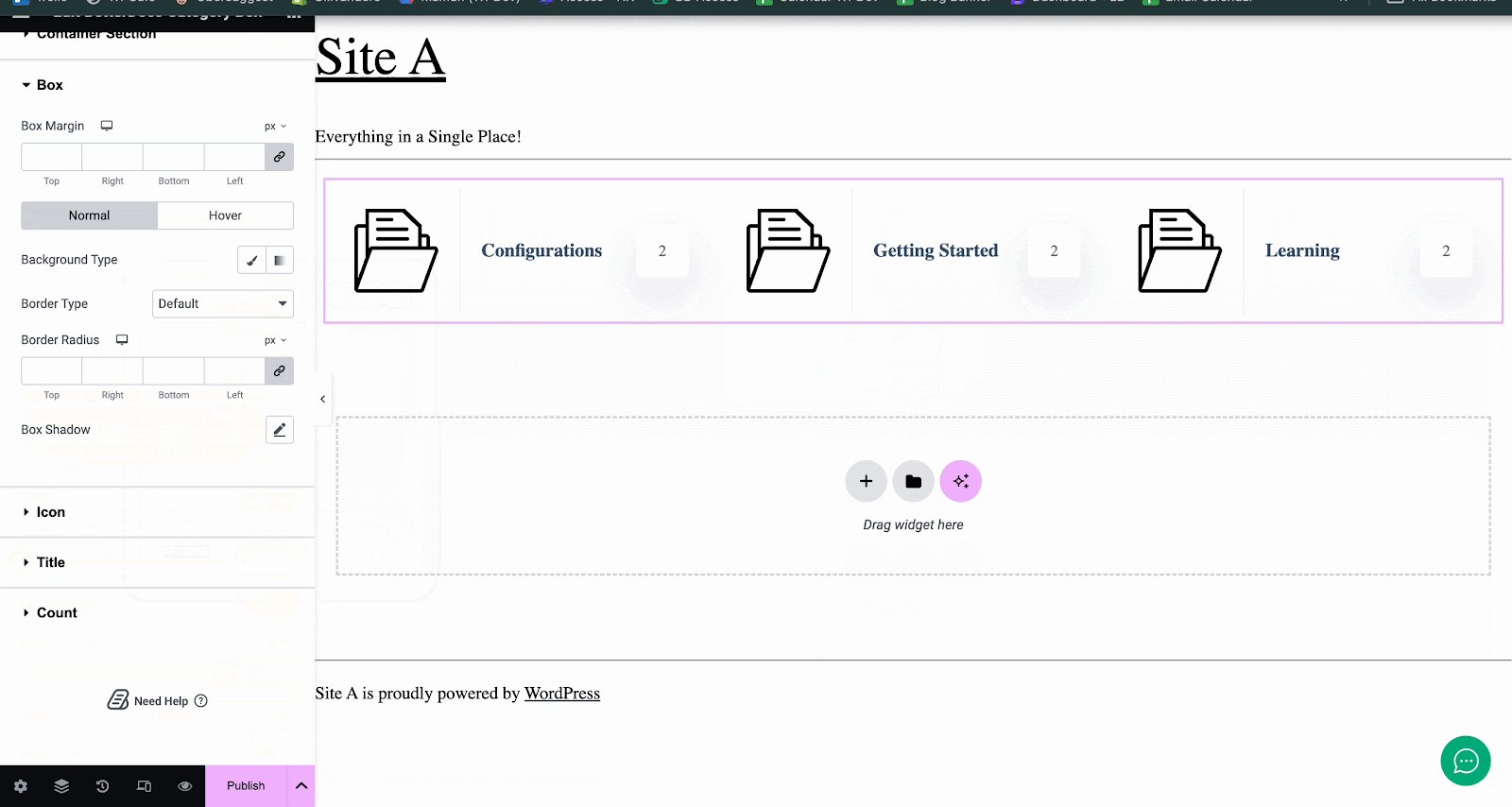
Docs Category Box #
BetterDocs Category Box has options to include or exclude category grid, set grid number per page, post per page, choose Order by options, and enable nested subcategories for a more personalized look. Plus, there are four different layout options to choose from. Alongside this, you can customize containers, boxes per page, icons, titles, and more with preferred color, alignments, and typography.

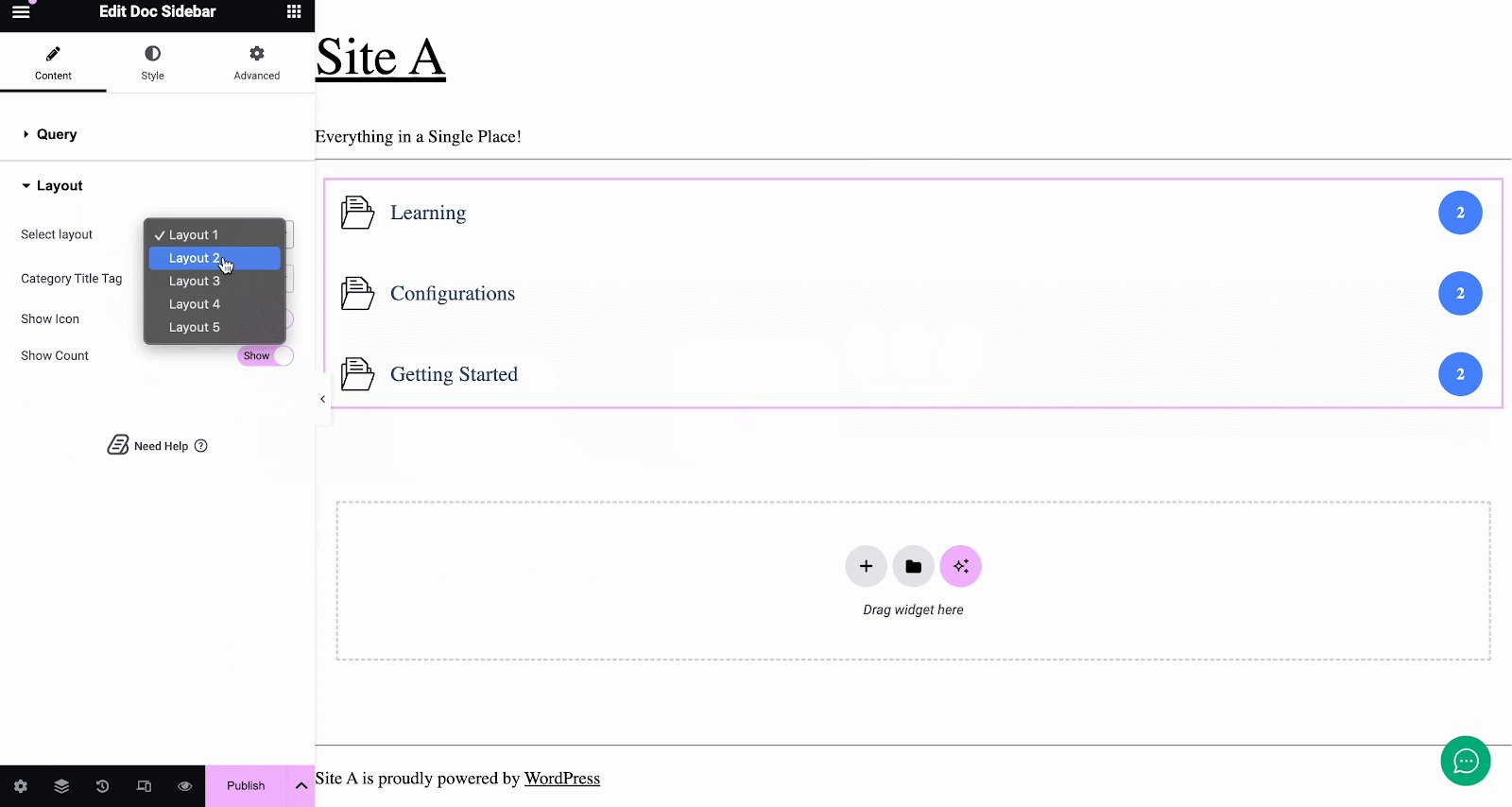
Doc Sidebar #
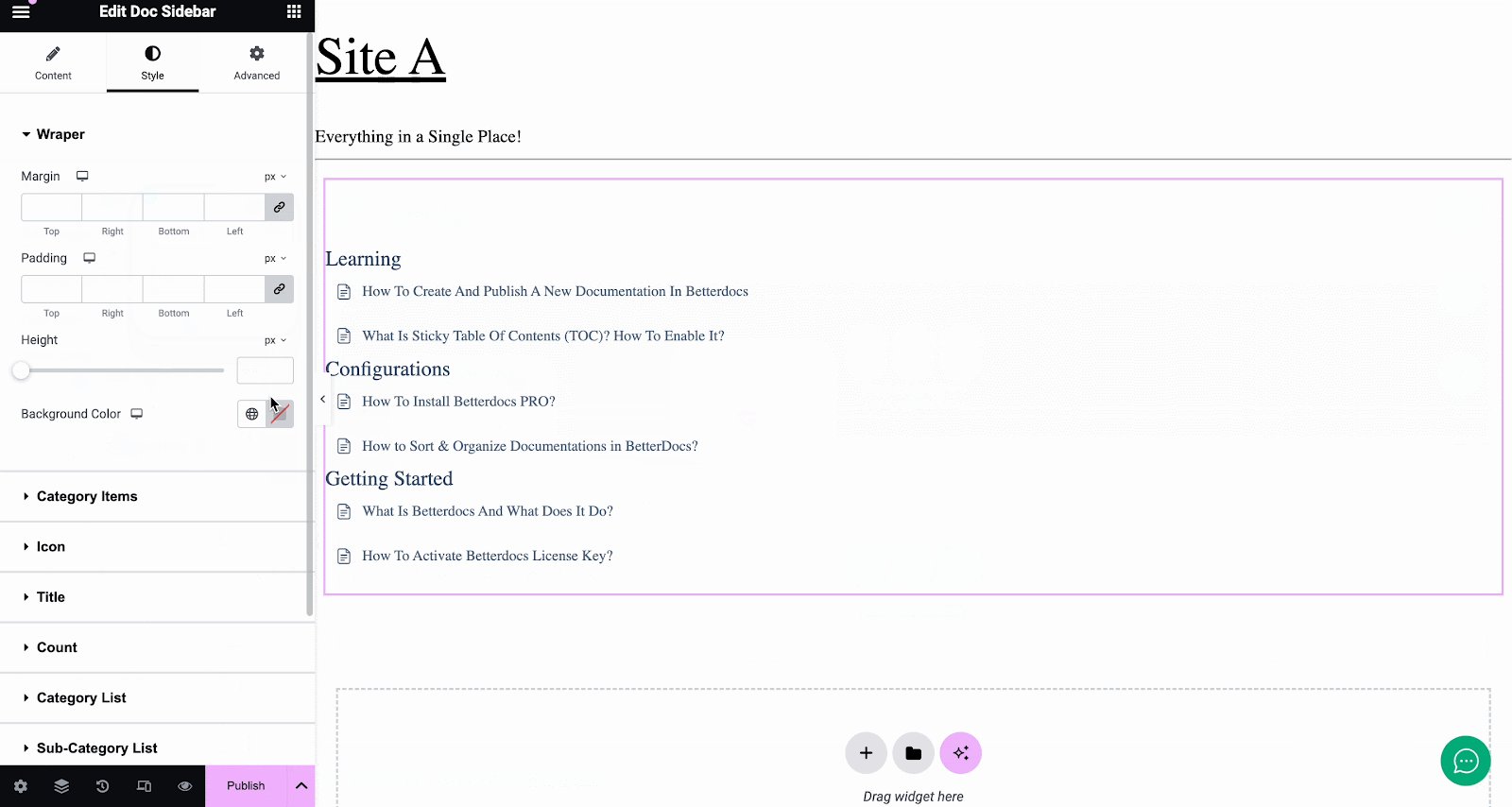
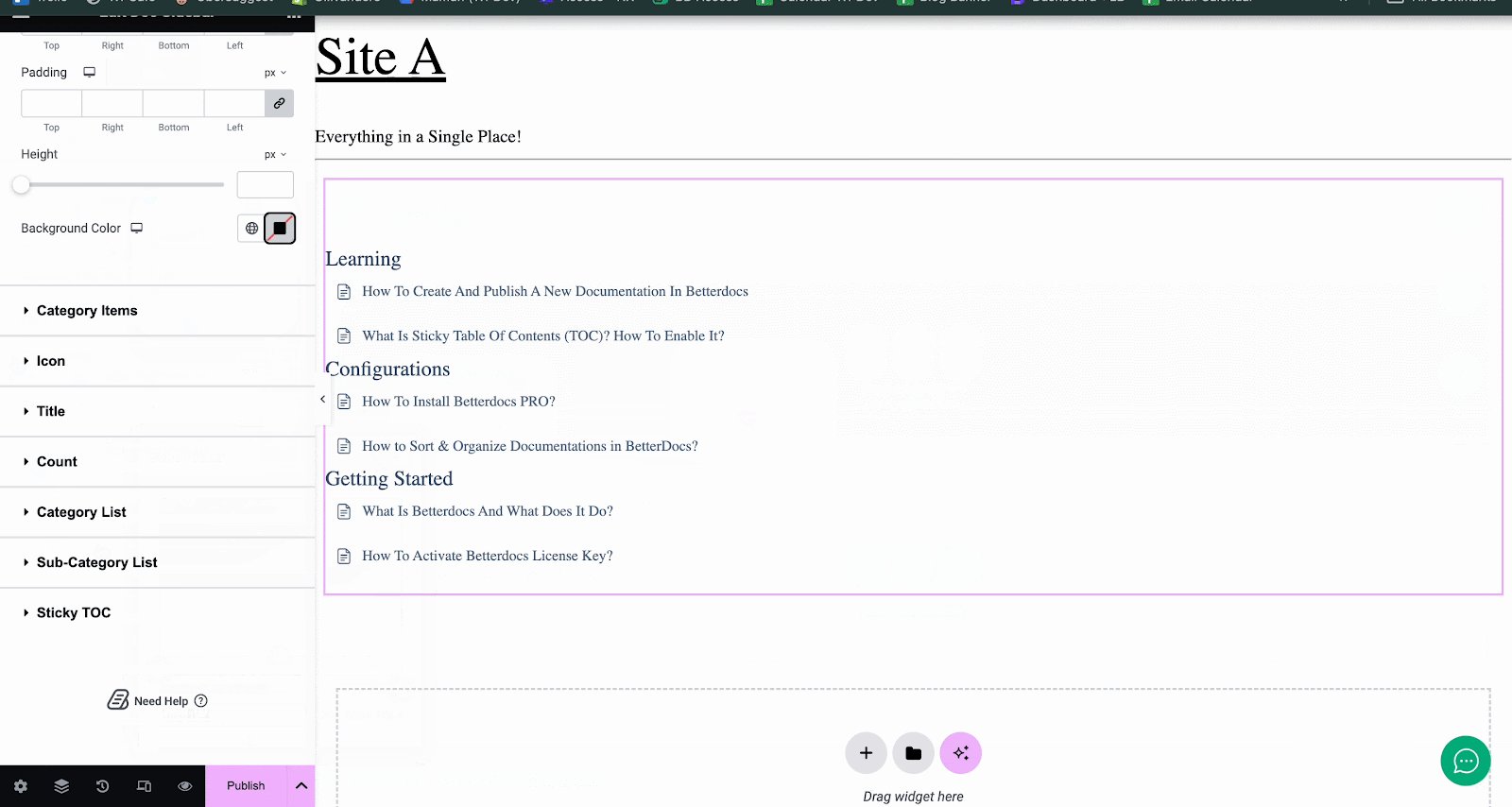
The Doc Sidebar widget comes with customization options for 5 different layouts and include/exclude query options. Plus, you can customize wrapper, category items, icons, titles, count, and more in the Style tab.

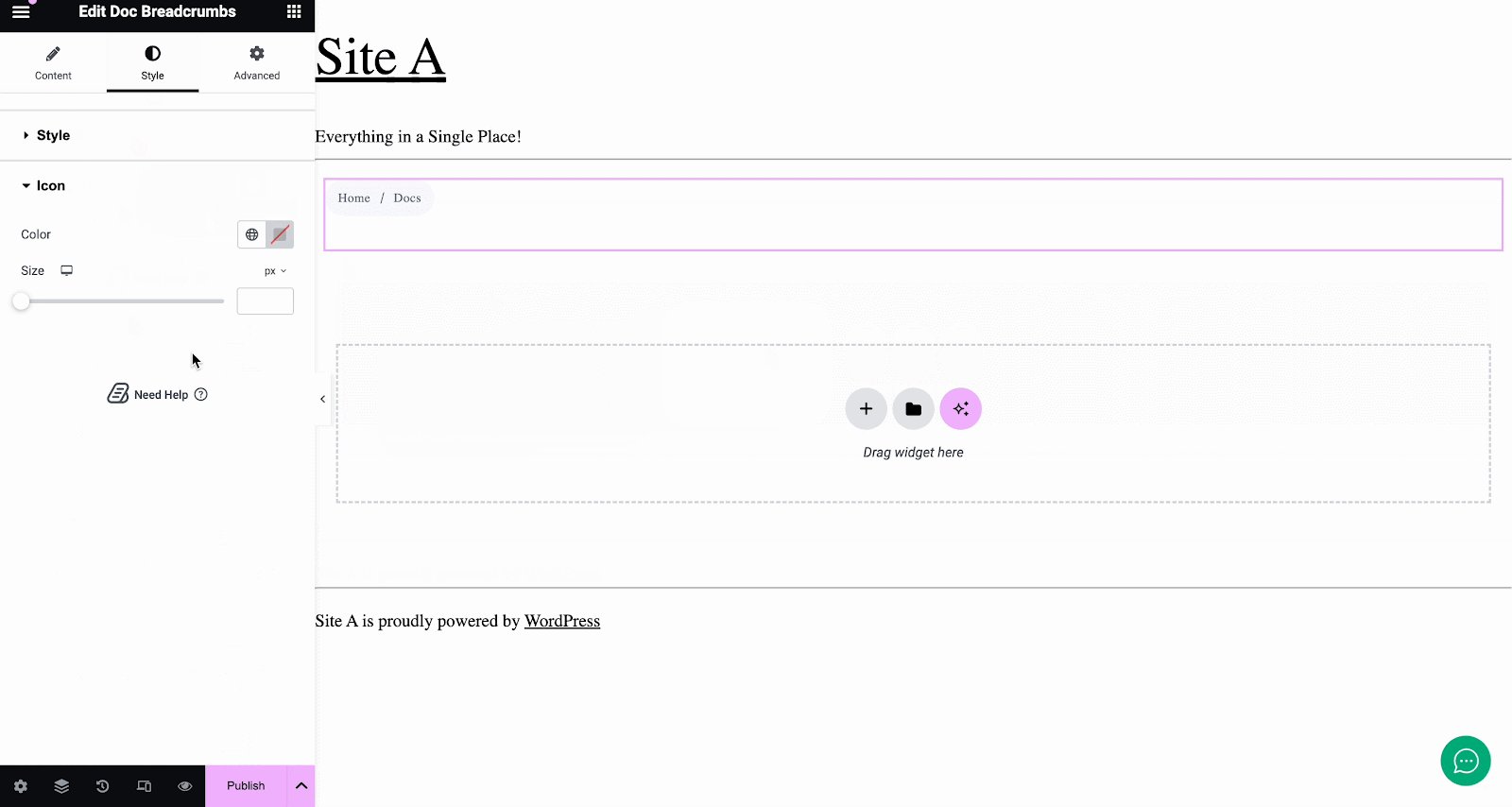
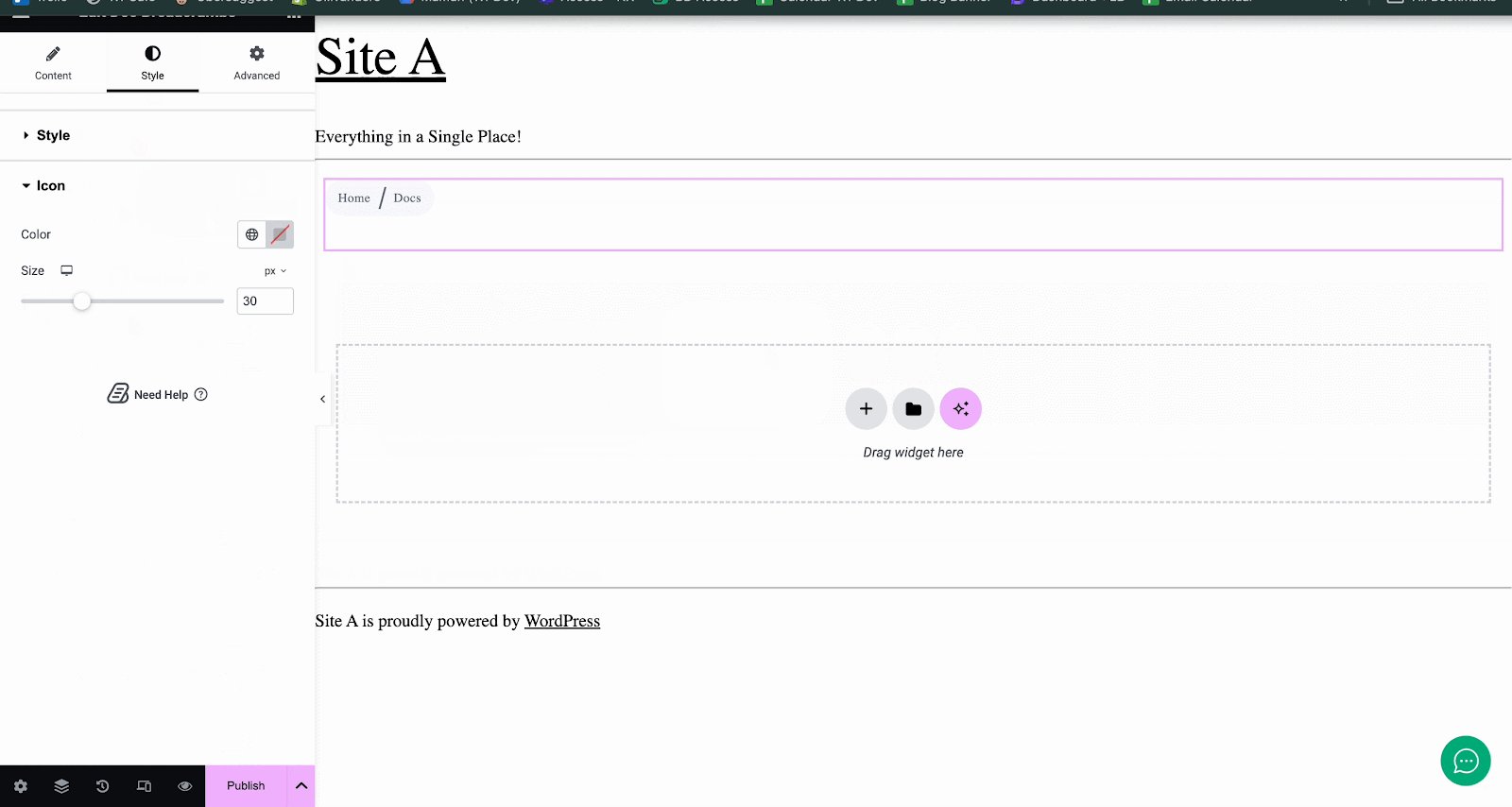
Doc Breadcrumbs #
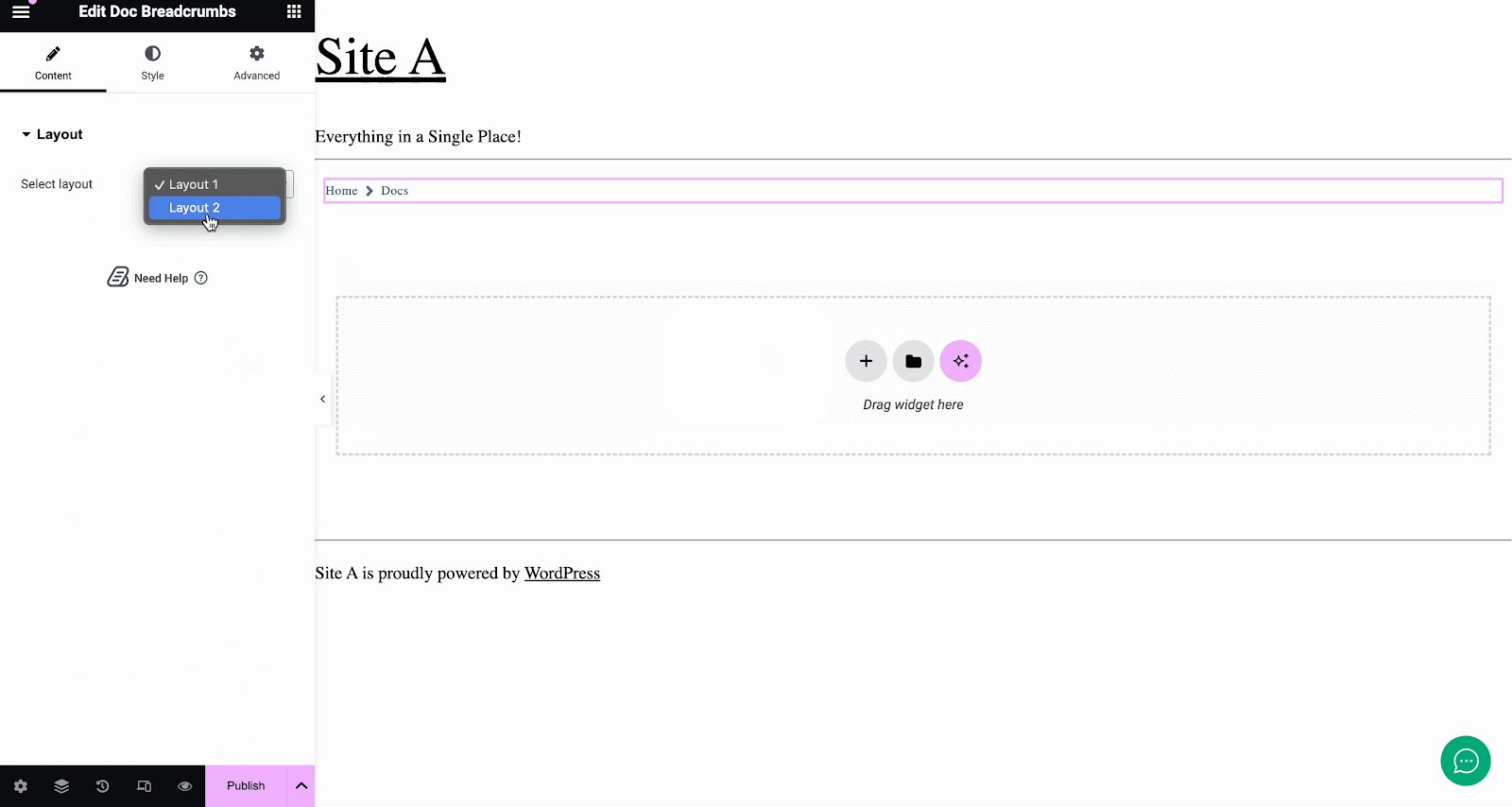
Doc Breadcrumbs works as a secondary navigation scheme on your Docs Category Archive page. You can choose from two presets from the Content tab. Also, there are options to customize the title, link, and alignment of the breadcrumb from the ‘Style’ tab.

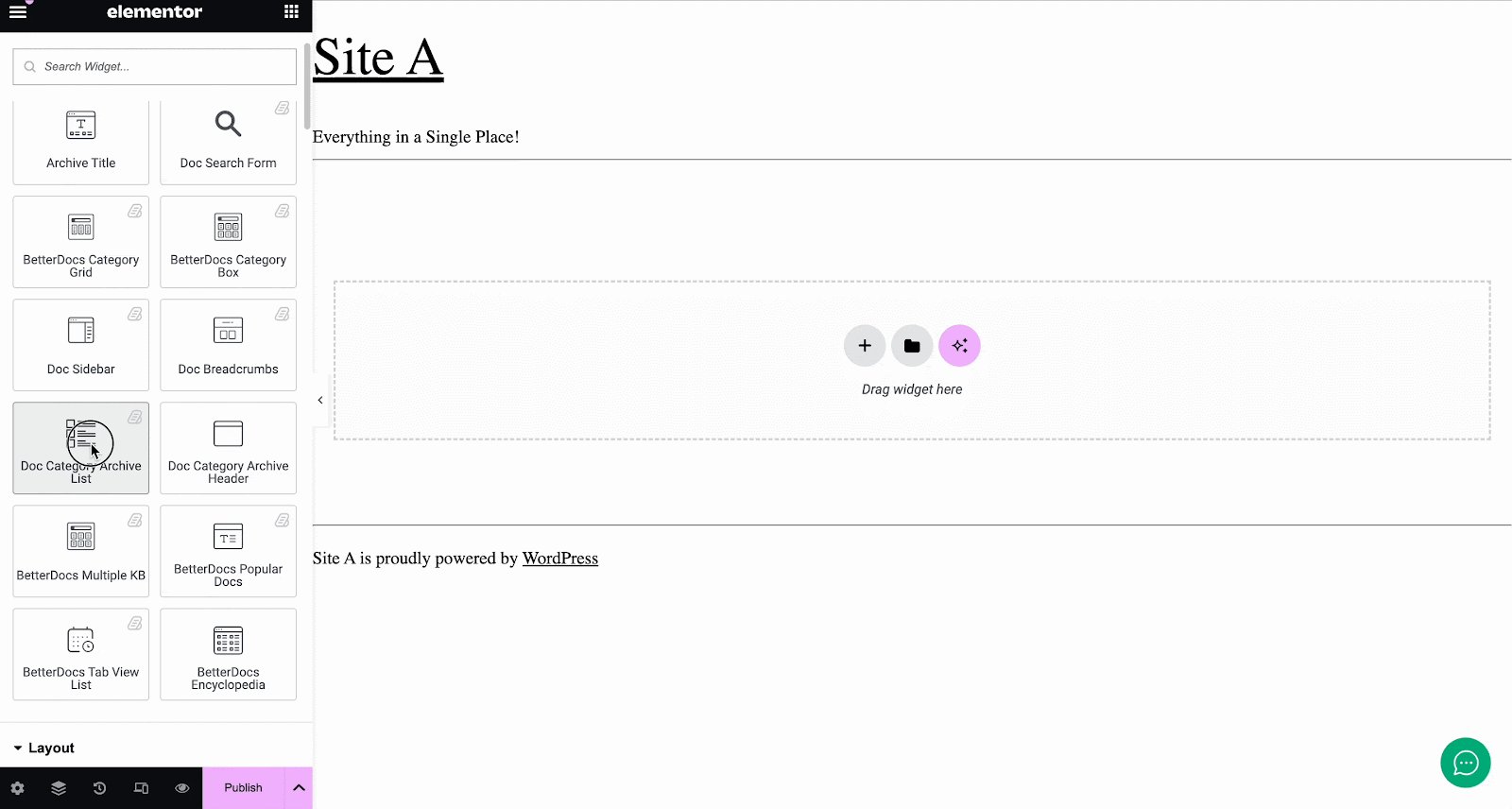
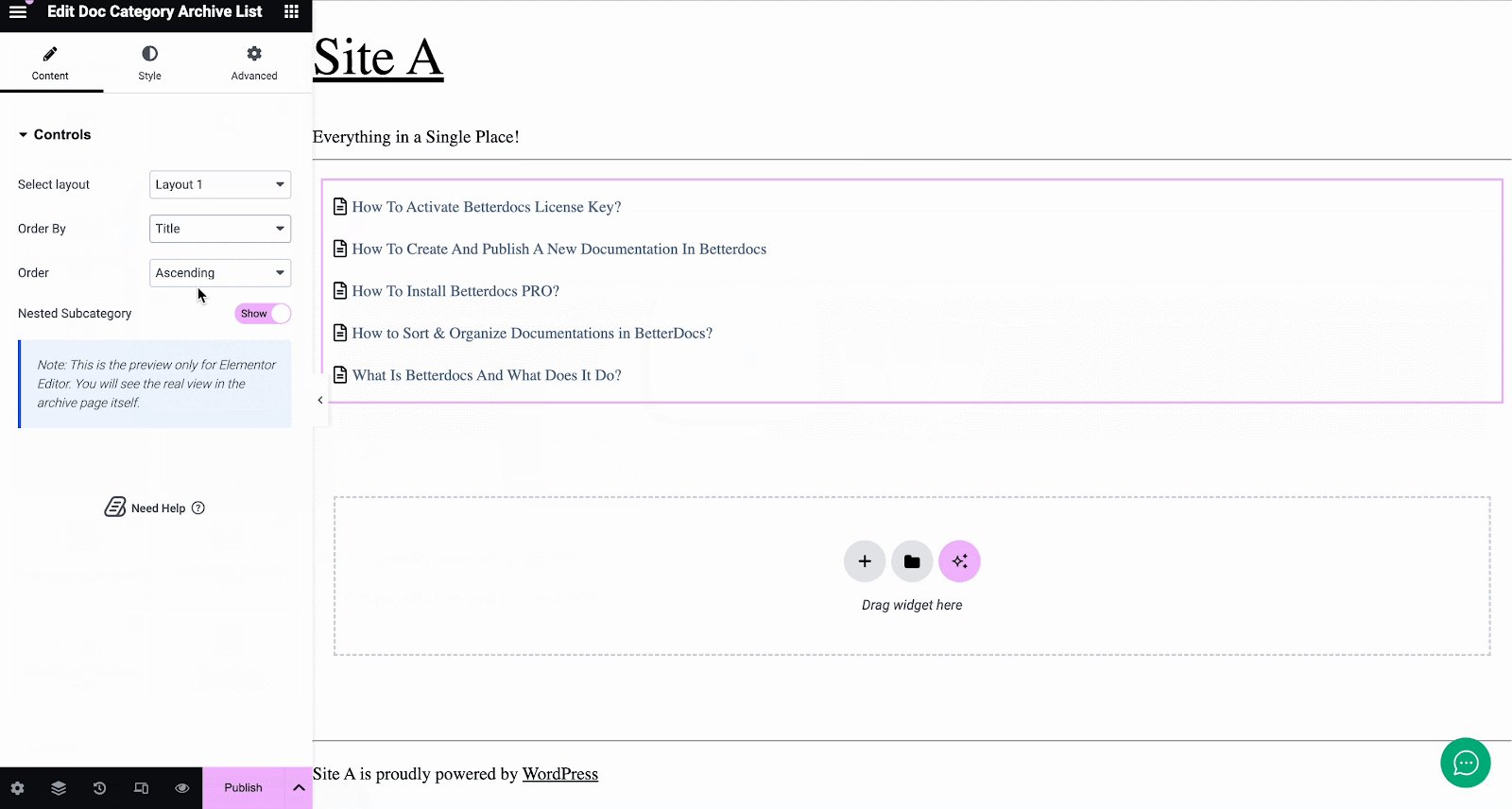
Doc Category Archive List #
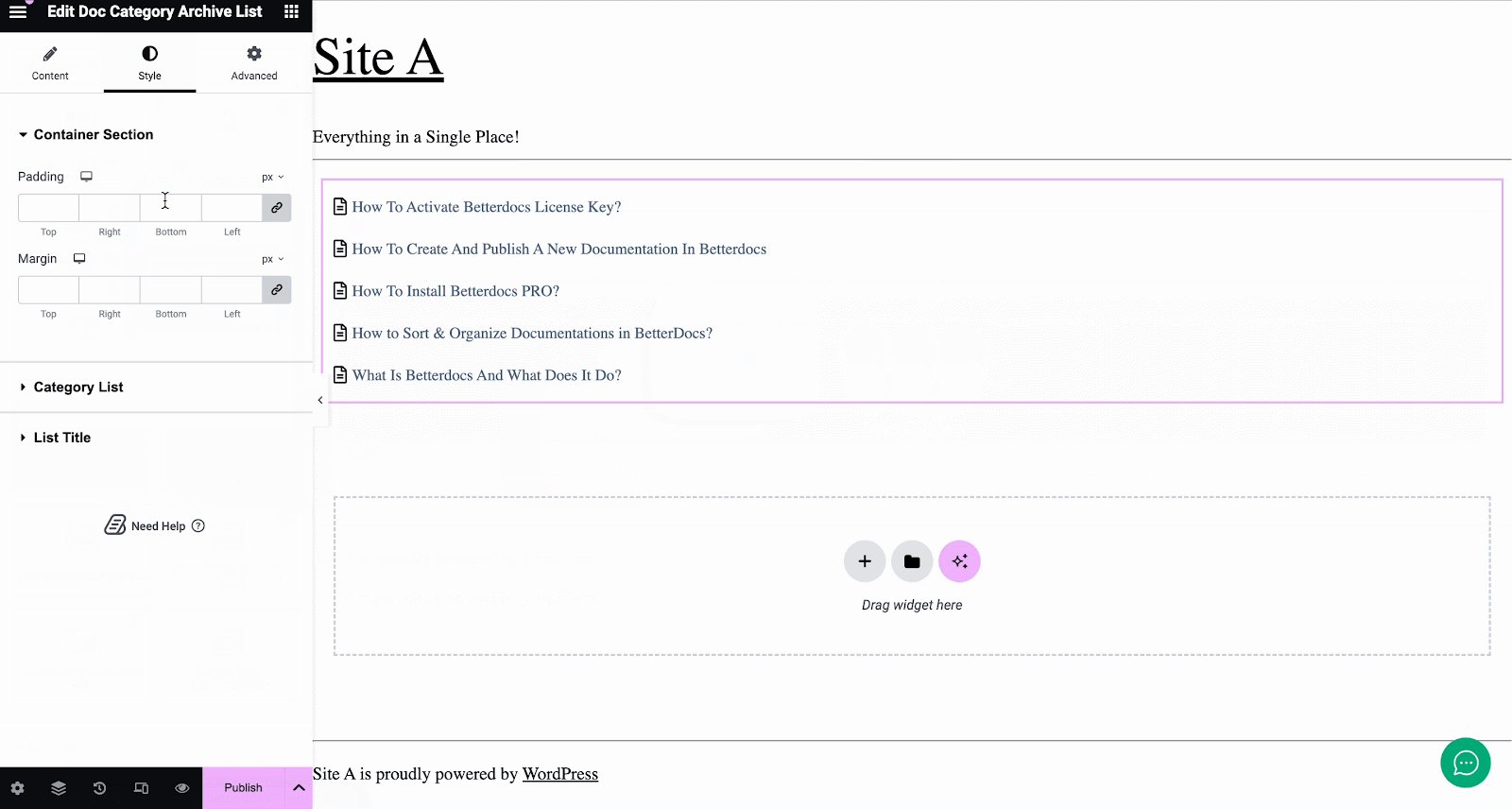
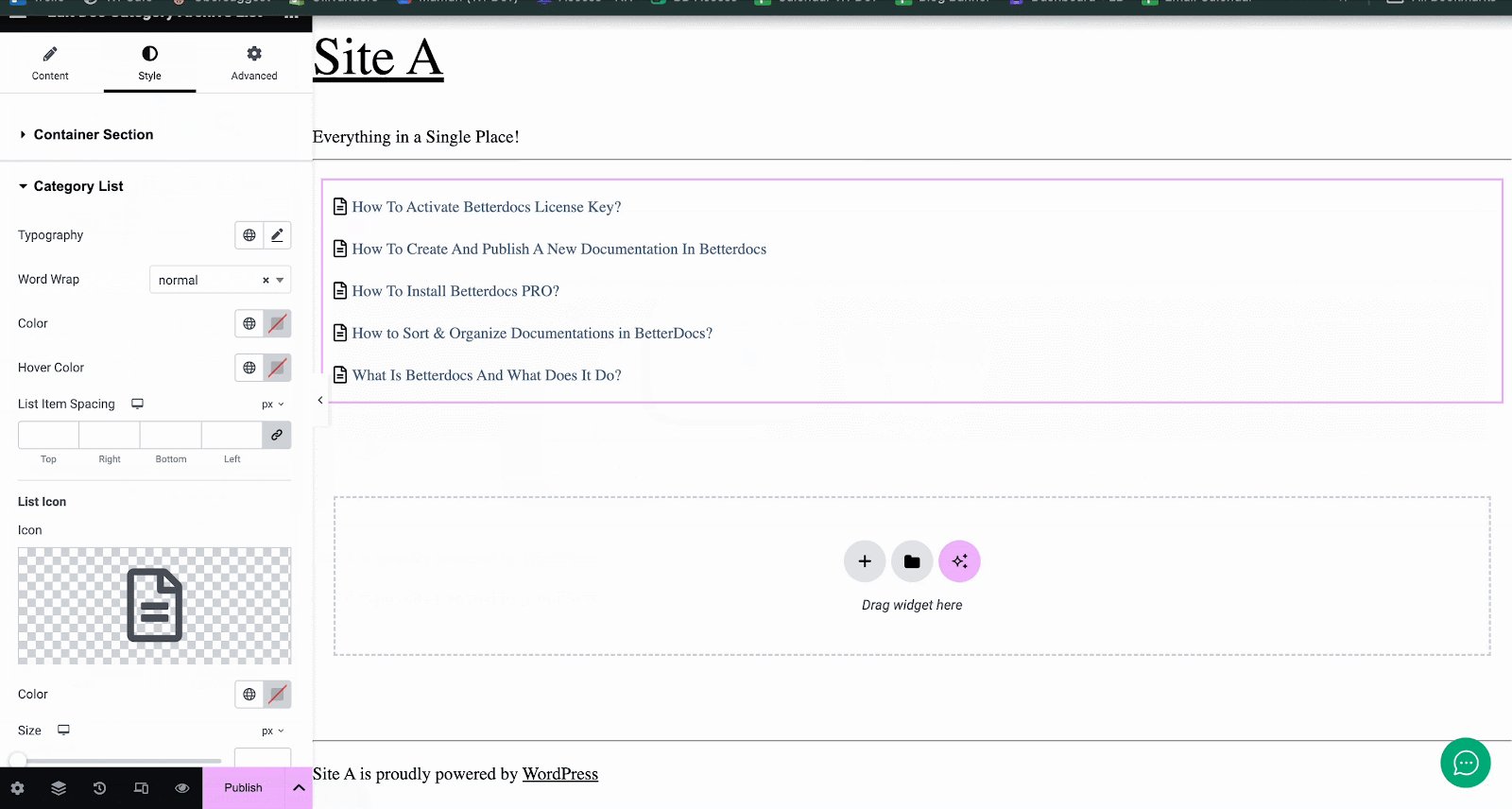
By using the Doc Category Archive List, you can view all your created documentation in one place. The 'Soddisfare' tab allows you to choose from two layouts, and change the sorting options to show all documentation within each category. With the ‘Style’ tab you can change typography, color, hover color, Word Warp, list icon, and many more.

Doc Category Archive Header #
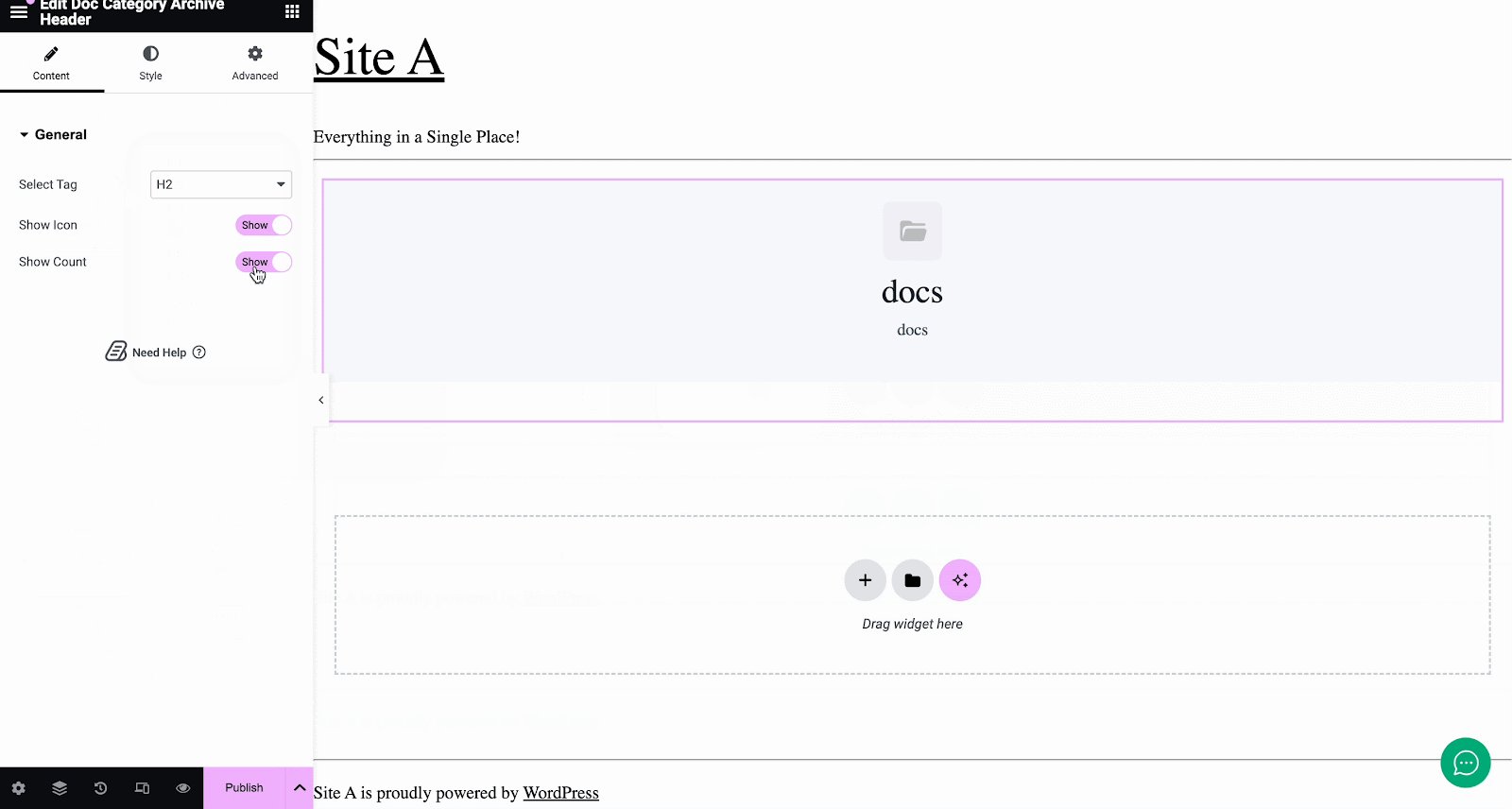
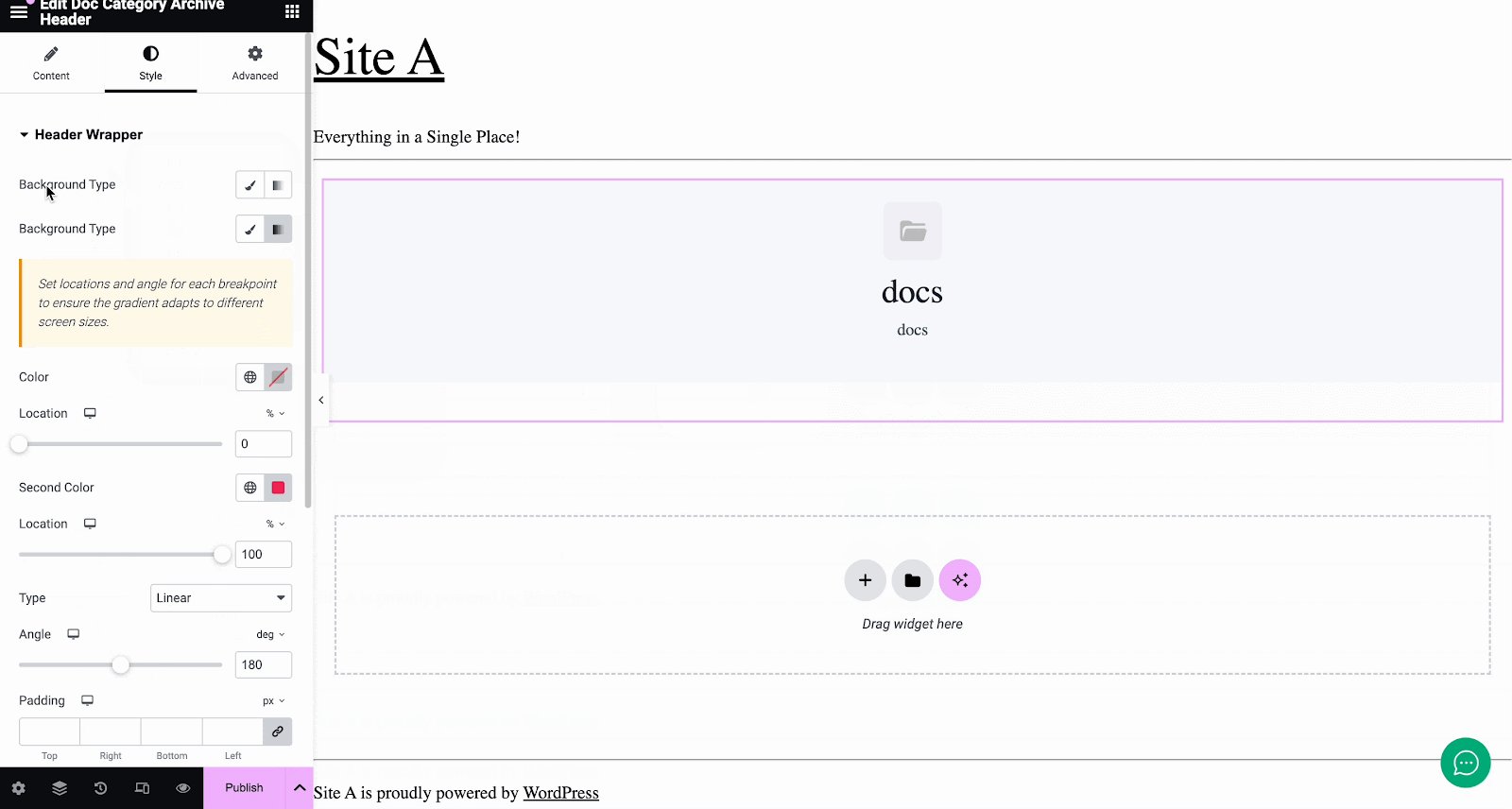
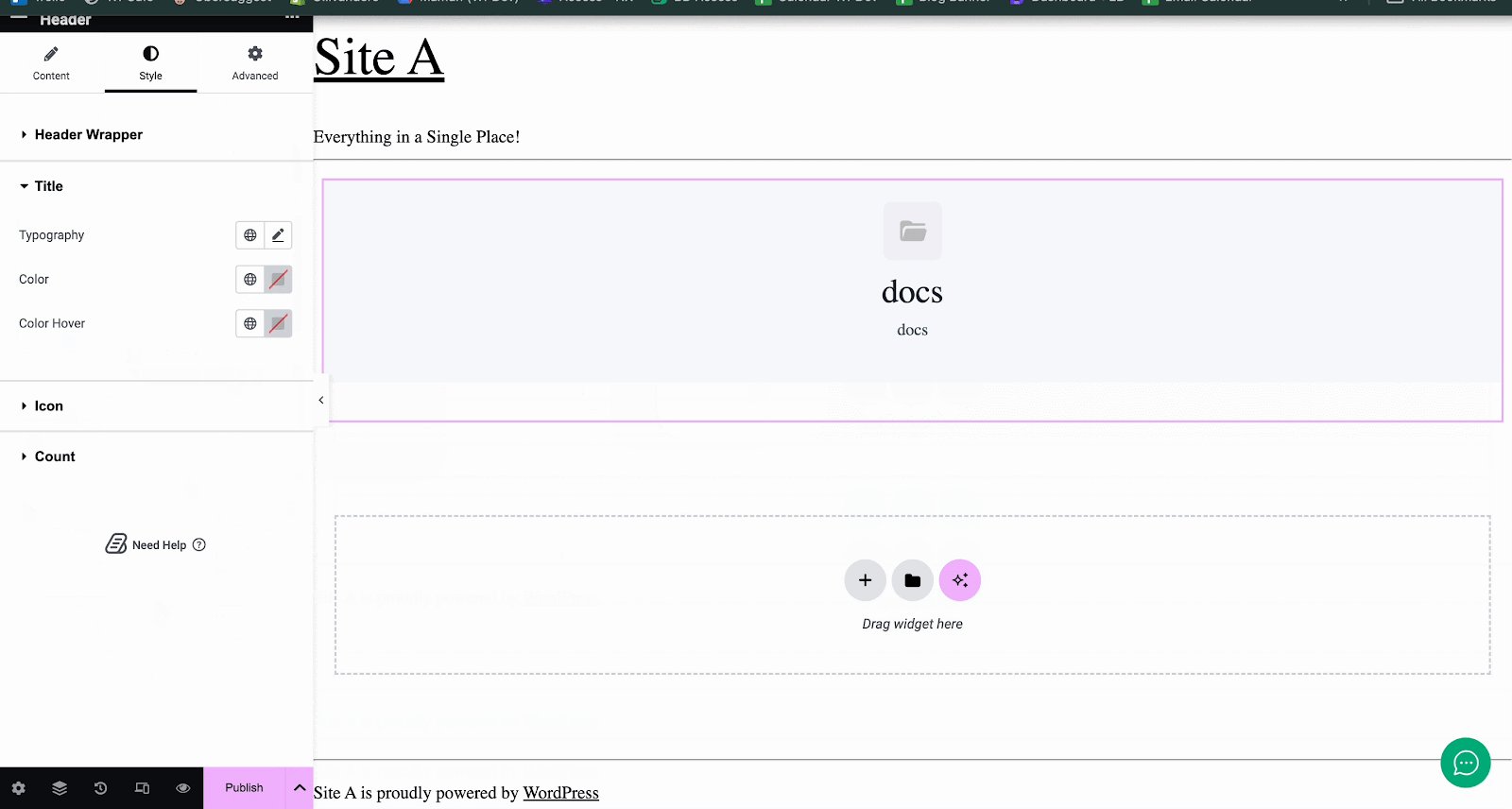
With the Doc Category Archive Header widget, you can choose to select a tag, and show the icon or count for each header in the General tab. Plus, the ‘Style’ tab lets you customize the wrapper, icon, title, and count with your preferred personalization options.

BetterDocs Multiple KB #
Con il BetterDocs Multiple KB widget, you can customize options and appearance for BetterDocs Multiple KB. In the General tab, you can choose from multiple layout options, customize query, and more. Plus, on the Style tab, you can personalize containers, wrappers, category icons, titles, and more.
BetterDocs Popular Docs #
With this widget, you can customize the sort by options, number of docs in each category, title in the General tab. Plus, the Style tab allows you to personalize title, box, list item, etc.
BetterDocs Tab View List #
BetterDocs Tab View List widget lets you customize tabs, order by, lists post, layout options, and more in the General tab. Also, you can personalize color, typography, and alignment further in the Style tab.
BetterDocs Encyclopedia #
With this, you can customize how BetterDocs Encyclopedia will appear on your knowledge base. In the General tab, you can customize encyclopedia controls, such as layout, styles, appearance, and more. In the Style tab, you can customize navigation, letter appearance, items, etc.
Step 3: Set Conditions & Publish Docs Category Archive Page Template #
After making all the changes, click on the ‘Publish’ button. You will see a popup asking you to set conditions. Pick the ‘Doc Categories’ option, click on ‘Save & Close’, and your Docs Category Archive page will be published.
Esito finale #
By following these basic steps, you can design your own stunning Docs Category Archive page with Elementor by using BetterDocs.
By using BetterDocs, this is how you can build a compelling Docs Category Archive page with Elementor Theme Builder easily.
If you face any difficulties, feel free to contact our support team.






