BetterDocs ti offre una perfetta integrazione con Elementor. Ora puoi progettare il tuo file Documento singolo in Elementor senza alcuna codifica utilizzando il Theme Builder Elementor. Dopo aver progettato un modello per la tua pagina Documento singolo, puoi salvarlo e quindi riutilizzarlo di nuovo per ciascuna delle tue singole pagine di documentazione.
Nota: Il generatore di temi Elementor è una funzionalità disponibile solo con Elementor Pro. Quindi, per configurare Documento singolo in Elementor, you must have the Pro version of Elementor installed and activated.
Segui queste istruzioni passo passo per scoprire come puoi utilizzare BetterDocs per progettare il tuo documento singolo in Elementor.
Step 1: Create a New Single Doc in Elementor Theme Builder #
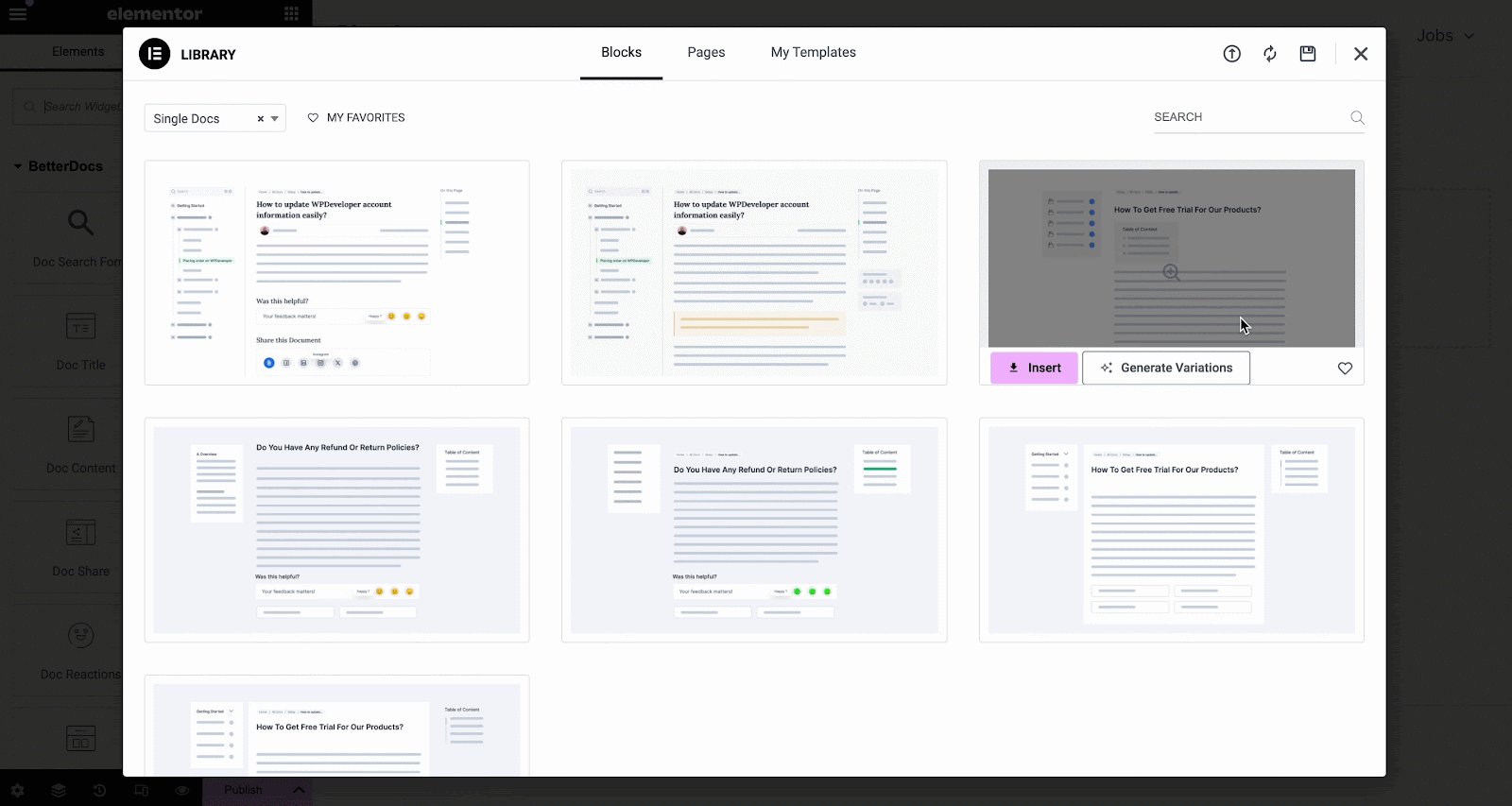
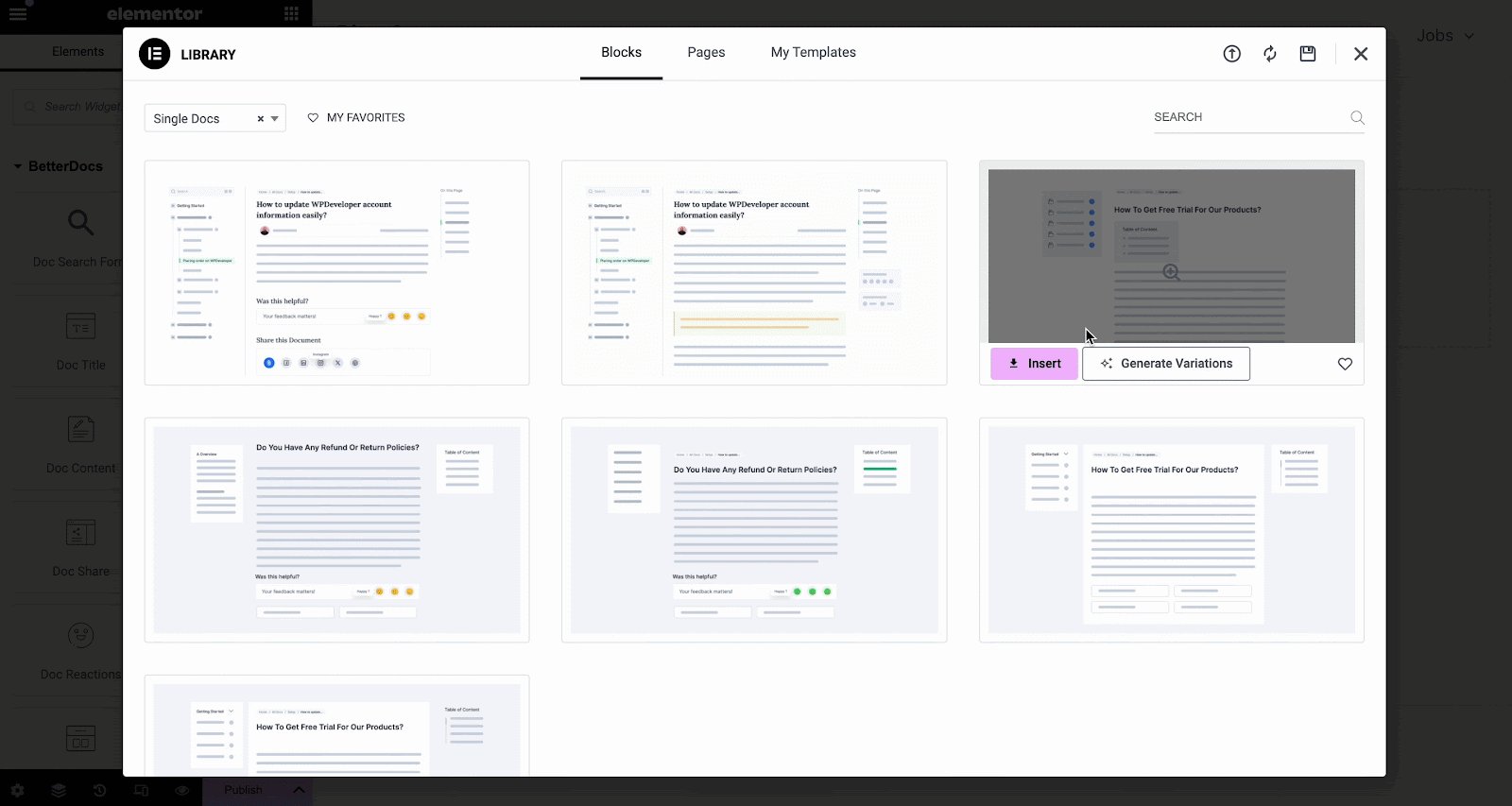
Navigare verso Cruscotto WordPress → Templates → Theme Builder dalla dashboard WordPress. Clicca sul 'Aggiungere nuova' button and select ‘Doc. Singolo’ as your template type. Choose any template and click on the ‘Insert’ button. Your new template will now open in the Elementor editor.

You can use BetterDocs premade-ready widgets to instantly create your single doc page. Or you can customize your single doc page from scratch by configuring different elements as shown in the next step.

Step 2: Customize Single Doc in Elementor #
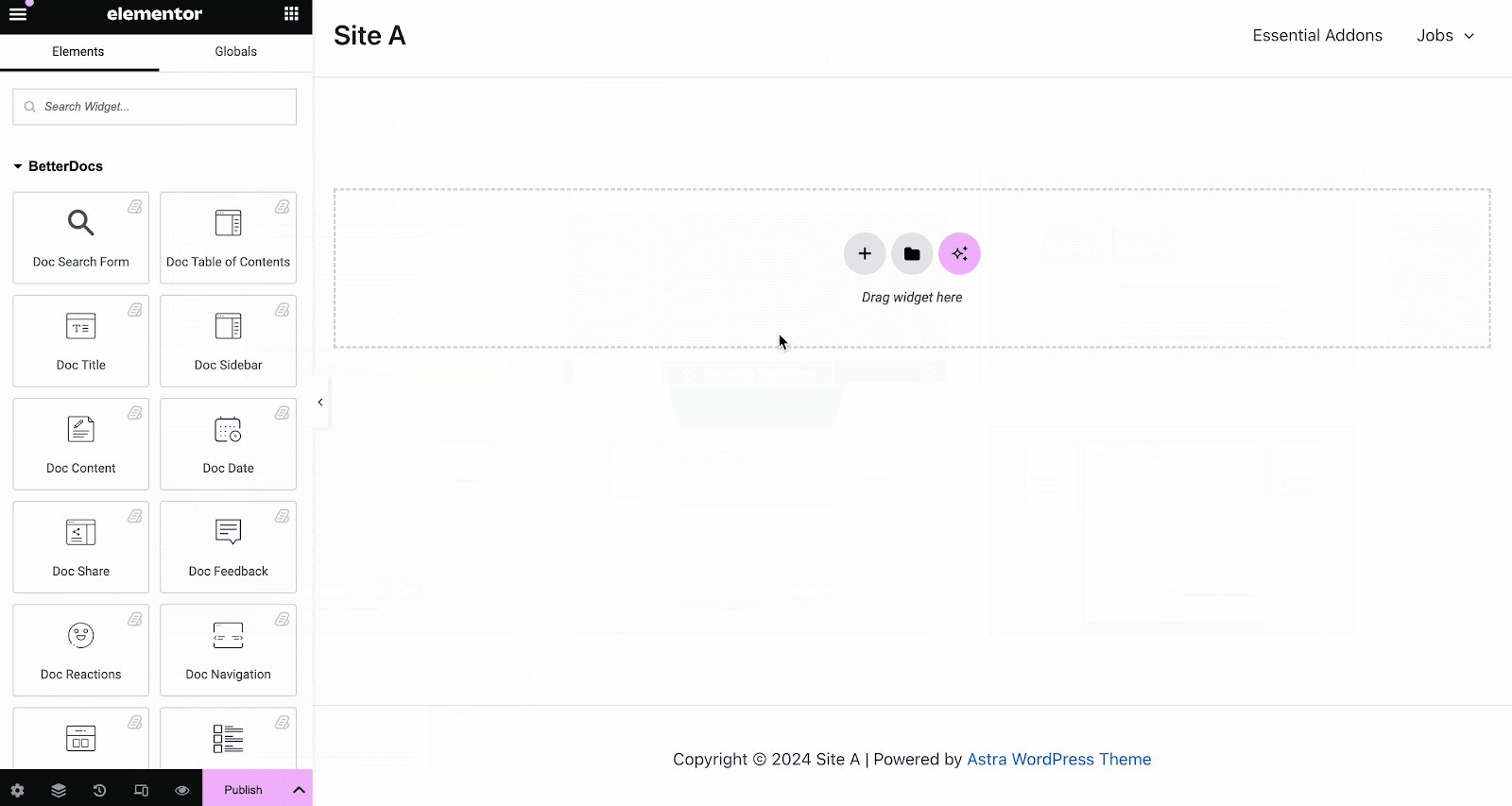
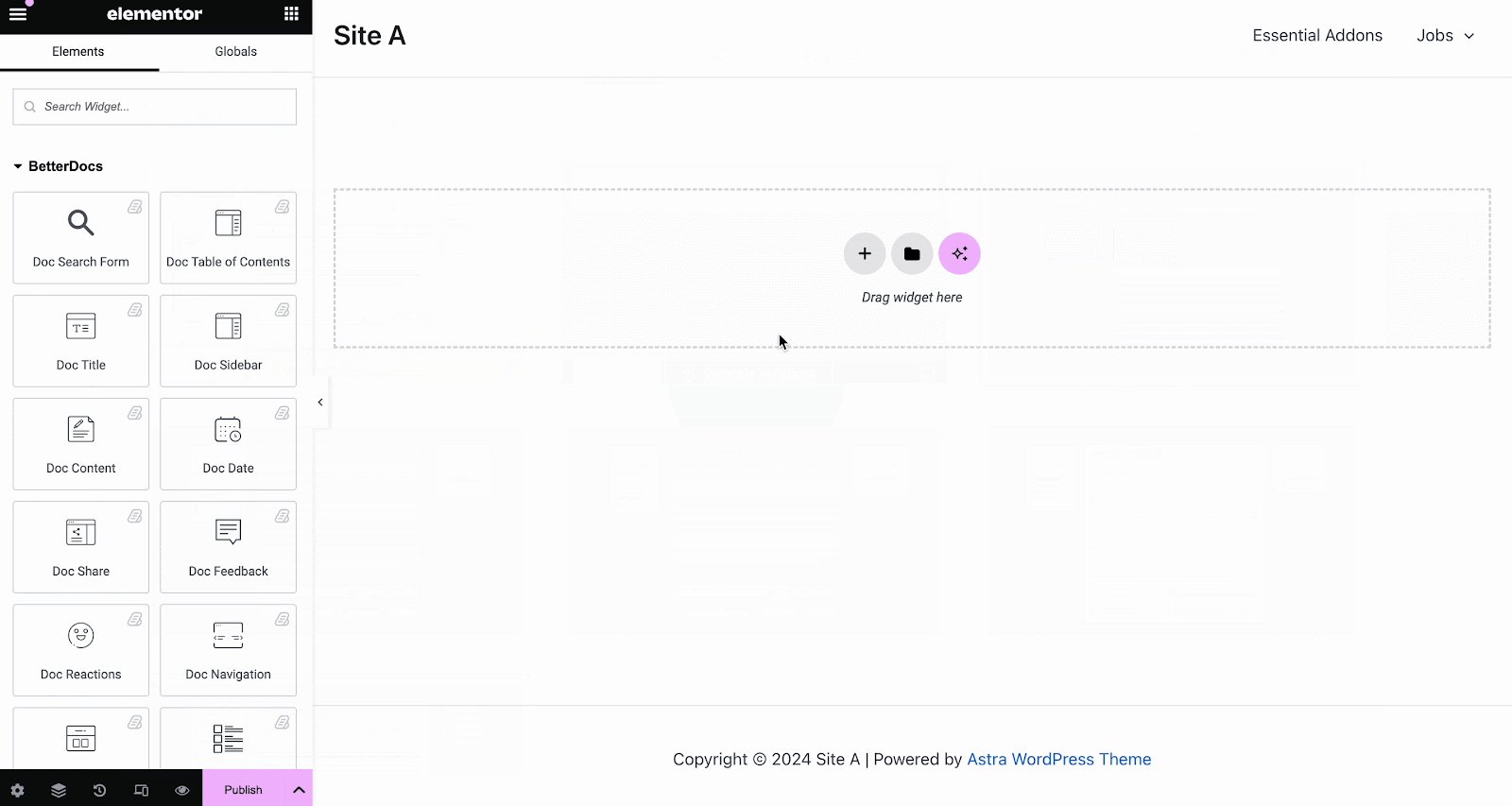
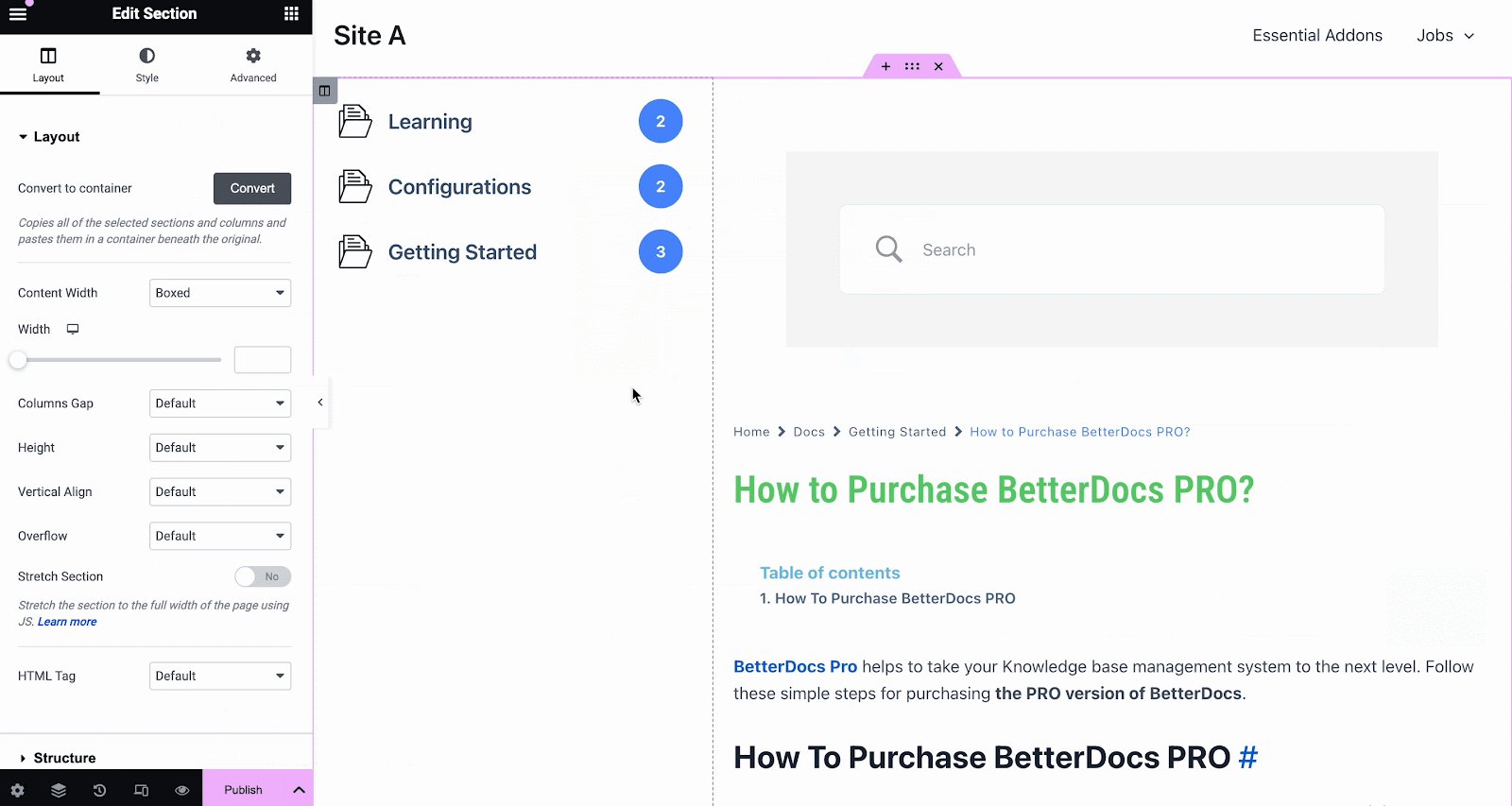
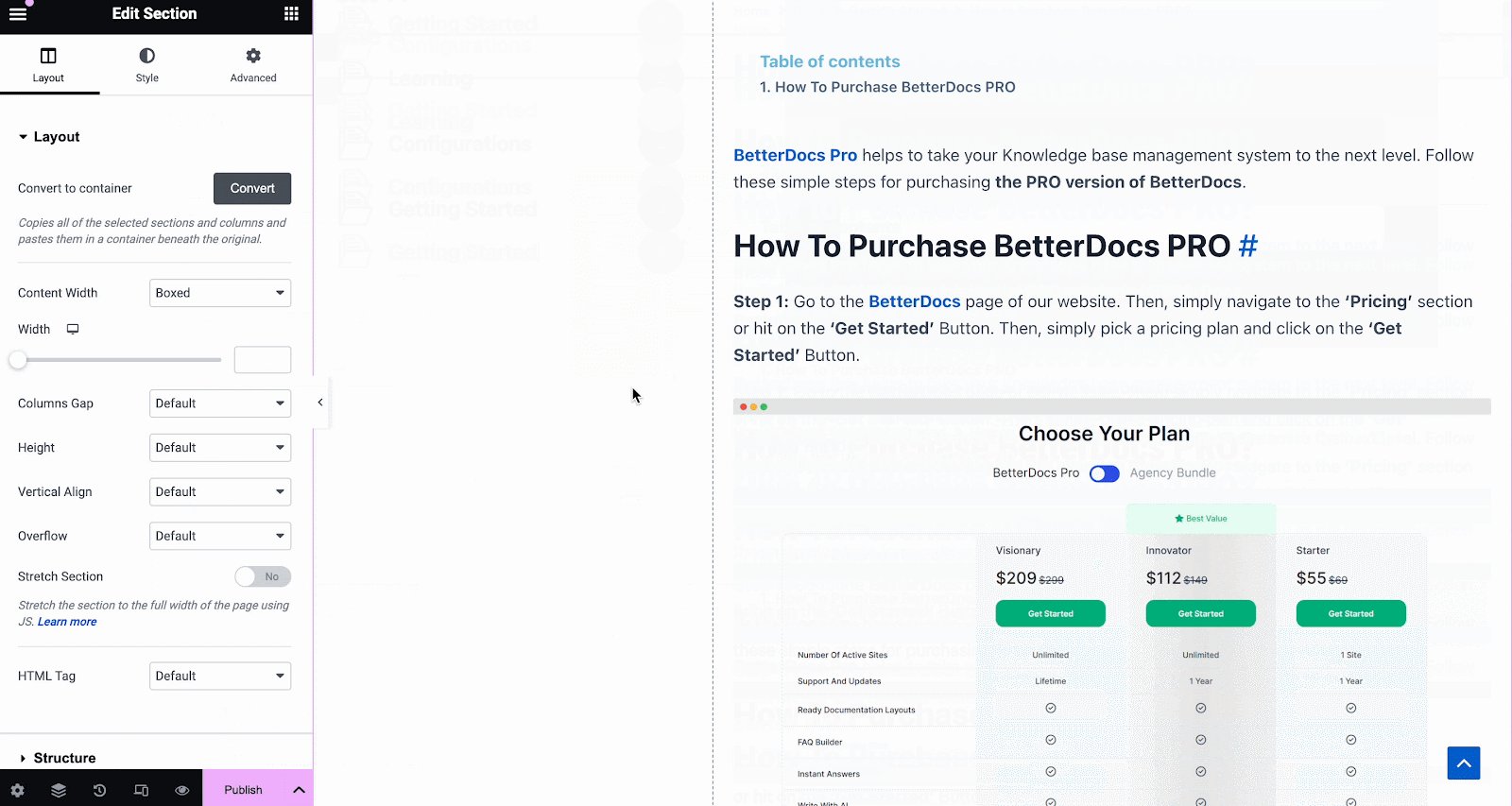
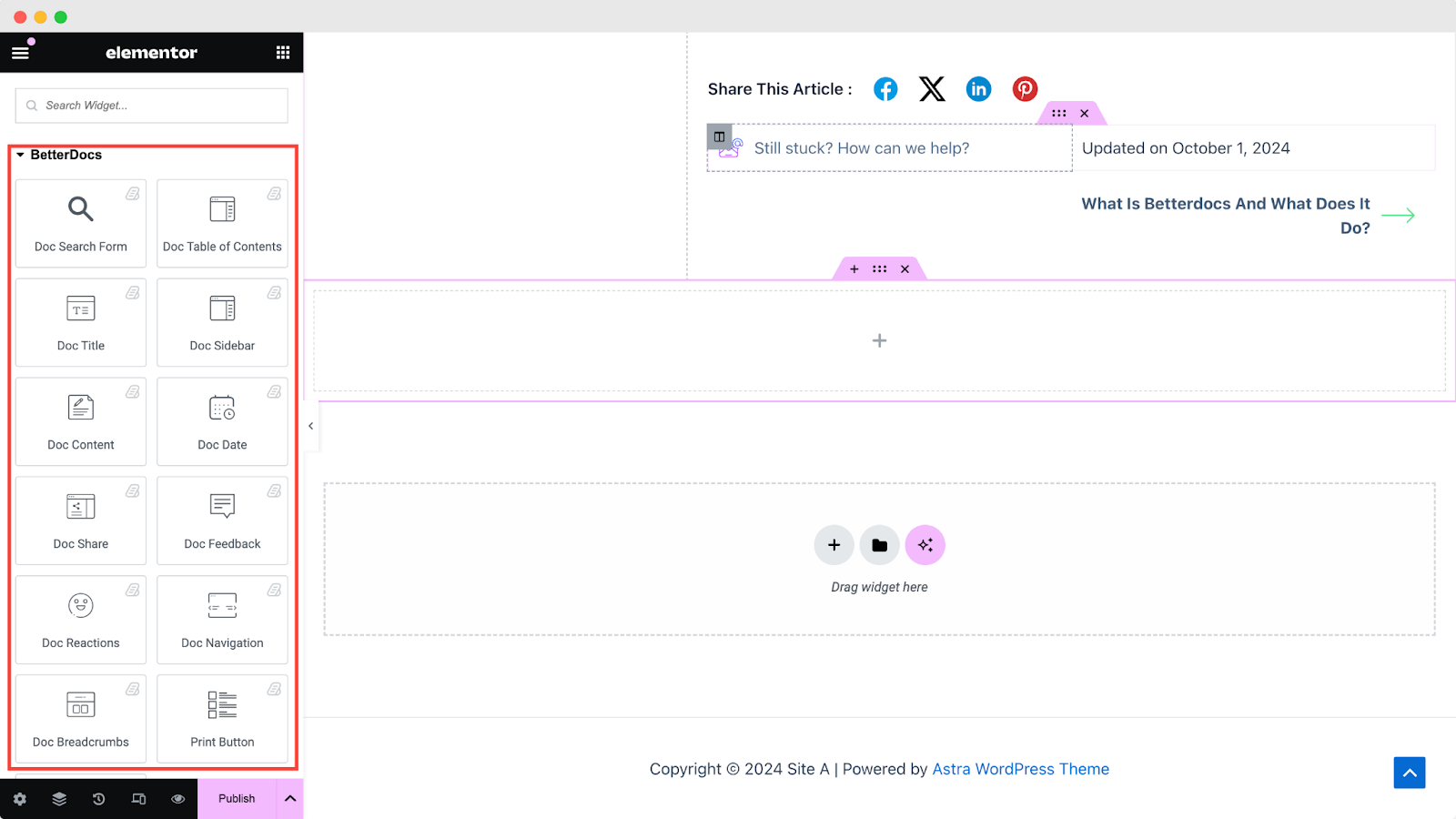
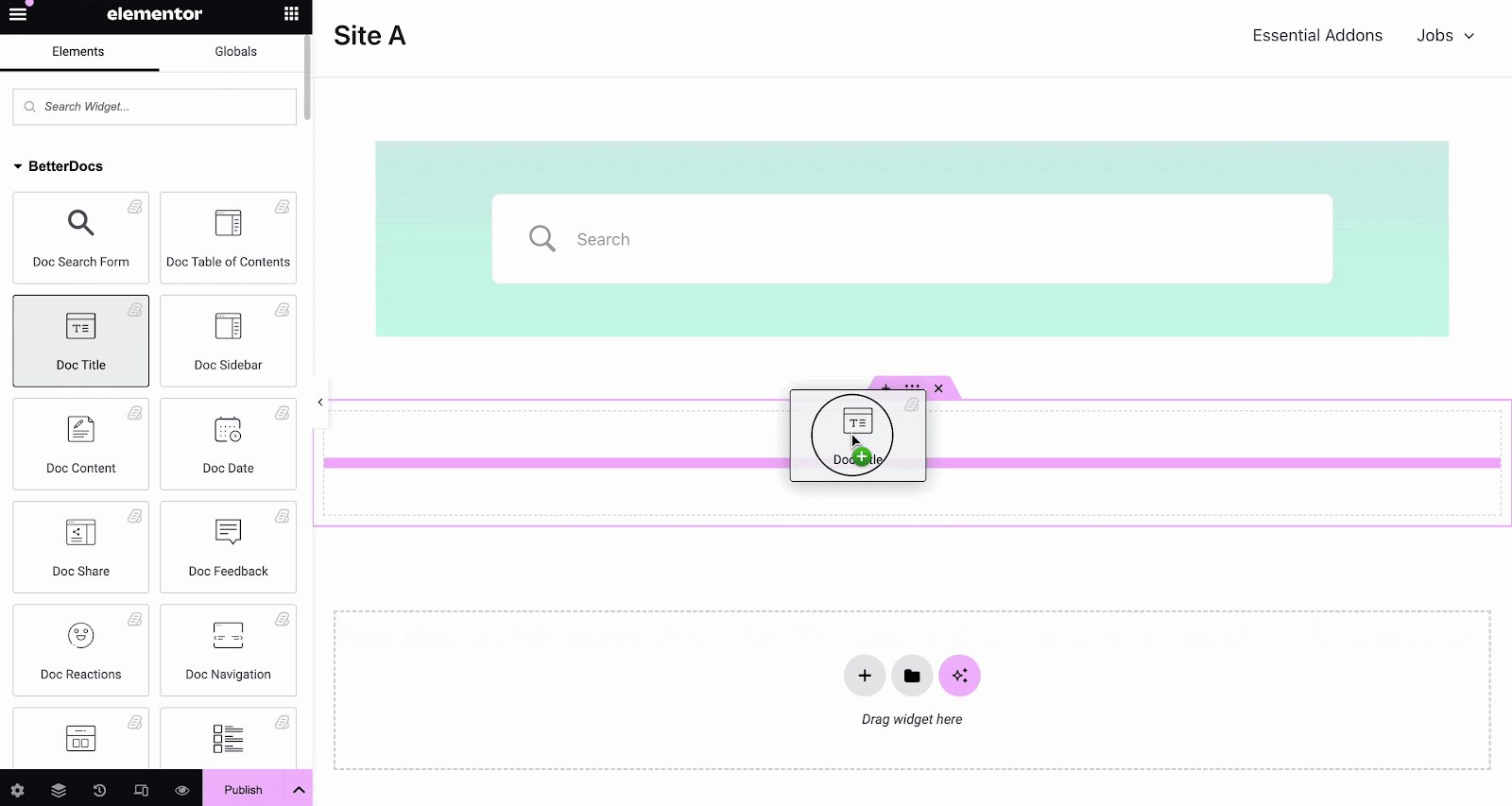
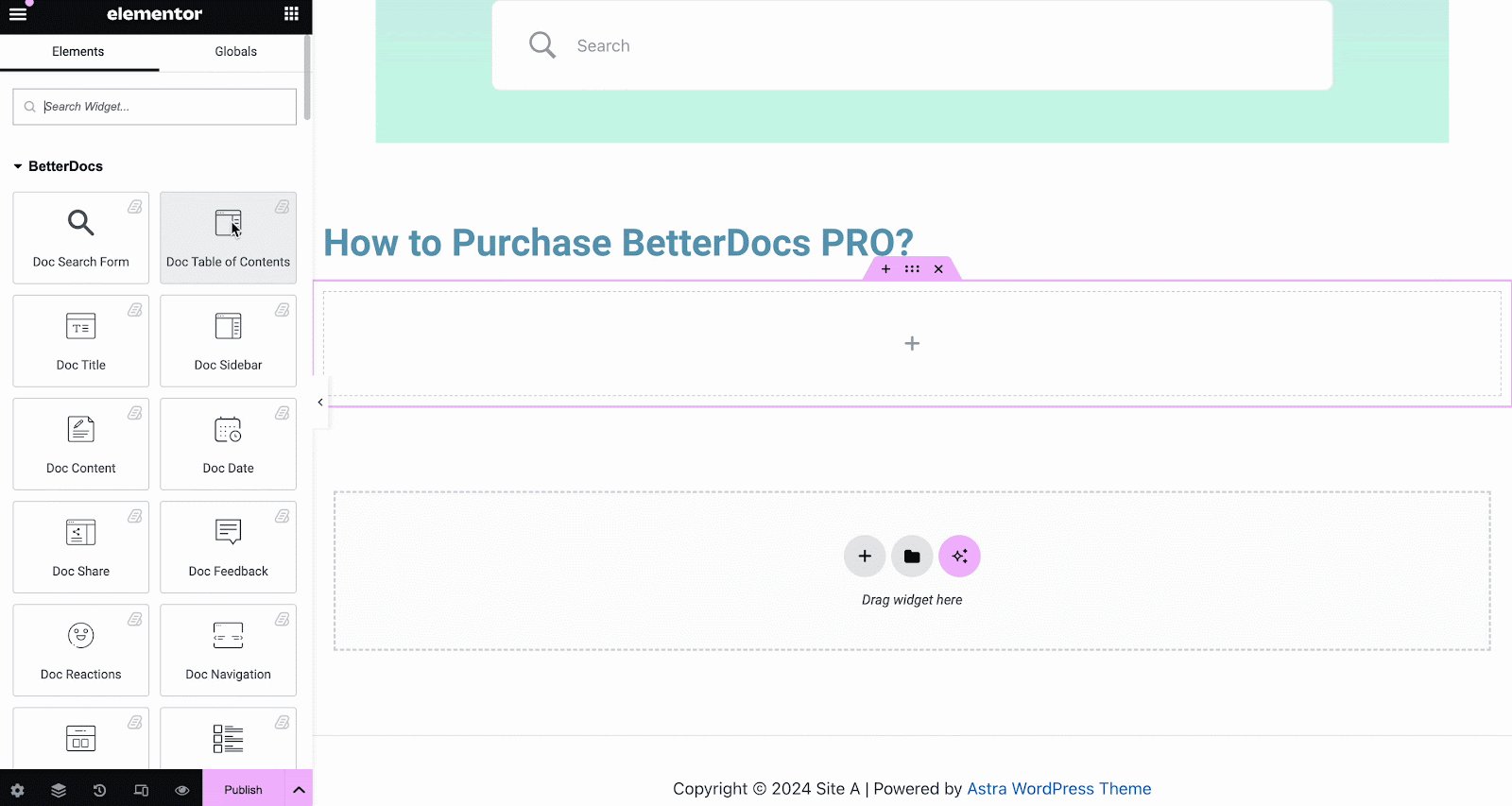
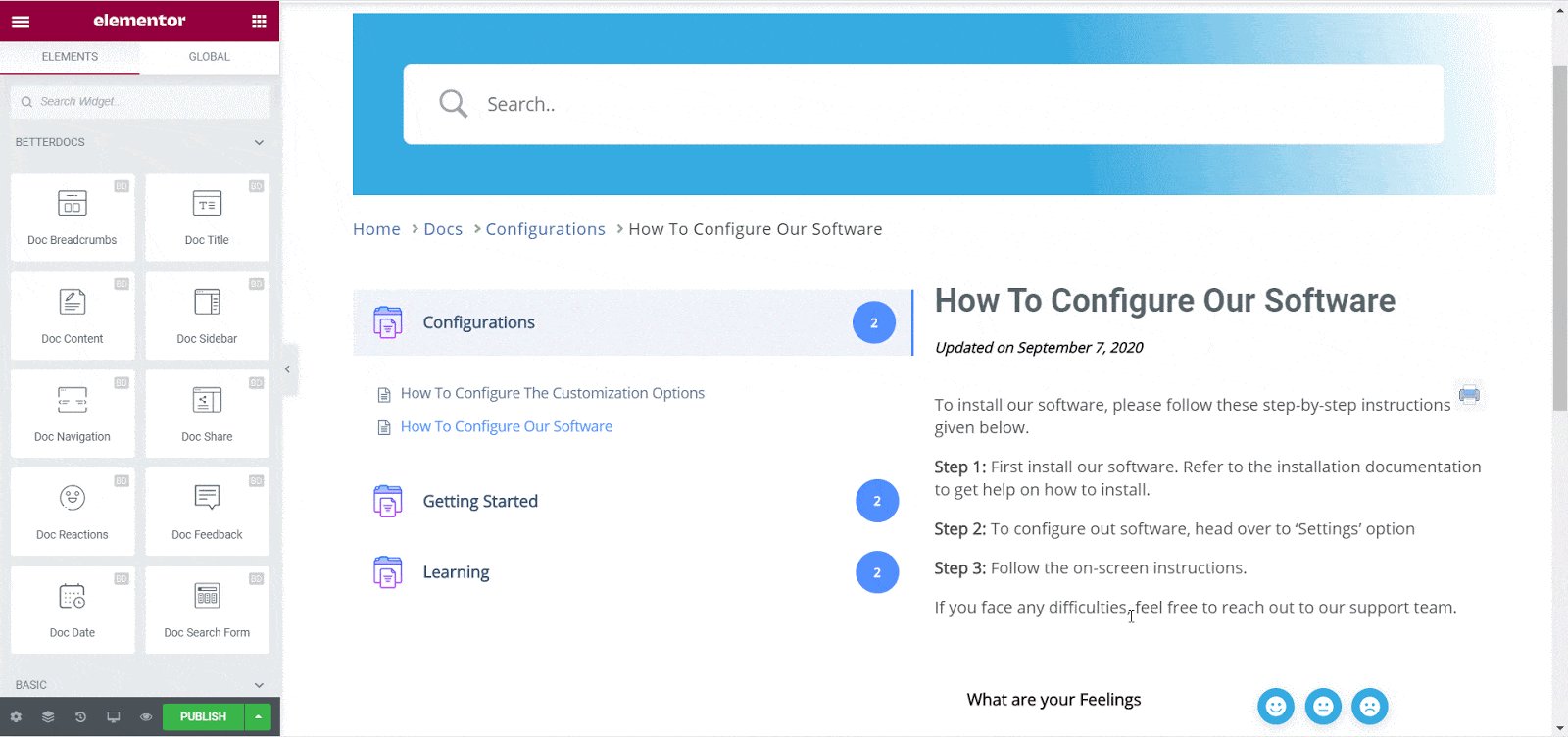
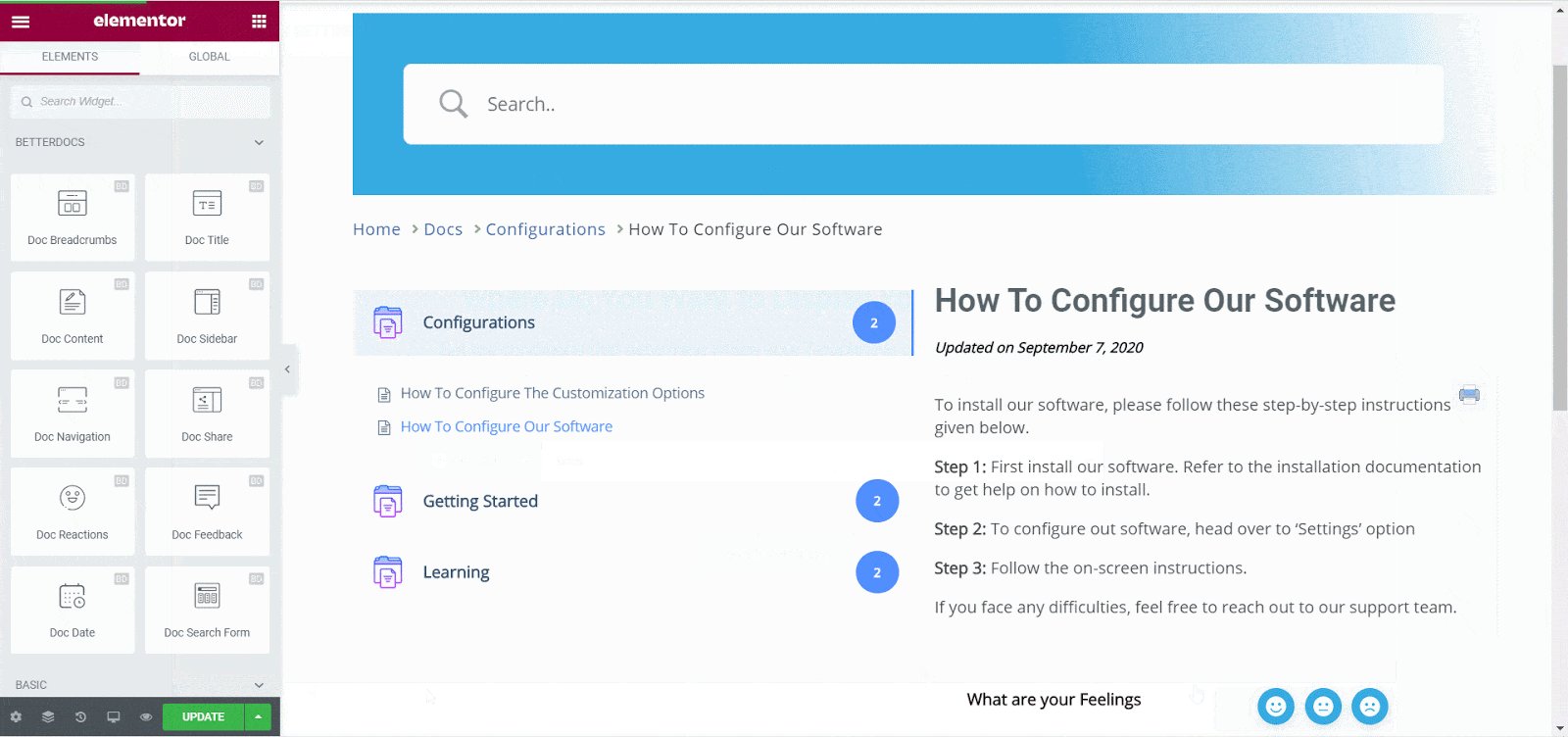
Dal 'ELEMENTI' tab in Elementor Editor, you should see 12 BetterDocs elements to design your Single Doc page template. You can drag and drop these elements anywhere on your page to use them.

Modulo di ricerca documenti #
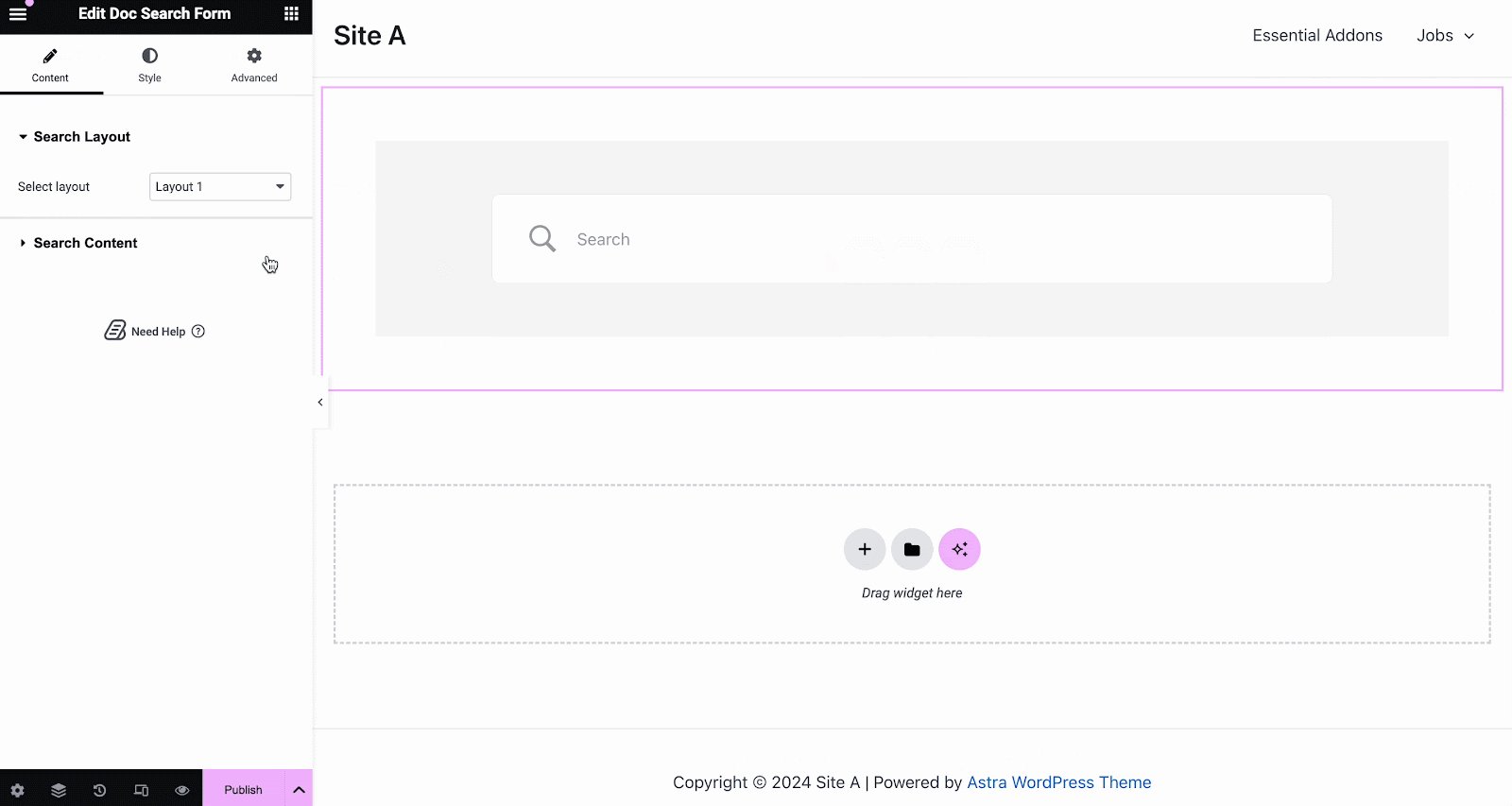
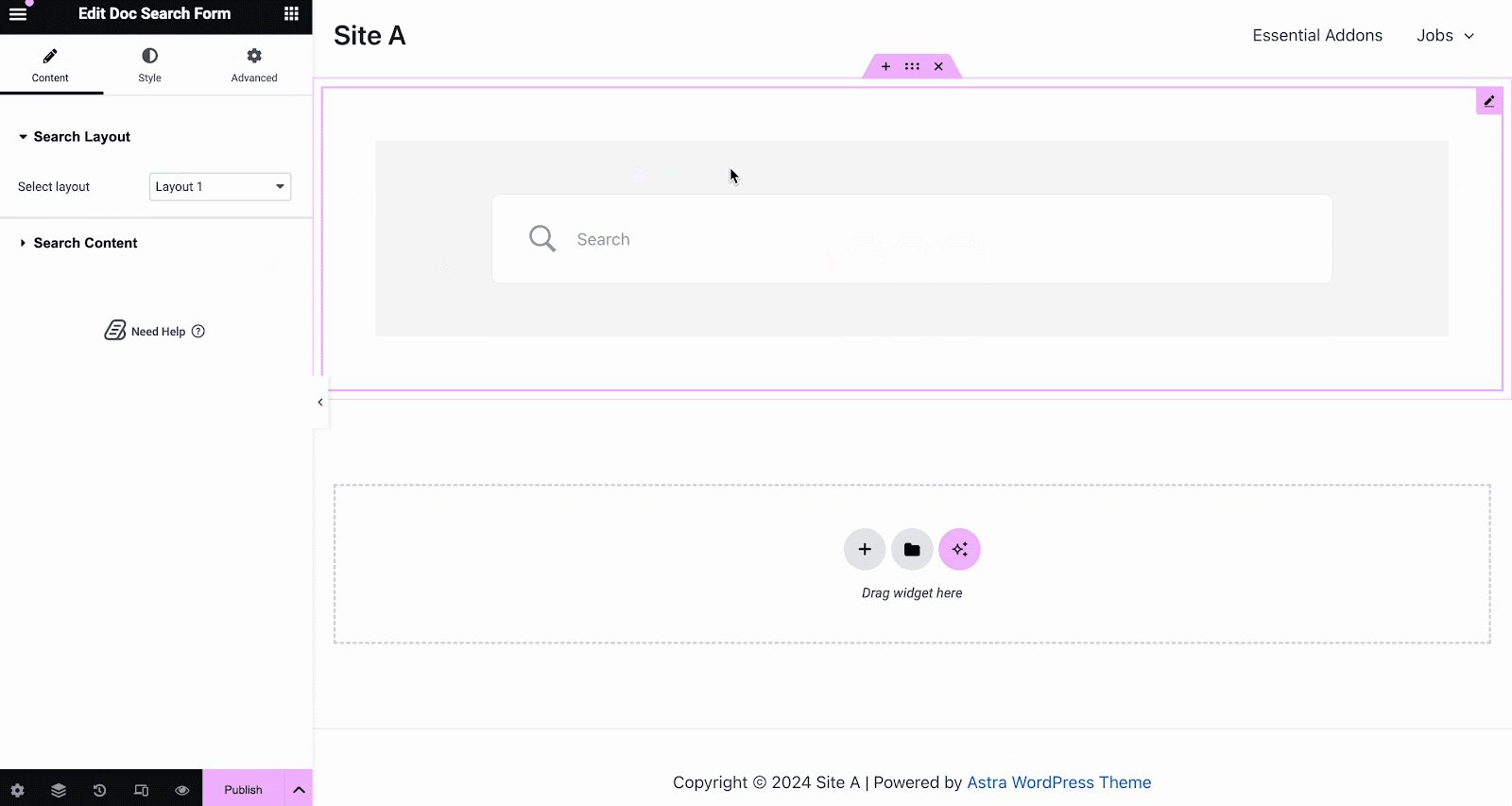
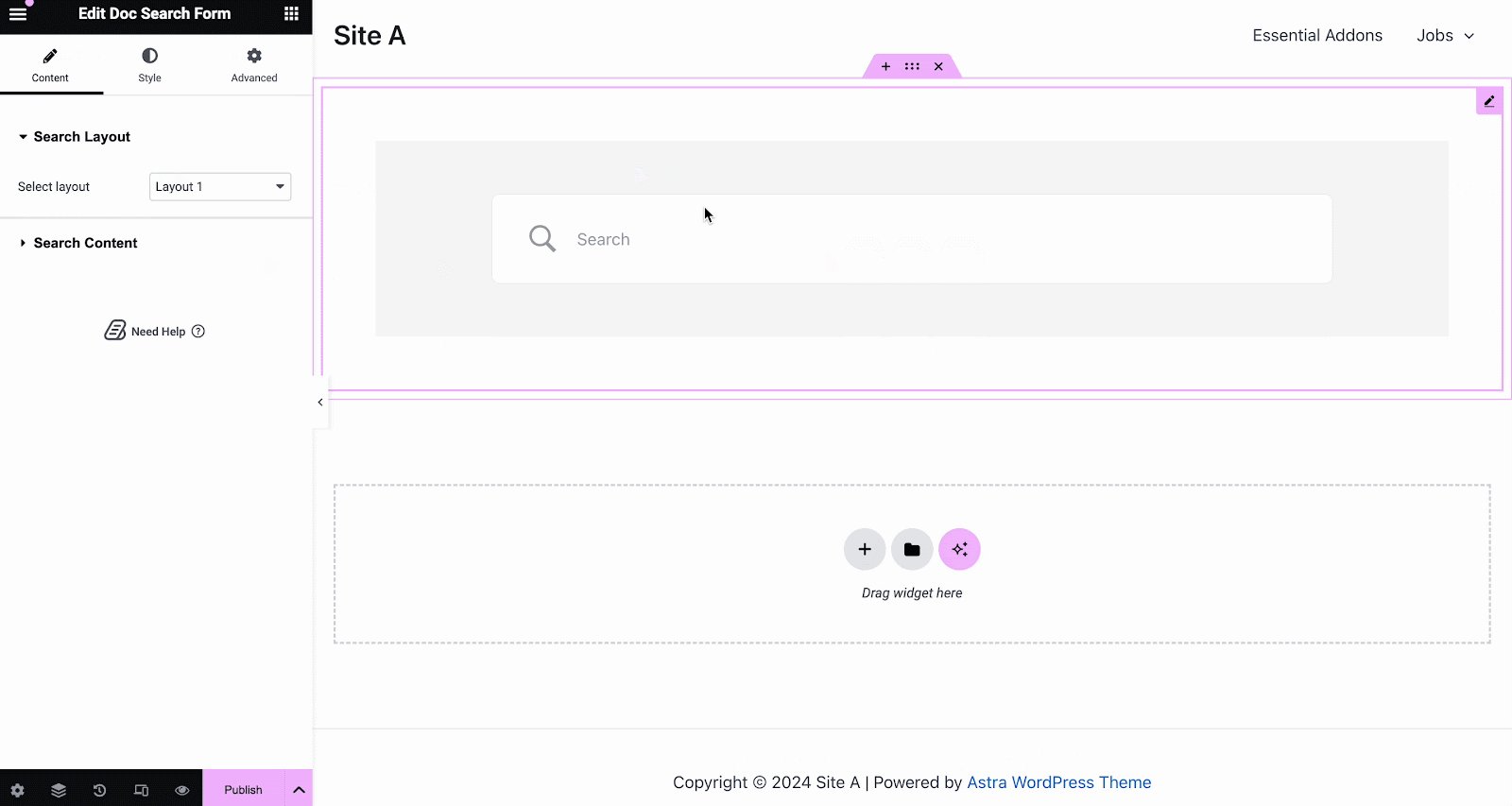
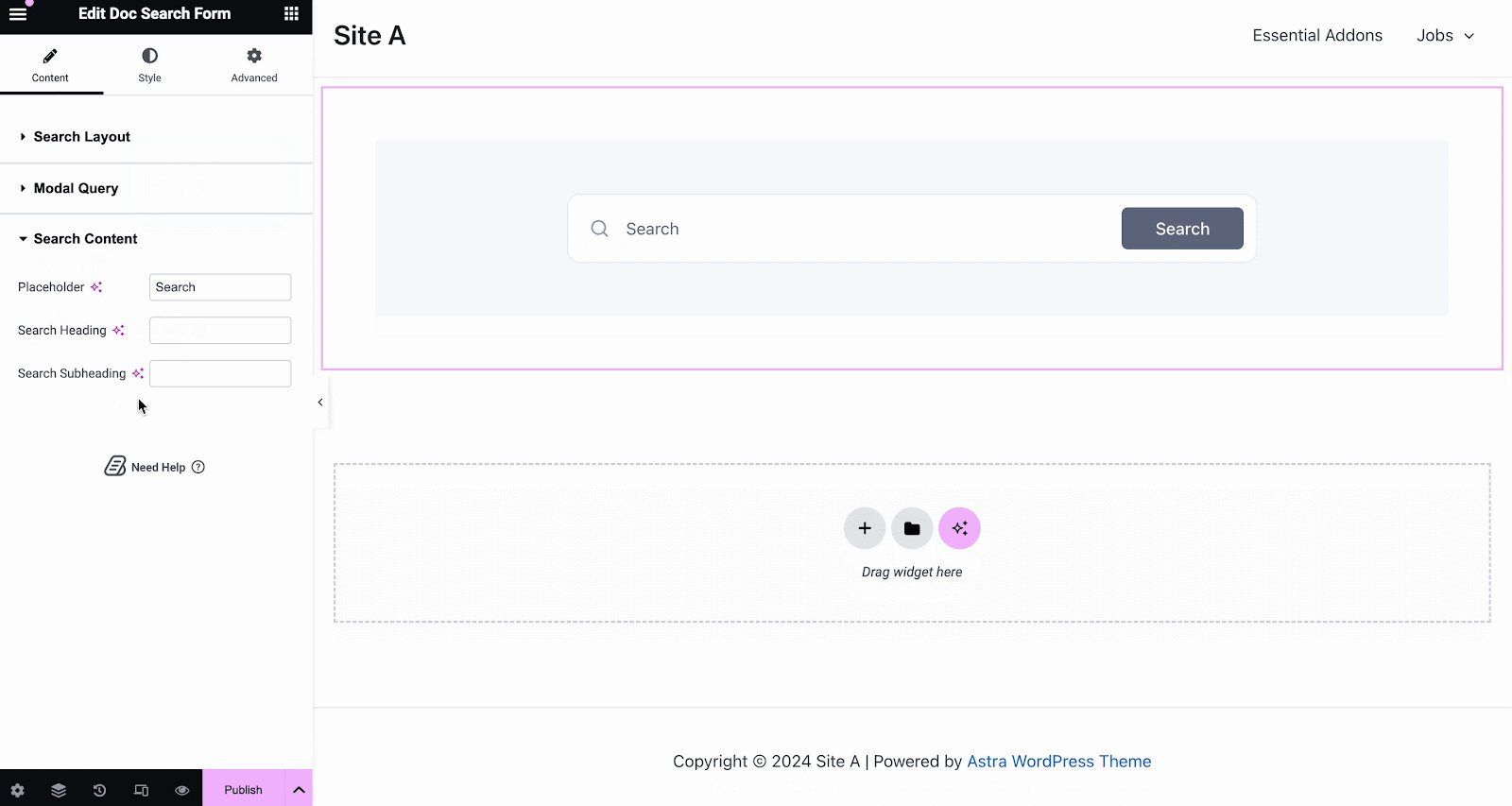
Il Modulo di ricerca documenti elemento ti consente di aggiungere una barra di ricerca live al tuo Doc. Singolo page. To use this element, simply drag and drop it into any section of your page. Then, the element will appear on your page by default as shown below.

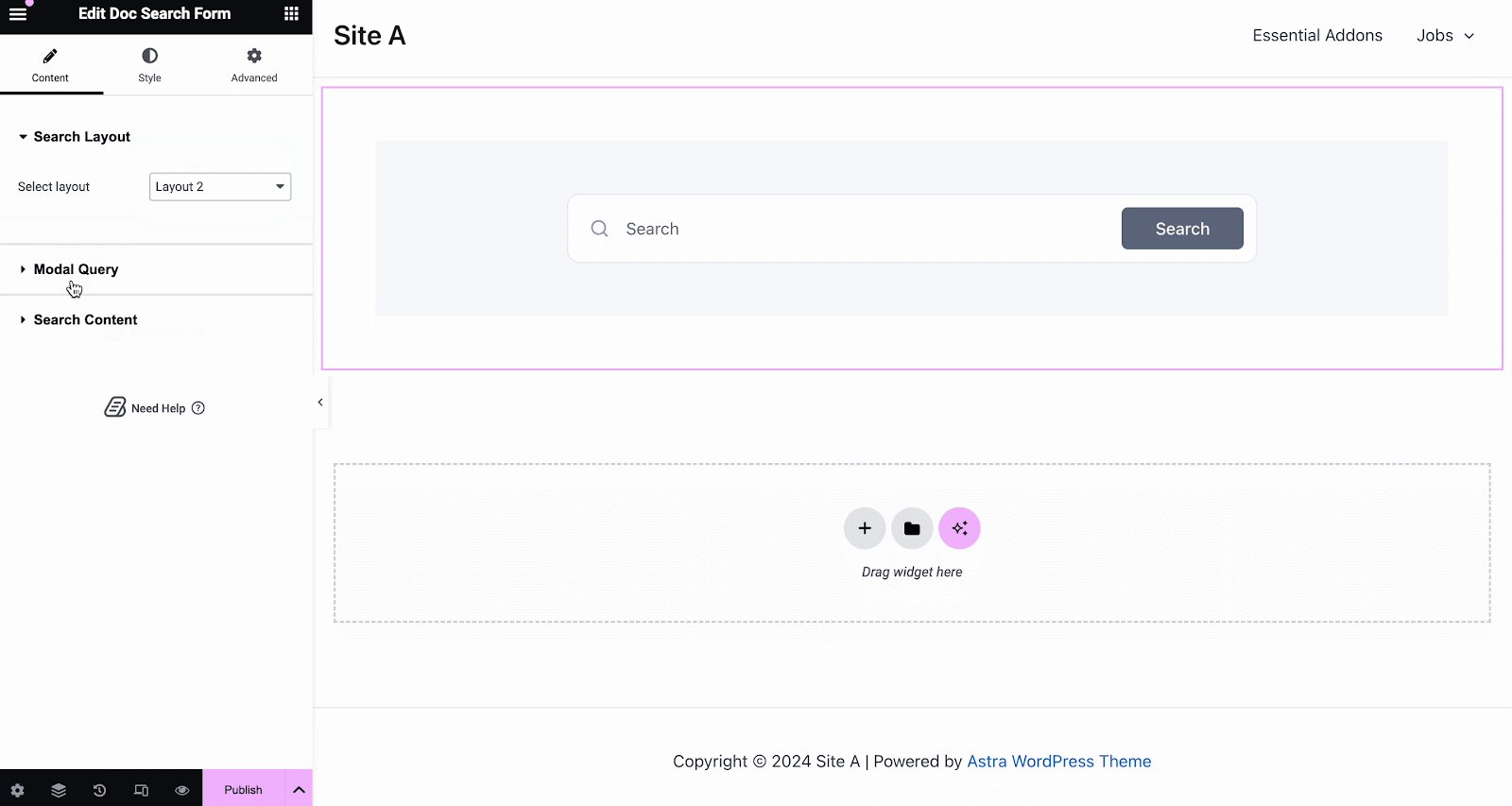
Dal 'Soddisfare' tab, you can choose one from two templates and customize your Modulo di ricerca documenti. If you choose Layout 2, you will have another option to configure Modal Query, where you can set doc categories, FAQ, doc numbers, etc.

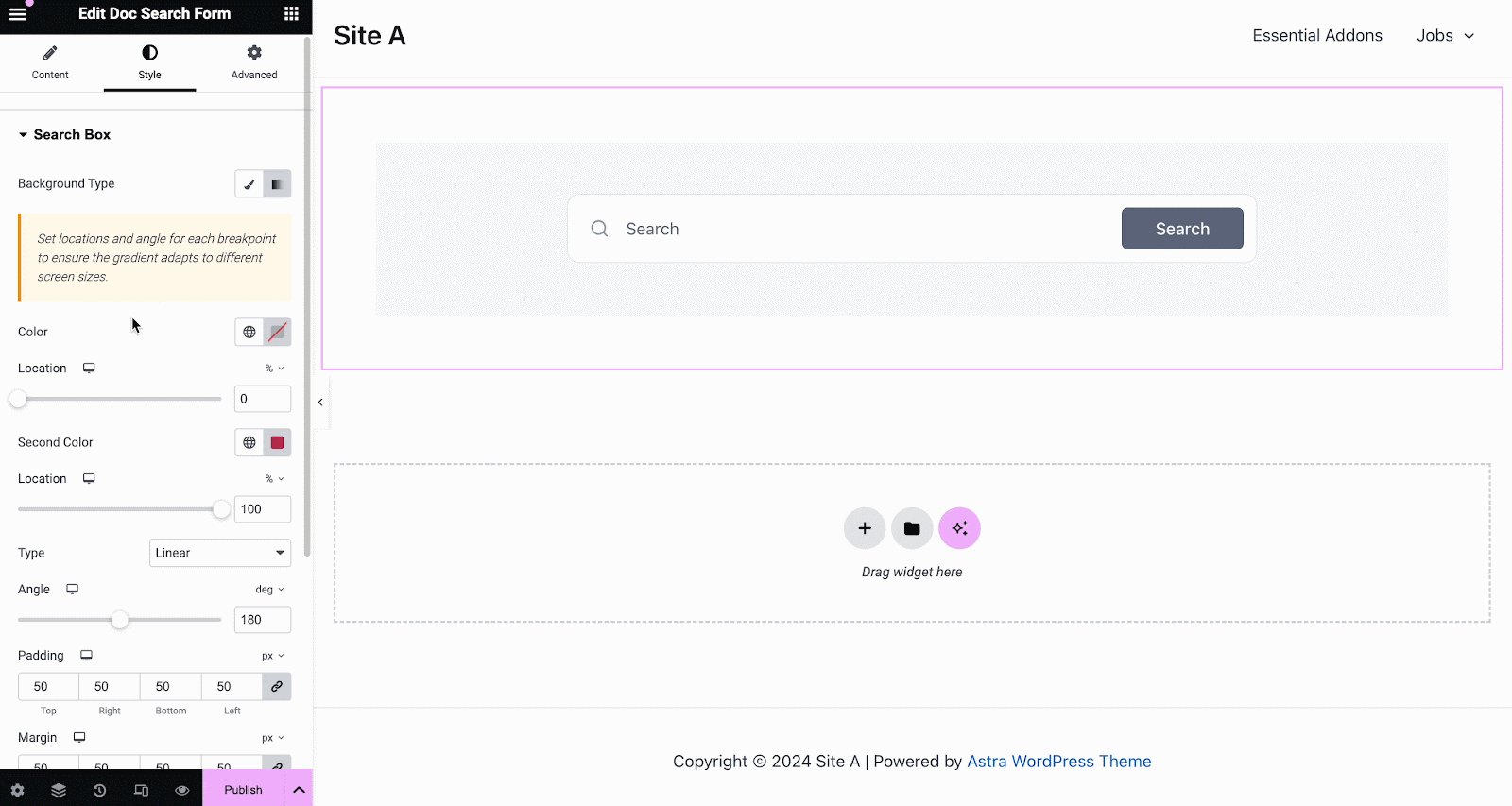
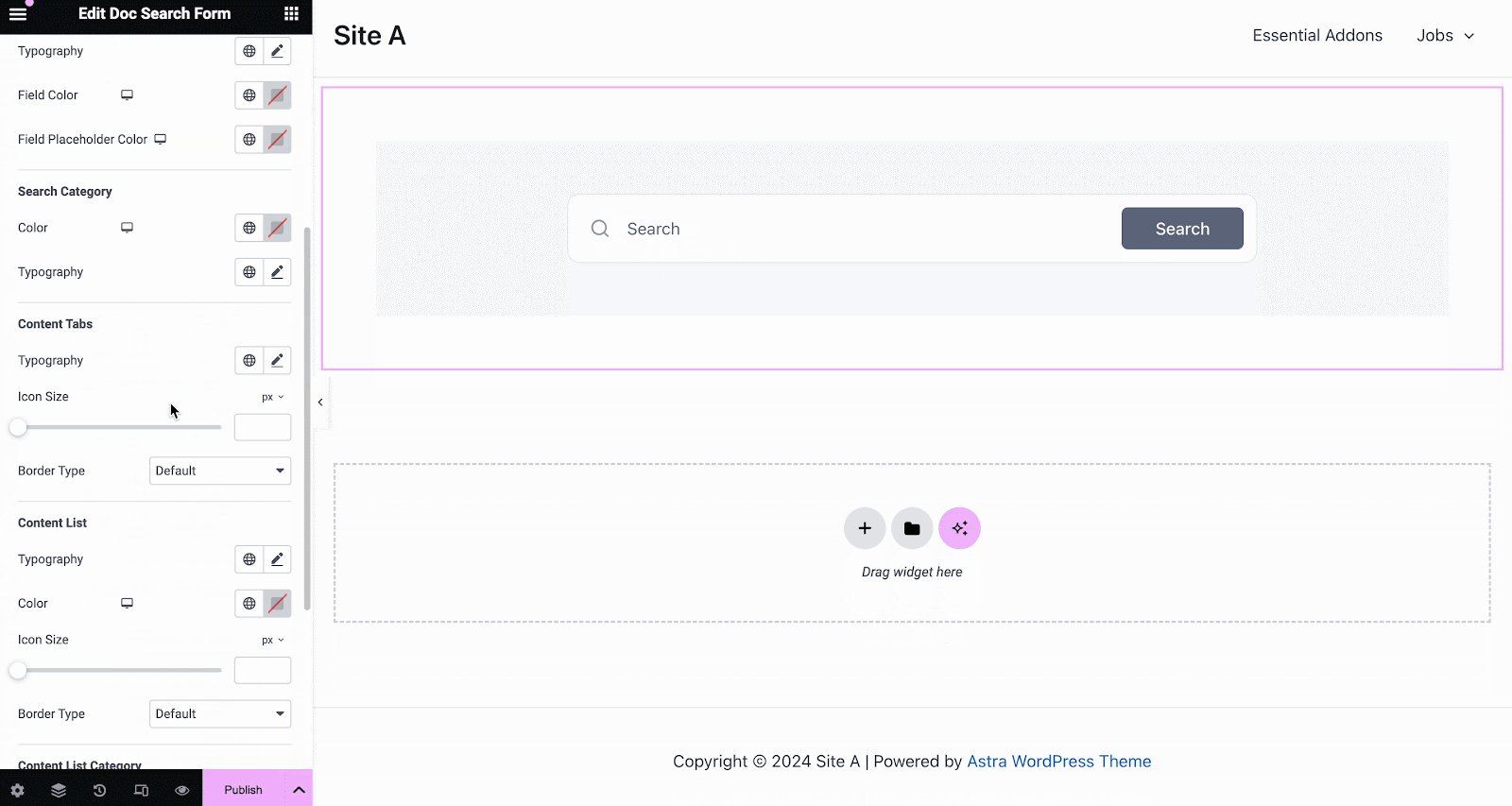
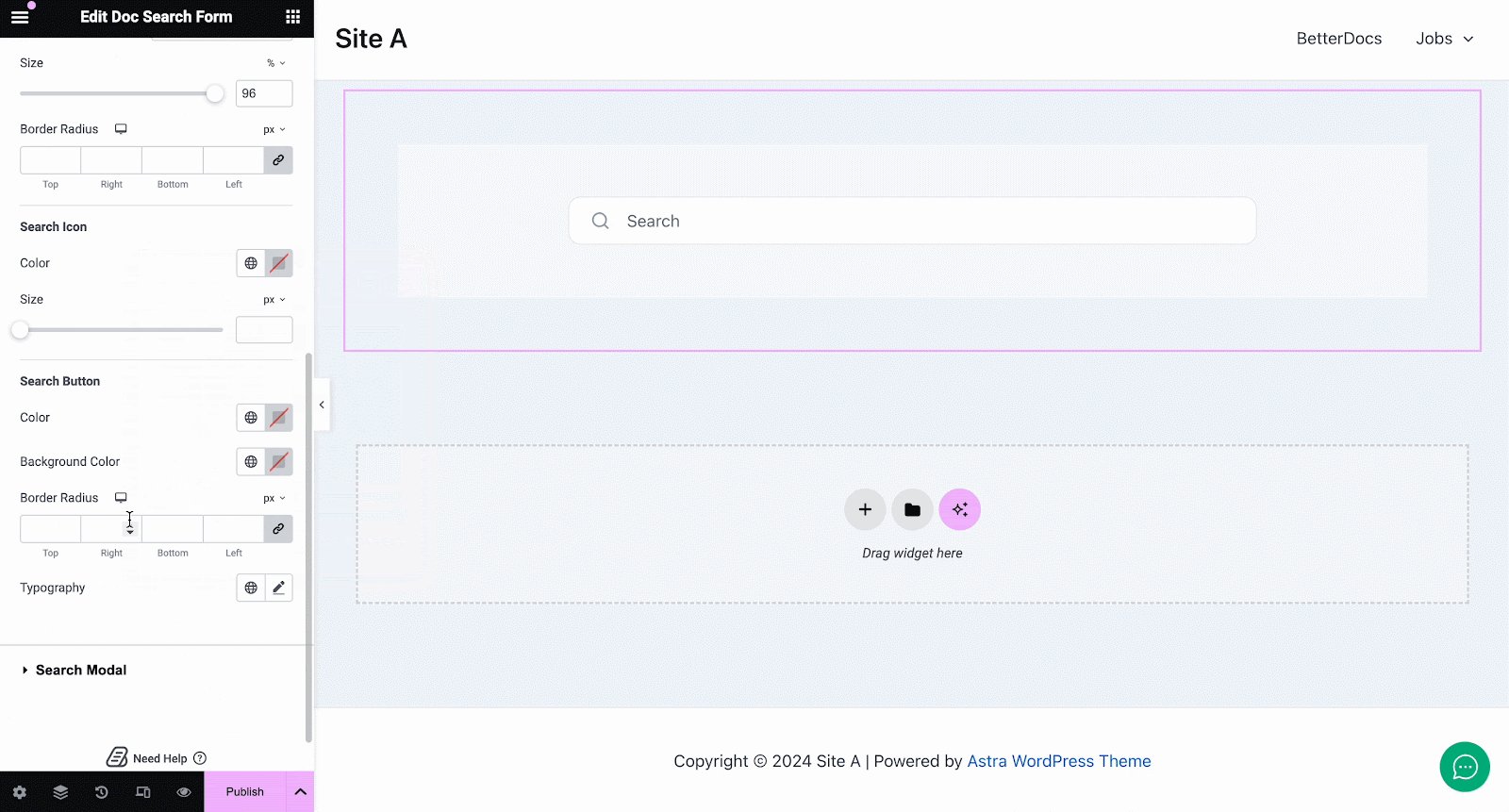
Sotto il 'Stile' tab, you will see options for changing the background type and color of the 'Casella di ricerca' items. You can use images, solid colors, or gradient colors for your background.

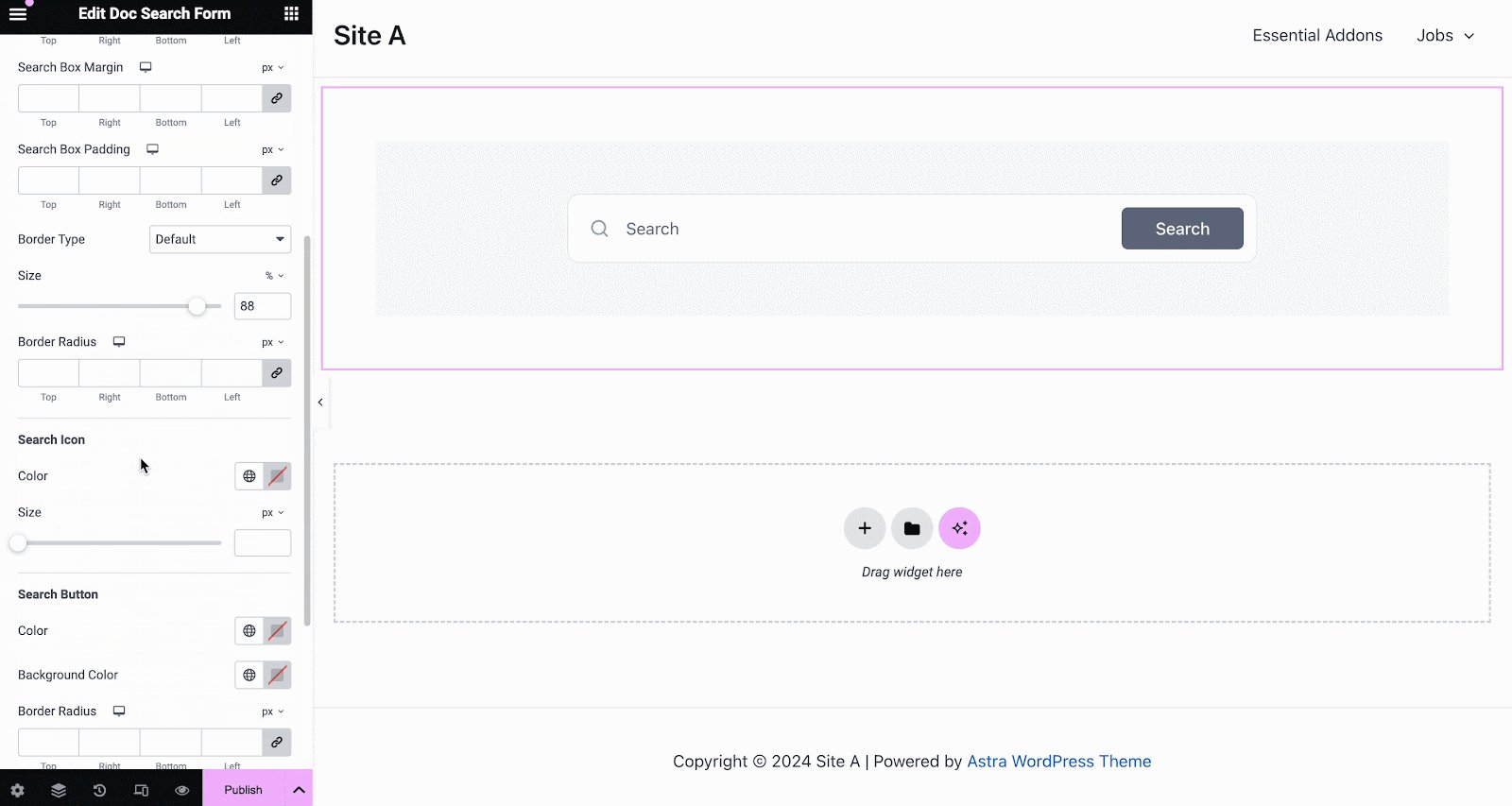
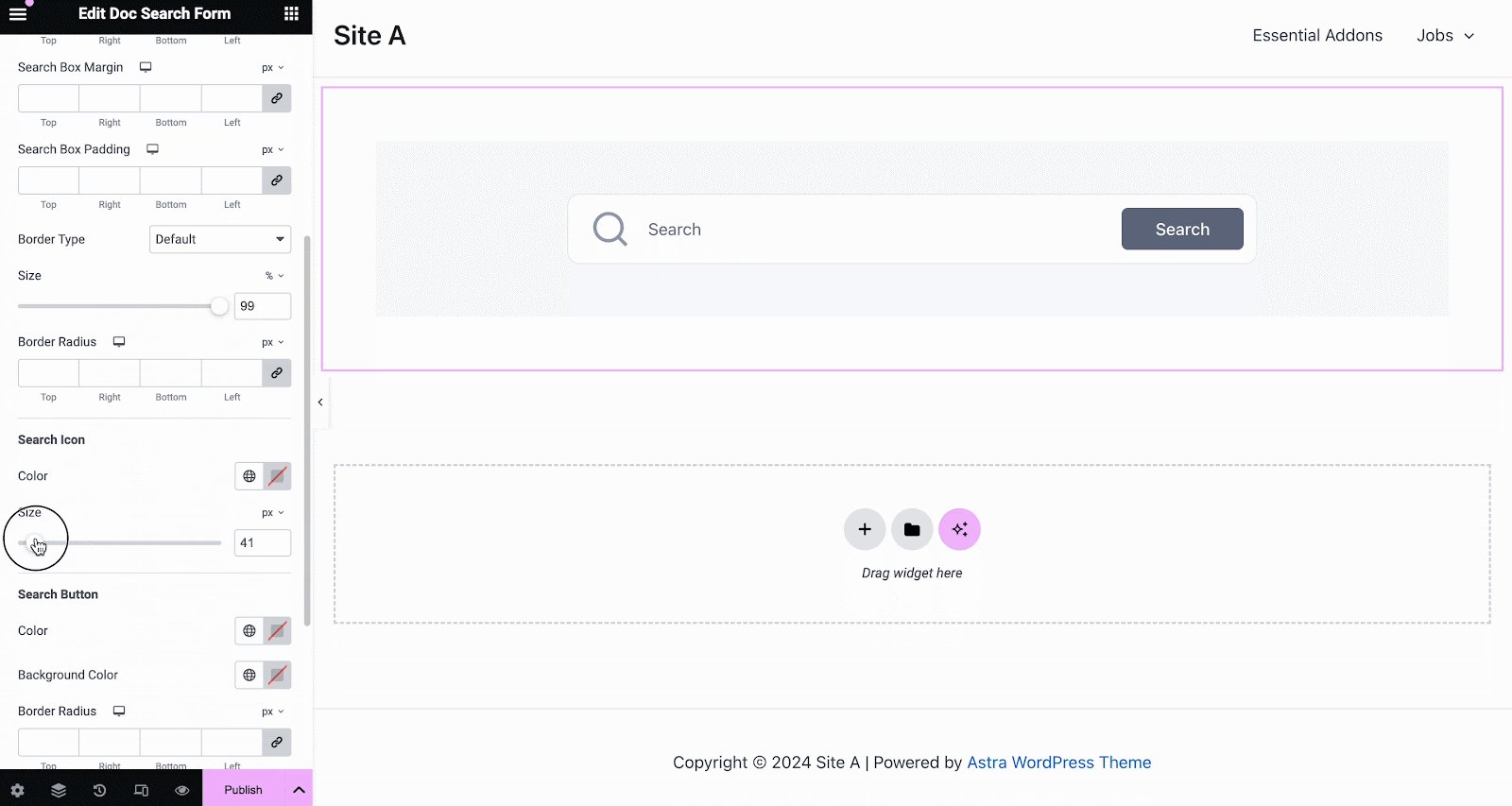
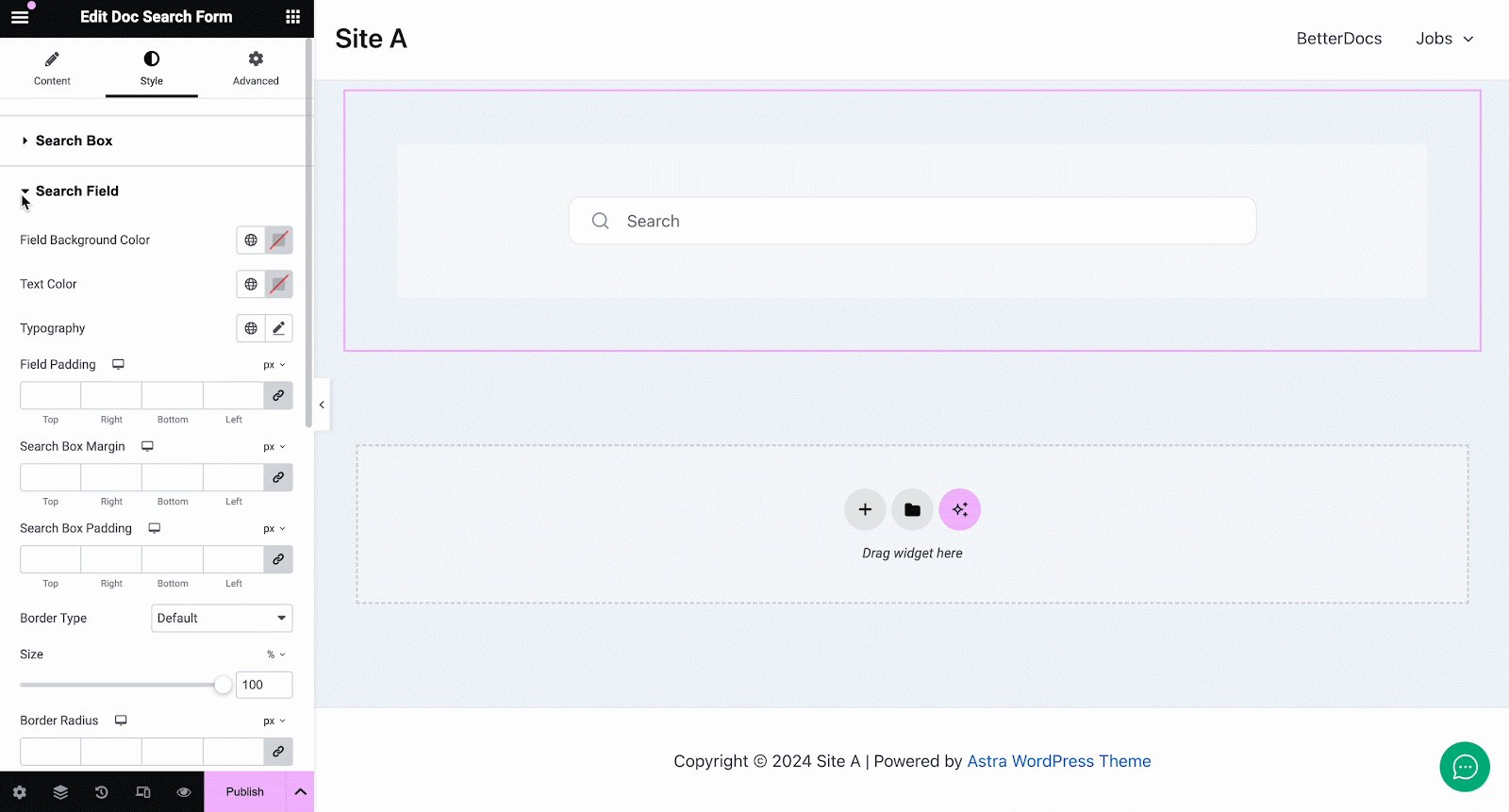
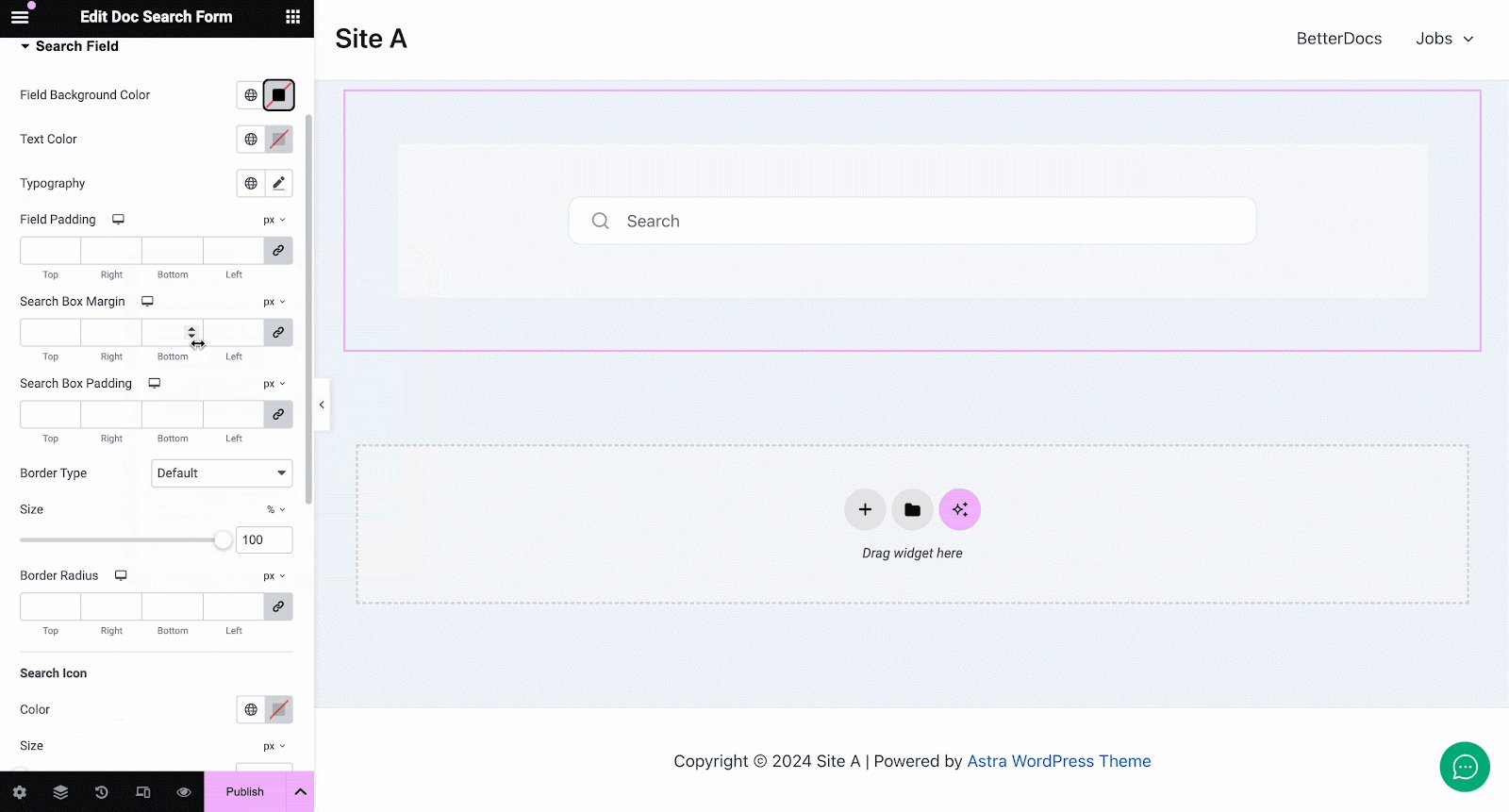
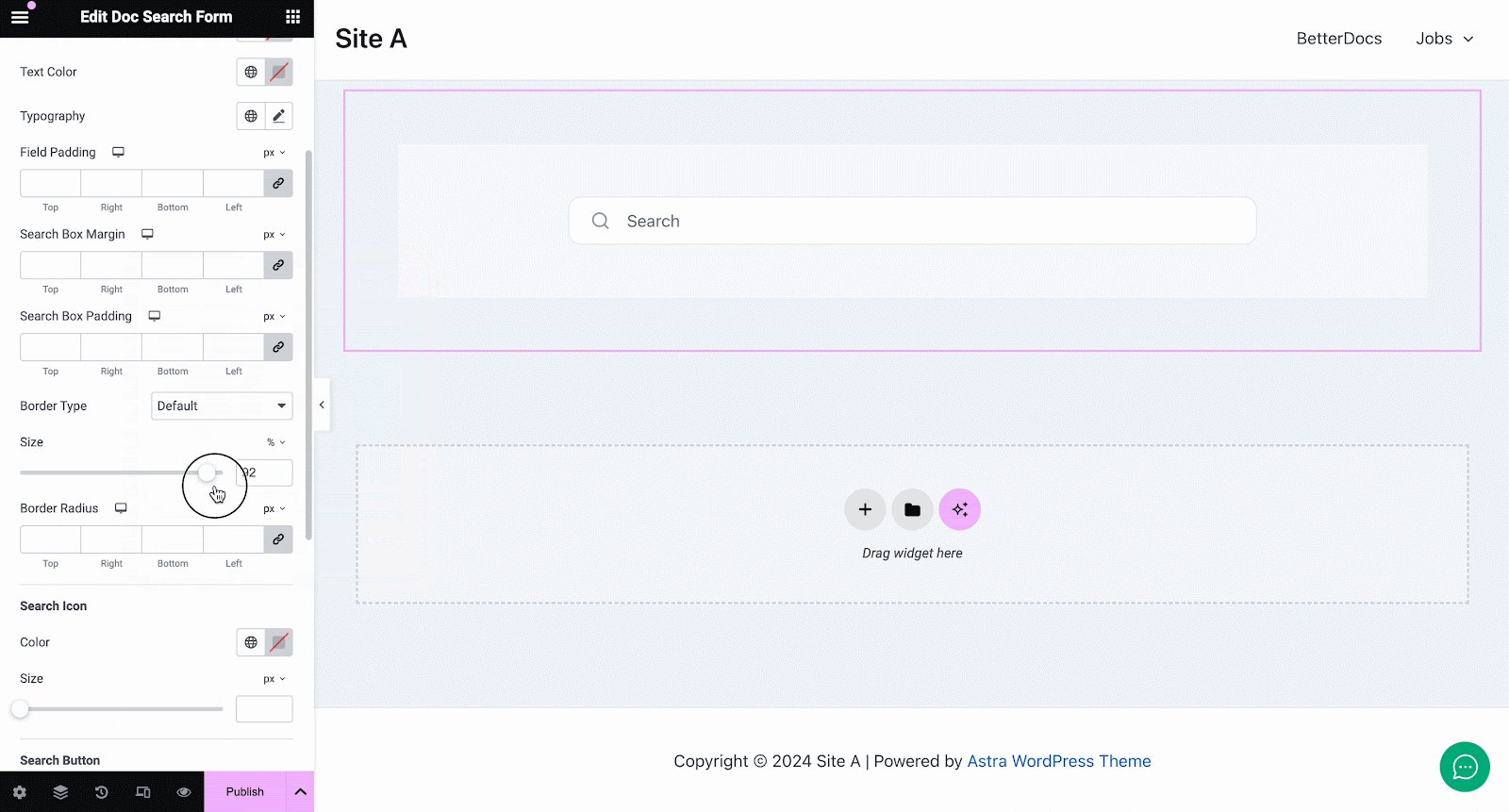
Allo stesso modo, sotto "Campo di ricerca" section, you have the option to change the field background color, field color, typography, padding, icons and much more. Plus, on the ‘Search Modal’ tab, you will have customization options for the search field, search category, content tab, content list, and more.

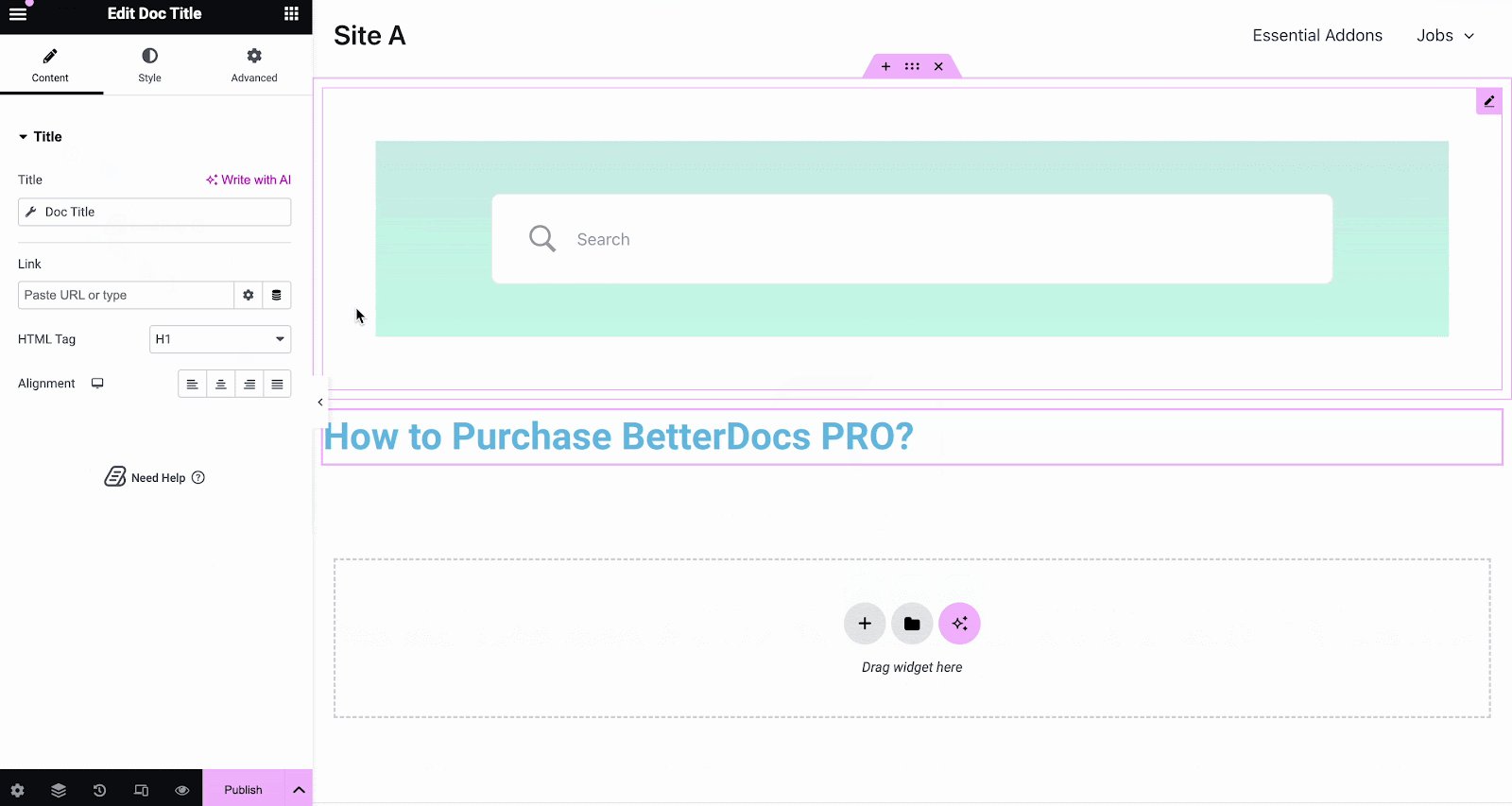
Titolo documento #
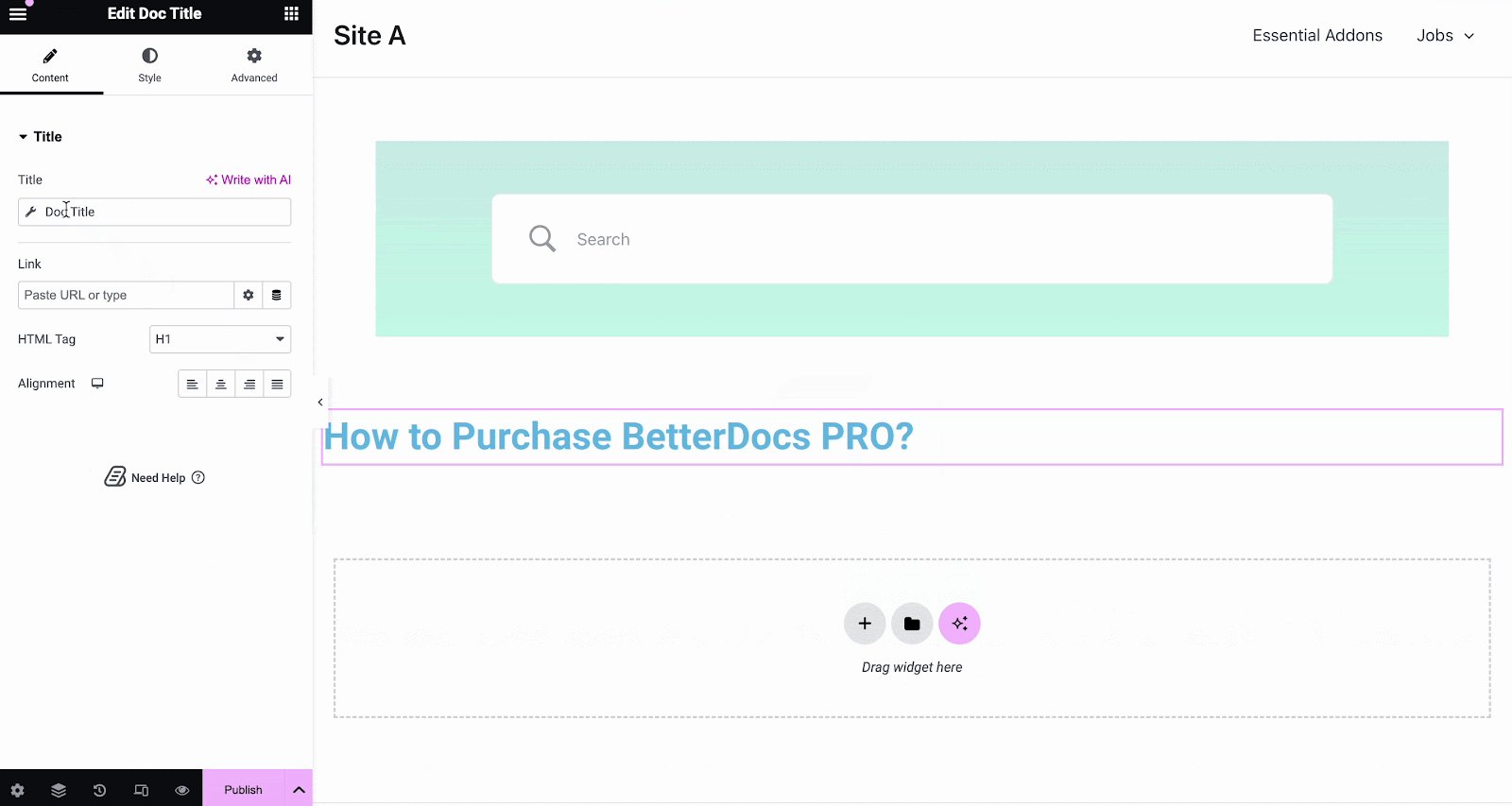
Il Titolo documento elemento aggiunge dinamicamente il titolo del tuo Documento singolo in Elementor. Dal 'Soddisfare' tab, you can customize the title, link, html tag, and alignment.

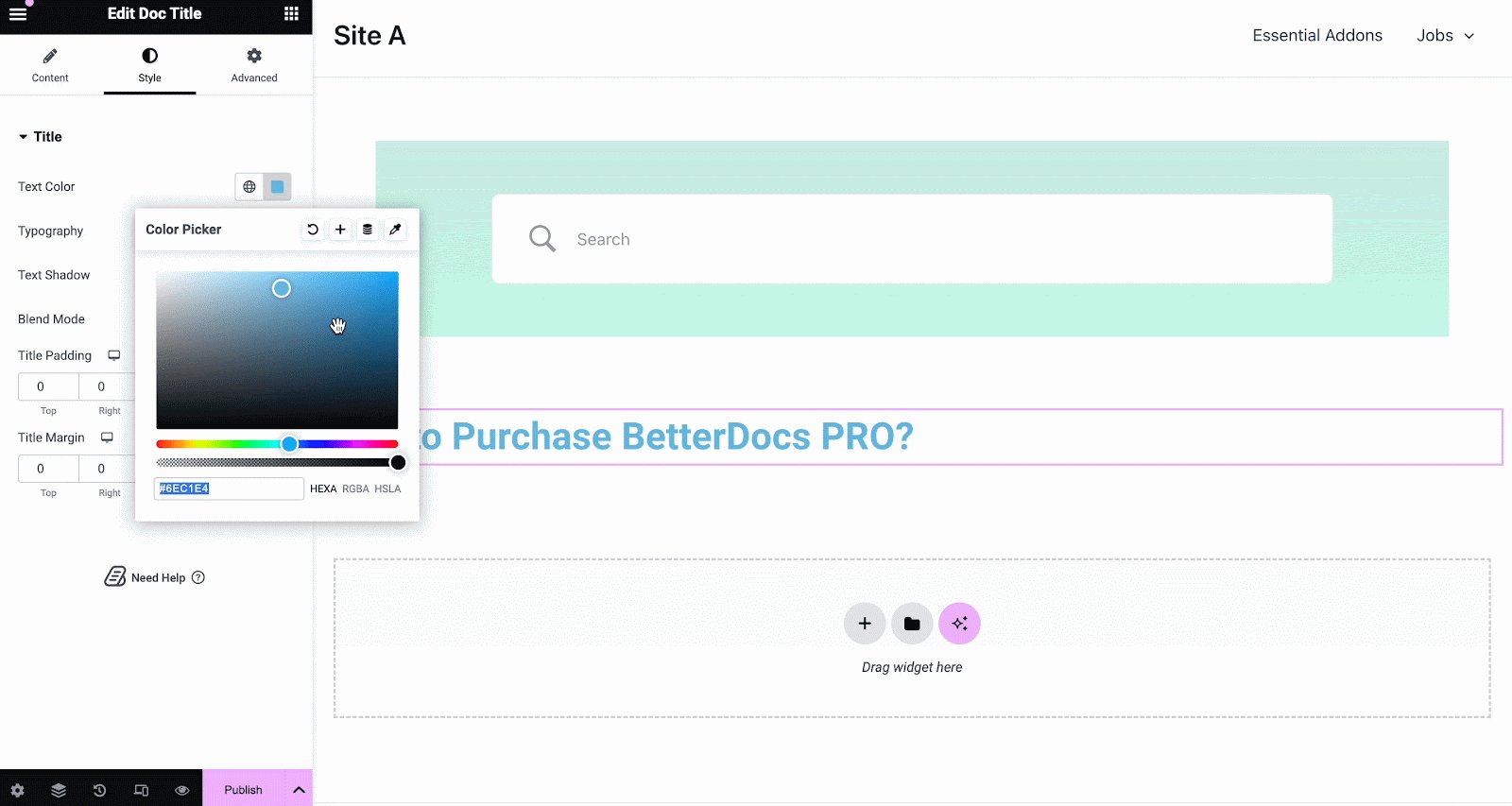
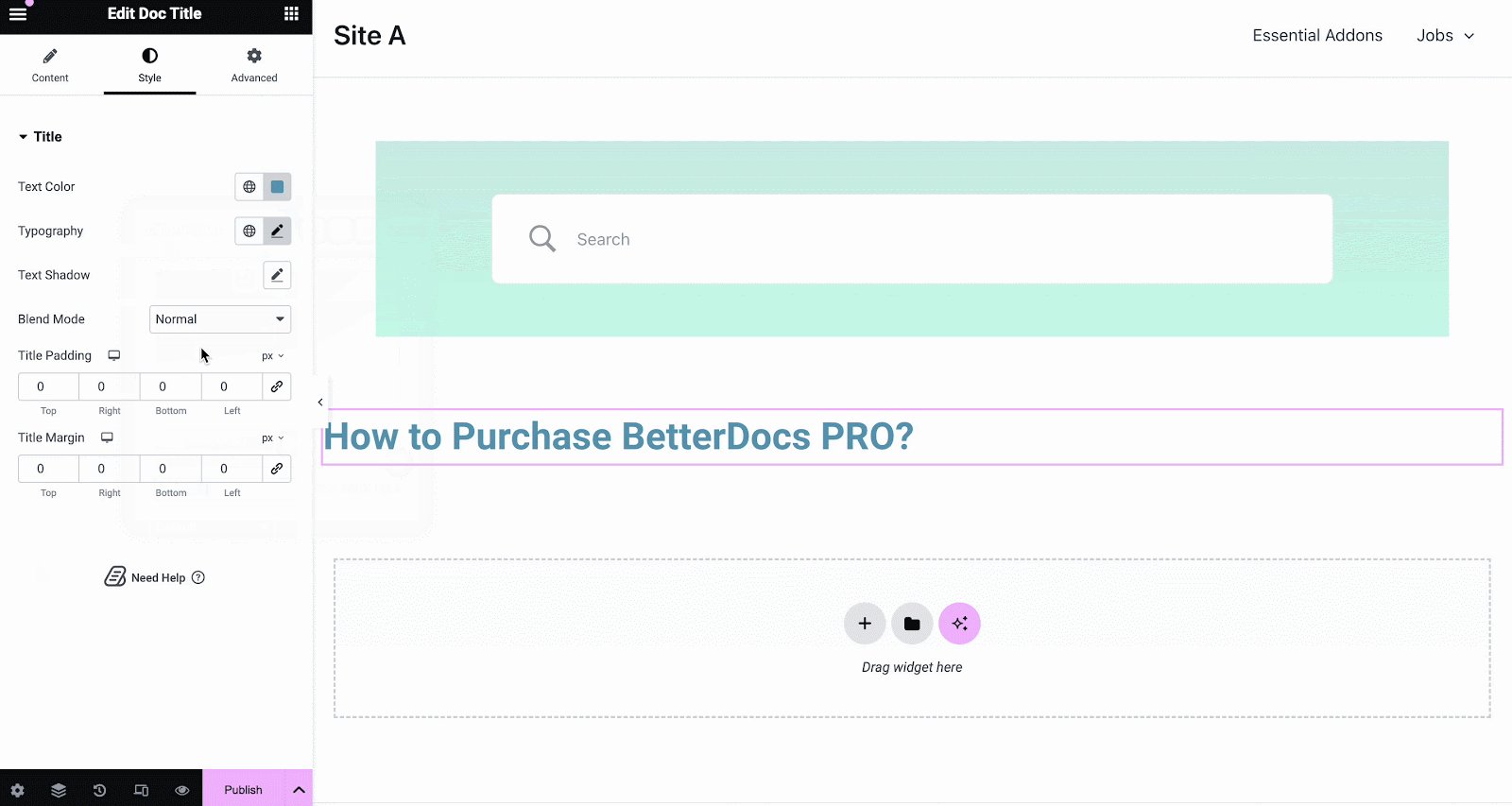
Dal 'Stile' scheda puoi cambiare il colore del titolo, la tipografia, la modalità di fusione e persino aggiungere l'ombra del testo.

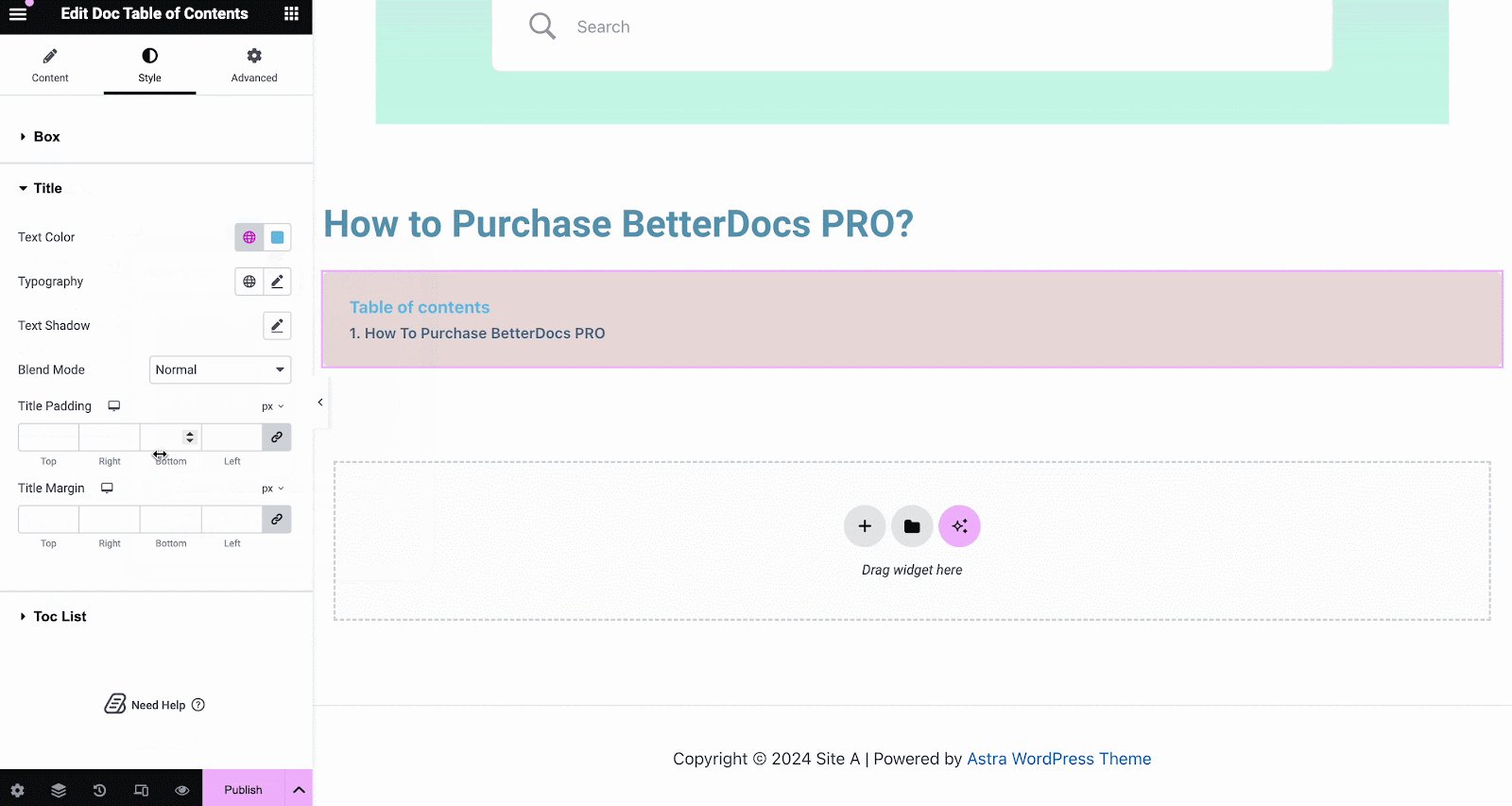
Doc Table of Contents #
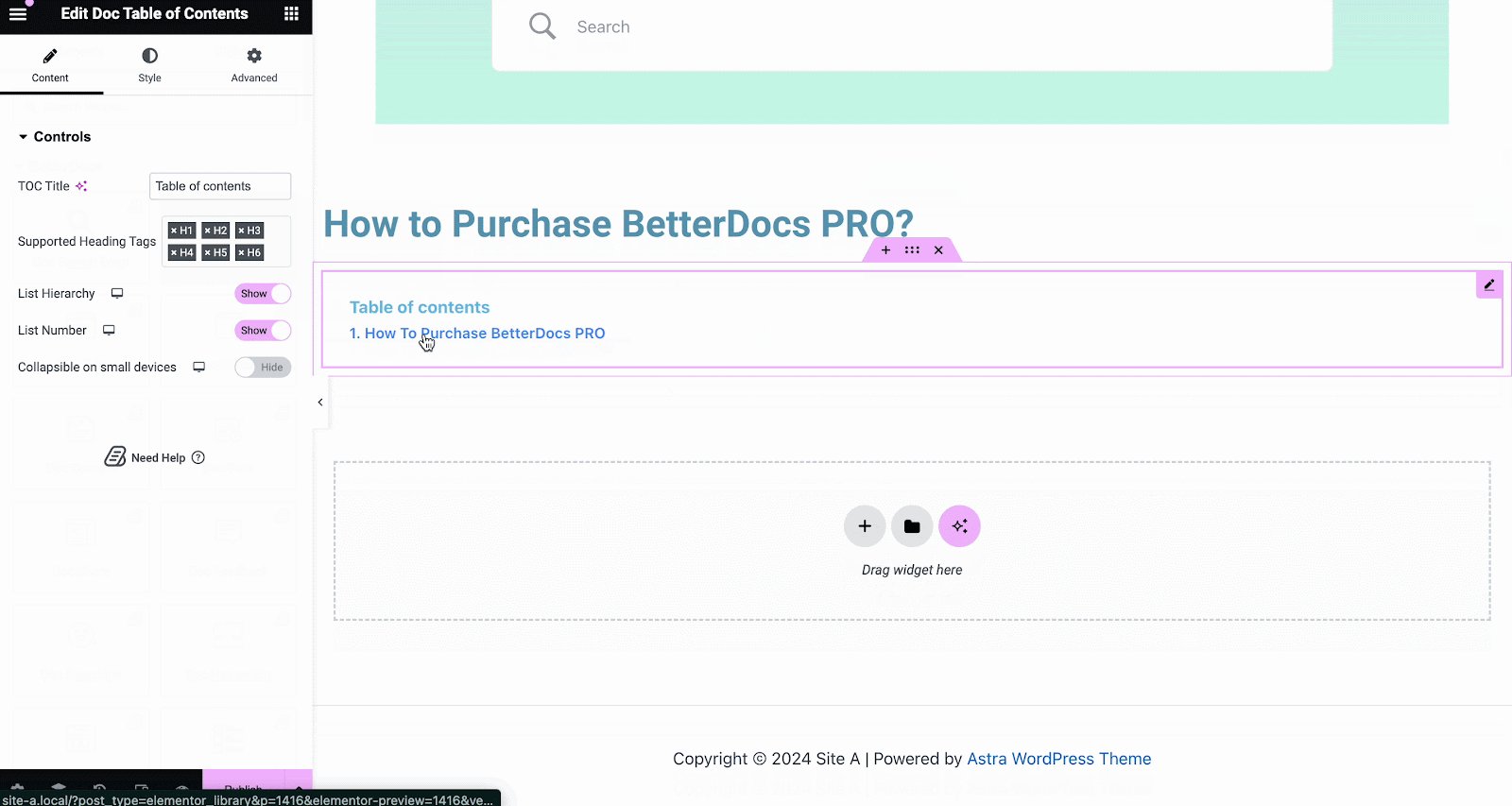
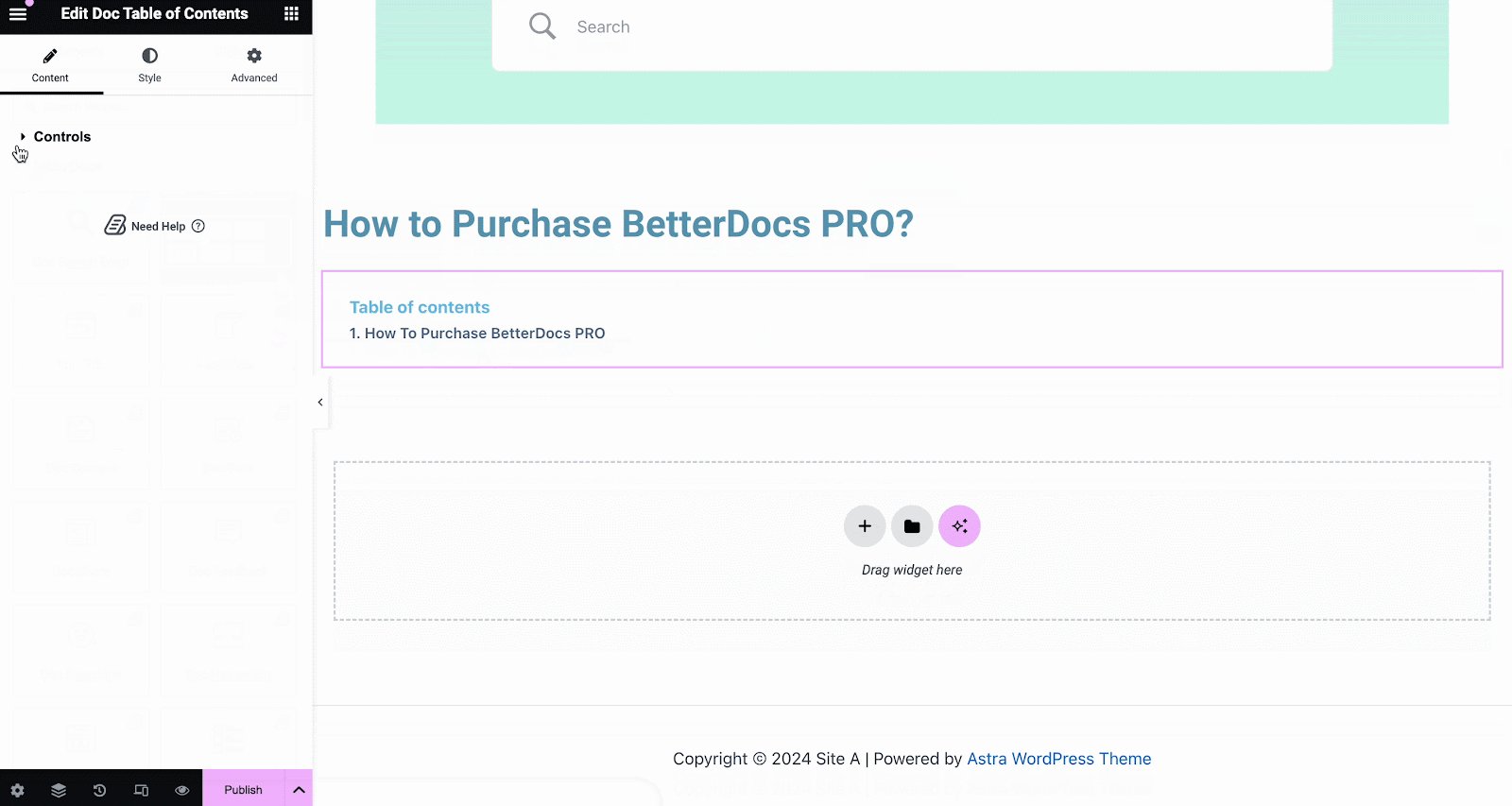
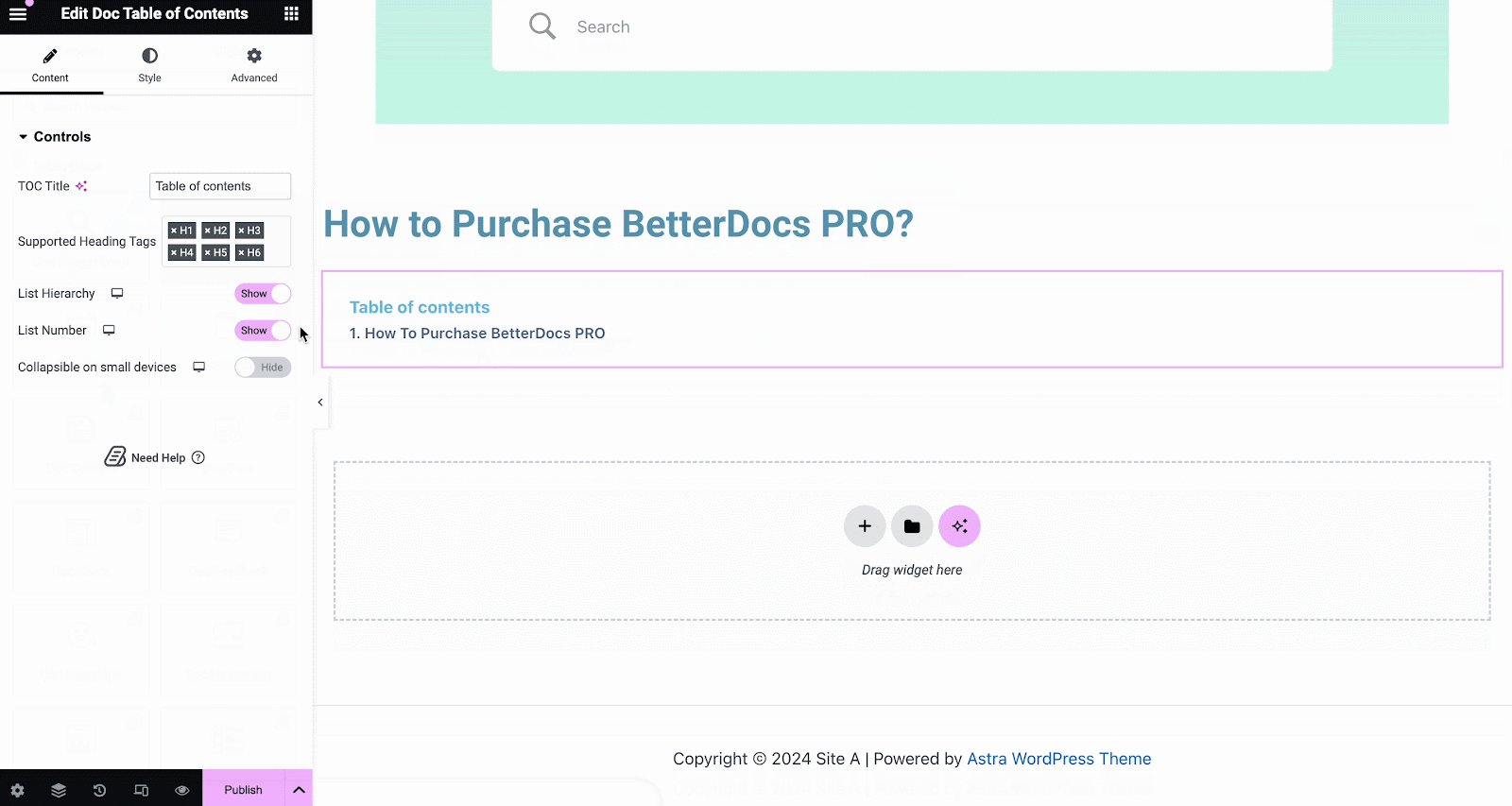
With the ‘Doc Table of Contents’ widget, you can customize the title, heading tags, hierarchy, list number and more on the Content tab, as shown below.

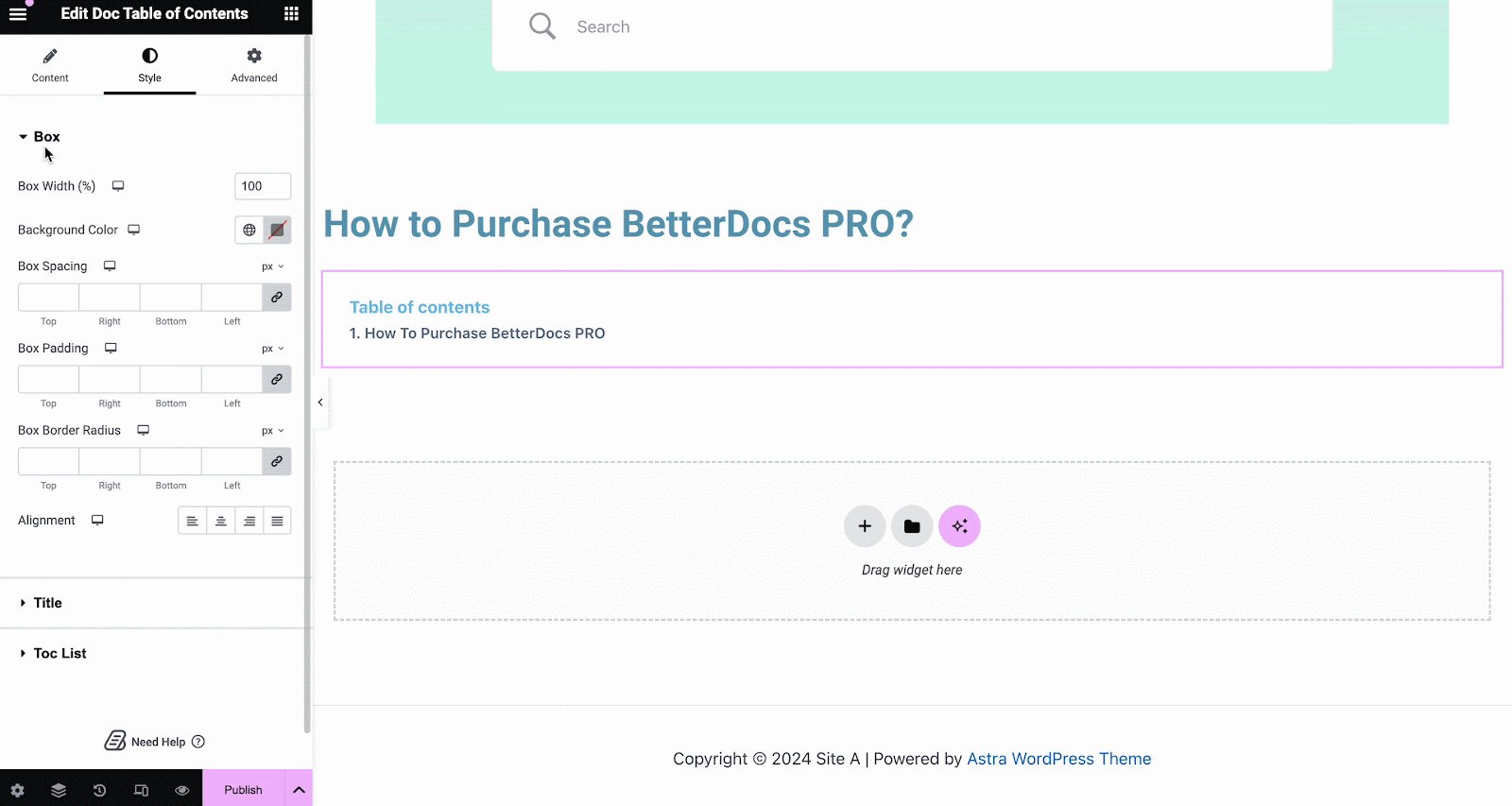
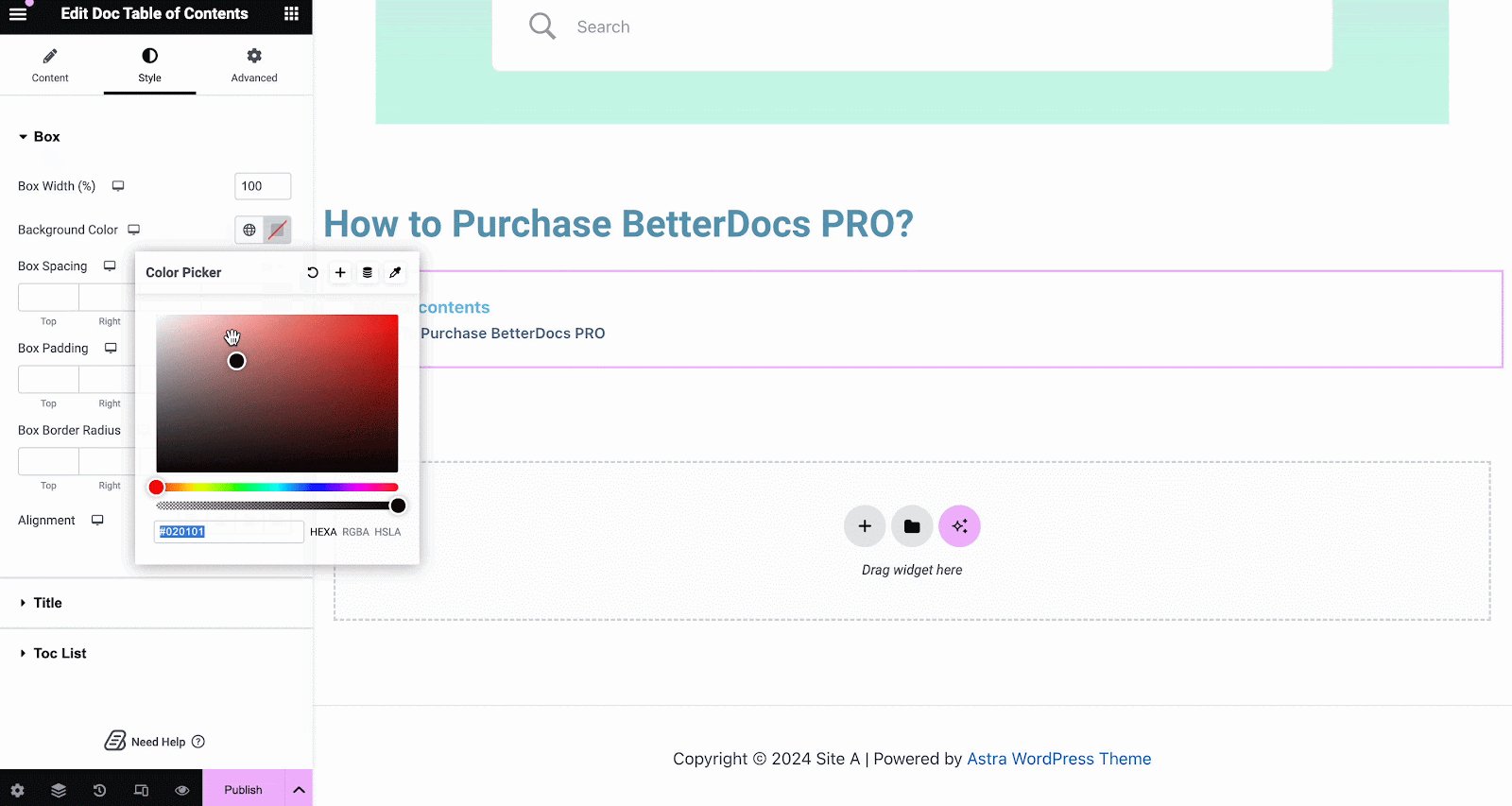
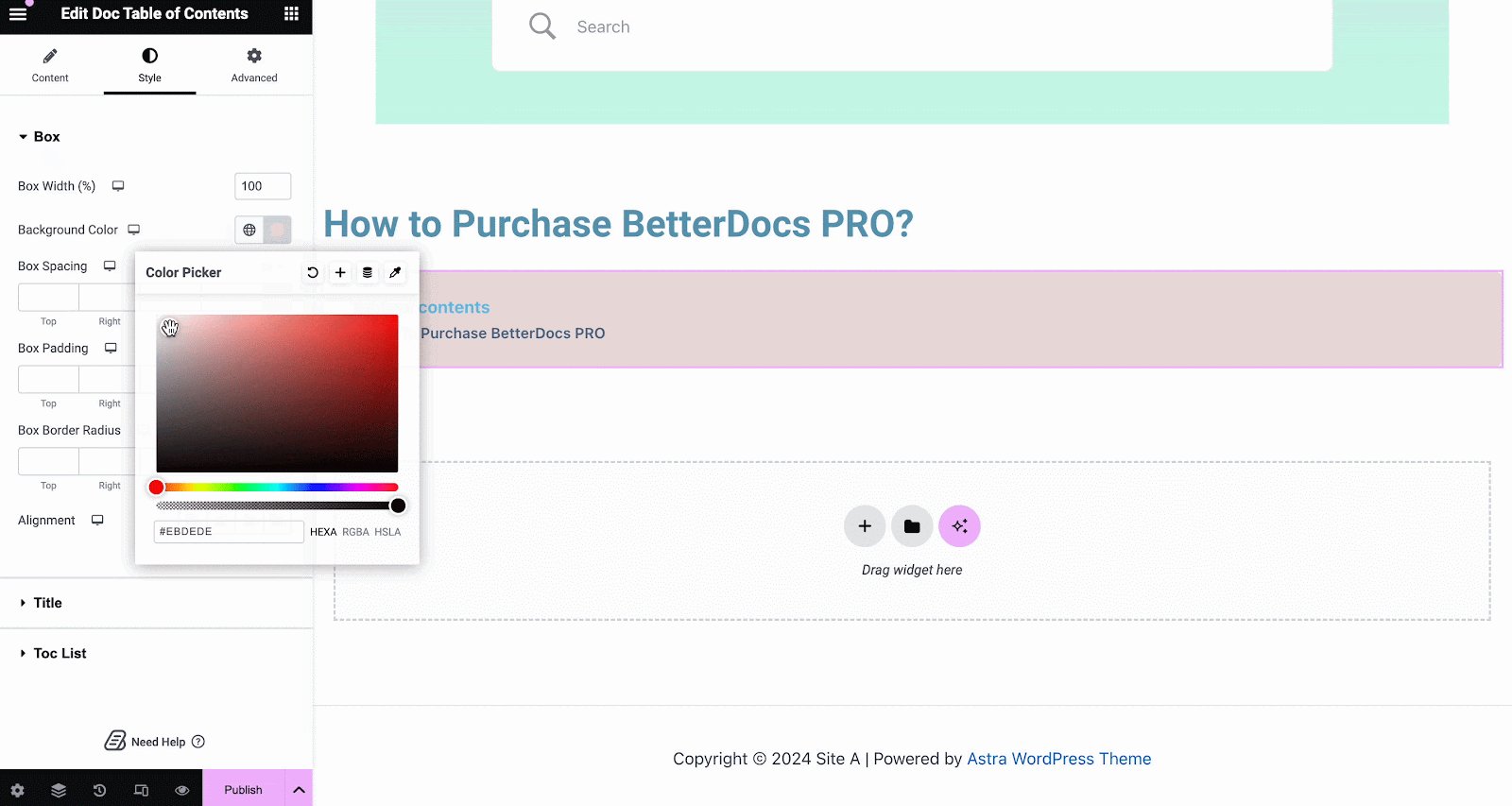
On the ‘Style’ tab, you can customize contents of the Box, Title, Toc list with the color, margin, padding, typography options.

Contenuto documento #
Puoi trascinare e rilasciare il file Contenuto documento elemento ovunque nella tua pagina Documento singolo. Il contenuto della tua documentazione verrà aggiunto automaticamente. È quindi possibile modificare l'allineamento, il colore del testo e la tipografia da sotto il file 'Stile' scheda come mostrato di seguito.
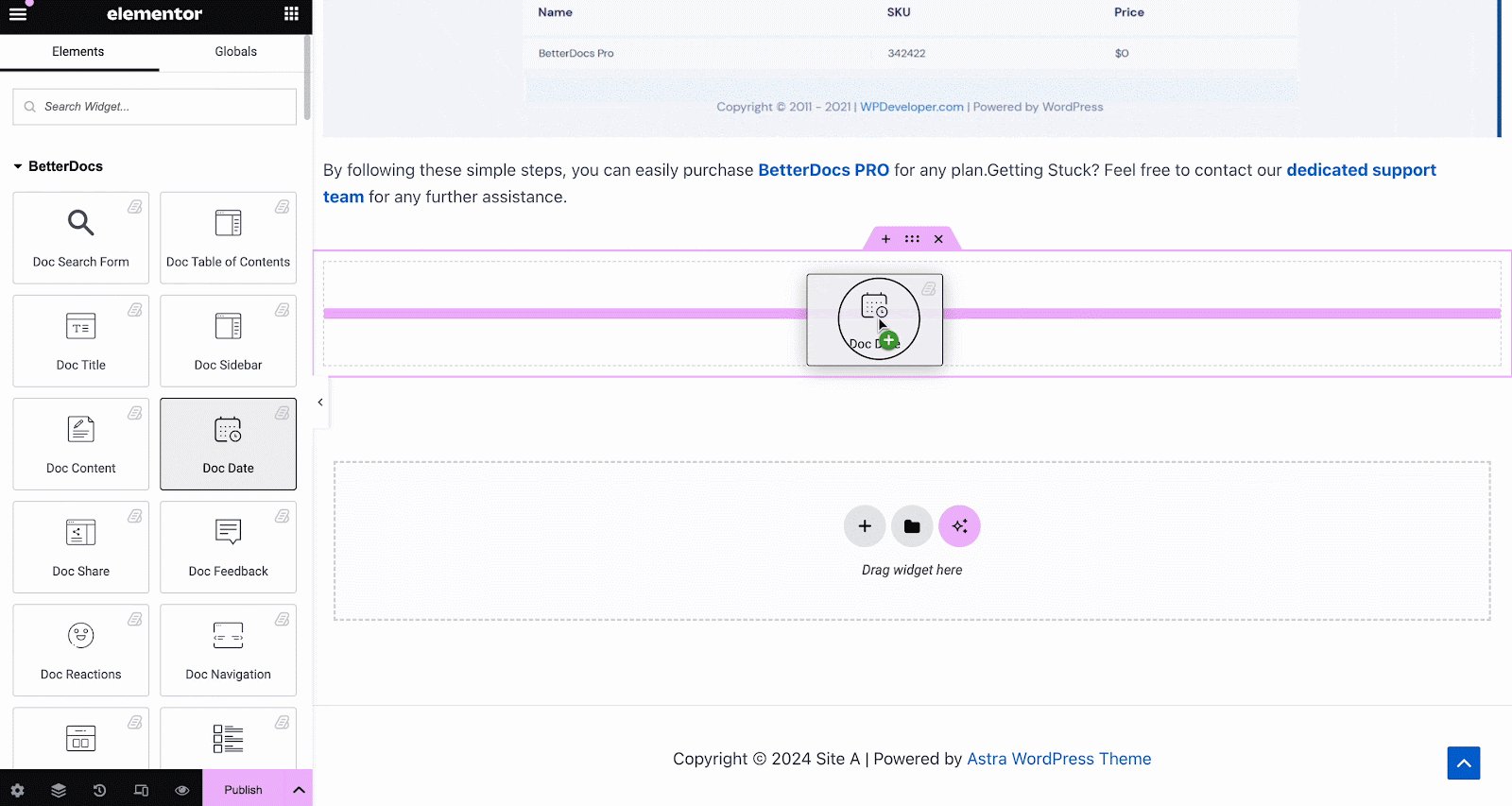
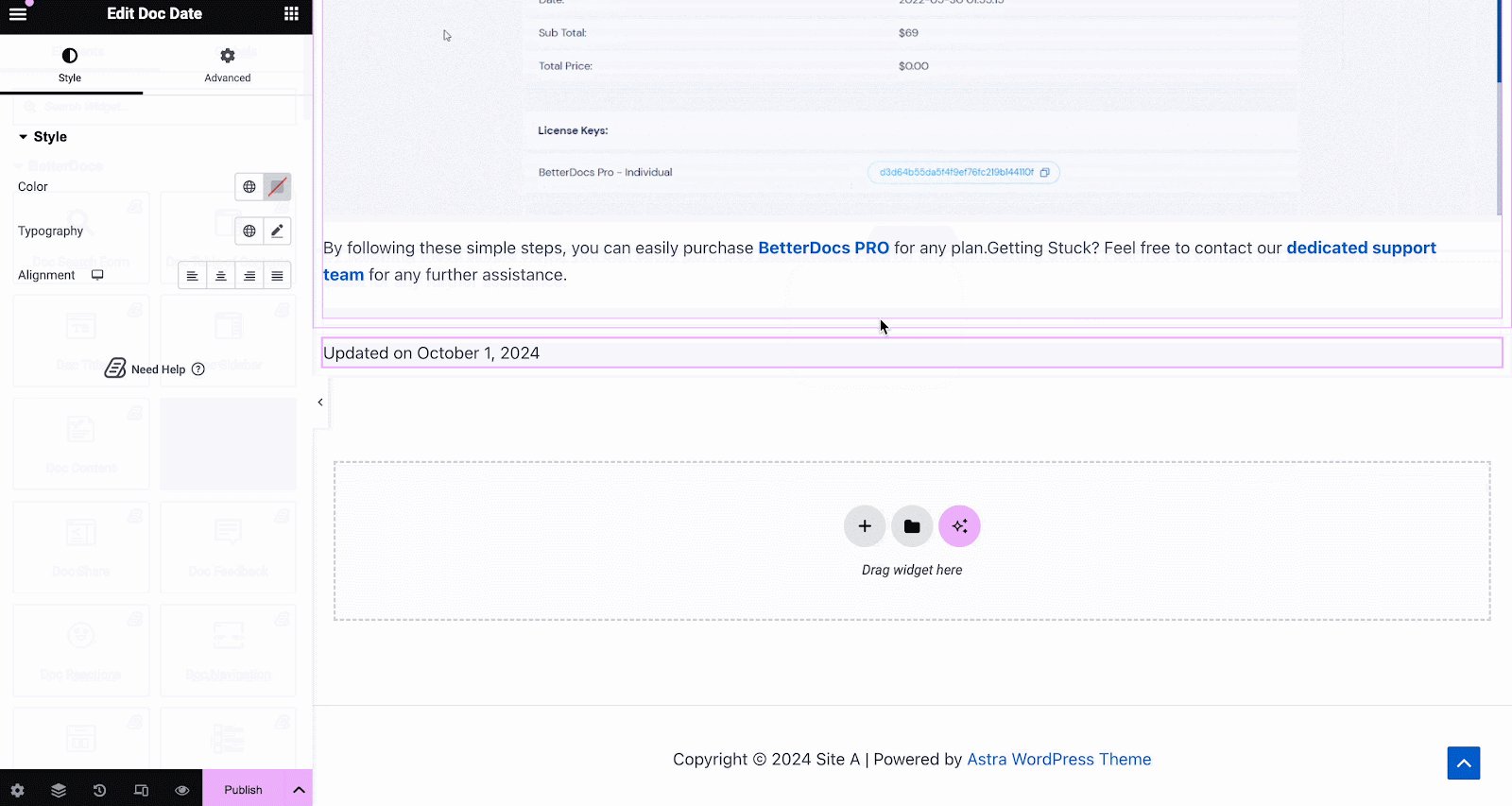
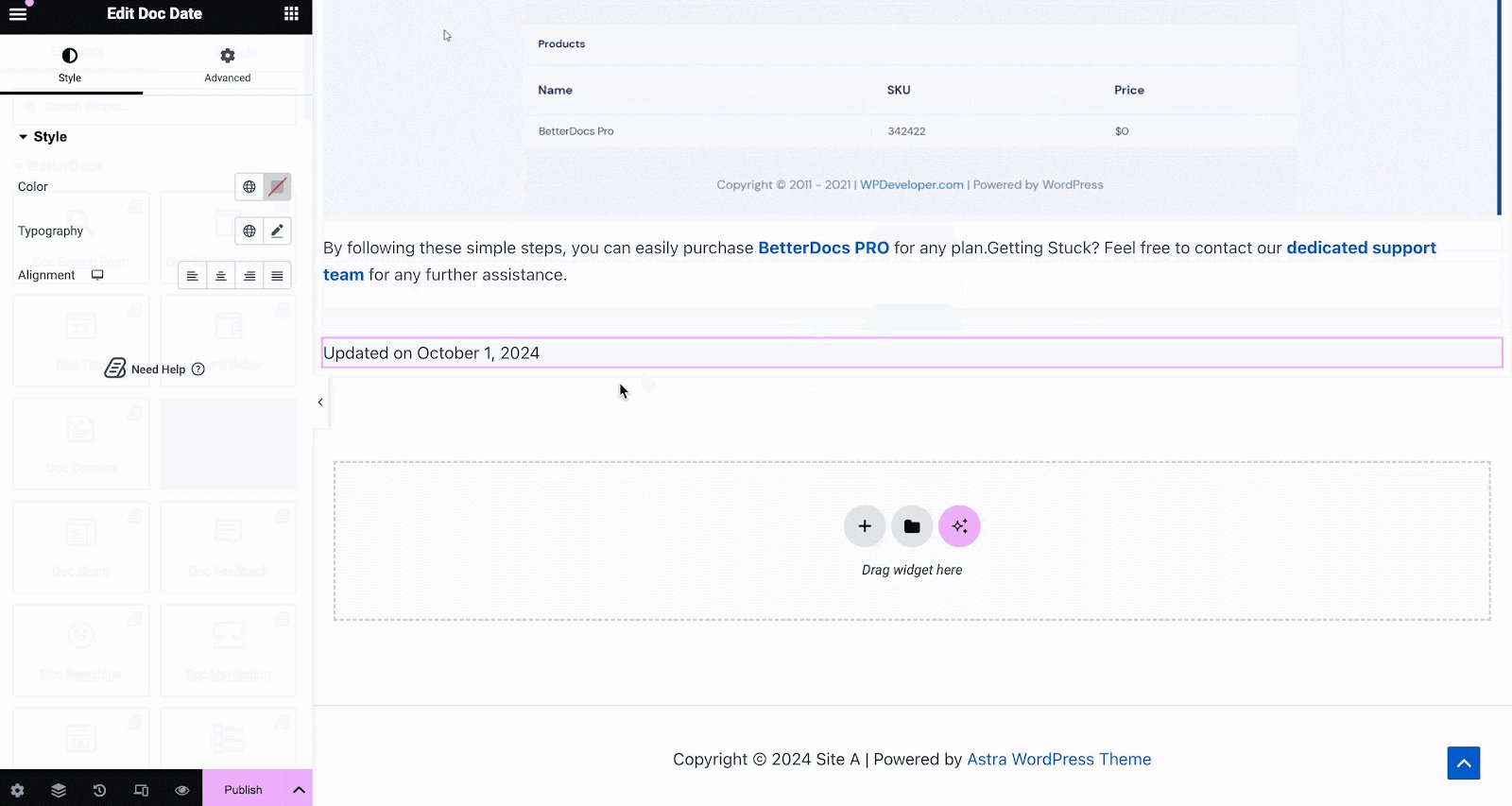
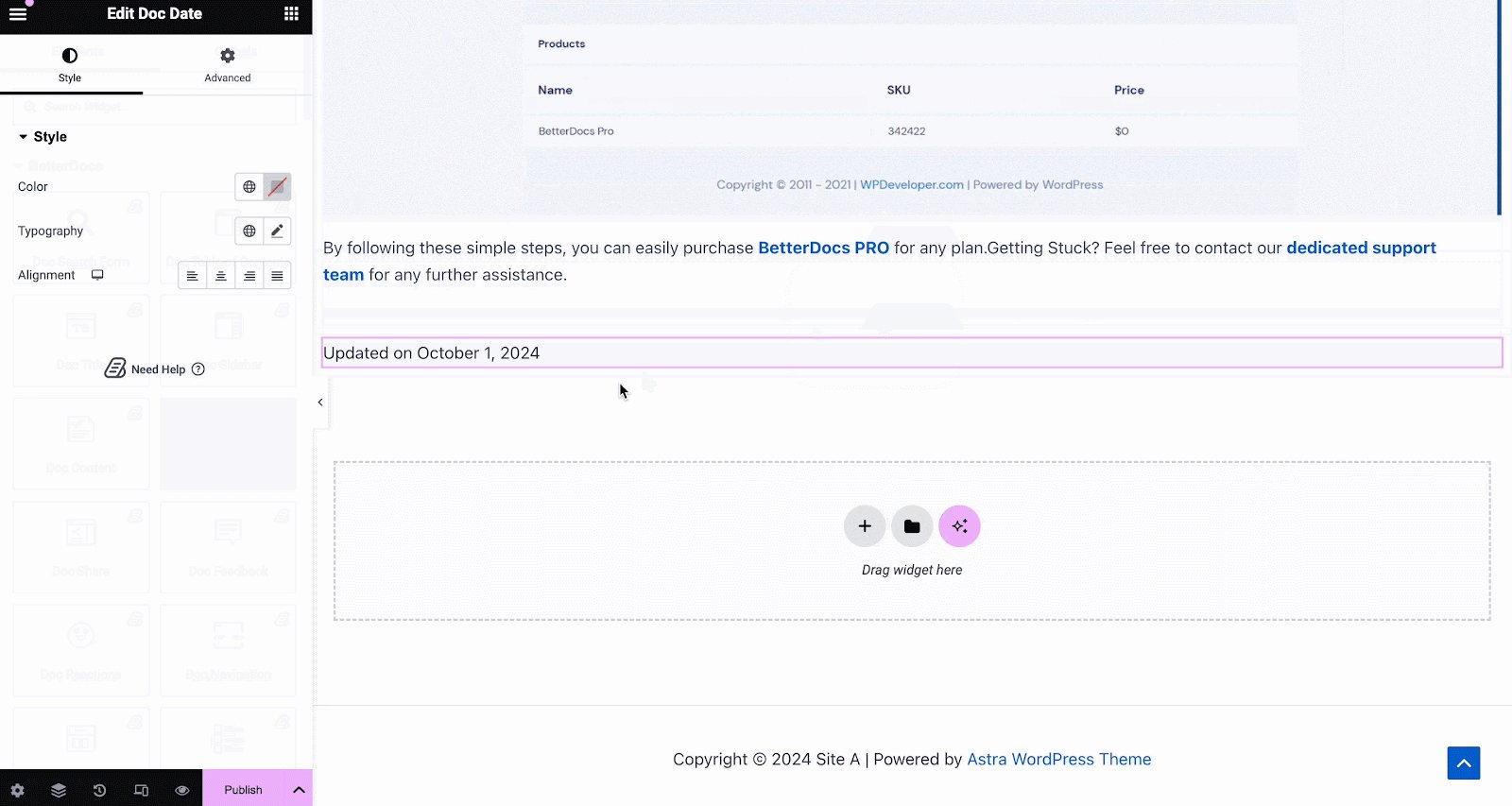
Doc Date #
Il Doc Date elemento ti consente di visualizzare automaticamente la data in cui la tua documentazione è stata aggiornata. Puoi modificare il colore, l'allineamento e la tipografia della data da sotto 'Stile' scheda.

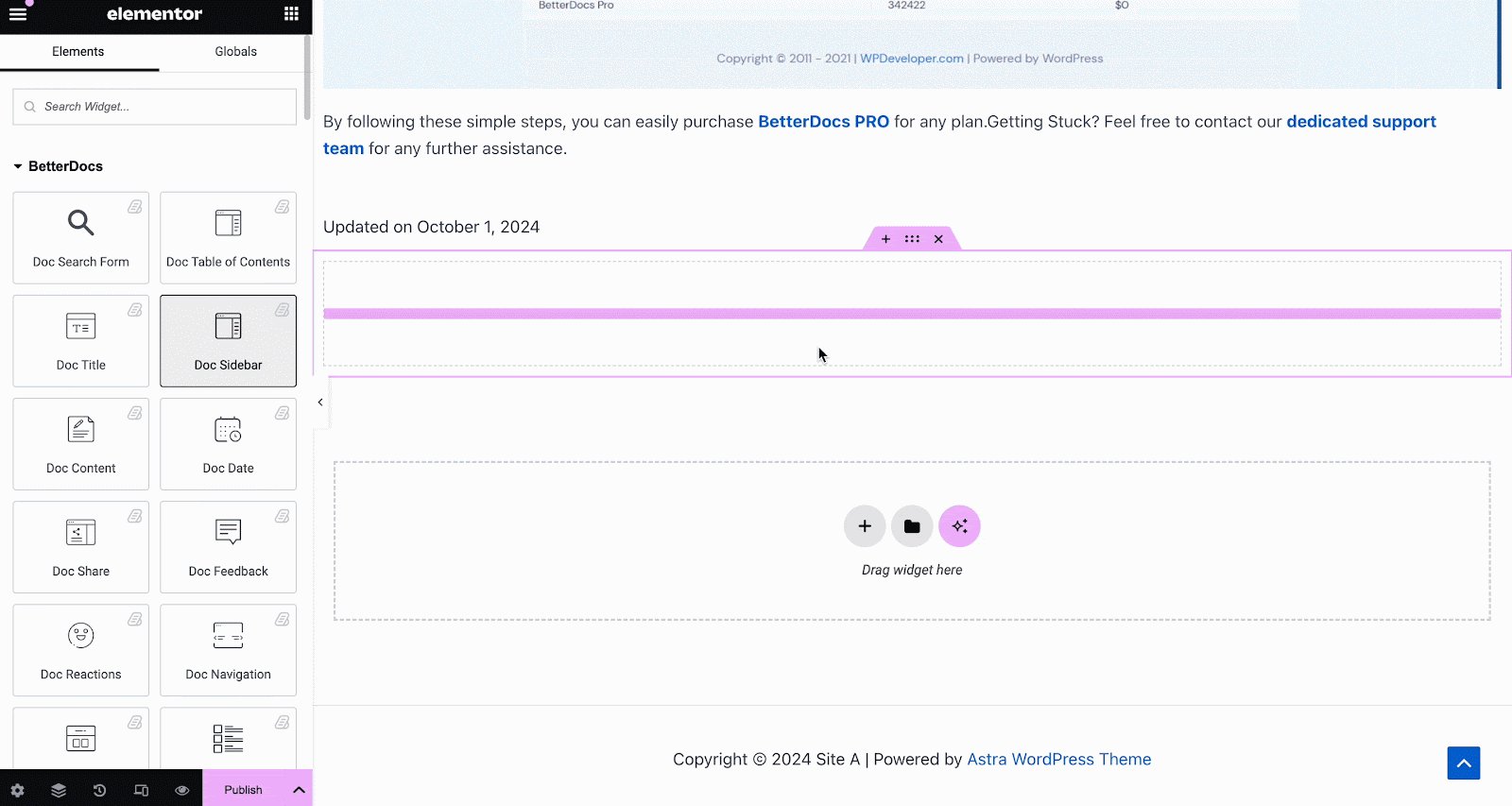
Doc Sidebar #
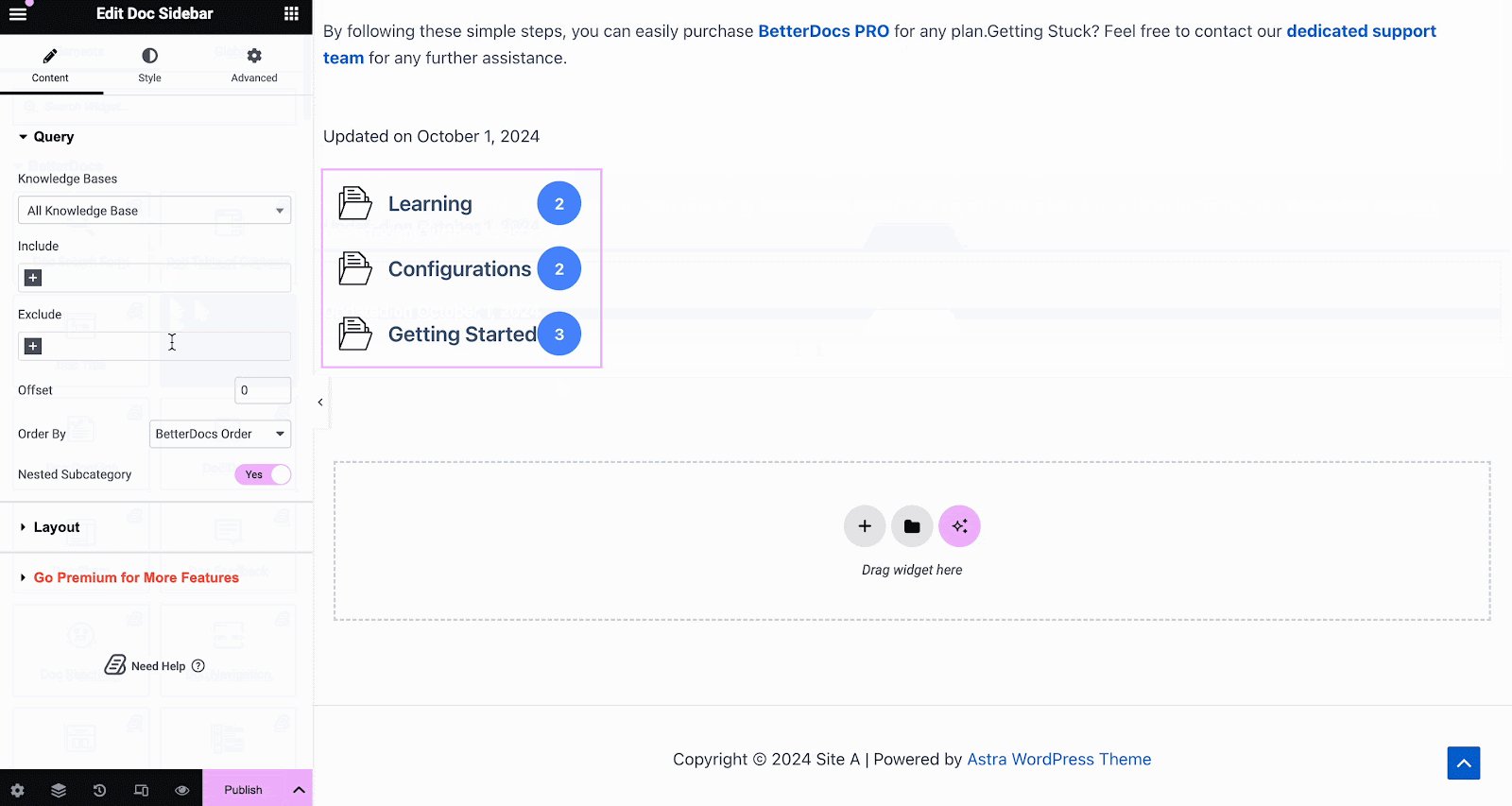
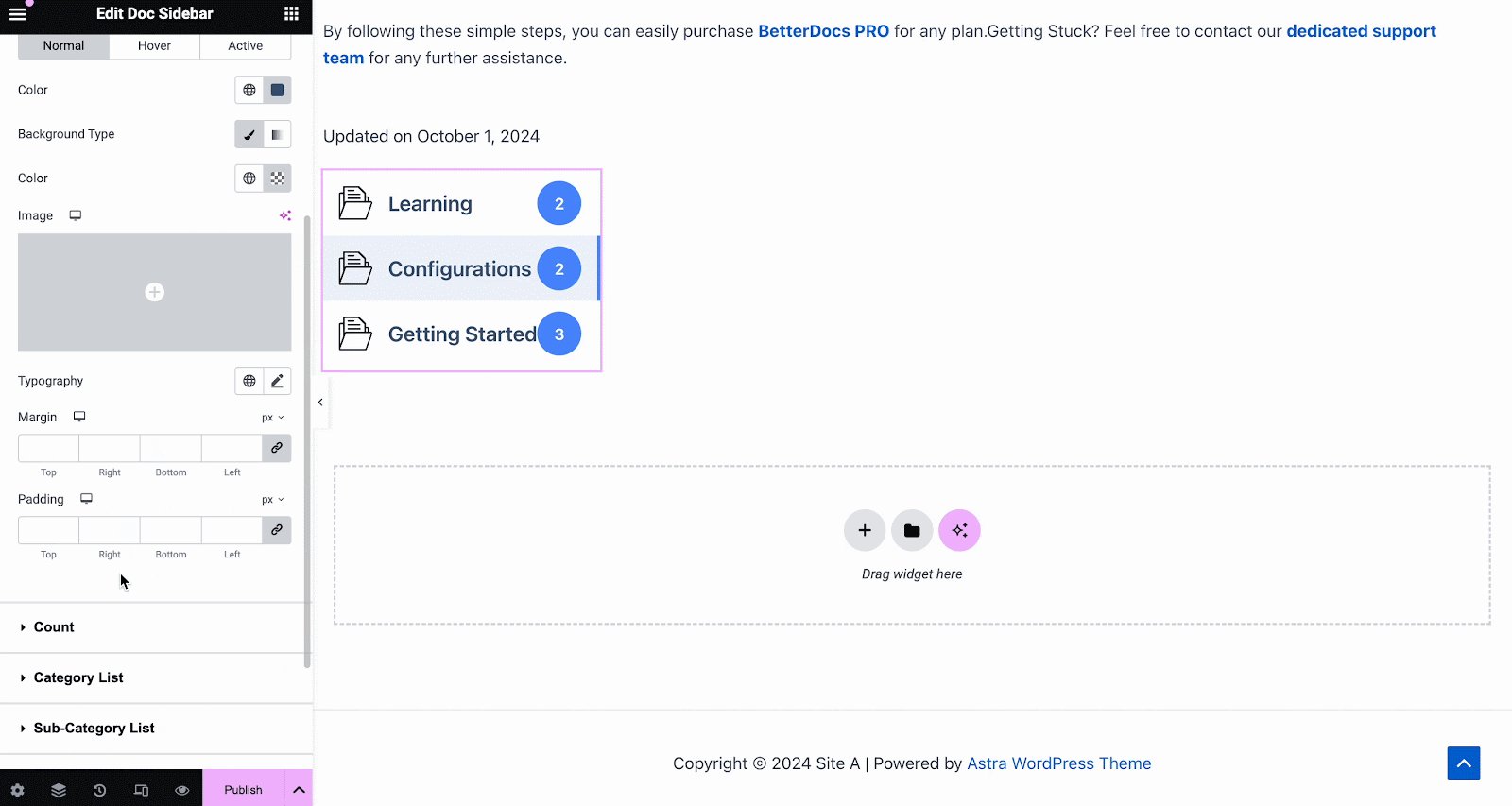
Il Doc Sidebar elemento ti consente di creare una barra laterale per il tuo Documento singolo in Elementor che mostra tutti gli altri articoli e categorie di documentazione che hai creato.
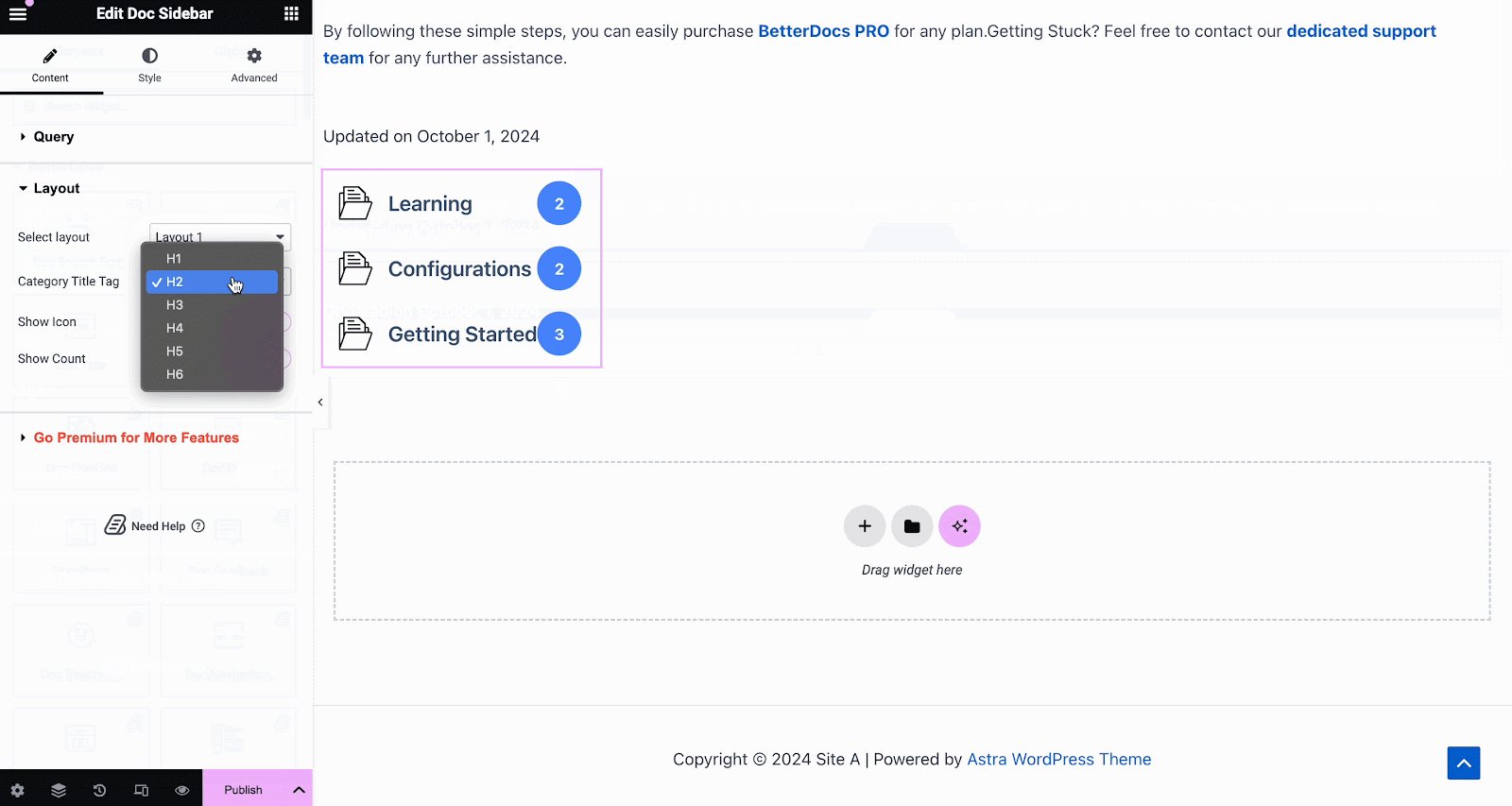
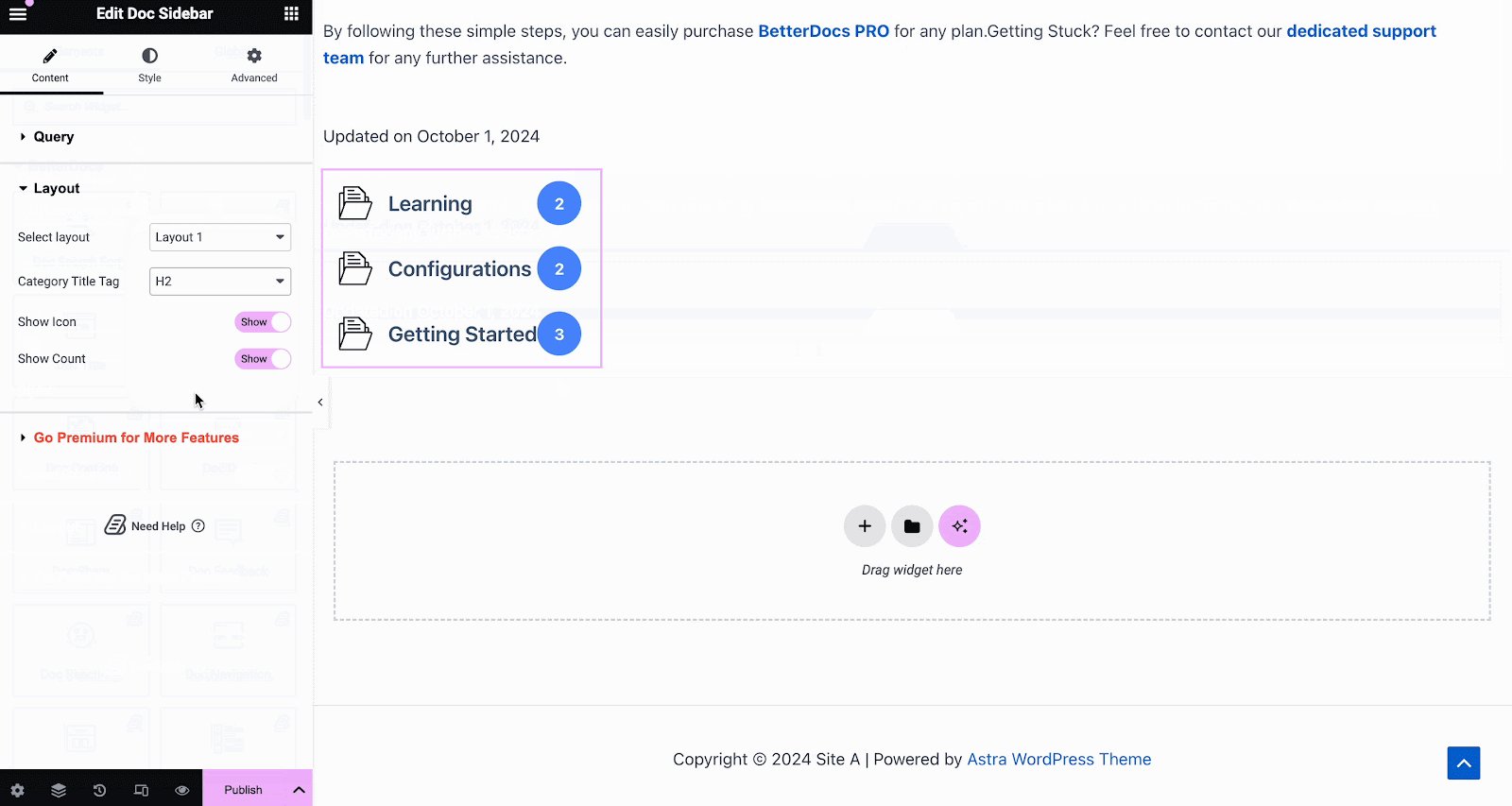
Dal 'Soddisfare' tab, you can choose the layout for your Doc Sidebar. Currently there are five layouts available, each with its own distinct style.

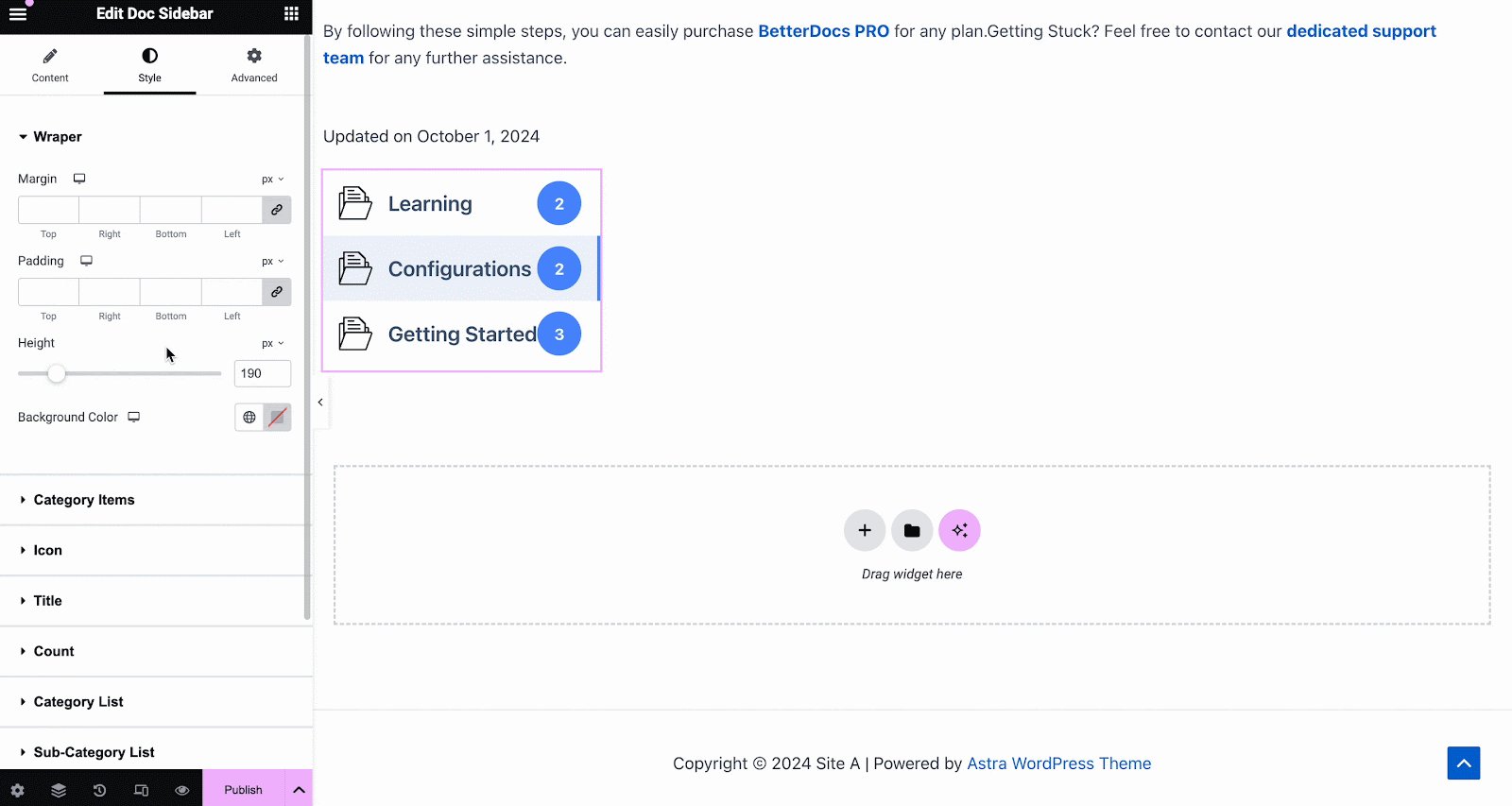
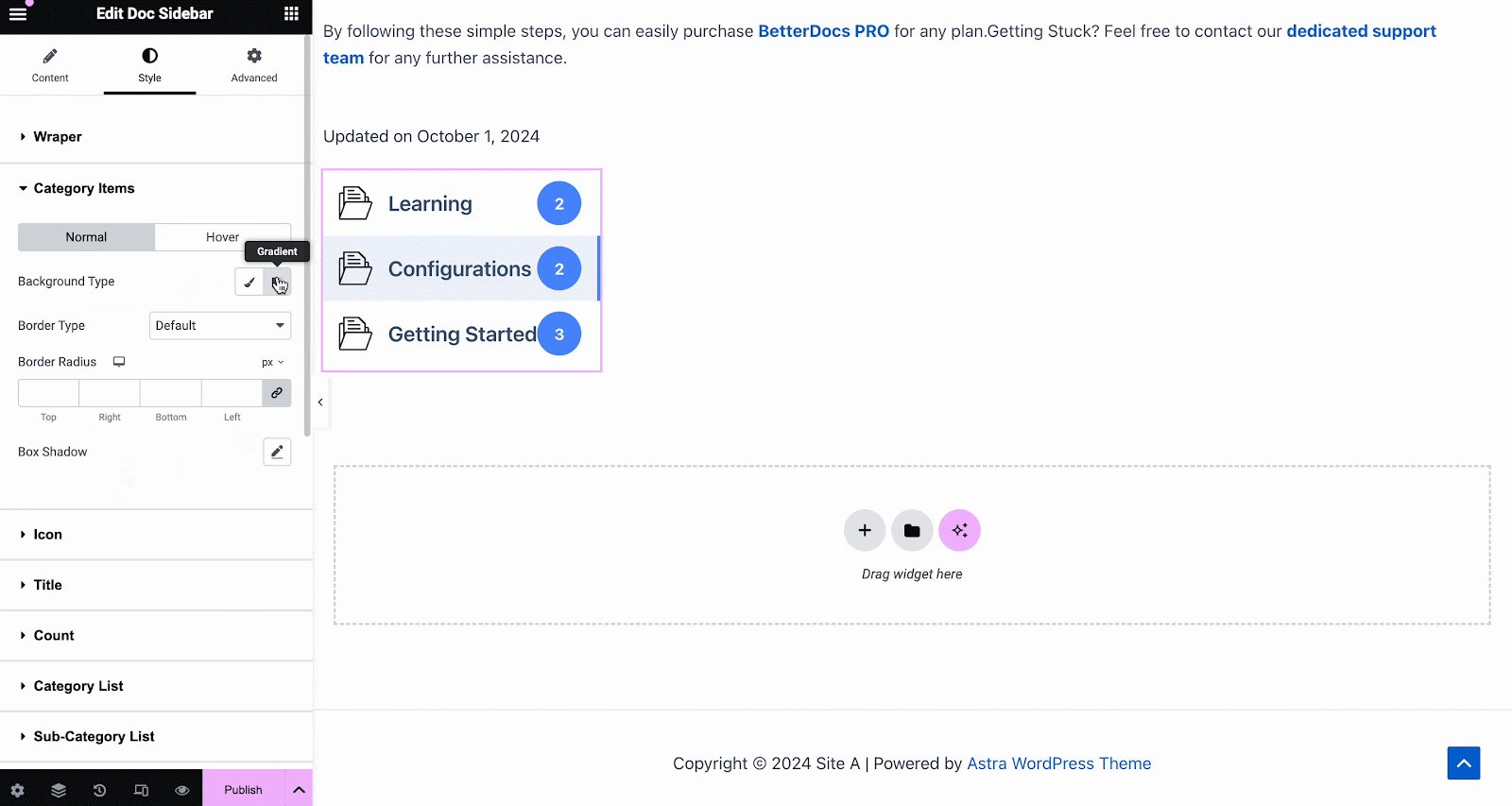
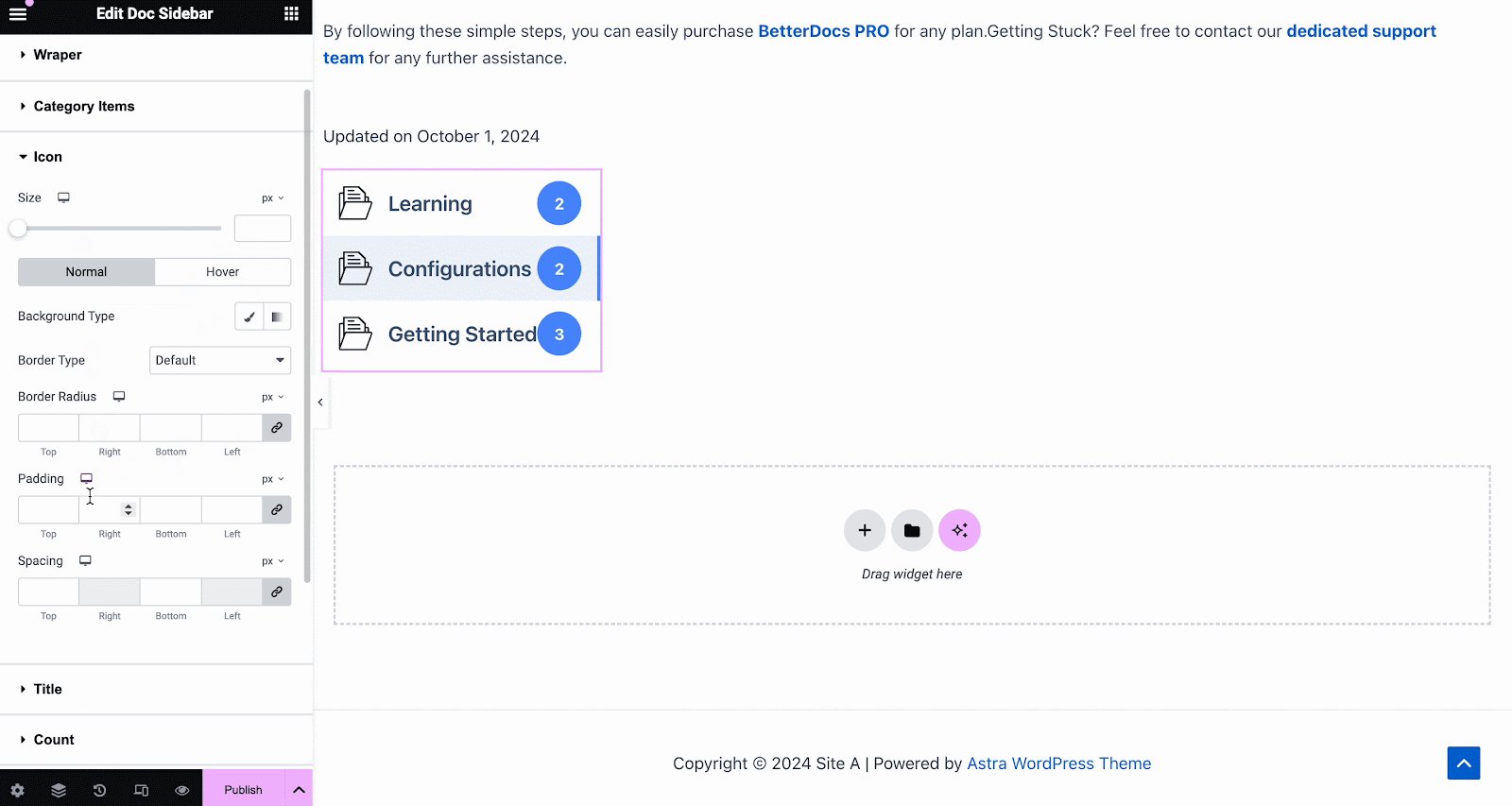
Sotto il 'Stile' tab, you will see several options, including Wrapper, Icon, Category Style, Title, Count, Category List, etc. with the options to customize margin, padding, color, typography and more for a more personalized look.

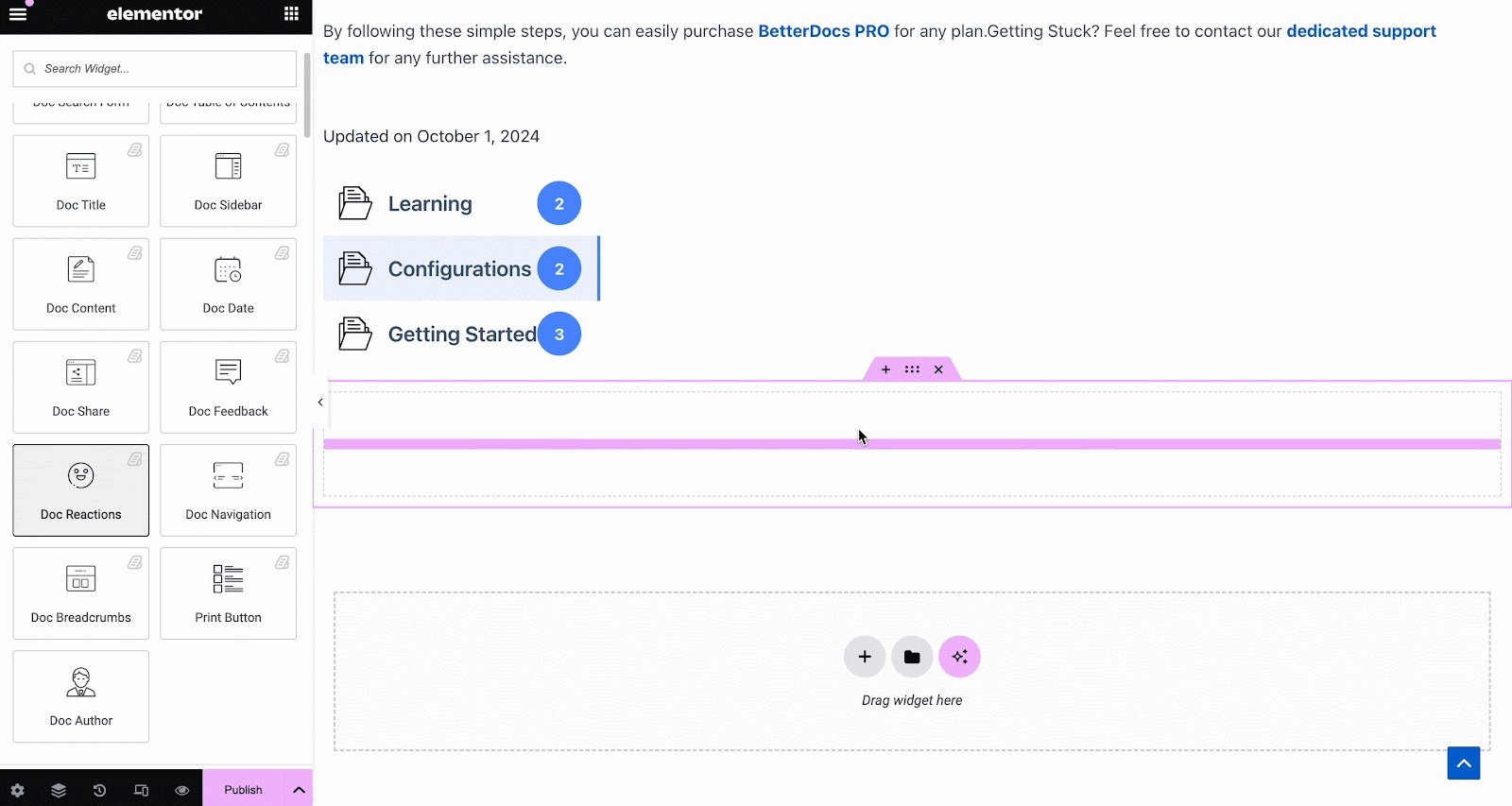
Doc Reactions #
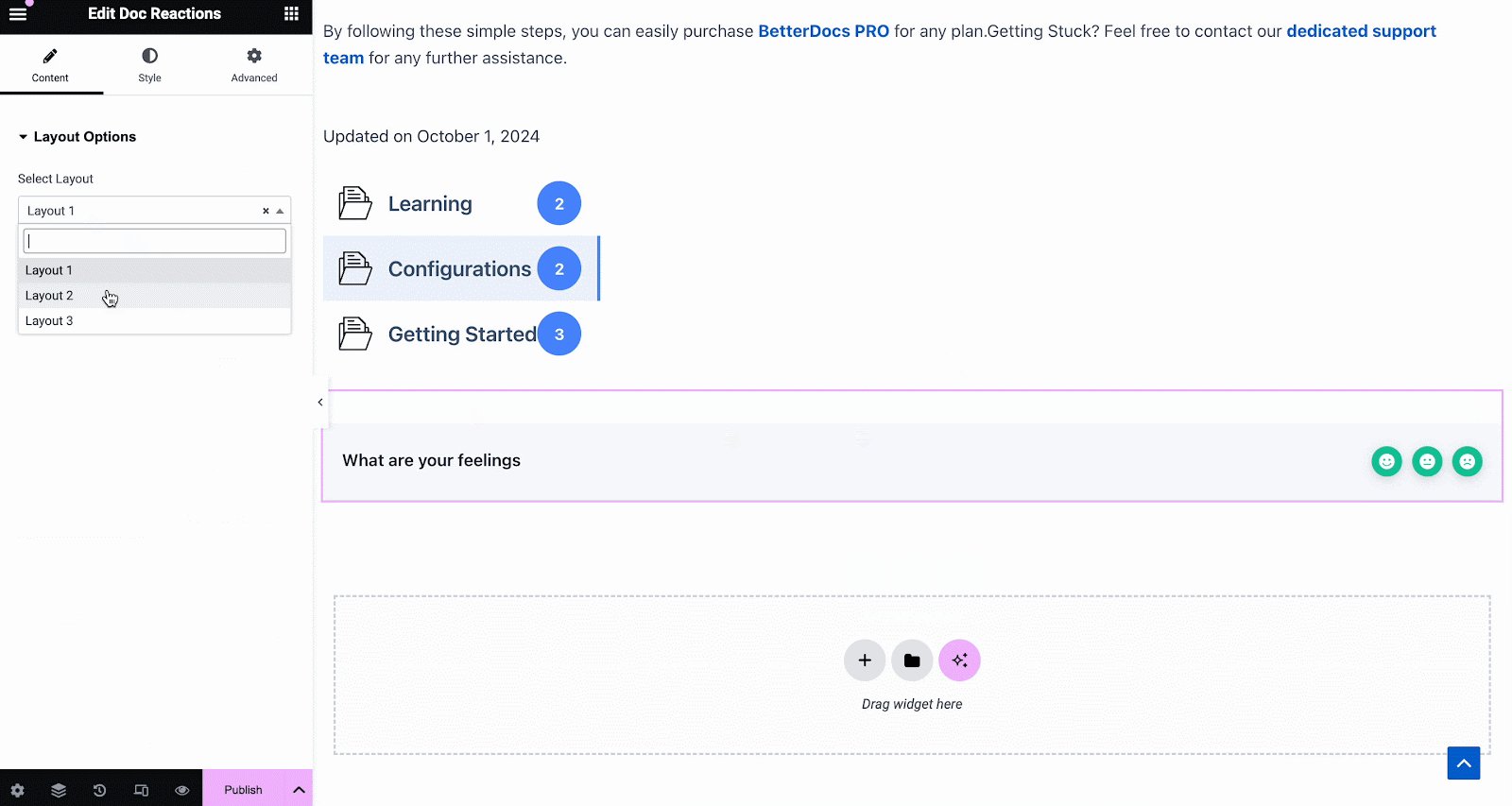
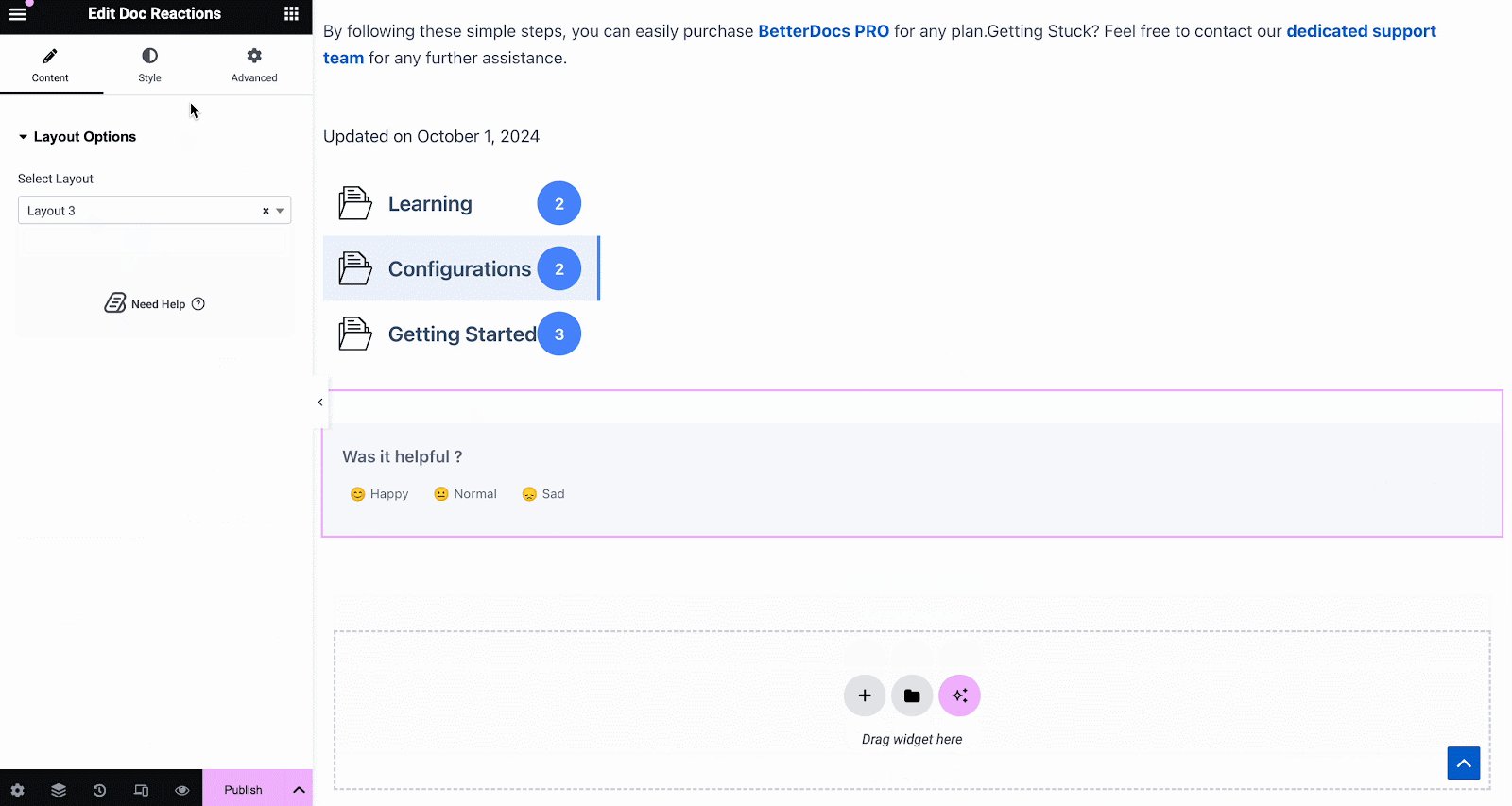
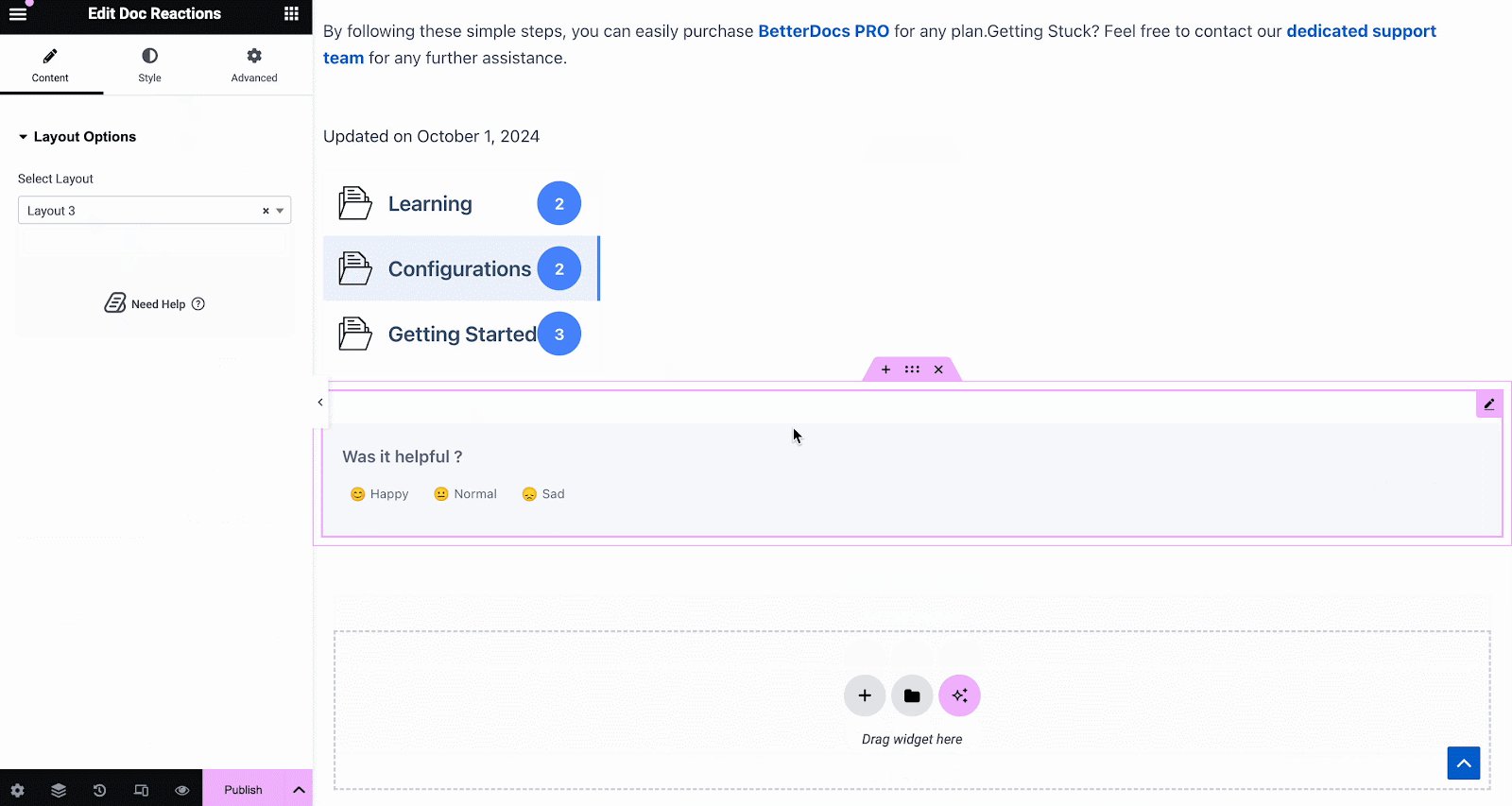
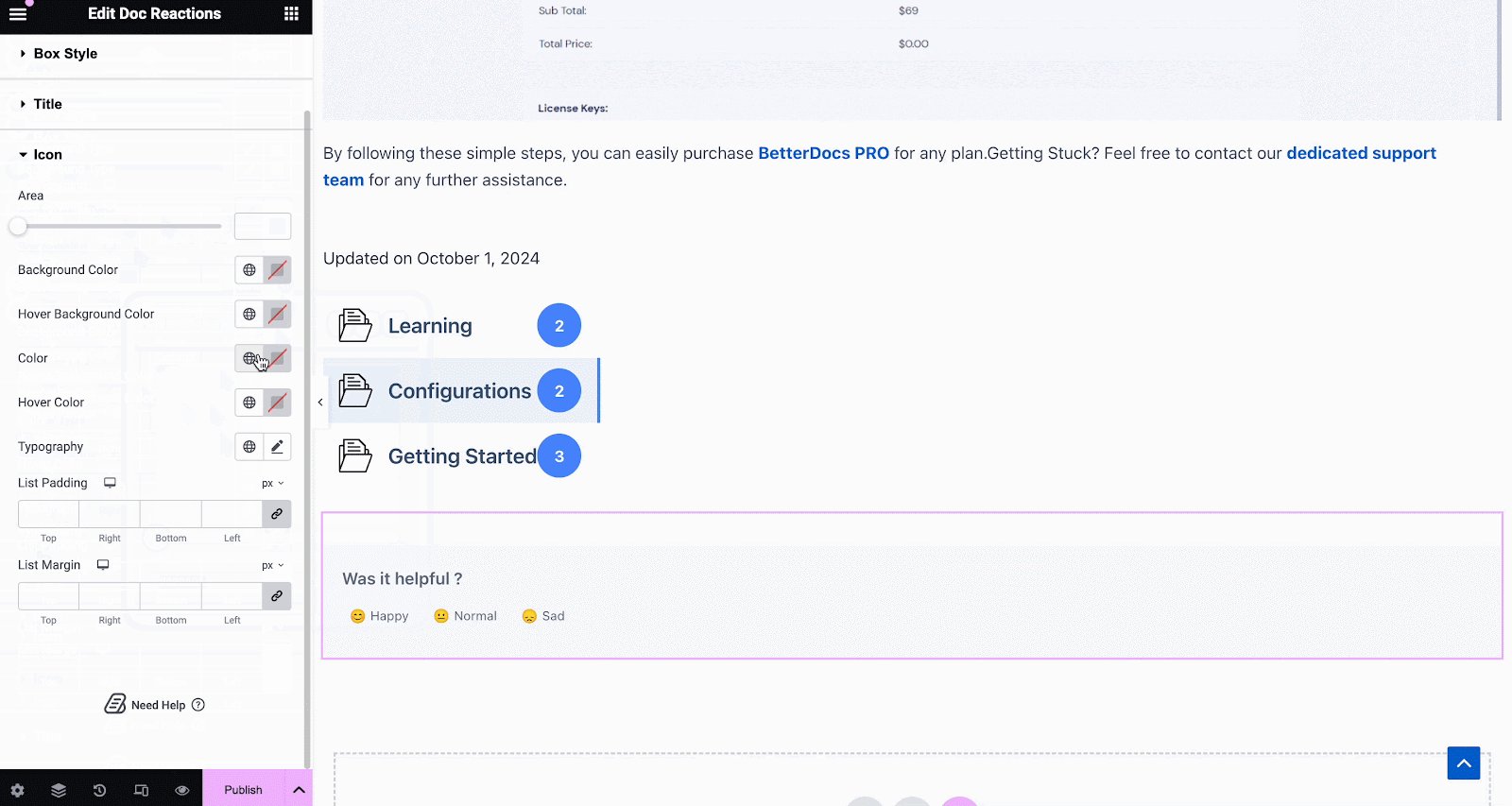
Con BetterDocs Pro, puoi scoprire quanto è utile la tua documentazione per i visitatori del sito con l'estensione Doc Reactions element. There are three layouts to choose from on the Content tab.

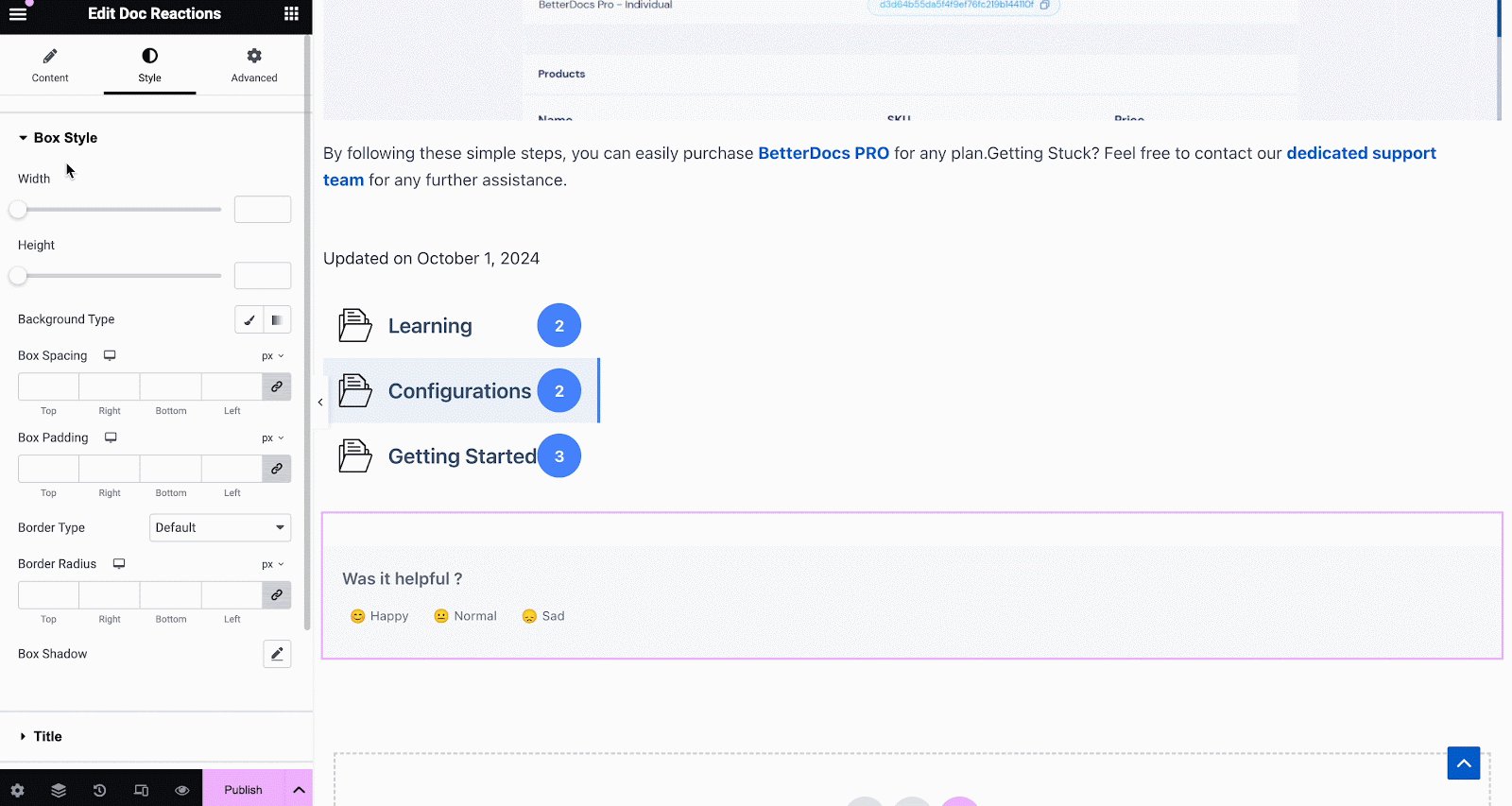
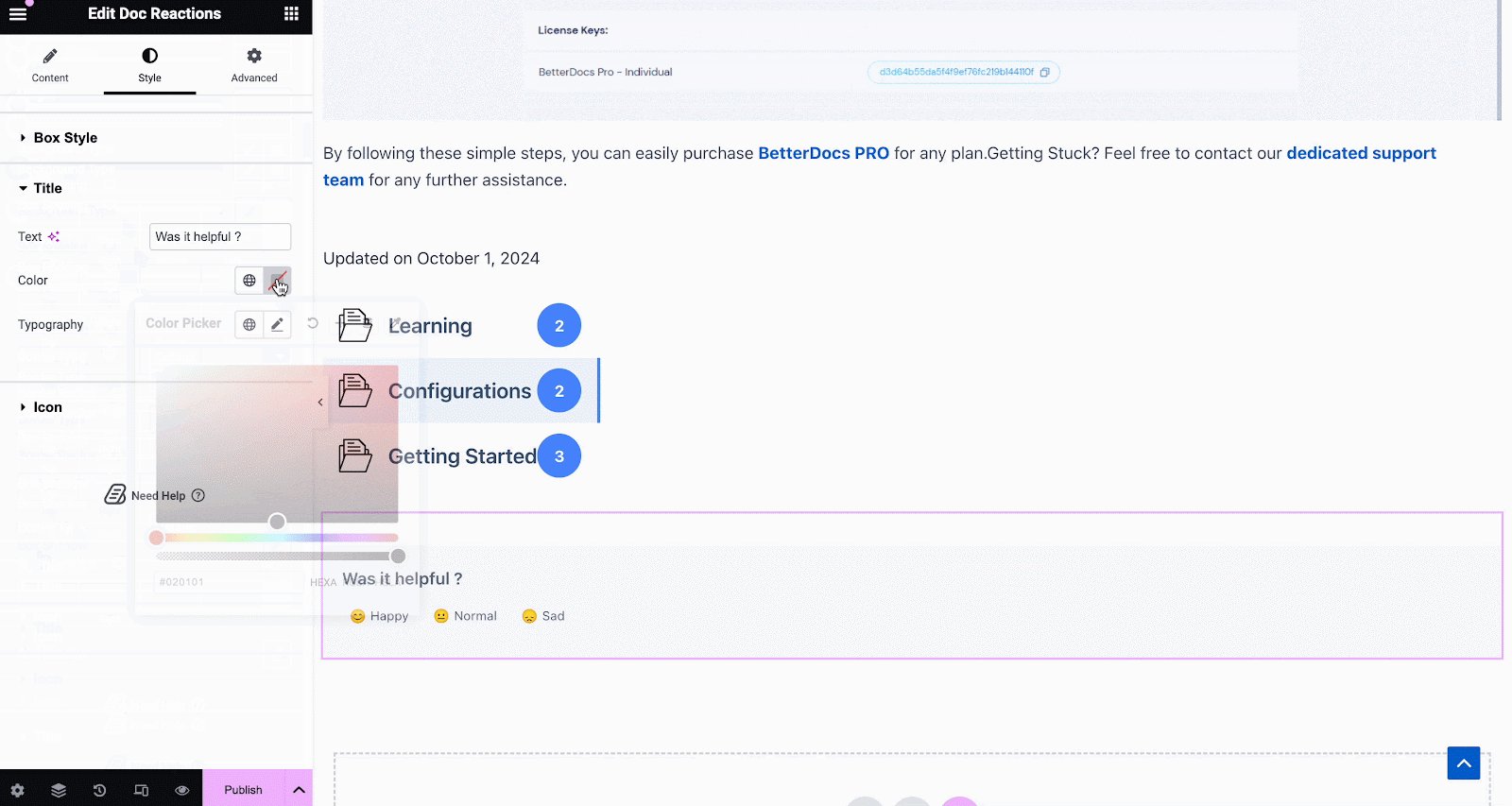
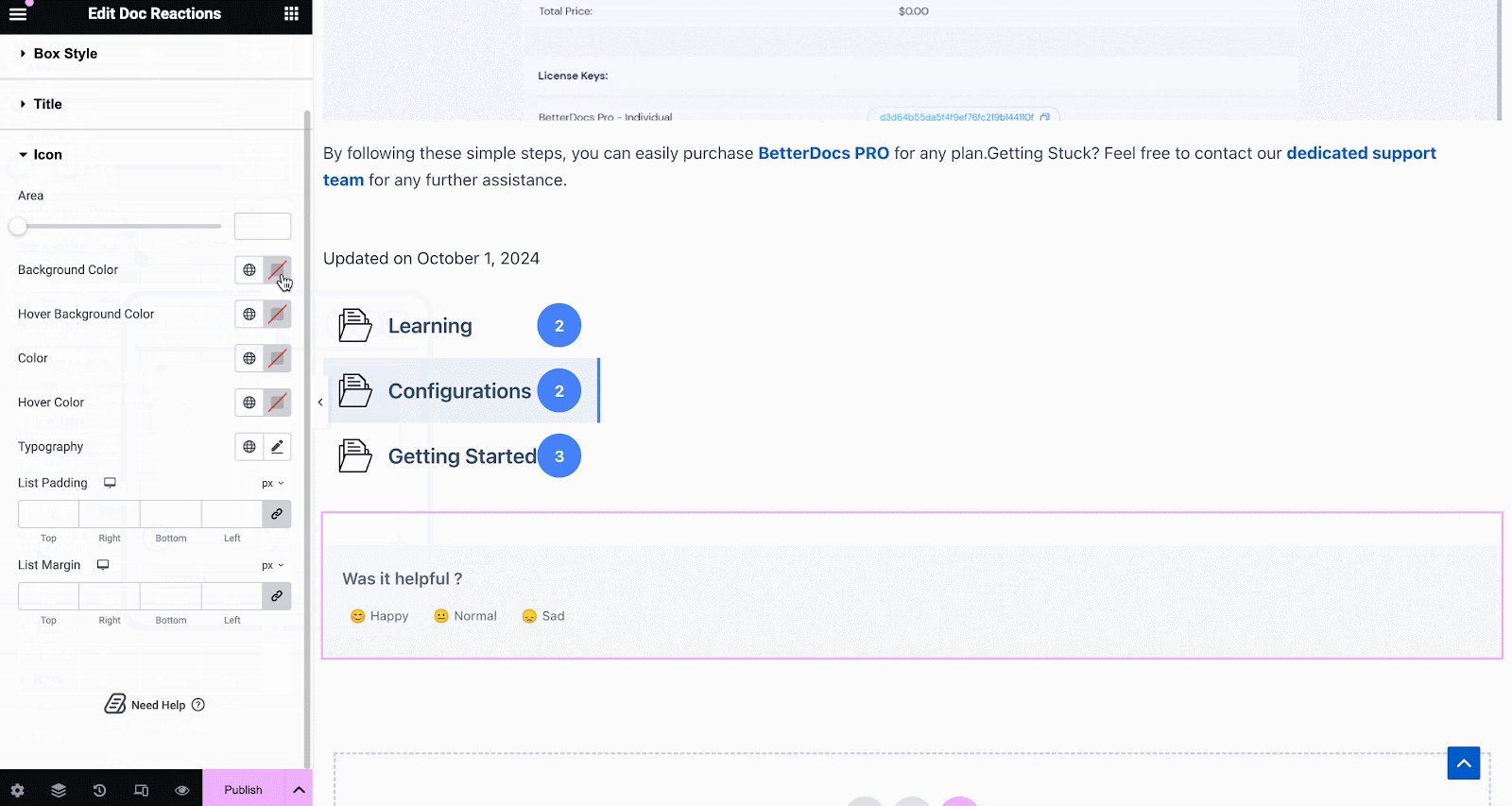
Sotto il 'Stile' tab, there are several options to adjust color, margin, padding, typography and more for Box Style, Title and Icon.

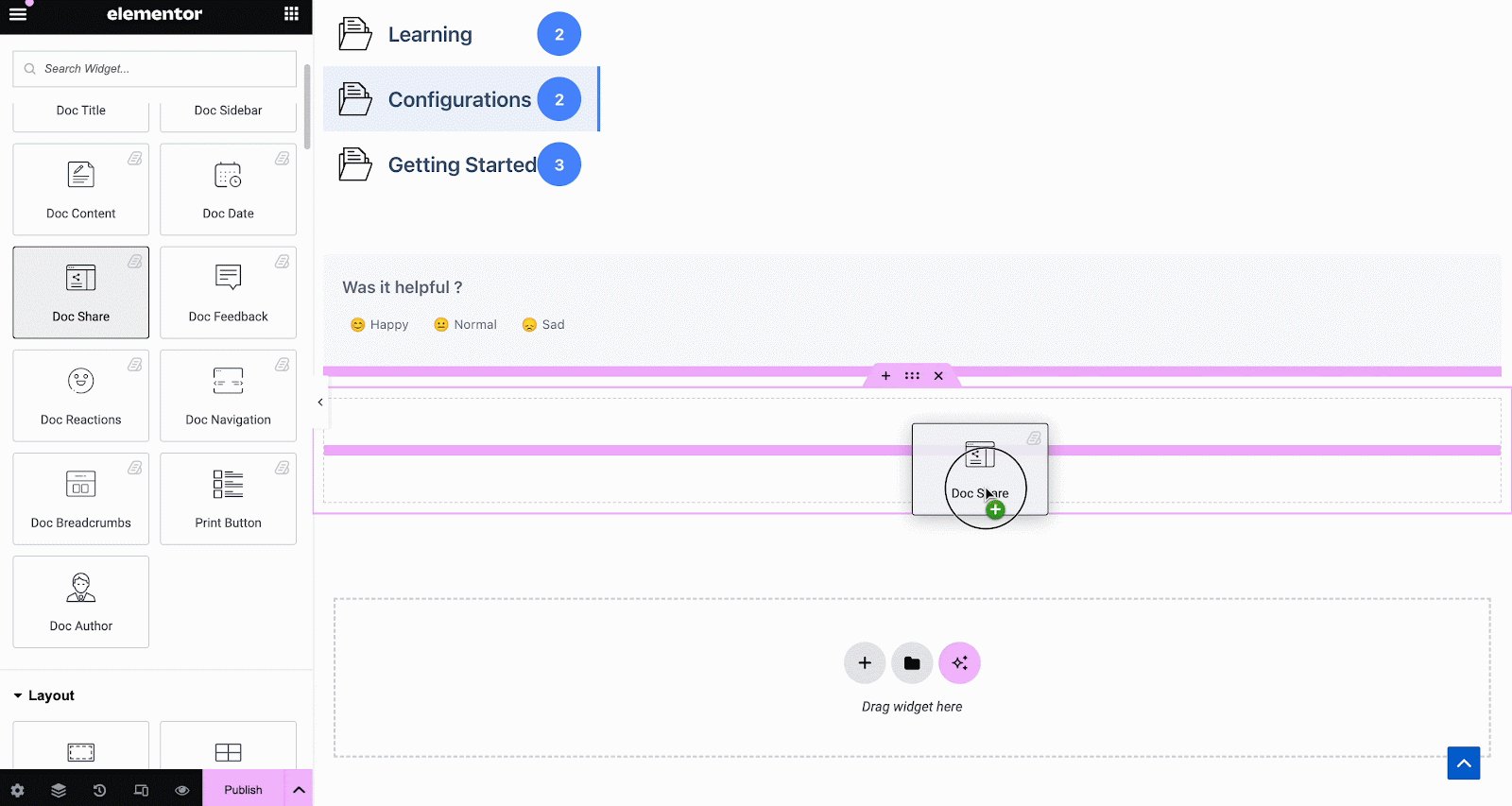
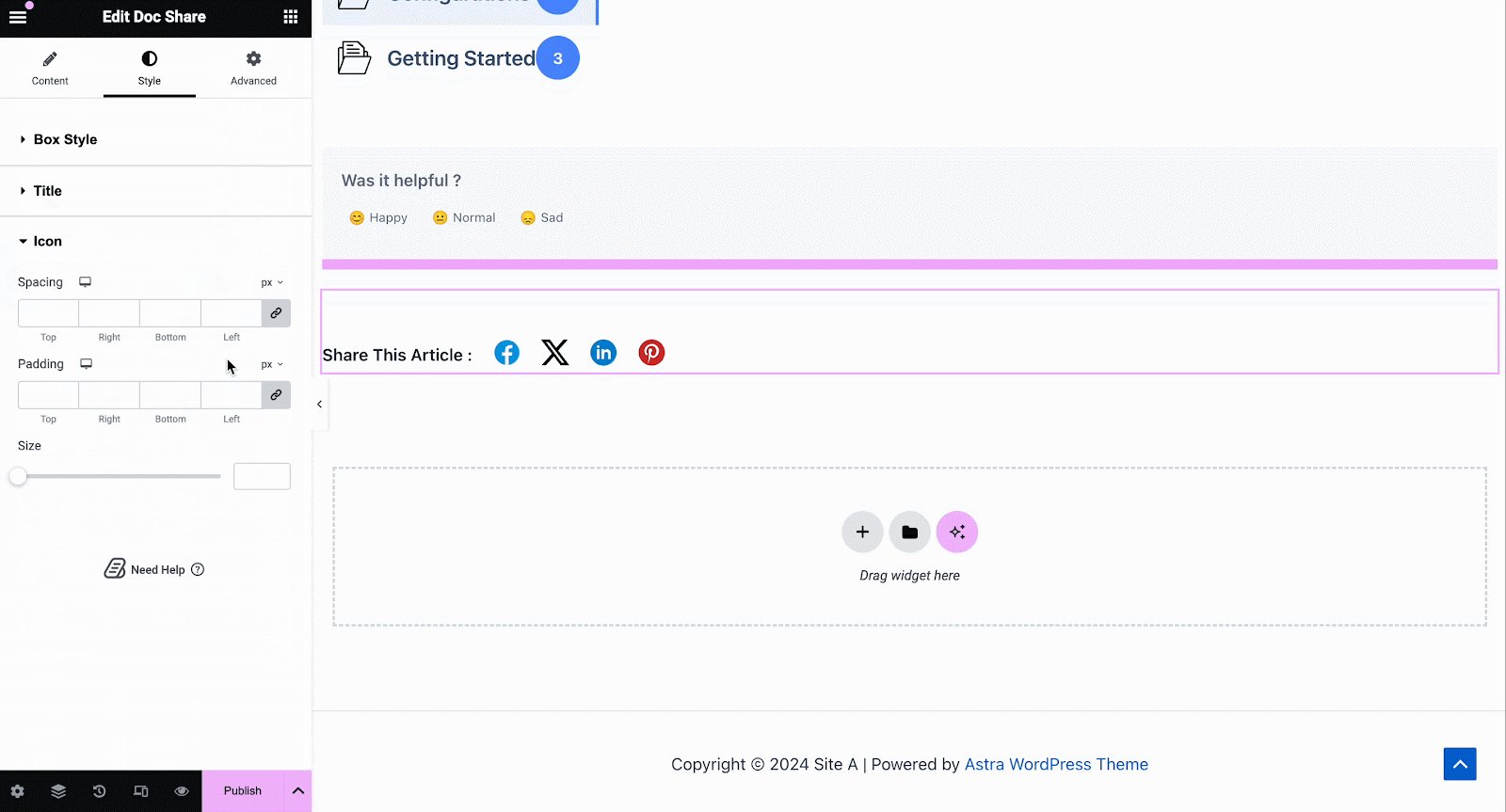
Doc Share #
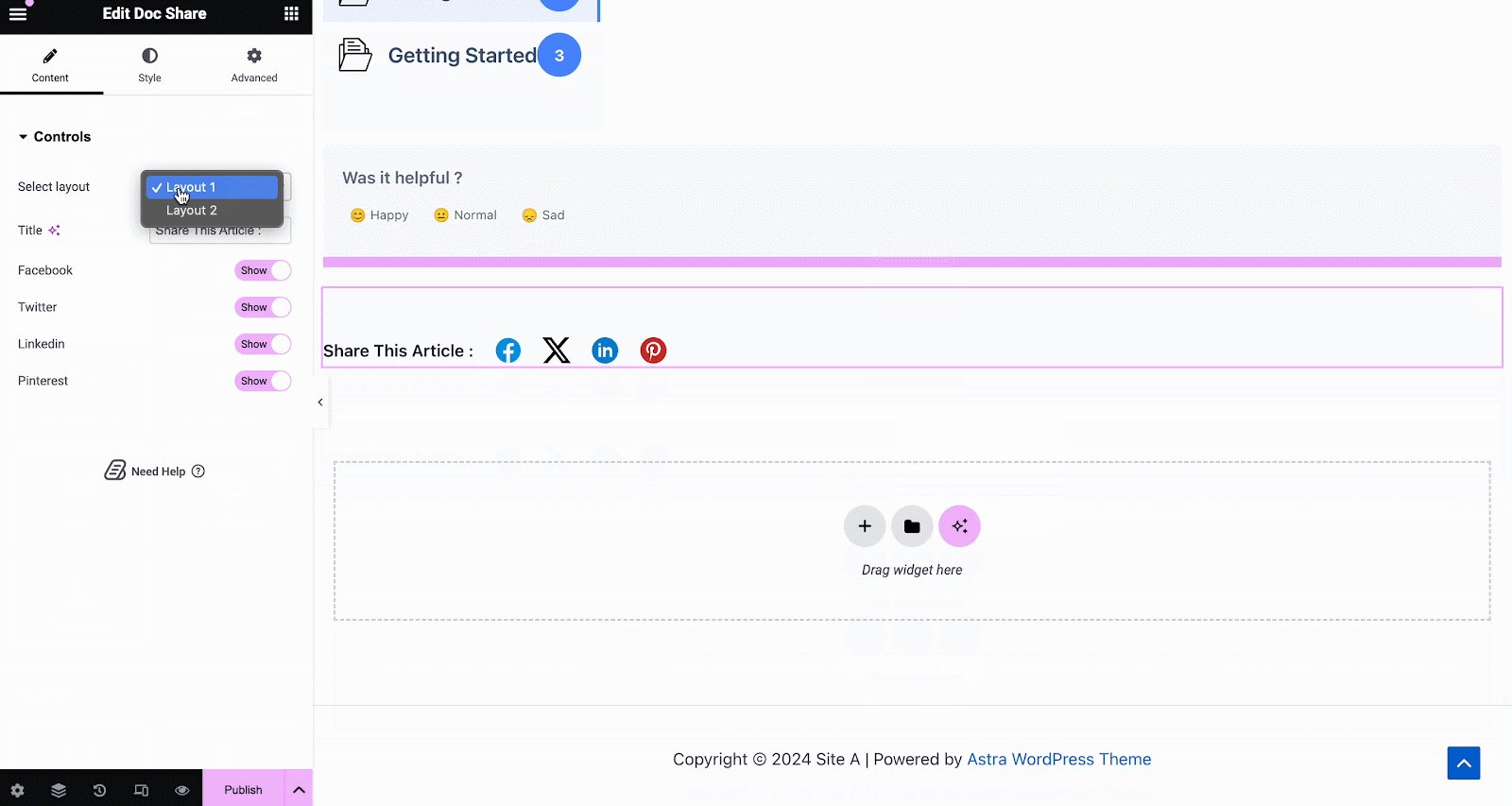
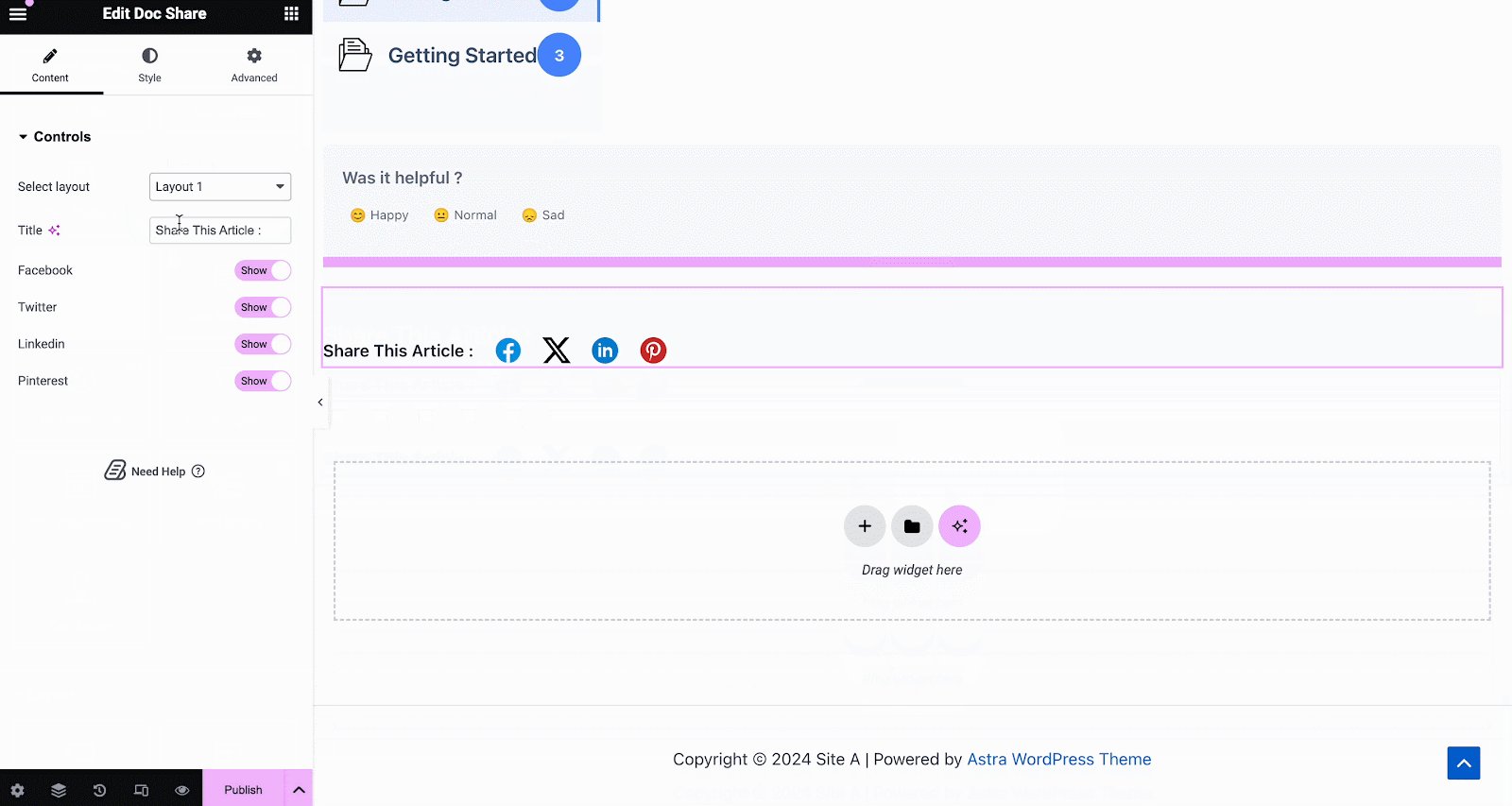
Doc Share element ti consente di abilitare la condivisione social per la tua documentazione. Con questo elemento, i visitatori del sito possono condividere la tua documentazione su diverse piattaforme di social media. È sufficiente trascinare e rilasciare l'elemento in qualsiasi punto del file Doc. Singolo in Elementor to activate it. On the ‘Content’ tab, you will find two layouts, options to change titles and buttons for four popular social media.

Sotto il 'Stile' vedrai diverse opzioni per personalizzare il file Doc Share, Title, e Icon with margin, padding, color, typography, and more for more personalization.

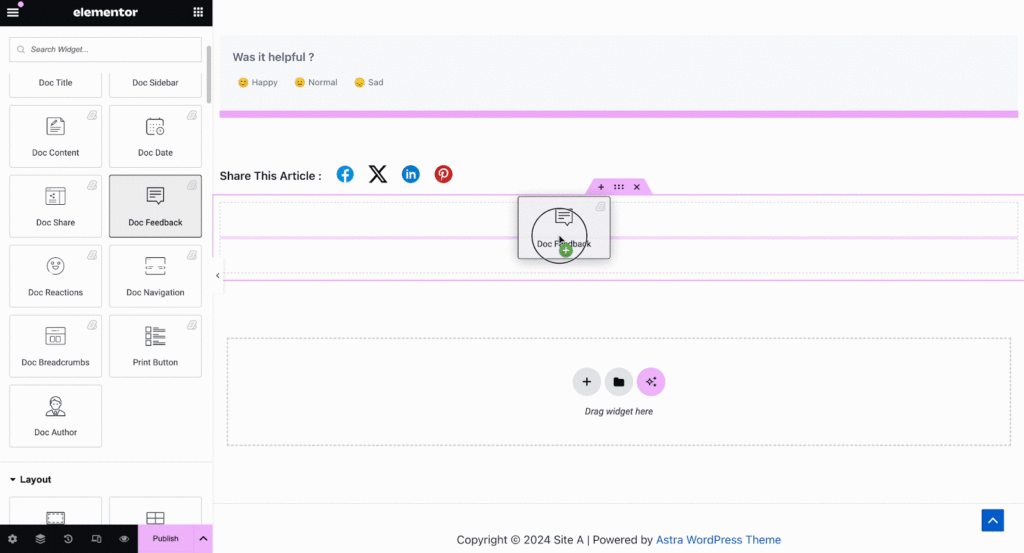
Feedback del documento #
Feedback del documento L'elemento ti consente di aggiungere un modulo di feedback per i visitatori del tuo sito che possono utilizzare se desiderano contattarti per ulteriore assistenza. Per attivare questo elemento, trascinalo e rilascialo ovunque sul tuo file Doc. Singolo pagina.
Quindi, configura il contenuto del tuo Feedback del documento elemento da sotto 'Soddisfare' tab. Qui, dal 'Generale' section, you can add your custom content feedback, button text, and icon image for the form.

Under the ‘Style’ tab you will see several options to customize the Text, Icon, and Feedback Form with margin, padding, color, typography, and more for more personalization.
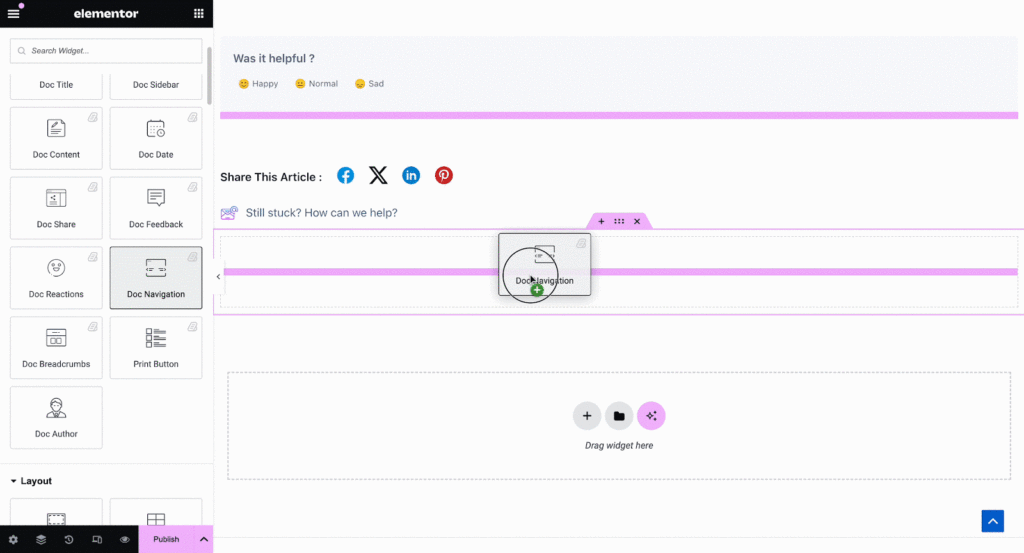
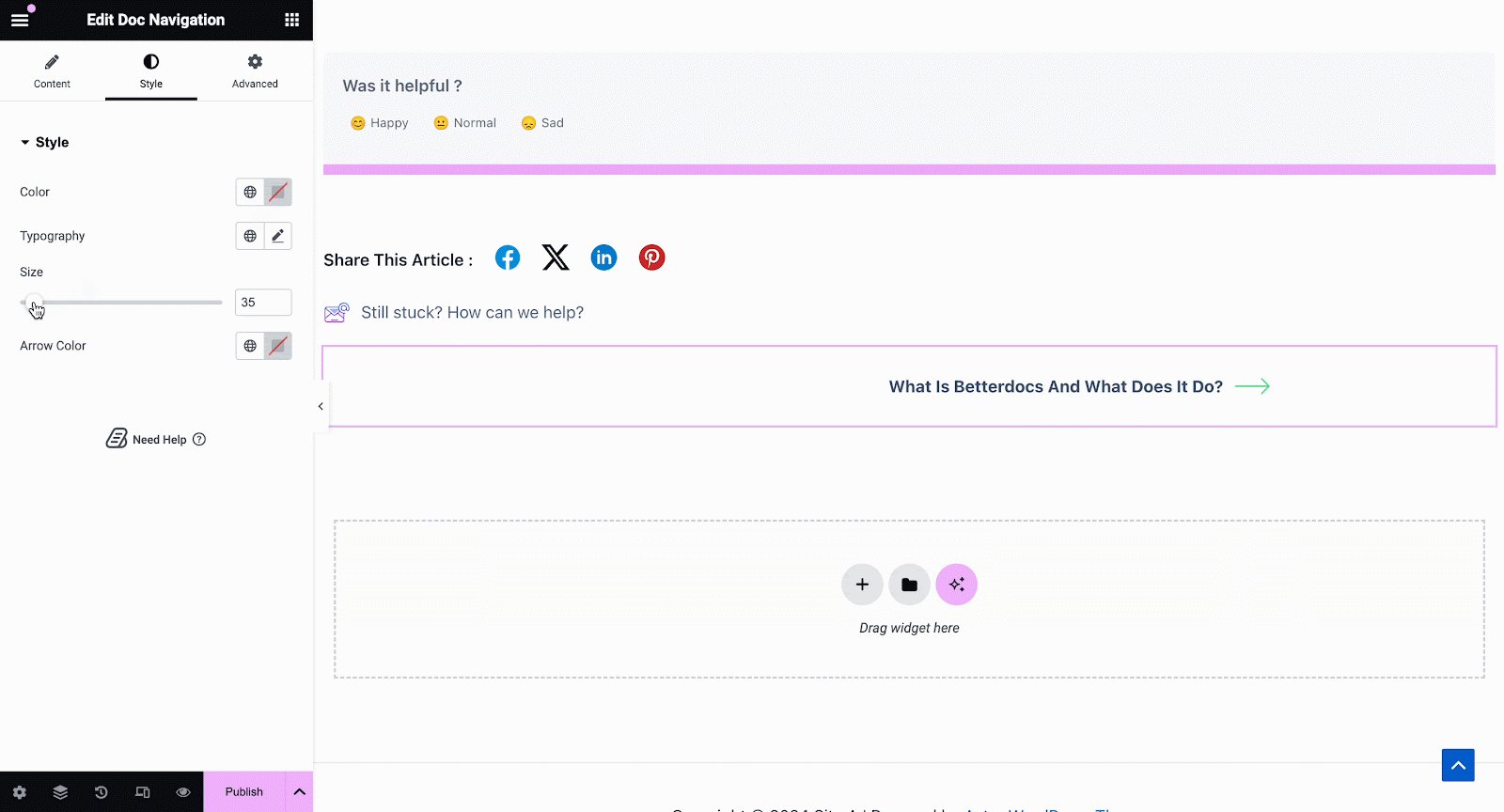
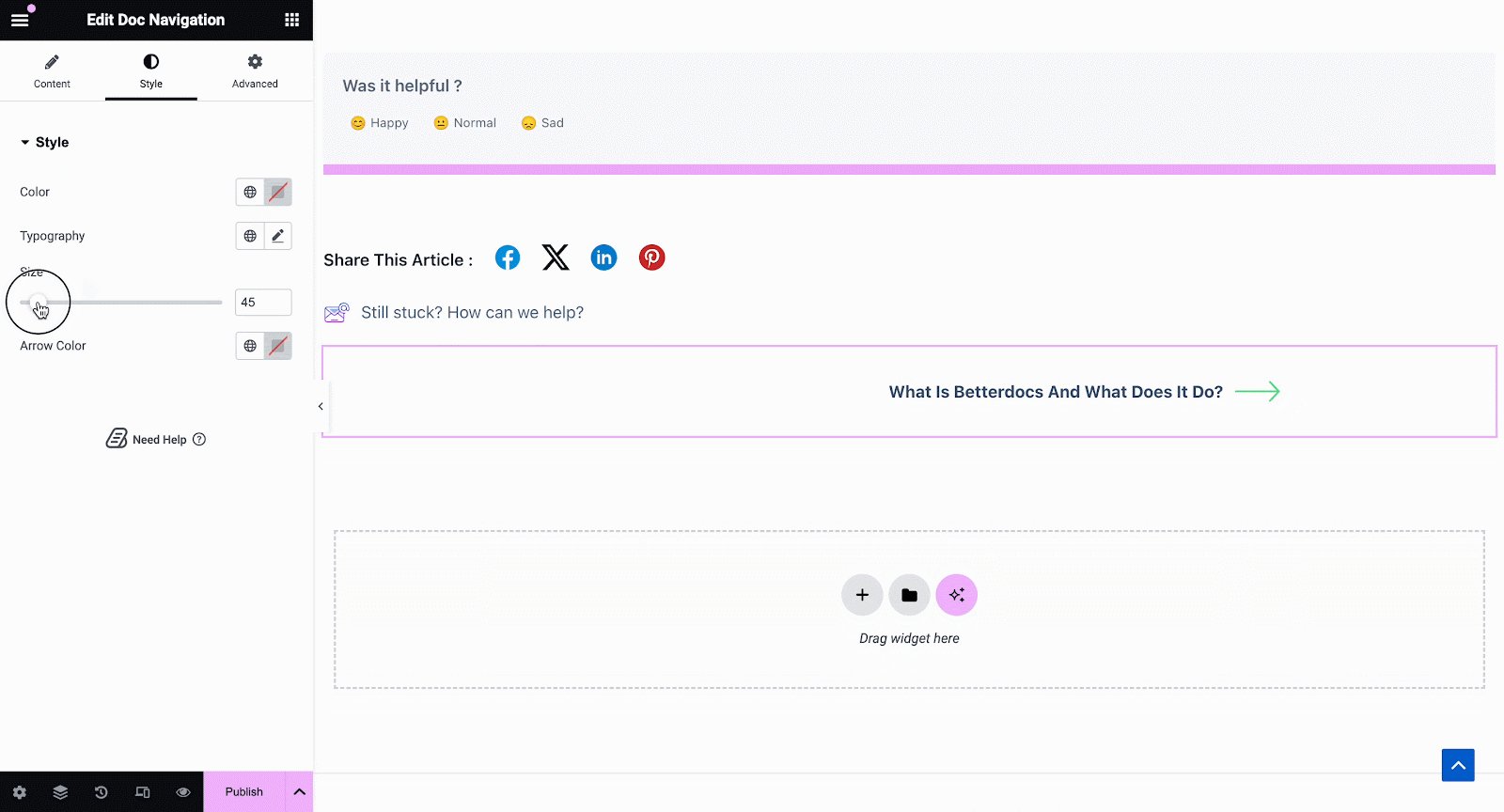
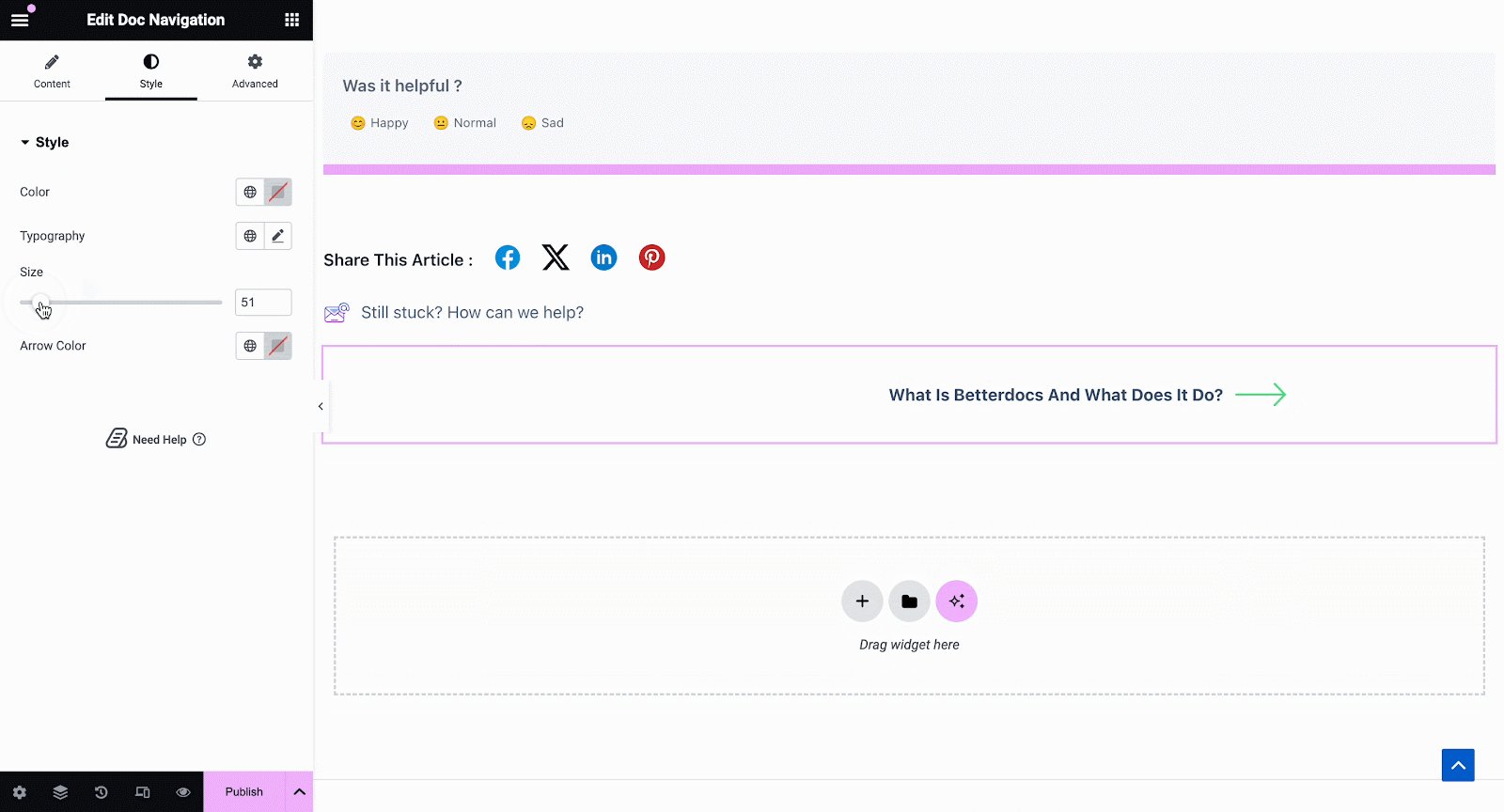
Doc Navigation #
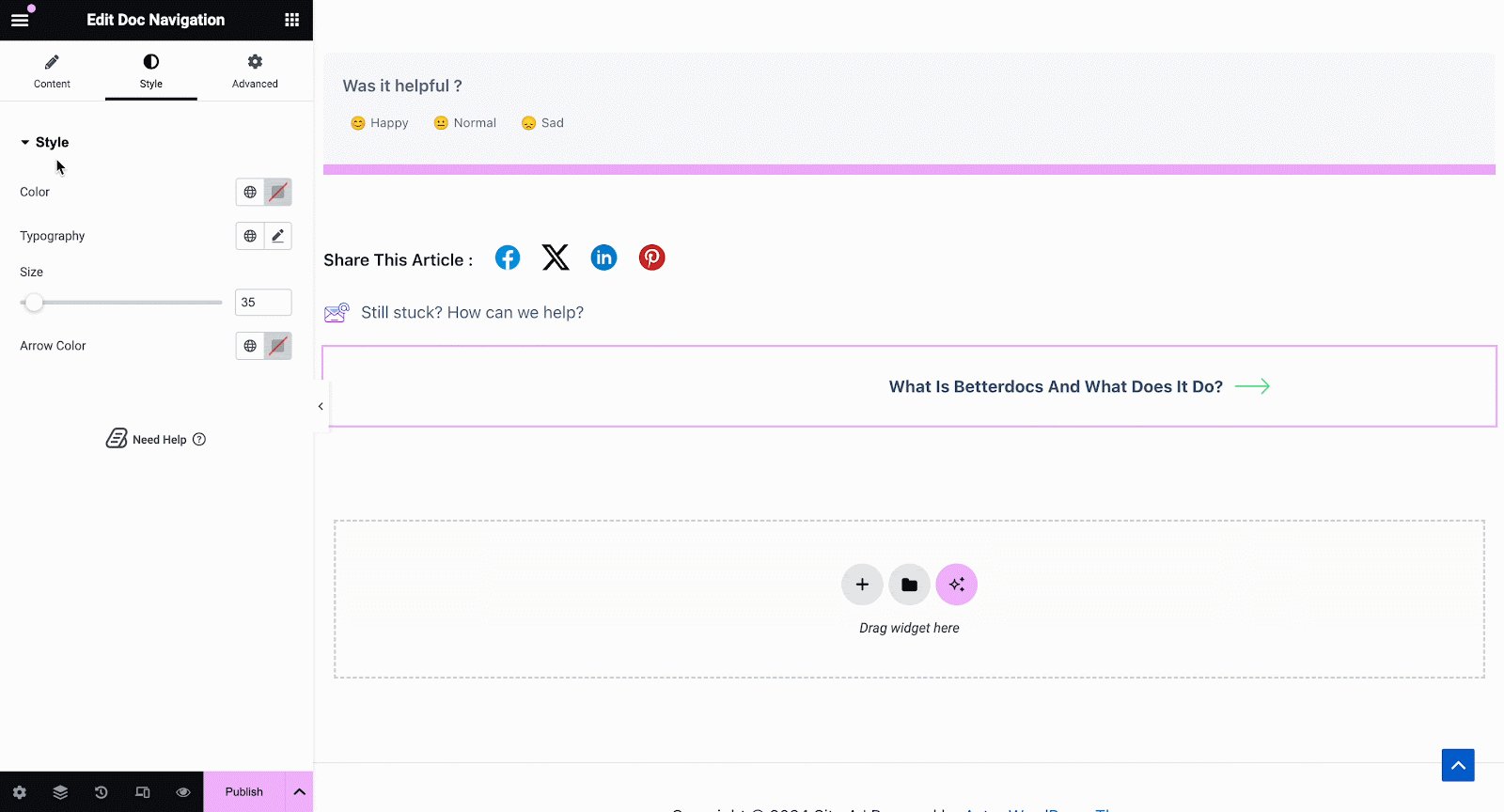
Con il Doc Navigation elemento, puoi consentire ai visitatori del sito di passare rapidamente alla documentazione successiva o tornare alla documentazione precedente. Per attivare questo elemento, trascinalo e rilascialo ovunque sul tuo file Documento singolo in Elementor. On the Content tab, you will have two different layouts to choose from.

Dal 'Stile' sezione puoi personalizzare l'aspetto del tuo file Doc Navigation elemento modificando il colore, la tipografia, nonché la dimensione e il colore delle frecce.

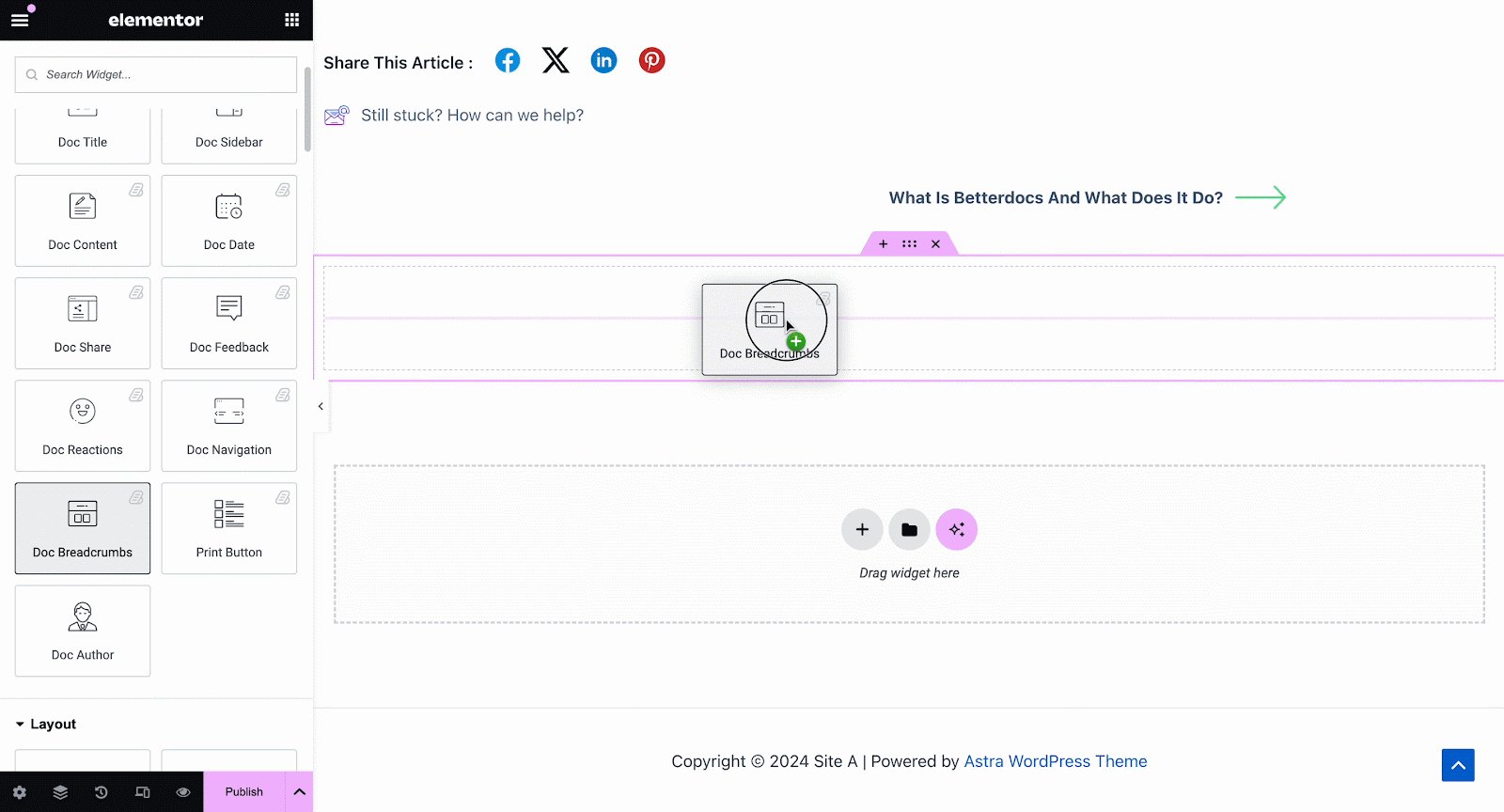
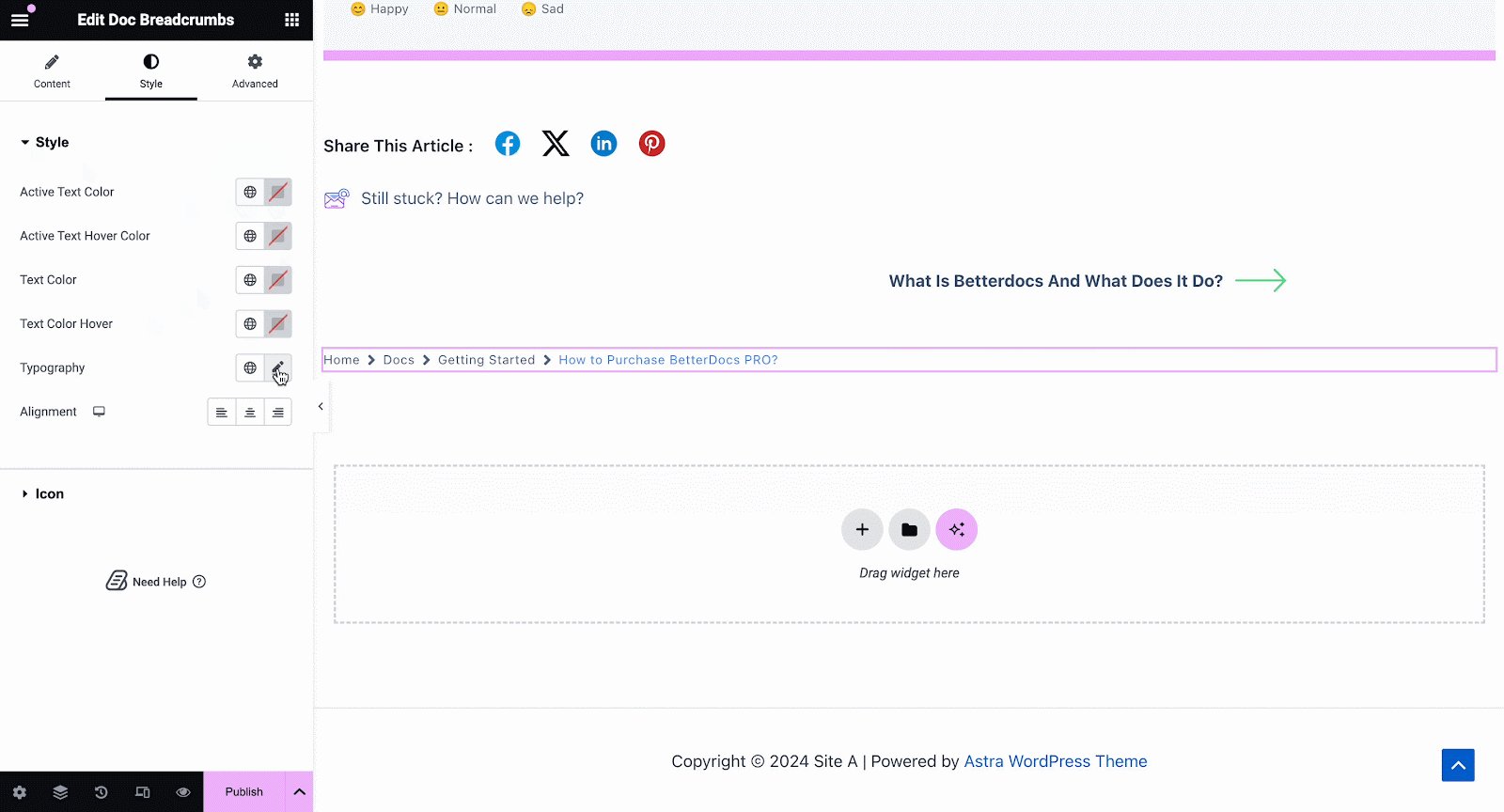
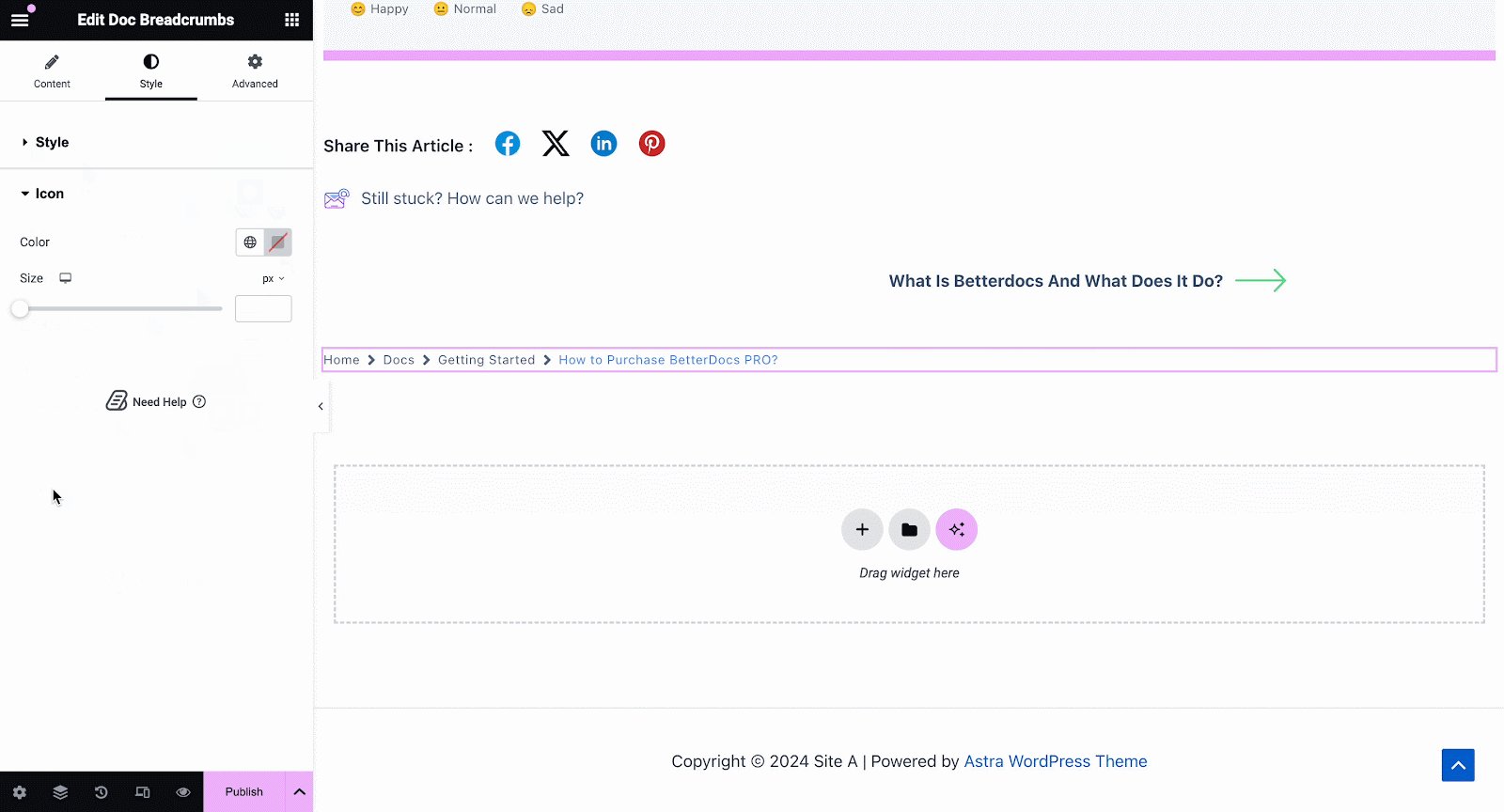
Doc Breadcrumbs #
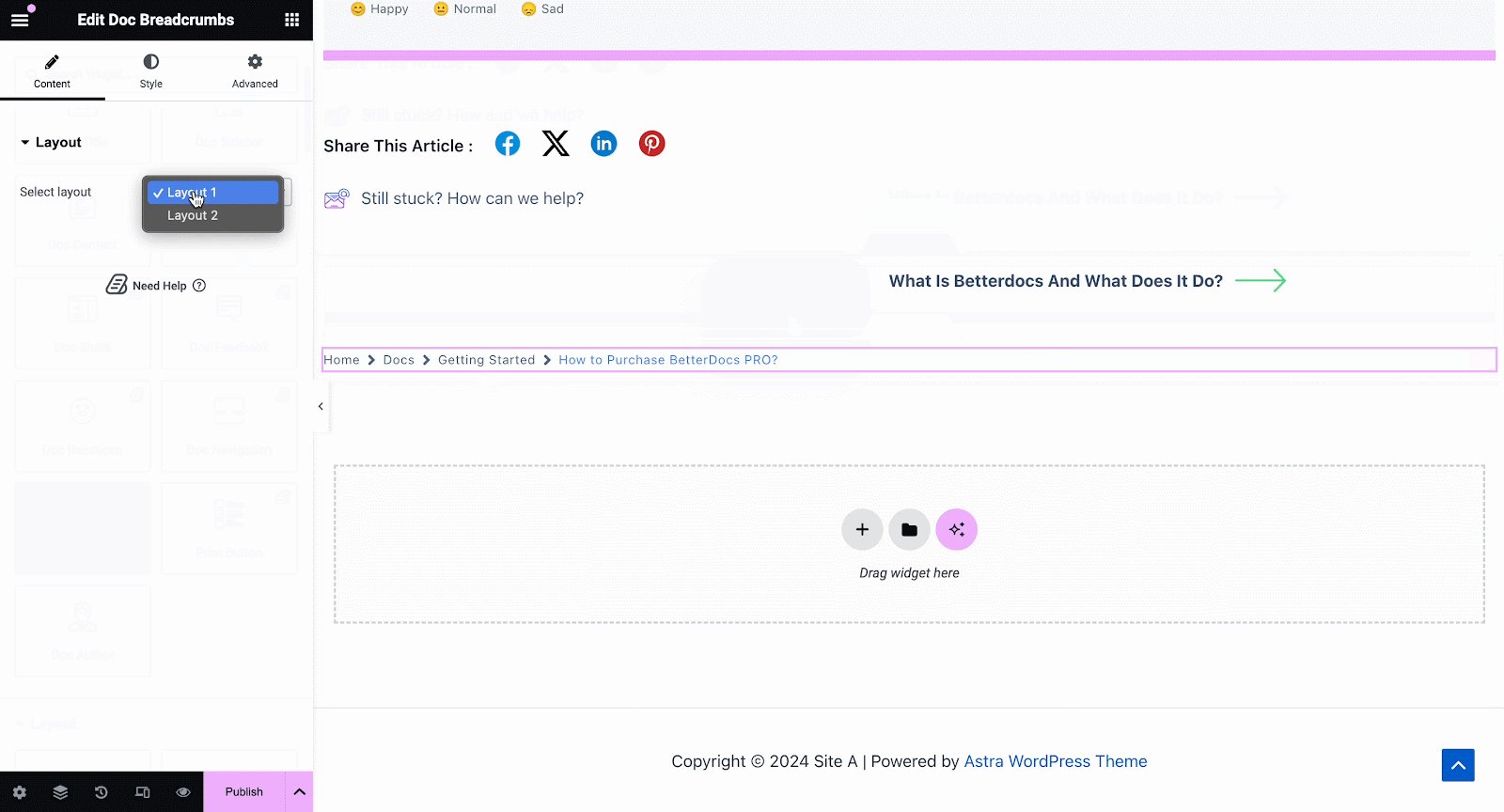
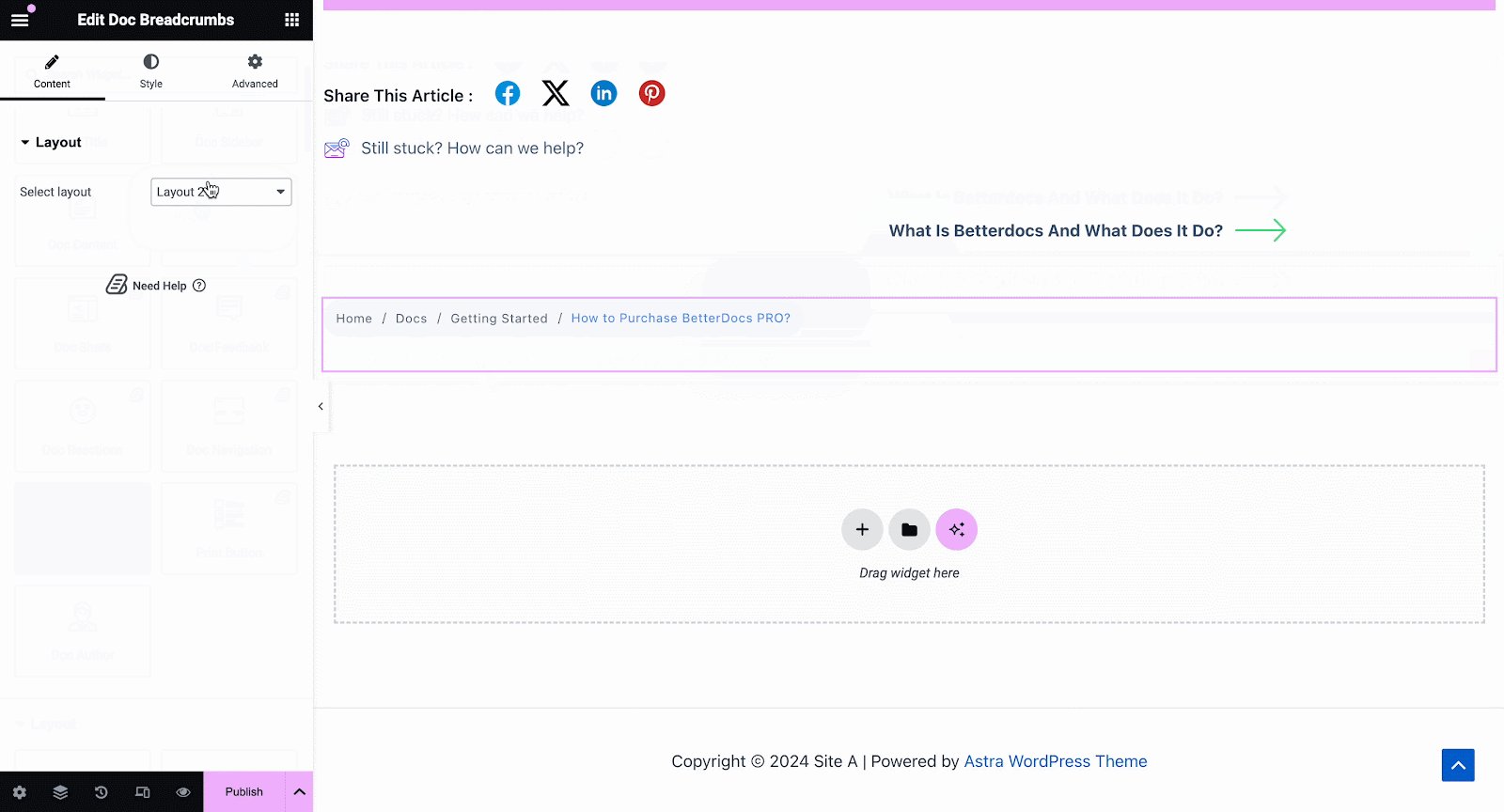
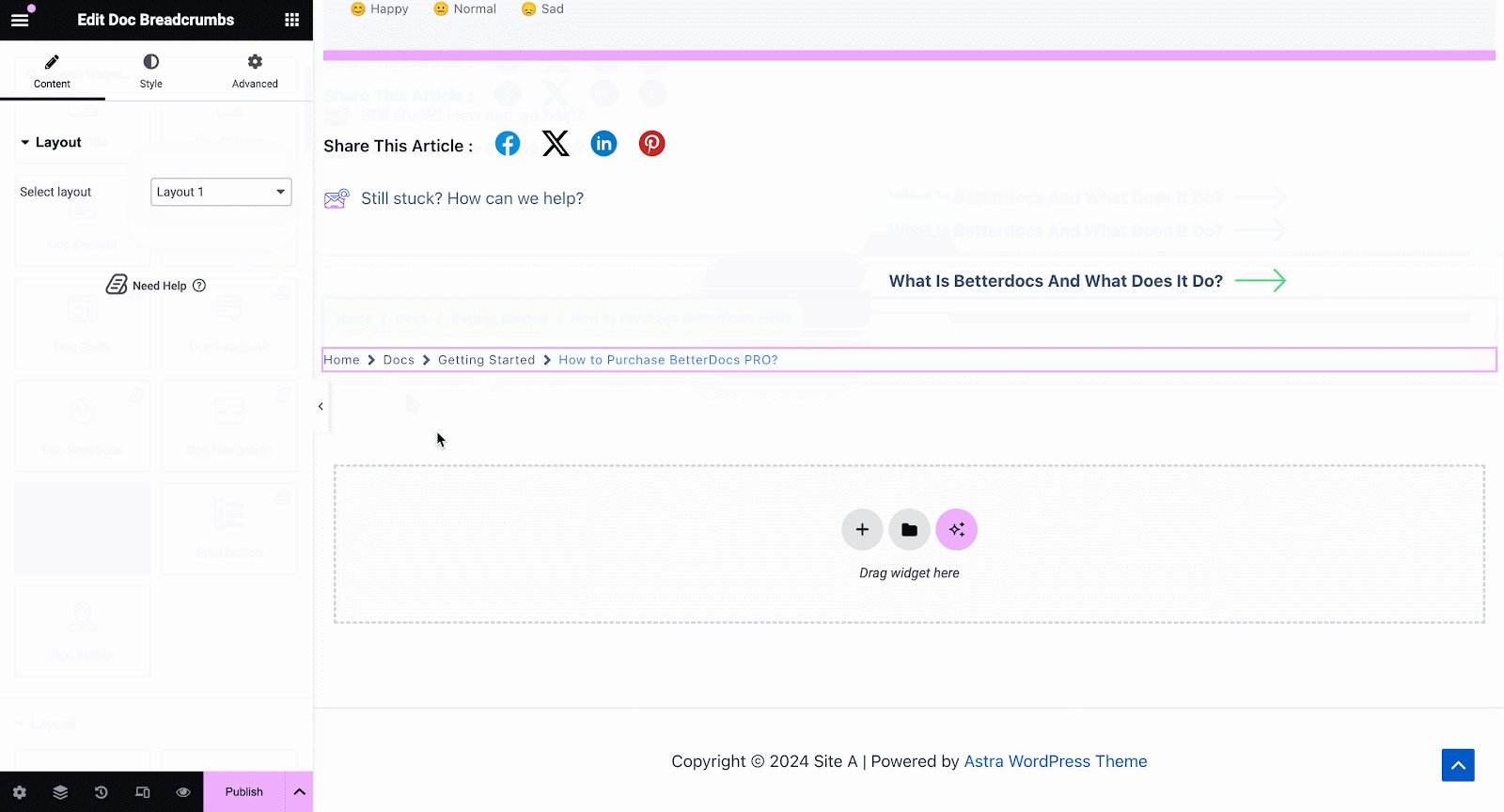
Il Doc Breadcrumbs widget will let your visitors keep track of their current location while exploring docs. Simply drag and drop this widget and you will find two layouts on the General tab.

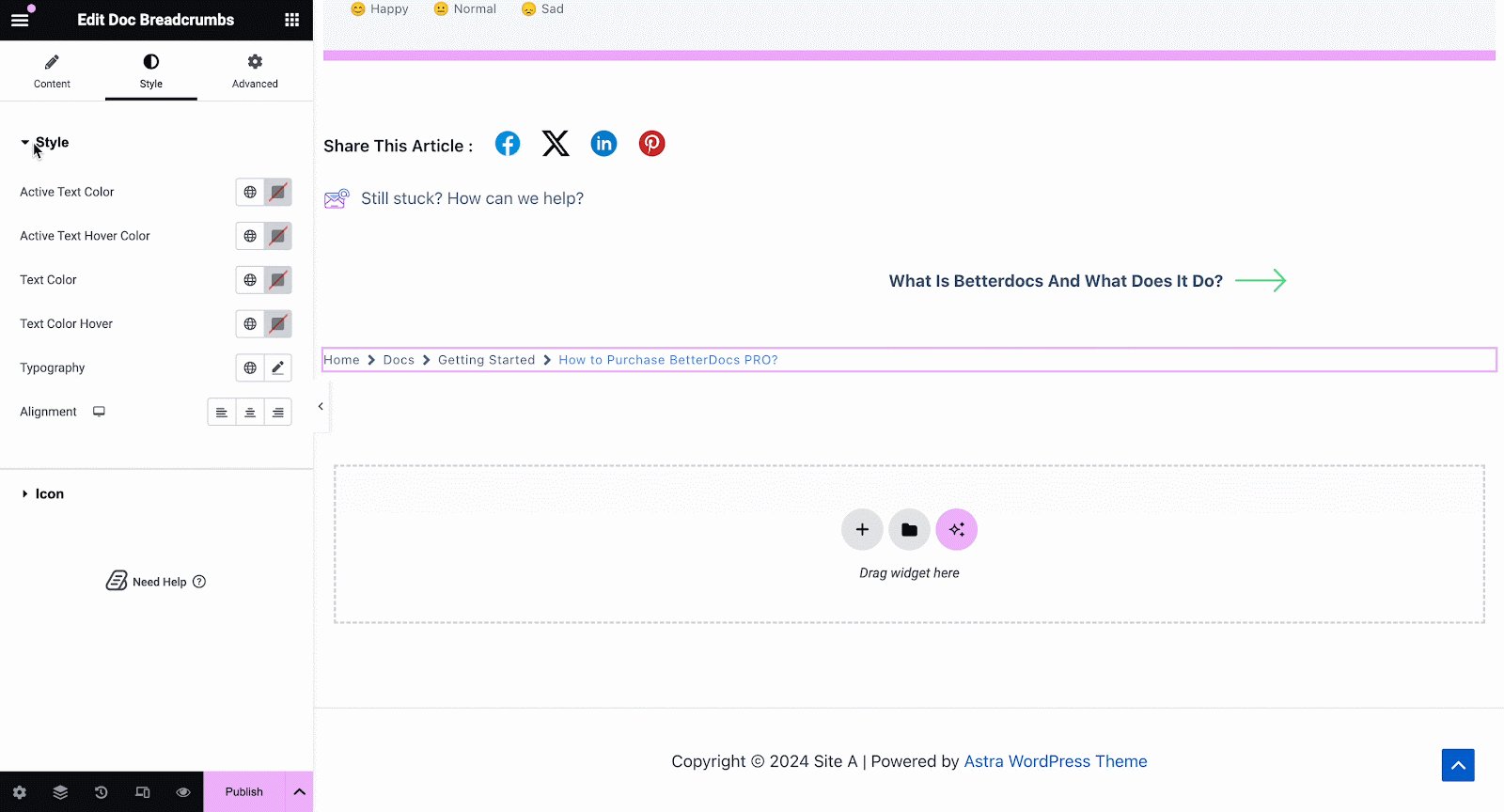
On the Style tab, you can customize the margin, padding, typography, and colors for Style e Icon.

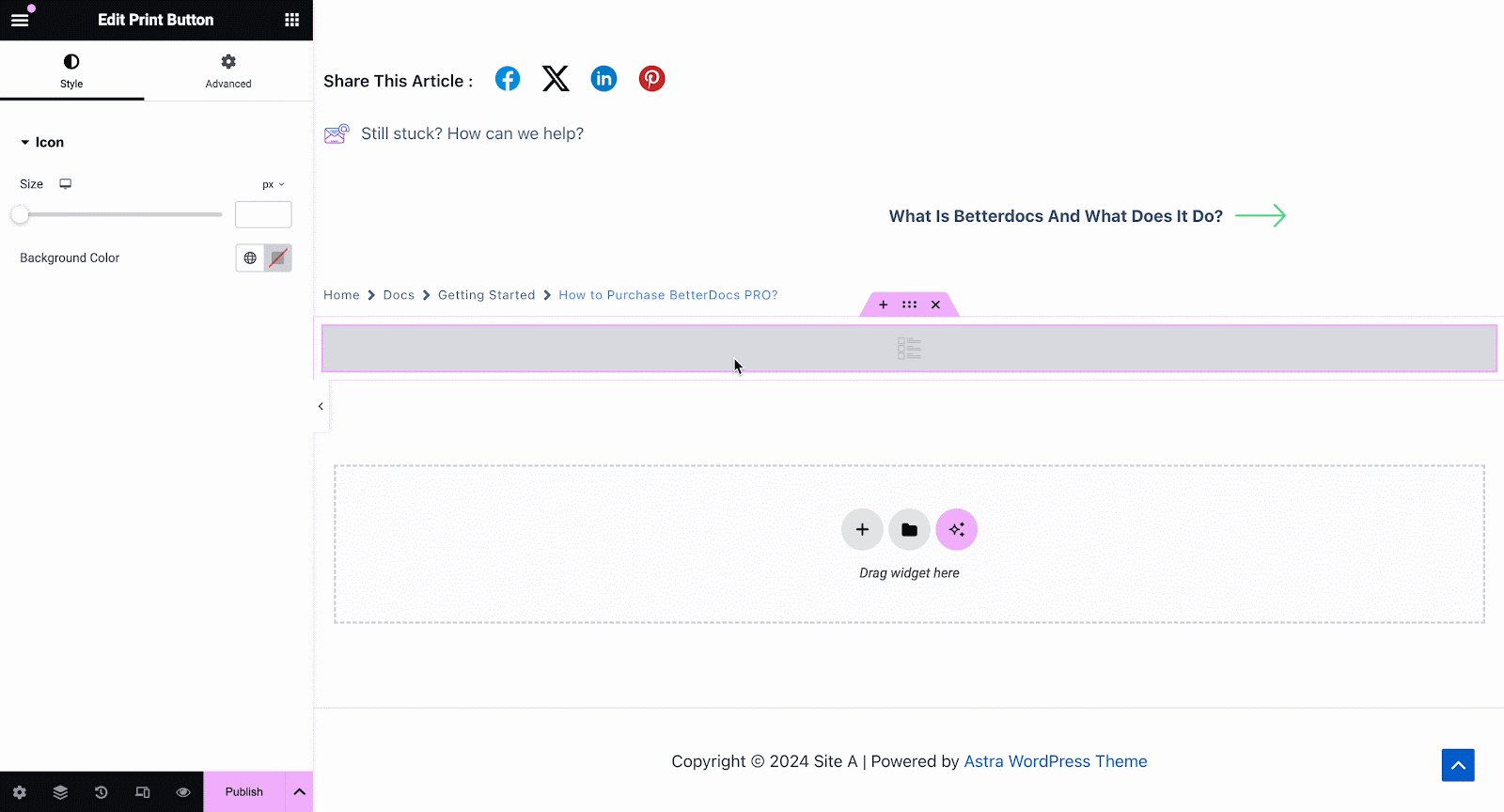
Print Button #
Il Print Button widget lets you print your doc with a single click. Once you add the widget, you will have options to change icon size and adjust colors.

Passaggio 3: impostare le condizioni e pubblicare un modello di pagina di documento singolo #
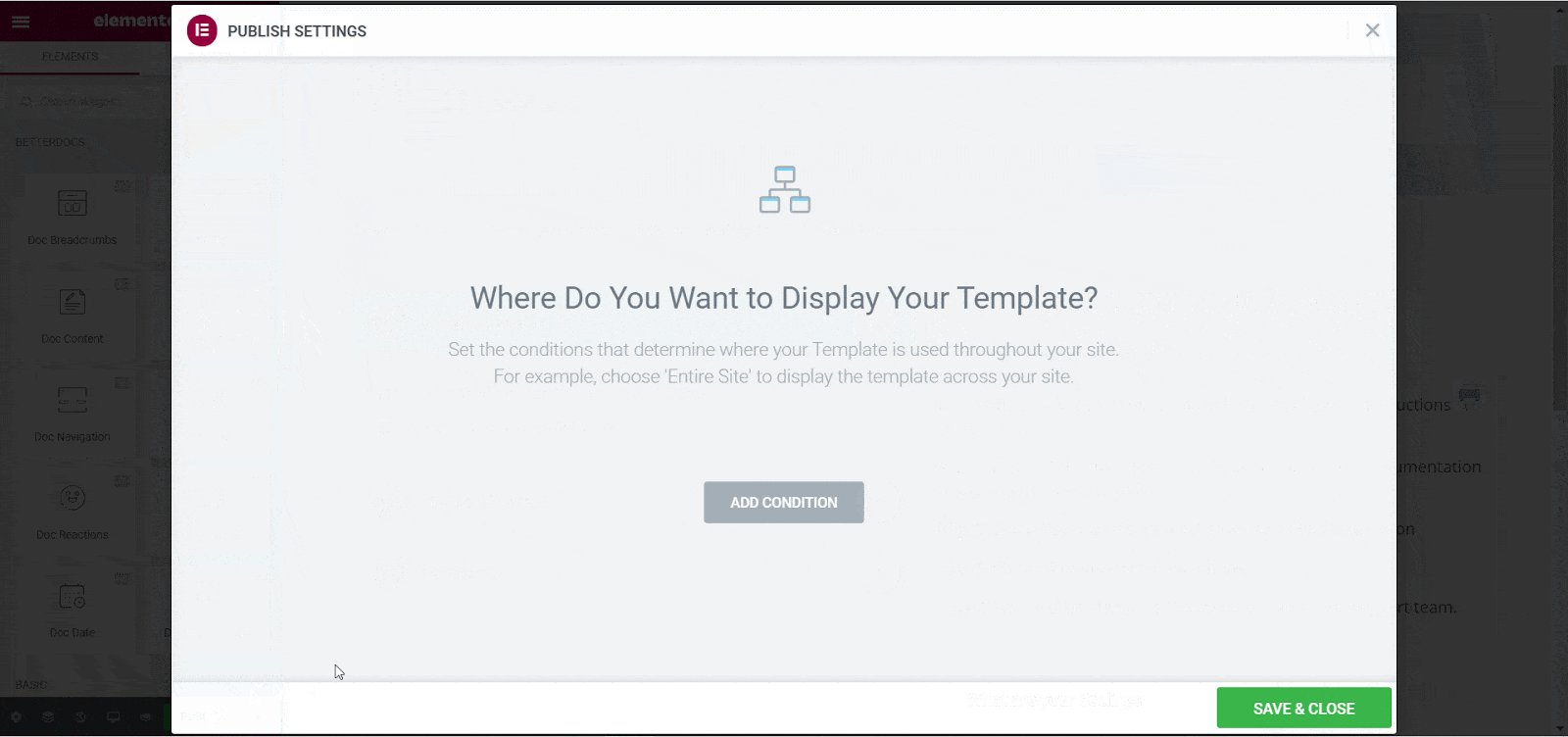
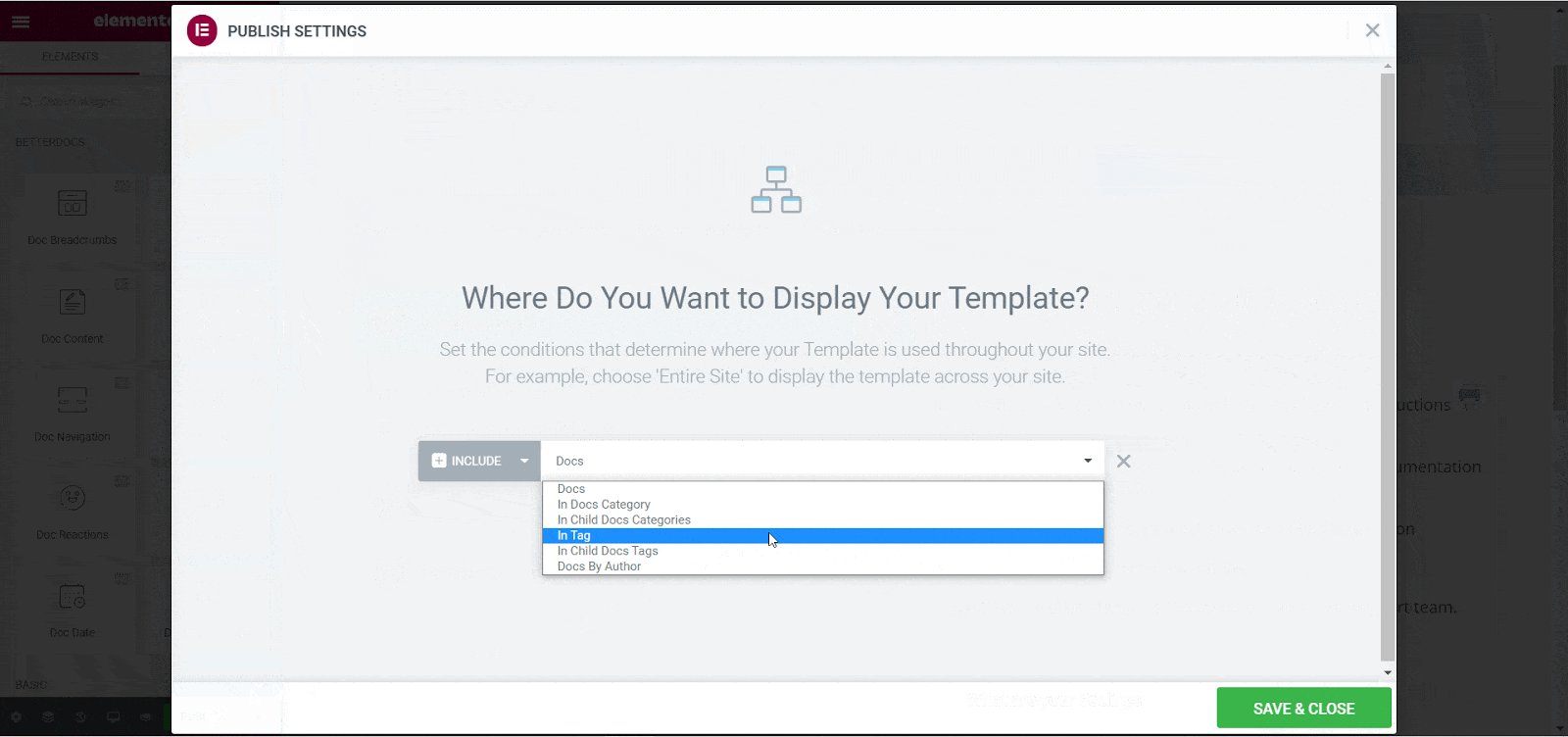
Dopo che i passaggi precedenti sono stati completati con successo, puoi pubblicare il tuo Doc. Singolo modello di pagina che hai progettato in Elementor. Basta fare clic sul file 'Pubblicare' button and a popup will appear asking you to set conditions. This step is optional and it lets you decide the conditions under which your Single Doc page will be available to site visitors.
Quindi fare clic su "Salva e chiudi". Il modello di pagina Documento singolo è ora salvato in Elementor e può essere riutilizzato nuovamente per altre pagine di documentazione singola.

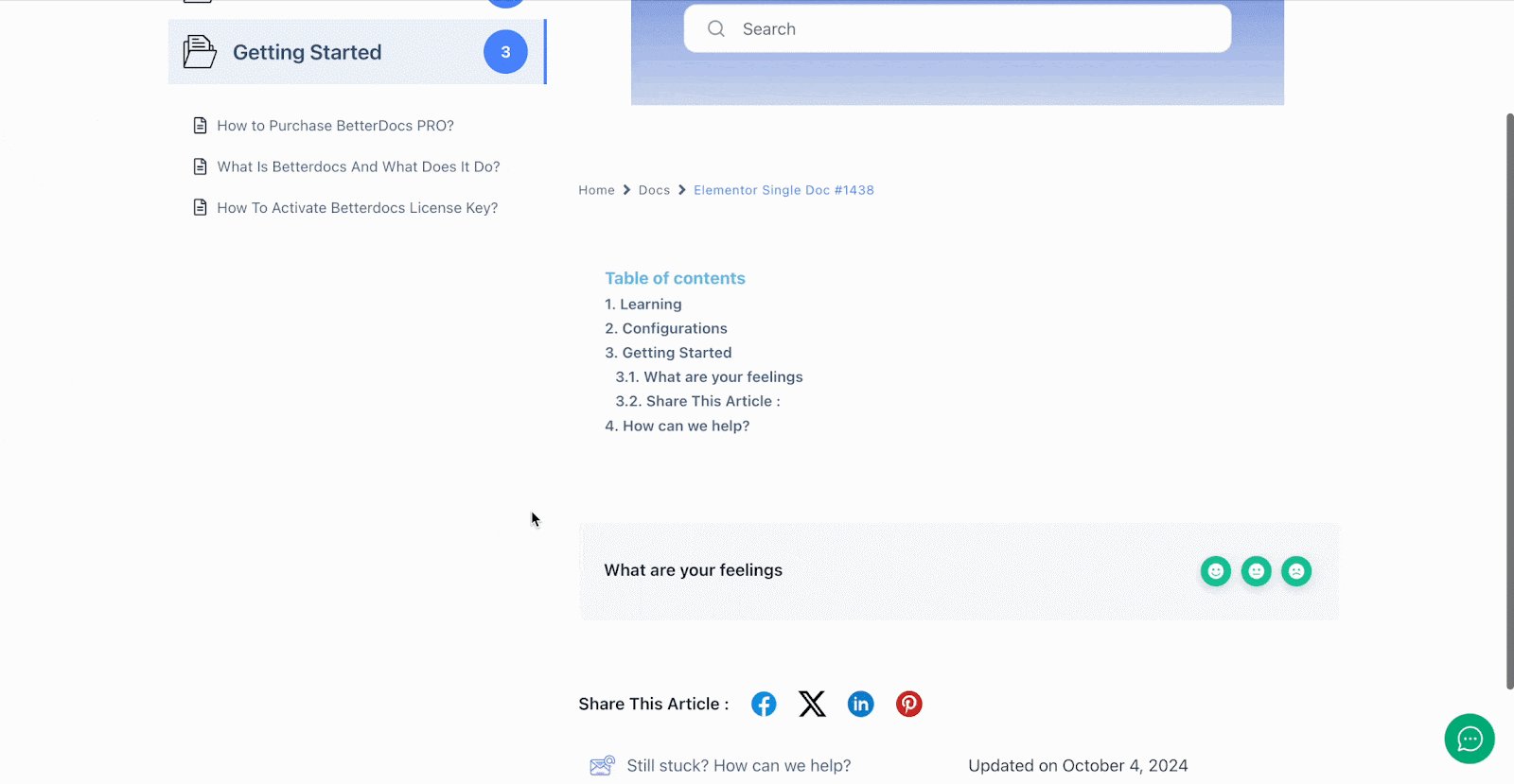
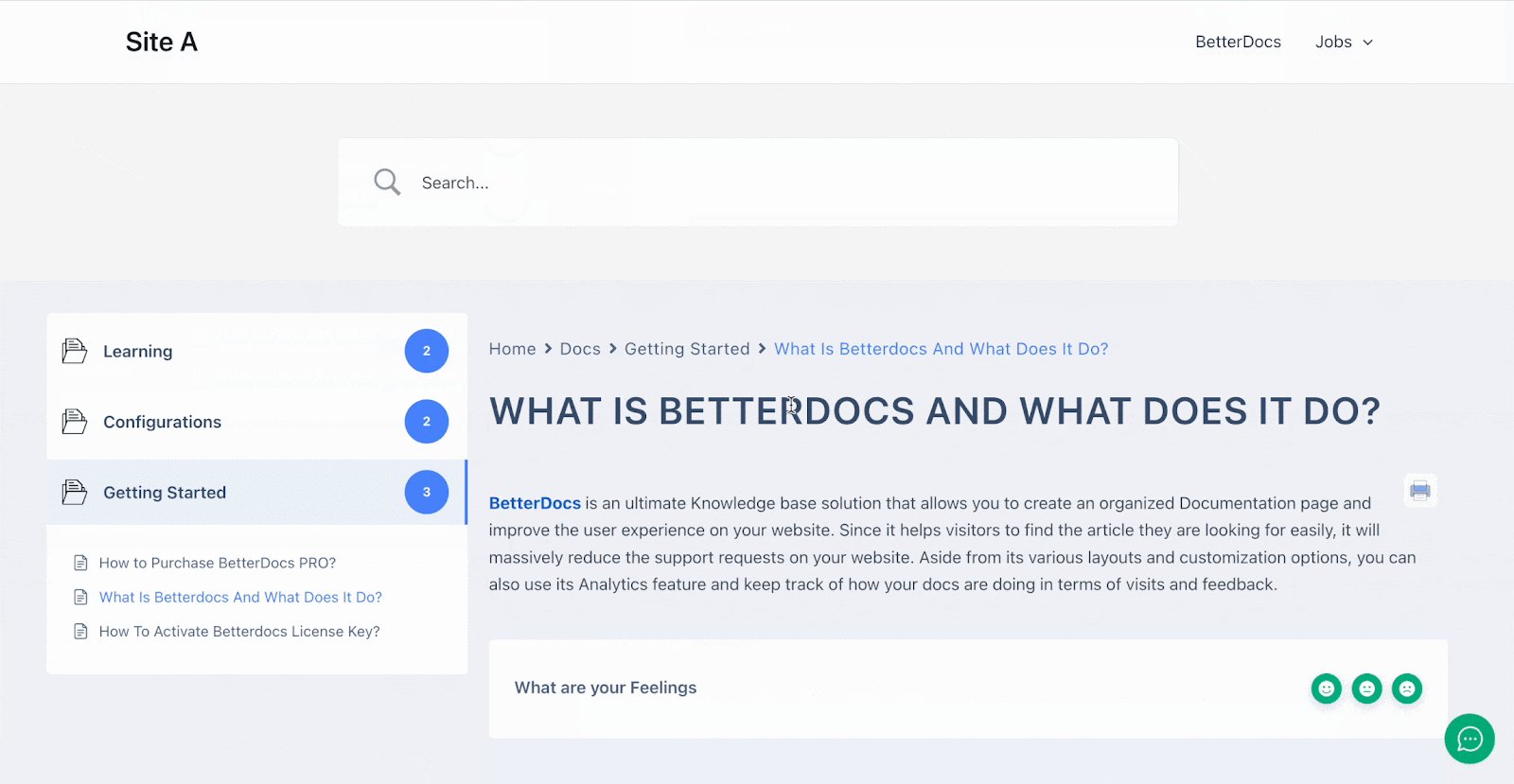
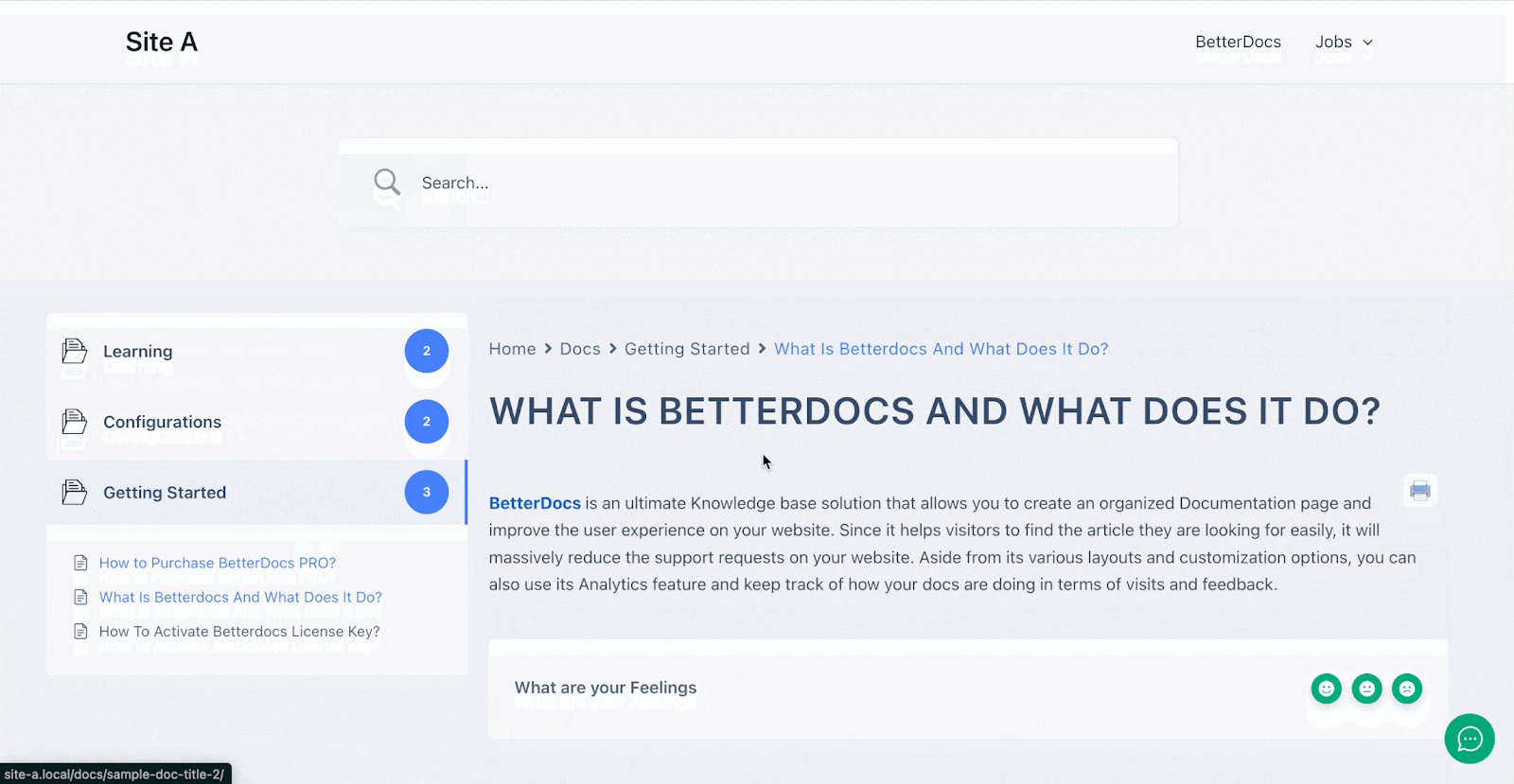
Esito finale #
Seguendo questi passaggi di base puoi creare il tuo personalizzato Documento singolo in Elementor e persino riutilizzarli di nuovo all'istante.

Con l'aiuto di BetterDocs, è così che puoi creare straordinari modelli di documenti singoli con Elementor e stupire i lettori del tuo sito.
Essere bloccati? Sentiti libero di contattare il nostro team di supporto.






