BetterDocs Search Box lets you easily design your knowledge base search panel on WordPress Gutenberg Editor. Follow this step by step guideline below to configure BetterDocs Search Box in WordPress Gutenberg Editor:
Step 1: Open Up WordPress Gutenberg Posts or Pages #
If you have already installed and created a knowledgebase site with BetterDocs, you can directly navigate to your desired Gutenberg site posts or pages.
Note: Make sure you have installed & activated BetterDocs on your WordPress site and create online documentation for your knowledgebase if you haven’t.
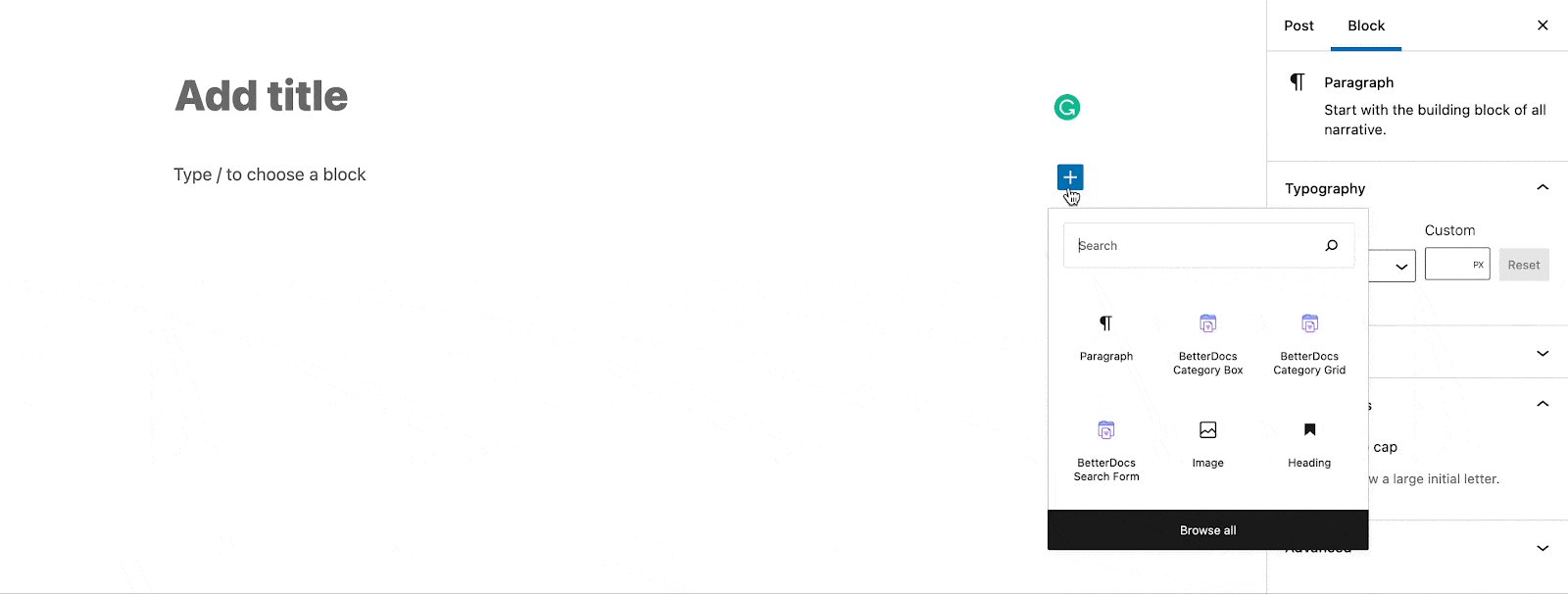
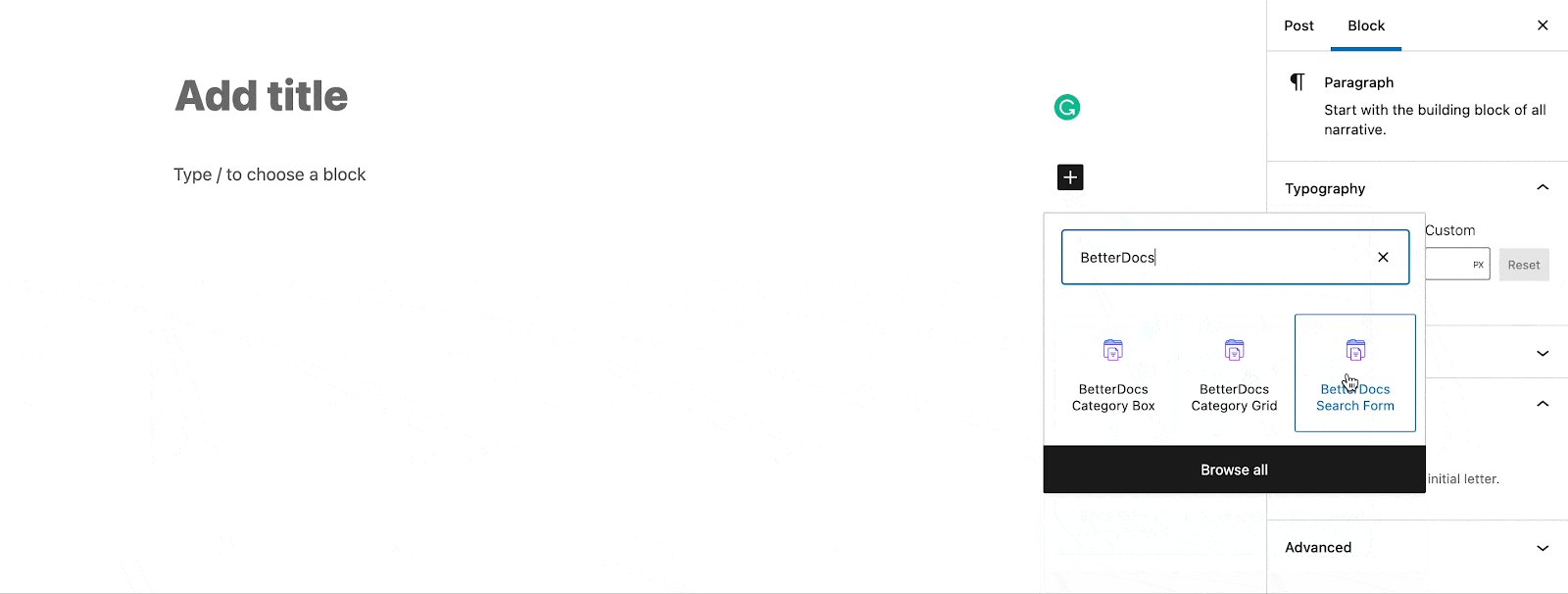
Click on the ‘+’ sign from your Gutenberg Editor and search for ‘BetterDocs’. It will show up in three available Gutenberg blocks ‘BetterDocs Search Form’, ‘BetterDocs Category Box’ & ‘BetterDocs Category Grid’.
From there choose ‘BetterDocs Search Box’ block and it will then be available on your preferred Gutenberg Editor section.
Step 2: Configure BetterDocs Search Box Design #
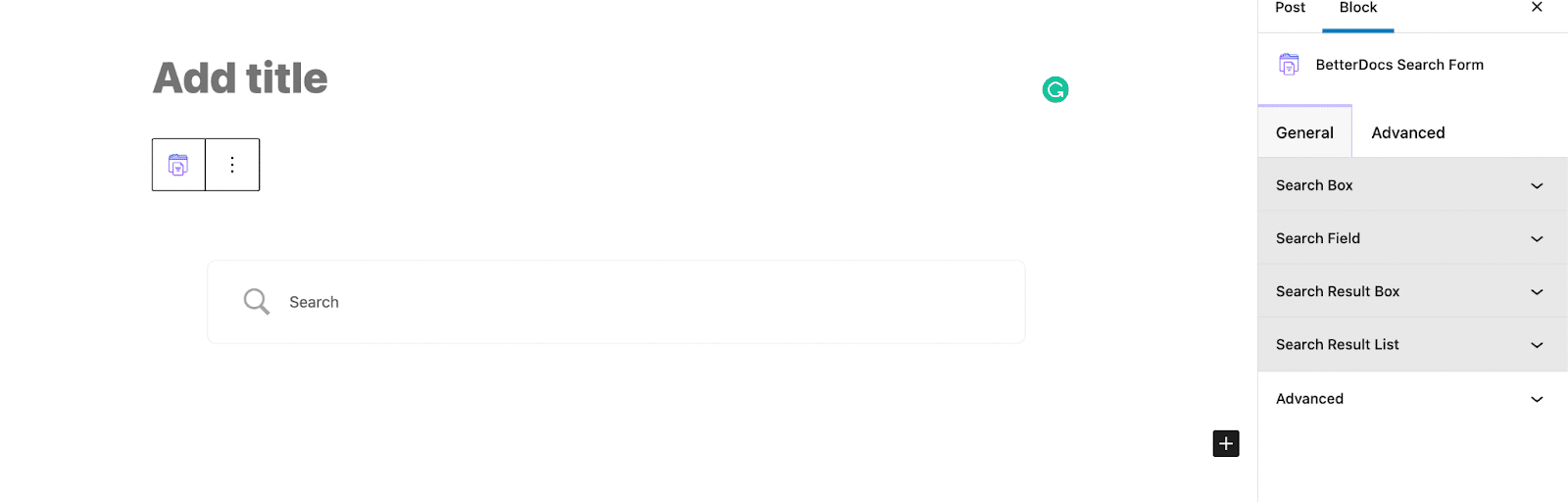
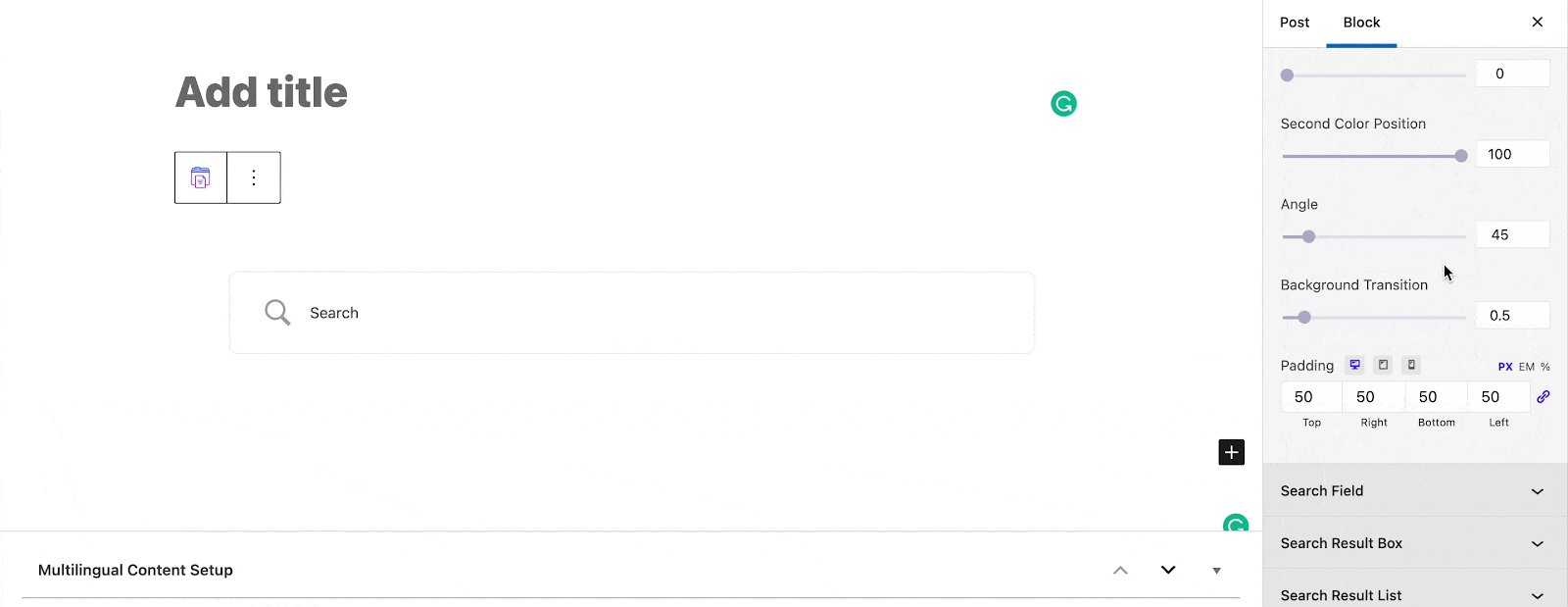
BetterDocs Search Form comes with Search Box, Search Filed, Search Result Box, Search Result List, and Advanced options. Let’s check how you can configure each feature and make the changes on your BetterDocs knowledgebase search box in Gutenberg Editor.
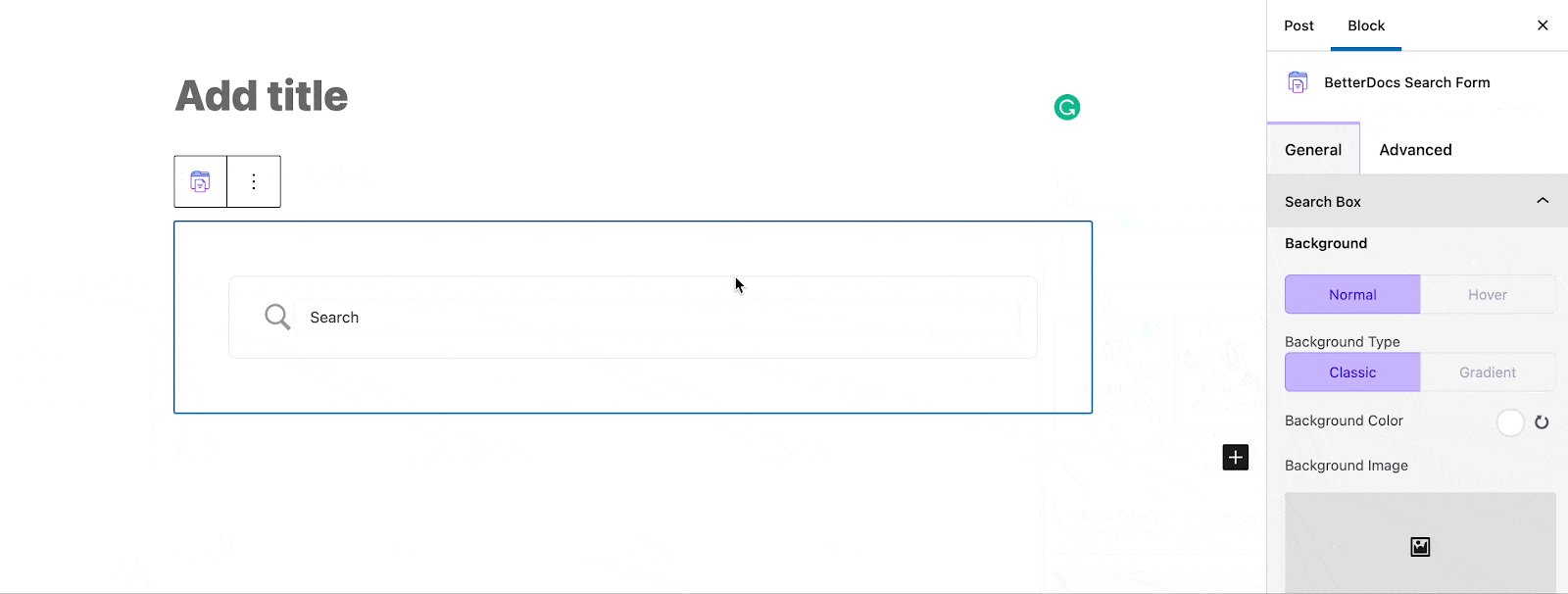
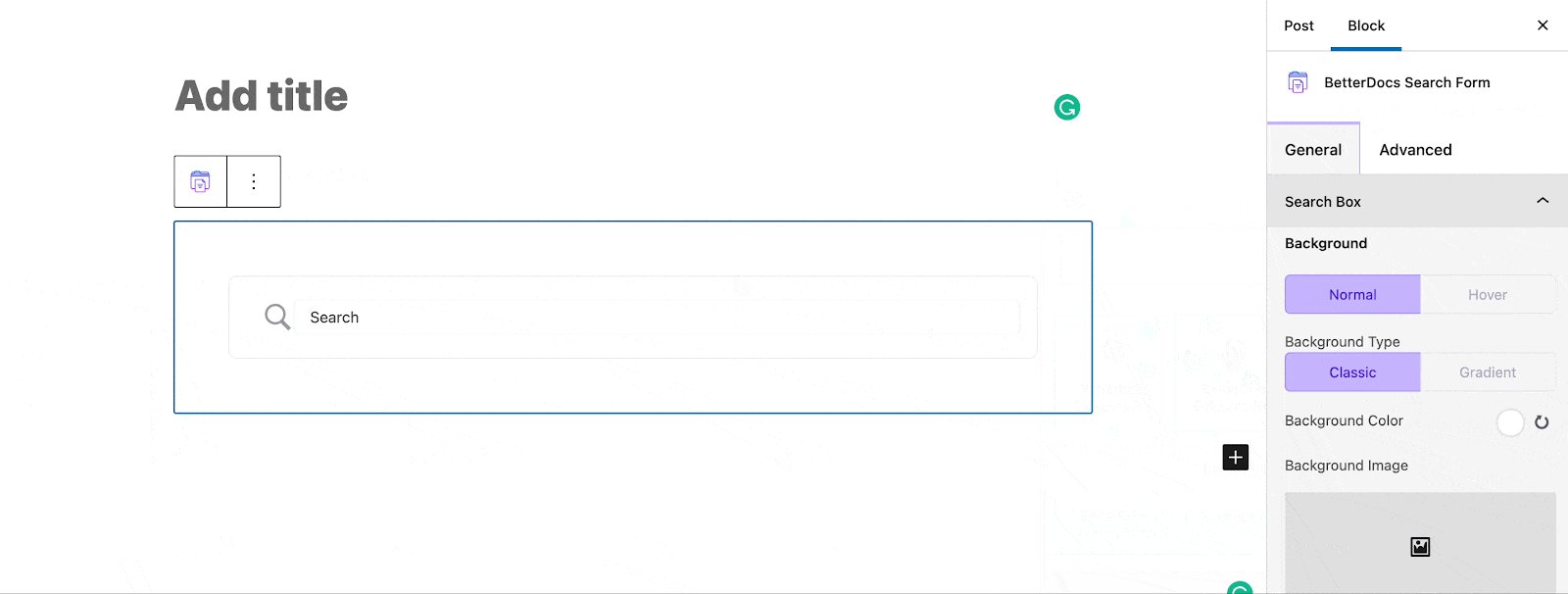
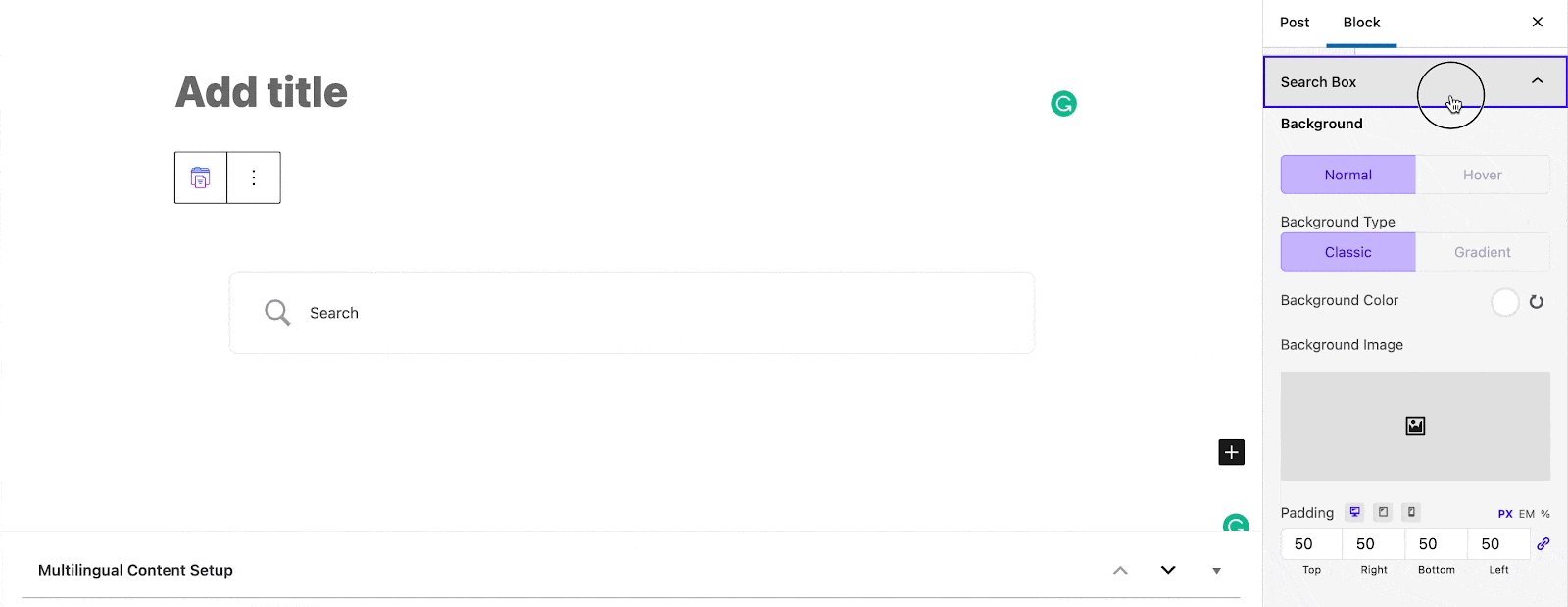
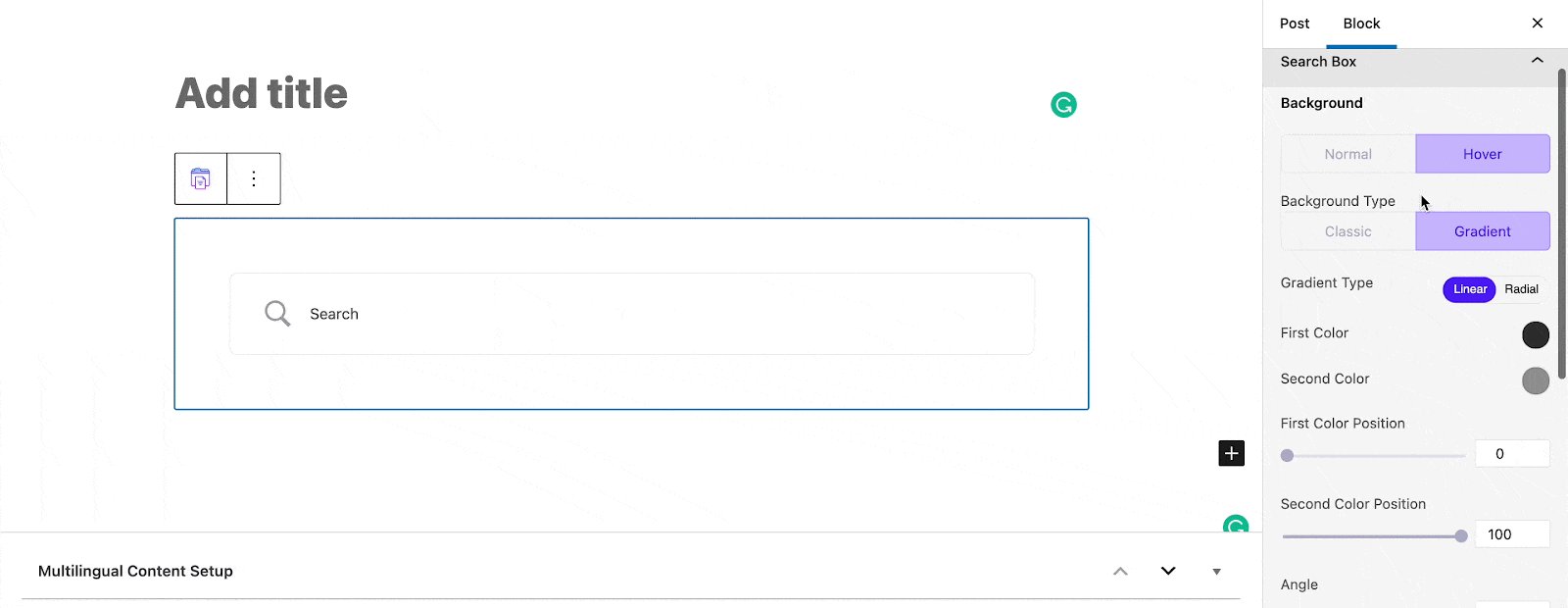
Search Box #
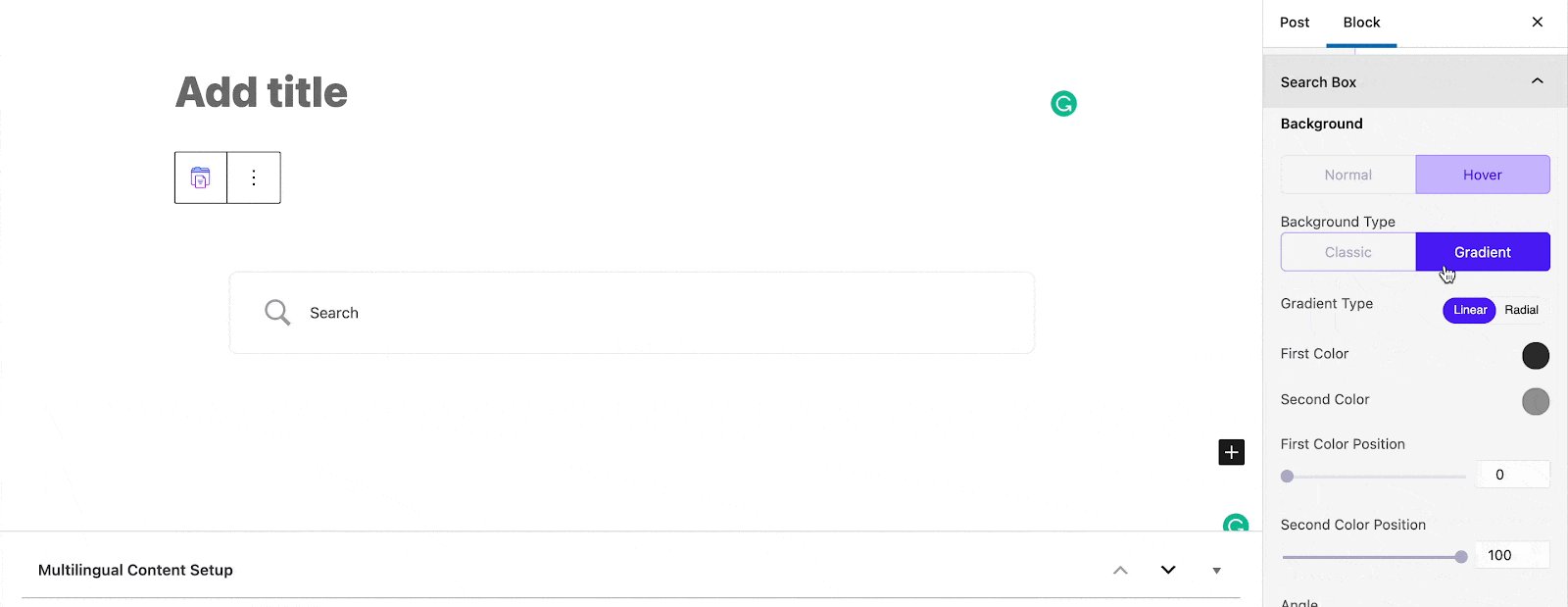
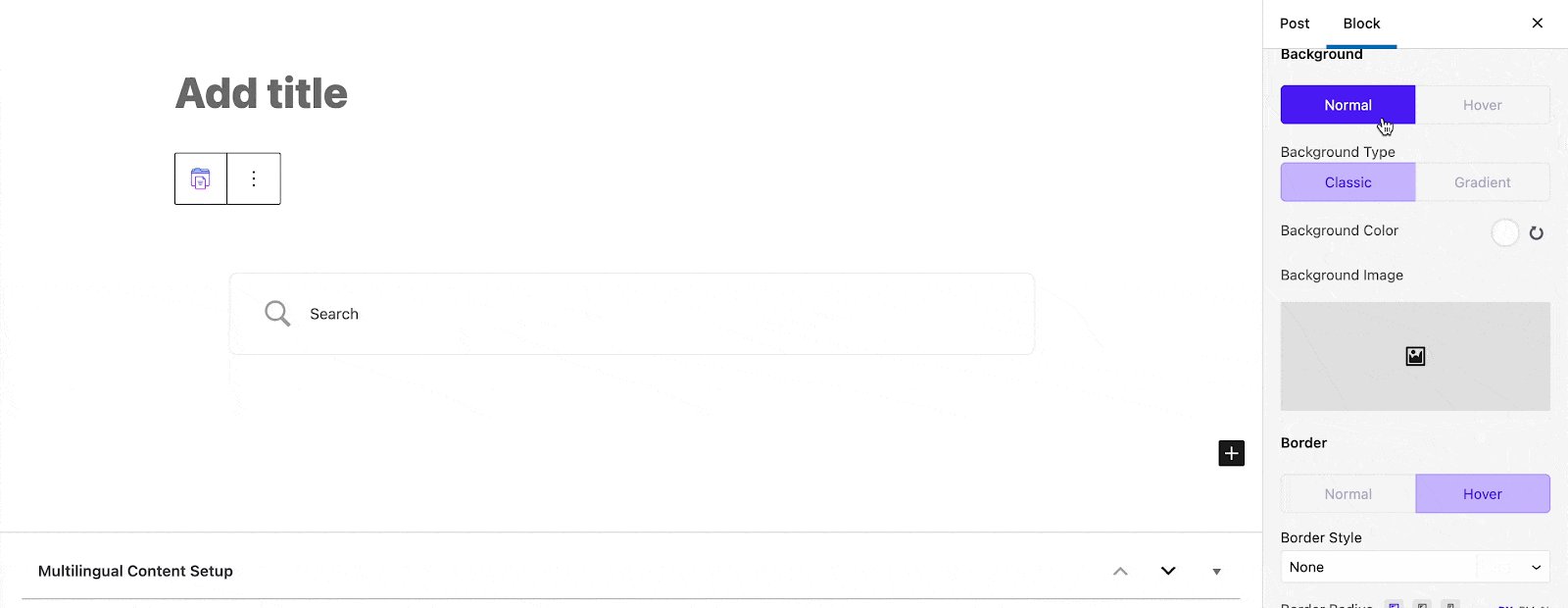
If you want, you can configure your BetterDocs Search Box background into ‘Normal’ or ‘Hover’. Whatever design type you may choose, you will get related separate customization features.
From there, you can choose ‘Background Type’ into ‘Classic’ & ‘Gradient’ and accordingly make the changes with background color, fonts, add a background image, and others.
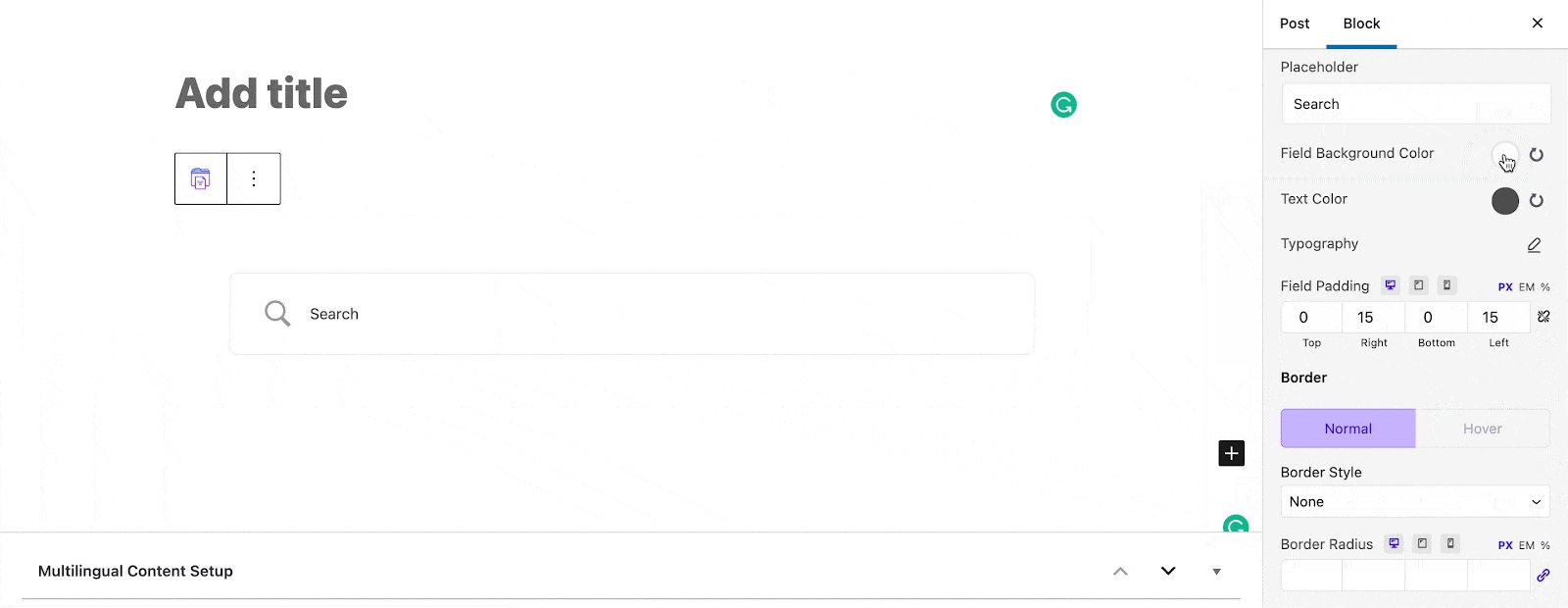
Search Filed #
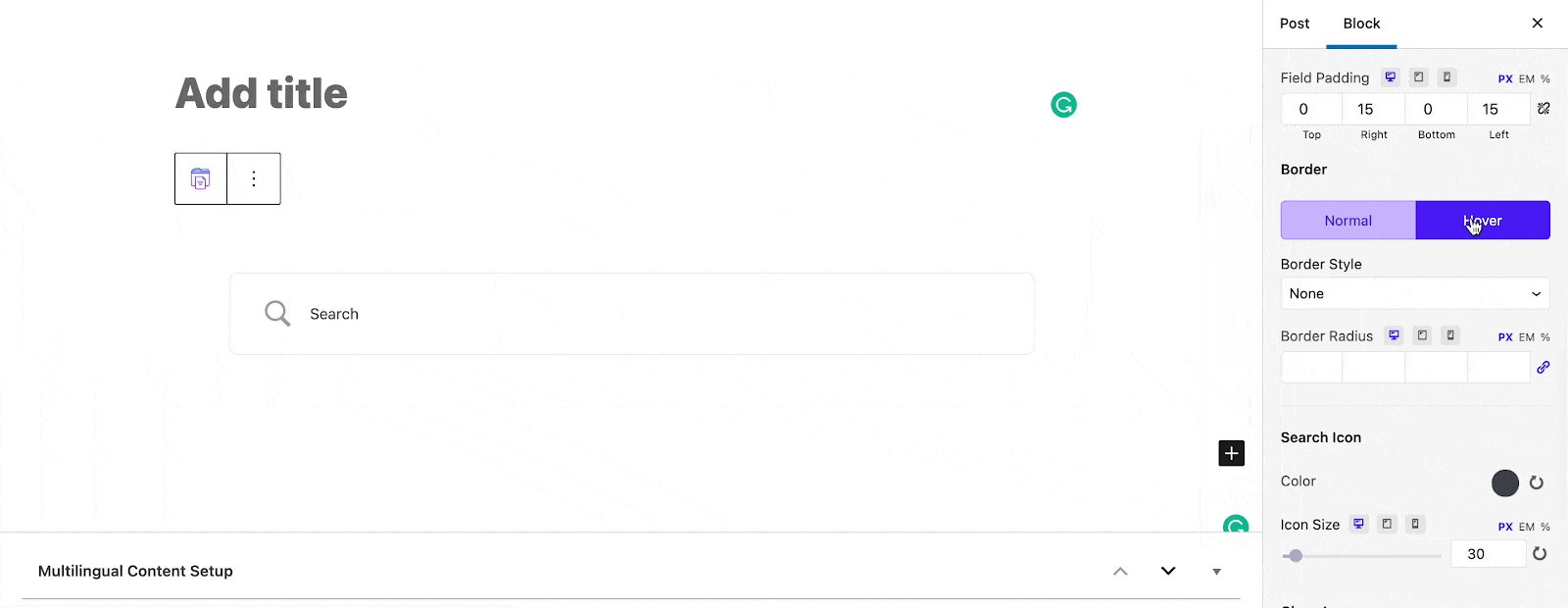
From Search Field, you can change the placeholder, field background, or text color, typography, and field padding.
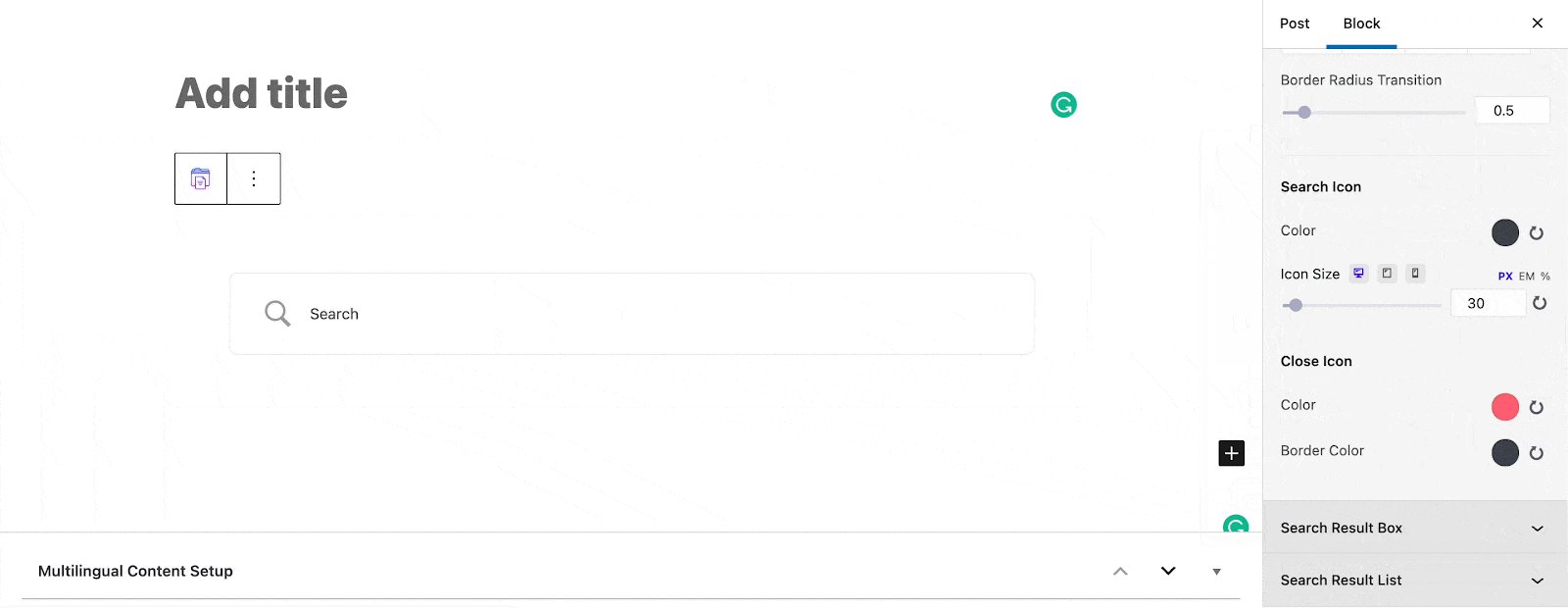
Besides, you can design Search Field ‘Border’ in Normal or Hover. You can even change the search icon and close the color.
Others #
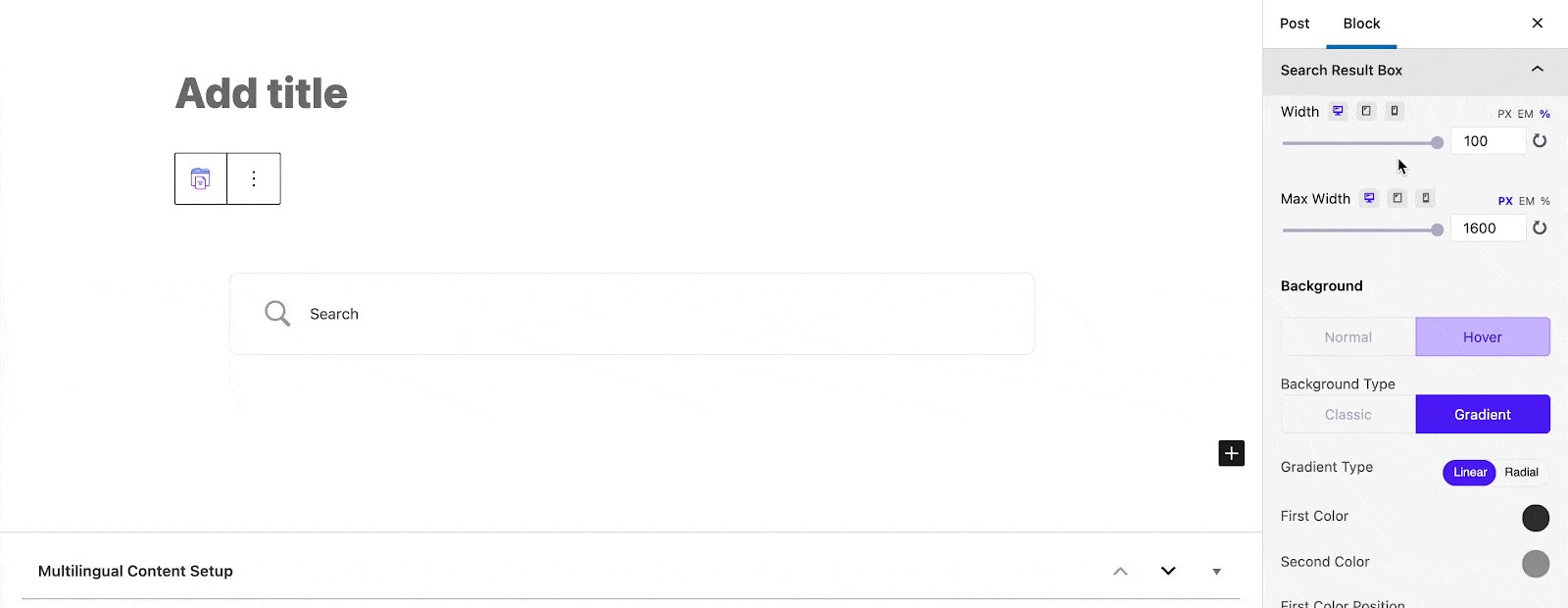
From Search Result Box, you can change search results box width, background color, add a background image, border types, and more in advance.
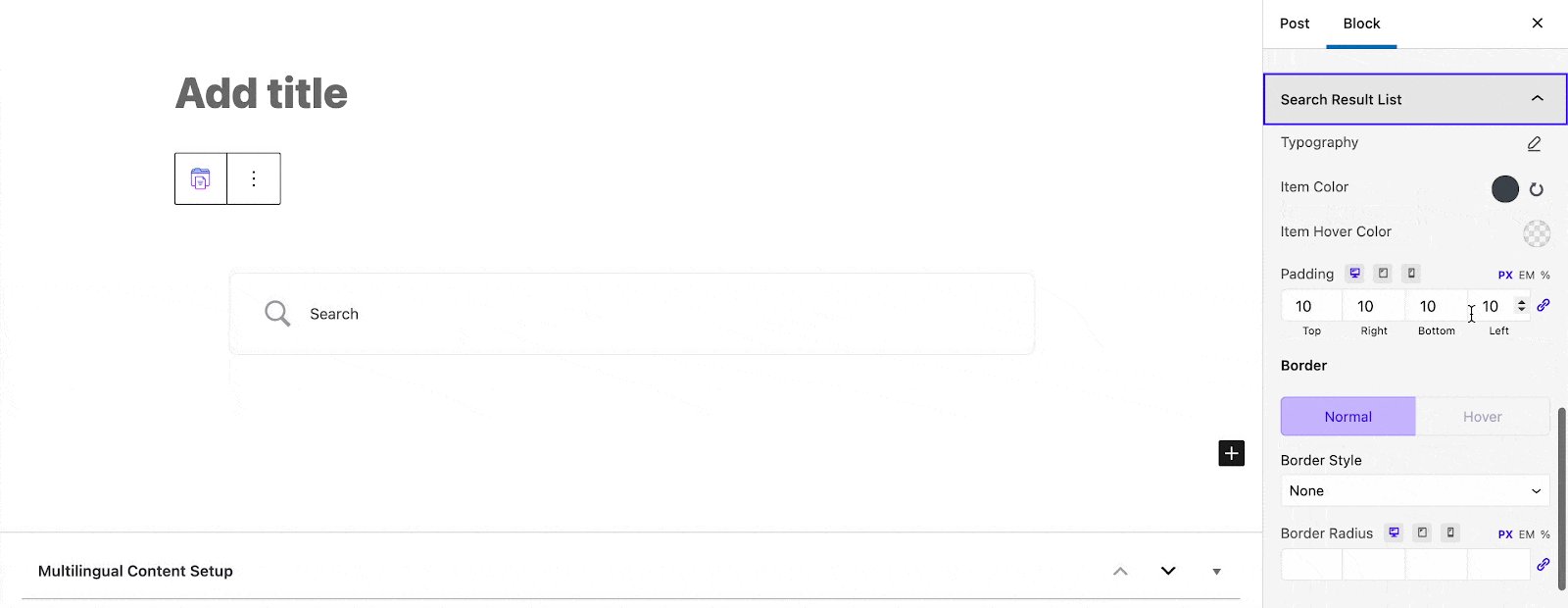
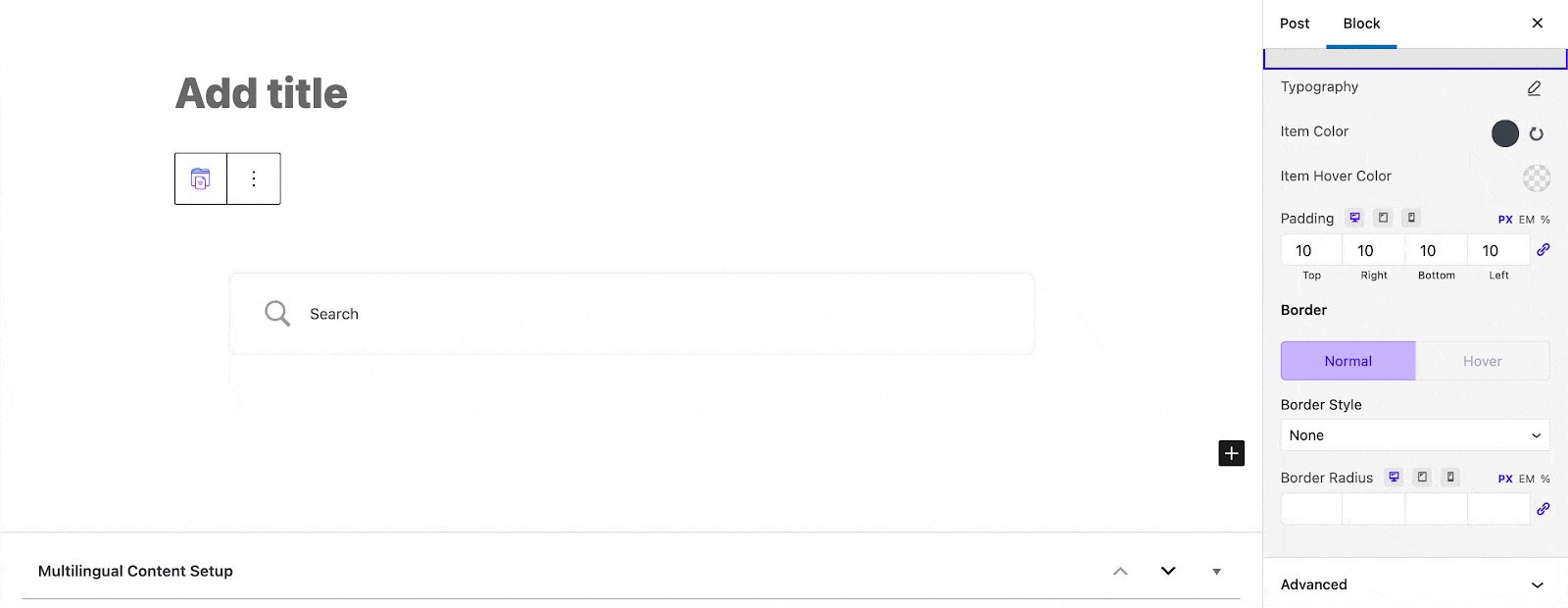
From Search Result List, you can configure the typography, item color, item hover color, padding, and border as per your preference.
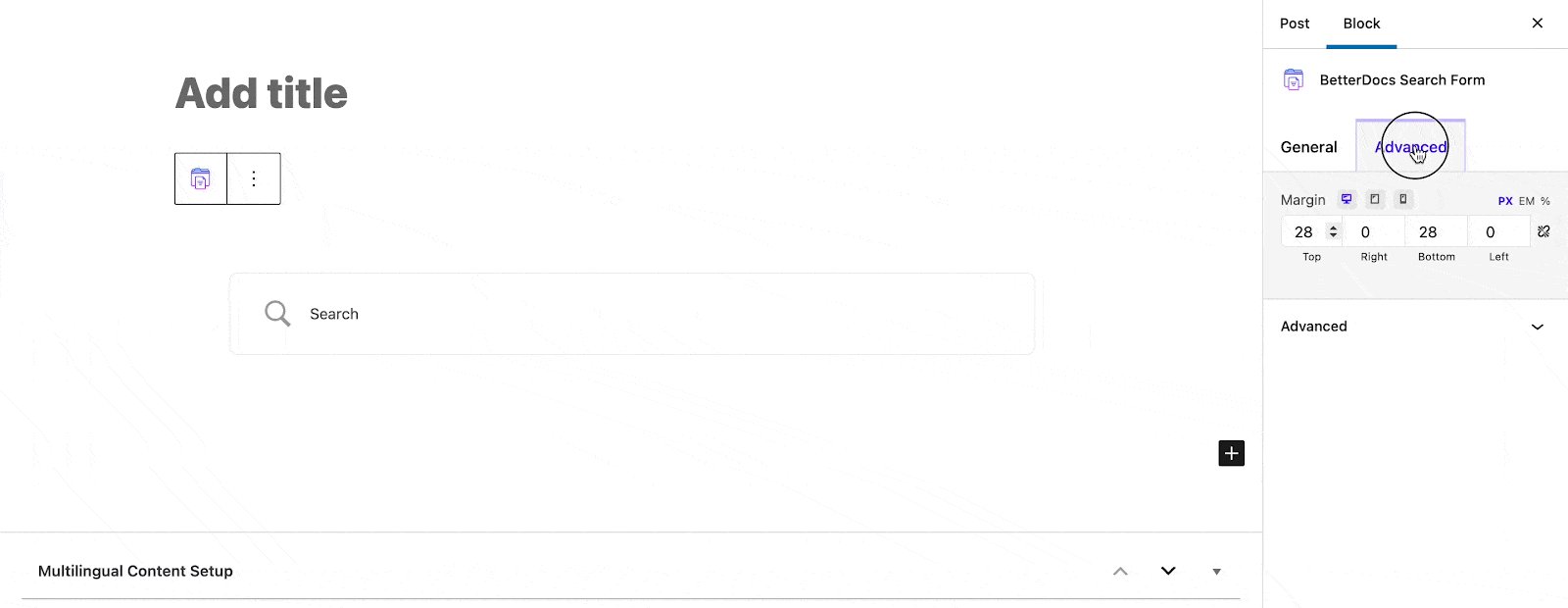
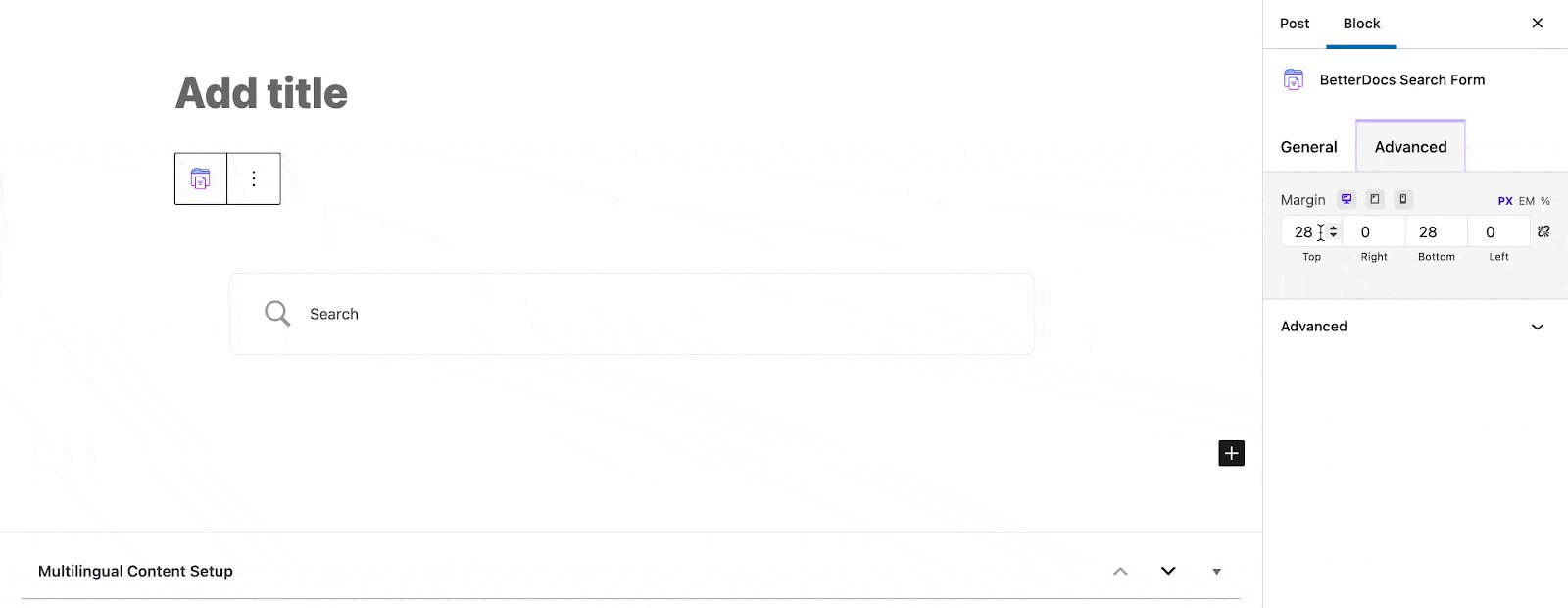
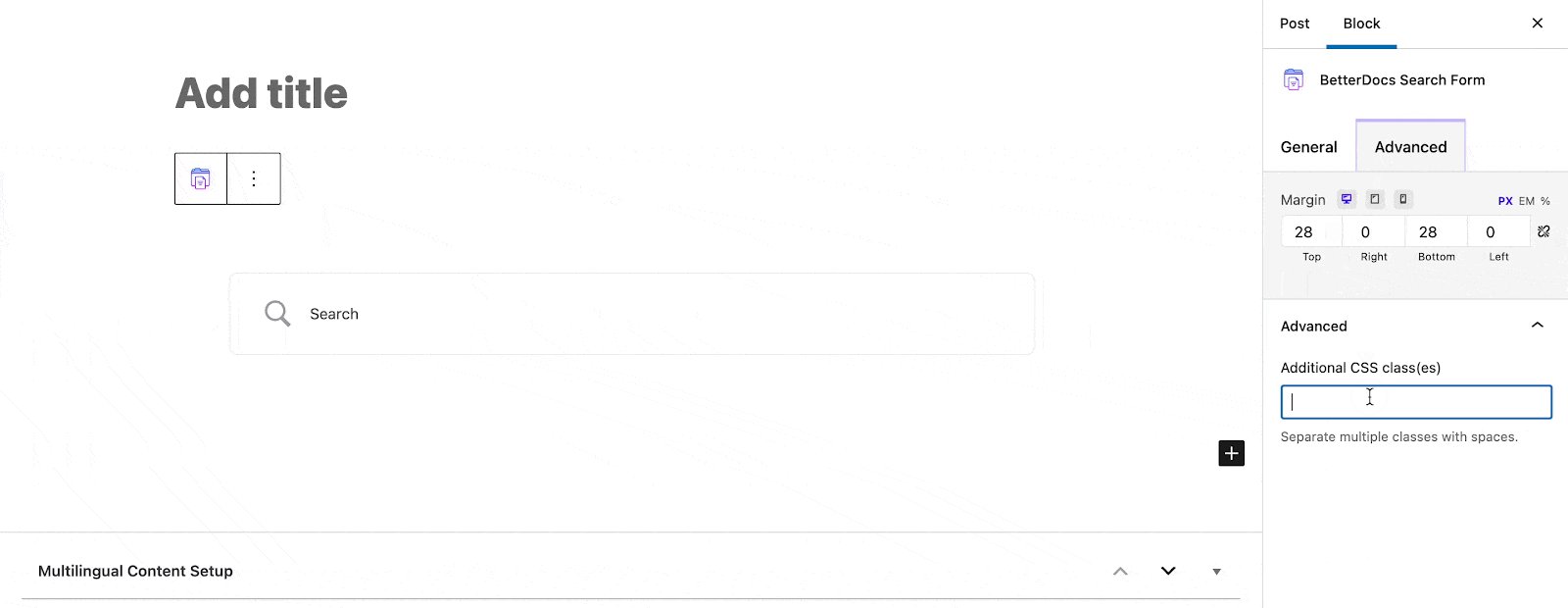
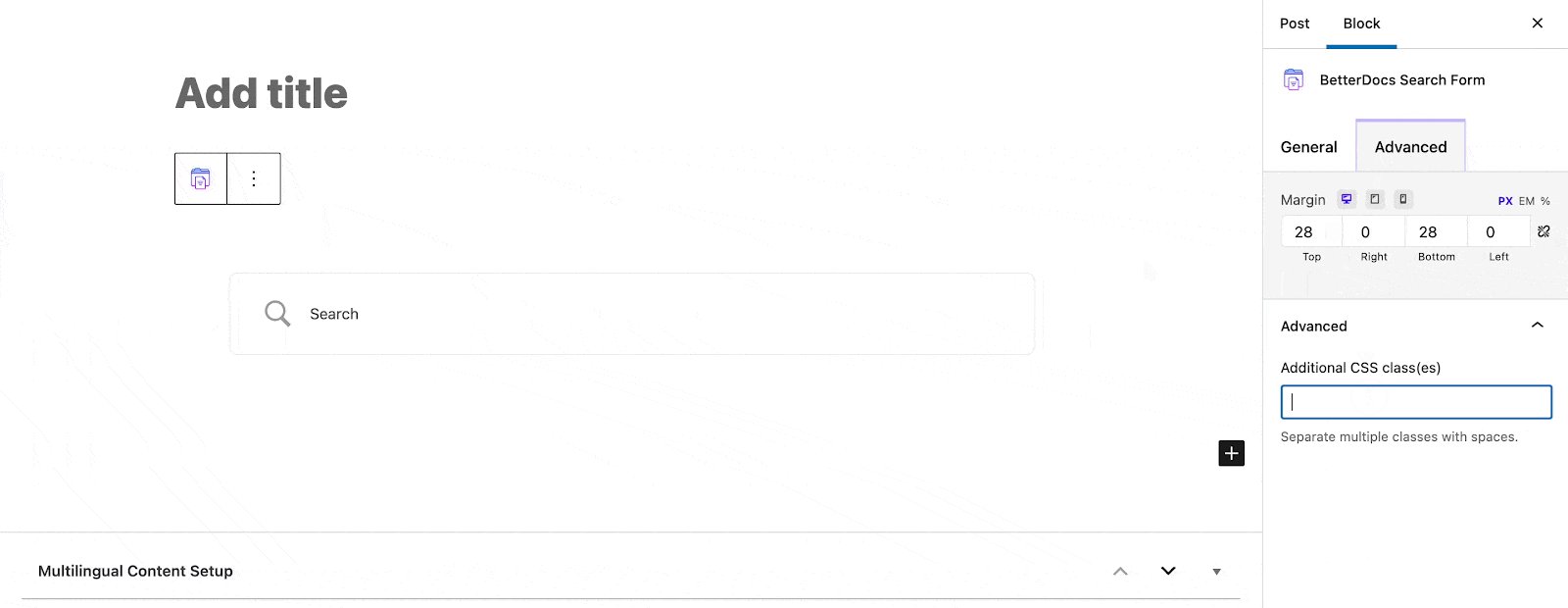
Besides, there you can get a separate ‘Advanced’ tab option to margin and add an additional CSS class to make the changes.
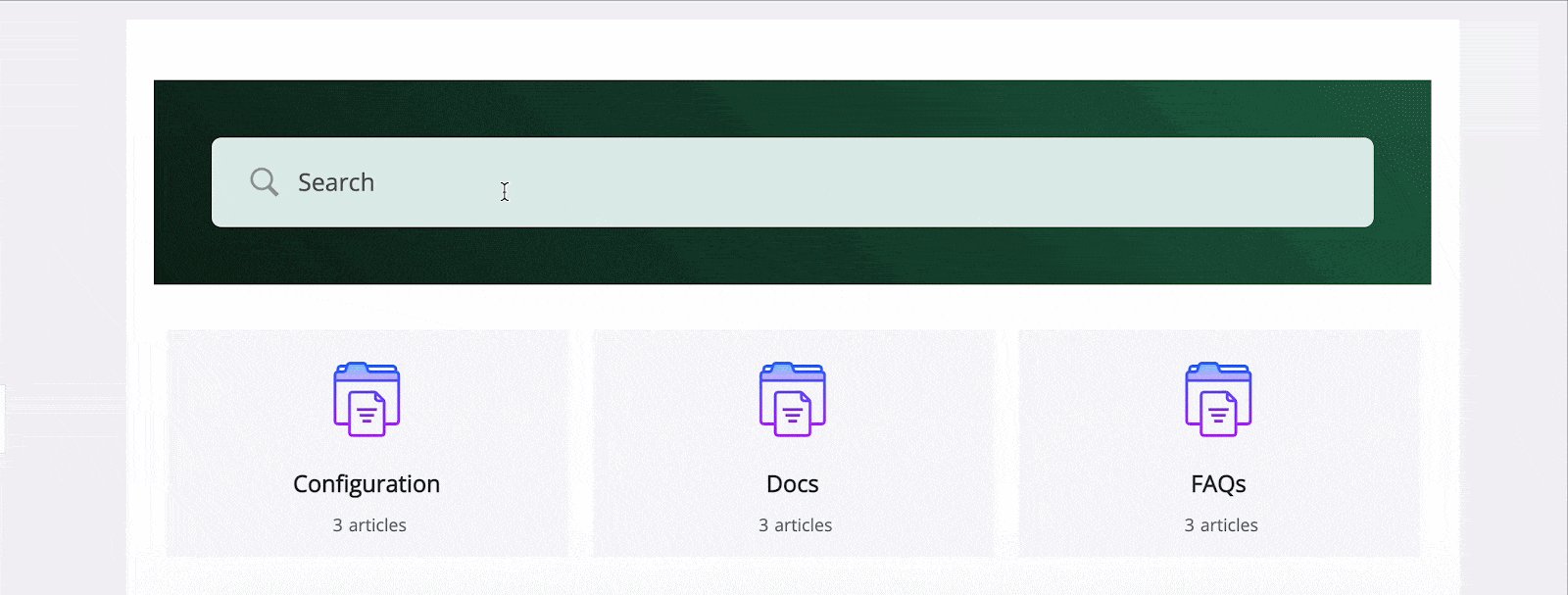
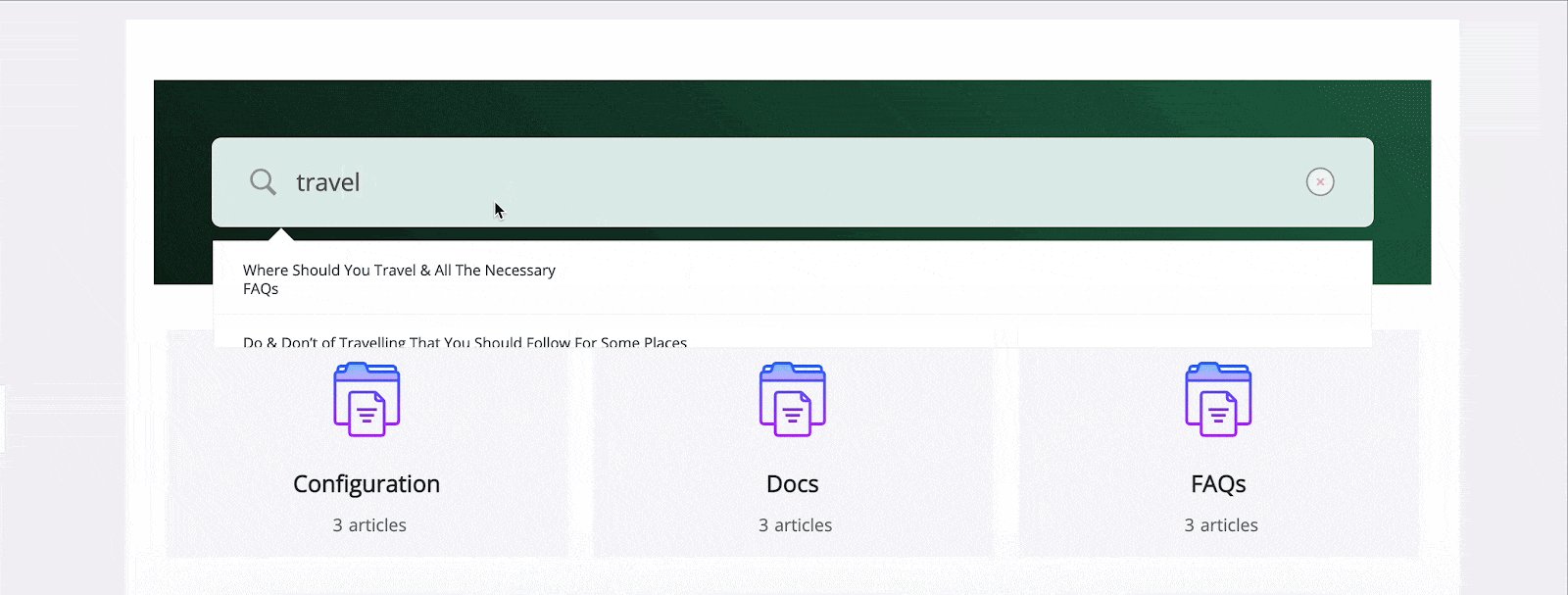
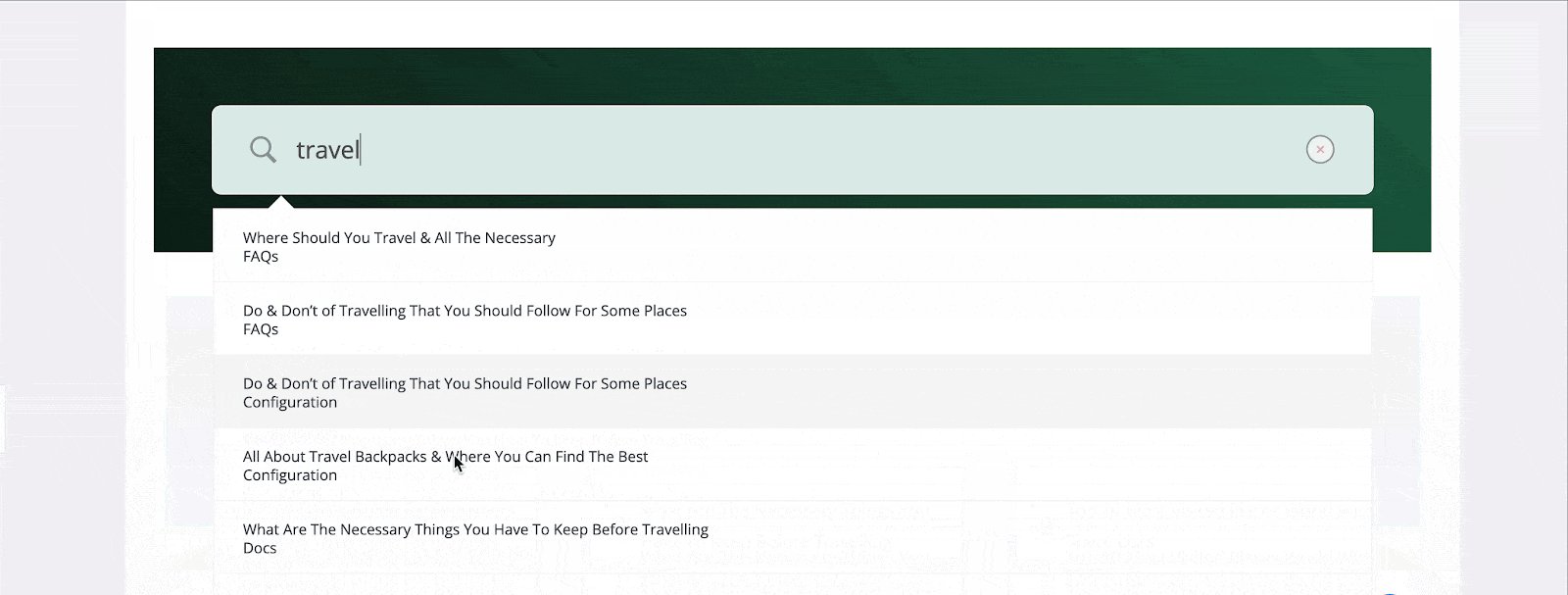
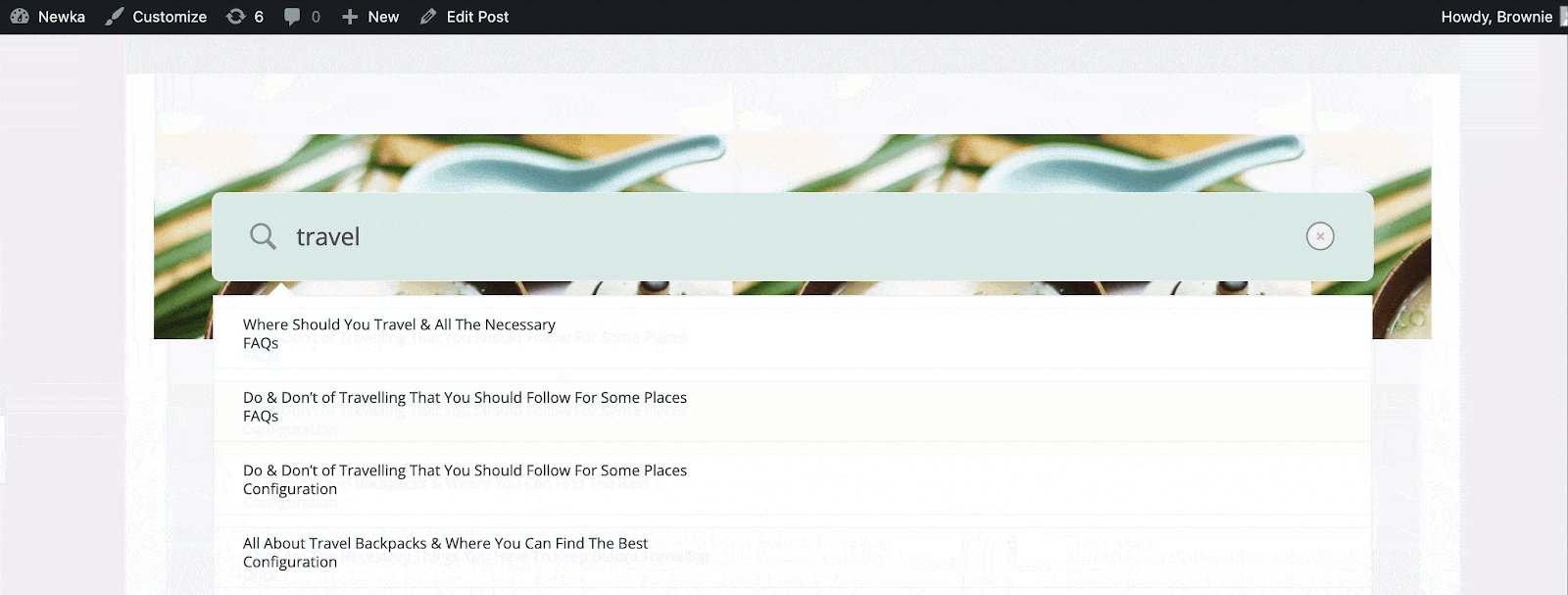
Final Outcome #
By following the basic steps and a bit more modifying, you can style your BetterDocs Search Box as per your preference in Gutenberg Editor.
By using BetterDocs Search Box, this is how you can design an amazing knowledge base on your website and reduce the pressure on your support channel.
Getting stuck? Feel free to contact our amazing Support Team for any assistance.